Jak przypisać inny szablon postu na blogu do określonych postów za pomocą Divi
Opublikowany: 2022-01-07Czasami chcemy użyć innego szablonu posta tylko dla określonego posta na blogu. Jest wiele dobrych powodów, aby to zrobić i na szczęście jest to łatwe dzięki Divi Theme Builder. W tym artykule zobaczymy, jak przypisać inny szablon postu na blogu do konkretnych postów za pomocą Divi.
Zapowiedź
Oto spojrzenie na układy postów na blogu, których będziemy używać. Pierwszy będzie działał we wszystkich postach. Kolejne dwa zostaną przypisane do konkretnych stanowisk.
Wszystkie posty na pulpicie

To jest szablon posta, który zostanie przypisany do wszystkich postów. Każdy post, który nie jest tym, który przypisałem, automatycznie wyświetli ten domyślny szablon postu na blogu.
Pierwszy niestandardowy post na blogu na pulpicie

Ten szablon zostanie przypisany do jednego posta, więc jest to jedyny post na blogu, który będzie wyświetlał ten szablon.
Drugi niestandardowy pulpit na blogu

Podobnie jak w poprzednim przykładzie, ten szablon zostanie przypisany do jednego posta, więc tylko ten post będzie korzystał z tego szablonu.
Po co przypisywać różne szablony postów na blogu do konkretnych postów
Istnieje wiele korzyści z tego, że określone posty na blogu używają innego szablonu niż reszta Twoich postów. Głównym powodem jest to, że wyglądają inaczej niż wszystkie inne posty w Twojej witrynie. Odwiedzający instynktownie wiedzą, że post różni się od wszystkich pozostałych.
Jest to przydatne w przypadku ogłoszeń sprzedaży, które podkreślają produkt lub usługę. Na przykład, jeśli zbliża się wyprzedaż, e-book lub seminarium internetowe, które wkrótce rozpoczniesz, możesz utworzyć układ specjalnie w celu wyróżnienia tych postów. Wpisy o wyprzedażach są do tego szczególnie dobre, ponieważ możesz nie chcieć tworzyć kategorii dla wyprzedaży, a następnie przypisywać układów na podstawie kategorii.
Przydatne jest również wskazanie, kiedy post na blogu jest częścią innego posta lub serii. Na przykład, jeśli piszesz posty w wielu częściach, możesz mieć część 1, aby mieć jeden układ, a część 2, aby mieć inny układ. W ten sposób użytkownicy mogą uzyskać wizualną kolejkę tego, gdzie się znajdują w serii.
Subskrybuj nasz kanał YouTube
Jak przypisać różne szablony postów na blogu do konkretnych postów?
Następnie zobaczymy, jak używać szablonu dla wszystkich postów na blogu, z wyjątkiem tych, do których chcemy przypisać określone układy. W tym celu prześlemy szablon postu na blogu, który zostanie przypisany do wszystkich postów.
Następnie utworzymy kopie tego szablonu, aby wszystkie nasze szablony postów miały tę samą treść, ustawienia projektu i strukturę układu. Wprowadzimy poprawki w tych układach, aby różniły się od układu Wszystkie posty.
Skąd wziąć szablony postów na blogu

Najpierw musisz pobrać i rozpakować szablon posta na blogu. Na blogu Elegant Themes możesz uzyskać wiele bezpłatnych układów postów na blogu. Wyszukaj na blogu „darmowy szablon postu na blogu”. W Divi Marketplace dostępnych jest również kilka układów postów na blogu premium. Przeszukaj rynek pod kątem „szablonów postów na blogu”, aby zobaczyć, co jest dostępne.
Dla moich przykładów używam darmowego szablonu posta na blogu dla pakietu Corporate Layout Pack firmy Divi. Wprowadzę poprawki, aby mieć 3 wersje szablonu.
Przesyłanie szablonów postów na blog

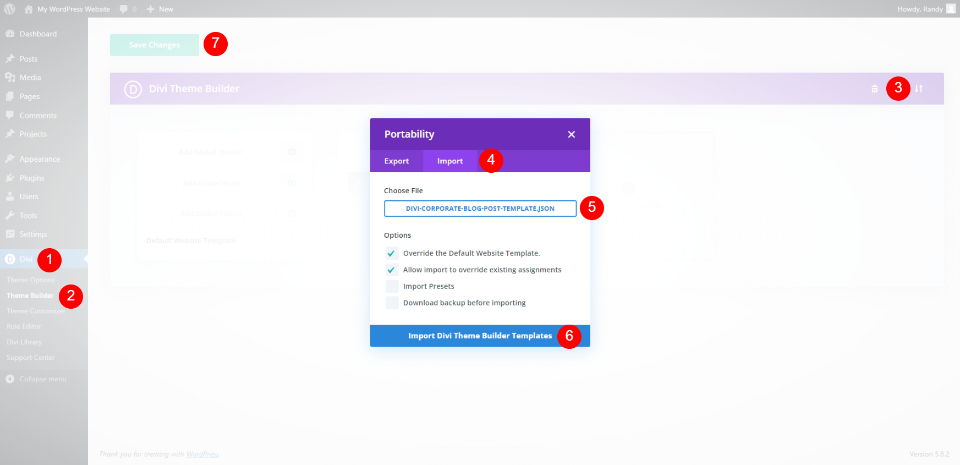
Aby przesłać szablon postu na blogu, przejdź do Divi > Theme Builder w panelu WordPress. Kliknij przycisk Przenośność w prawym górnym rogu. Wybierz kartę Importuj w oknie modalnym, które się otworzy. Kliknij, aby wybrać plik, przejdź do rozpakowanego pliku JSON na komputerze i wybierz go. Kliknij Importuj szablony Divi Theme Builder i poczekaj na zakończenie przesyłania. Na koniec kliknij Zapisz zmiany .
Przypisywanie szablonów postów na blogu do konkretnych postów

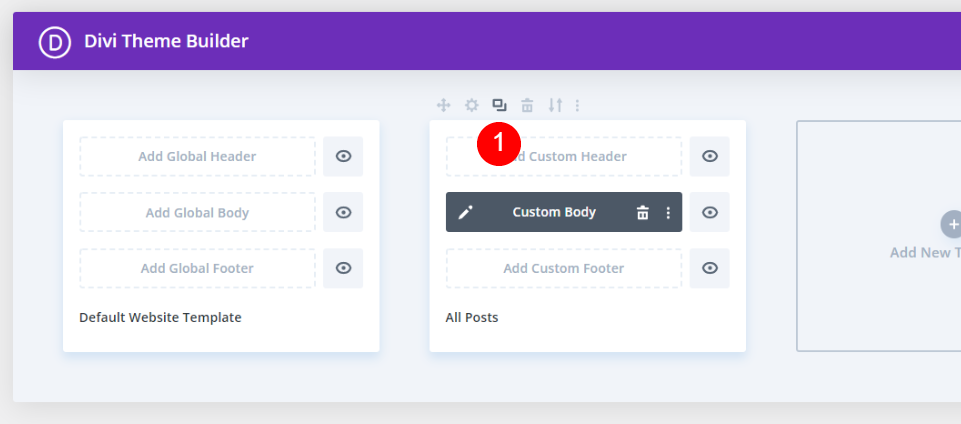
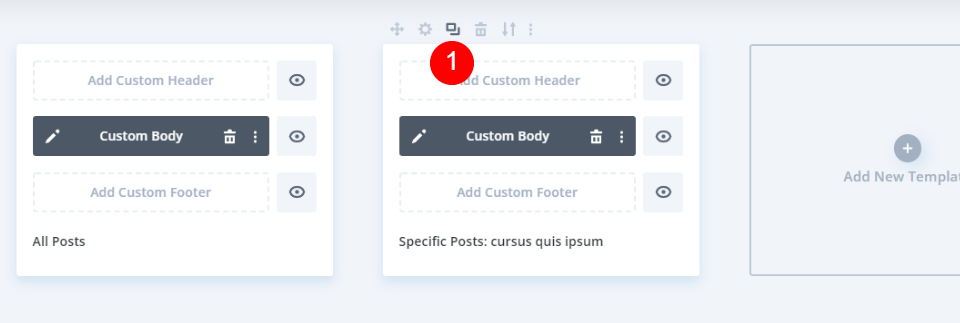
Szablon jest automatycznie przypisywany do wszystkich postów. Każdy post na blogu, który nie jest przypisany do innego szablonu lub nie jest wykluczony z używania tego szablonu, będzie wyświetlał szablon używany we wszystkich postach. Pozostawimy szablon z tym domyślnym ustawieniem i utworzymy kopie do dostosowania i przypisania. Najedź kursorem na szablon i wybierz ikonę Klonuj .

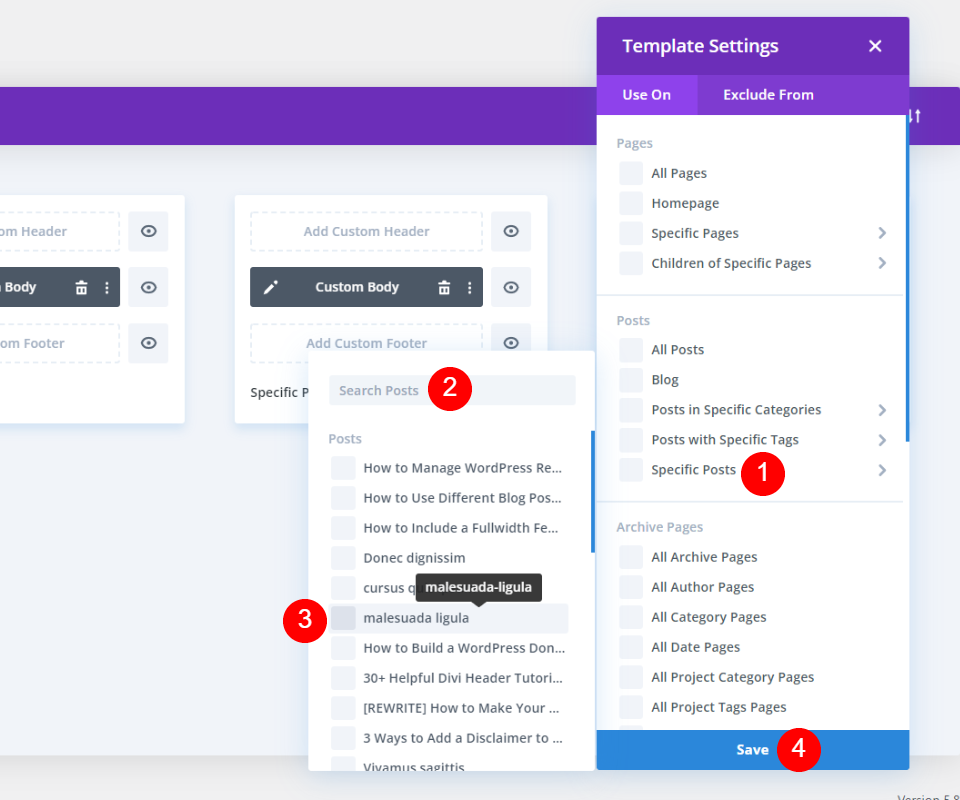
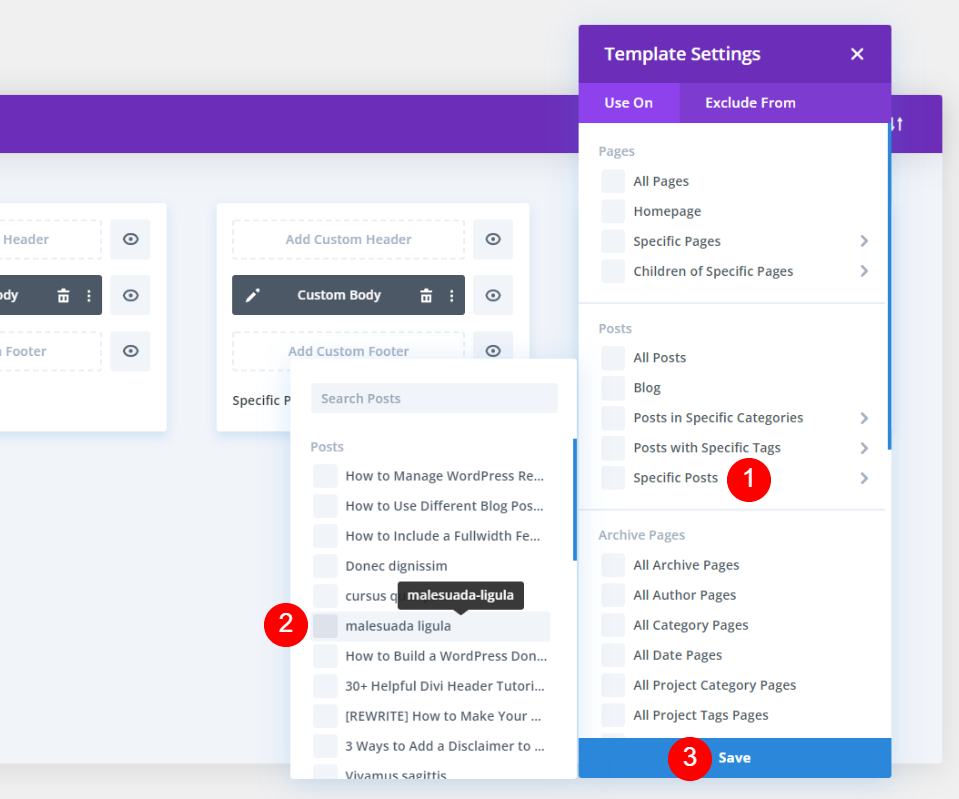
Otworzy się okno modalne z ustawieniami szablonu dla nowego szablonu. W sekcji Posty najedź kursorem na Określone posty . Spowoduje to otwarcie listy postów na blogu w Twojej witrynie. Tutaj możesz wyszukać konkretny post lub przewinąć, aby go znaleźć. Kliknij post, do którego chcesz przypisać ten szablon. Możesz przypisać do dowolnej liczby postów. Przypisuję to do jednego posta.
Utworzymy kolejną kopię tego, ale najpierw ją dostosujemy.
Dostosuj szablon sklonowanego wpisu na blogu


Szablon pokazuje teraz, że jest przypisany do wybranego przeze mnie posta na blogu. Następnie kliknij ikonę edycji, aby dostosować ten szablon.

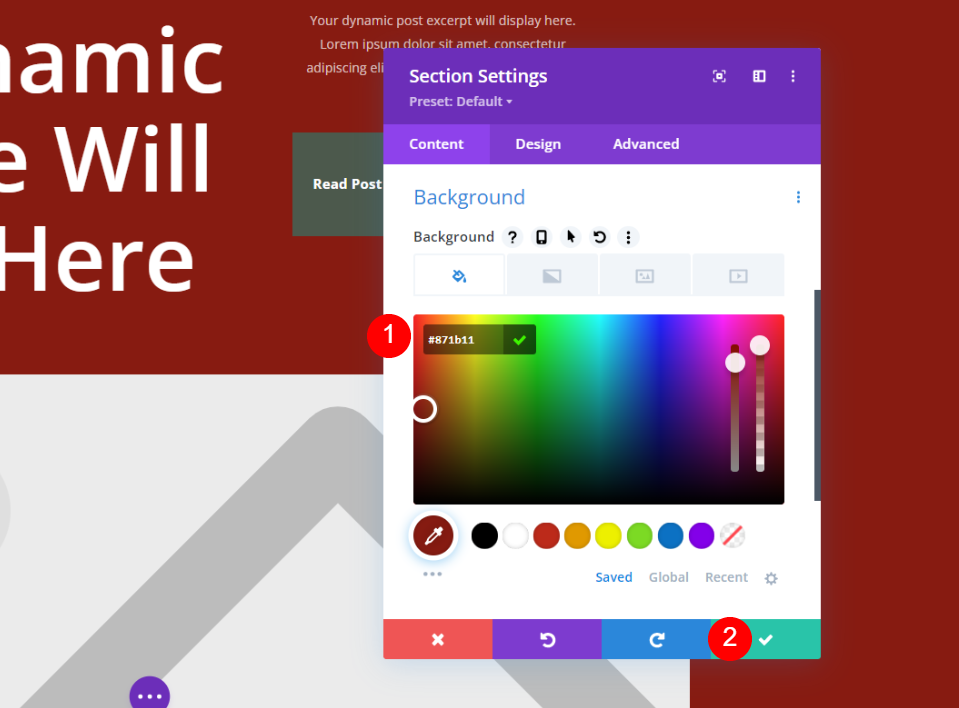
Otwórz Ustawienia sekcji dla pierwszej sekcji.

Przewiń do ustawień tła i zmień je na ciemnoczerwony, #871b11. Zamknij ustawienia.
- Tło: #871b11

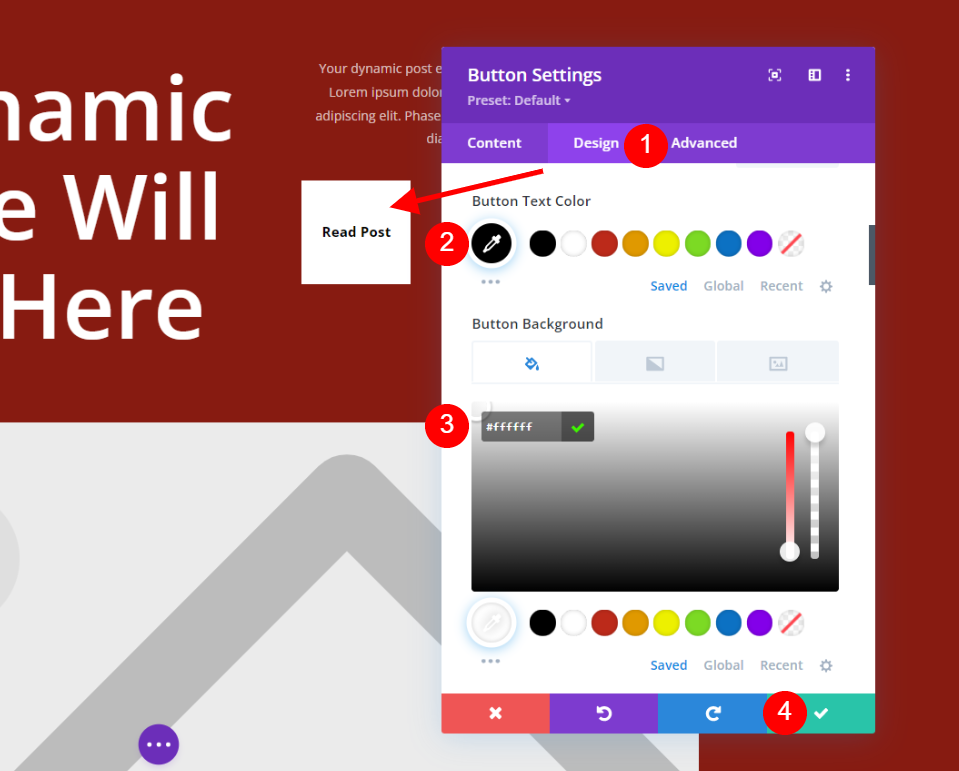
Otwórz ustawienia przycisku Czytaj post i wybierz kartę Projekt. Zmień kolor tekstu przycisku na czarny, a tło przycisku na białe. Zamknij ustawienia.
- Kolor tekstu przycisku: #000000
- Tło przycisku: #ffffff

Otwórz ustawienia wiersza zawierającego metainformacje o wpisie. Wybierz kartę Projekt i przewiń do Style obramowania . Wybierz dolną krawędź i zmień kolor na biały. Zamknij ustawienia.
- Kolor dolnej krawędzi: #ffffff

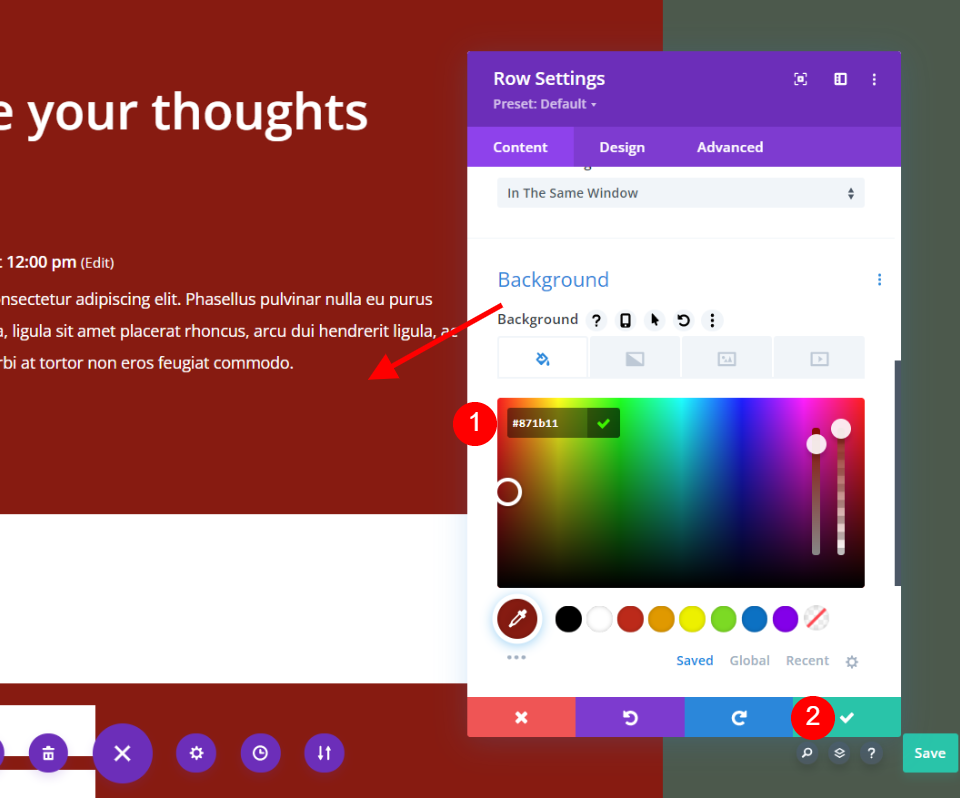
Przewiń w dół do wiersza zawierającego moduł Komentarze i otwórz jego ustawienia. Zmień tło na ten sam ciemnoczerwony, co tło pierwszej sekcji . Zwróć uwagę na część tła, która pozostaje zielona. Zachowam to tak, jak jest, ponieważ wiąże wpis na blogu z oryginalnym układem. Zamknij ustawienia i zapisz układ.
- Tło: #871b11
Dostosuj szablon drugiego sklonowanego wpisu na blogu

Następnie zduplikujemy nasz dostosowany szablon posta. Najedź kursorem na szablon i kliknij ikonę klonowania .

Otworzy się modalne ustawienia. W sekcji Posty najedź kursorem na Określone posty . Wyszukaj swój post lub poszukaj go na liście i wybierz go. Zapisz swoje ustawienia. Podobnie jak w przypadku pierwszego sklonowanego szablonu, możesz przypisać dowolną liczbę postów. Tak jak poprzednio, przypisuję to do jednego postu.

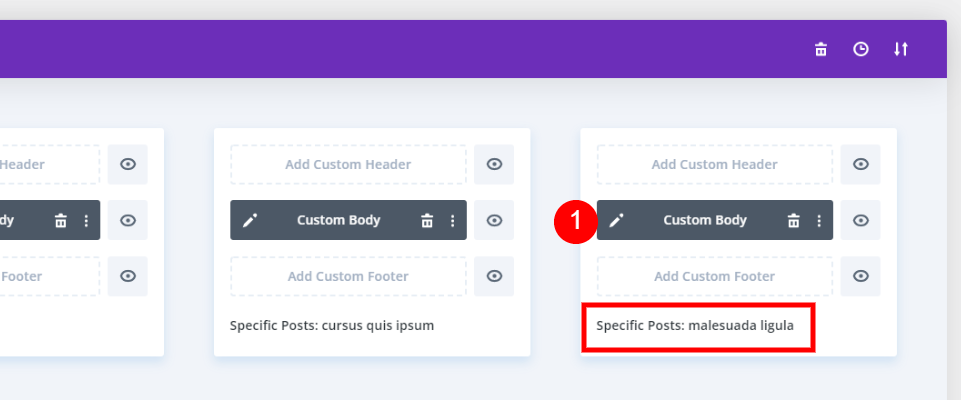
Drugi sklonowany szablon postu na blogu pokaże nazwę posta, do którego jest przypisany. Następnie wybierz ikonę edycji, aby wprowadzić zmiany.

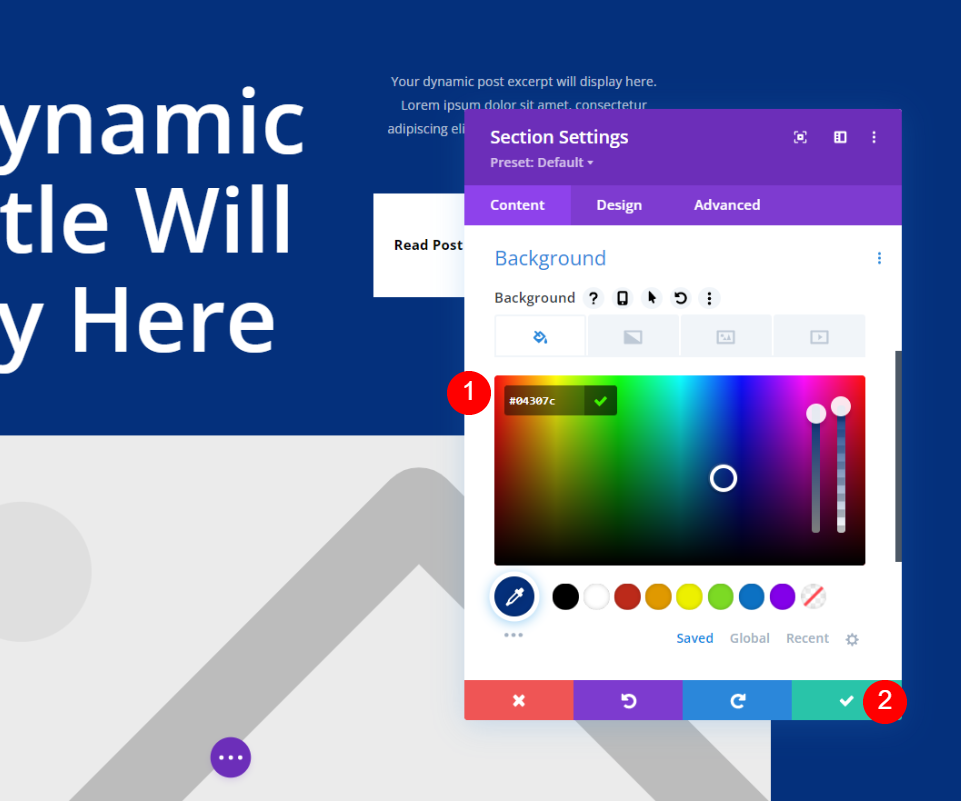
Otwórz ustawienia dla pierwszej sekcji i zmień kolor na ciemnoniebieski, #04307c. Zamknij ustawienia.
- Tło: #04307c

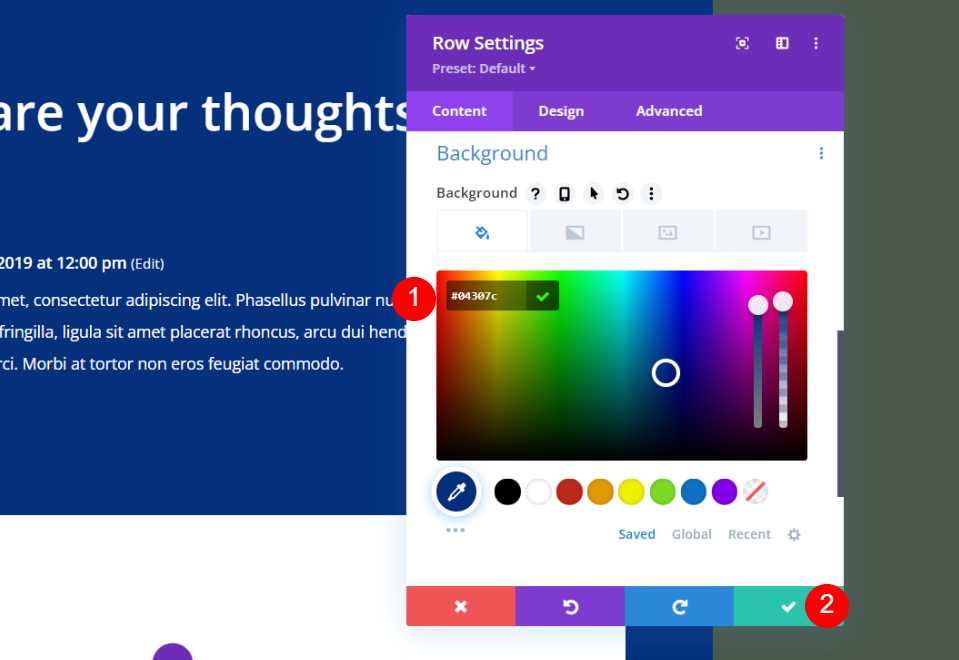
Następnie przewiń w dół do modułu Komentarze i otwórz Ustawienia wiersza . Zmień kolor tła na ten sam ciemnoniebieski, #04307c. Zamknij ustawienia i zapisz szablon. Tak jak w poprzednim szablonie, pozostawiliśmy zielony kolor bez zmian, aby szablon zawierał elementy z oryginalnego układu.
- Tło: #04307c
Wyniki
Oto spojrzenie na wyniki.
Wszystkie posty na pulpicie

Każdy post, który nie jest tym, który przypisałem, automatycznie wyświetli ten domyślny szablon postu na blogu.
Pierwszy niestandardowy post na blogu na pulpicie

To jedyny post, który będzie wyświetlał ten szablon.
Drugi niestandardowy pulpit na blogu

Podobnie jak w poprzednim przykładzie, tylko ten post będzie używał tego szablonu.
Końcowe myśli
Oto nasze spojrzenie na to, jak przypisać inny szablon postu na blogu do konkretnych postów na blogu za pomocą Divi. Przykłady, których użyłem, zmieniły tylko kolory tła, ale możesz użyć szablonów z zupełnie innymi układami, jeśli chcesz. Zalecam używanie podobnych elementów projektu, aby zachować podobny układ. W ten sposób użytkownicy nie sądzą, że przeszli do innej witryny. Na szczęście używanie różnych układów dla określonych postów na blogu jest łatwe w Divi.
Chcemy usłyszeć od Ciebie. Czy używasz różnych szablonów postów na blogu dla konkretnych postów na blogu? Daj nam znać w komentarzach.
