Diviを使用して特定の投稿に別のブログ投稿テンプレートを割り当てる方法
公開: 2022-01-07特定のブログ投稿のためだけに別の投稿テンプレートを使用したい場合があります。 これを行う理由はたくさんありますが、幸いなことに、DiviThemeBuilderを使用すると簡単に実行できます。 この記事では、Diviを使用して特定の投稿に別のブログ投稿テンプレートを割り当てる方法を説明します。
プレビュー
使用するブログ投稿のレイアウトを見てみましょう。 最初のものはすべての投稿で機能します。 次の2つは特定の投稿に割り当てられます。
すべての投稿のデスクトップ

これは、すべての投稿に割り当てられる投稿テンプレートです。 私が割り当てた2つ以外のすべての投稿には、このデフォルトのブログ投稿テンプレートが自動的に表示されます。
最初のカスタムブログ投稿デスクトップ

このテンプレートは1つの投稿に割り当てられるため、このテンプレートを表示するブログ投稿はこれだけです。
2番目のカスタムブログ投稿デスクトップ

前の例と同様に、このテンプレートは1つの投稿に割り当てられるため、この投稿のみがこのテンプレートを使用します。
特定の投稿に異なるブログ投稿テンプレートを割り当てる理由
特定のブログ投稿で他の投稿とは異なるテンプレートを使用することには、多くの利点があります。 主な理由は、それらがあなたのウェブサイト上の他のすべての投稿と異なって見えることです。 訪問者は、その投稿が他のすべての投稿とは異なることを本能的に知っています。
これは、製品またはサービスを強調するセールスポストに役立ちます。 たとえば、セールが予定されている場合、電子書籍、または間もなく開始されるウェビナーがある場合は、これらの投稿を強調するためのレイアウトを作成できます。 販売用のカテゴリを作成してから、カテゴリに基づいてレイアウトを割り当てたくない場合があるため、販売投稿はこれに特に適しています。
ブログの投稿が別の投稿またはシリーズの一部であるかどうかを示すことも役立ちます。 たとえば、投稿を複数のパートで作成する場合、パート1で1つのレイアウトを作成し、パート2で別のレイアウトを作成することができます。 このようにして、ユーザーはシリーズ内のどこにいるかの視覚的なキューを取得できます。
私たちのYoutubeチャンネルを購読する
特定の投稿に異なるブログ投稿テンプレートを割り当てる方法
次に、特定のレイアウトを割り当てたいブログ投稿を除くすべてのブログ投稿にテンプレートを使用する方法を説明します。 これを行うには、すべての投稿に割り当てられるブログ投稿テンプレートをアップロードします。
次に、そのテンプレートのコピーを作成して、すべての投稿テンプレートが同じ本文、デザイン設定、およびレイアウト構造を持つようにします。 これらのレイアウトを微調整して、すべての投稿のレイアウトとは異なるようにします。
ブログ投稿テンプレートの入手先

まず、ブログ投稿テンプレートをダウンロードして解凍する必要があります。 エレガントなテーマのブログでは、無料のブログ投稿レイアウトをたくさん入手できます。 ブログで「無料のブログ投稿テンプレート」を検索してください。 Diviマーケットプレイスにはいくつかのプレミアムブログ投稿レイアウトもあります。 マーケットプレイスで「ブログ投稿テンプレート」を検索して、利用可能なものを確認してください。
私の例では、DiviのCorporateLayoutPack用の無料のブログ投稿テンプレートを使用しています。 テンプレートのバージョンが3つになるように調整します。
ブログ投稿テンプレートのアップロード

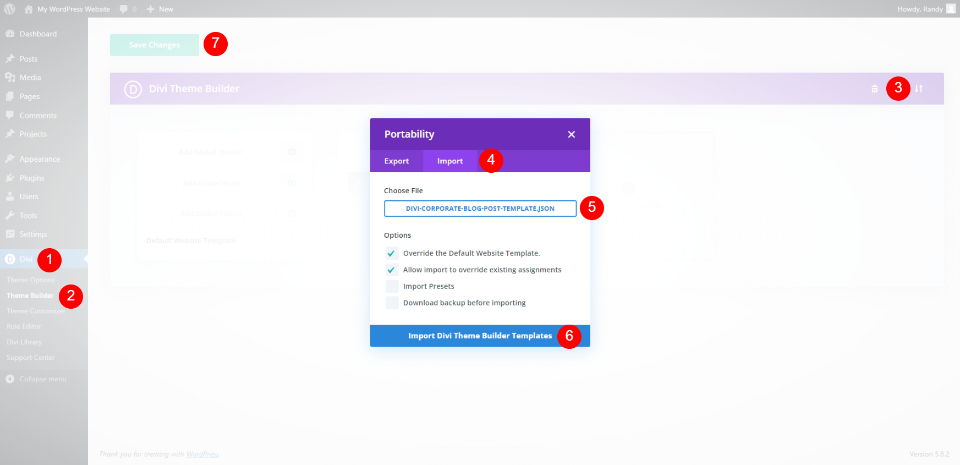
ブログ投稿テンプレートをアップロードするには、WordPressダッシュボードの[ Divi] >[ ThemeBuilder ]に移動します。 右上の[移植性]ボタンをクリックします。 開いたモーダルで[インポート]タブを選択します。 クリックしてファイルを選択し、コンピューター上の解凍されたJSONファイルに移動して選択します。 [ Diviテーマビルダーテンプレートのインポート]をクリックして、アップロードが完了するのを待ちます。 最後に、[変更を保存]をクリックします。
ブログ投稿テンプレートを特定の投稿に割り当てる

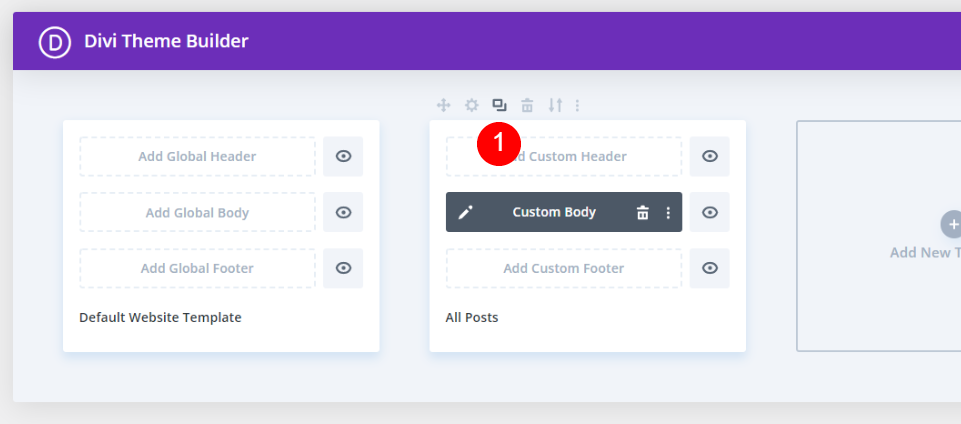
テンプレートは自動的にすべての投稿に割り当てられます。 別のテンプレートに割り当てられていない、またはこのテンプレートの使用から除外されていないすべてのブログ投稿には、すべての投稿で使用されているテンプレートが表示されます。 テンプレートはこのデフォルト設定のままにし、コピーを作成してカスタマイズして割り当てます。 テンプレートにカーソルを合わせて、クローンアイコンを選択します。

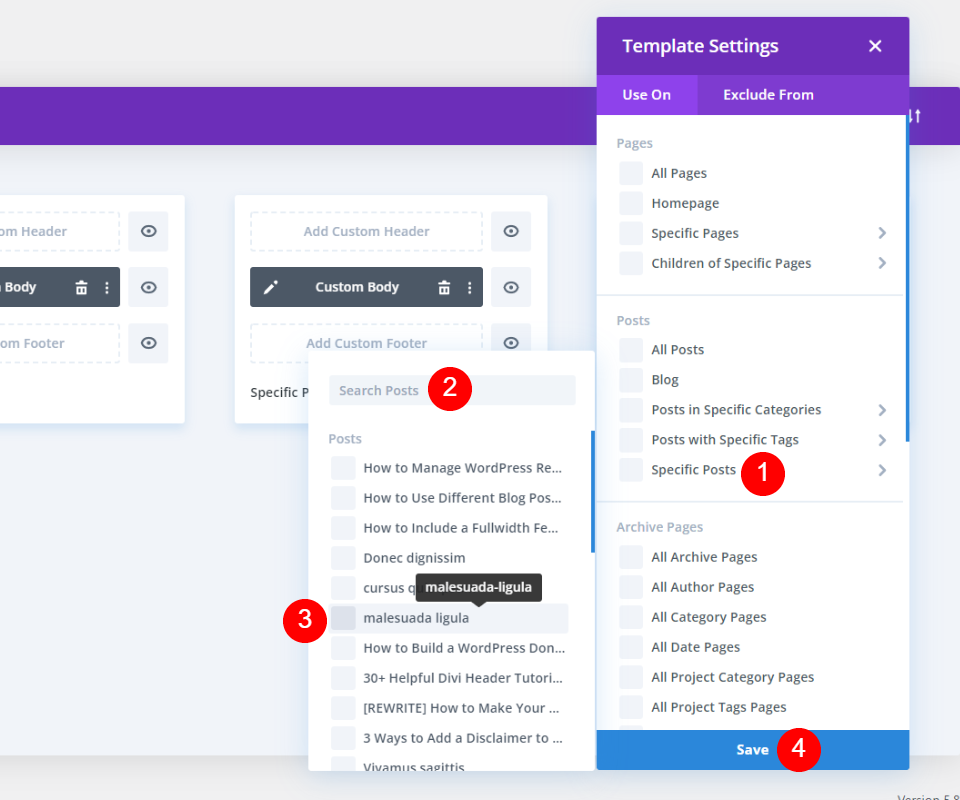
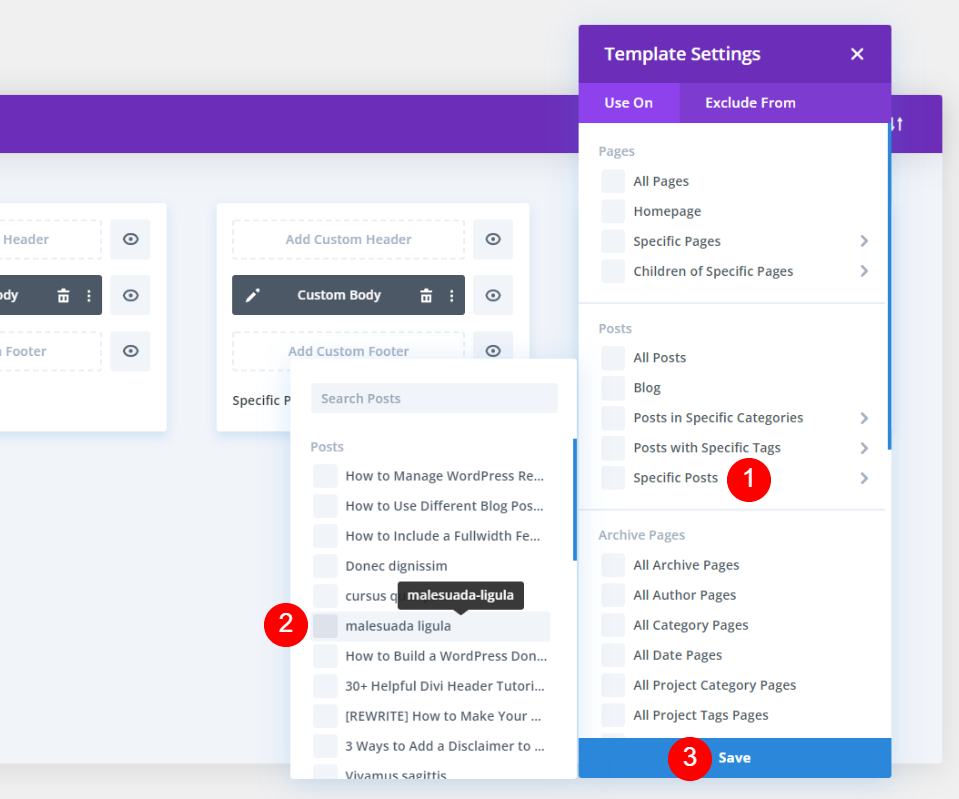
新しいテンプレートのテンプレート設定でモーダルが開きます。 [投稿]セクションで、[特定の投稿]にカーソルを合わせます。 これにより、Webサイトのブログ投稿のリストが開きます。 ここでは、特定の投稿を検索するか、スクロールして見つけることができます。 このテンプレートを割り当てる投稿をクリックします。 必要な数の投稿に割り当てることができます。 1つの投稿に割り当てています。
これの別のコピーを作成しますが、最初にカスタマイズします。
クローンブログ投稿テンプレートをカスタマイズする

テンプレートには、選択したブログ投稿に割り当てられていることが示されています。 次に、編集アイコンをクリックして、このテンプレートをカスタマイズします。


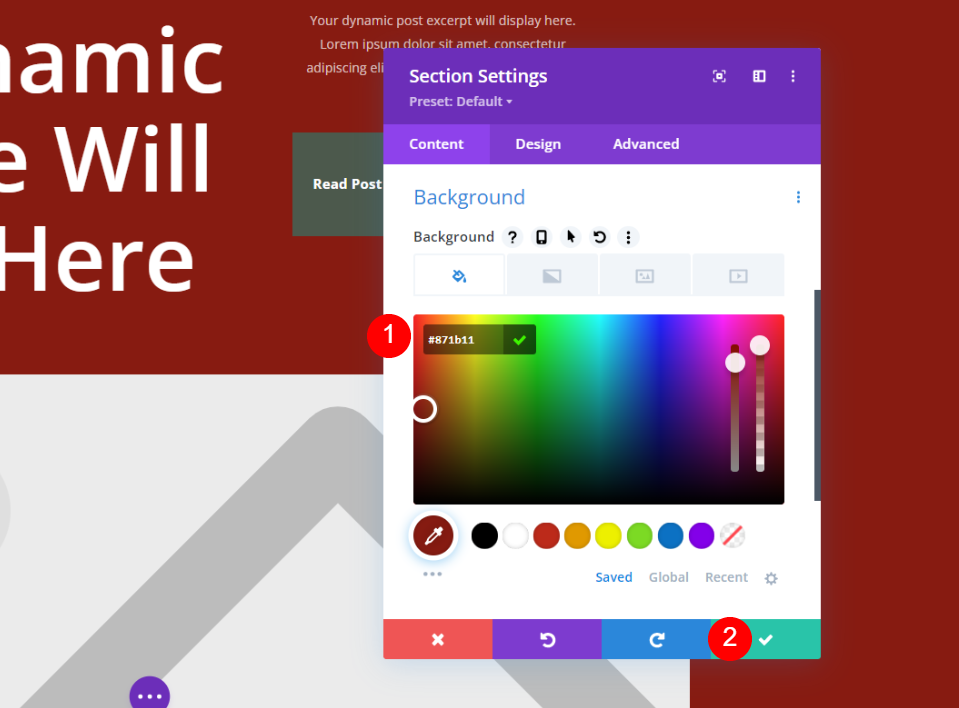
最初のセクションのセクション設定を開きます。

背景設定までスクロールして、濃い赤#871b11に変更します。 設定を閉じます。
- 背景:#871b11

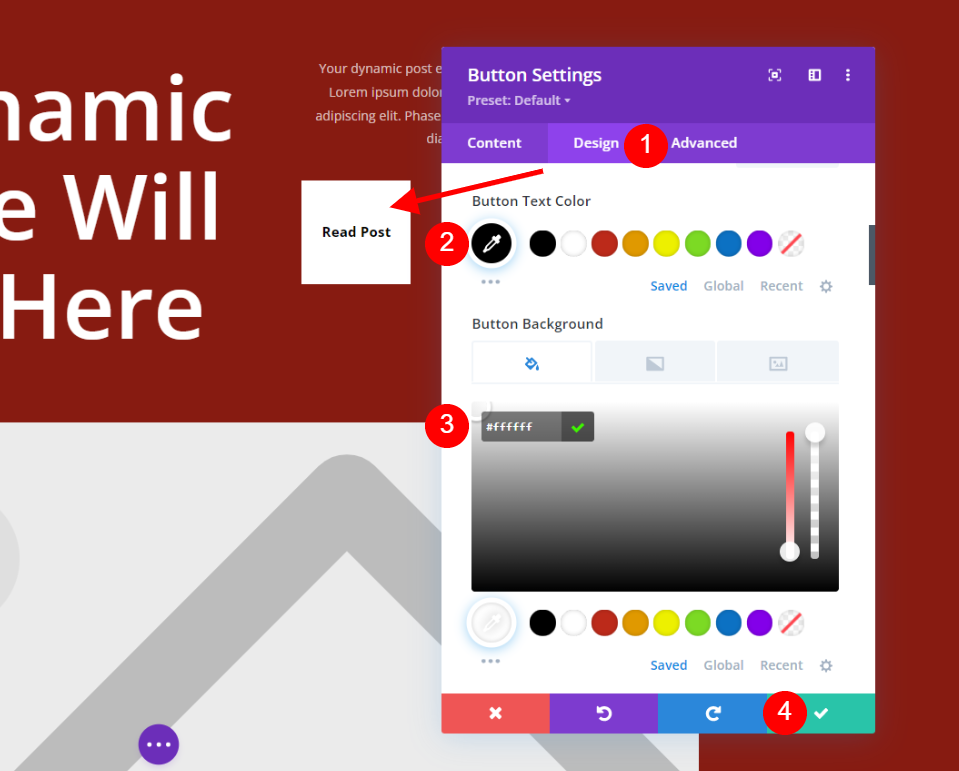
[投稿を読む]ボタンの設定を開き、[デザイン]タブを選択します。 ボタンのテキストの色を黒に、ボタンの背景を白に変更します。 設定を閉じます。
- ボタンのテキストの色:#000000
- ボタンの背景:#ffffff

投稿メタ情報を含む行の設定を開きます。 [デザイン]タブを選択し、[境界線のスタイル]までスクロールします。 下の境界線を選択し、色を白に変更します。 設定を閉じます。
- 下の境界線の色:#ffffff

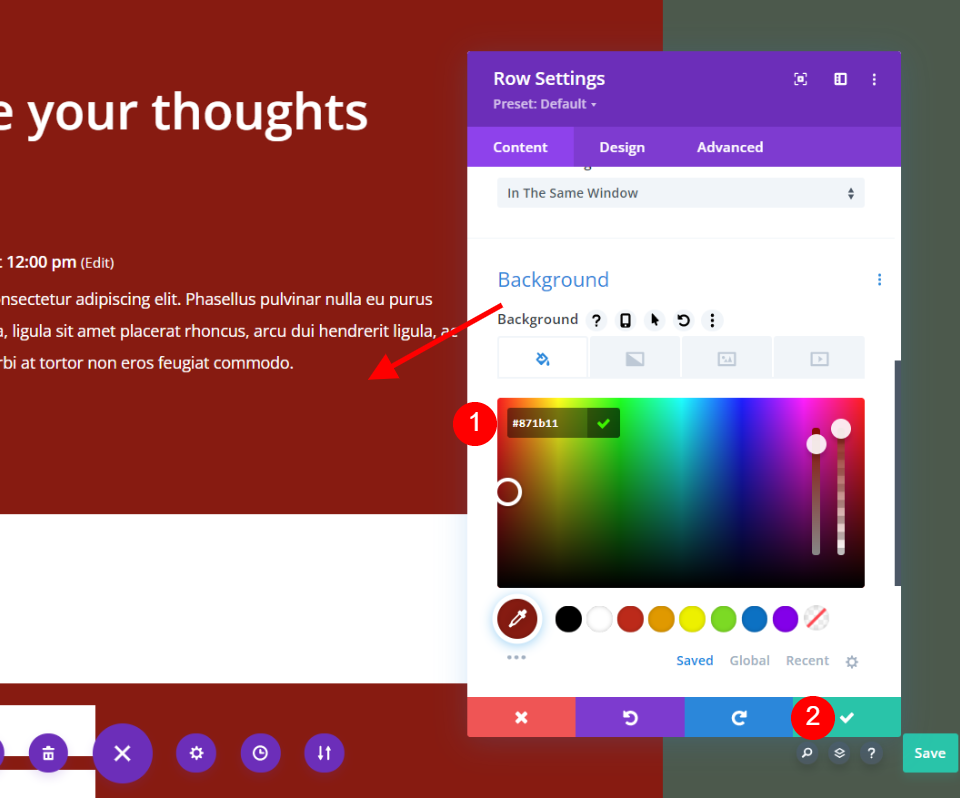
コメントモジュールを含む行まで下にスクロールして、その設定を開きます。 背景を最初のセクションの背景と同じ濃い赤に変更します。 背景の緑色のままの部分に注目してください。 ブログ投稿を元のレイアウトに結び付けるため、これはそのままにしておきます。 設定を閉じて、レイアウトを保存します。
- 背景:#871b11
2番目のクローンブログ投稿テンプレートをカスタマイズする

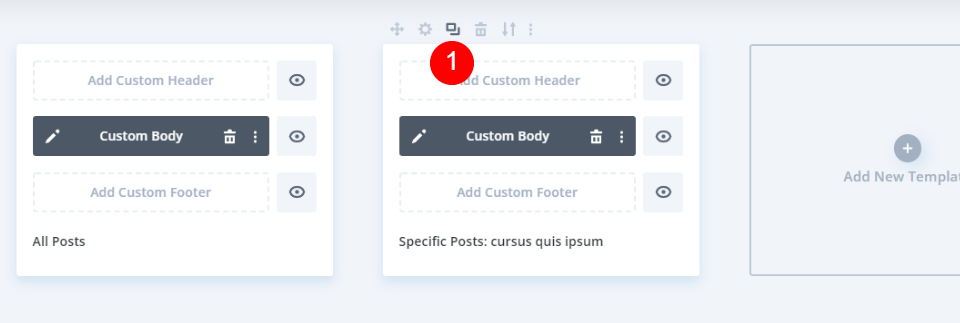
次に、カスタマイズした投稿テンプレートを複製します。 テンプレートにカーソルを合わせ、クローンアイコンをクリックします。

設定モーダルが開きます。 [投稿]で、[特定の投稿]にカーソルを合わせます。 投稿を検索するか、リストで投稿を探して選択します。 設定を保存します。 最初に複製されたテンプレートと同様に、必要な数の投稿に割り当てることができます。 以前と同じように、1つの投稿に割り当てています。

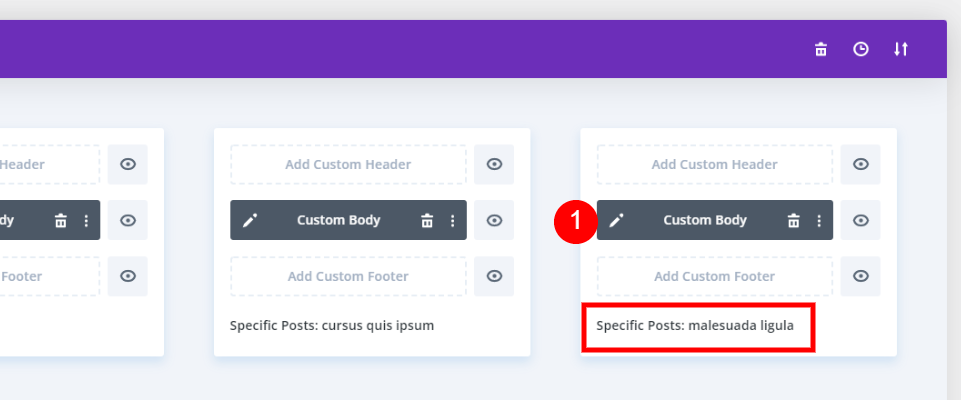
2番目の複製されたブログ投稿テンプレートには、割り当てられている投稿名が表示されます。 次に、編集アイコンを選択して変更を加えます。

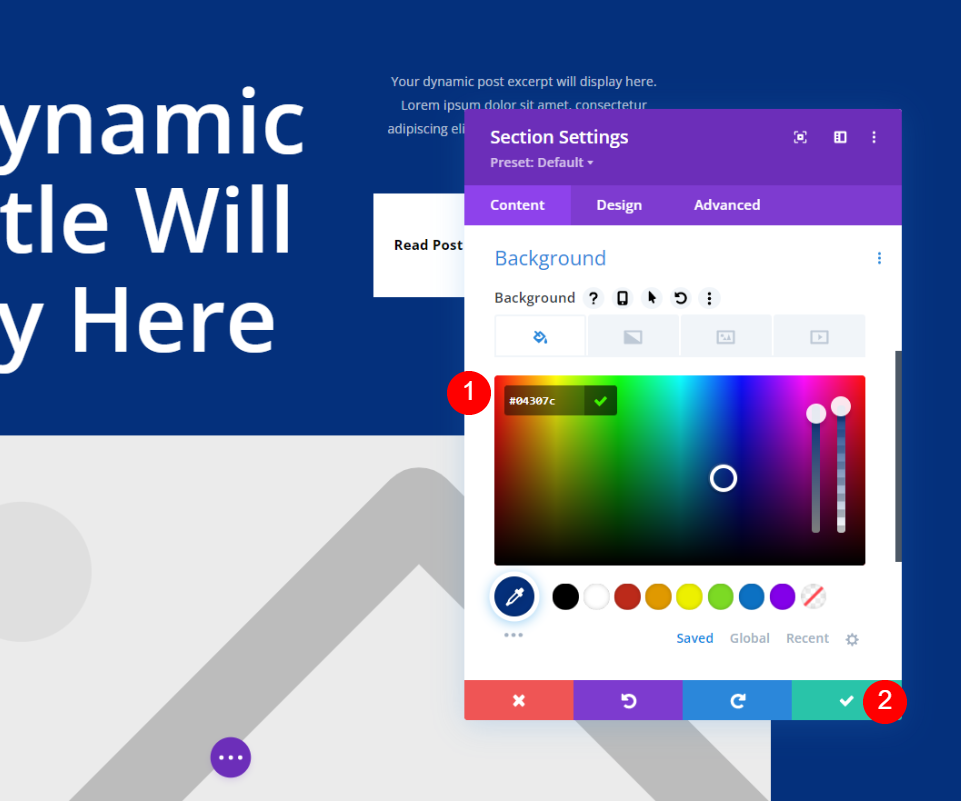
最初のセクションの設定を開き、色を濃い青、#04307cに変更します。 設定を閉じます。
- 背景:#04307c

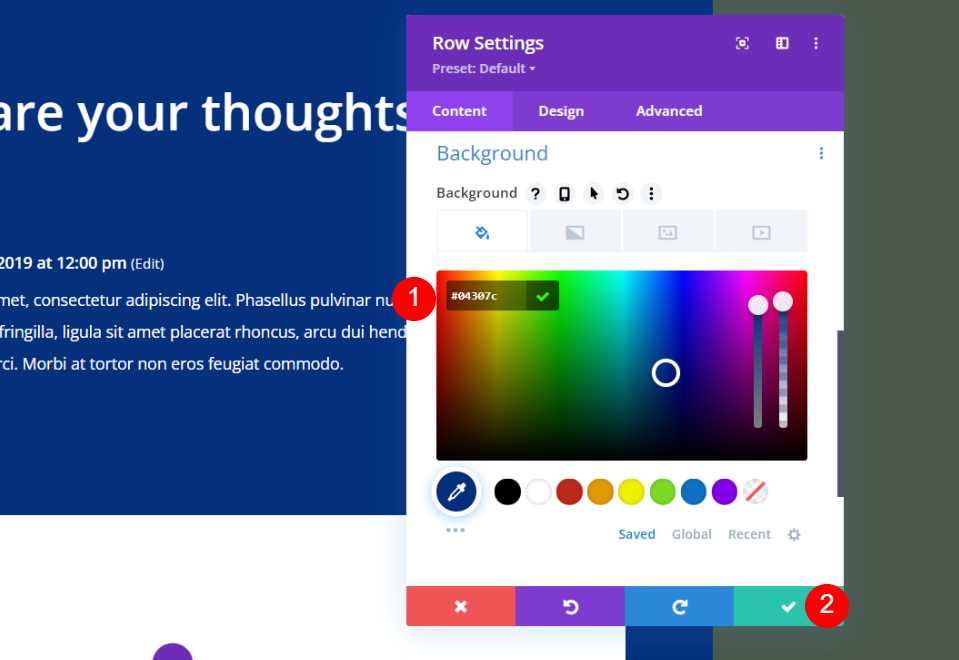
次に、[コメント]モジュールまで下にスクロールして、[行の設定]を開きます。 背景色を同じ濃い青、#04307cに変更します。 設定を閉じて、テンプレートを保存します。 前のテンプレートで行ったように、テンプレートには元のレイアウトの要素が含まれるように、緑色をそのままにしました。
- 背景:#04307c
結果
結果を見てみましょう。
すべての投稿のデスクトップ

私が割り当てた2つ以外のすべての投稿には、このデフォルトのブログ投稿テンプレートが自動的に表示されます。
最初のカスタムブログ投稿デスクトップ

これは、このテンプレートを表示する唯一の投稿です。
2番目のカスタムブログ投稿デスクトップ

前の例と同様に、この投稿のみがこのテンプレートを使用します。
終わりの考え
これが、Diviを使用して特定のブログ投稿に別のブログ投稿テンプレートを割り当てる方法についての説明です。 私が使用した例では、背景の色を変更しただけですが、必要に応じて、まったく異なるレイアウトのテンプレートを使用できます。 レイアウトを同じに保つために、同じようなデザイン要素を使用することをお勧めします。 このように、ユーザーは別のWebサイトにアクセスしたとは思わない。 幸い、特定のブログ投稿に異なるレイアウトを使用することは、Diviで簡単に行うことができます。
私たちはあなたから聞きたい。 特定のブログ投稿に異なるブログ投稿テンプレートを使用していますか? コメントで教えてください。
