Was ist Google Lighthouse und wie wird es verwendet?
Veröffentlicht: 2022-01-04Als Website-Eigentümer ist die Maximierung der Suchmaschinenoptimierung (SEO), Zugänglichkeit und Leistung Ihrer Website von größter Bedeutung. Um diese Faktoren jedoch so effizient wie möglich anzugehen, ist es entscheidend, die richtigen Tools und Techniken einzusetzen. Eine der innovativsten Lösungen, die Sie derzeit nutzen können, ist Google Lighthouse.
In diesem Beitrag stellen wir Ihnen Google Lighthouse und seine Funktionsweise vor. Anschließend erklären wir Ihnen, wie Sie damit Ihre Website verbessern können.
Springen wir rein!
Abonnieren Sie unseren Youtube-Kanal
Was ist Google Lighthouse?
Google Lighthouse ist ein kostenloses Open-Source-Tool, mit dem Sie die Geschwindigkeit, Leistung und Gesamterfahrung Ihrer Website verbessern können. Das Erstellen von Lighthouse-Berichten erleichtert die Verbesserung der Qualität Ihrer Webseiten.
Es gibt verschiedene Möglichkeiten, wie Sie das Tool verwenden können. Sie können es ausführen über:
- Chrome-Entwicklungstools
- Eine Chrome-Erweiterung
- Ein Node-Modul
- Eine Web-Benutzeroberfläche (UI)
Sobald Sie eine URL an das automatisierte Tool senden, führt es mehrere Seitenprüfungen durch und erstellt einen Bericht, der die Leistung der Seite beschreibt. Sie können dann Vorschläge aus den Ergebnissen verwenden, um Ihre Website zu verbessern.
Lighthouse ist nicht nur etwas für Entwickler. Das Tool eignet sich für alle Websitebesitzer, die mehr über die Leistung ihrer Website und konkrete Schritte zu ihrer Optimierung erfahren möchten.
Wie Lighthouse Seiten prüft
Das Hauptaugenmerk der Lighthouse-Audits liegt auf den Core Web Vitals von Google. Wenn Sie nicht vertraut sind, sind dies die wesentlichen Metriken, die Google verwendet, um die Geschwindigkeit von Webseiten und die allgemeine Benutzererfahrung (UX) zu messen. Sie bestehen aus Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS).
Mit anderen Worten, die Verwendung von Lighthouse hilft Ihnen, Ihre Website genauso zu sehen wie Google. Sie können die umsetzbaren Erkenntnisse nutzen, die es liefert, um Ihre Seiten für bessere Suchmaschinen-Ranking-Ergebnisse zu optimieren.
Die Lighthouse-Berichte bestehen aus fünf Kategorien:
- Leistung
- Barrierefreiheit
- SEO
- Empfohlene Vorgehensweise
- Progressive Web-App
Es verwendet auch ein Bewertungssystem von 1 bis 100 und testet Websites anhand einer simulierten 3G-Verbindung. Die Bewertungen können jedoch im Laufe der Zeit variieren, da Google seine Ranking-Kriterien häufig aktualisiert. Daher möchten Sie wahrscheinlich über alle Lighthouse-Updates auf dem Laufenden bleiben.
Darüber hinaus ist Lighthouse zwar etwas ähnlich wie PageSpeed Insights, aber nicht dasselbe. Lighthouse bietet ein ganzheitlicheres Bild als nur die Seitenleistung (wie es PageSpeed Insights tut).
So verwenden Sie Google Lighthouse
Wie bereits erwähnt, können Sie eine Handvoll Workflows für Lighthouse verwenden. Wenn Sie keine Erweiterung installieren oder Befehle ausführen möchten, können Sie web.dev oder DevTools verwenden. Im Folgenden führen wir Sie Schritt für Schritt durch die einzelnen Optionen.
So führen Sie Google Lighthouse mit Chrome DevTools aus
Um zu beginnen, müssen Sie zuerst Google Chrome herunterladen (falls noch nicht geschehen). Nach der Installation können Sie in Chrome einen neuen Browser-Tab öffnen und zu der Webseite navigieren, die Sie prüfen möchten.
Klicken Sie anschließend mit der rechten Maustaste auf die Seite und wählen Sie Inspizieren aus. Sie können auch auf die drei vertikalen Punkte in der oberen rechten Ecke des Browsers klicken und dann zu Weitere Tools > Entwicklertools navigieren.
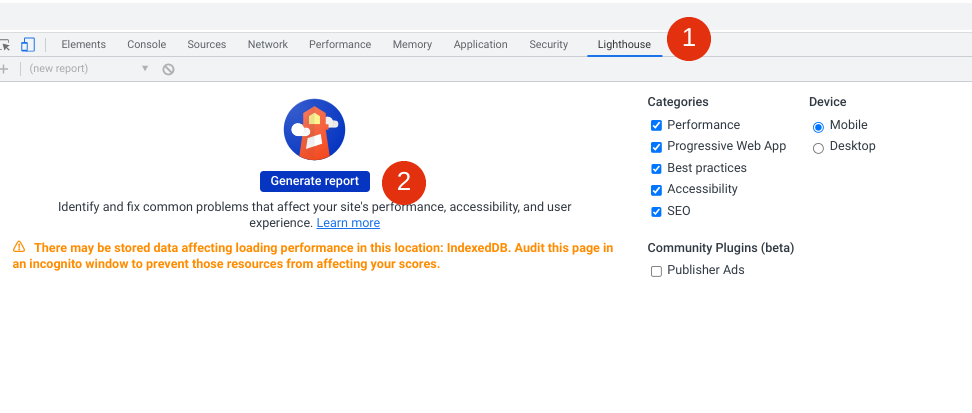
Dadurch wird das DevTools-Bedienfeld rechts oder oben auf der Seite geöffnet. Klicken Sie in der Symbolleiste (1) auf Leuchtturm :

Beachten Sie, dass Sie möglicherweise auf die beiden Pfeile am Ende klicken müssen, wenn Sie die Leuchtturm-Option in der Symbolleiste nicht sehen. Stellen Sie nach dem Öffnen des Lighthouse-Tools sicher, dass alle fünf Kategorien ausgewählt sind, und wählen Sie dann (2) Bericht erstellen aus .
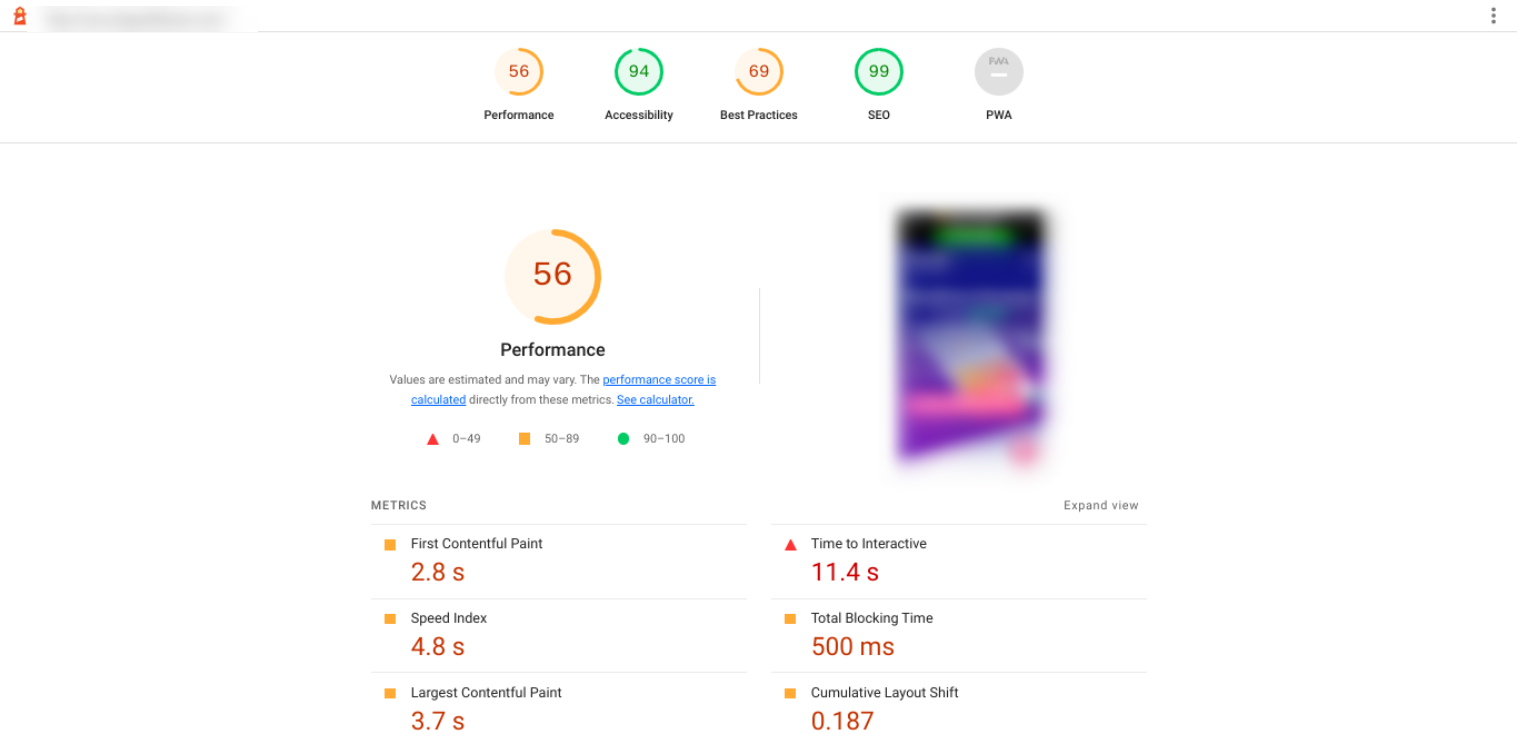
Sobald Lighthouse die Prüfung abgeschlossen hat, gelangen Sie zum Ergebnisbildschirm. Dieser Bericht sieht in etwa so aus:


Sie finden eine Partitur und einen Abschnitt für jede Kategorie. Sie können mehr über die einzelnen erfahren, indem Sie auf die Punktzahlen oben auf der Seite klicken.
Als gute Punktzahl gilt alles zwischen 50 und 89. Eine ausgezeichnete Punktzahl liegt zwischen 90 und 100. Das Ziel ist es, für jede Kategorie irgendwo zwischen 90 und 100 Punkte zu erzielen.
So verwenden Sie Google Lighthouse mit web.dev
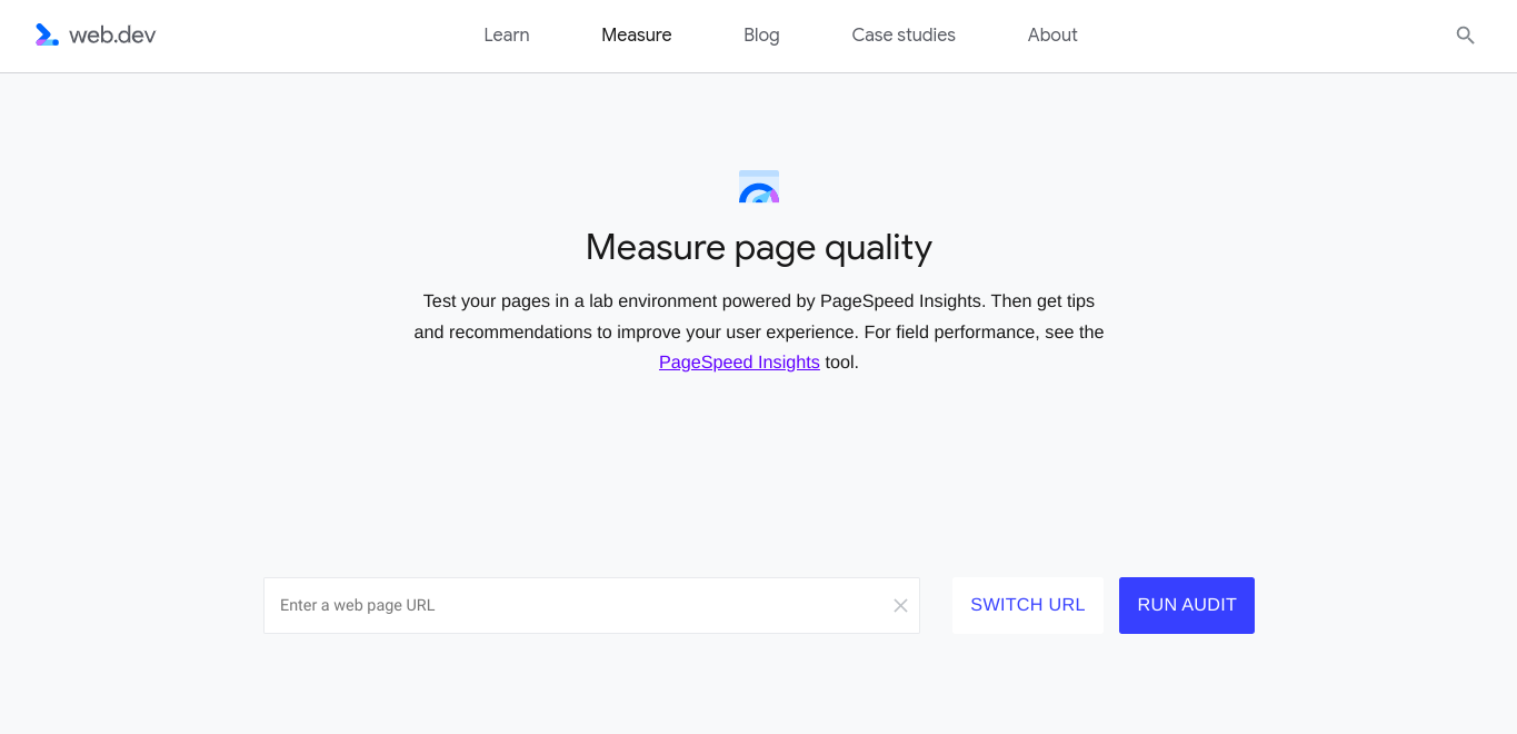
Eine weitere schnelle und einfache Möglichkeit, eine Webseite mit Lighthouse zu prüfen, ist die Verwendung von web.dev. Navigieren Sie zu dieser Seite und geben Sie dann die Seiten-URL ein, die Sie prüfen möchten:

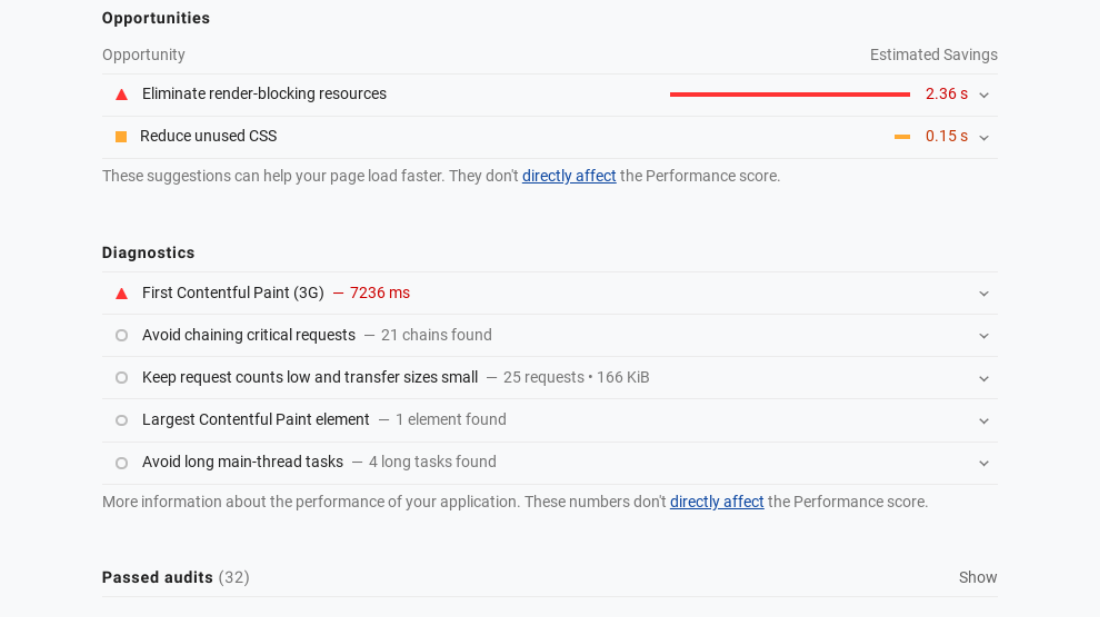
Klicken Sie anschließend auf die Schaltfläche Audit ausführen. Nach ein oder zwei Minuten beendet Lighthouse die Analyse der Website und bringt Sie zum Bericht. Hier erfahren Sie mehr über Ihre Punktzahl und Verbesserungsmöglichkeiten in jeder Kategorie:

Sie können auf jeden reduzierten Abschnitt klicken, um ihn zu erweitern und mehr zu erfahren. Sie können auch auf detaillierte Informationen zu jeder Kategorie zugreifen, indem Sie den Kategorienamen und die Punktzahl oben im Bericht auswählen.
So verwenden Sie Google Lighthouse mit einer Chrome-Erweiterung
Alternativ können Sie die Chrome-Erweiterung für Lighthouse herunterladen und installieren. Dies könnte eine gute Wahl sein, wenn Sie Lighthouse häufig verwenden möchten.
Auch hier muss der Chrome-Browser installiert sein. Als nächstes können Sie zum Chome Web Store navigieren und die Lighthouse-Erweiterung installieren:

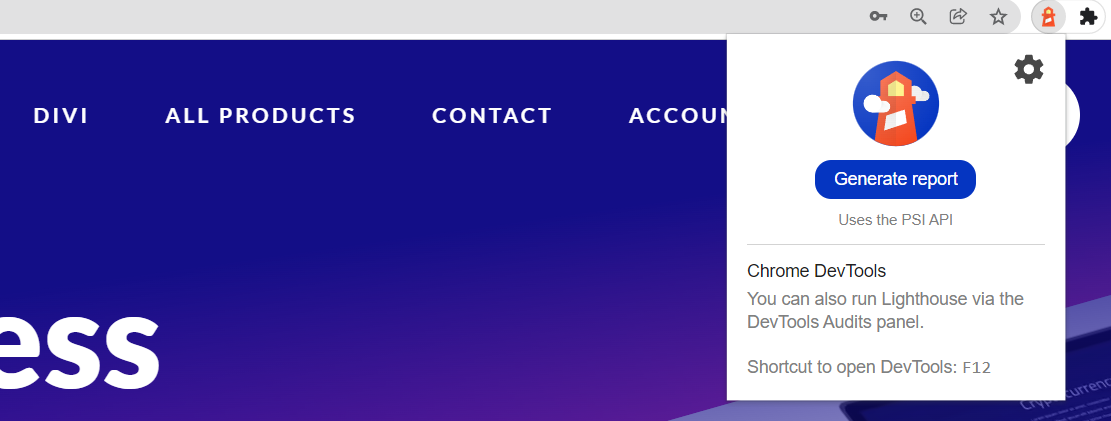
Nachdem das Add-On installiert wurde, starten Sie Ihren Browser neu. Sie sollten jetzt ein Leuchtturm-Symbol am Ende Ihrer Adressleiste sehen. Besuchen Sie die Webseite, die Sie prüfen möchten, klicken Sie auf das Leuchtturmsymbol und wählen Sie dann Bericht erstellen aus:

Diese Aktion bringt Sie direkt zur Berichtsseite, wo Sie die Bewertungsdetails jeder Kategorie anzeigen können. Beachten Sie, dass es ein oder zwei Minuten dauern kann, bis die Prüfung abgeschlossen ist.
So verwenden Sie Google Lighthouse über Node
Wenn Sie mit Lighthouse nach Konfigurationsflexibilität suchen, können Sie auch ein Node-Modul verwenden. Dies ist eine fortschrittlichere Lösung, die jedoch eine bessere Kontrolle bietet.
Zuerst müssen Sie eine Version mit langfristigem Support von Node installieren:

Als nächstes können Sie die Befehlszeile ausführen, um Lighthouse zu installieren:
npm install -g Leuchtturm # oder Garn verwenden: # Garn global Leuchtturm hinzufügen
Schließlich können Sie die Prüfung mit dem folgenden Befehl durchführen:
Leuchtturm <URL>
Natürlich sollten Sie <url> durch die Webadresse der Webseite ersetzen, die Sie prüfen möchten. Sie können auf GitHub verweisen, um mehr über den Quellcode zu erfahren.
Fazit
Die regelmäßige Überprüfung Ihrer WordPress-Website ist unerlässlich, um Besuchern und Suchmaschinen gleichermaßen ein gutes Erlebnis zu bieten. Dank Tools wie Google Lighthouse können Sie die Leistung, SEO und Zugänglichkeit Ihrer Website in wenigen einfachen Schritten schnell bewerten.
Wie wir in diesem Beitrag besprochen haben, ist Lighthouse ein kostenloses, automatisiertes Tool, mit dem Sie wertvolle Einblicke in die Leistung und Gesamterfahrung Ihrer Webseiten gewinnen können. Sie können es verwenden, indem Sie eine Chrome-Erweiterung installieren oder DevTools direkt in Ihrem Browser verwenden. Anschließend können Sie die Berichte verwenden, um zu erfahren, wie Sie Ihre Website verbessern können.
Haben Sie Fragen zur Verwendung von Google Lighthouse? Lassen Sie es uns im Kommentarbereich unten wissen!
Vorgestelltes Bild über Cienpies Design/shutterstock.com
