كيفية تعيين قالب منشور مدونة مختلف لمشاركات محددة مع Divi
نشرت: 2022-01-07هناك أوقات نرغب فيها في استخدام قالب منشور مختلف لمنشور مدونة معين فقط. هناك العديد من الأسباب الوجيهة للقيام بذلك ، ولحسن الحظ ، من السهل القيام بذلك باستخدام Divi Theme Builder. في هذه المقالة ، سنرى كيفية تعيين قالب منشور مدونة مختلف لمنشورات محددة مع Divi.
معاينة
فيما يلي نظرة على تخطيطات منشورات المدونة التي سنستخدمها. أول واحد سيعمل على جميع المنشورات. سيتم تعيين الاثنين التاليين إلى وظائف محددة.
جميع المشاركات سطح المكتب

هذا هو قالب المنشور الذي سيتم تخصيصه لكل المنشورات. ستعرض كل مشاركة ليست هي المنشورتين اللتين قمت بتعيينهما ، قالب منشور المدونة الافتراضي هذا تلقائيًا.
أول مدونة مخصصة بعد سطح المكتب

سيتم تعيين هذا القالب إلى منشور واحد ، لذا فهذه هي منشور المدونة الوحيد الذي سيعرض هذا القالب.
ثاني مدونة مخصصة بعد سطح المكتب

تمامًا مثل المثال السابق ، سيتم تعيين هذا القالب إلى منشور واحد ، لذلك هذا المنشور فقط هو الذي سيستخدم هذا القالب.
لماذا تقوم بتعيين قوالب منشورات مدونة مختلفة لمنشورات معينة
هناك الكثير من المزايا لوجود منشورات مدونة معينة تستخدم قالبًا مختلفًا عن بقية مشاركاتك. السبب الرئيسي هو أنها تبدو مختلفة عن جميع المنشورات الأخرى على موقع الويب الخاص بك. يعرف الزوار غريزيًا أن المنشور مختلف عن الآخرين.
هذا مفيد لمنشورات المبيعات التي تبرز منتجًا أو خدمة. على سبيل المثال ، إذا كان لديك عملية بيع قادمة ، أو كتاب إلكتروني ، أو ندوة عبر الإنترنت ستطلقها قريبًا ، فيمكنك إنشاء تخطيط خاص لتسليط الضوء على هذه المنشورات. تعد منشورات البيع مفيدة بشكل خاص لهذا الأمر لأنك قد لا ترغب في إنشاء فئة للبيع ثم تعيين التخطيطات بناءً على الفئات.
من المفيد أيضًا إظهار متى تكون مشاركة المدونة جزءًا من منشور أو سلسلة أخرى. على سبيل المثال ، إذا كتبت منشورات في أجزاء متعددة ، يمكن أن يكون لديك الجزء الأول لتخطيط واحد والجزء الثاني لديك تخطيط مختلف. بهذه الطريقة ، يمكن للمستخدمين الحصول على قائمة انتظار مرئية لمكان وجودهم داخل السلسلة.
اشترك في قناتنا على اليوتيوب
كيفية تعيين قوالب منشورات مدونة مختلفة لمنشورات محددة
بعد ذلك ، سنرى كيفية استخدام قالب لجميع منشورات المدونة باستثناء تلك التي نريد تعيين تخطيطات محددة لها. للقيام بذلك ، سنقوم بتحميل قالب منشور مدونة سيتم تعيينه لكل المنشورات.
بعد ذلك ، سننشئ نسخًا من هذا النموذج بحيث يكون لجميع قوالب المنشورات نفس النص ، وإعدادات التصميم ، وهيكل التخطيط. سنقوم بإجراء تعديلات على هذه التخطيطات بحيث تختلف عن تخطيط كل المنشورات.
مكان الحصول على قوالب نشر المدونة

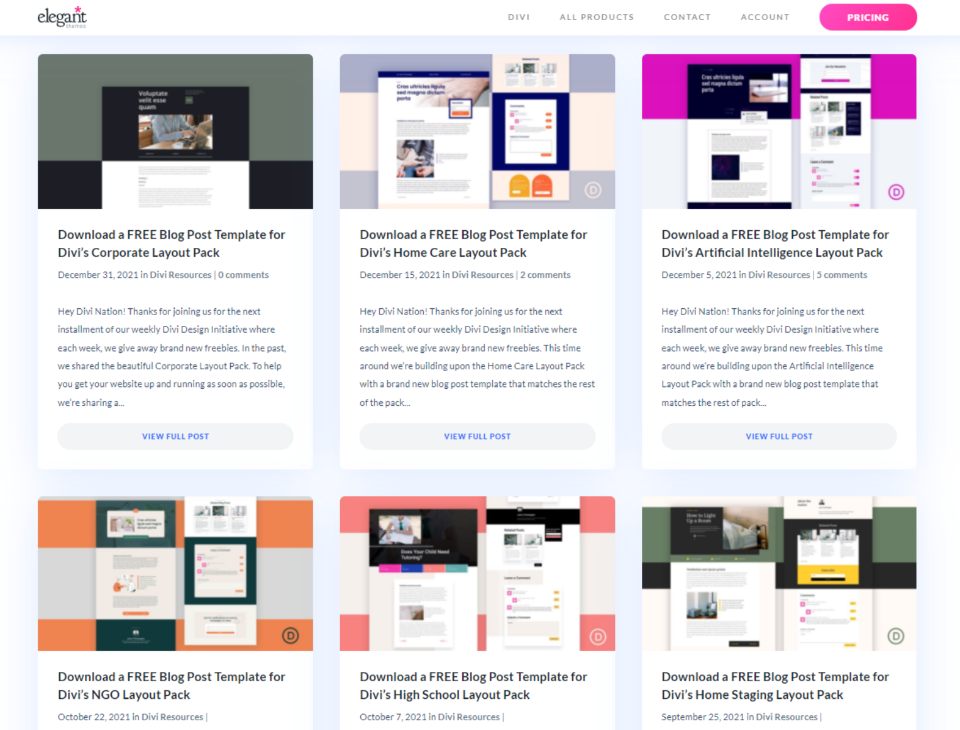
أولاً ، ستحتاج إلى تنزيل قالب منشور المدونة الخاص بك وفك ضغطه. يمكنك الحصول على الكثير من تخطيطات منشورات المدونة المجانية في مدونة Elegant Themes. ابحث في المدونة عن "قالب منشور مدونة مجاني". هناك أيضًا العديد من تخطيطات منشورات المدونة المتميزة في Divi Marketplace. ابحث في السوق عن "قوالب منشورات المدونة" لمعرفة ما هو متاح.
بالنسبة إلى الأمثلة الخاصة بي ، أنا أستخدم قالب منشور المدونة المجاني لحزمة تخطيط شركة Divi's. سأقوم بإجراء تعديلات على 3 إصدارات من النموذج.
تحميل قوالب نشر المدونة

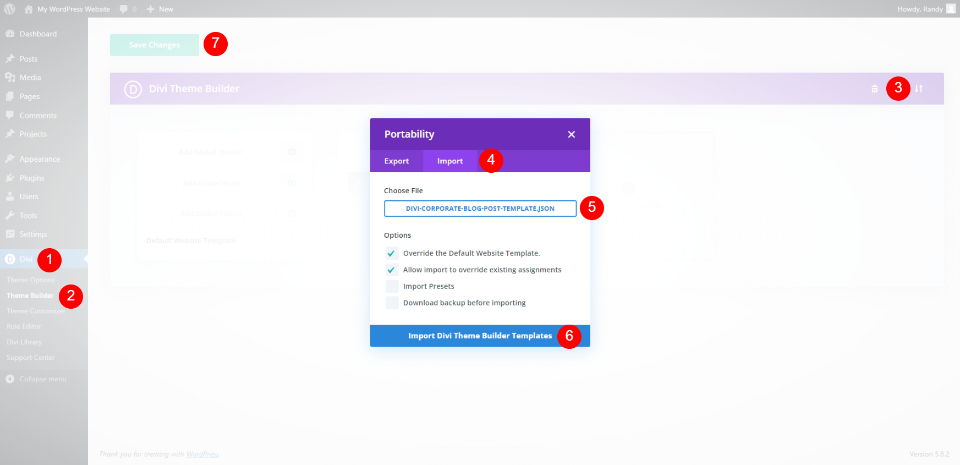
لتحميل قالب منشور المدونة الخاص بك ، انتقل إلى Divi > Theme Builder في لوحة معلومات WordPress. انقر فوق زر قابلية النقل في الجزء العلوي الأيمن. حدد علامة التبويب استيراد في الوضع الذي يفتح. انقر لاختيار ملفك ، وانتقل إلى ملف JSON الذي تم فك ضغطه على جهاز الكمبيوتر الخاص بك ، وحدده. انقر فوق استيراد قوالب Divi Theme Builder وانتظر حتى يكتمل التحميل. أخيرًا ، انقر فوق حفظ التغييرات .
تعيين قوالب منشورات المدونة إلى وظائف معينة

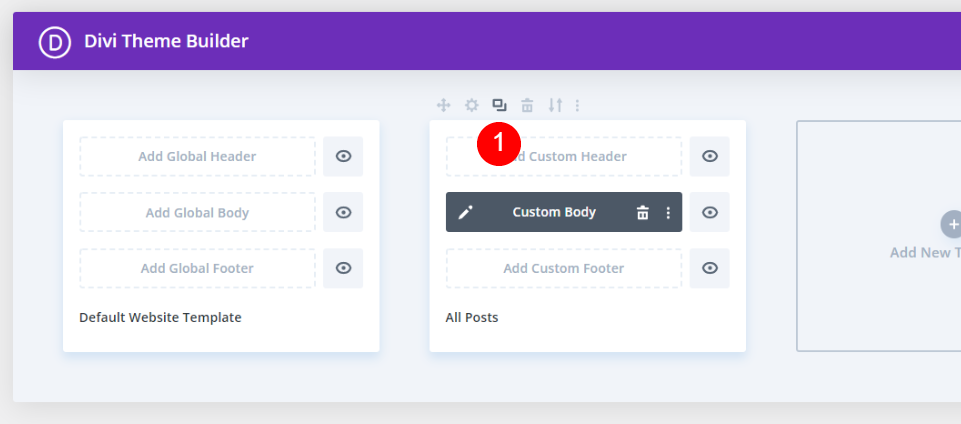
يتم تعيين القالب تلقائيًا لجميع المنشورات. كل منشور مدونة لم يتم تعيينه إلى قالب مختلف ، أو لم يتم استبعاده من استخدام هذا القالب ، سيعرض القالب المستخدم في كل المنشورات. سنترك القالب في هذا الإعداد الافتراضي وسننشئ نسخًا لتخصيصها وتعيينها. مرر مؤشر الماوس فوق القالب وحدد رمز Clone .

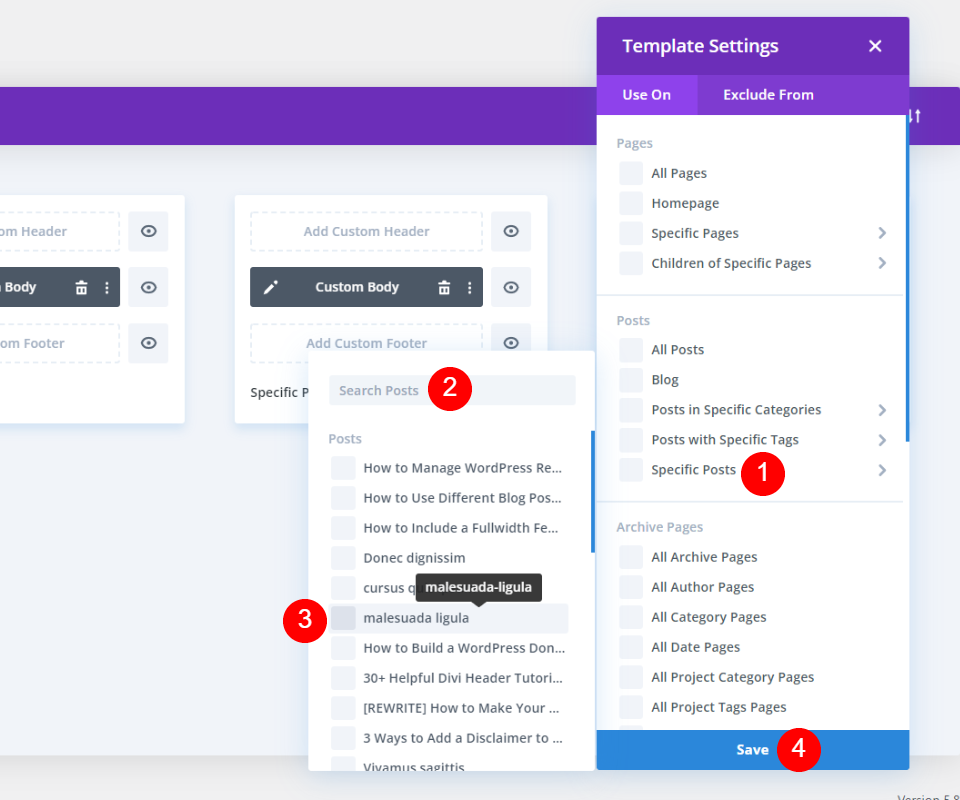
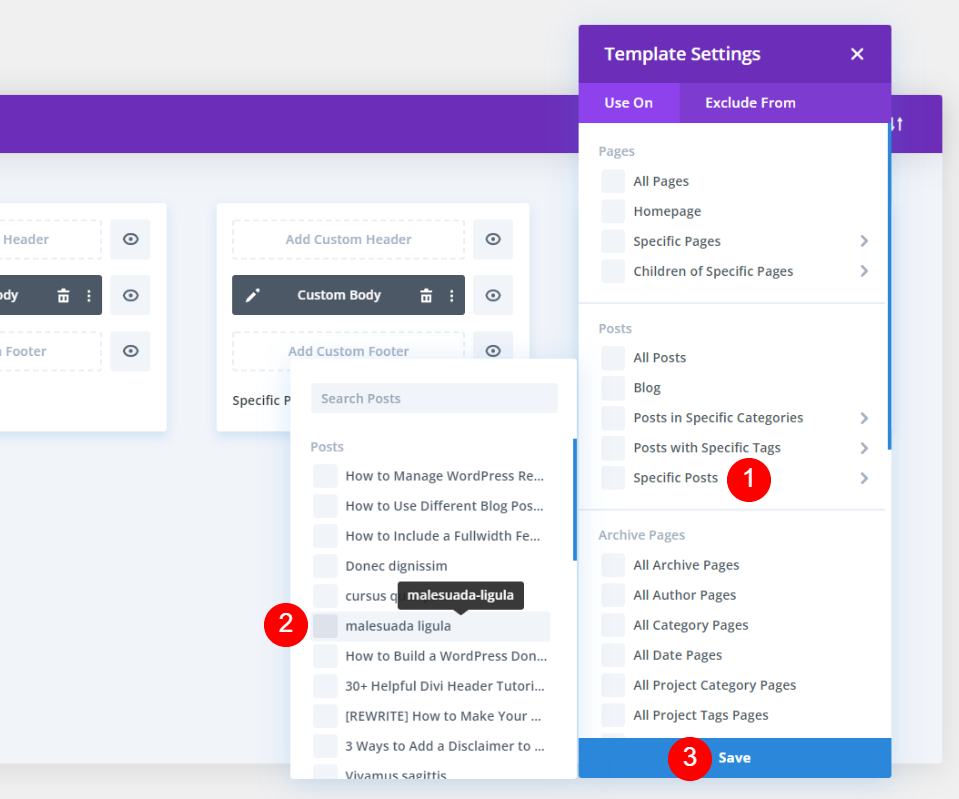
سيتم فتح نموذج مع إعدادات القالب للقالب الجديد الخاص بك. ضمن قسم المنشورات ، مرر مؤشر الماوس فوق منشورات معينة . هذا يفتح قائمة منشورات المدونة على موقع الويب الخاص بك. هنا ، يمكنك البحث عن منشور معين أو التمرير للعثور عليه. انقر فوق المنشور الذي تريد تعيين هذا القالب إليه. يمكنك تعيين العديد من المشاركات كما تريد. أنا أسندها إلى وظيفة واحدة.
سننشئ نسخة أخرى من هذه النسخة ، لكننا سنخصصها أولاً.
تخصيص قالب منشور المدونة المستنسخة

يوضح النموذج الآن أنه تم تعيينه إلى منشور المدونة الذي حددته. بعد ذلك ، انقر فوق رمز التحرير لتخصيص هذا القالب.


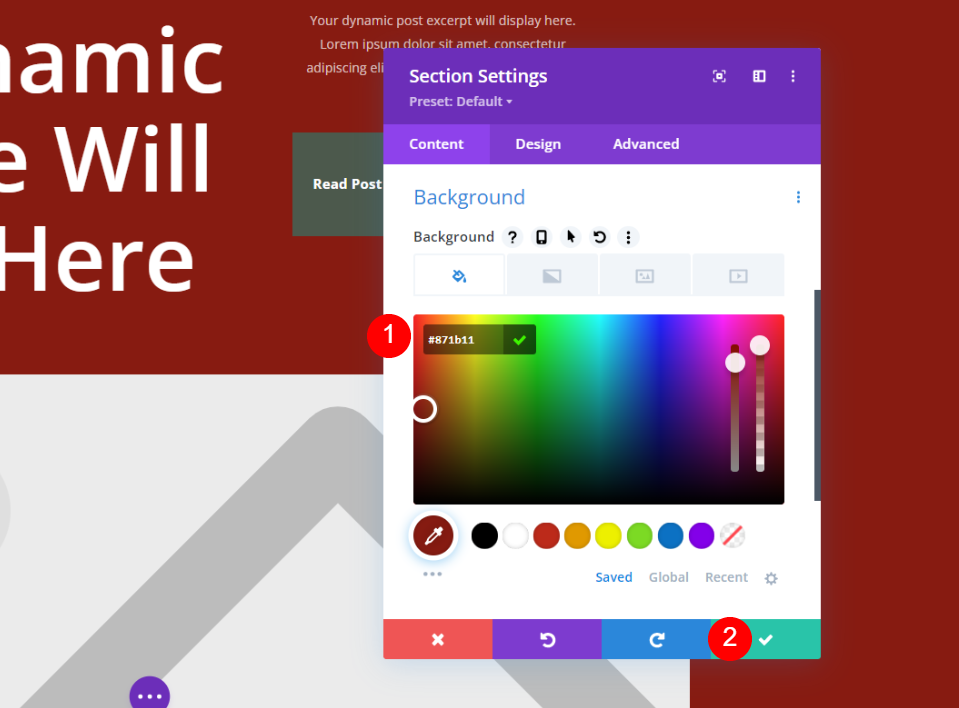
افتح إعدادات القسم للقسم الأول.

قم بالتمرير إلى إعدادات الخلفية وقم بتغييرها إلى اللون الأحمر الداكن ، # 871b11. أغلق الإعدادات.
- الخلفية: # 871b11

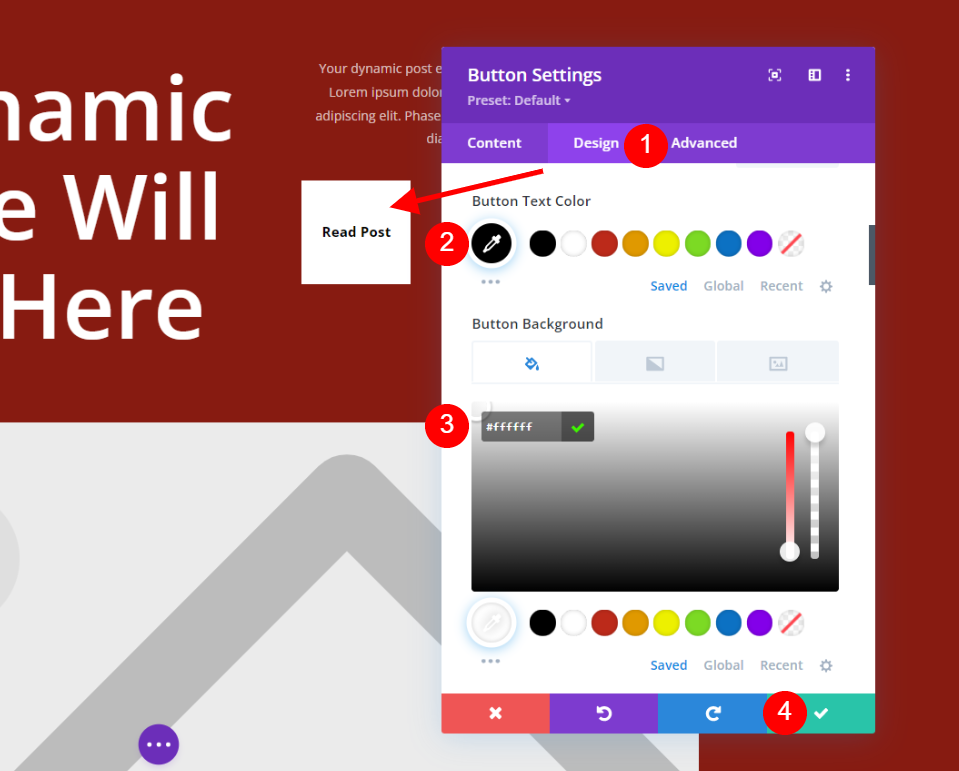
افتح إعدادات زر قراءة المنشور وحدد علامة التبويب تصميم. قم بتغيير لون نص الزر إلى اللون الأسود وخلفية الزر إلى اللون الأبيض. أغلق الإعدادات.
- لون نص الزر: # 000000
- خلفية الزر: #ffffff

افتح إعدادات الصف الذي يحتوي على معلومات التعريف المنشورة. حدد علامة التبويب تصميم وانتقل إلى أنماط الحدود . حدد الحد السفلي وقم بتغيير اللون إلى الأبيض. أغلق الإعدادات.
- لون الحد السفلي: #ffffff

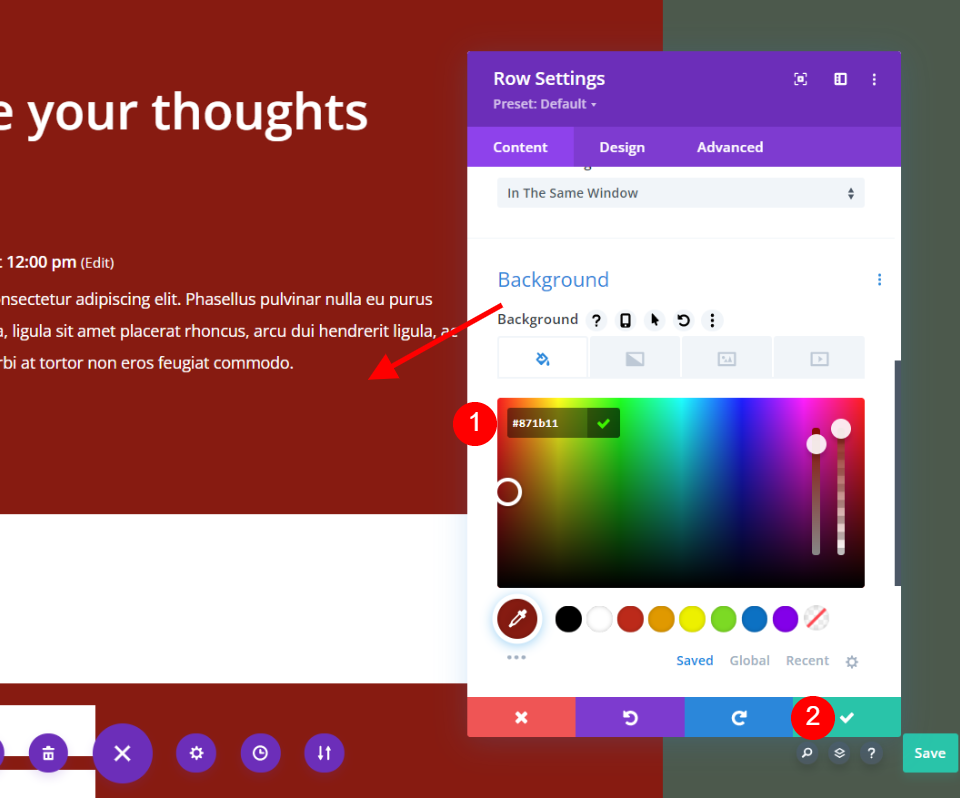
قم بالتمرير لأسفل إلى الصف الذي يحتوي على وحدة التعليقات وافتح إعداداته. قم بتغيير الخلفية إلى نفس اللون الأحمر الداكن كخلفية القسم الأول. لاحظ جزء الخلفية الذي يظل أخضر. سأحتفظ بهذا كما هو لأنه يربط منشور المدونة بالتخطيط الأصلي. أغلق الإعدادات واحفظ التخطيط الخاص بك.
- الخلفية: # 871b11
تخصيص قالب منشور المدونة المستنسخ الثاني

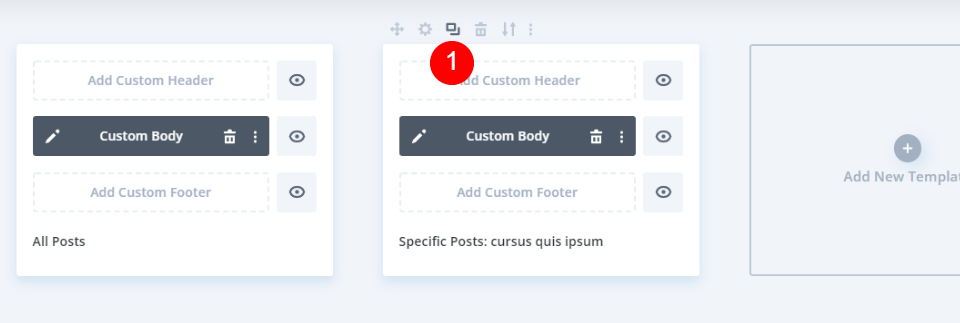
بعد ذلك ، سنقوم بتكرار قالب المنشور المخصص الخاص بنا. مرر الماوس فوق النموذج وانقر على أيقونة النسخ .

سيتم فتح صيغة الإعدادات. ضمن المنشورات ، مرر مؤشر الماوس فوق مشاركات معينة . ابحث عن منشورك أو ابحث عنه في القائمة وحدده. احفظ إعداداتك. كما هو الحال مع النموذج الأول المستنسخ ، يمكنك تعيين العديد من المنشورات كما تريد. كما كان من قبل ، أنا أسندها إلى وظيفة واحدة.

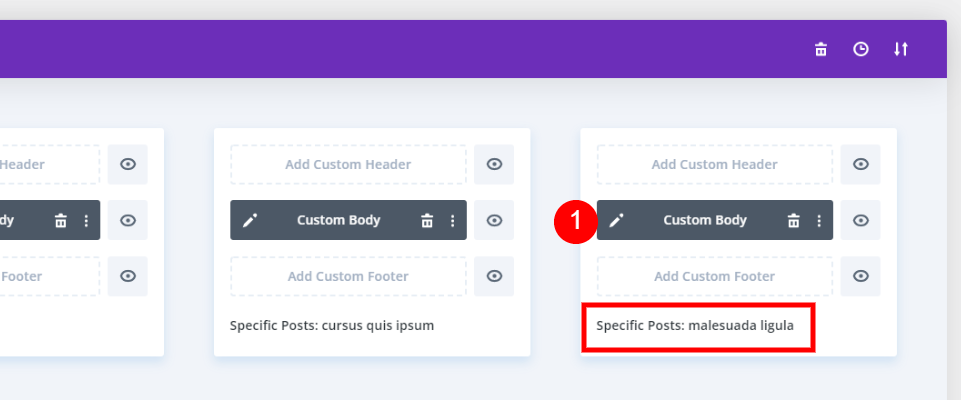
سيعرض قالب منشور المدونة المستنسخ الثاني اسم المنشور الذي تم تعيينه له. بعد ذلك ، حدد رمز التحرير لإجراء تغييراتك.

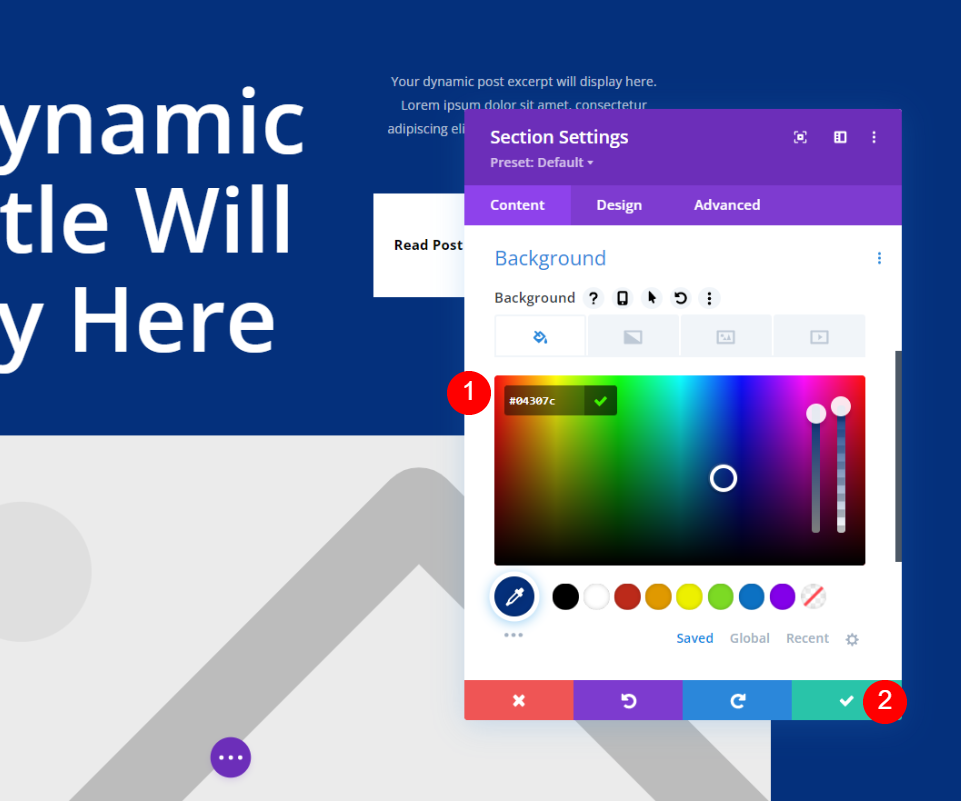
افتح إعدادات القسم الأول وقم بتغيير اللون إلى اللون الأزرق الداكن # 04307c. أغلق الإعدادات.
- الخلفية: # 04307c

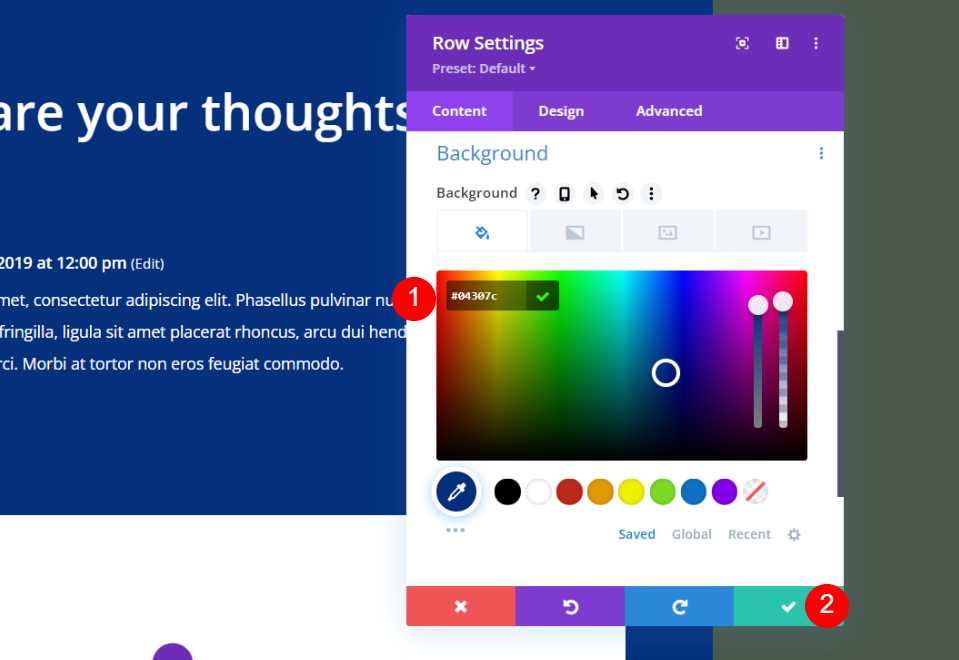
بعد ذلك ، قم بالتمرير لأسفل إلى وحدة التعليقات وافتح إعدادات الصف . قم بتغيير لون الخلفية إلى نفس اللون الأزرق الداكن ، # 04307c. أغلق الإعدادات واحفظ القالب الخاص بك. كما فعلنا في النموذج السابق ، تركنا اللون الأخضر كما هو ، لذا سيحتوي القالب على بعض العناصر من التخطيط الأصلي.
- الخلفية: # 04307c
نتائج
هنا نظرة على النتائج.
جميع المشاركات سطح المكتب

ستعرض كل رسالة ليست هي المنشورتين اللتين قمت بتعيينهما ، قالب منشور المدونة الافتراضي هذا تلقائيًا.
أول مدونة مخصصة بعد سطح المكتب

هذا هو المنشور الوحيد الذي سيعرض هذا النموذج.
ثاني مدونة مخصصة بعد سطح المكتب

تمامًا مثل المثال السابق ، ستستخدم هذه المشاركة فقط هذا النموذج.
خواطر ختامية
هذه هي نظرتنا إلى كيفية تعيين قالب منشور مدونة مختلف لمنشورات مدونة معينة باستخدام Divi. لقد غيرت الأمثلة التي استخدمتها ألوان الخلفيات فقط ، ولكن يمكنك استخدام قوالب ذات تخطيطات مختلفة تمامًا إذا كنت تريد ذلك. أوصي باستخدام عناصر تصميم مماثلة للحفاظ على المخططات متشابهة. بهذه الطريقة ، لا يعتقد المستخدمون أنهم انتقلوا إلى موقع ويب مختلف. لحسن الحظ ، من السهل استخدام تخطيطات مختلفة لمنشورات مدونة معينة باستخدام Divi.
نريد أن نسمع منك. هل تستخدم قوالب منشورات مدونة مختلفة لمنشورات مدونة معينة؟ واسمحوا لنا أن نعرف عن ذلك في التعليقات.
