Verlustfreie Komprimierung verstehen und wann sie verwendet wird
Veröffentlicht: 2022-01-06Die Verwendung von Bildern, Videos und anderen Dateien kann die Qualität Ihrer Blog-Beiträge verbessern und das Erscheinungsbild Ihrer WordPress-Website verbessern. Das Einfügen zu vieler „schwerer“ Elemente könnte Ihre Website jedoch verlangsamen und ihre Gesamtleistung beeinträchtigen. Glücklicherweise kann die verlustfreie Komprimierung die Dateigröße reduzieren, ohne ihre Qualität zu beeinträchtigen.
In diesem Leitfaden untersuchen wir die verlustfreie Komprimierung und wann Sie sie verwenden sollten. Anschließend erklären wir Ihnen, wie Sie diese Komprimierungsmethode auf Ihre Bilder und Dateien anwenden.
Lass uns anfangen!
Was ist verlustfreie Komprimierung?
Die verlustfreie Komprimierung kann die Dateigröße reduzieren, indem redundante Daten entfernt und isoliert werden. Diese Methode kann Dateien verkleinern, ohne ihre Gesamtqualität zu beeinträchtigen. Es ist auch vollständig reversibel.
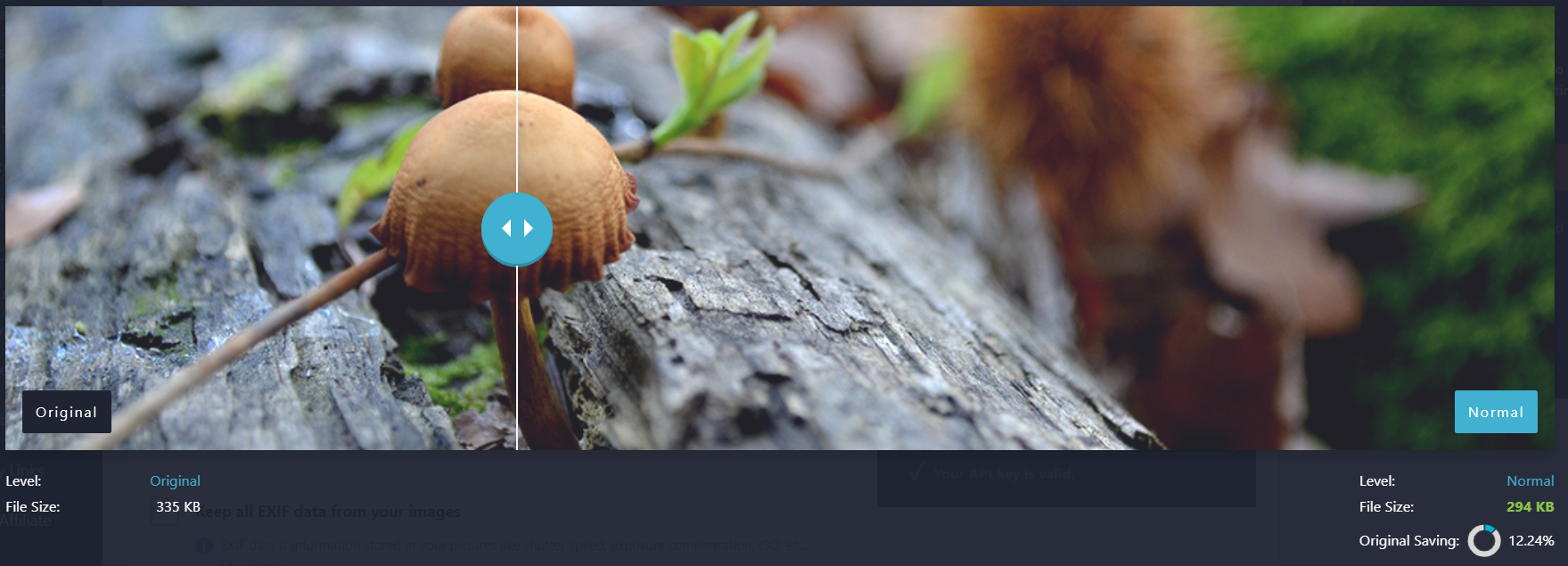
Hier ist zum Beispiel ein Bild mit verlustfreier Komprimierung auf der rechten Seite. Die Dateigröße wurde von 335 KB auf 294 KB reduziert:

Wie Sie wahrscheinlich sehen können, gibt es keinen erkennbaren Unterschied in der Bildqualität. Allerdings wurde die Datei um 12,24 Prozent kleiner gemacht.
Die verlustfreie Komprimierung verwendet einen Algorithmus, der nach Wiederholungen von Wörtern, Mustern und anderen unnötigen Daten sucht. Anschließend ersetzt es diese Informationen durch Zahlen und speichert die Originaldaten in einer separaten Indexdatei.
Es entfernt auch Metadaten von Ihren Bildern. Daher erstellt diese Komprimierungsmethode optimiertere Dateien, ohne ihre zusätzlichen Informationen zu löschen.
Die verlustfreie Komprimierung eignet sich am besten für Fotos mit transparentem Hintergrund und Bilder mit viel Text. Dies sind die gängigsten verlustfreien Dateiformate:
- Portable Netzwerkgrafiken (PNG)
- Grafikaustauschformat (GIF)
- Gezippte Dateien (ZIP)
- Raw-Bilder (RAW)
- Bitmap-Bilddateien (BMP)
Darüber hinaus wird für Audiodateien zunehmend eine verlustfreie Komprimierung verwendet. Die Streaming-Giganten Spotify, Apple Music und TIDAL verwenden diese Methode, um das Laden von Inhalten zu beschleunigen, ohne die Musikqualität zu beeinträchtigen.
Warum sollten Sie verlustfreie Komprimierung verwenden?
Wie bereits erwähnt, verwendet die verlustfreie Komprimierung einen Algorithmus zum Komprimieren von Bildern und anderen Dateitypen. Dies sind einige der am häufigsten verwendeten Algorithmen:
- Huffman-Codierung: Dieser Algorithmus ordnet Zeichen und deren Häufigkeit unterschiedliche Werte zu.
- Arithmetische Codierung: Dies codiert die gesamte Datei als eine Reihe von Zeichen mit ihnen zugewiesenen Symbolen.
- Lauflängenkodierung: Diese sucht nach Wiederholungen von Zeichen im Code und kodiert sie dann in kleinere Bytes.
Diese Komprimierungsmethoden machen Dateien kleiner, ohne ihre Qualität zu beeinträchtigen. Sie können die Dateien aufgrund ihrer indizierten Daten auch auf ihre ursprüngliche Größe zurücksetzen. Daher steht verlustfreie Komprimierung im Gegensatz zu verlustbehafteter Komprimierung, die irreversible Änderungen an Bildern und anderen Mediendateien verursacht.
Die Bildkomprimierung ist wichtig, um die Leistung Ihrer Website zu verbessern. Zunächst einmal verbessern kleinere Bilder die Ladezeiten Ihrer Seite. Dies ist einer der wichtigsten Ranking-Faktoren von Google bei der Bestimmung, wo Ihre Inhalte auf den Ergebnisseiten der Suchmaschinen platziert werden sollen.
Google verwendet eine Reihe von Metriken, die Core Web Vitals genannt werden. Die folgenden zwei Messwerte sind für Bilder auf Ihrer Website relevant:
- Erste zufriedene Farbe (FCP). FCP misst, wie lange es dauert, bis das erste Element auf Ihrer Seite angezeigt wird. Es kann ein Text- oder Bildelement sein. Wenn Ihre Website zuerst ein Bild oder eine andere Mediendatei laden muss, beschleunigt die verlustfreie Komprimierung die Ladezeit für Ihre Benutzer.
- Größte zufriedene Farbe (LCP). Dies misst, wie lange es dauert, bis das größte Element auf Ihrer Seite angezeigt wird. Dies wird wahrscheinlich eines Ihrer Bilder sein. Wenn Ihr Foto also eine kleinere Dateigröße hat, ist Ihr LCP-Score besser.
Kleinere Bilder sind nicht nur für SEO wichtig. Sie sind auch für die Benutzererfahrung (UX) von wesentlicher Bedeutung. Leser können frustriert sein und Ihre Website verlassen, wenn Ihre Seiten langsam geladen werden.
Schließlich behält die verlustfreie Komprimierung die Bildqualität bei. Daher werden durch die Verwendung keine körnigen oder unscharfen Grafiken auf Ihrer Website gerendert. Daher kann diese Komprimierungsmethode dazu beitragen, dass Ihre Website für Ihre Leser professionell aussieht.
2 Möglichkeiten, Ihre Bilder verlustfrei zu komprimieren
Sie können einige verschiedene Methoden verwenden, um Ihre Bilder verlustfrei zu komprimieren. Einige dieser Strategien finden in Ihrem WordPress-Dashboard statt, während andere auf externe Software angewiesen sind. Werfen wir einen Blick auf zwei verschiedene Komprimierungsoptionen!
1. Verwenden Sie ein Bildkomprimierungs-Plugin
Einige WordPress-Bildoptimierungs-Plugins können Ihre Bilder mit der verlustfreien Methode komprimieren. Die Verwendung eines Plugins ist eine schnelle und einfache Option, da das Tool die Komprimierung auf Ihre gesamte Website anwenden kann. Daher müssen Sie nicht jedes Bild manuell bearbeiten, was zeitaufwändig sein kann.
Wir empfehlen die Verwendung des Imagify-Plug-ins, um Ihre Bilder zu komprimieren. Es verfügt über mehrere integrierte Komprimierungsstufen und funktioniert für eine Vielzahl von Bildtypen:


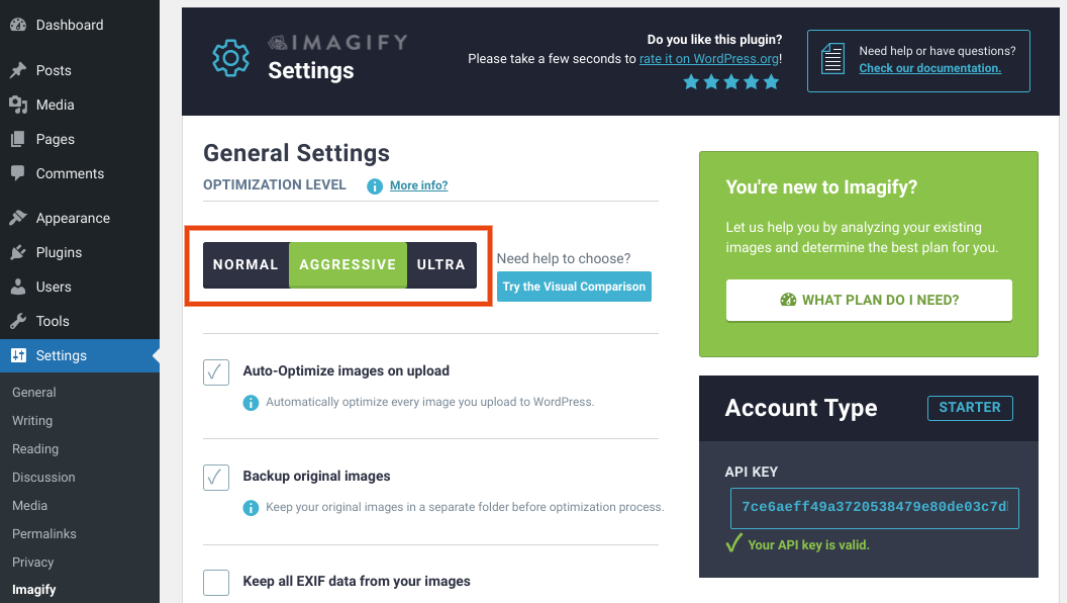
Nachdem Sie das Plugin installiert und aktiviert haben, navigieren Sie in Ihrem WordPress-Dashboard zu Einstellungen > Imagify . Oben auf der Seite sehen Sie dann drei verschiedene Optimierungsstufen:

Sie sollten NORMAL aus den verschiedenen Optionen auswählen. Diese Einstellung wendet eine verlustfreie Komprimierung auf Ihre Bilder an. Sie können diese Komprimierung auch automatisch durchführen, indem Sie die Konfiguration „Bilder beim Hochladen automatisch optimieren“ aktivieren.
2. Verwenden Sie eine Bildbearbeitungssoftware
Bildbearbeitungsanwendungen wie Adobe Photoshop und GIMP ermöglichen es Ihnen oft, eine Komprimierungsmethode für Ihre Bilder auszuwählen. Die genauen Optionen und Verfahren variieren je nach gewählter Software.
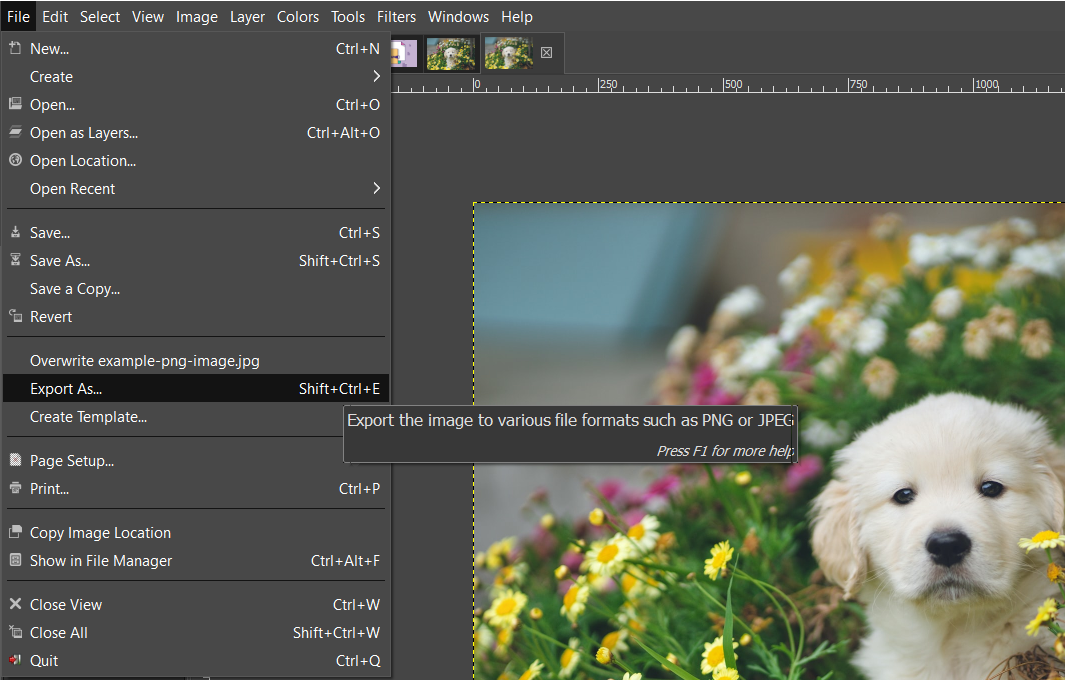
Wenn Sie beispielsweise GIMP haben, können Sie relativ einfach eine verlustfreie Komprimierung verwenden. Öffnen Sie zunächst Ihr Bild mit der Bildbearbeitungssoftware. Navigieren Sie dann zu Datei > Exportieren als :

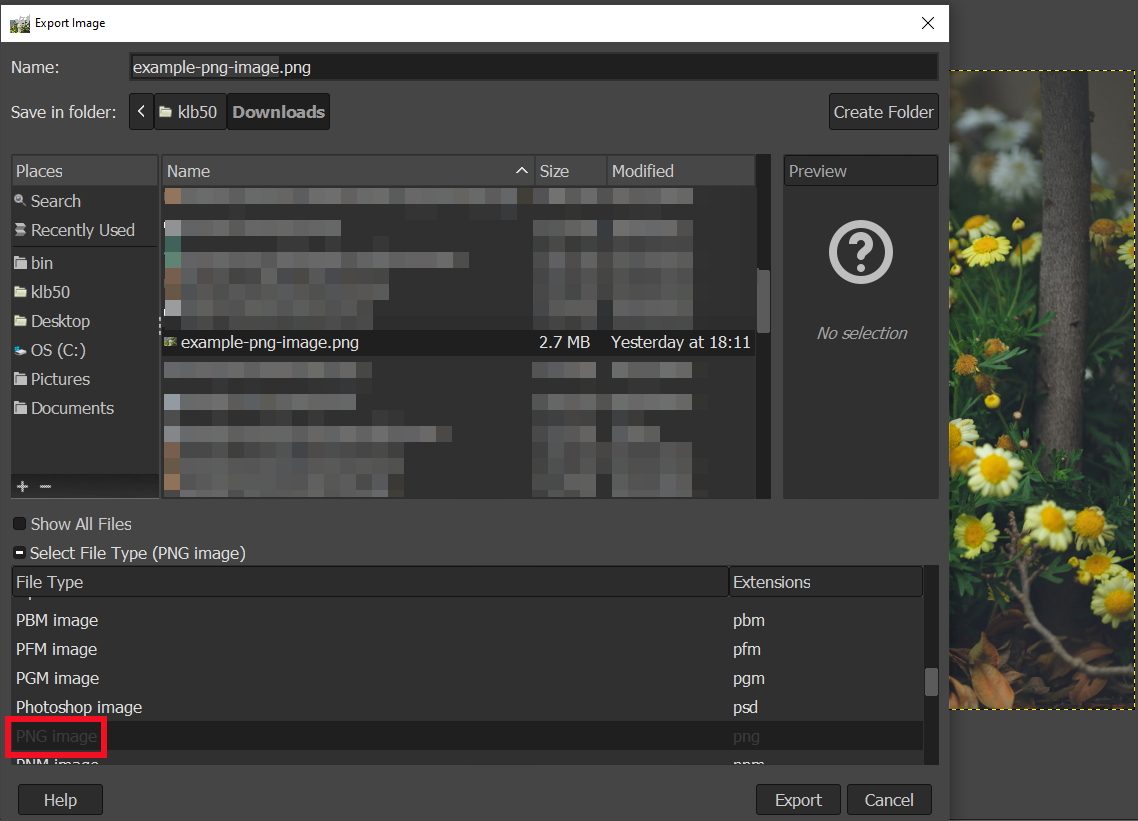
Öffnen Sie als Nächstes das Dropdown-Menü unter Dateityp auswählen (nach Erweiterung) und scrollen Sie nach unten, um das PNG-Bild auszuwählen:

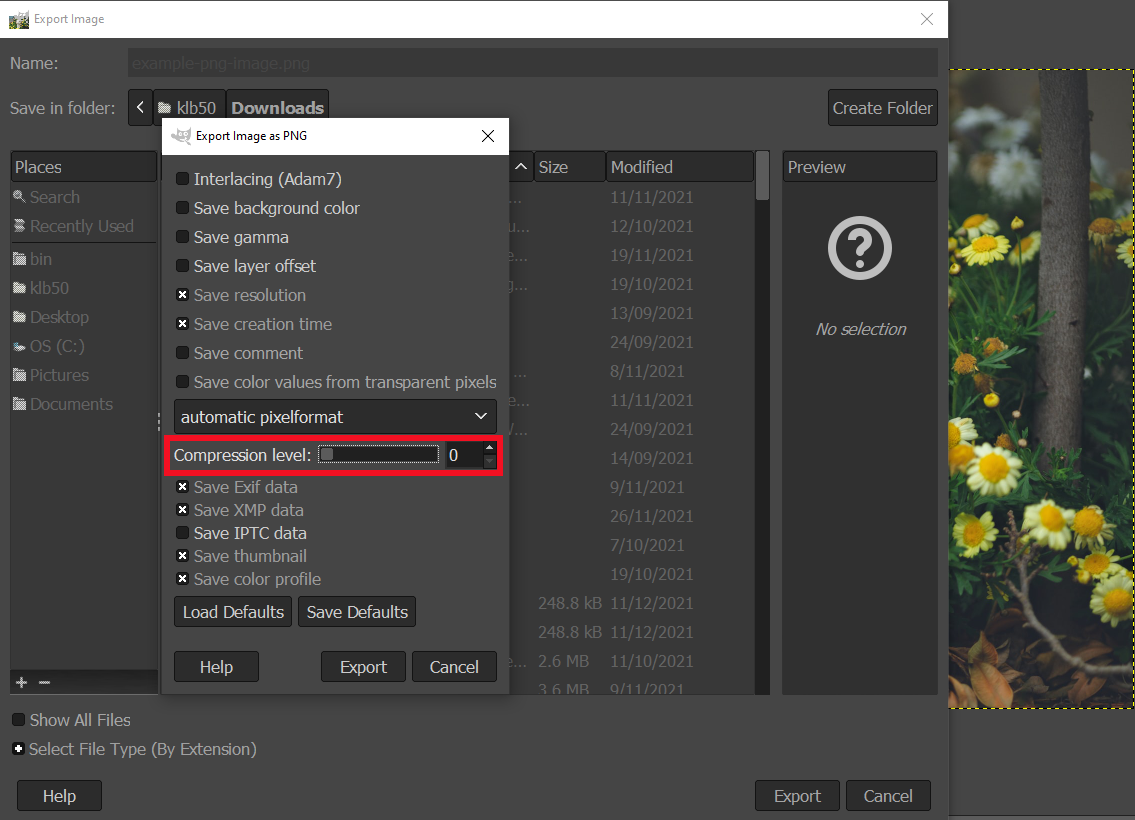
Klicken Sie auf Exportieren und Sie sehen ein Popup-Fenster, in dem Sie Ihre verlustfreie Komprimierungsstufe von 0-9 auswählen können:

Klicken Sie abschließend auf Exportieren , um Ihr Bild zu komprimieren und als PNG zu speichern. Die Datei sollte jetzt kleiner sein, ohne die Qualität des Fotos zu beeinträchtigen.
Vorteile der verlustfreien Komprimierung
Der Hauptvorteil der verlustfreien Komprimierung besteht darin, dass die Bildqualität nicht beeinträchtigt wird. Daher könnte es ideal für Websites und Unternehmen sein, die auf Bilder angewiesen sind.
Wenn Sie beispielsweise einen High-End-E-Commerce-Shop betreiben, möchten Sie wahrscheinlich Ihre Produkte präsentieren. Die Verwendung von Bildern in höchster Qualität kann kleinste Details demonstrieren und Benutzer zum Kauf anregen.
In ähnlicher Weise kann auch ein professionelles Fotoportfolio von dieser Komprimierungsmethode profitieren. Sie können Ihre Fähigkeiten unter Beweis stellen und möglicherweise neue Kunden und Verkäufe gewinnen, indem Sie qualitativ hochwertige Fotos pflegen.
Darüber hinaus ist die verlustfreie Komprimierung reversibel. Alle entfernten Metadaten werden in separaten Dateien gespeichert. Daher können Sie Ihre Bilder wiederherstellen, wenn Sie mit den Komprimierungsergebnissen nicht zufrieden sind.
Schließlich gilt diese Komprimierungsmethode für mehrere Dateitypen. Wenn Ihre Website verschiedene Elemente wie GIFs, Audiodateien und PNG-Bilder verwendet, können Sie alle komprimieren, um die Ladezeiten der Website insgesamt zu verkürzen.
Nachteile der verlustfreien Komprimierung
Leider bietet die verlustfreie Komprimierung nicht so viele Leistungsvorteile wie die verlustbehaftete Komprimierung. Da bei dieser Methode keine Daten gelöscht werden, können die resultierenden Bilder immer noch beträchtliche Dateigrößen haben. Daher sollten Sie möglicherweise zusätzliche Optimierungstechniken verwenden, um Ihre Website zu beschleunigen.
Wir empfehlen beispielsweise, die GZIP-Komprimierung auf Ihrer WordPress-Seite zu aktivieren. GZIP stellt Ihre allgemeinen Datendateien den Besuchern so klein wie möglich zur Verfügung und hilft deren Browsern, Ihre Website schneller zu laden. Glücklicherweise lässt sich diese Komprimierungsart auch einfach mit einem Plugin wie WP-Optimize einrichten:

Darüber hinaus könnten Sie die Verwendung eines Content Delivery Network (CDN) in Betracht ziehen. Ein CDN verwendet eine Reihe von Servern weltweit, um Benutzern Inhalte von ihren nächstgelegenen Standorten aus bereitzustellen. Als solches kann dieses Netzwerk Ihre Webleistung für Besucher aus der ganzen Welt verbessern.
Fazit
Das Komprimieren Ihrer Bilder kann die Dateigröße verringern und die Ladezeiten verbessern. Daher kann die Komprimierung die UX Ihrer Website verbessern und Ihre Suchmaschinenoptimierung (SEO) fördern.
Wie in diesem Artikel besprochen, macht die verlustfreie Komprimierung Bilddateien kleiner, ohne ihre Qualität zu beeinträchtigen. Diese Methode entfernt Metadaten und sich wiederholende Informationen und speichert sie in einer separaten Datei. Daher können Sie Ihre Website beschleunigen und gleichzeitig helle und aufregende Grafiken beibehalten, um Ihre Leser anzuziehen.
Haben Sie Fragen zur Verwendung der verlustfreien Komprimierung? Lassen Sie es uns im Kommentarbereich unten wissen!
Bild über Hendo Wang / unsplash.com, Vorgestelltes Bild über rupadaratan / shutterstock.com
