So weisen Sie bestimmten Posts mit Divi eine andere Blog-Post-Vorlage zu
Veröffentlicht: 2022-01-07Es gibt Zeiten, in denen wir eine andere Beitragsvorlage nur für einen bestimmten Blogbeitrag verwenden möchten. Es gibt viele gute Gründe dafür, und glücklicherweise ist es mit dem Divi Theme Builder ganz einfach. In diesem Artikel erfahren Sie, wie Sie bestimmten Posts mit Divi eine andere Blog-Post-Vorlage zuweisen.
Vorschau
Hier ist ein Blick auf die Blog-Post-Layouts, die wir verwenden werden. Der erste funktioniert bei allen Beiträgen. Die nächsten beiden werden bestimmten Posten zugewiesen.
Alle Beiträge Desktop

Dies ist die Beitragsvorlage, die allen Beiträgen zugewiesen wird. Jeder Post, der nicht den beiden entspricht, die ich zugewiesen habe, zeigt automatisch diese Standardvorlage für Blogposts an.
Erster benutzerdefinierter Blogpost Desktop

Diese Vorlage wird einem Beitrag zugewiesen, sodass dies der einzige Blogbeitrag ist, der diese Vorlage anzeigt.
Zweiter benutzerdefinierter Blog-Post-Desktop

Genau wie im vorherigen Beispiel wird diese Vorlage einem Beitrag zugewiesen, sodass nur dieser Beitrag diese Vorlage verwendet.
Warum sollten Sie bestimmten Beiträgen verschiedene Blog-Post-Vorlagen zuweisen?
Es gibt viele Vorteile, wenn bestimmte Blog-Posts eine andere Vorlage verwenden als der Rest Ihrer Posts. Der Hauptgrund ist, dass sie anders aussehen als alle anderen Beiträge auf Ihrer Website. Besucher wissen instinktiv, dass sich die Post von allen anderen unterscheidet.
Dies ist nützlich für Verkaufsposts, die ein Produkt oder eine Dienstleistung hervorheben. Wenn Sie zum Beispiel einen Verkauf anstehen, ein E-Book oder ein Webinar, das Sie bald starten werden, können Sie ein Layout erstellen, das diese Beiträge speziell hervorhebt. Verkaufsposten eignen sich dafür besonders gut, da Sie möglicherweise keine Kategorie für den Verkauf erstellen und dann Layouts basierend auf Kategorien zuweisen möchten.
Es ist auch nützlich, anzuzeigen, wenn ein Blogbeitrag Teil eines anderen Beitrags oder einer anderen Serie ist. Wenn Sie beispielsweise Beiträge in mehreren Teilen schreiben, könnten Sie Teil 1 ein Layout und Teil 2 ein anderes Layout haben. Auf diese Weise können Benutzer eine visuelle Warteschlange darüber erhalten, wo sie sich innerhalb der Serie befinden.
Abonnieren Sie unseren Youtube-Kanal
So weisen Sie bestimmten Beiträgen verschiedene Blog-Post-Vorlagen zu
Als Nächstes sehen wir uns an, wie man eine Vorlage für alle Blog-Beiträge verwendet, mit Ausnahme derjenigen, denen wir bestimmte Layouts zuweisen möchten. Dazu laden wir eine Blogpost-Vorlage hoch, die All Posts zugewiesen wird.
Dann erstellen wir Kopien dieser Vorlage, sodass alle unsere Beitragsvorlagen den gleichen Text, die gleichen Designeinstellungen und die gleiche Layoutstruktur haben. Wir werden diese Layouts optimieren, damit sie sich vom Layout „Alle Beiträge“ unterscheiden.
Woher man Vorlagen für Blog-Posts bekommt

Zuerst müssen Sie Ihre Blog-Beitragsvorlage herunterladen und entpacken. Im Elegant Themes-Blog erhalten Sie viele kostenlose Blog-Post-Layouts. Suchen Sie im Blog nach „kostenlose Vorlage für Blogbeiträge“. Es gibt auch mehrere Premium-Blog-Post-Layouts im Divi Marketplace. Durchsuchen Sie den Marktplatz nach „Blogbeitragsvorlagen“, um zu sehen, was verfügbar ist.
Für meine Beispiele verwende ich die kostenlose Blog-Post-Vorlage für das Corporate Layout Pack von Divi. Ich werde Anpassungen vornehmen, um 3 Versionen der Vorlage zu haben.
Hochladen von Blog-Post-Vorlagen

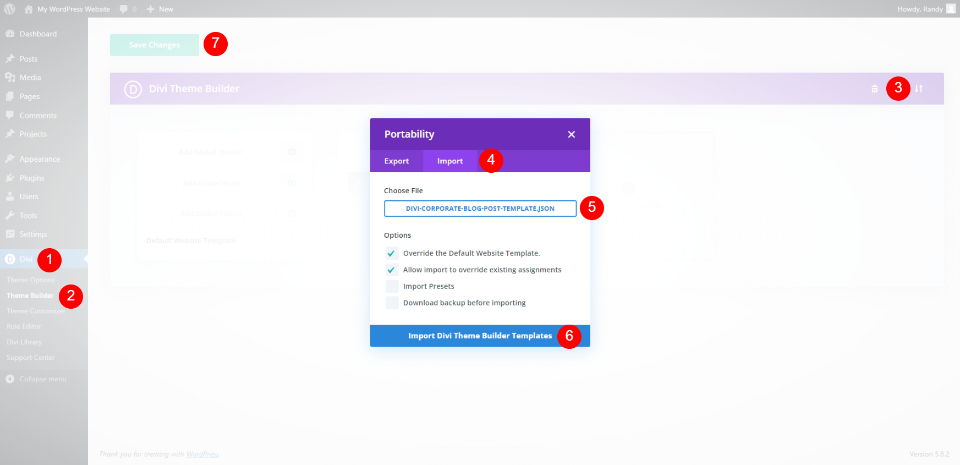
Um Ihre Blog-Post-Vorlage hochzuladen, gehen Sie im WordPress-Dashboard zu Divi > Theme Builder . Klicken Sie oben rechts auf die Schaltfläche Portabilität . Wählen Sie im sich öffnenden Modal die Registerkarte Importieren . Klicken Sie, um Ihre Datei auszuwählen, navigieren Sie zu Ihrer entpackten JSON-Datei auf Ihrem Computer und wählen Sie sie aus. Klicken Sie auf Divi Theme Builder-Vorlagen importieren und warten Sie, bis der Upload abgeschlossen ist. Klicken Sie abschließend auf Änderungen speichern .
Zuweisen von Blog-Post-Vorlagen zu bestimmten Posts

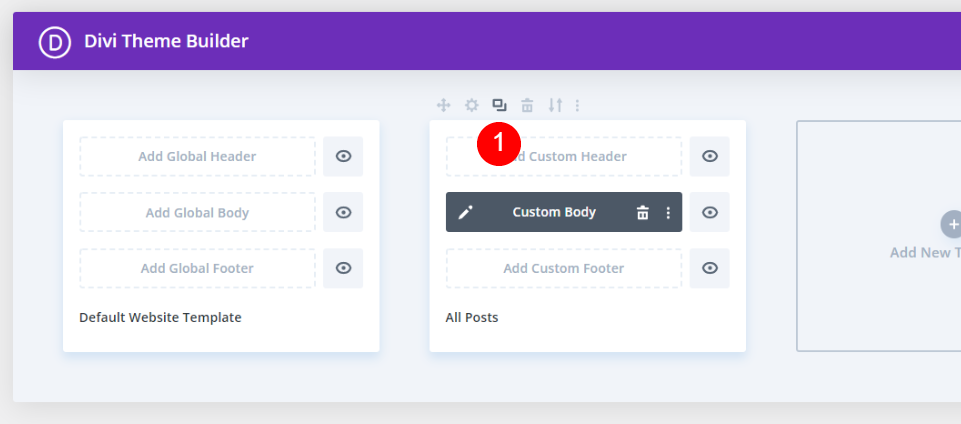
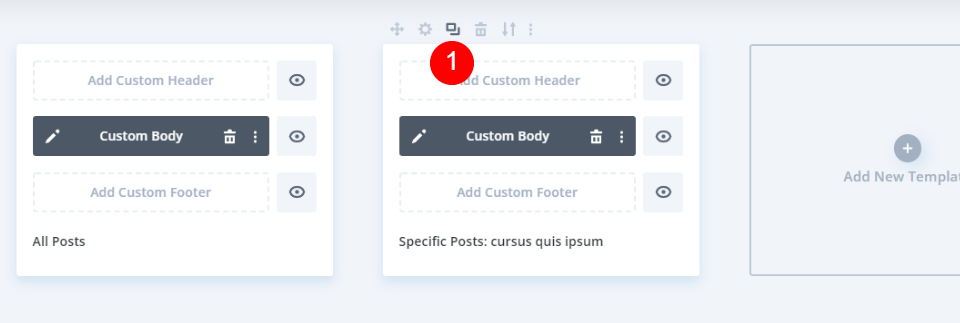
Die Vorlage wird automatisch All Posts zugewiesen. Jeder Blogbeitrag, der keiner anderen Vorlage zugewiesen oder von der Verwendung dieser Vorlage ausgeschlossen ist, zeigt die in Alle Beiträge verwendete Vorlage an. Wir belassen die Vorlage bei dieser Standardeinstellung und erstellen Kopien zum Anpassen und Zuweisen. Bewegen Sie den Mauszeiger über die Vorlage und wählen Sie das Symbol „Klonen “ aus.

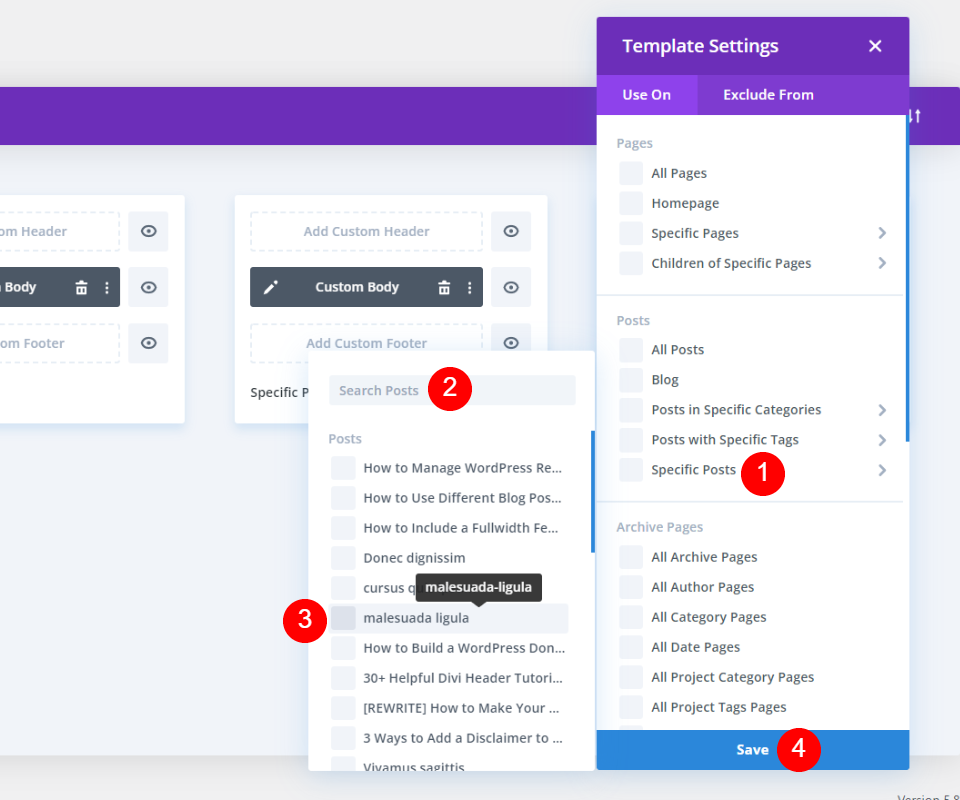
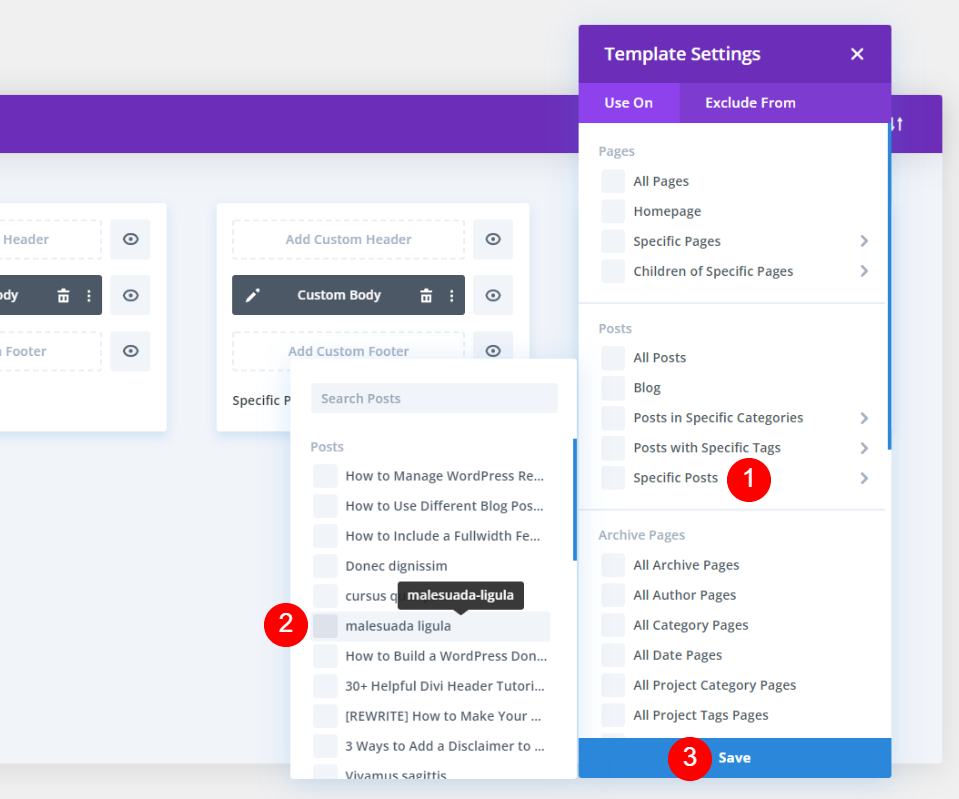
Es öffnet sich ein Modal mit den Vorlageneinstellungen für Ihre neue Vorlage. Bewegen Sie im Abschnitt Beiträge den Mauszeiger über Bestimmte Beiträge . Dadurch wird die Liste der Blogbeiträge auf Ihrer Website geöffnet. Hier können Sie nach einem bestimmten Beitrag suchen oder scrollen, um ihn zu finden. Klicken Sie auf den Beitrag, dem Sie diese Vorlage zuweisen möchten. Sie können beliebig vielen Beiträgen zuweisen. Ich ordne es einem Beitrag zu.
Wir werden eine weitere Kopie davon erstellen, aber wir werden sie zuerst anpassen.
Passen Sie die geklonte Blogbeitragsvorlage an


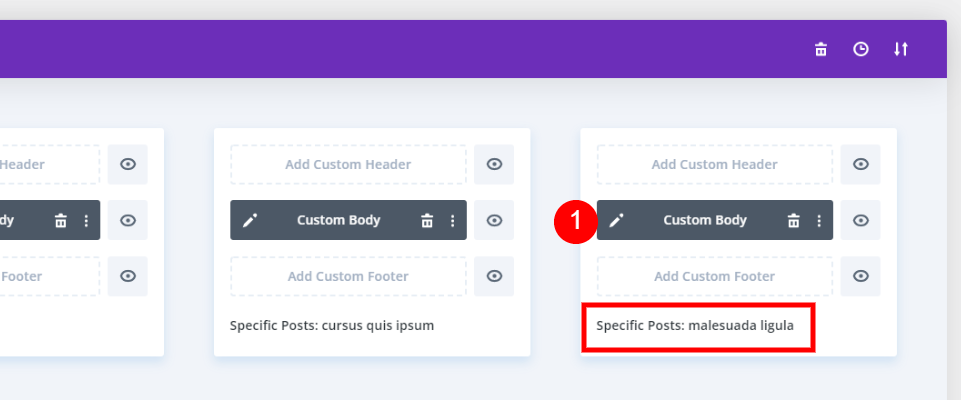
Die Vorlage zeigt nun, dass sie dem von mir ausgewählten Blogbeitrag zugewiesen ist. Klicken Sie als Nächstes auf das Bearbeitungssymbol , um diese Vorlage anzupassen.

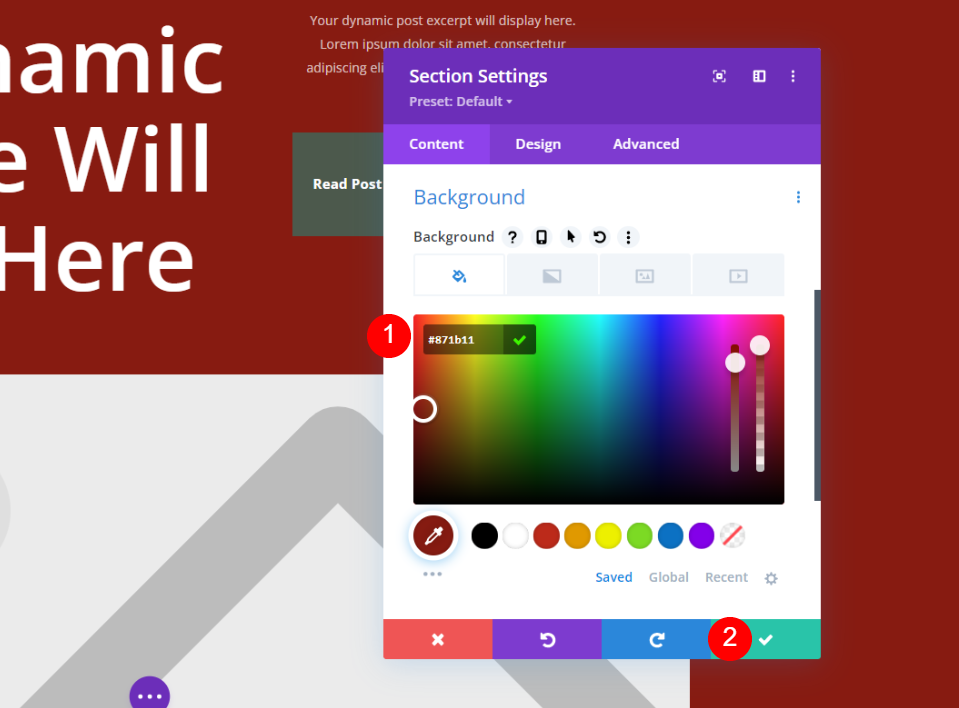
Öffnen Sie die Abschnittseinstellungen für den ersten Abschnitt.

Scrollen Sie zu den Hintergrundeinstellungen und ändern Sie sie in Dunkelrot, #871b11. Schließen Sie die Einstellungen.
- Hintergrund: #871b11

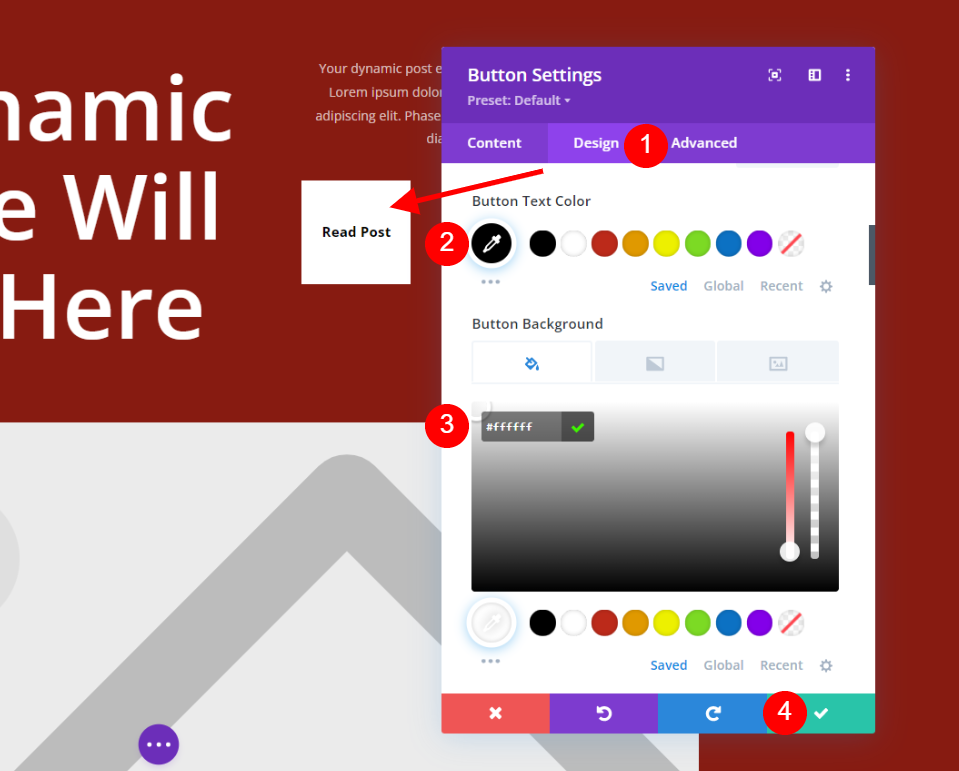
Öffnen Sie die Einstellungen für die Schaltfläche „Beitrag lesen “ und wählen Sie die Registerkarte Design aus. Ändern Sie die Textfarbe der Schaltfläche in Schwarz und den Hintergrund der Schaltfläche in Weiß. Schließen Sie die Einstellungen.
- Schaltflächentextfarbe: #000000
- Schaltflächenhintergrund: #ffffff

Öffnen Sie die Einstellungen für die Zeile , die die Post-Metainformationen enthält. Wählen Sie die Registerkarte Design und scrollen Sie zu Border Styles . Wählen Sie den unteren Rand aus und ändern Sie die Farbe in Weiß. Schließen Sie die Einstellungen.
- Farbe des unteren Rahmens: #ffffff

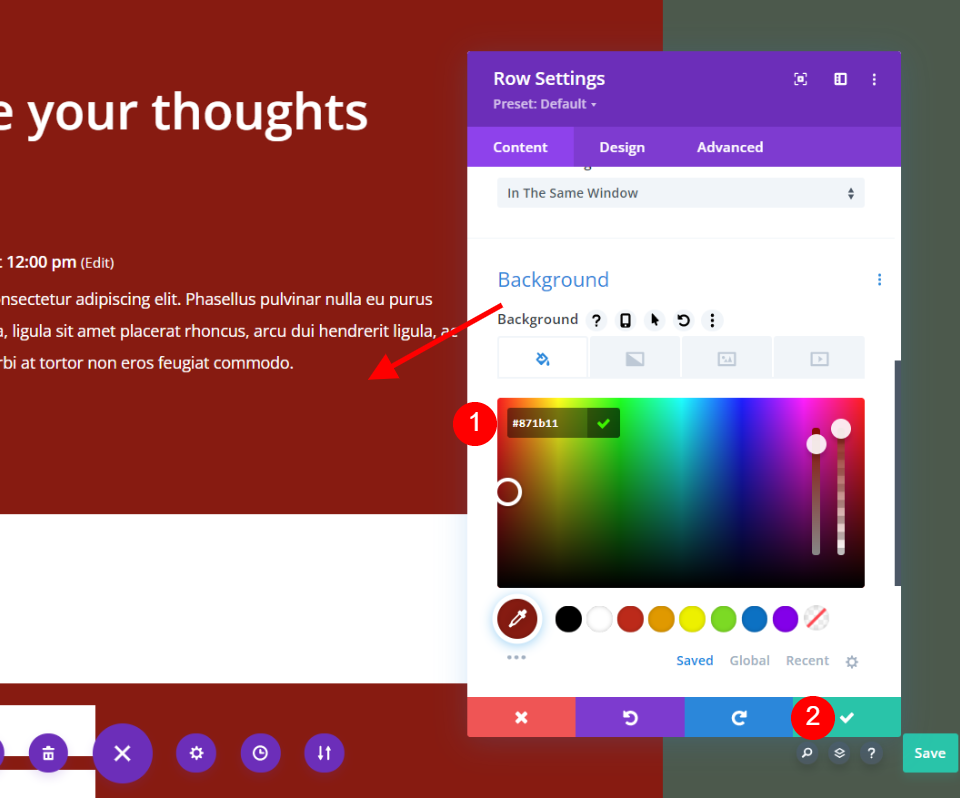
Scrollen Sie nach unten zu der Zeile , die das Kommentarmodul enthält, und öffnen Sie dessen Einstellungen. Ändern Sie den Hintergrund in dasselbe Dunkelrot wie den Hintergrund des ersten Abschnitts . Beachten Sie den Teil des Hintergrunds, der grün bleibt. Ich werde dies beibehalten, da es den Blog-Post an das ursprüngliche Layout bindet. Schließen Sie die Einstellungen und speichern Sie Ihr Layout.
- Hintergrund: #871b11
Passen Sie die zweite geklonte Blogbeitragsvorlage an

Als Nächstes duplizieren wir unsere angepasste Beitragsvorlage. Bewegen Sie den Mauszeiger über die Vorlage und klicken Sie auf das Klonsymbol .

Das Einstellungsmenü wird geöffnet. Bewegen Sie den Mauszeiger unter Beiträge über Bestimmte Beiträge . Suchen Sie nach Ihrem Beitrag oder suchen Sie ihn in der Liste und wählen Sie ihn aus. Speichern Sie Ihre Einstellungen. Wie bei der ersten geklonten Vorlage können Sie beliebig viele Beiträge zuweisen. Wie zuvor weise ich es einem Post zu.

Die zweite geklonte Blogbeitragsvorlage zeigt den Beitragsnamen, dem sie zugewiesen ist. Wählen Sie als Nächstes das Bearbeitungssymbol aus, um Ihre Änderungen vorzunehmen.

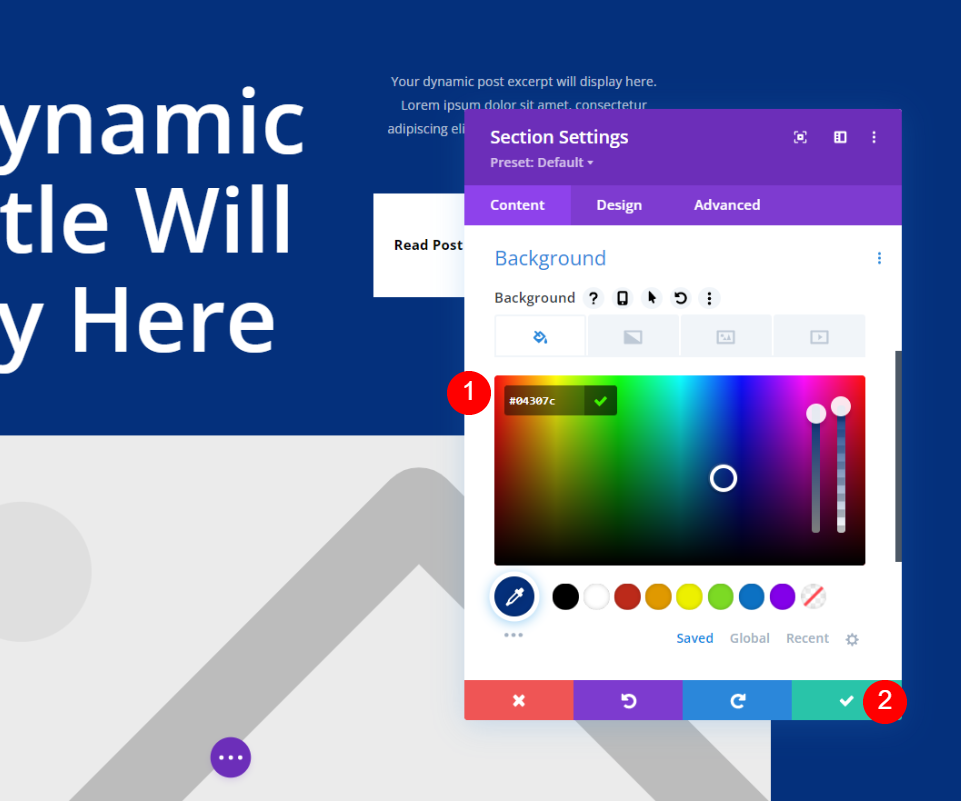
Öffnen Sie die Einstellungen für den ersten Abschnitt und ändern Sie die Farbe in Dunkelblau, #04307c. Schließen Sie die Einstellungen.
- Hintergrund: #04307c

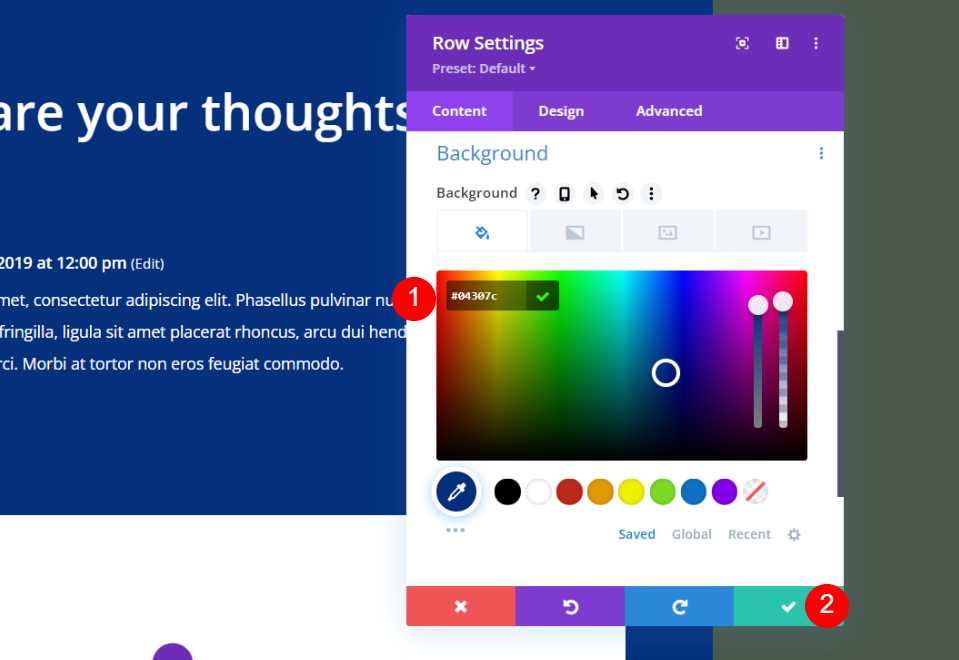
Scrollen Sie als Nächstes nach unten zum Kommentarmodul und öffnen Sie die Zeileneinstellungen . Ändern Sie die Hintergrundfarbe in dasselbe Dunkelblau, #04307c. Schließen Sie die Einstellungen und speichern Sie Ihre Vorlage. Wie in der vorherigen Vorlage haben wir die grüne Farbe unverändert gelassen, sodass die Vorlage einige Elemente aus dem ursprünglichen Layout enthält.
- Hintergrund: #04307c
Ergebnisse
Hier ist ein Blick auf die Ergebnisse.
Alle Beiträge Desktop

Jeder Post, der nicht den beiden entspricht, die ich zugewiesen habe, zeigt automatisch diese Standardvorlage für Blogposts an.
Erster benutzerdefinierter Blogpost Desktop

Dies ist der einzige Beitrag, der diese Vorlage anzeigt.
Zweiter benutzerdefinierter Blog-Post-Desktop

Genau wie im vorherigen Beispiel wird nur dieser Beitrag diese Vorlage verwenden.
Endgedanken
Das ist unser Blick darauf, wie Sie mit Divi bestimmten Blog-Posts eine andere Blog-Post-Vorlage zuweisen. Die von mir verwendeten Beispiele haben nur die Farben der Hintergründe geändert, aber Sie können Vorlagen mit völlig anderen Layouts verwenden, wenn Sie möchten. Ich empfehle, ähnliche Designelemente zu verwenden, um die Layouts ähnlich zu halten. Auf diese Weise glauben Benutzer nicht, dass sie auf eine andere Website gegangen sind. Glücklicherweise ist es mit Divi einfach, verschiedene Layouts für bestimmte Blog-Posts zu verwenden.
Wir wollen von dir hören. Verwenden Sie unterschiedliche Blogpost-Vorlagen für bestimmte Blogposts? Lass es uns in den Kommentaren wissen.
