Comment attribuer un modèle de publication de blog différent à des publications spécifiques avec Divi
Publié: 2022-01-07Il y a des moments où nous voulons utiliser un modèle de publication différent uniquement pour un certain article de blog. Il existe de nombreuses bonnes raisons de le faire, et heureusement, c'est facile à faire avec le Divi Theme Builder. Dans cet article, nous verrons comment attribuer un modèle d'article de blog différent à des articles spécifiques avec Divi.
Aperçu
Voici un aperçu des mises en page des articles de blog que nous utiliserons. Le premier fonctionnera sur tous les messages. Les deux suivants seront affectés à des postes spécifiques.
Bureau de tous les messages

Il s'agit du modèle de message qui sera attribué à tous les messages. Chaque publication autre que les deux que j'ai attribuées affichera automatiquement ce modèle de publication de blog par défaut.
Premier poste de blog personnalisé

Ce modèle sera attribué à un article, c'est donc le seul article de blog qui affichera ce modèle.
Deuxième poste de blog personnalisé

Tout comme l'exemple précédent, ce modèle sera attribué à un article, donc seul cet article utilisera ce modèle.
Pourquoi attribuer différents modèles d'articles de blog à des articles spécifiques
Il existe de nombreux avantages à ce que des articles de blog spécifiques utilisent un modèle différent du reste de vos articles. La raison principale est qu'ils sont différents de tous les autres messages de votre site Web. Les visiteurs savent instinctivement que le poste est différent de tous les autres.
Ceci est utile pour les messages de vente qui mettent en avant un produit ou un service. Par exemple, si vous avez une vente à venir, un e-book ou un webinaire que vous lancerez bientôt, vous pouvez créer une mise en page spécifiquement pour mettre en évidence ces publications. Les publications de vente sont particulièrement utiles pour cela, car vous ne voudrez peut-être pas créer une catégorie pour la vente, puis attribuer des mises en page en fonction des catégories.
Il est également utile d'indiquer quand un article de blog fait partie d'un autre article ou d'une autre série. Par exemple, si vous écrivez des articles en plusieurs parties, vous pourriez avoir la partie 1 pour avoir une mise en page et la partie 2 pour avoir une mise en page différente. De cette façon, les utilisateurs peuvent obtenir une file d'attente visuelle de l'endroit où ils se trouvent dans la série.
Abonnez-vous à notre chaîne Youtube
Comment attribuer différents modèles de publication de blog à des publications spécifiques
Ensuite, nous verrons comment utiliser un modèle pour tous les articles de blog, à l'exception de ceux auxquels nous souhaitons attribuer des mises en page spécifiques. Pour ce faire, nous allons télécharger un modèle d'article de blog qui sera attribué à Tous les articles.
Ensuite, nous créerons des copies de ce modèle afin que tous nos modèles de publication aient le même corps, les mêmes paramètres de conception et la même structure de mise en page. Nous apporterons des modifications à ces mises en page afin qu'elles soient différentes de la mise en page Tous les messages.
Où obtenir des modèles de publication de blog

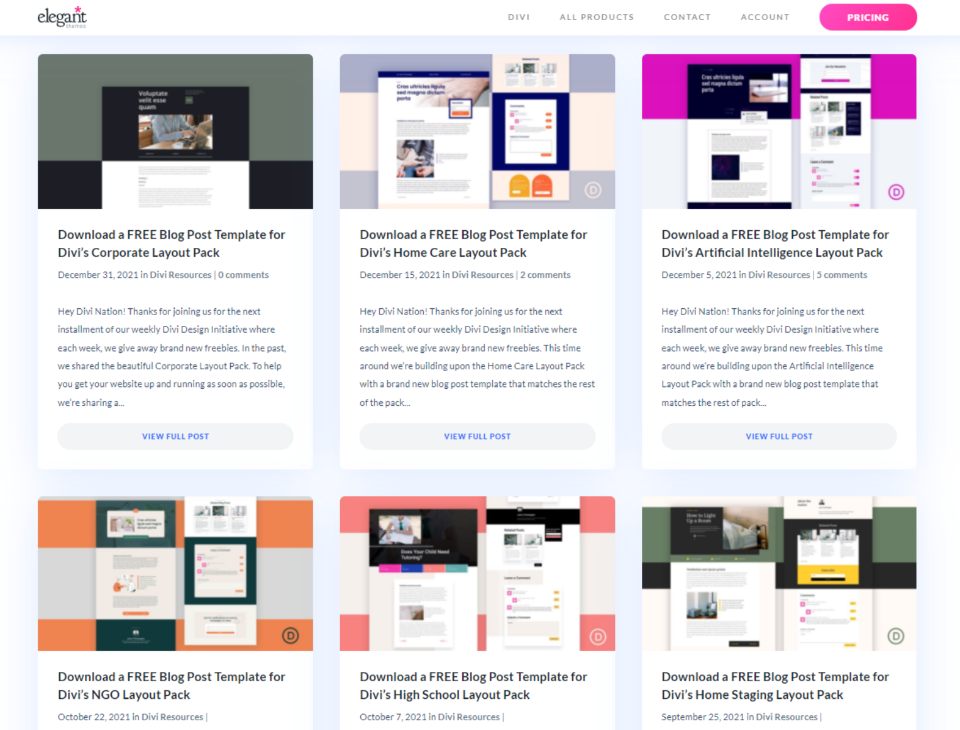
Tout d'abord, vous devrez télécharger et décompresser votre modèle d'article de blog. Vous pouvez obtenir de nombreuses mises en page d'articles de blog gratuites sur le blog Elegant Themes. Recherchez sur le blog "modèle de publication de blog gratuit". Il existe également plusieurs mises en page de blog premium sur Divi Marketplace. Recherchez sur le marché des "modèles d'articles de blog" pour voir ce qui est disponible.
Pour mes exemples, j'utilise le modèle d'article de blog gratuit pour le Corporate Layout Pack de Divi. Je vais faire des ajustements pour avoir 3 versions du modèle.
Téléchargement de modèles d'articles de blog

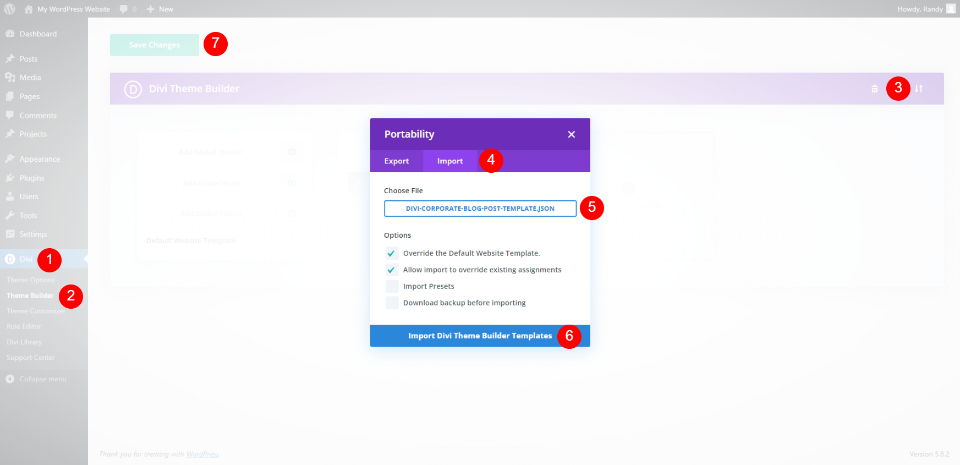
Pour télécharger votre modèle d'article de blog, rendez-vous dans Divi > Theme Builder dans le tableau de bord WordPress. Cliquez sur le bouton Portabilité en haut à droite. Sélectionnez l'onglet Importer dans le modal qui s'ouvre. Cliquez pour choisir votre fichier, accédez à votre fichier JSON décompressé sur votre ordinateur et sélectionnez-le. Cliquez sur Importer les modèles Divi Theme Builder et attendez que le téléchargement soit terminé. Enfin, cliquez sur Enregistrer les modifications .
Attribuer des modèles de publication de blog à des publications spécifiques

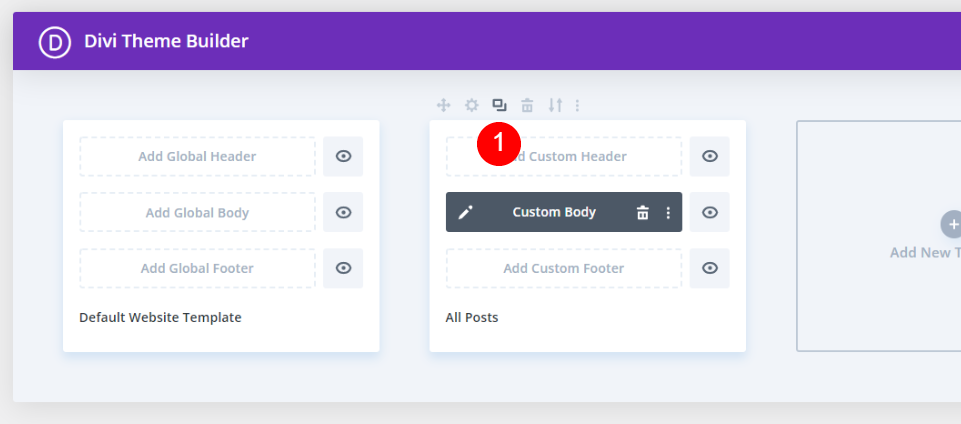
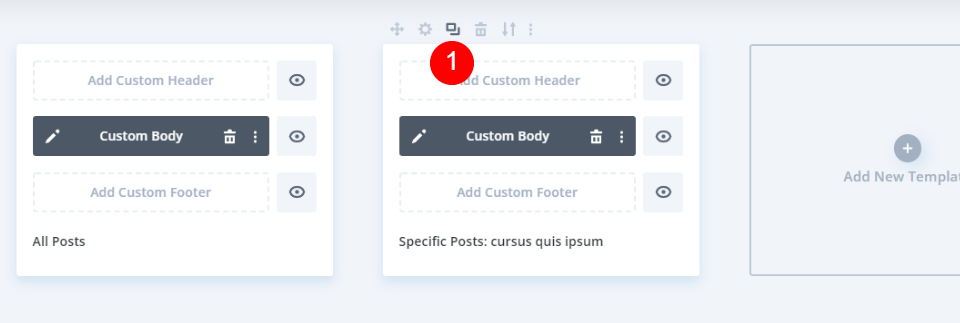
Le modèle est automatiquement attribué à Tous les articles. Chaque article de blog qui n'est pas affecté à un modèle différent ou qui n'est pas exclu de l'utilisation de ce modèle affichera le modèle utilisé dans Tous les articles. Nous laisserons le modèle à ce paramètre par défaut et créerons des copies à personnaliser et à attribuer. Survolez le modèle et sélectionnez l'icône Cloner .

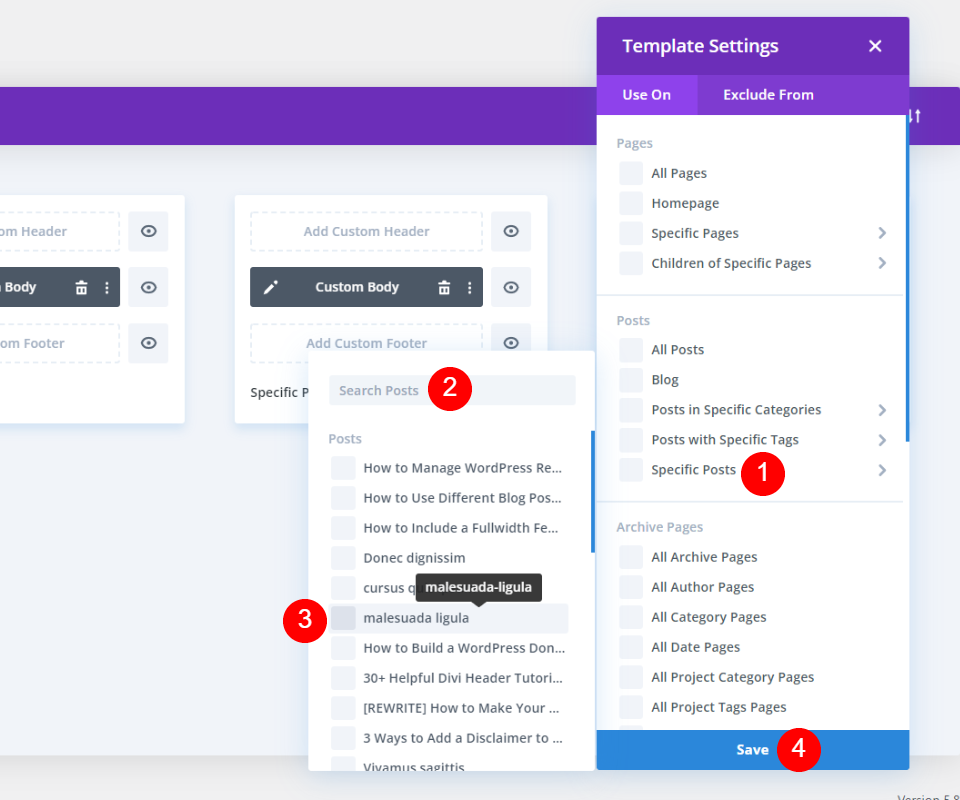
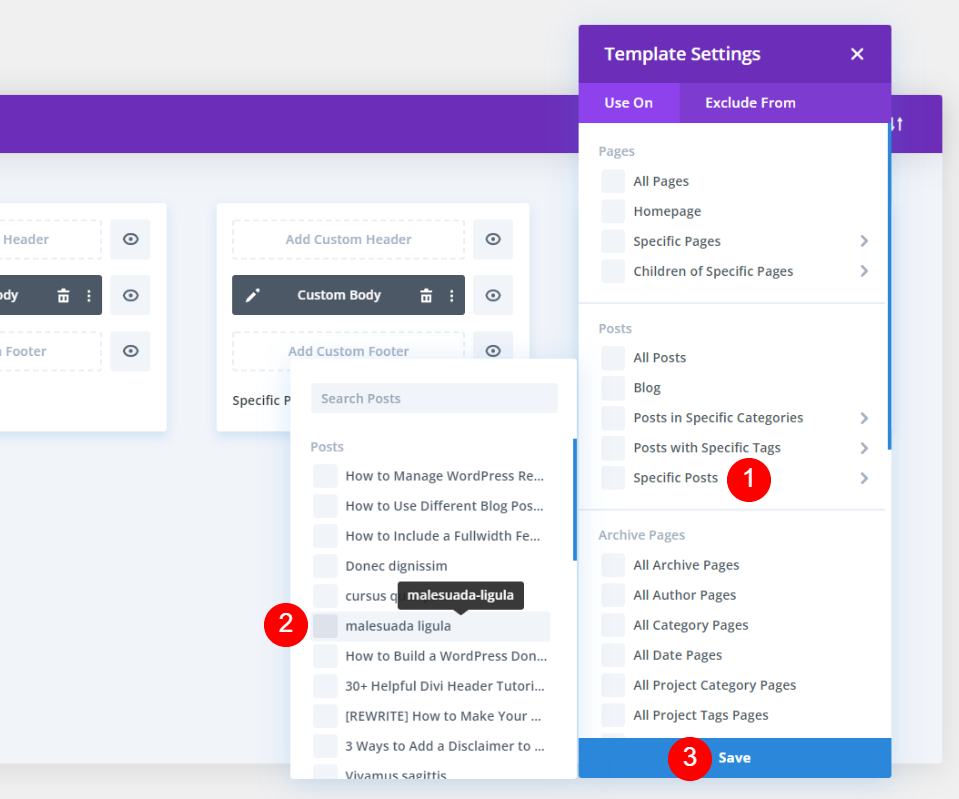
Un modal s'ouvrira avec les paramètres du modèle pour votre nouveau modèle. Sous la section Messages, passez la souris sur Messages spécifiques . Cela ouvre la liste des articles de blog sur votre site Web. Ici, vous pouvez rechercher un article spécifique ou faire défiler pour le trouver. Cliquez sur la publication à laquelle vous souhaitez attribuer ce modèle. Vous pouvez attribuer à autant de messages que vous le souhaitez. Je l'attribue à un poste.
Nous allons créer une autre copie de celle-ci, mais nous allons d'abord la personnaliser.
Personnaliser le modèle d'article de blog cloné


Le modèle indique maintenant qu'il est attribué à l'article de blog que j'ai sélectionné. Ensuite, cliquez sur l' icône de modification pour personnaliser ce modèle.

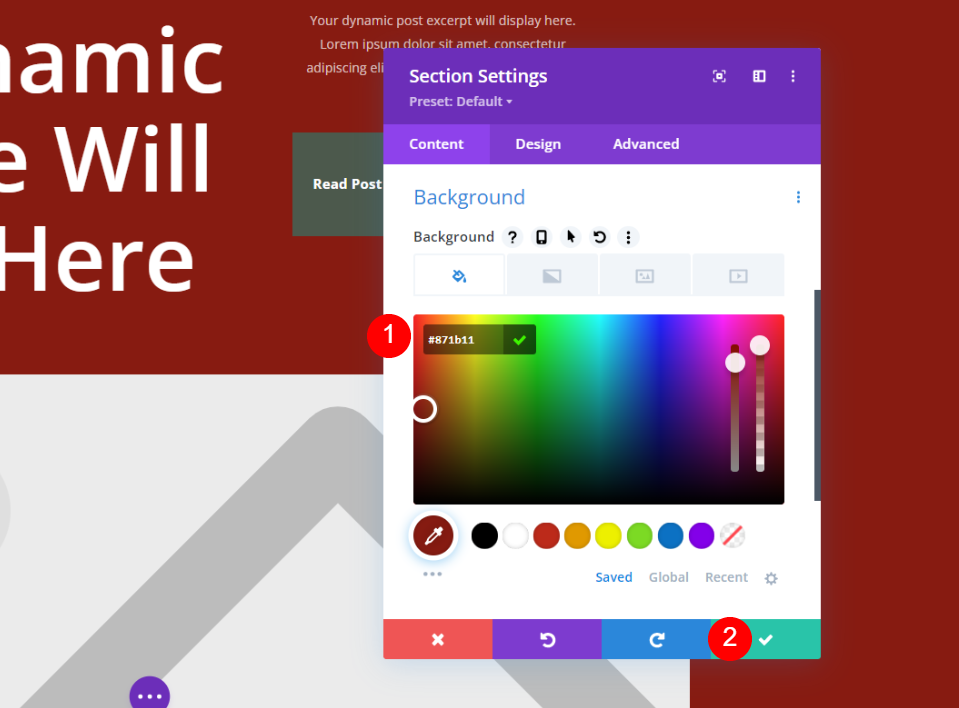
Ouvrez les paramètres de section pour la première section.

Faites défiler jusqu'aux paramètres d' arrière -plan et changez-le en rouge foncé, #871b11. Fermez les paramètres.
- Arrière-plan : #871b11

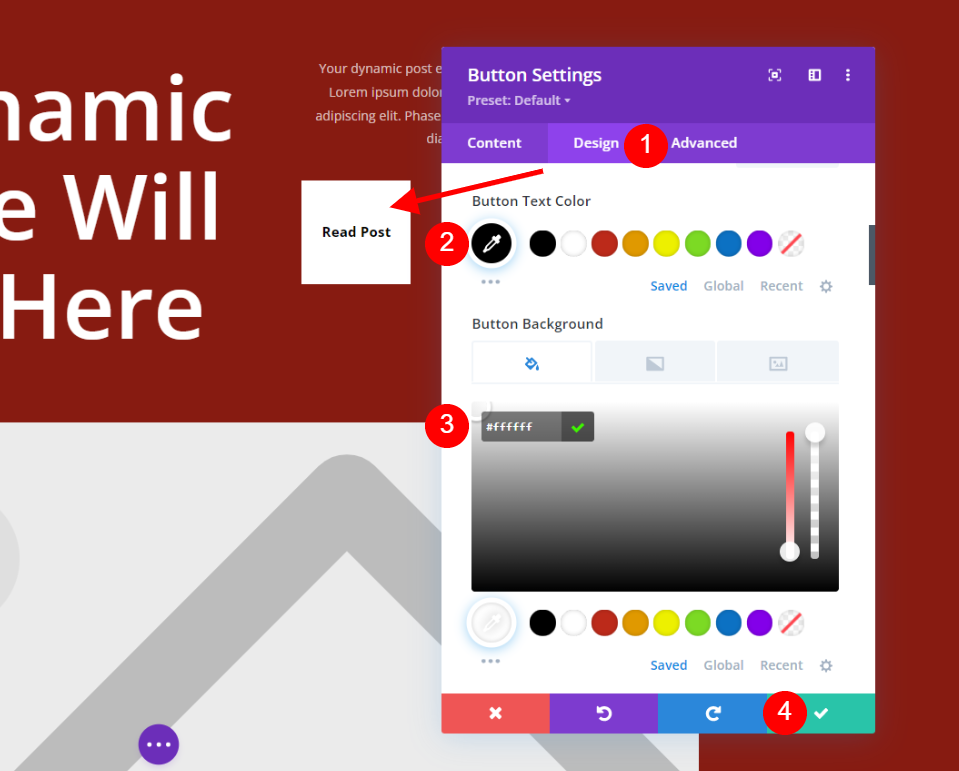
Ouvrez les paramètres du bouton Lire la publication et sélectionnez l'onglet Conception. Changez la couleur du texte du bouton en noir et l'arrière-plan du bouton en blanc. Fermez les paramètres.
- Couleur du texte du bouton : #000000
- Arrière-plan du bouton : #ffffff

Ouvrez les paramètres de la ligne contenant les méta-informations de la publication. Sélectionnez l'onglet Conception et faites défiler jusqu'à Styles de bordure . Sélectionnez la bordure inférieure et changez la couleur en blanc. Fermez les paramètres.
- Couleur de la bordure inférieure : #ffffff

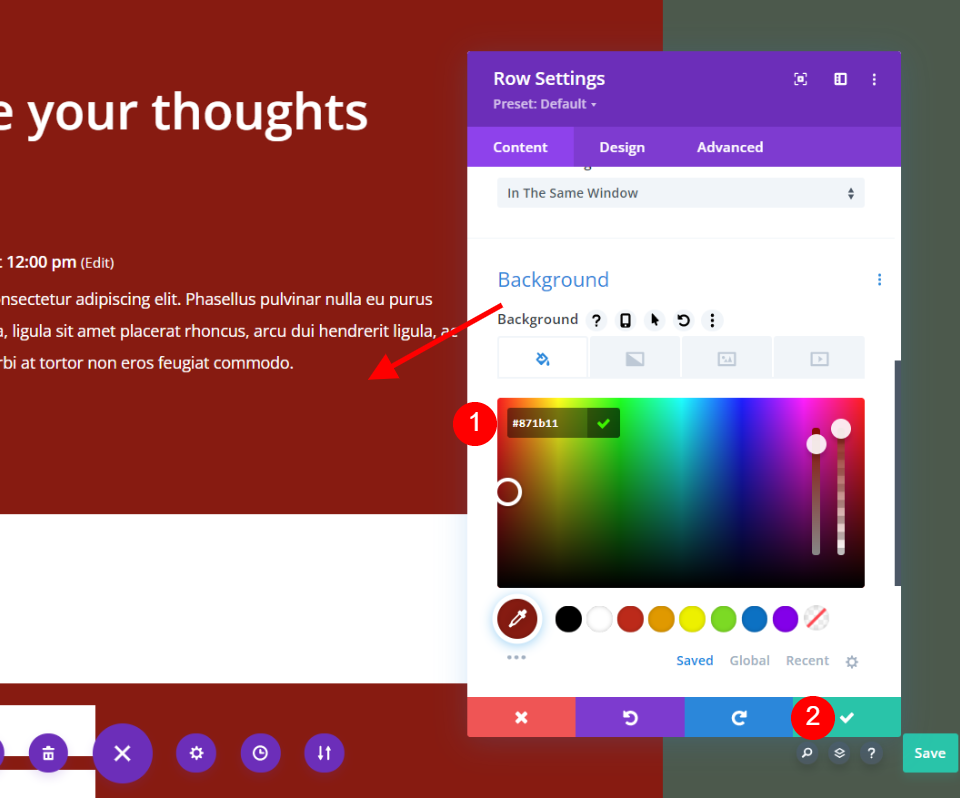
Faites défiler jusqu'à la ligne contenant le module Commentaires et ouvrez ses paramètres. Remplacez l'arrière-plan par le même rouge foncé que l'arrière- plan de la première section . Remarquez la partie de l'arrière-plan qui reste verte. Je vais garder cela tel quel car il lie le billet de blog à la mise en page d'origine. Fermez les paramètres et enregistrez votre mise en page.
- Arrière-plan : #871b11
Personnaliser le deuxième modèle d'article de blog cloné

Ensuite, nous allons dupliquer notre modèle de publication personnalisé. Survolez le modèle et cliquez sur l' icône de clonage .

Le modal des paramètres s'ouvrira. Sous Publications, passez la souris sur Publications spécifiques . Recherchez votre message ou recherchez-le dans la liste et sélectionnez-le. Enregistrez vos paramètres. Comme pour le premier modèle cloné, vous pouvez attribuer autant de publications que vous le souhaitez. Comme avant, je l'attribue à un poste.

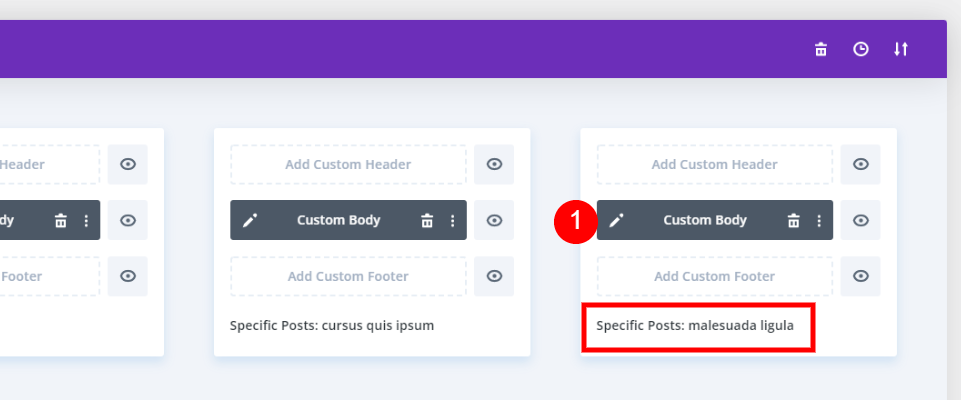
Le deuxième modèle d'article de blog cloné affichera le nom de l'article auquel il est attribué. Ensuite, sélectionnez l' icône de modification pour apporter vos modifications.

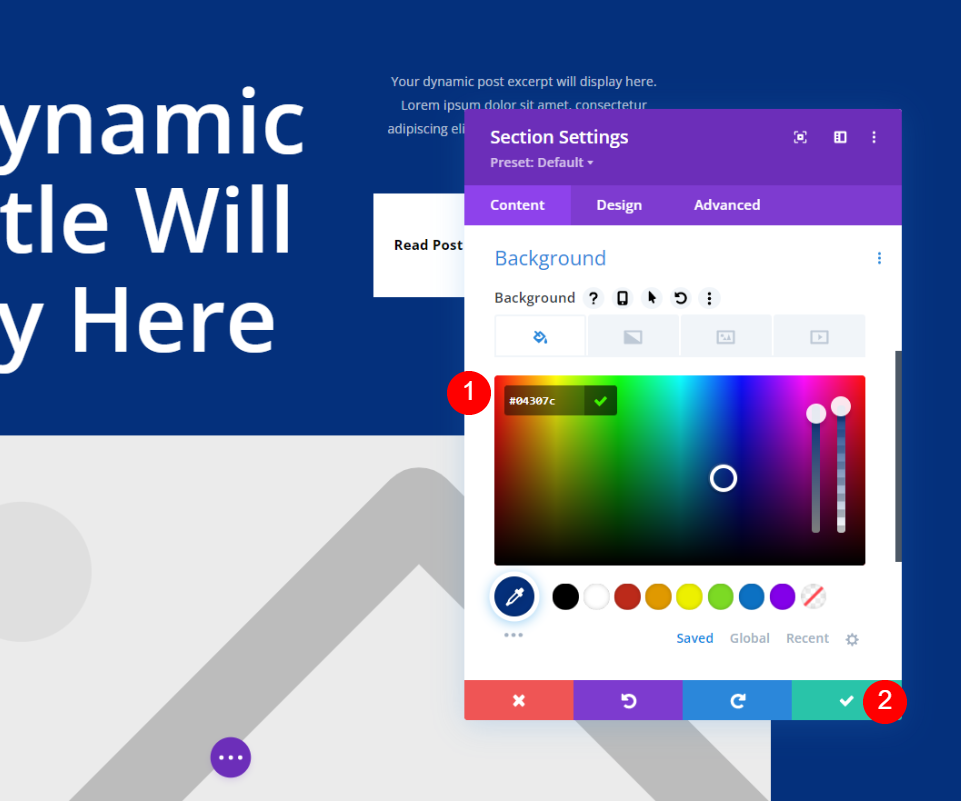
Ouvrez les paramètres de la première section et changez la couleur en bleu foncé, #04307c. Fermez les paramètres.
- Arrière-plan : #04307c

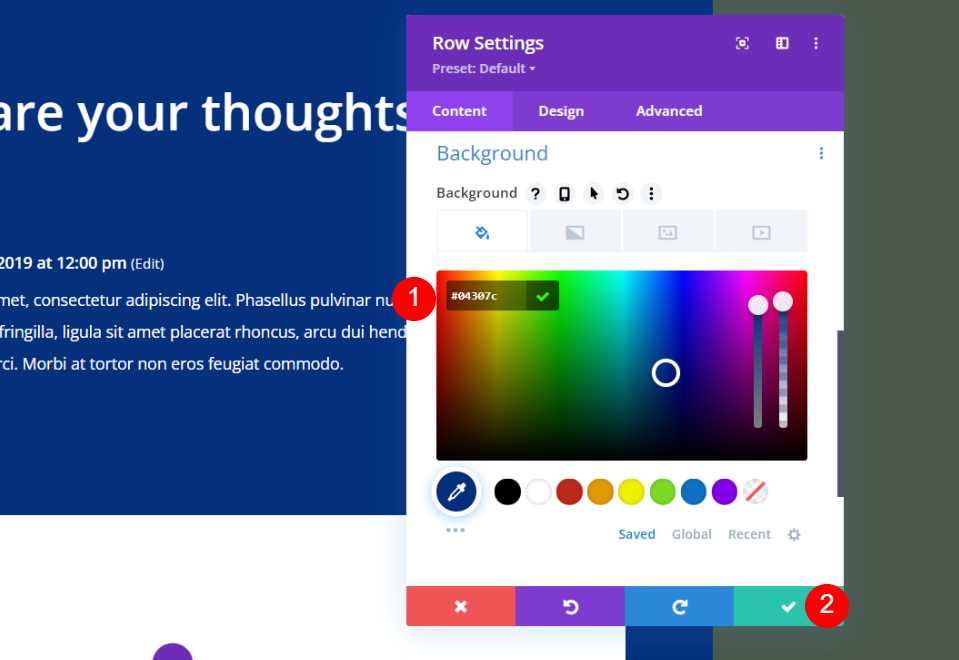
Ensuite, faites défiler jusqu'au module Commentaires et ouvrez les paramètres de ligne . Changez la couleur d'arrière -plan pour le même bleu foncé, #04307c. Fermez les paramètres et enregistrez votre modèle. Comme nous l'avons fait dans le modèle précédent, nous avons laissé la couleur verte telle quelle afin que le modèle contienne certains éléments de la mise en page d'origine.
- Arrière-plan : #04307c
Résultats
Voici un aperçu des résultats.
Bureau de tous les messages

Chaque publication autre que les deux que j'ai attribuées affichera automatiquement ce modèle de publication de blog par défaut.
Premier poste de blog personnalisé

C'est le seul message qui affichera ce modèle.
Deuxième poste de blog personnalisé

Tout comme l'exemple précédent, seul cet article utilisera ce modèle.
Mettre fin aux pensées
C'est notre regard sur la façon d'attribuer un modèle d'article de blog différent à des articles de blog spécifiques avec Divi. Les exemples que j'ai utilisés ne changeaient que les couleurs des arrière-plans, mais vous pouvez utiliser des modèles avec des mises en page complètement différentes si vous le souhaitez. Je recommande d'utiliser des éléments de conception similaires pour que les mises en page restent similaires. De cette façon, les utilisateurs ne pensent pas qu'ils sont allés sur un autre site Web. Heureusement, utiliser différentes mises en page pour des articles de blog spécifiques est facile à faire avec Divi.
Nous voulons de vos nouvelles. Utilisez-vous différents modèles d'articles de blog pour des articles de blog spécifiques ? Dites-le nous dans les commentaires.
