Cum să atribuiți un alt șablon de postare de blog unor postări specifice cu Divi
Publicat: 2022-01-07Există momente în care dorim să folosim un alt șablon de postare doar pentru o anumită postare de blog. Există multe motive bune pentru a face acest lucru și, din fericire, este ușor de făcut cu Divi Theme Builder. În acest articol, vom vedea cum să atribuim un alt șablon de postare de blog anumitor postări cu Divi.
previzualizare
Iată o privire asupra aspectului postărilor de blog pe care le vom folosi. Primul va funcționa pe Toate postările. Următoarele două vor fi alocate unor posturi specifice.
Toate postările pe desktop

Acesta este șablonul de postare care va fi atribuit tuturor postărilor. Fiecare postare care nu este cele două pe care le-am atribuit va afișa automat acest șablon implicit de postare de blog.
Primul desktop personalizat de postare pe blog

Acest șablon va fi alocat unei singure postări, deci aceasta este singura postare de blog care va afișa acest șablon.
Al doilea desktop personalizat pentru postări de blog

La fel ca în exemplul anterior, acest șablon va fi alocat unei singure postări, deci numai această postare va folosi acest șablon.
De ce să atribuiți diferite șabloane de postări de blog unor postări specifice
Există o mulțime de avantaje ca anumite postări de blog să utilizeze un șablon diferit de restul postărilor tale. Motivul principal este că arată diferit față de toate celelalte postări de pe site-ul tău. Vizitatorii știu instinctiv că postarea este diferită de toate celelalte.
Acest lucru este util pentru postările de vânzări care evidențiază un produs sau un serviciu. De exemplu, dacă aveți o vânzare, o carte electronică sau un webinar pe care îl veți lansa în curând, puteți crea un aspect special pentru a evidenția aceste postări. Postările de vânzare sunt deosebit de bune pentru acest lucru, deoarece este posibil să nu doriți să creați o categorie pentru vânzare și apoi să atribuiți machete bazate pe categorii.
De asemenea, este util să arăți când o postare de blog face parte dintr-o altă postare sau serie. De exemplu, dacă scrieți postări în mai multe părți, puteți avea partea 1 să aibă un aspect și partea 2 să aibă un aspect diferit. În acest fel, utilizatorii pot obține o coadă vizuală a locului în care se află în serie.
Abonați-vă la canalul nostru de Youtube
Cum să atribuiți diferite șabloane de postări de blog unor postări specifice
În continuare, vom vedea cum să folosim un șablon pentru toate postările de blog, cu excepția celor cărora dorim să le atribuim anumite aspecte. Pentru a face acest lucru, vom încărca un șablon de postare de blog care va fi atribuit tuturor postărilor.
Apoi, vom crea copii ale acelui șablon, astfel încât toate șabloanele noastre de postare să aibă același corp, setări de design și structură de aspect. Vom aduce modificări acestor aspecte, astfel încât să fie diferite de aspectul Toate postările.
De unde să obțineți șabloane de postări de blog

În primul rând, va trebui să descărcați și să dezarhivați șablonul de postare de blog. Puteți obține o mulțime de aspecte de postare de blog gratuite în blogul Teme elegante. Căutați pe blog „șablon gratuit de postare de blog”. Există, de asemenea, mai multe aspecte de postare de blog premium în Divi Marketplace. Căutați pe piață „șabloane de postări de blog” pentru a vedea ce este disponibil.
Pentru exemplele mele, folosesc șablonul gratuit de postare de blog pentru Pachetul de layout corporativ al Divi. Voi face ajustări pentru a avea 3 versiuni ale șablonului.
Încărcarea șabloanelor de postări de blog

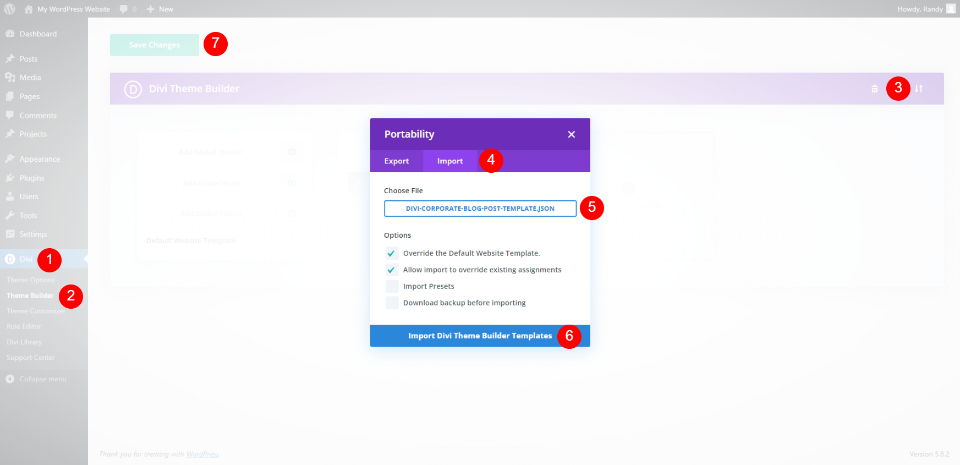
Pentru a încărca șablonul de postare pe blog, accesați Divi > Theme Builder în tabloul de bord WordPress. Faceți clic pe butonul Portabilitate din dreapta sus. Selectați fila Import în modal care se deschide. Faceți clic pentru a vă alege fișierul, navigați la fișierul JSON dezarhivat de pe computer și selectați-l. Faceți clic pe Import Divi Theme Builder Templates și așteptați finalizarea încărcării. În cele din urmă, faceți clic pe Salvați modificările .
Atribuirea șabloanelor de postări de blog unor postări specifice

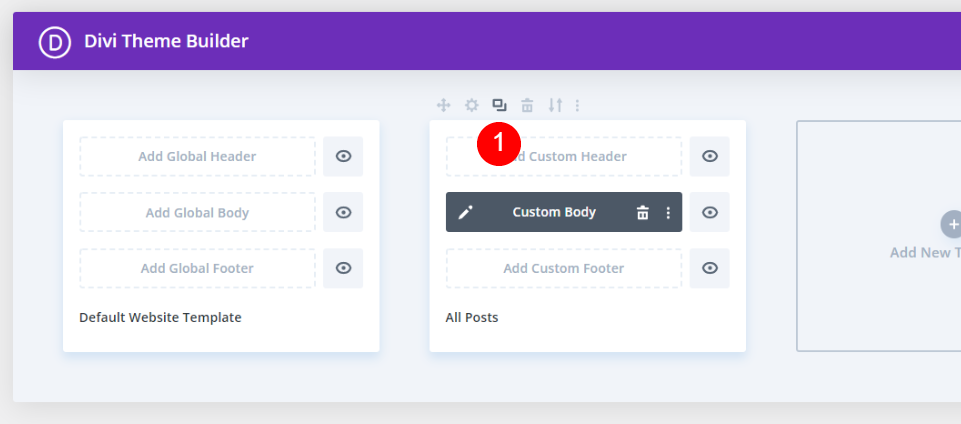
Șablonul este atribuit automat tuturor postărilor. Fiecare postare de blog care nu este atribuită unui alt șablon sau nu este exclusă de la utilizarea acestui șablon, va afișa șablonul folosit în Toate postările. Vom lăsa șablonul la această setare implicită și vom crea copii pentru a personaliza și a atribui. Plasați cursorul peste șablon și selectați pictograma Clonează .

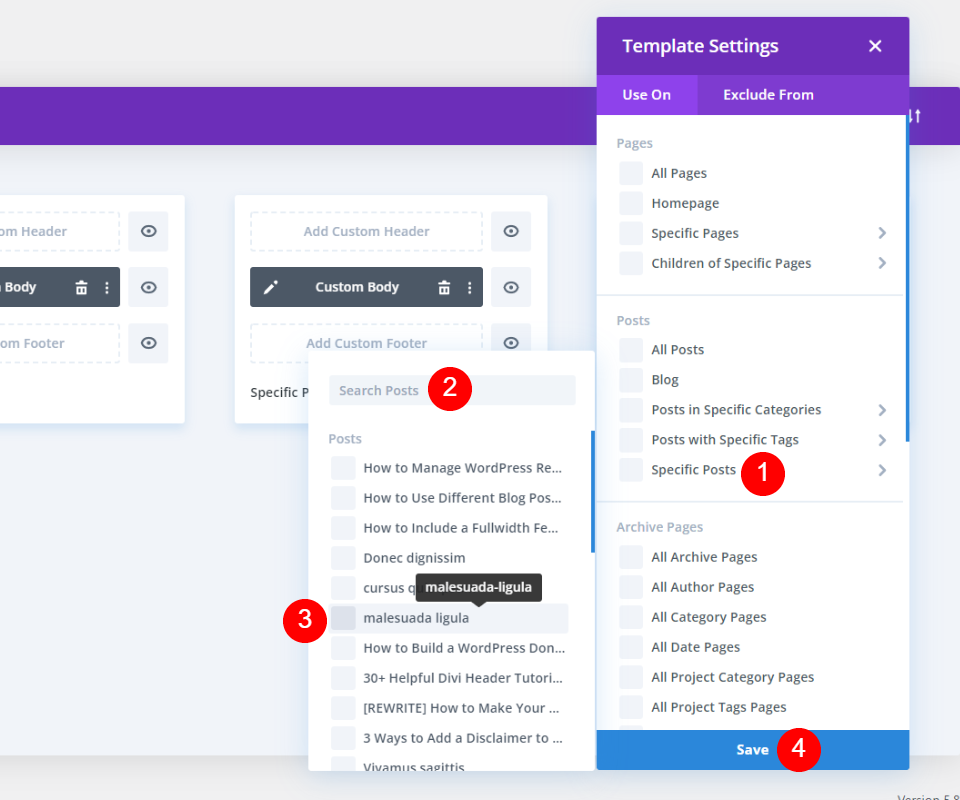
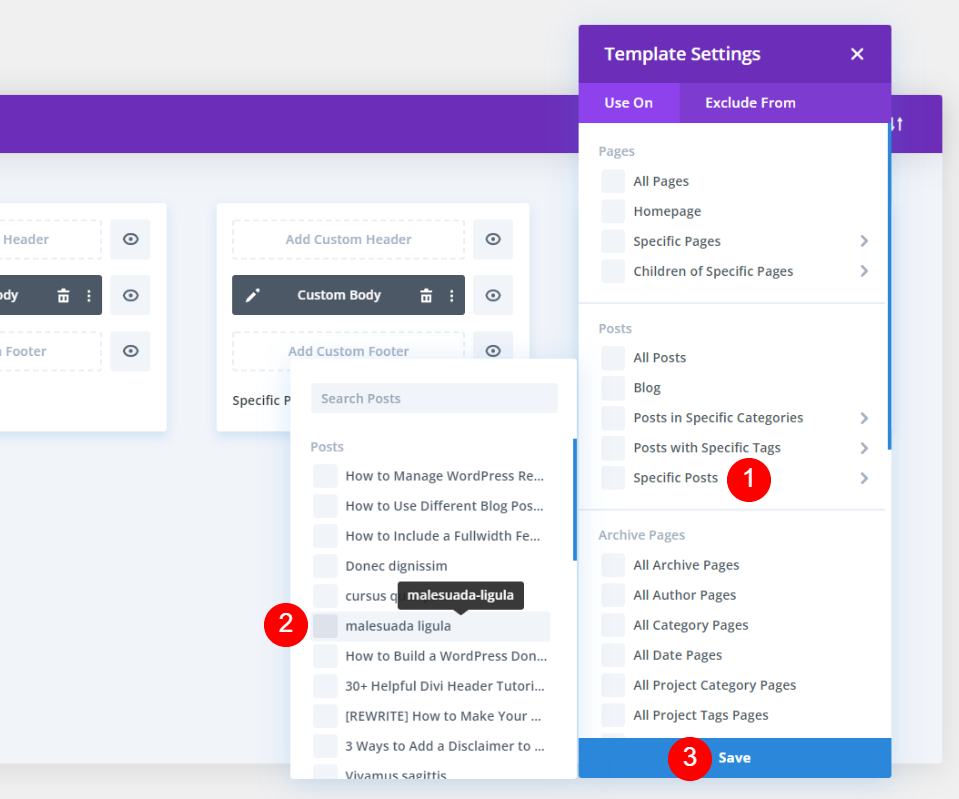
Se va deschide un modal cu setările șablonului pentru noul dvs. șablon. Sub secțiunea Postări, plasați cursorul peste Postări specifice . Aceasta deschide lista de postări de blog de pe site-ul dvs. web. Aici, puteți căuta o anumită postare sau puteți derula pentru a o găsi. Faceți clic pe postarea căreia doriți să îi atribuiți acest șablon. Puteți aloca la câte postări doriți. Îl atribui unei postări.
Vom crea o altă copie a acesteia, dar o vom personaliza mai întâi.
Personalizați șablonul de postare de blog clonat


Șablonul arată acum că este alocat postului de blog pe care l-am selectat. Apoi, faceți clic pe pictograma de editare pentru a personaliza acest șablon.

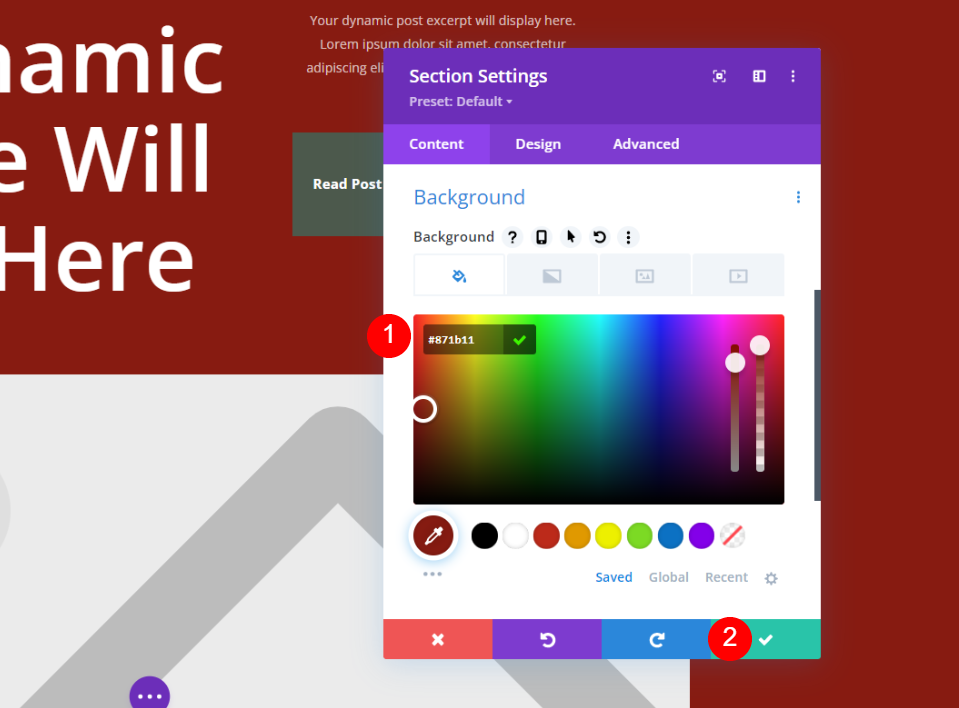
Deschideți setările secțiunii pentru prima secțiune.

Derulați la setările de fundal și schimbați-l în roșu închis, #871b11. Închideți setările.
- Fundal: #871b11

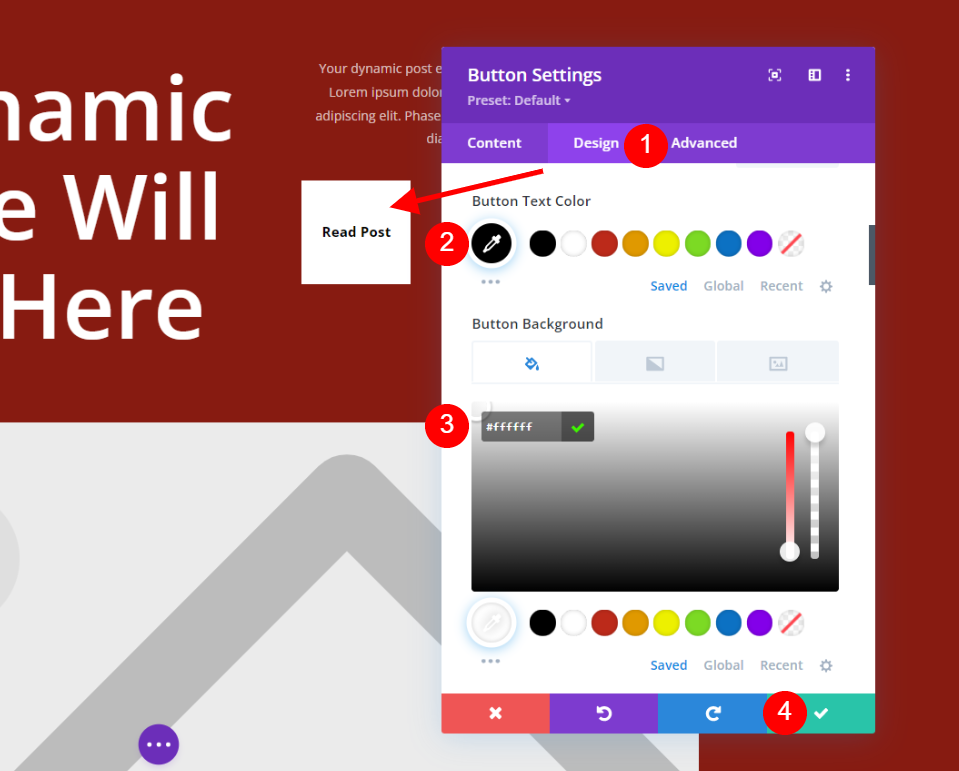
Deschideți setările butonului Citiți postarea și selectați fila Design. Schimbați culoarea textului butonului în negru și fundalul butonului în alb. Închideți setările.
- Culoarea textului butonului: #000000
- Fundalul butonului: #ffffff

Deschideți setările pentru rândul care conține metainformațiile postării. Selectați fila Design și derulați la Stiluri de chenar . Selectați chenarul de jos și schimbați culoarea în alb. Închideți setările.
- Culoarea marginii inferioare: #ffffff

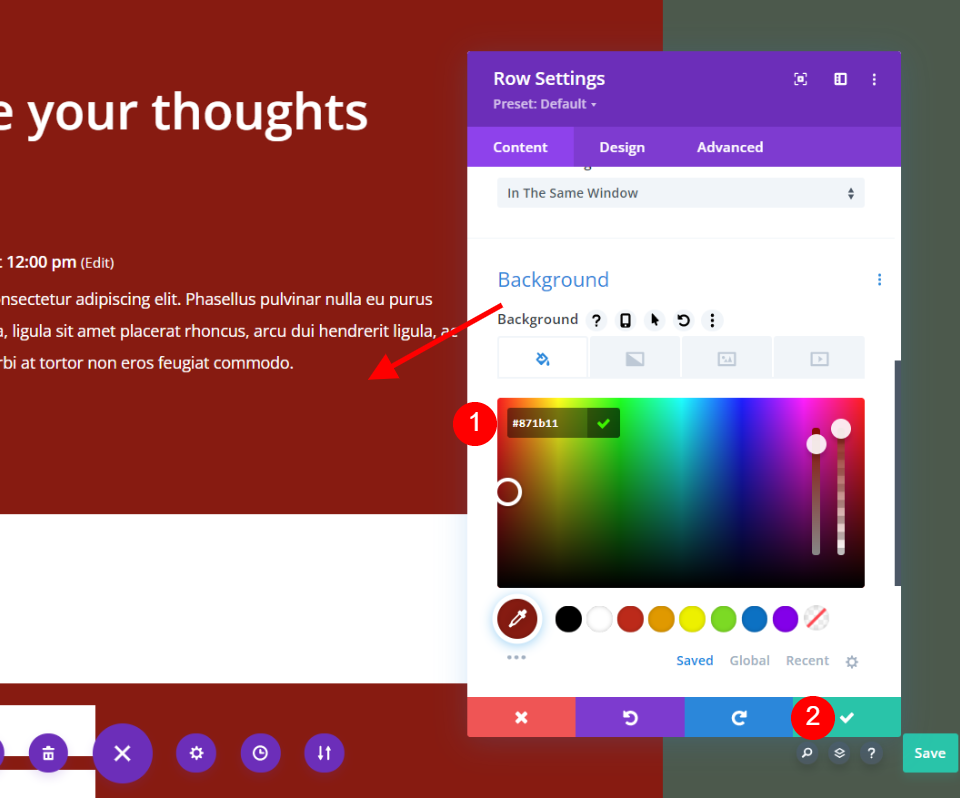
Derulați în jos până la rândul care conține modulul Comentarii și deschideți setările acestuia. Schimbați fundalul la același roșu închis ca fundalul primei secțiuni . Observați porțiunea de fundal care rămâne verde. Voi păstra asta așa cum este, deoarece leagă postarea de blog cu aspectul original. Închideți setările și salvați aspectul.
- Fundal: #871b11
Personalizați al doilea șablon de postare de blog clonat

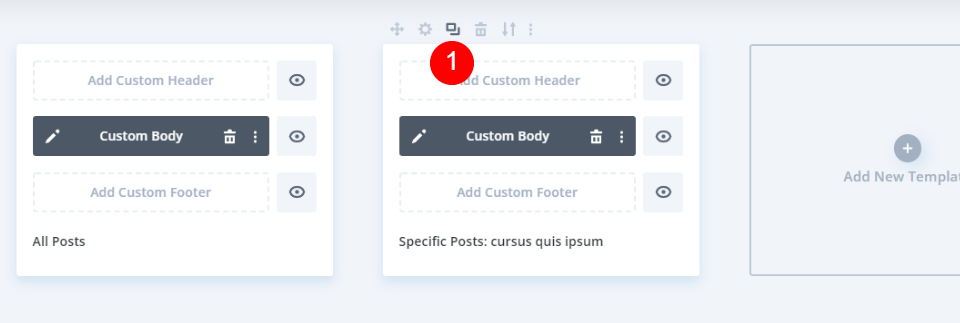
În continuare, vom duplica șablonul nostru de postare personalizat. Plasați cursorul peste șablon și faceți clic pe pictograma clonă .

Se va deschide modulul de setări. Sub Postări, plasați cursorul peste Postări specifice . Căutați postarea dvs. sau căutați-o în listă și selectați-o. Salvați setările dvs. Ca și în cazul primului șablon clonat, puteți aloca la câte postări doriți. Ca și până acum, îl atribui la o postare.

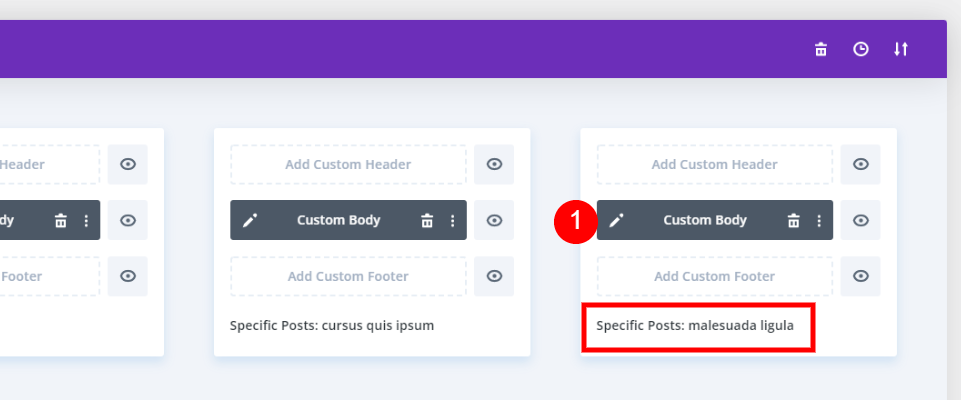
Al doilea șablon de postare de blog clonat va afișa numele postării căruia i-a fost atribuit. Apoi, selectați pictograma de editare pentru a efectua modificările.

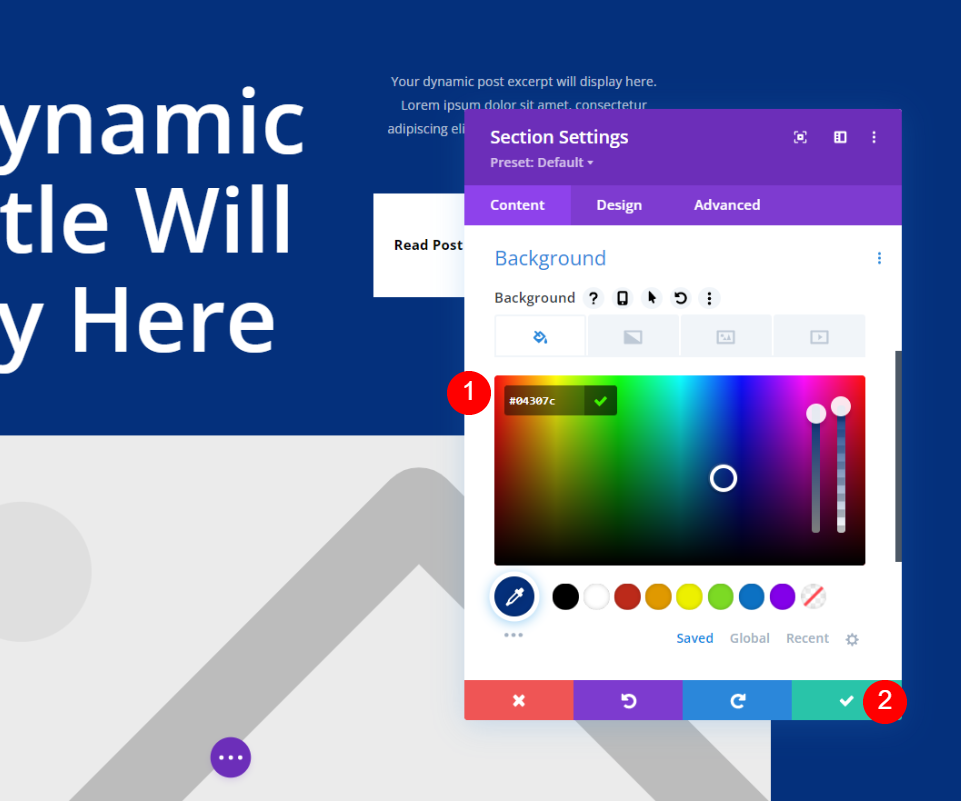
Deschideți setările pentru prima secțiune și schimbați culoarea într-un albastru închis, #04307c. Închideți setările.
- Fundal: #04307c

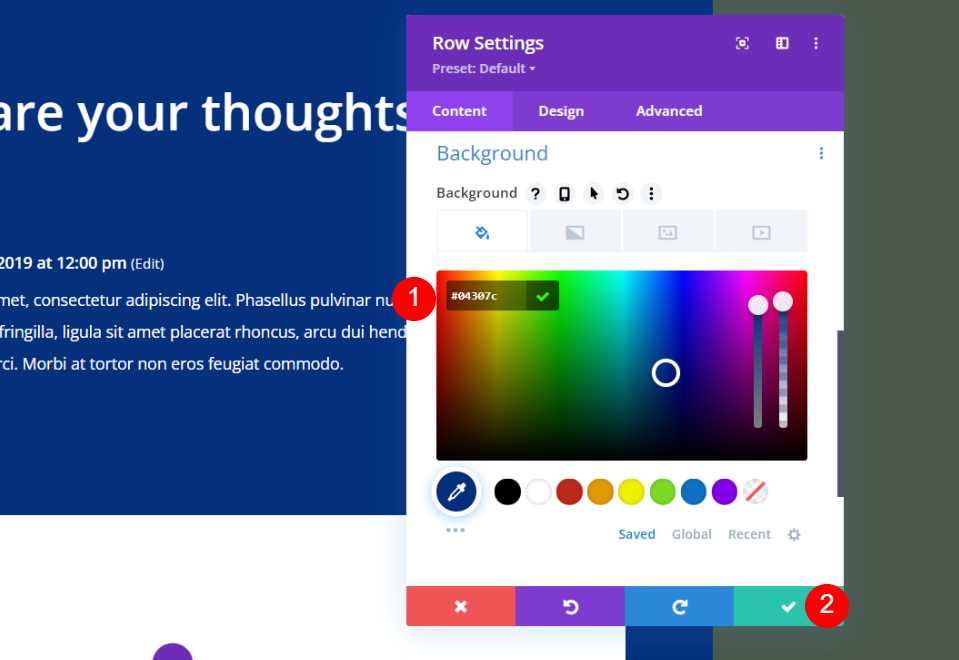
Apoi, derulați în jos la modulul Comentarii și deschideți setările rândului . Schimbați culoarea de fundal la același albastru închis, #04307c. Închideți setările și salvați șablonul. Așa cum am făcut în șablonul anterior, am lăsat culoarea verde așa cum este, astfel încât șablonul va avea câteva elemente din aspectul original.
- Fundal: #04307c
Rezultate
Iată o privire asupra rezultatelor.
Toate postările pe desktop

Fiecare postare care nu este cele două pe care le-am atribuit va afișa automat acest șablon implicit de postare de blog.
Primul desktop personalizat de postare pe blog

Aceasta este singura postare care va afișa acest șablon.
Al doilea desktop personalizat pentru postări de blog

La fel ca exemplul anterior, numai această postare va folosi acest șablon.
Gânduri de sfârșit
Acesta este modul nostru de a atribui un alt șablon de postare de blog anumitor postări de blog cu Divi. Exemplele pe care le-am folosit au schimbat doar culorile fundalurilor, dar puteți folosi șabloane cu aspect complet diferite dacă doriți. Recomand să folosiți elemente de design similare pentru a păstra aspectul similar. În acest fel, utilizatorii nu cred că au mers pe un alt site web. Din fericire, utilizarea diferitelor aspecte pentru anumite postări de blog este ușor de făcut cu Divi.
Vrem sa auzim de la tine. Folosiți diferite șabloane de postări de blog pentru anumite postări de blog? Spune-ne despre asta în comentarii.
