如何使用 Divi 为特定帖子分配不同的博客帖子模板
已发表: 2022-01-07有时我们只想为某个博客帖子使用不同的帖子模板。 这样做有很多充分的理由,幸运的是,使用 Divi Theme Builder 很容易做到这一点。 在本文中,我们将了解如何使用 Divi 为特定帖子分配不同的博客帖子模板。
预览
下面是我们将使用的博客文章布局。 第一个将适用于所有帖子。 接下来的两个将分配到特定的职位。
所有帖子桌面

这是将分配给所有帖子的帖子模板。 不是我分配的两个帖子都会自动显示此默认博客帖子模板。
第一个自定义博客文章桌面

此模板将分配给一篇文章,因此这是唯一显示此模板的博客文章。
第二个自定义博客文章桌面

就像前面的例子一样,这个模板将被分配给一个帖子,所以只有这个帖子会使用这个模板。
为什么将不同的博客帖子模板分配给特定的帖子
让特定博客文章使用与其他文章不同的模板有很多优点。 主要原因是它们看起来与您网站上的所有其他帖子不同。 访客本能地知道该帖子与其他所有帖子不同。
这对于突出产品或服务的销售帖子很有用。 例如,如果您即将推出促销活动、电子书或网络研讨会,您可以创建专门的布局来突出显示这些帖子。 销售帖子对此特别有用,因为您可能不想为销售创建一个类别,然后根据类别分配布局。
显示博客文章何时是另一篇文章或系列的一部分也很有用。 例如,如果您在多个部分中编写帖子,您可以让第 1 部分具有一种布局,而第 2 部分具有不同的布局。 通过这种方式,用户可以获得他们在系列中的位置的视觉队列。
订阅我们的 Youtube 频道
如何将不同的博客帖子模板分配给特定帖子
接下来,我们将看到如何为所有博客文章使用模板,除了那些我们想要分配特定布局的文章。 为此,我们将上传一个将分配给所有帖子的博客帖子模板。
然后,我们将创建该模板的副本,以便我们所有的帖子模板都具有相同的正文、设计设置和布局结构。 我们将对这些布局进行调整,使它们与“所有帖子”布局不同。
从哪里获得博客文章模板

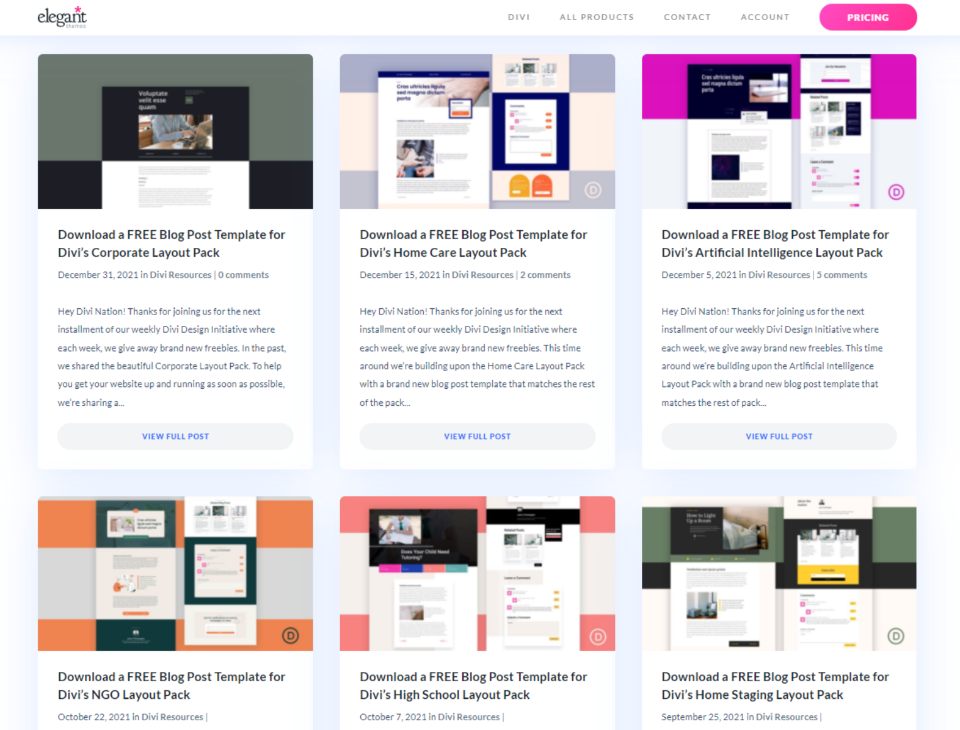
首先,您需要下载并解压缩您的博客文章模板。 您可以在优雅主题博客中获得许多免费的博客文章布局。 在博客中搜索“免费博客文章模板”。 Divi Marketplace 中还有几个高级博客文章布局。 在市场上搜索“博客文章模板”以查看可用的内容。
对于我的示例,我使用 Divi 的 Corporate Layout Pack 的免费博客文章模板。 我将进行调整以拥有 3 个版本的模板。
上传博客文章模板

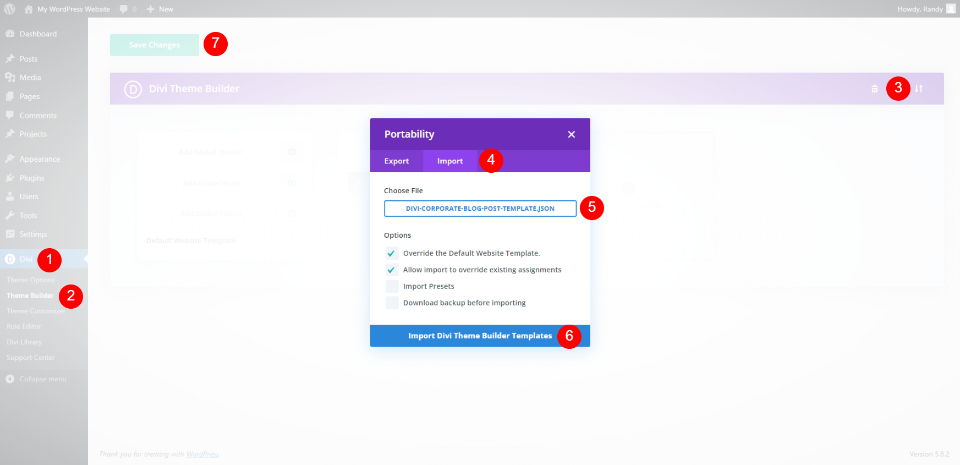
要上传您的博客文章模板,请转到 WordPress 仪表板中的Divi > Theme Builder 。 单击右上角的“可移植性”按钮。 在打开的模式中选择导入选项卡。 单击以选择您的文件,导航到计算机上解压缩的 JSON 文件,然后选择它。 单击导入 Divi Theme Builder 模板并等待上传完成。 最后,单击Save Changes 。
将博客帖子模板分配给特定帖子

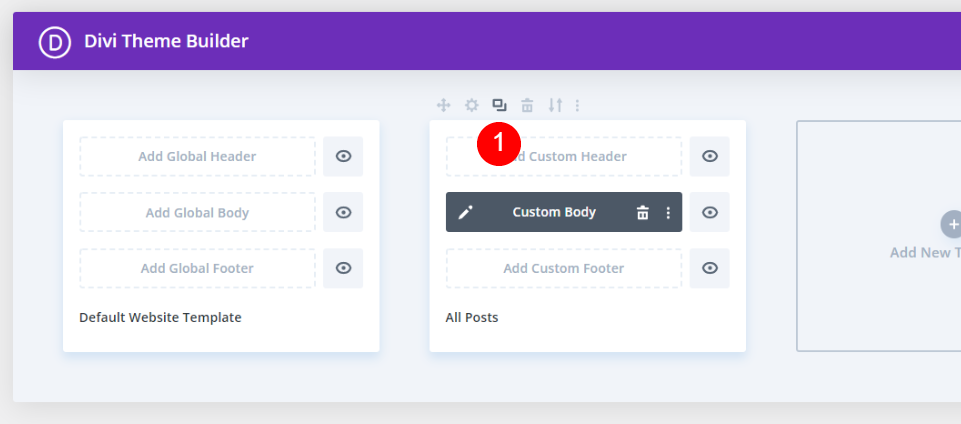
该模板会自动分配给所有帖子。 未分配到不同模板或未排除使用此模板的每篇博客文章都将显示所有文章中使用的模板。 我们将保留此默认设置模板并创建副本以进行自定义和分配。 将鼠标悬停在模板上并选择克隆图标。

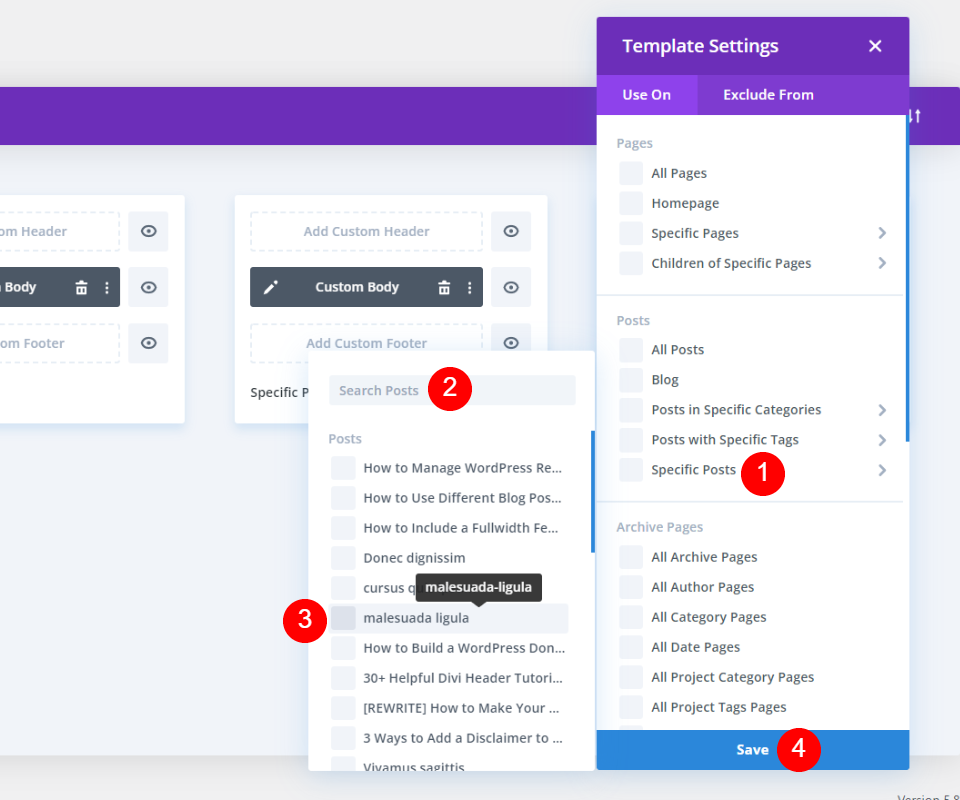
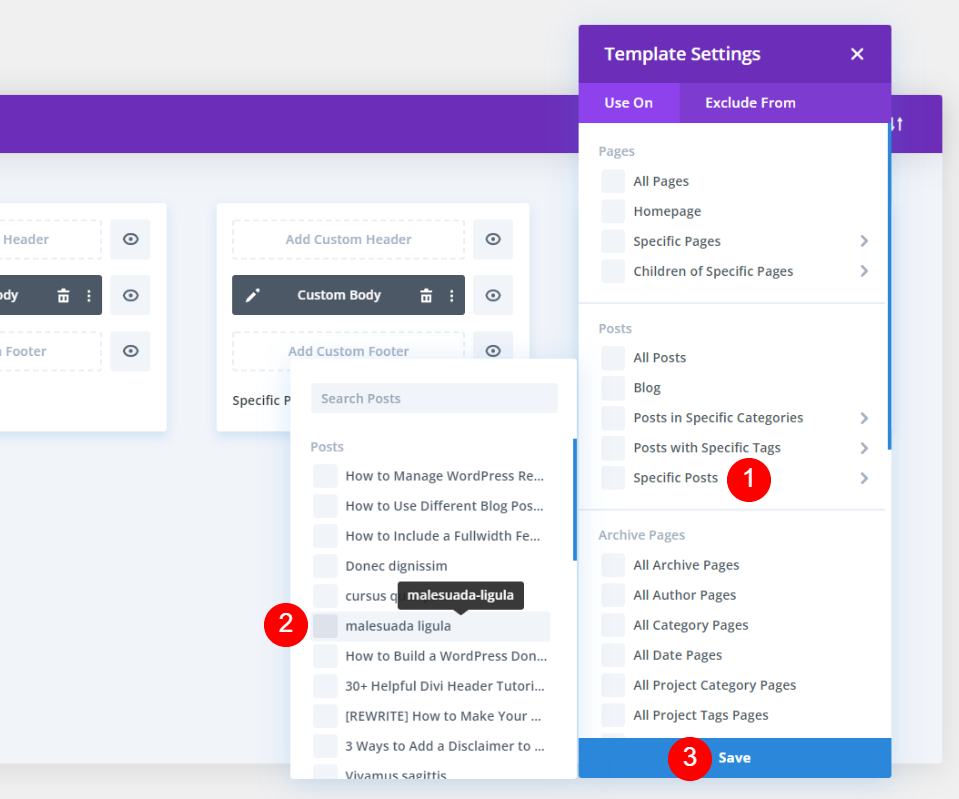
将打开一个模式,其中包含新模板的模板设置。 在帖子部分下,将鼠标悬停在特定帖子上。 这将打开您网站上的博客文章列表。 在这里,您可以搜索特定帖子或滚动查找它。 单击要分配此模板的帖子。 您可以根据需要分配给任意数量的帖子。 我将它分配给一个帖子。
我们将创建此副本的另一个副本,但我们将首先对其进行自定义。
自定义克隆博客帖子模板

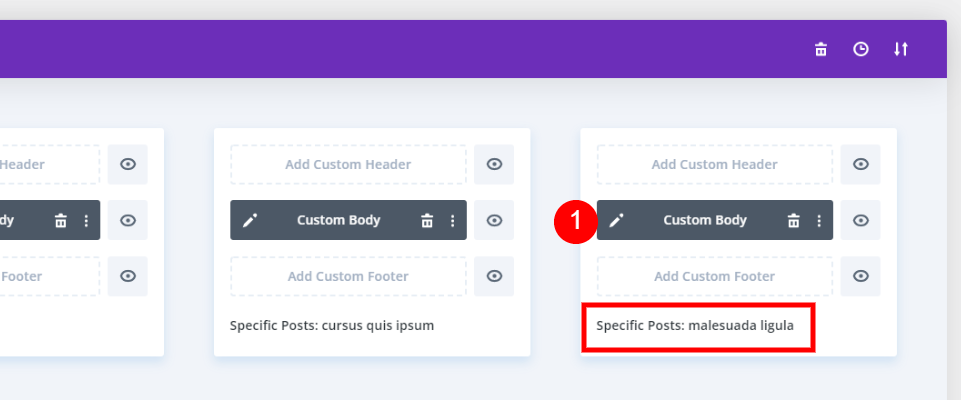
该模板现在显示它已分配给我选择的博客文章。 接下来,单击编辑图标以自定义此模板。


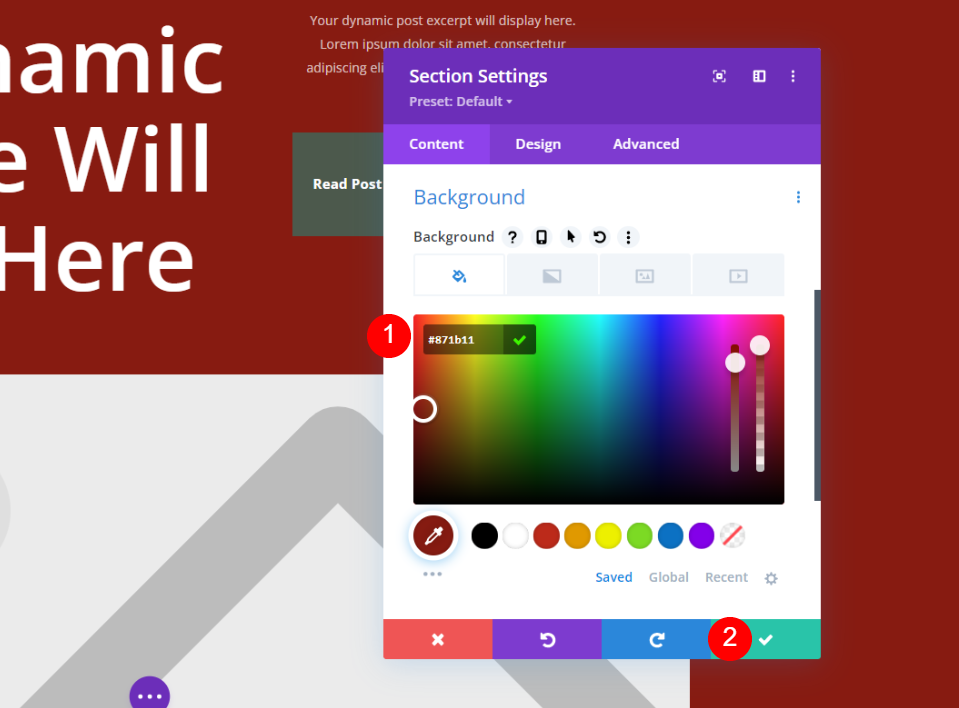
打开第一个部分的部分设置。

滚动到背景设置并将其更改为深红色,#871b11。 关闭设置。
- 背景:#871b11

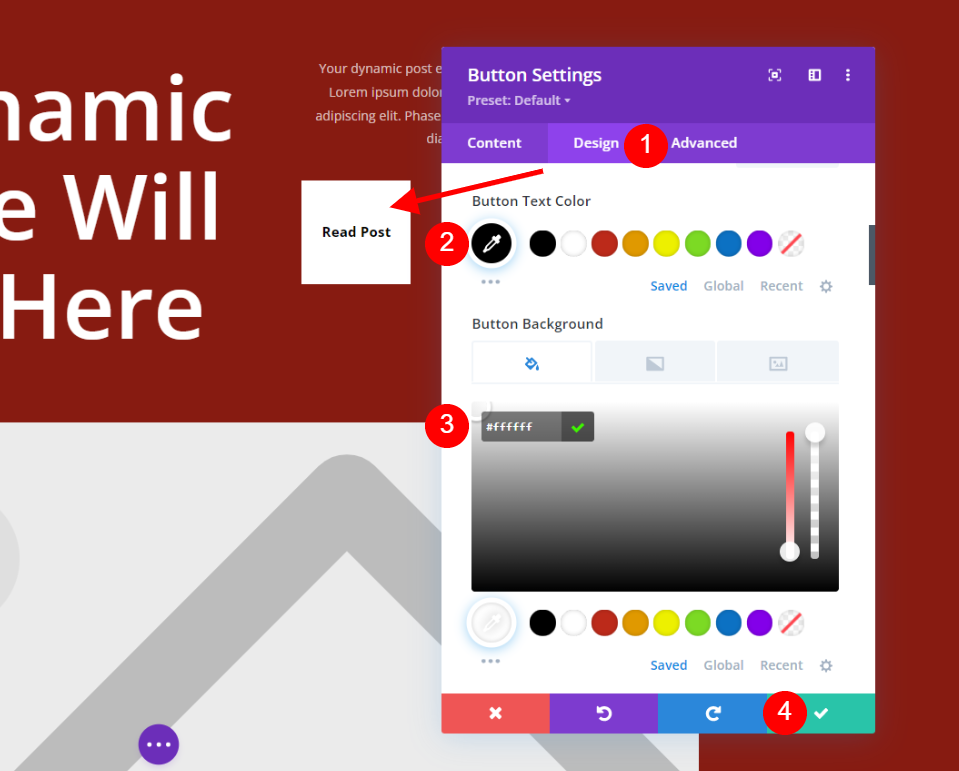
打开阅读帖子按钮设置并选择设计选项卡。 将按钮文本颜色更改为黑色,将按钮背景更改为白色。 关闭设置。
- 按钮文字颜色:#000000
- 按钮背景:#ffffff

打开包含帖子元信息的行的设置。 选择设计选项卡并滚动到边框样式。 选择底部边框并将颜色更改为白色。 关闭设置。
- 底部边框颜色:#ffffff

向下滚动到包含评论模块的行并打开其设置。 将背景更改为与第一部分的背景相同的深红色。 注意保持绿色的背景部分。 我将保持原样,因为它将博客文章与原始布局联系起来。 关闭设置并保存您的布局。
- 背景:#871b11
自定义第二个克隆博客帖子模板

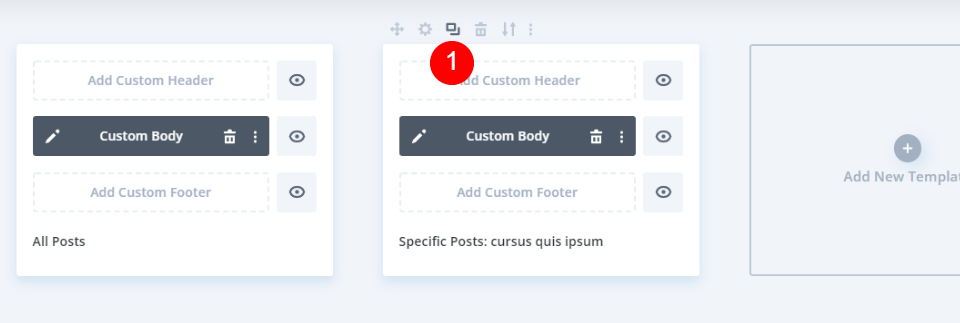
接下来,我们将复制我们自定义的帖子模板。 将鼠标悬停在模板上并单击克隆图标。

设置模式将打开。 在帖子下,将鼠标悬停在特定帖子上。 搜索您的帖子或在列表中查找并选择它。 保存您的设置。 与第一个克隆模板一样,您可以根据需要分配给任意数量的帖子。 和以前一样,我将它分配给一个帖子。

第二个克隆的博客文章模板将显示分配给它的文章名称。 接下来,选择编辑图标进行更改。

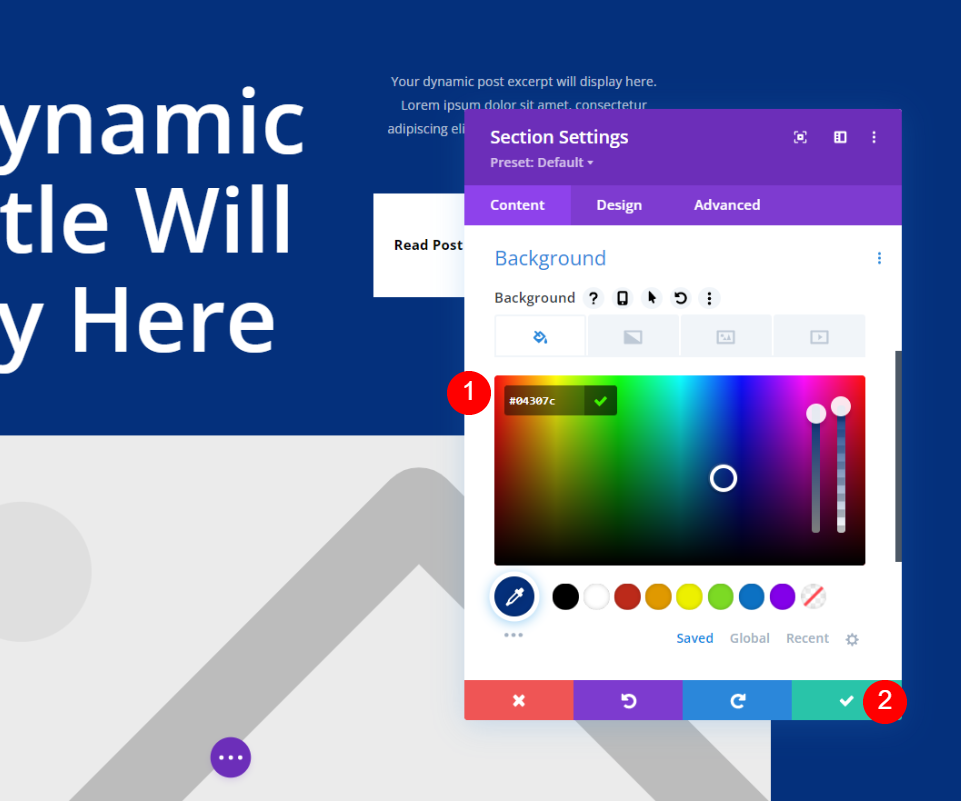
打开第一部分的设置并将颜色更改为深蓝色,#04307c。 关闭设置。
- 背景:#04307c

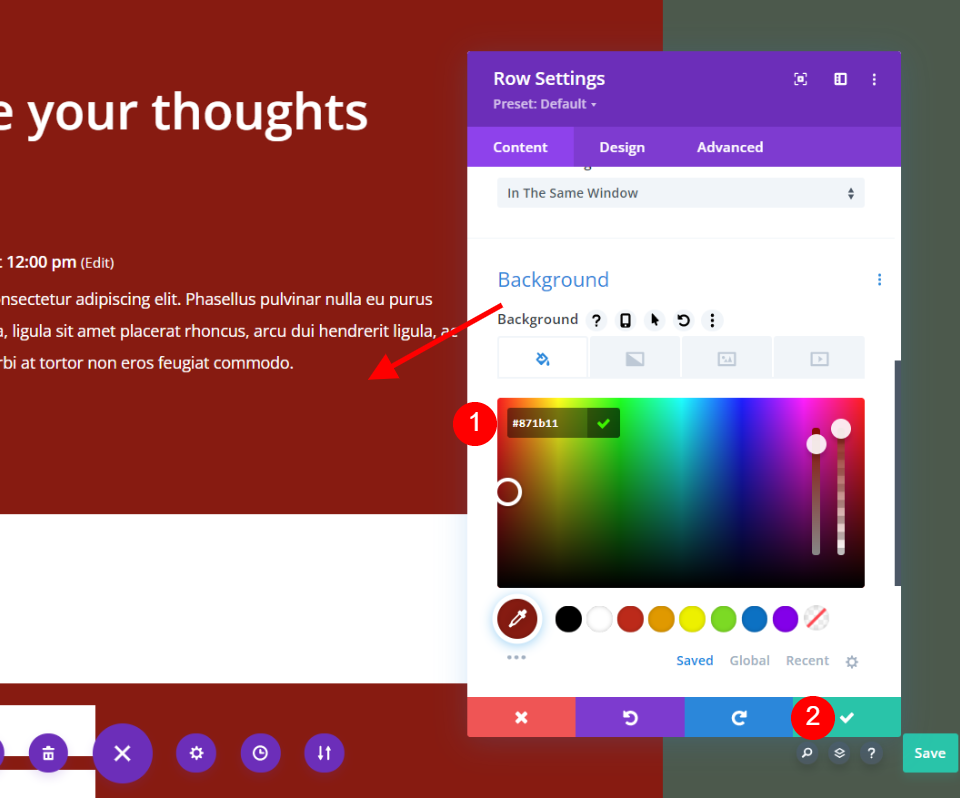
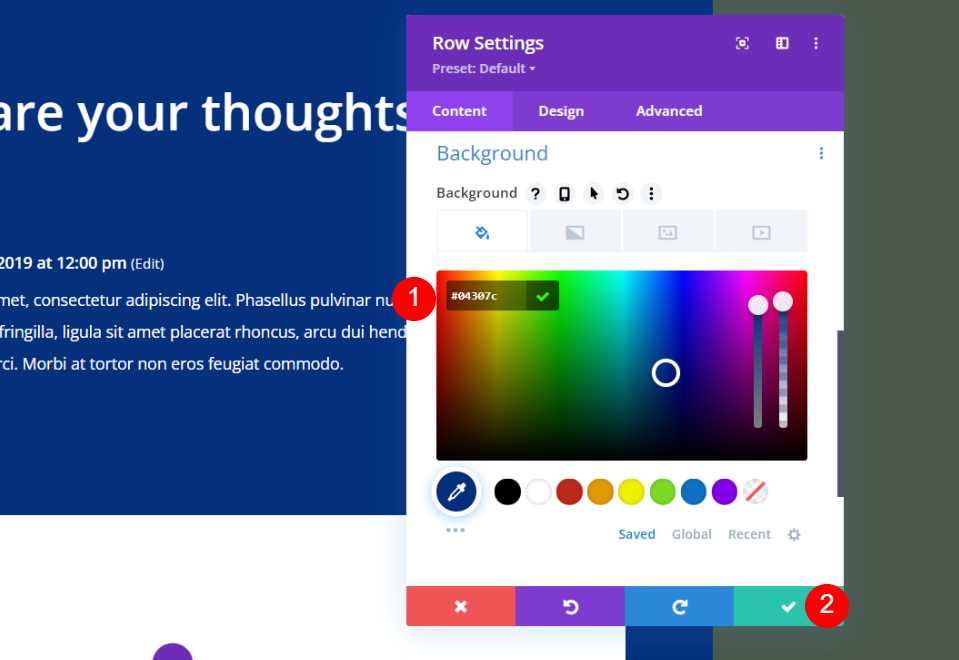
接下来,向下滚动到 Comments 模块并打开Row settings 。 将背景颜色更改为相同的深蓝色,#04307c。 关闭设置并保存您的模板。 正如我们在上一个模板中所做的那样,我们保留了绿色,因此模板将包含原始布局中的一些元素。
- 背景:#04307c
结果
下面来看看结果。
所有帖子桌面

不是我分配的两个帖子都会自动显示此默认博客帖子模板。
第一个自定义博客文章桌面

这是唯一将显示此模板的帖子。
第二个自定义博客文章桌面

就像前面的例子一样,只有这篇文章会使用这个模板。
结束的想法
这就是我们如何使用 Divi 为特定博客文章分配不同的博客文章模板的看法。 我使用的示例仅更改了背景的颜色,但您可以根据需要使用具有完全不同布局的模板。 我建议使用相似的设计元素来保持布局相似。 这样,用户就不会认为他们去了不同的网站。 幸运的是,使用 Divi 很容易为特定的博客文章使用不同的布局。
我们希望收到你的来信。 您是否为特定的博客文章使用不同的博客文章模板? 在评论中让我们知道。
