Divi ile Belirli Gönderilere Farklı Bir Blog Gönderisi Şablonu Nasıl Atanır?
Yayınlanan: 2022-01-07Sadece belirli bir blog gönderisi için farklı bir gönderi şablonu kullanmak istediğimiz zamanlar vardır. Bunu yapmak için birçok iyi neden var ve neyse ki Divi Theme Builder ile bunu yapmak çok kolay. Bu makalede, Divi ile belirli gönderilere nasıl farklı bir blog gönderisi şablonu atanacağını göreceğiz.
Ön izleme
İşte kullanacağımız blog yazısı düzenlerine bir göz atın. İlki Tüm Gönderiler üzerinde çalışacak. Sonraki ikisi belirli görevlere atanacak.
Tüm Yazılar Masaüstü

Bu, Tüm Gönderiler'e atanacak gönderi şablonudur. Atadığım ikisi olmayan her gönderi, bu varsayılan blog gönderisi şablonunu otomatik olarak görüntüler.
İlk Özel Blog Gönderisi Masaüstü

Bu şablon bir gönderiye atanacak, dolayısıyla bu şablonu gösterecek tek blog gönderisi bu olacak.
İkinci Özel Blog Gönderisi Masaüstü

Önceki örnekte olduğu gibi, bu şablon bir gönderiye atanacak, bu nedenle yalnızca bu gönderi bu şablonu kullanacak.
Neden Belirli Gönderilere Farklı Blog Gönderi Şablonları Atayın?
Belirli blog gönderilerinin diğer gönderilerinizden farklı bir şablon kullanmasının birçok avantajı vardır. Bunun ana nedeni, web sitenizdeki diğer tüm yayınlardan farklı görünmeleridir. Ziyaretçiler içgüdüsel olarak gönderinin diğerlerinden farklı olduğunu bilirler.
Bu, bir ürünü veya hizmeti vurgulayan satış gönderileri için kullanışlıdır. Örneğin, yaklaşan bir indiriminiz, bir e-kitabınız veya yakında başlatacağınız bir web semineriniz varsa, bu gönderileri öne çıkarmak için özel olarak bir düzen oluşturabilirsiniz. İndirim gönderileri özellikle bunun için iyidir çünkü satış için bir kategori oluşturmak ve ardından kategorilere göre düzenler atamak istemeyebilirsiniz.
Bir blog gönderisinin ne zaman başka bir gönderi veya dizinin parçası olduğunu göstermek de yararlıdır. Örneğin, gönderileri birden çok bölümde yazarsanız, bölüm 1'in tek bir düzene ve bölüm 2'nin farklı bir düzene sahip olmasını sağlayabilirsiniz. Bu sayede kullanıcılar dizi içinde nerede olduklarının görsel bir sırasını alabilirler.
Youtube Kanalımıza Abone Olun
Belirli Gönderilere Farklı Blog Gönderi Şablonları Nasıl Atanır?
Ardından, belirli düzenler atamak istediklerimiz dışındaki tüm blog gönderileri için bir şablonun nasıl kullanılacağını göreceğiz. Bunu yapmak için, Tüm Gönderiler'e atanacak bir blog gönderisi şablonu yükleyeceğiz.
Ardından, tüm gönderi şablonlarımızın aynı gövdeye, tasarım ayarlarına ve düzen yapısına sahip olması için bu şablonun kopyalarını oluşturacağız. Tüm Gönderiler düzeninden farklı olmaları için bu düzenlerde ince ayarlar yapacağız.
Blog Yazısı Şablonları Nereden Alınır

İlk olarak, blog yazısı şablonunuzu indirmeniz ve sıkıştırmasını açmanız gerekir. Elegant Themes blogunda birçok ücretsiz blog yazısı düzeni edinebilirsiniz. Blogda "ücretsiz blog yazısı şablonu" arayın. Divi Marketplace'te ayrıca birkaç premium blog yazısı düzeni vardır. Nelerin mevcut olduğunu görmek için "blog gönderisi şablonları" için pazaryerinde arama yapın.
Örneklerim için Divi's Corporate Layout Pack için ücretsiz blog yazısı şablonunu kullanıyorum. Şablonun 3 versiyonuna sahip olmak için ayarlamalar yapacağım.
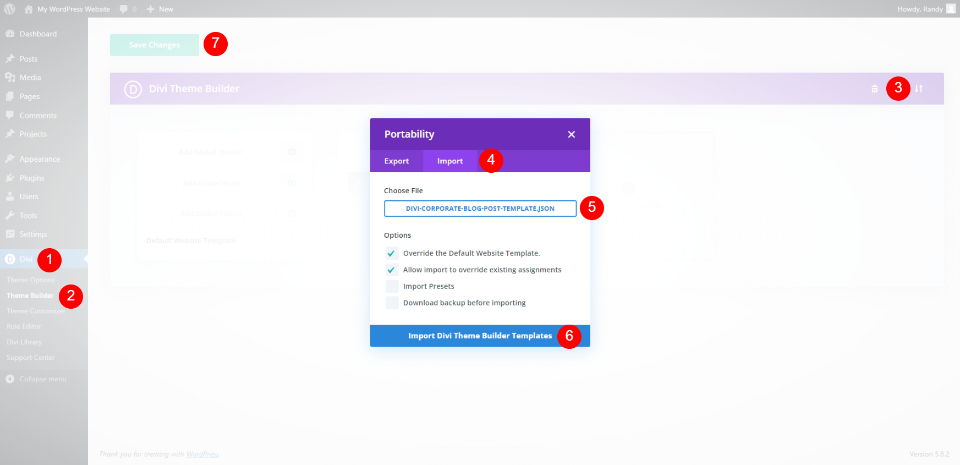
Blog Gönderisi Şablonlarını Yükleme

Blog gönderisi şablonunuzu yüklemek için WordPress panosunda Divi > Tema Oluşturucu'ya gidin. Sağ üstteki Taşınabilirlik düğmesini tıklayın. Açılan modda İçe Aktar sekmesini seçin. Dosyanızı seçmek için tıklayın, bilgisayarınızda sıkıştırılmamış JSON dosyanıza gidin ve onu seçin. Divi Tema Oluşturucu Şablonlarını İçe Aktar'a tıklayın ve yüklemenin tamamlanmasını bekleyin. Son olarak, Değişiklikleri Kaydet 'i tıklayın.
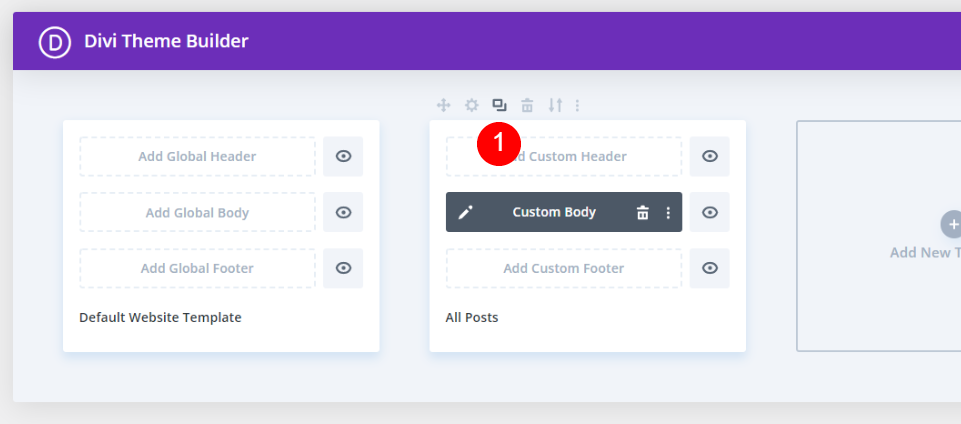
Belirli Gönderilere Blog Gönderisi Şablonları Atama

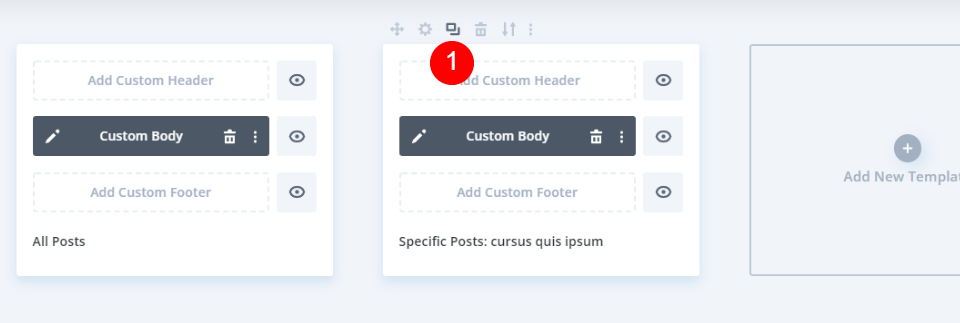
Şablon otomatik olarak Tüm Gönderiler'e atanır. Farklı bir şablona atanmayan veya bu şablonu kullanmaktan dışlanmayan her blog gönderisi, Tüm Gönderiler'de kullanılan şablonu görüntüler. Şablonu bu varsayılan ayarda bırakacağız ve özelleştirmek ve atamak için kopyalar oluşturacağız. Şablonun üzerine gelin ve Klonla simgesini seçin.

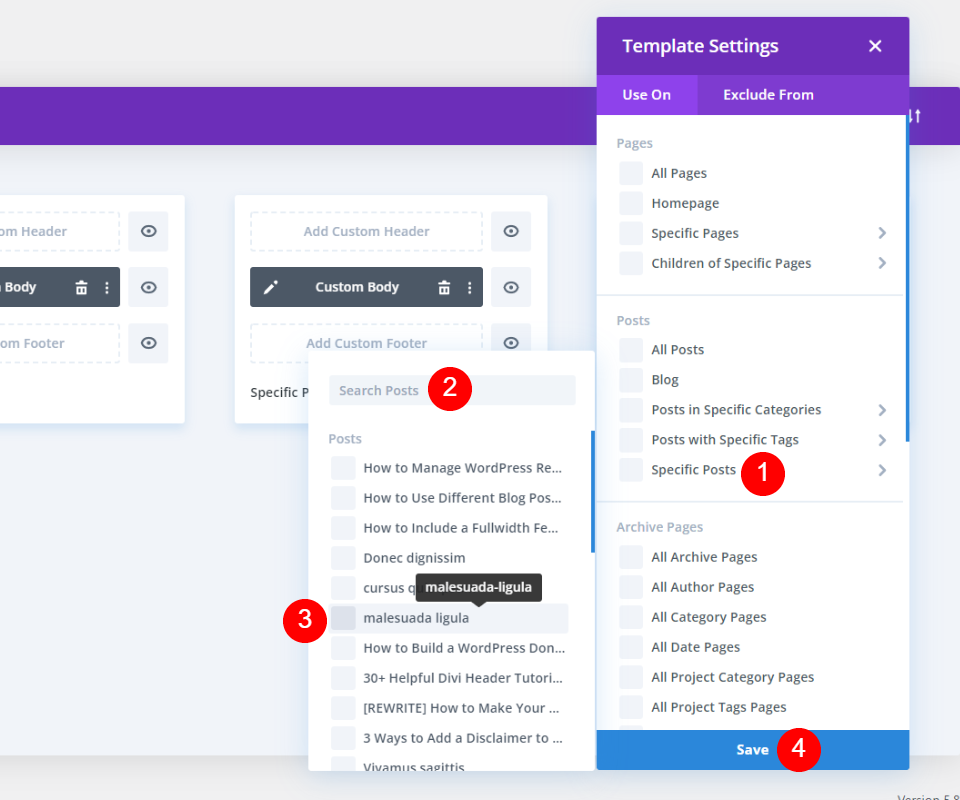
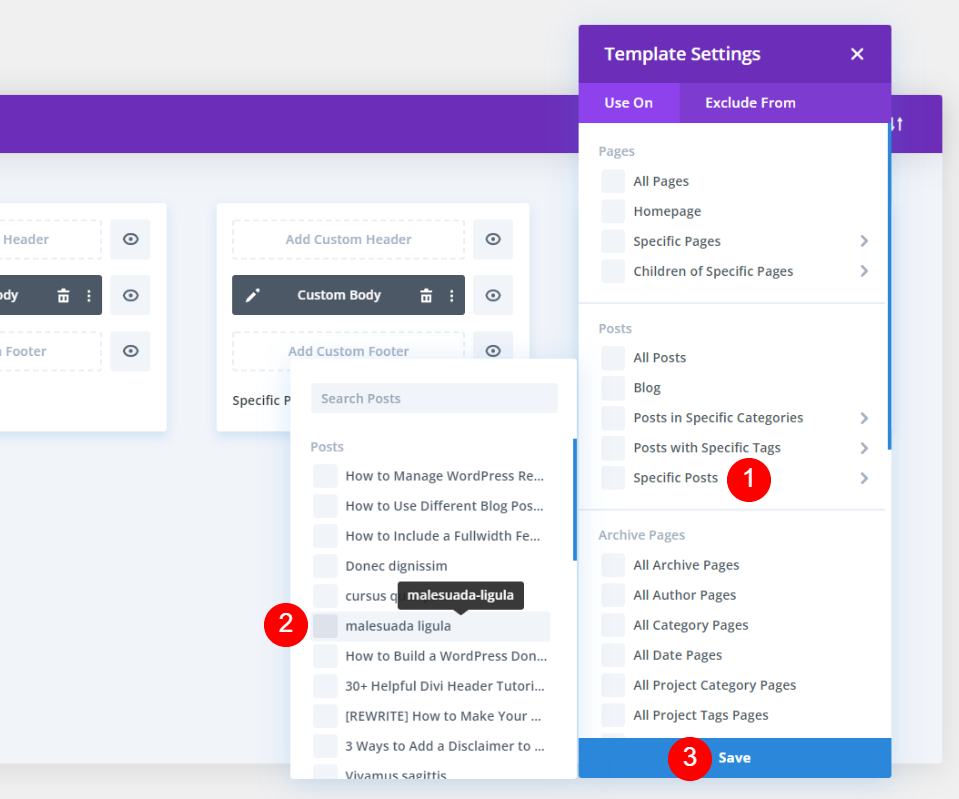
Yeni şablonunuz için şablon ayarlarını içeren bir model açılır. Gönderiler bölümünün altında, Belirli Gönderiler 'in üzerine gelin. Bu, web sitenizdeki blog gönderilerinin listesini açar. Burada, belirli bir gönderiyi arayabilir veya bulmak için kaydırabilirsiniz. Bu şablonu atamak istediğiniz gönderiye tıklayın. İstediğiniz kadar gönderiye atayabilirsiniz. Bir gönderiye atıyorum.
Bunun başka bir kopyasını oluşturacağız, ancak önce onu özelleştireceğiz.
Klonlanmış Blog Gönderisi Şablonunu Özelleştirin


Şablon artık seçtiğim blog gönderisine atandığını gösteriyor. Ardından, bu şablonu özelleştirmek için düzenle simgesini tıklayın.

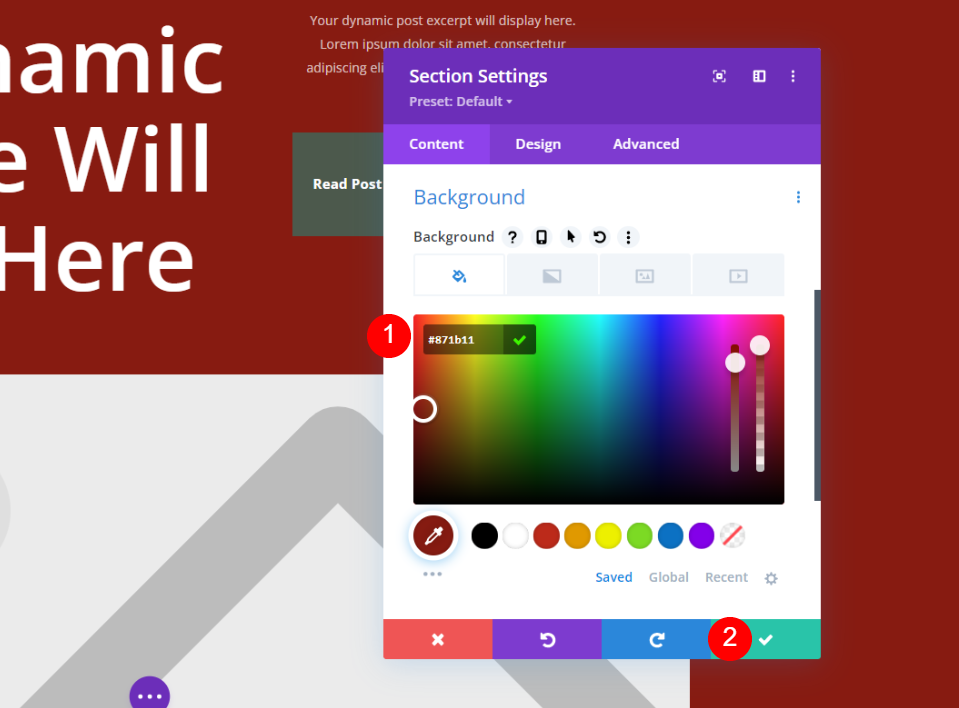
İlk bölüm için Bölüm ayarlarını açın.

Arka Plan ayarlarına ilerleyin ve koyu kırmızı, #871b11 olarak değiştirin. Ayarları kapatın.
- Arka plan: #871b11

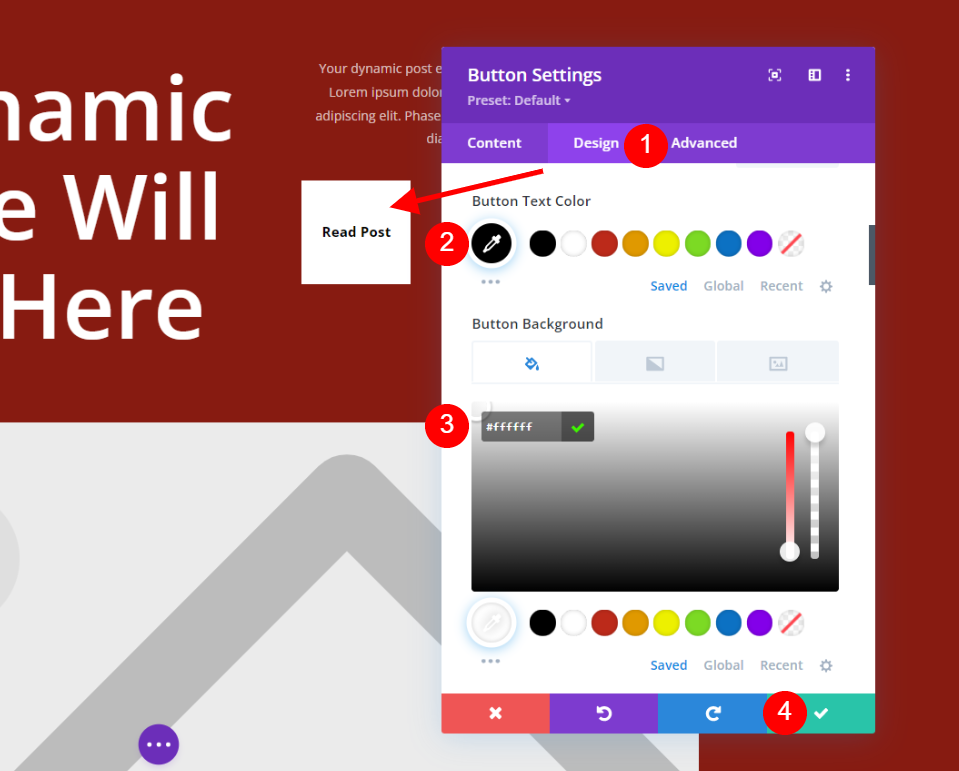
Gönderiyi Oku düğmesi ayarlarını açın ve Tasarım sekmesini seçin. Düğme metin rengini siyah ve düğme arka planını beyaz olarak değiştirin. Ayarları kapatın.
- Düğme Metin Rengi: #000000
- Düğme Arka Planı: #ffffff

Post meta bilgilerini içeren Satır için ayarları açın. Tasarım sekmesini seçin ve Kenarlık Stilleri'ne gidin. Alt kenarlığı seçin ve rengi beyaz olarak değiştirin. Ayarları kapatın.
- Alt Kenar Rengi: #ffffff

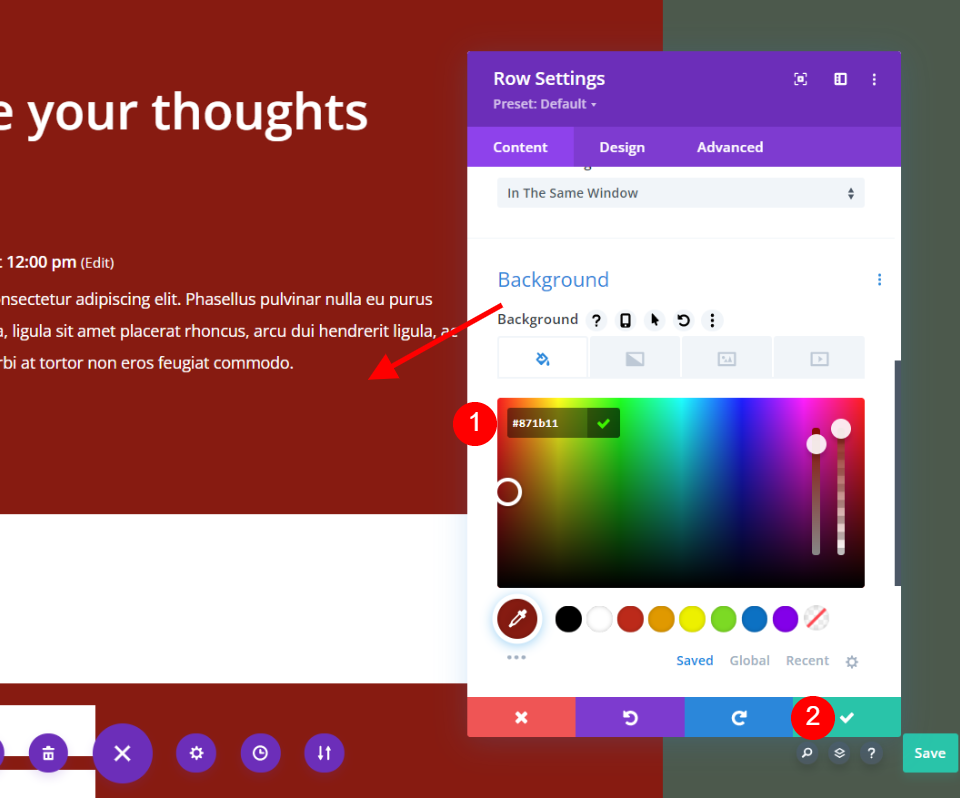
Yorumlar modülünü içeren Satıra ilerleyin ve ayarlarını açın. Arka planı, ilk bölümün arka planıyla aynı koyu kırmızıya değiştirin. Arka planın yeşil kalan kısmına dikkat edin. Blog gönderisini orijinal düzene bağladığı için bunu olduğu gibi tutacağım. Ayarları kapatın ve düzeninizi kaydedin.
- Arka plan: #871b11
İkinci Klonlanmış Blog Gönderisi Şablonunu Özelleştirin

Ardından, özelleştirilmiş gönderi şablonumuzu çoğaltacağız. Şablonun üzerine gelin ve klon simgesine tıklayın.

Ayarlar modu açılacaktır. Gönderiler altında, Belirli Gönderiler 'in üzerine gelin. Gönderinizi arayın veya listede arayın ve seçin. Ayarlarınızı kaydedin. İlk klonlanmış şablonda olduğu gibi, istediğiniz kadar gönderiye atayabilirsiniz. Daha önce olduğu gibi, onu bir gönderiye atıyorum.

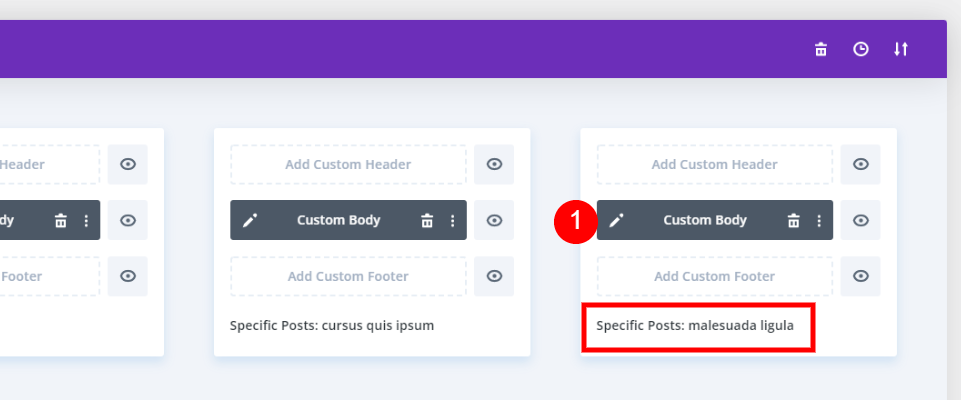
İkinci klonlanmış blog gönderisi şablonu, atandığı gönderi adını gösterecektir. Ardından, değişikliklerinizi yapmak için düzenle simgesini seçin.

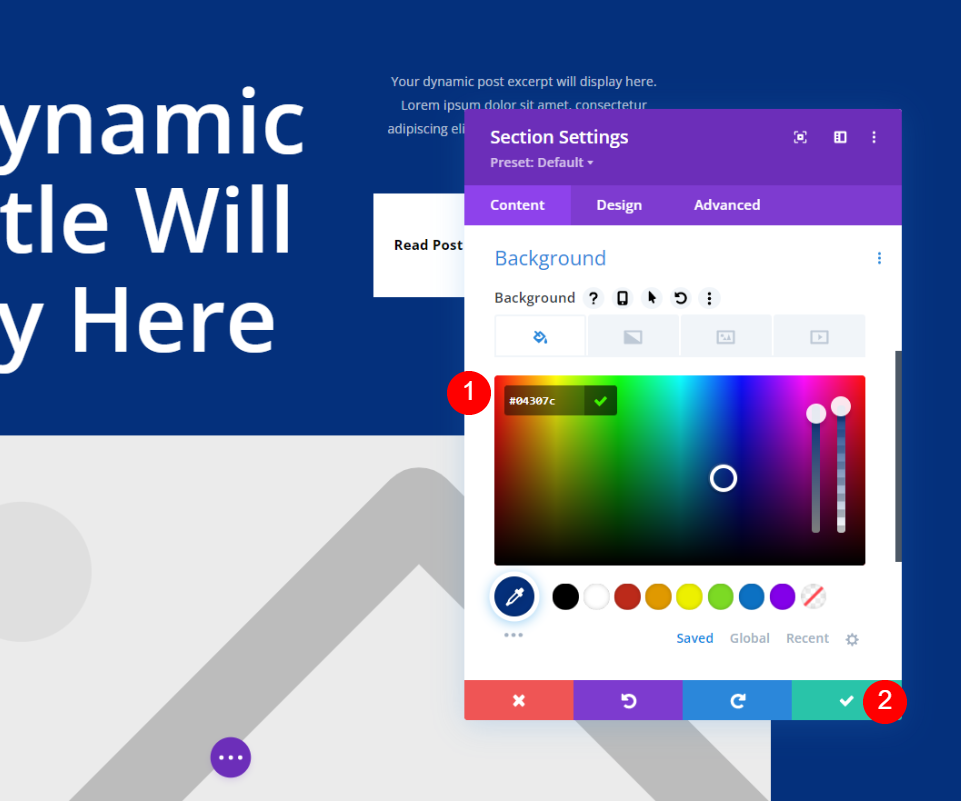
İlk bölüm için ayarları açın ve rengi koyu mavi olarak değiştirin, #04307c. Ayarları kapatın.
- Arka plan: #04307c

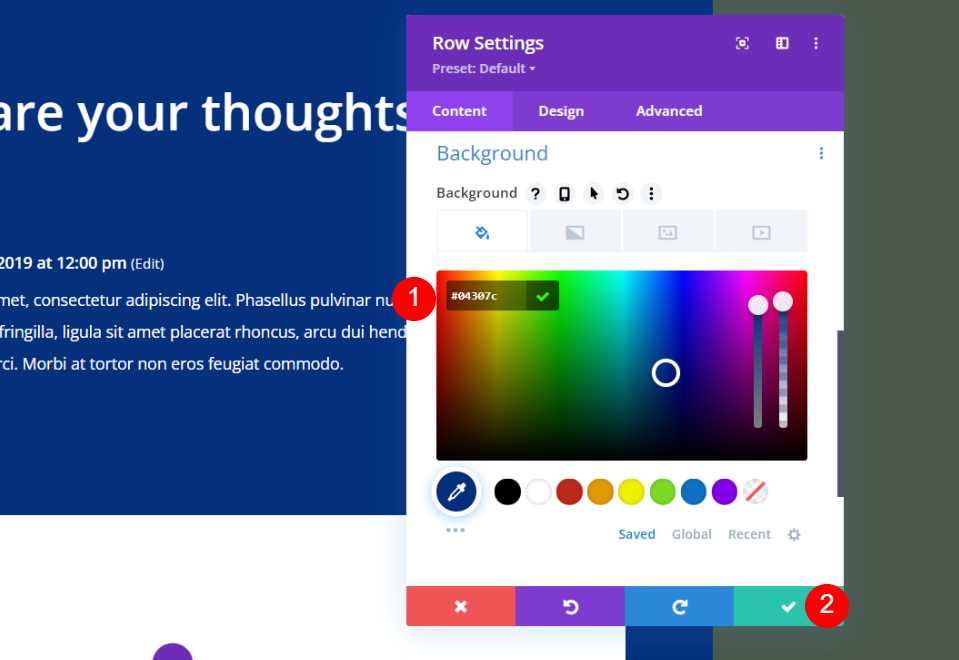
Ardından, Yorumlar modülüne ilerleyin ve Satır ayarları 'nı açın. Arka plan rengini aynı koyu mavi ile değiştirin, #04307c. Ayarları kapatın ve şablonunuzu kaydedin. Önceki şablonda yaptığımız gibi, yeşil rengi olduğu gibi bıraktık, böylece şablon orijinal yerleşimden bazı öğelere sahip olacak.
- Arka plan: #04307c
Sonuçlar
İşte sonuçlara bir bakış.
Tüm Yazılar Masaüstü

Atadığım ikisi olmayan her gönderi, bu varsayılan blog gönderisi şablonunu otomatik olarak görüntüler.
İlk Özel Blog Gönderisi Masaüstü

Bu şablonu gösterecek tek gönderi budur.
İkinci Özel Blog Gönderisi Masaüstü

Önceki örnekte olduğu gibi, yalnızca bu gönderi bu şablonu kullanacak.
Biten Düşünceler
Divi ile belirli blog gönderilerine nasıl farklı bir blog yazısı şablonu atayacağımıza bakışımız bu. Kullandığım örnekler sadece arka planın renklerini değiştirdi ama isterseniz tamamen farklı mizanpajlara sahip şablonlar kullanabilirsiniz. Düzenleri benzer tutmak için benzer tasarım öğelerini kullanmanızı öneririm. Bu sayede kullanıcılar farklı bir web sitesine gittiklerini düşünmezler. Neyse ki, belirli blog gönderileri için farklı düzenler kullanmak Divi ile kolaydır.
Senden duymak istiyoruz. Belirli blog gönderileri için farklı blog gönderisi şablonları kullanıyor musunuz? Yorumlarda bize bildirin.
