如何使用 Divi 為特定帖子分配不同的博客帖子模板
已發表: 2022-01-07有時我們只想為某個博客帖子使用不同的帖子模板。 這樣做有很多充分的理由,幸運的是,使用 Divi Theme Builder 很容易做到這一點。 在本文中,我們將了解如何使用 Divi 為特定帖子分配不同的博客帖子模板。
預覽
下面是我們將使用的博客文章佈局。 第一個將適用於所有帖子。 接下來的兩個將分配到特定的職位。
所有帖子桌面

這是將分配給所有帖子的帖子模板。 不是我分配的兩個帖子都會自動顯示此默認博客帖子模板。
第一個自定義博客文章桌面

此模板將分配給一篇文章,因此這是唯一顯示此模板的博客文章。
第二個自定義博客文章桌面

就像前面的例子一樣,這個模板將被分配給一個帖子,所以只有這個帖子會使用這個模板。
為什麼將不同的博客帖子模板分配給特定的帖子
讓特定博客文章使用與其他文章不同的模板有很多優點。 主要原因是它們看起來與您網站上的所有其他帖子不同。 訪客本能地知道該帖子與其他所有帖子不同。
這對於突出產品或服務的銷售帖子很有用。 例如,如果您即將推出促銷活動、電子書或網絡研討會,您可以創建專門的佈局來突出顯示這些帖子。 銷售帖子對此特別有用,因為您可能不想為銷售創建一個類別,然後根據類別分配佈局。
顯示博客文章何時是另一篇文章或系列的一部分也很有用。 例如,如果您在多個部分中編寫帖子,您可以讓第 1 部分具有一種佈局,而第 2 部分具有不同的佈局。 通過這種方式,用戶可以獲得他們在系列中的位置的視覺隊列。
訂閱我們的 Youtube 頻道
如何將不同的博客帖子模板分配給特定帖子
接下來,我們將看到如何為所有博客文章使用模板,除了那些我們想要分配特定佈局的文章。 為此,我們將上傳一個將分配給所有帖子的博客帖子模板。
然後,我們將創建該模板的副本,以便我們所有的帖子模板都具有相同的正文、設計設置和佈局結構。 我們將對這些佈局進行調整,使它們與“所有帖子”佈局不同。
從哪裡獲得博客文章模板

首先,您需要下載並解壓縮您的博客文章模板。 您可以在優雅主題博客中獲得許多免費的博客文章佈局。 在博客中搜索“免費博客文章模板”。 Divi Marketplace 中還有幾個高級博客文章佈局。 在市場上搜索“博客文章模板”以查看可用的內容。
對於我的示例,我使用 Divi 的 Corporate Layout Pack 的免費博客文章模板。 我將進行調整以擁有 3 個版本的模板。
上傳博客文章模板

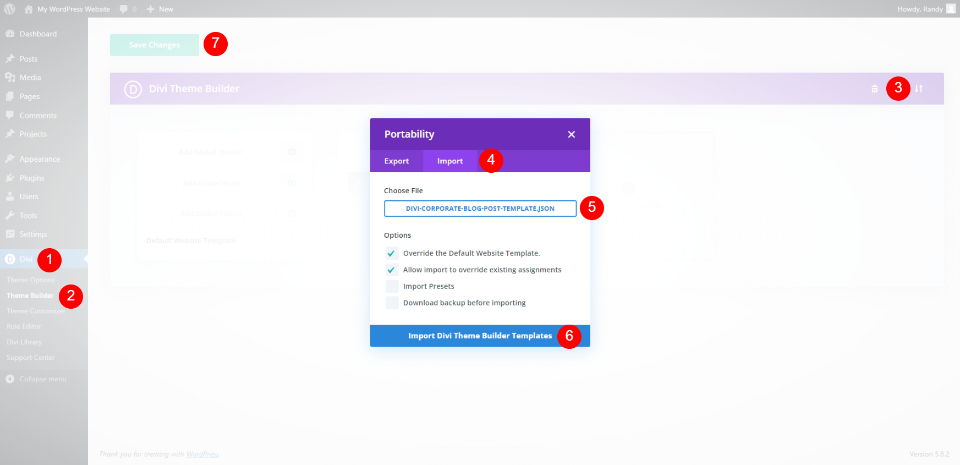
要上傳您的博客文章模板,請轉到 WordPress 儀表板中的Divi > Theme Builder 。 單擊右上角的“可移植性”按鈕。 在打開的模式中選擇導入選項卡。 單擊以選擇您的文件,導航到計算機上解壓縮的 JSON 文件,然後選擇它。 單擊導入 Divi Theme Builder 模板並等待上傳完成。 最後,單擊Save Changes 。
將博客帖子模板分配給特定帖子

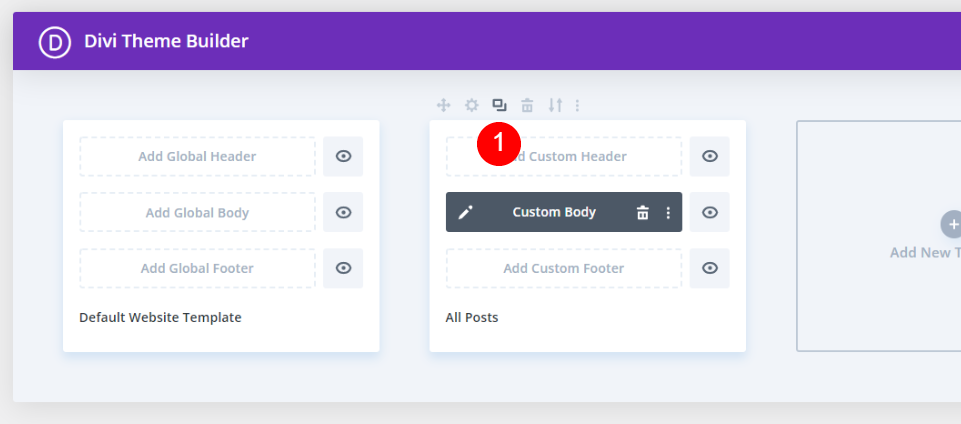
該模板會自動分配給所有帖子。 未分配到不同模板或未排除使用此模板的每篇博客文章都將顯示所有文章中使用的模板。 我們將保留此默認設置模板並創建副本以進行自定義和分配。 將鼠標懸停在模板上並選擇克隆圖標。

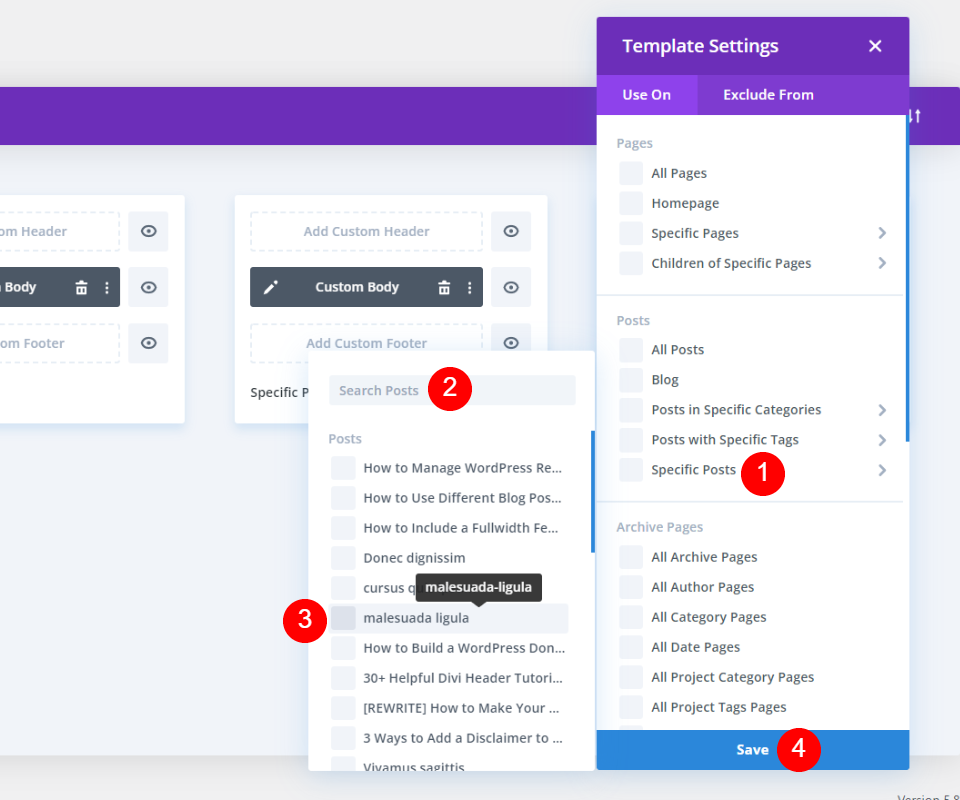
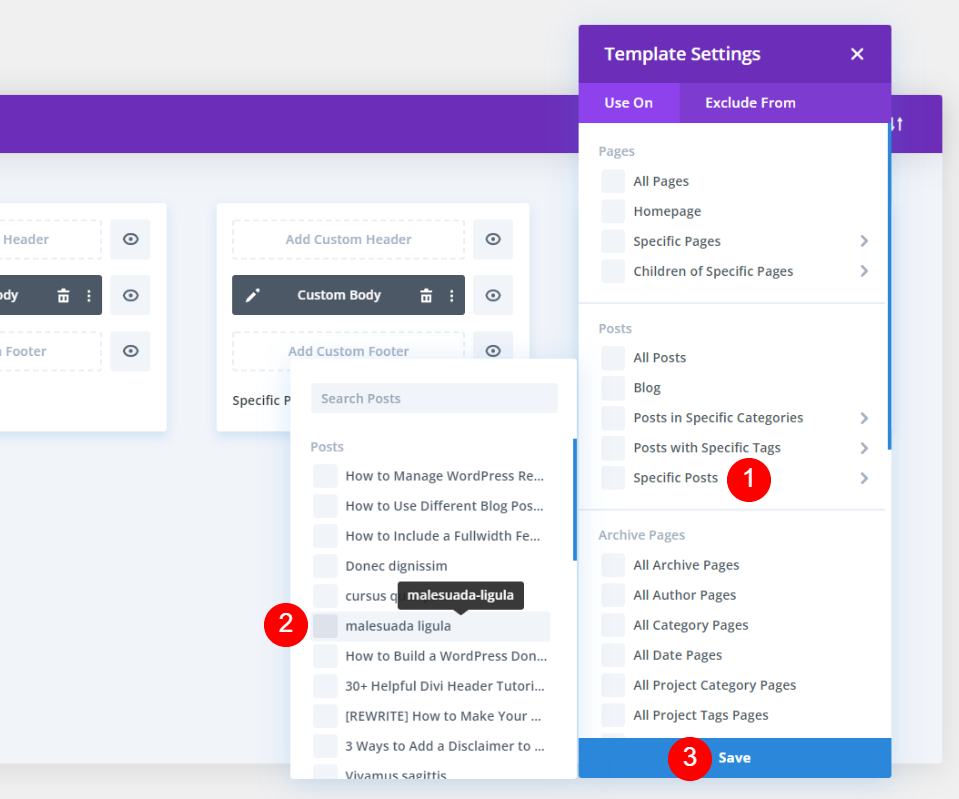
將打開一個模式,其中包含新模板的模板設置。 在帖子部分下,將鼠標懸停在特定帖子上。 這將打開您網站上的博客文章列表。 在這裡,您可以搜索特定帖子或滾動查找它。 單擊要分配此模板的帖子。 您可以根據需要分配給任意數量的帖子。 我將它分配給一個帖子。
我們將創建此副本的另一個副本,但我們將首先對其進行自定義。
自定義克隆博客帖子模板

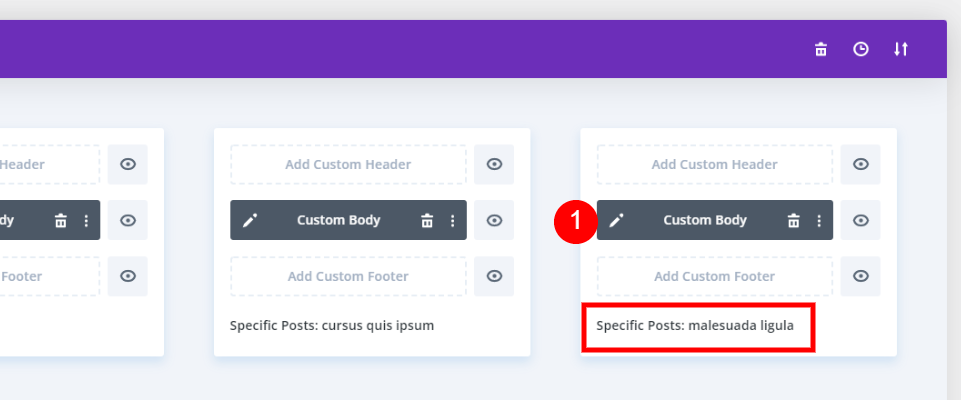
該模板現在顯示它已分配給我選擇的博客文章。 接下來,單擊編輯圖標以自定義此模板。


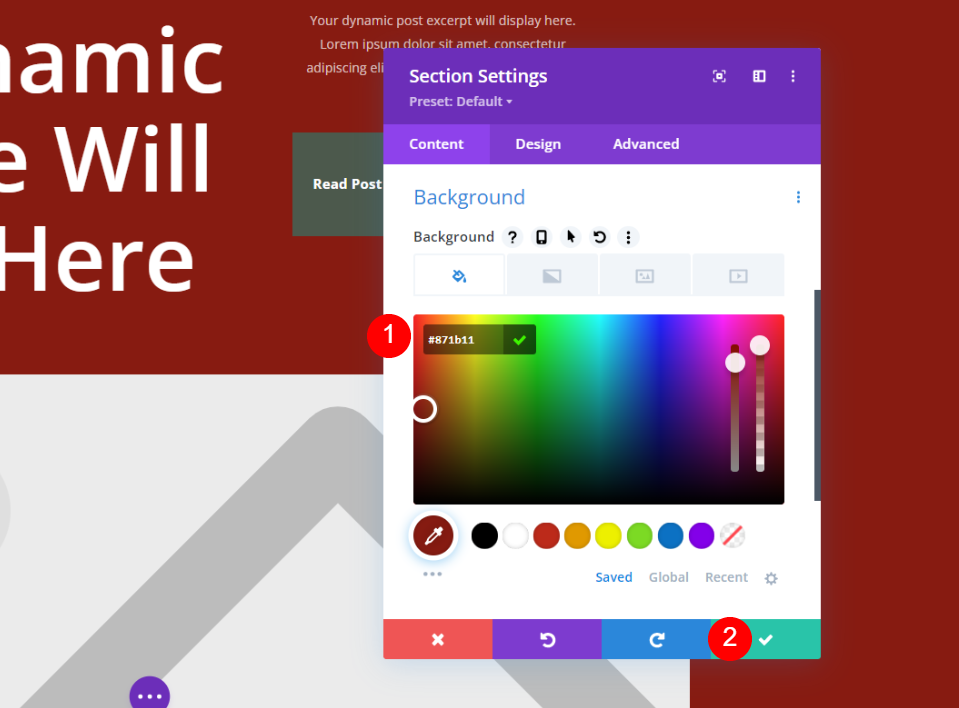
打開第一個部分的部分設置。

滾動到背景設置並將其更改為深紅色,#871b11。 關閉設置。
- 背景:#871b11

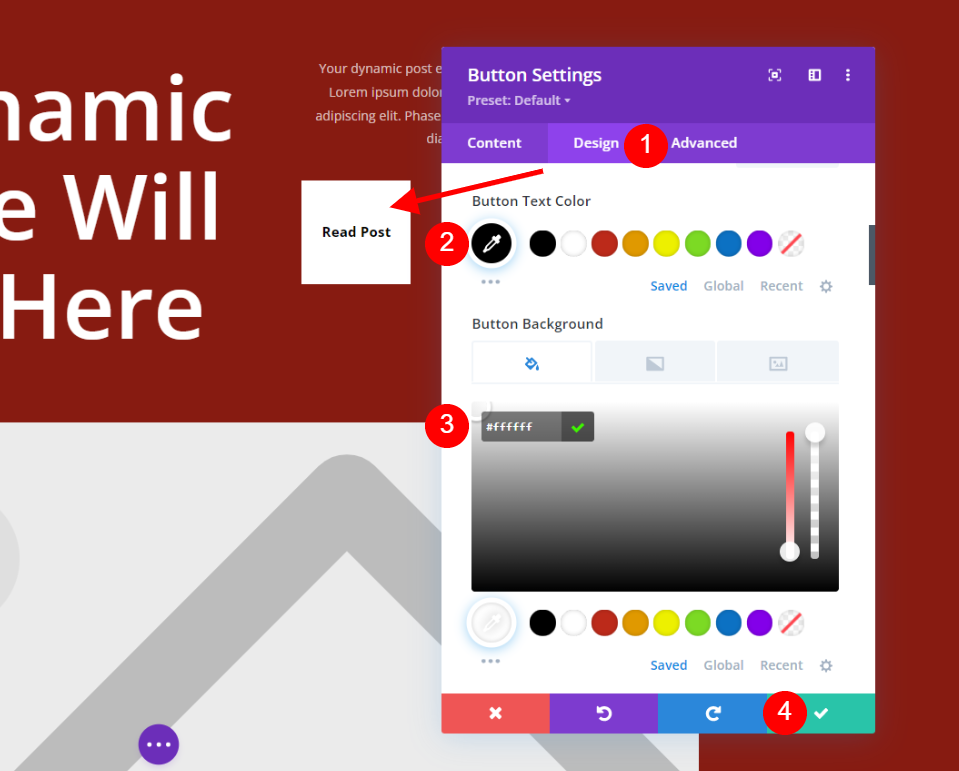
打開閱讀帖子按鈕設置並選擇設計選項卡。 將按鈕文本顏色更改為黑色,將按鈕背景更改為白色。 關閉設置。
- 按鈕文字顏色:#000000
- 按鈕背景:#ffffff

打開包含帖子元信息的行的設置。 選擇設計選項卡並滾動到邊框樣式。 選擇底部邊框並將顏色更改為白色。 關閉設置。
- 底部邊框顏色:#ffffff

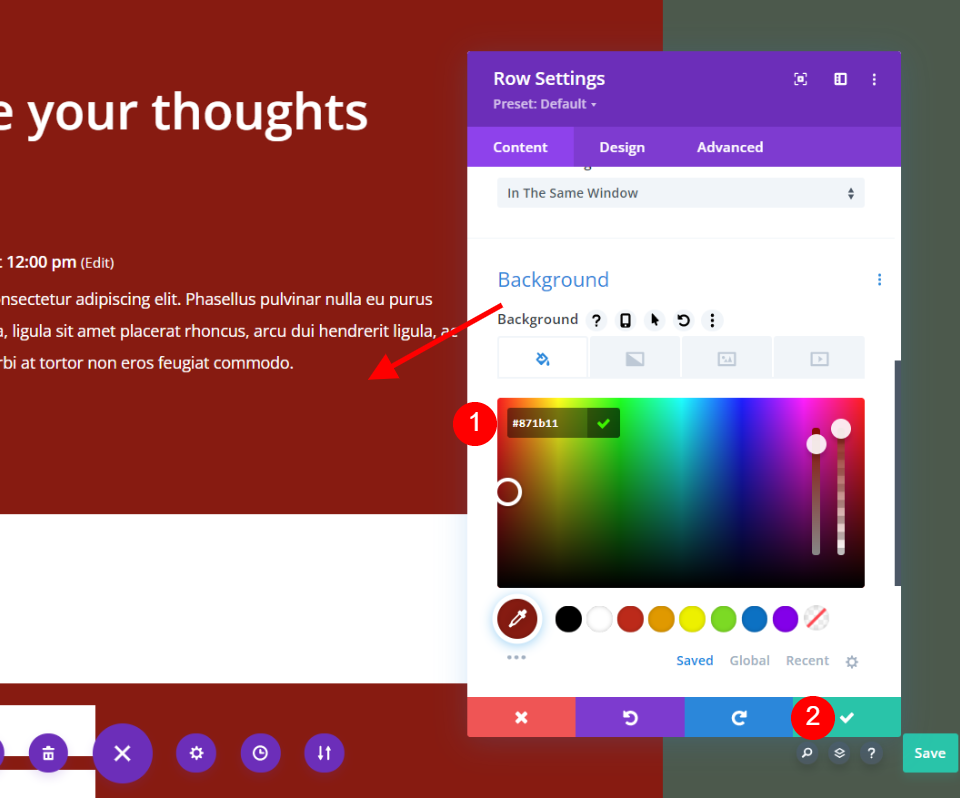
向下滾動到包含評論模塊的行並打開其設置。 將背景更改為與第一部分的背景相同的深紅色。 注意保持綠色的背景部分。 我將保持原樣,因為它將博客文章與原始佈局聯繫起來。 關閉設置並保存您的佈局。
- 背景:#871b11
自定義第二個克隆博客帖子模板

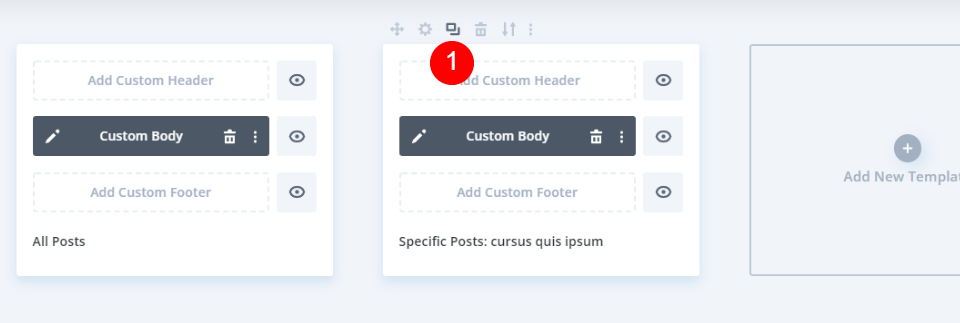
接下來,我們將復制我們自定義的帖子模板。 將鼠標懸停在模板上並單擊克隆圖標。

設置模式將打開。 在帖子下,將鼠標懸停在特定帖子上。 搜索您的帖子或在列表中查找並選擇它。 保存您的設置。 與第一個克隆模板一樣,您可以根據需要分配給任意數量的帖子。 和以前一樣,我將它分配給一個帖子。

第二個克隆的博客文章模板將顯示分配給它的文章名稱。 接下來,選擇編輯圖標進行更改。

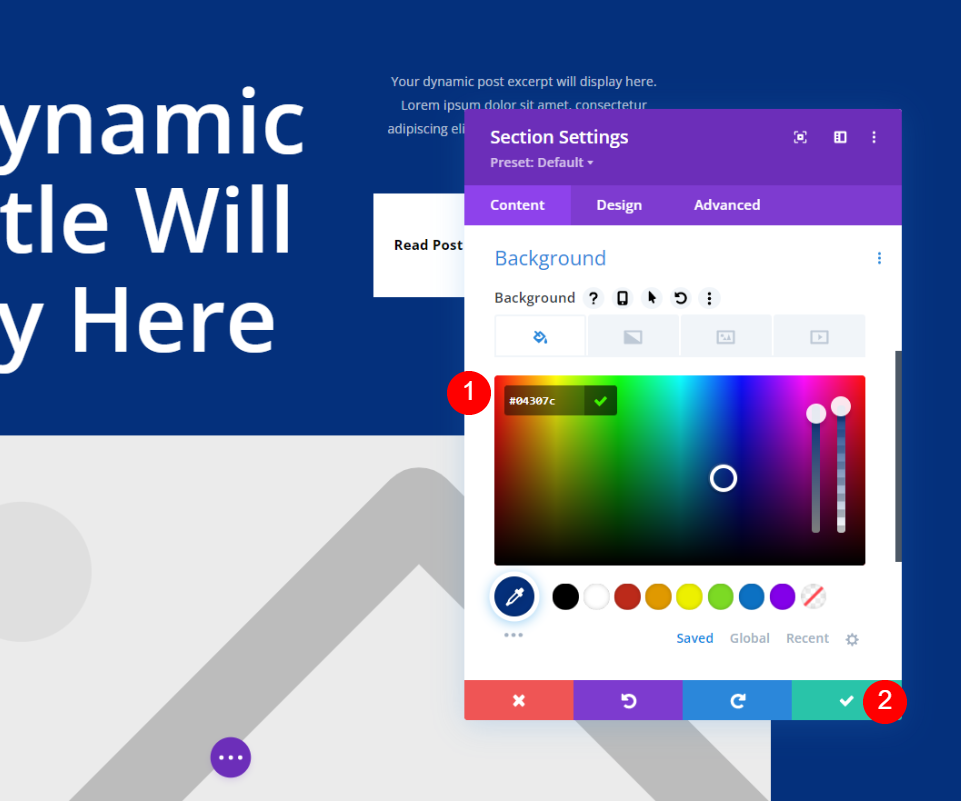
打開第一部分的設置並將顏色更改為深藍色,#04307c。 關閉設置。
- 背景:#04307c

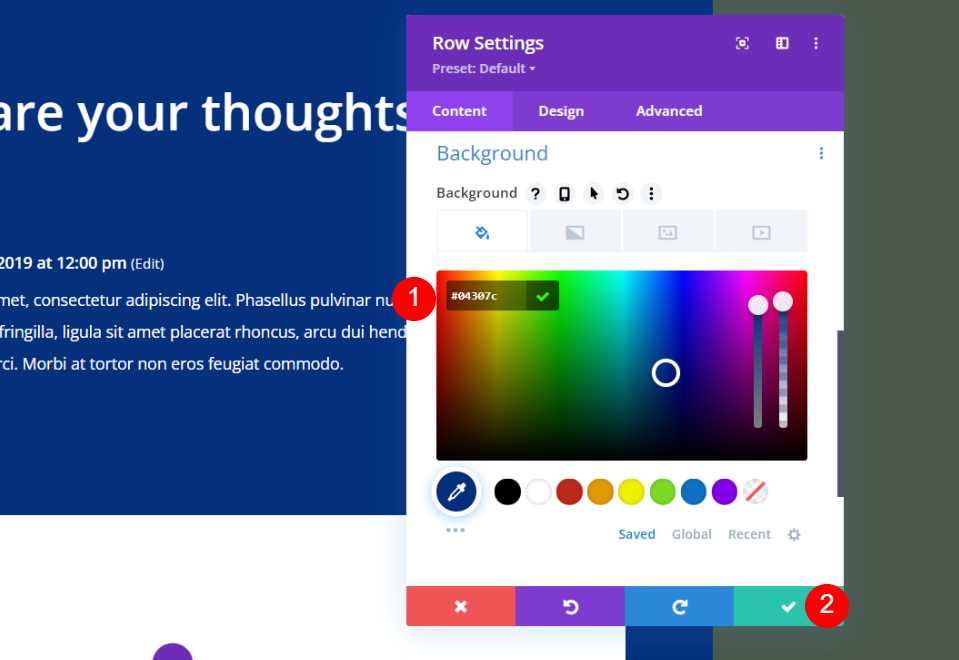
接下來,向下滾動到 Comments 模塊並打開Row settings 。 將背景顏色更改為相同的深藍色,#04307c。 關閉設置並保存您的模板。 正如我們在上一個模板中所做的那樣,我們保留了綠色,因此模板將包含原始佈局中的一些元素。
- 背景:#04307c
結果
下面來看看結果。
所有帖子桌面

不是我分配的兩個帖子都會自動顯示此默認博客帖子模板。
第一個自定義博客文章桌面

這是唯一將顯示此模板的帖子。
第二個自定義博客文章桌面

就像前面的例子一樣,只有這篇文章會使用這個模板。
結束的想法
這就是我們如何使用 Divi 為特定博客文章分配不同的博客文章模板的看法。 我使用的示例僅更改了背景的顏色,但您可以根據需要使用具有完全不同佈局的模板。 我建議使用相似的設計元素來保持佈局相似。 這樣,用戶就不會認為他們去了不同的網站。 幸運的是,使用 Divi 很容易為特定的博客文章使用不同的佈局。
我們希望收到你的來信。 您是否為特定的博客文章使用不同的博客文章模板? 在評論中讓我們知道。
