So fügen Sie Lazy Loading zu WordPress hinzu
Veröffentlicht: 2022-01-05Es gibt viele Möglichkeiten, die Leistung Ihrer WordPress-Website zu verbessern. Bilder und andere Mediendateien sind einige der größten Übeltäter hinter langen Ladezeiten. Das bedeutet, dass die Implementierung von Bildoptimierungsmethoden die Leistung der Website erheblich beeinträchtigen kann, und verzögertes Laden ist keine Ausnahme.
In diesem Artikel sprechen wir darüber, wie Lazy Loading funktioniert und wie Ihre Website davon profitieren kann. Dann zeigen wir Ihnen einige der beliebtesten Möglichkeiten, verzögertes Laden in WordPress für mehrere Arten von Elementen hinzuzufügen. Abschließend sprechen wir über einige der häufigsten technischen Probleme, die diese Einstellung verursachen kann.
Lasst uns anfangen!
Abonnieren Sie unseren Youtube-Kanal
Was ist Lazy Loading?
Wenn Sie eine Website besuchen, versuchen normalerweise alle ihre Komponenten auf einmal zu laden. Ihr Browser zeigt alle Medieninhalte, Texte, Links und anderen Elemente auf der Seite an. Wenn die Seite viele Medieninhalte wie Bilder enthält, können diese die Ladezeiten erheblich verlangsamen.
Es gibt viele Möglichkeiten, die Auswirkungen von Bildern auf die Ladezeiten von Seiten zu reduzieren. Sie können Bilder optimieren, Browser-Caching aktivieren, ein Content Delivery Network (CDN) verwenden und sich für kleinere Dateitypen entscheiden. Idealerweise gehen Sie noch einen Schritt weiter und implementieren so viele dieser Optimierungen wie möglich, da es keine zu schnelle Website gibt.
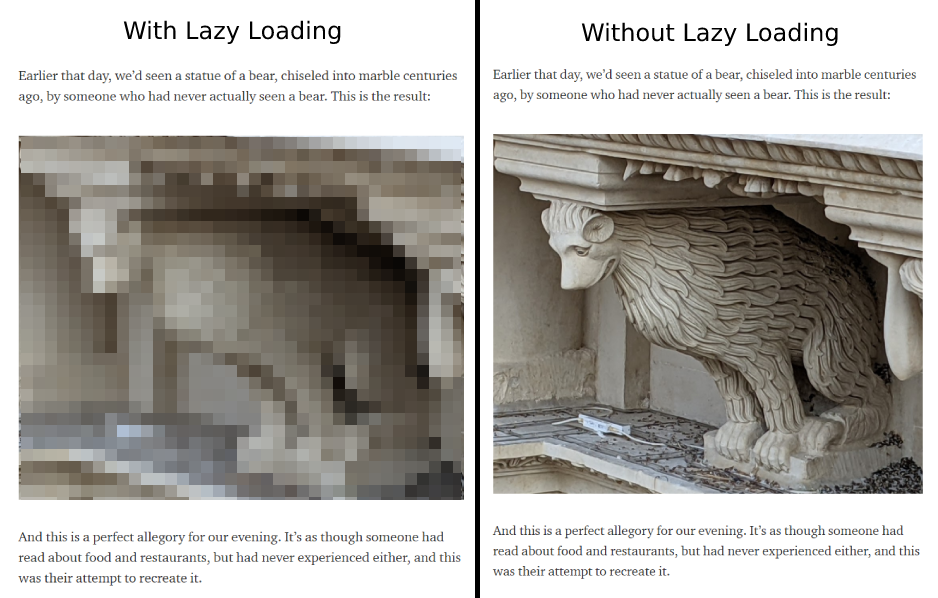
Lazy Loading verringert weder die Größe der Bilddateien noch ändert sich die Ladezeit für jeden Benutzer. Im Gegensatz dazu kann diese Einstellung das Laden jedes Bildes verzögern , bis Ihr Browser-Darstellungsbereich den Abschnitt der Seite mit dieser Datei erreicht:

In der Praxis sollte verzögertes Laden nur minimale Auswirkungen darauf haben, wie Benutzer mit Ihrer Website interagieren, wenn Sie bereits eine responsive Website haben. Die meisten Besucher sollten keine Bilder bemerken, wenn sie durch Ihre Seiten scrollen. Gleichzeitig können Sie von schnelleren anfänglichen Ladezeiten profitieren, da Benutzer nicht jedes Bild gleichzeitig anfordern und laden müssen.
Was sind die Vorteile von Lazy Loading in WordPress?
Verzögertes Laden kann anfängliche Ladezeiten verbessern. Dies ist wichtig, wenn man bedenkt, dass 40 Prozent der Benutzer eine Webseite verlassen, wenn das Laden länger als drei Sekunden dauert. Daher kann diese Einstellung Besucher dazu verleiten, auf Ihrer Website zu bleiben und Ihre Inhalte zu durchsuchen.
Darüber hinaus kann verzögertes Laden die Belastung von Arbeitsspeicher und Speicherplatz reduzieren. Daher können Sie sich durch die Verwendung möglicherweise für einen günstigeren Website-Hosting-Plan entscheiden.
Es ist wichtig zu beachten, dass das Content Management System (CMS) ab WordPress 5.5 standardmäßig Bilder verzögert lädt. Es gibt jedoch einige Meinungsverschiedenheiten darüber, ob der Standardansatz den Core Web Vitals-Ergebnissen schaden kann.
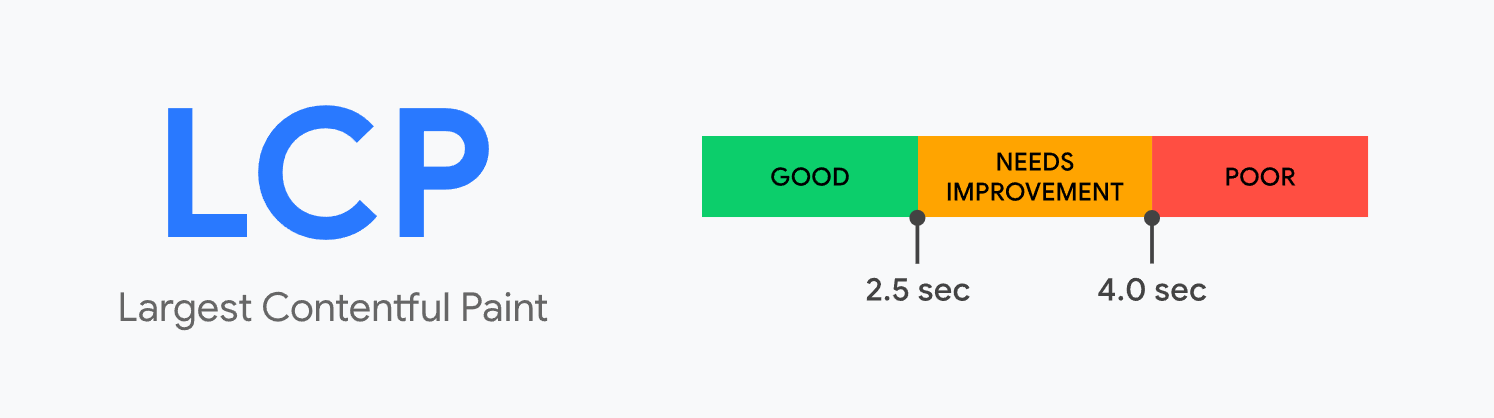
Standardmäßig verbessert das verzögerte Laden die Ladezeiten auf dem Papier. Es kann jedoch auch die Ergebnisse von Largest Contentful Paint (LCP) beeinträchtigen.
LCP misst, wie lange es dauert, bis das größte Bild oder der größte Textblock auf einer Seite geladen ist:

WordPress verwendet das HTML-Attribut loading=lazy für Bilder auf Ihrer Website. Im Allgemeinen ist dies der einfachste Weg, verzögertes Laden zu implementieren. Allerdings unterstützen nicht alle Browser dieses Attribut.
Wenn Sie das verzögerte Laden für bestimmte Bilder deaktivieren möchten, müssen Sie dieses Attribut manuell mit HTML ändern. Die Alternative ist die Verwendung eines WordPress-Plugins, das verzögertes Laden mit einem anderen Ansatz implementiert (was Ihnen mehr Kontrolle gibt).
Können andere Elemente Lazy Loading haben?
Technisch gesehen können Sie das Laden für fast jedes Element auf einer Website verzögern. Das verzögerte Laden funktioniert erstaunlich gut mit Bildern und ist auch ein Killer-Feature für Video-Assets.
Abgesehen von Medieninhalten können Sie auch das Laden von Code wie JavaScript und CSS verzögern. Tatsächlich empfehlen wir, Skripte zu verzögern, die das Rendern auf Ihrer Website blockieren könnten, um Ihre First Contentful Paint (FCP)-Ergebnisse zu verbessern.
Im weiteren Verlauf können Sie auch Text-Assets faul laden. Dies ist jedoch aus Sicht der Benutzerfreundlichkeit keine gute Praxis. Selbst wenn Sie den Text eines ganzen Buches auf einer Seite anzeigen, sollte dies die Ladezeiten nicht wesentlich beeinträchtigen.
Verzögertes Laden eignet sich am besten für umfangreiche Medieninhalte, die sich erheblich auf die Ladezeiten auswirken. Der WordPress-Kern unterstützt jedoch nur Lazy Loading für Bilder. Wenn Sie diese Vorgehensweise auf andere Elemente ausdehnen möchten, müssen Sie nach einer alternativen Implementierung suchen. Hier kommen Plugins ins Spiel.
So fügen Sie Lazy Loading für Bilder und Videos in WordPress hinzu
Wie bereits erwähnt, fügt WordPress standardmäßig Lazy Loading für alle Bilder hinzu. Sie haben jedoch wenig Kontrolle darüber, welche Bilder faul geladen werden sollen. Wenn Sie sich für einen anderen Ansatz entscheiden möchten, empfehlen wir die Verwendung des a3 Lazy Load-Plugins.
Schritt 1: Installieren und aktivieren Sie das a3 Lazy Load Plugin
Mit dem a3-Plugin können Sie bestimmte Bilder und Seiten vom verzögerten Laden ausschließen. Darüber hinaus unterstützt es auch das verzögerte Laden von Videos auf Ihrer Website:

Dieses Plugin fügt auch Unterstützung für das verzögerte Laden externer Bilder und Videos hinzu. Das ist etwas, was die WordPress-Core-Implementierung nicht tut.
Installieren und aktivieren Sie das Plugin über Ihr WordPress-Dashboard. Sie können jetzt die Einstellungen des Tools anpassen.
Schritt 2: Passen Sie die Plugin-Bildeinstellungen an
Als nächstes gehen Sie zu Einstellungen > a3 Lazy Load. Wenn Sie unter Lazy Load Activation nachsehen , werden Sie feststellen, dass das Plugin nach der Installation standardmäßig aktiviert ist.
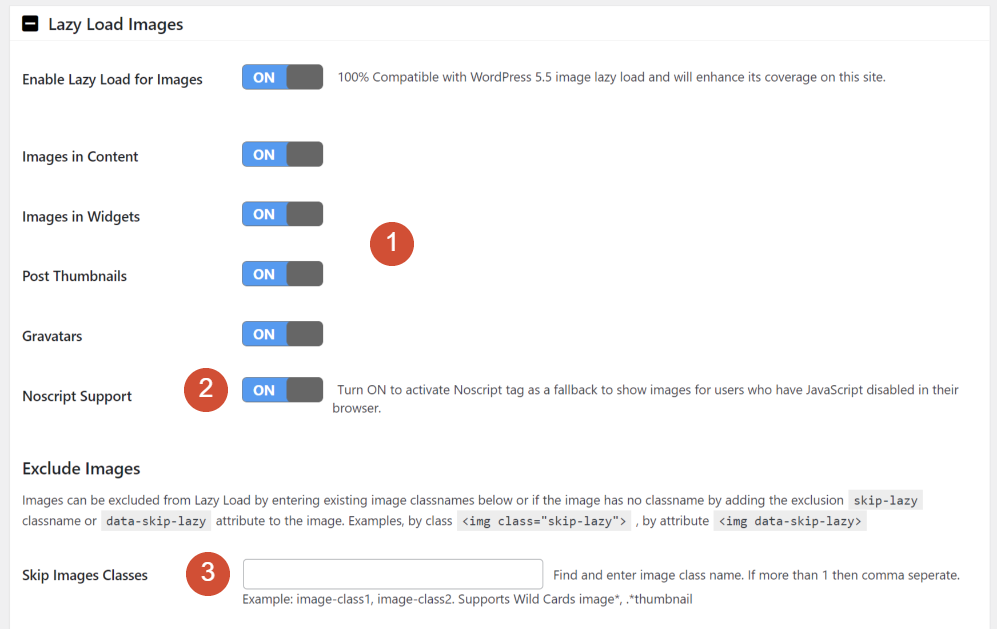
Öffnen Sie die Lazy Load Images -Registerkarte. Sie können (1) auswählen, welche Bilder innerhalb Ihrer Website verzögert werden sollen, und (2) einen Fallback für Browser aktivieren, die JavaScript blockieren. Sie können auch (3) eine CSS-Klasse für Bilder festlegen, für die Sie das Laden nicht verzögern möchten:


In den Standardeinstellungen sind alle Optionen aktiviert, was wir empfehlen, beizubehalten. Fahren Sie fort und richten Sie eine CSS-Klasse ein, mit der Sie das verzögerte Laden für bestimmte Bilder überspringen können.
Schritt 3: Passen Sie die Plugin-Videoeinstellungen an
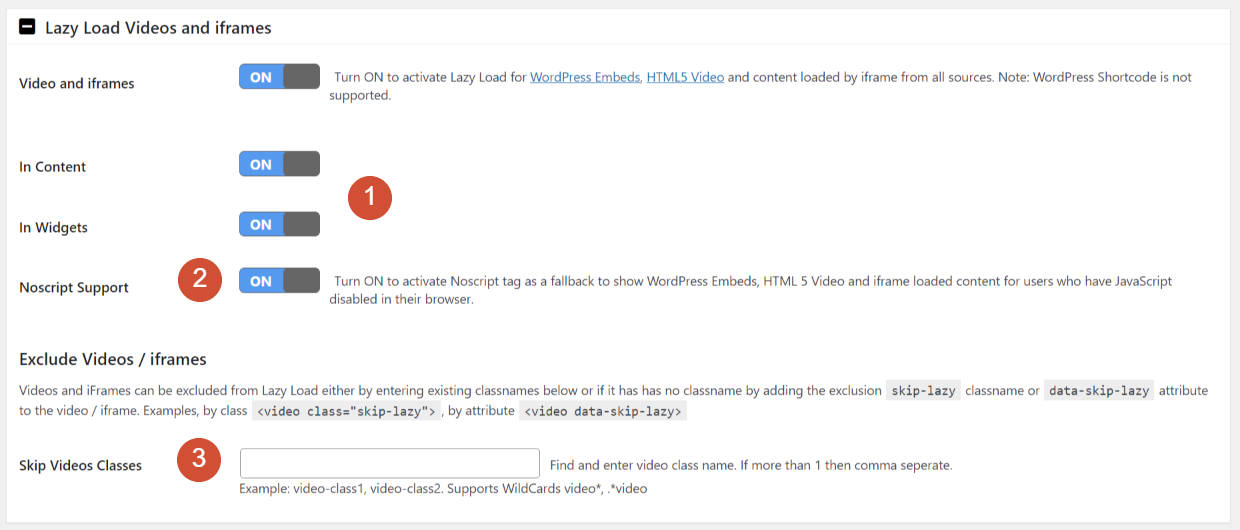
Wechseln Sie als Nächstes zur Registerkarte Lazy Load Videos und Iframes . Genau wie bei Bildern können Sie mit a3 Lazy Load das verzögerte Laden für bestimmte Clips auswählen.
Das Plugin unterstützt Videos in (1) Inhalten und Widgets und bietet (2) eine Fallback-Funktion für Browser, die JavaScript blockieren:

In den Videoeinstellungen (3) können Sie eine CSS-Klasse angeben, die bestimmte Videos vom verzögerten Laden ausschließt. Zur einfacheren Konfiguration können Sie dieselbe Klasse verwenden, die Sie im Abschnitt „Bilder“ ausgewählt haben.
Schritt 4: Verzögertes Laden deaktivieren (optional)
Wenn Sie schließlich das verzögerte Laden für bestimmte Seitentypen deaktivieren möchten, können Sie dies auf der Registerkarte Nach URLs und Seitentypen ausschließen tun. Hier können Sie bestimmte Seiten oder Inhaltstypen eingeben, die kein Lazy Loading verwenden sollen:

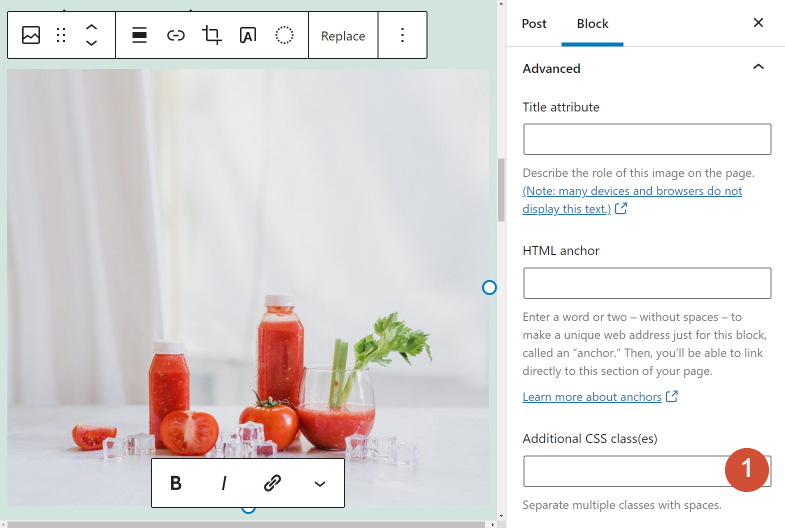
Speichern Sie die Änderungen an den Einstellungen des Plugins und Sie können loslegen. Wenn Sie das verzögerte Laden für ein bestimmtes Element deaktivieren möchten, öffnen Sie den Editor und wählen Sie den Bild- oder Videoblock aus, den Sie konfigurieren möchten.
Öffnen Sie das Blockeinstellungsmenü und navigieren Sie zur Registerkarte Erweitert , um das Feld Zusätzliche CSS-Klasse(n) zu finden:

Sie können dieses Feld verwenden, um die Lazy-Loading-Ausschlussklasse hinzuzufügen, die Sie beim Konfigurieren des Plugins eingerichtet haben. Wenn Sie dies tun, wird dieses Bild sofort geladen, wenn ein Benutzer Ihre Website besucht.
Fehlerbehebung bei Lazy Loading-Problemen
Obwohl verzögertes Laden praktisch und eine Kernfunktion in WordPress ist, kann es auch zu verschiedenen Arten von Fehlern auf Ihrer Website führen. In diesem Abschnitt wird erläutert, was diese Probleme sind und wie sie behoben werden können.
Probleme mit Bildern über dem Falz
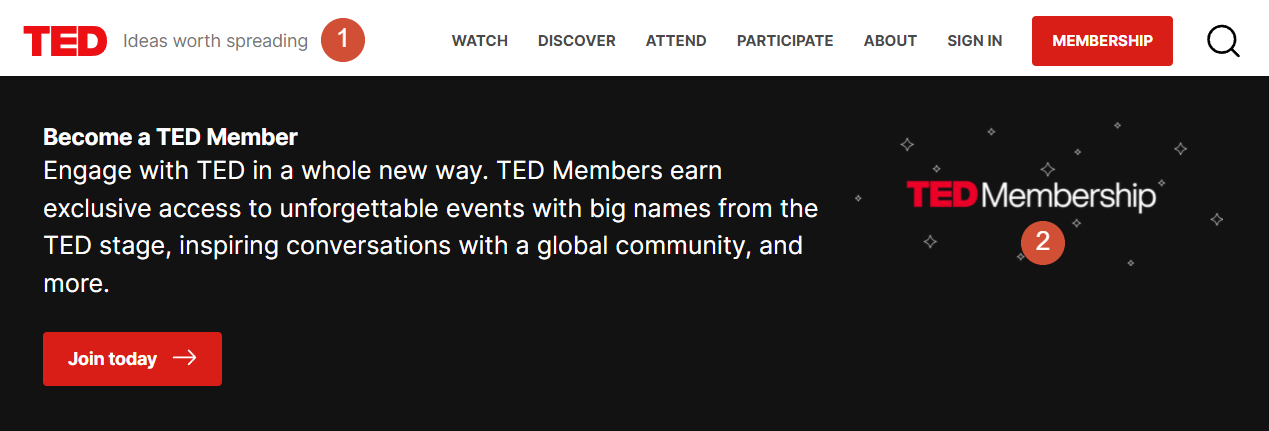
Im Allgemeinen empfehlen wir, dass Sie Bilder nicht träge "above the fold" laden. Wenn wir „above the fold“ sagen, meinen wir den ersten Viewport, den Ihre Besucher sehen, wenn sie eine Seite von Ihrer Website laden.
Das Zurückstellen von Bildern "above the fold" kann sich auf Ihre FCP-Ergebnisse auswirken. Es kann sich auch auf den ersten Eindruck der Benutzer beim Besuch Ihrer Website auswirken.
Die einfache Lösung besteht darin, das verzögerte Laden für Bilder in Ihren Seitenkopfzeilen und anderen Top-Elementen zu deaktivieren. Wenn wir zum Beispiel diese Seite nehmen, empfehlen wir, Lazy Loading für (1) das Logo und (2) den Header-Hintergrund zu deaktivieren:

WordPress erfordert, dass Sie Ihrer Website Code hinzufügen, um die native Implementierung von Lazy Loading zu deaktivieren. Der einfachste Weg, das verzögerte Laden für bestimmte Medieninhalte zu deaktivieren, ist die Verwendung eines Plugins wie a3 Lazy Load, wie wir im letzten Abschnitt untersucht haben.
Layout-Verschiebung aufgrund von verzögertem Laden
Layoutverschiebungen treten auf, wenn Sie eine Seite laden und Elemente sich verschieben, sobald sie sichtbar werden. Der Cumulative Layout Shift (CLS) ist ein zentrales Web-Vital, das die Layout-Verschiebung misst. In einigen Fällen kann sich eine schlechte Implementierung von Lazy Loading auf die CLS-Werte Ihrer Website auswirken.
Elemente auf einer Seite werden nicht alle auf einmal geladen. Stattdessen kommen sie nacheinander durch, auch wenn der Prozess in einem Browser fast sofort aussieht. Wenn Sie Bilddateien haben, die nach anderen Elementen geladen werden, können sie diese Assets verschieben.
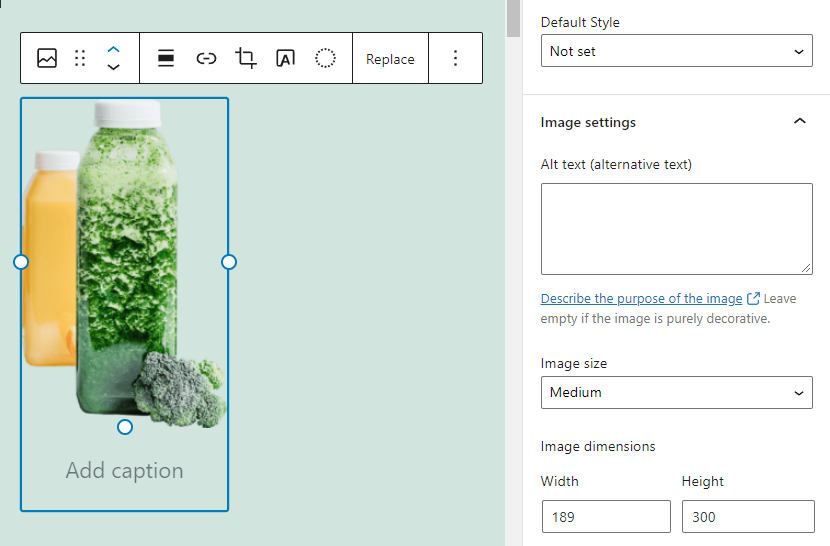
Die Lösung für dieses Problem besteht darin, die Verwendung von Bildern in voller Größe in WordPress zu vermeiden. Wenn Sie Bilder in WordPress hochladen, passt das CMS die Größe automatisch auf standardisierte Auflösungen an:

Die Verwendung von Standardauflösungen verringert die Wahrscheinlichkeit drastischer Layoutverschiebungen, selbst bei verzögertem Laden. Sie können die Bildabmessungen auch manuell für jede Datei angeben. Das ist jedoch ein zeitaufwändiger Prozess. Kurz gesagt, wir empfehlen dies nur für Bilder, die Sie in einzigartigen Dimensionen zeigen möchten.
Probleme mit verzögertem Laden und Caching von Plugins
Es kommt häufig vor, dass Caching-Plugins mit Lazy-Loading-Tools in Konflikt geraten. Einige Caching-Plugins, wie WP Rocket, enthalten eine integrierte verzögerte Ladefunktion. Die Verwendung dieser Funktion mit einem Plugin mit verzögertem Laden, wie z. B. a3 Lazy Load, führt häufig zu Konflikten.
Wir empfehlen, bei einer Plugin-Familie zu bleiben, um Probleme mit Bildern zu vermeiden, die aufgrund von widersprüchlichen Tools nicht angezeigt werden. Wenn Sie sowohl Lazy-Loading- als auch Caching-Plugins aktiviert haben und Fehler auftreten, empfehlen wir, zuerst die erstere Option zu deaktivieren:

Überprüfen Sie nach dem Deaktivieren des Lazy-Loading-Plugins, ob Ihre Bilder korrekt geladen werden. Wenn das der Fall ist, verfügt Ihr Caching-Tool wahrscheinlich über eine integrierte Funktion zum verzögerten Laden. Das bedeutet, dass Sie keine zusätzliche Software für diese Funktion einrichten müssen.
Fazit
Obwohl Lazy Loading zu den Kernfunktionen von WordPress gehört, gibt es Möglichkeiten, seine Implementierung zu verbessern. Sie können Plugins wie a3 Lazy Load verwenden, um mehr Kontrolle über das verzögerte Laden auf Ihrer Website zu haben. Mit dem richtigen Plugin können Sie auch verzögertes Laden für externe Assets konfigurieren und ausschließen.
Je nachdem, wie Sie Lazy Loading implementieren, sollte die Praxis die Seitenladezeiten drastisch verkürzen. Je medienlastiger Ihre Website ist, desto besser sind die Ergebnisse, die Sie sehen werden – und das alles ohne negative Auswirkungen auf die Benutzererfahrung.
Haben Sie Fragen zur Verwendung von Lazy Loading in WordPress? Lassen Sie uns im Kommentarbereich unten darüber sprechen!
Ausgewähltes Bild über vectorplus/shutterstock.com
