Cara Menetapkan Template Postingan Blog yang Berbeda ke Postingan Tertentu dengan Divi
Diterbitkan: 2022-01-07Ada kalanya kita ingin menggunakan template postingan yang berbeda hanya untuk postingan blog tertentu. Ada banyak alasan bagus untuk melakukan ini, dan untungnya, ini mudah dilakukan dengan Divi Theme Builder. Pada artikel ini, kita akan melihat cara menetapkan template posting blog yang berbeda ke posting tertentu dengan Divi.
Pratinjau
Berikut ini tampilan tata letak posting blog yang akan kita gunakan. Yang pertama akan bekerja di Semua Postingan. Dua berikutnya akan ditugaskan ke pos tertentu.
Semua Posting Desktop

Ini adalah templat posting yang akan ditetapkan ke Semua Postingan. Setiap posting yang bukan dua yang saya tetapkan akan secara otomatis menampilkan template posting blog default ini.
Desktop Postingan Blog Kustom Pertama

Template ini akan ditetapkan ke satu posting, jadi ini adalah satu-satunya posting blog yang akan menampilkan template ini.
Desktop Posting Blog Kustom Kedua

Sama seperti contoh sebelumnya, template ini akan ditetapkan ke satu posting, jadi hanya posting ini yang akan menggunakan template ini.
Mengapa Menetapkan Template Posting Blog yang Berbeda ke Postingan Tertentu
Ada banyak keuntungan memiliki posting blog tertentu menggunakan template yang berbeda dari sisa posting Anda. Alasan utamanya adalah karena mereka terlihat berbeda dari semua posting lain di situs web Anda. Pengunjung tahu secara naluriah bahwa pos itu berbeda dari yang lain.
Ini berguna untuk posting penjualan yang menyoroti produk atau layanan. Misalnya, jika Anda memiliki penjualan yang akan datang, e-book, atau webinar yang akan segera Anda luncurkan, Anda dapat membuat tata letak khusus untuk menyorot posting ini. Postingan penjualan sangat bagus untuk ini karena Anda mungkin tidak ingin membuat kategori untuk penjualan dan kemudian menetapkan tata letak berdasarkan kategori.
Ini juga berguna untuk menunjukkan saat postingan blog merupakan bagian dari postingan atau seri lain. Misalnya, jika Anda menulis posting di beberapa bagian, Anda dapat membuat bagian 1 memiliki satu tata letak dan bagian 2 memiliki tata letak yang berbeda. Dengan cara ini, pengguna bisa mendapatkan antrian visual di mana mereka berada dalam seri.
Berlangganan Saluran Youtube Kami
Cara Menetapkan Template Posting Blog yang Berbeda ke Postingan Tertentu
Selanjutnya, kita akan melihat cara menggunakan template untuk semua posting blog kecuali yang ingin kita tetapkan tata letak tertentunya. Untuk melakukan ini, kami akan mengunggah template posting blog yang akan ditetapkan ke Semua Postingan.
Kemudian, kita akan membuat salinan dari template itu sehingga semua template postingan kita akan memiliki badan, pengaturan desain, dan struktur tata letak yang sama. Kami akan membuat tweak pada layout ini sehingga berbeda dari layout All Posts.
Di mana Mendapatkan Template Posting Blog

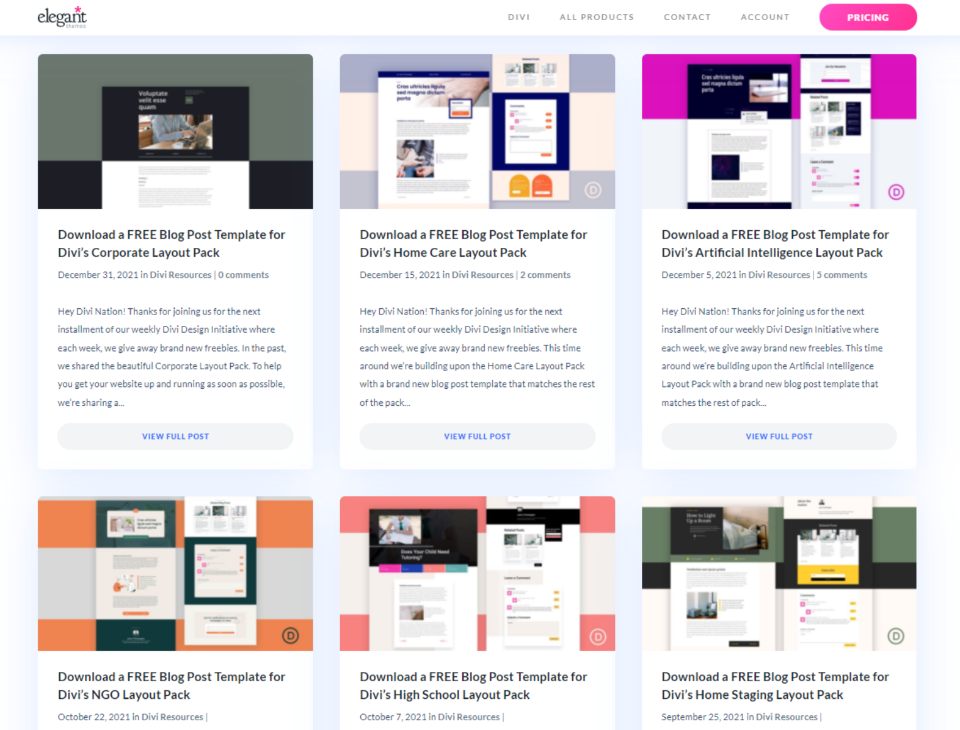
Pertama, Anda harus mengunduh dan meng-unzip template posting blog Anda. Anda bisa mendapatkan banyak tata letak posting blog gratis di blog Tema Elegan. Cari blog untuk "template posting blog gratis". Ada juga beberapa tata letak posting blog premium di Divi Marketplace. Cari pasar untuk "templat posting blog" untuk melihat apa yang tersedia.
Untuk contoh saya, saya menggunakan template posting blog gratis untuk Paket Tata Letak Perusahaan Divi. Saya akan melakukan penyesuaian untuk memiliki 3 versi template.
Mengunggah Template Posting Blog

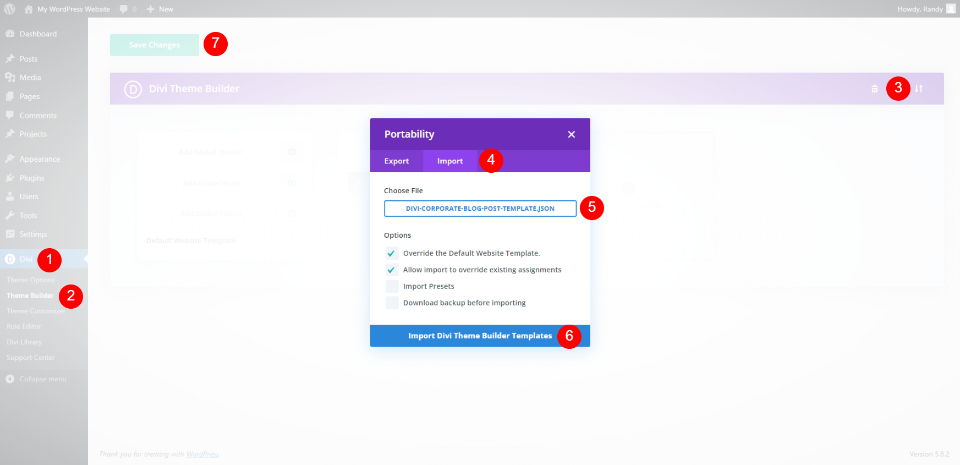
Untuk mengunggah template posting blog Anda, buka Divi > Theme Builder di dasbor WordPress. Klik tombol Portabilitas di kanan atas. Pilih tab Impor di modal yang terbuka. Klik untuk memilih file Anda, navigasikan ke file JSON yang tidak di-zip di komputer Anda, dan pilih. Klik Impor Template Pembuat Tema Divi dan tunggu hingga pengunggahan selesai. Terakhir, klik Simpan Perubahan .
Menetapkan Template Posting Blog ke Postingan Tertentu

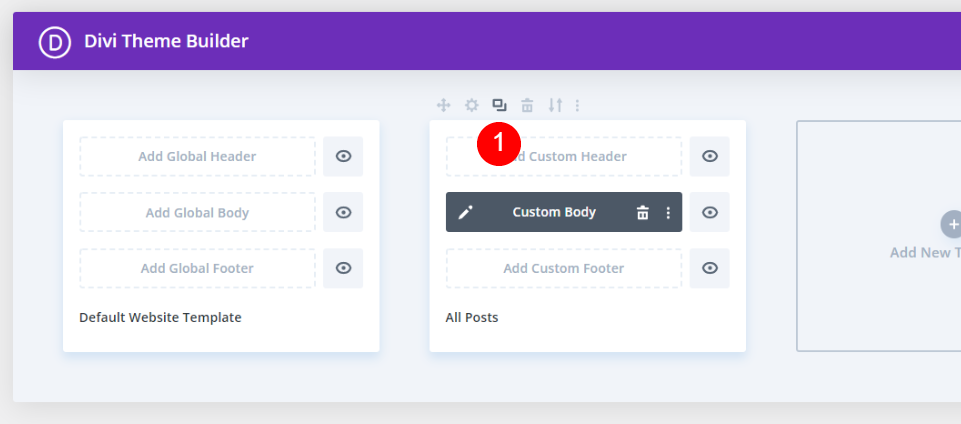
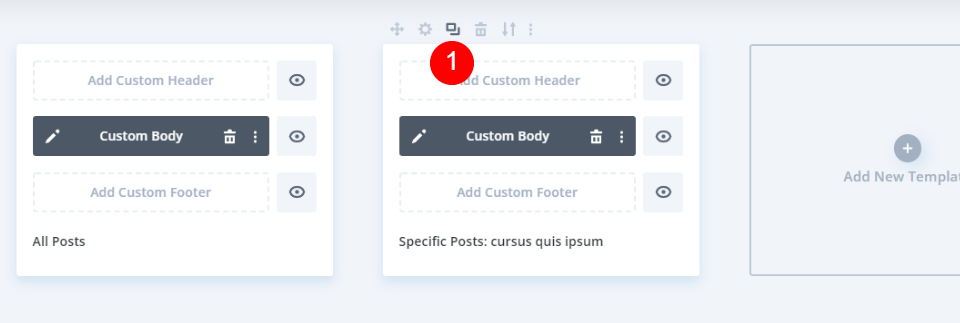
Template secara otomatis ditetapkan ke Semua Postingan. Setiap postingan blog yang tidak ditetapkan ke template yang berbeda, atau tidak dikecualikan dari penggunaan template ini, akan menampilkan template yang digunakan di Semua Postingan. Kami akan membiarkan template pada pengaturan default ini dan membuat salinan untuk disesuaikan dan ditetapkan. Arahkan kursor ke templat dan pilih ikon Klon .

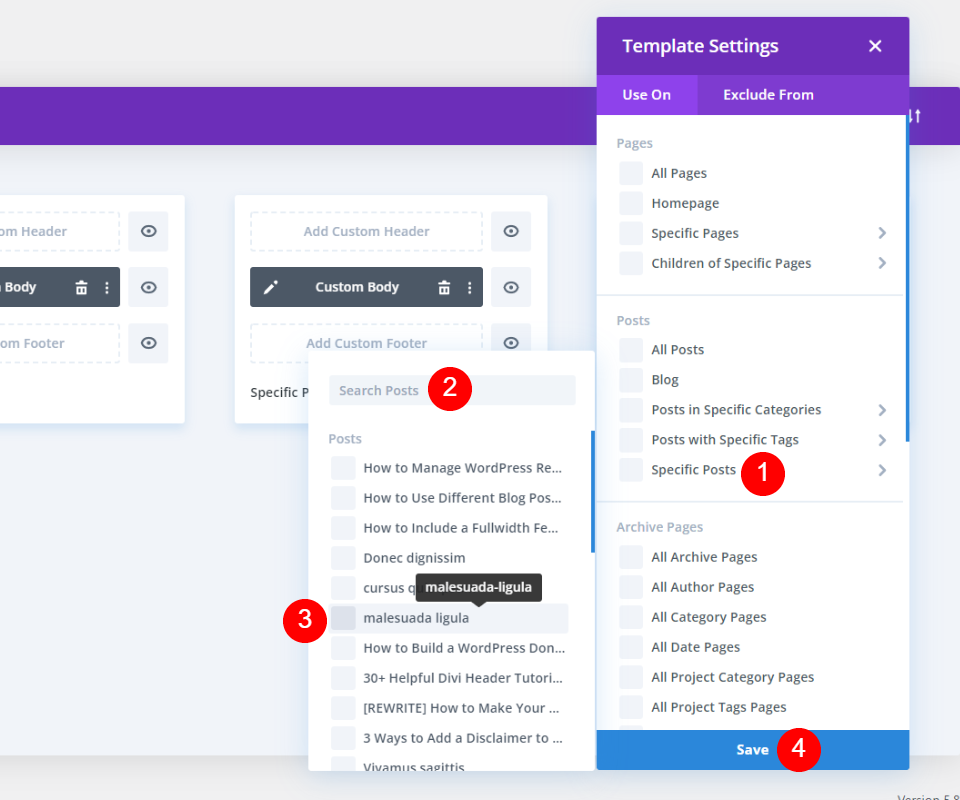
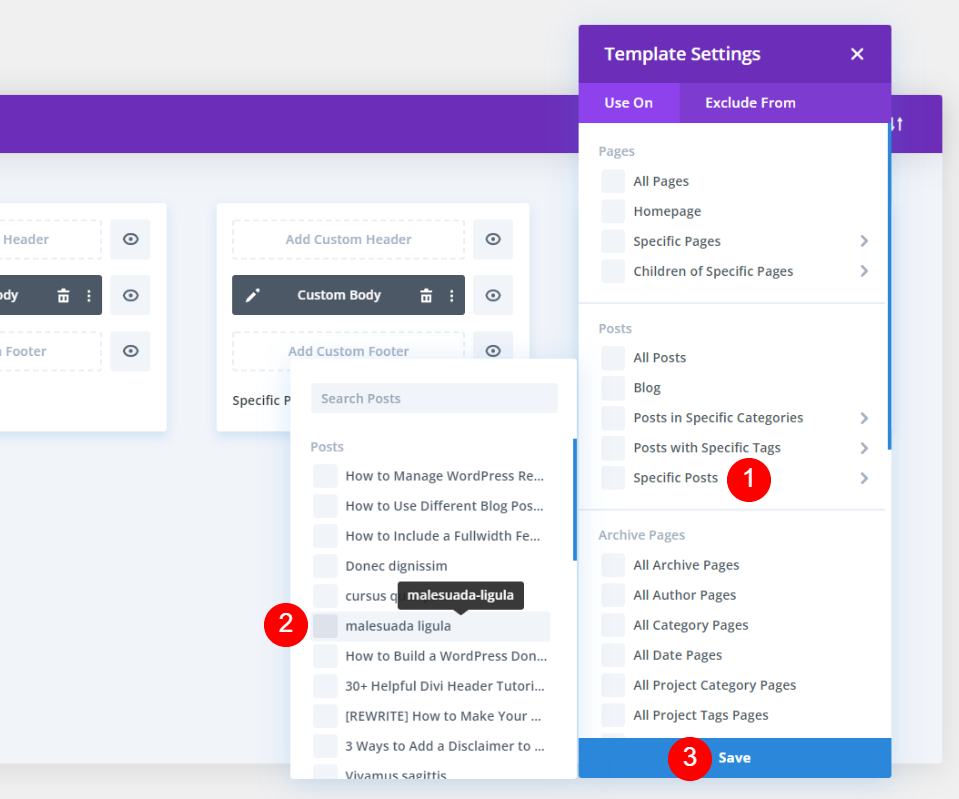
Modal akan terbuka dengan pengaturan template untuk template baru Anda. Di bawah bagian Postingan, arahkan kursor ke Postingan Tertentu . Ini akan membuka daftar posting blog di situs web Anda. Di sini, Anda dapat mencari posting tertentu atau menggulir untuk menemukannya. Klik pada pos yang ingin Anda tetapkan template ini. Anda dapat menetapkan posting sebanyak yang Anda inginkan. Saya menugaskannya ke satu pos.
Kami akan membuat salinan lain dari yang ini, tetapi kami akan menyesuaikannya terlebih dahulu.
Sesuaikan Templat Posting Blog Kloning


Template sekarang menunjukkan bahwa itu ditetapkan ke posting blog yang saya pilih. Selanjutnya, klik ikon edit untuk menyesuaikan template ini.

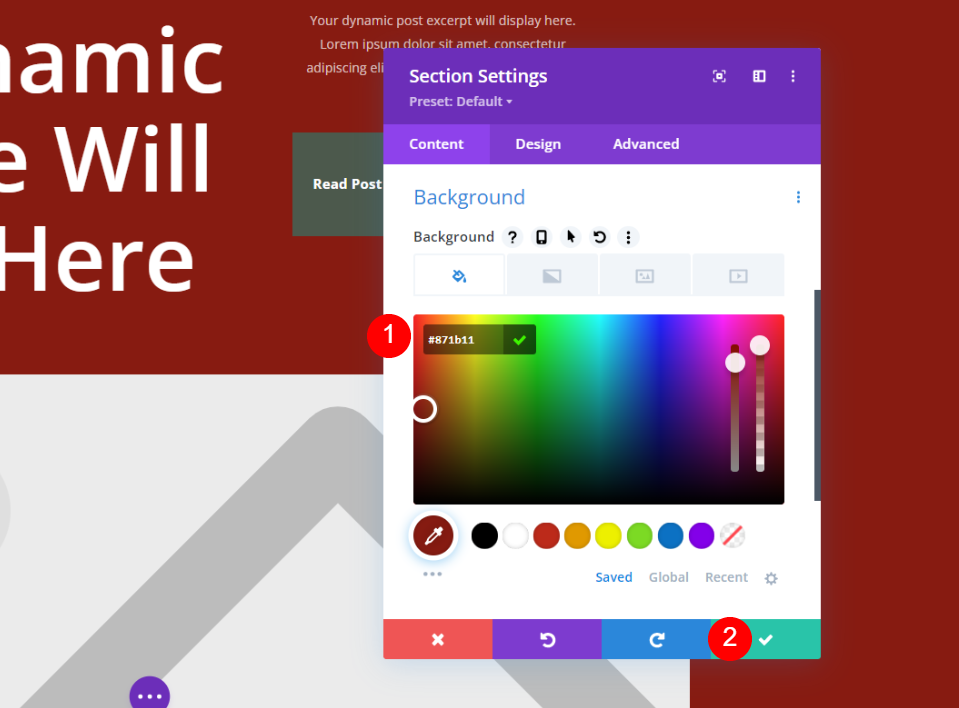
Buka pengaturan Bagian untuk bagian pertama.

Gulir ke pengaturan Latar Belakang dan ubah menjadi merah tua, #871b11. Tutup pengaturan.
- Latar belakang: #871b11

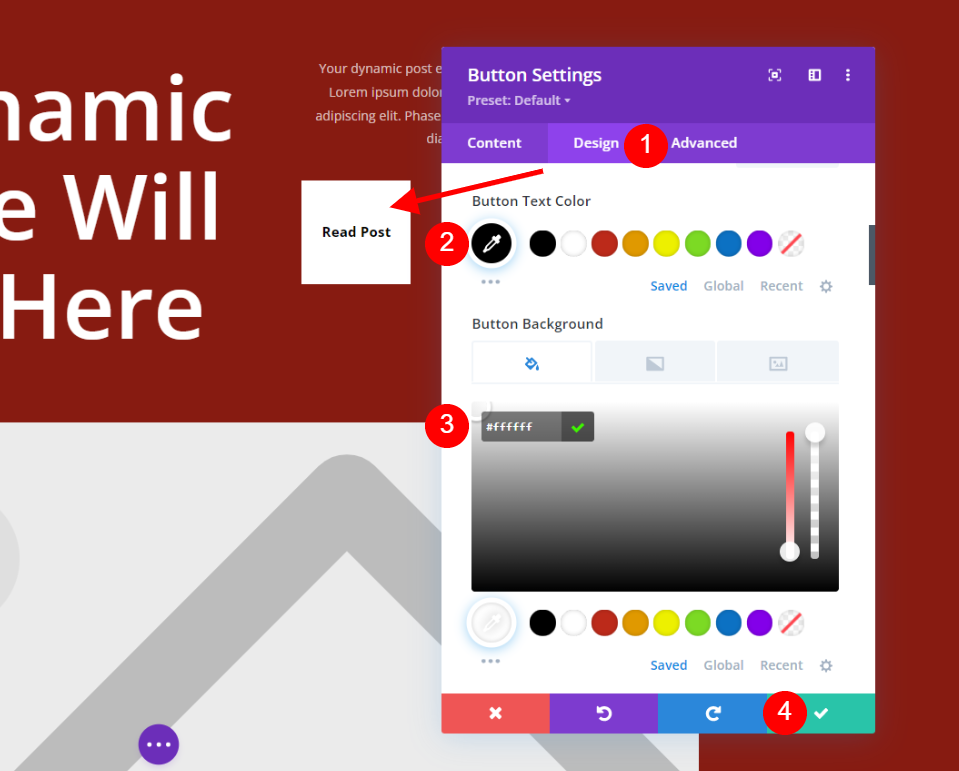
Buka pengaturan tombol Baca Posting dan pilih tab Desain. Ubah warna teks tombol menjadi hitam dan latar belakang tombol menjadi putih. Tutup pengaturan.
- Warna Teks Tombol: #000000
- Latar Belakang Tombol: #ffffff

Buka pengaturan untuk Baris yang berisi informasi meta postingan. Pilih tab Design dan gulir ke Border Styles . Pilih batas bawah dan ubah warnanya menjadi putih. Tutup pengaturan.
- Warna Batas Bawah: #ffffff

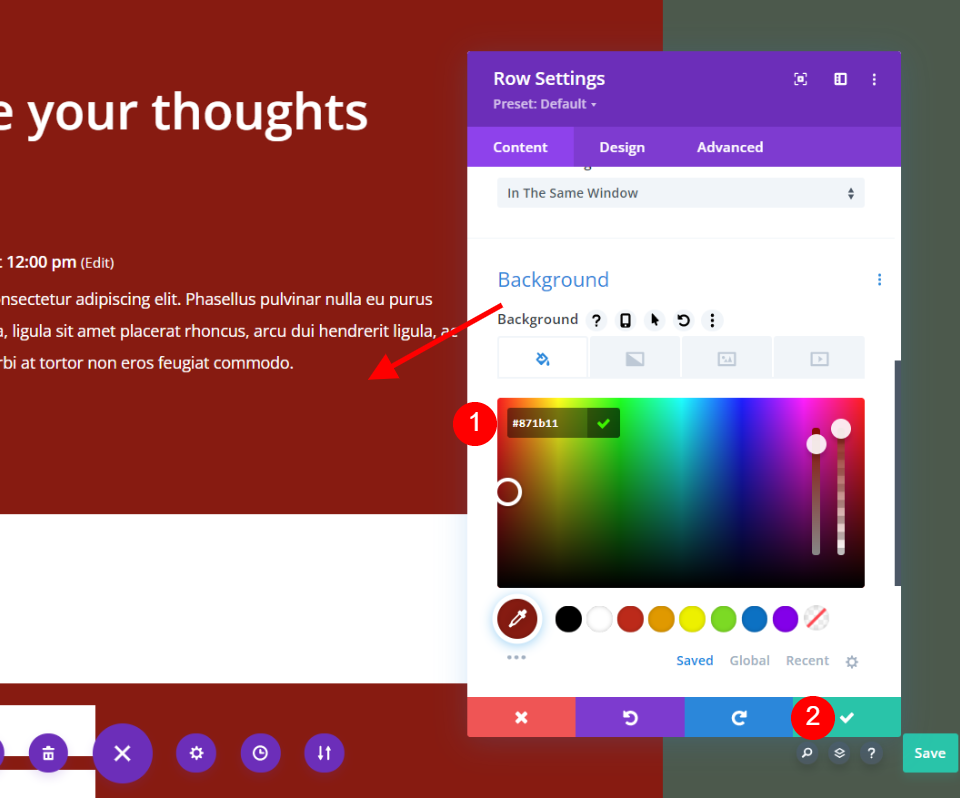
Gulir ke bawah ke Baris yang berisi modul Komentar dan buka pengaturannya. Ubah latar belakang menjadi merah tua yang sama dengan latar belakang bagian pertama . Perhatikan bagian latar belakang yang tetap hijau. Saya akan menyimpan ini apa adanya karena mengikat posting blog ke tata letak aslinya. Tutup pengaturan dan simpan tata letak Anda.
- Latar belakang: #871b11
Sesuaikan Templat Posting Blog Kloning Kedua

Selanjutnya, kami akan menduplikasi template posting kami yang disesuaikan. Arahkan kursor ke templat dan klik ikon kloning .

Modal pengaturan akan terbuka. Di bawah Postingan, arahkan kursor ke Postingan Tertentu . Cari posting Anda atau cari di daftar dan pilih. Simpan pengaturan Anda. Seperti template kloning pertama, Anda dapat menetapkan posting sebanyak yang Anda inginkan. Seperti sebelumnya, saya menugaskannya ke satu pos.

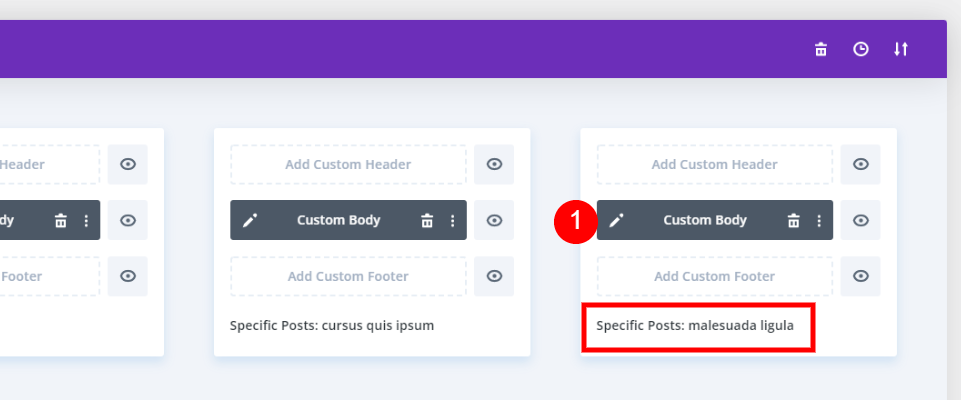
Template posting blog kloning kedua akan menunjukkan nama posting yang ditetapkan. Selanjutnya, pilih ikon edit untuk melakukan perubahan.

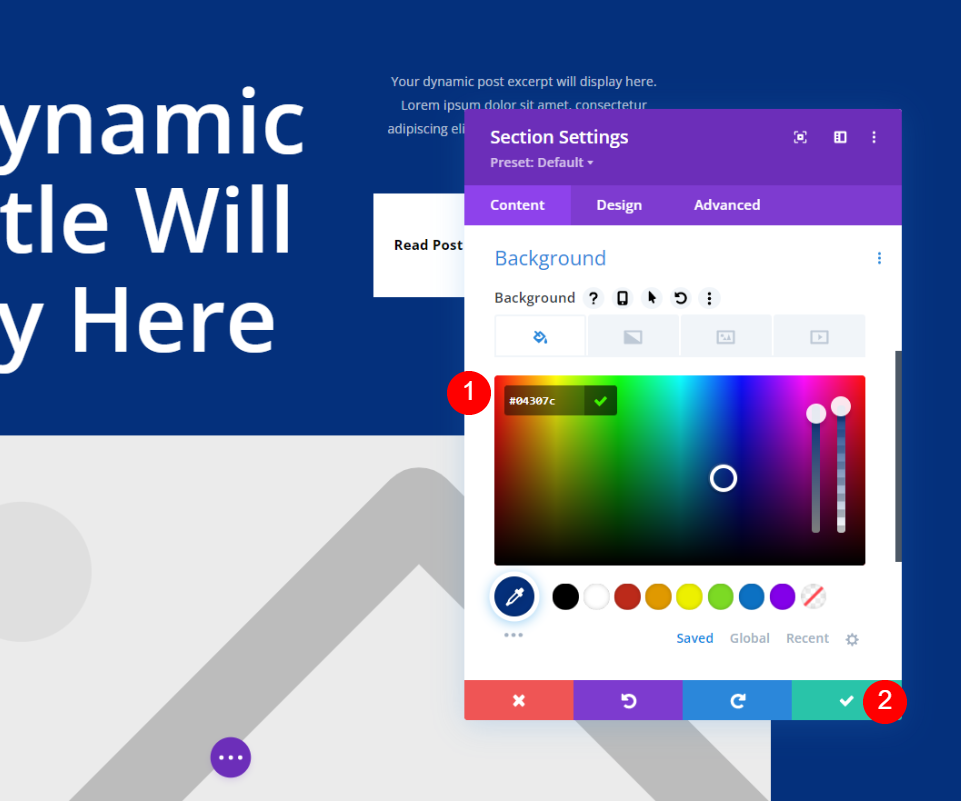
Buka pengaturan untuk bagian pertama dan ubah warnanya menjadi biru tua, #04307c. Tutup pengaturan.
- Latar belakang: #04307c

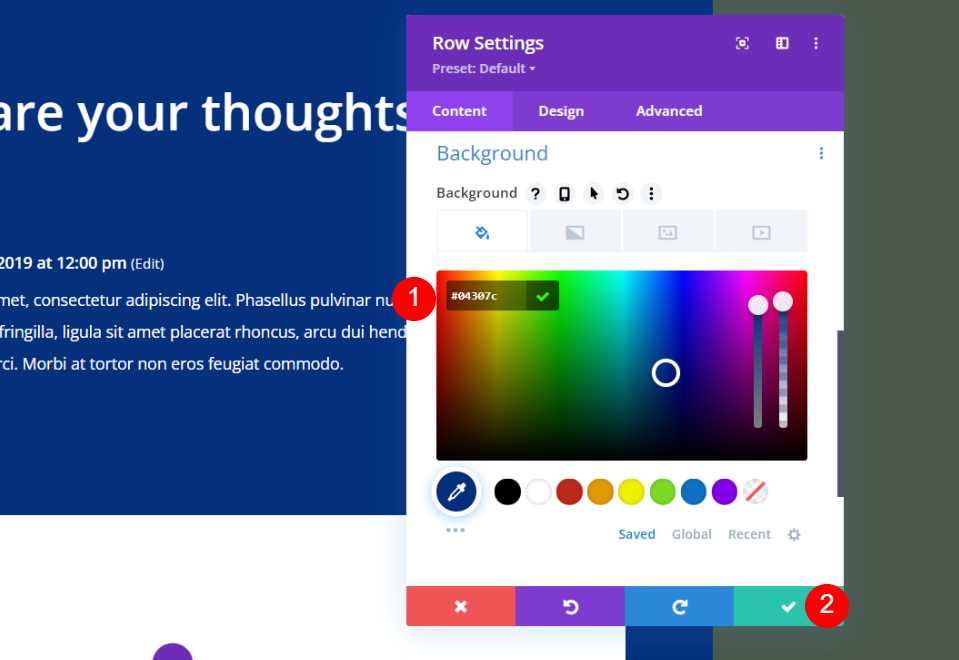
Selanjutnya, gulir ke bawah ke modul Komentar dan buka pengaturan Baris . Ubah warna latar belakang menjadi biru tua yang sama, #04307c. Tutup pengaturan dan simpan template Anda. Seperti yang kita lakukan pada template sebelumnya, kita membiarkan warna hijau seperti itu sehingga template akan memiliki beberapa elemen dari layout aslinya.
- Latar belakang: #04307c
Hasil
Berikut adalah melihat hasilnya.
Semua Posting Desktop

Setiap posting yang bukan dua yang saya tetapkan akan secara otomatis menampilkan template posting blog default ini.
Desktop Postingan Blog Kustom Pertama

Ini adalah satu-satunya posting yang akan menampilkan template ini.
Desktop Posting Blog Kustom Kedua

Sama seperti contoh sebelumnya, hanya posting ini yang akan menggunakan template ini.
Mengakhiri Pikiran
Itulah pandangan kami tentang cara menetapkan templat posting blog yang berbeda ke posting blog tertentu dengan Divi. Contoh yang saya gunakan hanya mengubah warna latar belakang, tetapi Anda dapat menggunakan template dengan tata letak yang sama sekali berbeda jika Anda mau. Saya sarankan menggunakan elemen desain serupa untuk menjaga tata letak tetap serupa. Dengan cara ini, pengguna tidak berpikir bahwa mereka telah pergi ke situs web yang berbeda. Untungnya, menggunakan tata letak yang berbeda untuk posting blog tertentu mudah dilakukan dengan Divi.
Kami ingin mendengar dari Anda. Apakah Anda menggunakan templat posting blog yang berbeda untuk posting blog tertentu? Beri tahu kami tentang hal itu di komentar.
