วิธีกำหนดเทมเพลตการโพสต์บล็อกที่แตกต่างกันให้กับโพสต์เฉพาะด้วย Divi
เผยแพร่แล้ว: 2022-01-07มีบางครั้งที่เราต้องการใช้เทมเพลตโพสต์อื่นสำหรับโพสต์ในบล็อกบางรายการเท่านั้น มีเหตุผลดีๆ มากมายในการทำเช่นนี้ และโชคดีที่ Divi Theme Builder ทำได้ง่ายมาก ในบทความนี้ เราจะมาดูวิธีกำหนดเทมเพลตโพสต์บล็อกต่างๆ ให้กับโพสต์เฉพาะด้วย Divi
ดูตัวอย่าง
ต่อไปนี้คือลักษณะเค้าโครงโพสต์บล็อกที่เราจะใช้ อันแรกจะทำงานบนโพสต์ทั้งหมด สองรายการถัดไปจะถูกกำหนดให้กับโพสต์เฉพาะ
เดสก์ท็อปโพสต์ทั้งหมด

นี่คือเทมเพลตโพสต์ที่จะกำหนดให้กับโพสต์ทั้งหมด ทุกโพสต์ที่ไม่ใช่สองที่ฉันมอบหมายจะแสดงเทมเพลตโพสต์บล็อกเริ่มต้นนี้โดยอัตโนมัติ
เดสก์ท็อปโพสต์บล็อกที่กำหนดเองครั้งแรก

เทมเพลตนี้จะถูกกำหนดให้กับหนึ่งโพสต์ ดังนั้นนี่เป็นบล็อกโพสต์เดียวที่จะแสดงเทมเพลตนี้
เดสก์ท็อปโพสต์บล็อกที่กำหนดเองที่สอง

เช่นเดียวกับตัวอย่างก่อนหน้านี้ เทมเพลตนี้จะถูกกำหนดให้กับหนึ่งโพสต์ ดังนั้นเฉพาะโพสต์นี้เท่านั้นที่จะใช้เทมเพลตนี้
เหตุใดจึงกำหนดเทมเพลตการโพสต์บล็อกที่แตกต่างกันให้กับโพสต์เฉพาะ
มีข้อดีมากมายที่การมีโพสต์ในบล็อกที่เฉพาะเจาะจงใช้เทมเพลตที่แตกต่างจากโพสต์อื่นๆ ของคุณ เหตุผลหลักคือมันดูแตกต่างจากโพสต์อื่นๆ ทั้งหมดบนเว็บไซต์ของคุณ ผู้เข้าชมรู้โดยสัญชาตญาณว่าโพสต์นั้นแตกต่างจากโพสต์อื่นๆ ทั้งหมด
ซึ่งมีประโยชน์สำหรับโพสต์การขายที่เน้นผลิตภัณฑ์หรือบริการ ตัวอย่างเช่น หากคุณมีการลดราคา e-book หรือการสัมมนาผ่านเว็บที่จะเปิดตัวเร็วๆ นี้ คุณสามารถสร้างเลย์เอาต์เพื่อเน้นโพสต์เหล่านี้โดยเฉพาะ โพสต์การขายนั้นดีเป็นพิเศษสำหรับสิ่งนี้ เนื่องจากคุณอาจไม่ต้องการสร้างหมวดหมู่สำหรับการขายแล้วกำหนดเลย์เอาต์ตามหมวดหมู่
นอกจากนี้ยังเป็นประโยชน์ที่จะแสดงเมื่อโพสต์ในบล็อกเป็นส่วนหนึ่งของโพสต์หรือซีรีส์อื่น ตัวอย่างเช่น หากคุณเขียนโพสต์ในหลายส่วน คุณอาจมีส่วนที่ 1 มีเค้าโครงเดียว และส่วนที่ 2 มีเค้าโครงอื่น ด้วยวิธีนี้ ผู้ใช้จะได้รับคิวภาพของตำแหน่งที่อยู่ในซีรีส์
สมัครสมาชิกช่อง Youtube ของเรา
วิธีกำหนดเทมเพลตการโพสต์บล็อกต่างๆ ให้กับโพสต์เฉพาะ
ต่อไป เราจะมาดูวิธีใช้เทมเพลตสำหรับโพสต์บล็อกทั้งหมด ยกเว้นโพสต์ที่เราต้องการกำหนดเลย์เอาต์เฉพาะ ในการดำเนินการนี้ เราจะอัปโหลดเทมเพลตบล็อกโพสต์ที่จะกำหนดให้กับโพสต์ทั้งหมด
จากนั้น เราจะสร้างสำเนาของเทมเพลตนั้นเพื่อให้เทมเพลตโพสต์ทั้งหมดของเรามีเนื้อหา การตั้งค่าการออกแบบ และโครงสร้างเลย์เอาต์เหมือนกัน เราจะปรับแต่งเลย์เอาต์เหล่านี้ให้แตกต่างจากเลย์เอาต์ทั้งหมด
จะหาเทมเพลตบล็อกโพสต์ได้ที่ไหน

ขั้นแรก คุณจะต้องดาวน์โหลดและเปิดเครื่องรูดเทมเพลตโพสต์บล็อกของคุณ คุณสามารถรับเค้าโครงโพสต์บล็อกฟรีมากมายในบล็อก ธีมที่สง่างาม ค้นหาบล็อกสำหรับ "เทมเพลตโพสต์บล็อกฟรี" นอกจากนี้ยังมีเค้าโครงโพสต์บล็อกระดับพรีเมียมหลายแบบใน Divi Marketplace ค้นหา "เทมเพลตโพสต์บล็อก" ในตลาดกลางเพื่อดูว่ามีอะไรบ้าง
สำหรับตัวอย่างของฉัน ฉันใช้เทมเพลตการโพสต์บล็อกฟรีสำหรับ Divi's Corporate Layout Pack ฉันจะทำการปรับเปลี่ยนให้มีเทมเพลต 3 เวอร์ชัน
การอัปโหลดเทมเพลตบล็อกโพสต์

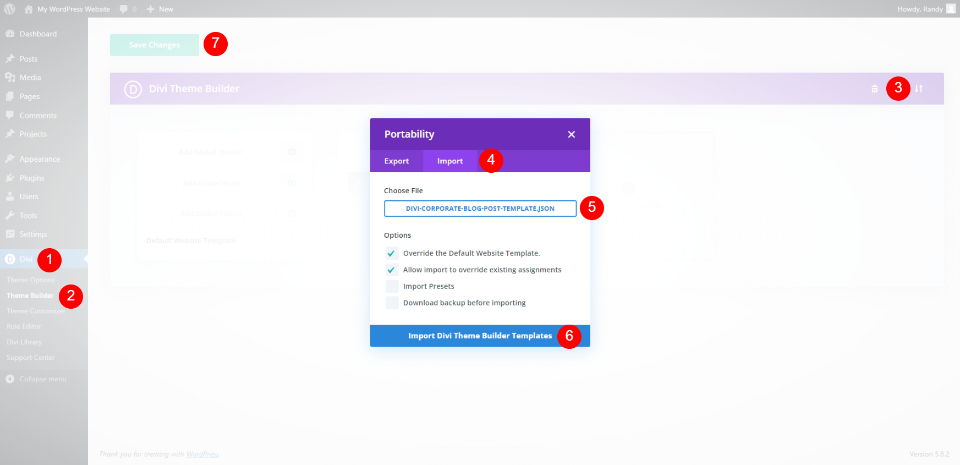
ในการอัปโหลดเทมเพลตบล็อกของคุณ ให้ไปที่ Divi > Theme Builder ในแดชบอร์ด WordPress คลิกปุ่มการ พกพา ที่ด้านบนขวา เลือกแท็บ นำเข้า ในโมดอลที่เปิดขึ้น คลิกเพื่อเลือกไฟล์ของคุณ ไปที่ไฟล์ JSON ที่คลายซิปบนคอมพิวเตอร์ของคุณ แล้วเลือกไฟล์นั้น คลิก นำเข้าเทมเพลต Divi Theme Builder และรอให้การอัปโหลดเสร็จสิ้น สุดท้าย คลิก บันทึกการเปลี่ยนแปลง
การกำหนดเทมเพลตบล็อกโพสต์ให้กับโพสต์เฉพาะ

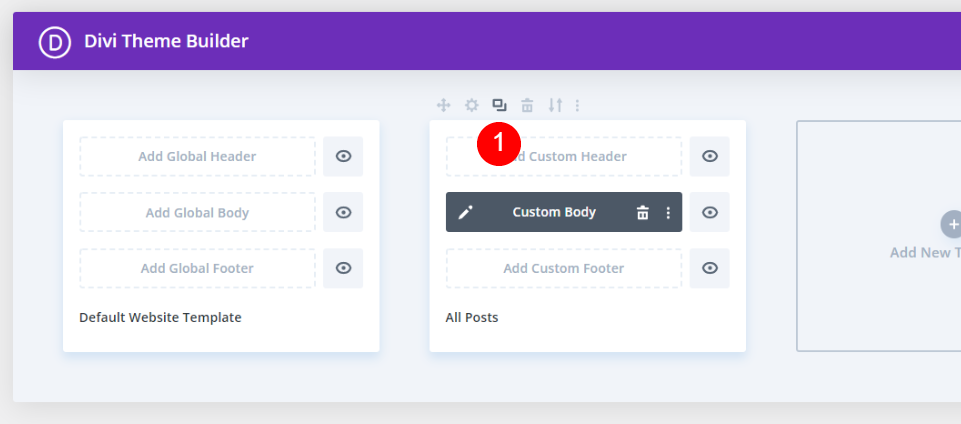
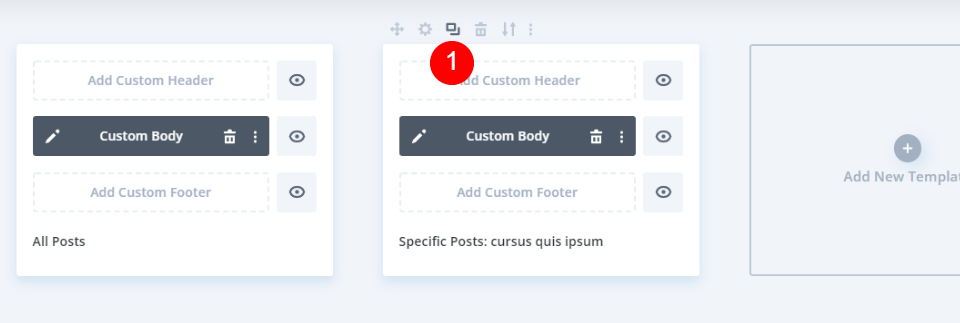
เทมเพลตจะถูกกำหนดให้กับโพสต์ทั้งหมดโดยอัตโนมัติ ทุกโพสต์ในบล็อกที่ไม่ได้กำหนดให้กับเทมเพลตอื่น หรือไม่ได้ยกเว้นจากการใช้เทมเพลตนี้ จะแสดงเทมเพลตที่ใช้ในโพสต์ทั้งหมด เราจะปล่อยเทมเพลตไว้ที่การตั้งค่าเริ่มต้นนี้ และสร้างสำเนาเพื่อปรับแต่งและกำหนด วางเมาส์เหนือเทมเพลตแล้วเลือกไอคอน Clone

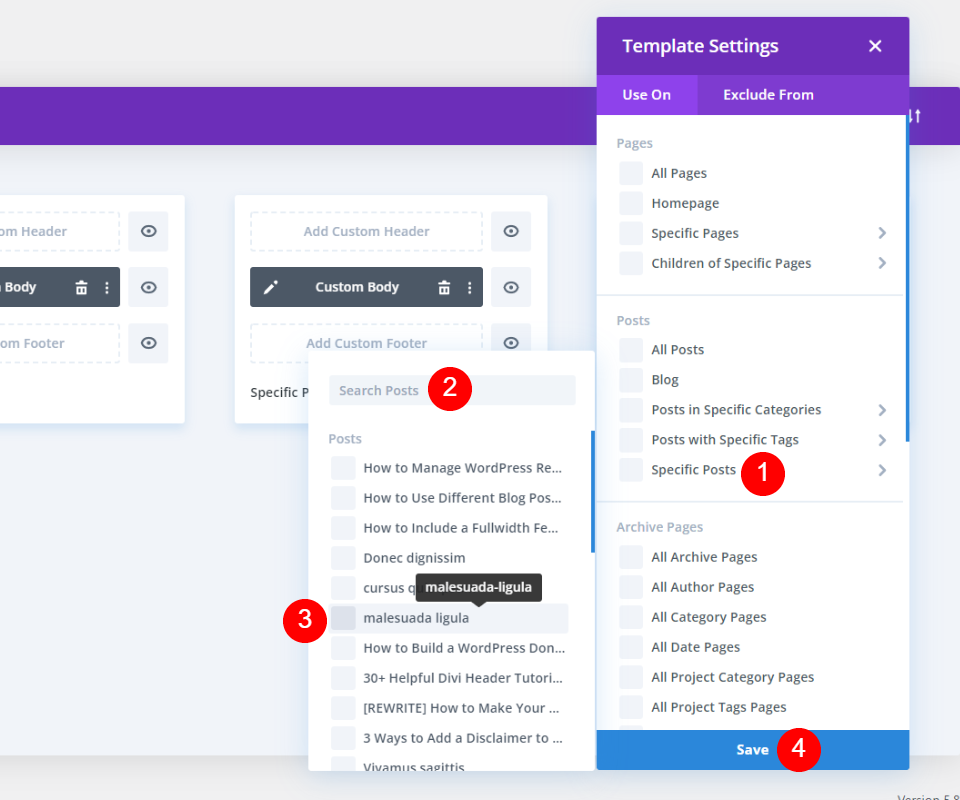
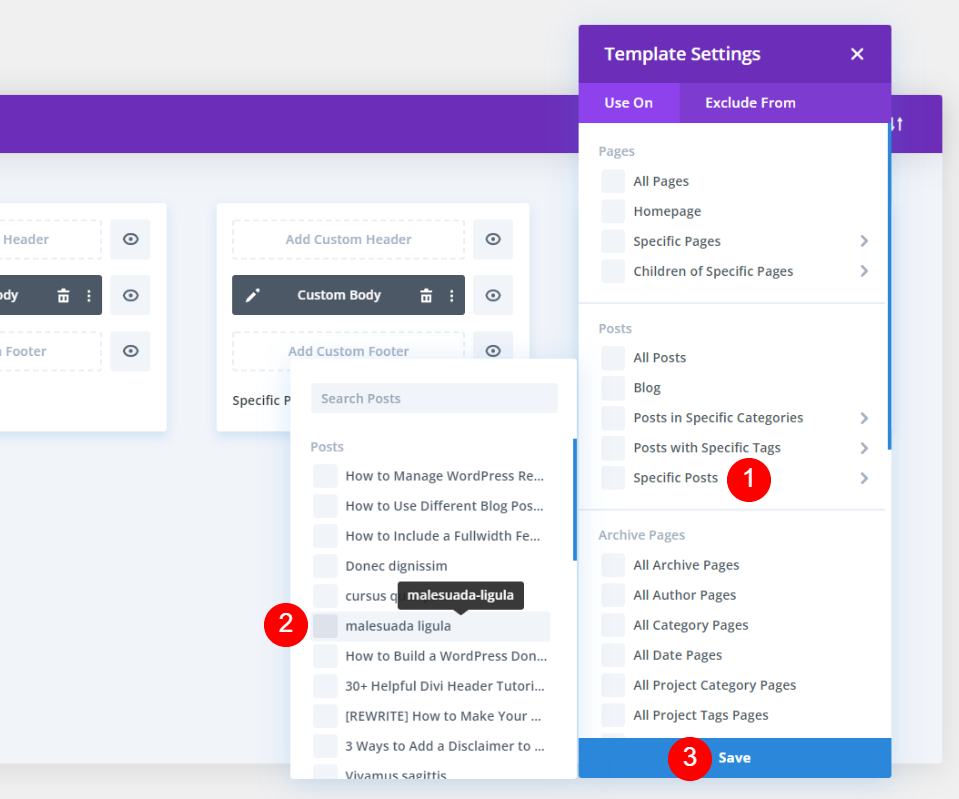
โมดอลจะเปิดขึ้นพร้อมกับการตั้งค่าเทมเพลตสำหรับเทมเพลตใหม่ของคุณ ในส่วน "โพสต์" ให้วางเมาส์เหนือ " โพสต์เฉพาะ " เพื่อเปิดรายการบล็อกโพสต์บนเว็บไซต์ของคุณ ที่นี่ คุณสามารถค้นหาโพสต์ที่ต้องการหรือเลื่อนเพื่อค้นหา คลิกโพสต์ที่คุณต้องการกำหนดเทมเพลตนี้ให้ คุณสามารถกำหนดให้กับโพสต์ได้มากเท่าที่คุณต้องการ ฉันกำลังกำหนดให้หนึ่งโพสต์
เราจะสร้างสำเนาของสำเนานี้อีกชุดหนึ่ง แต่เราจะปรับแต่งก่อน
ปรับแต่งเทมเพลต บล็อกโพสต์บล็อก


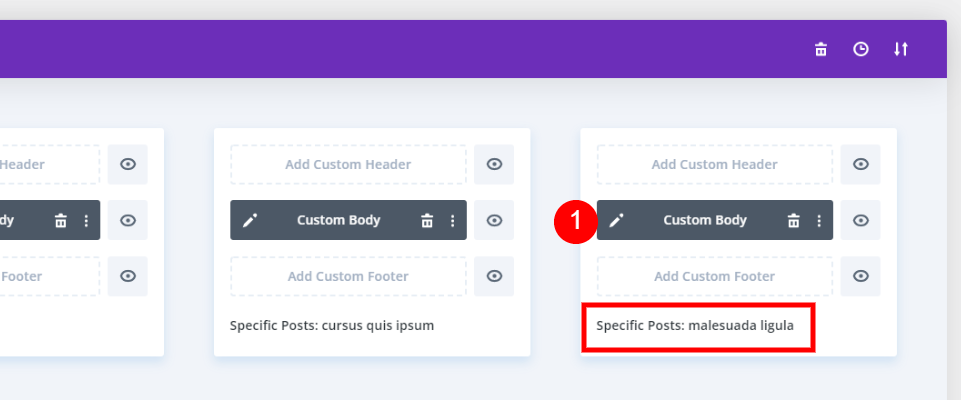
ตอนนี้เทมเพลตแสดงว่าถูกกำหนดให้กับบล็อกโพสต์ที่ฉันเลือก จากนั้น คลิก ไอคอนแก้ไข เพื่อปรับแต่งเทมเพลตนี้

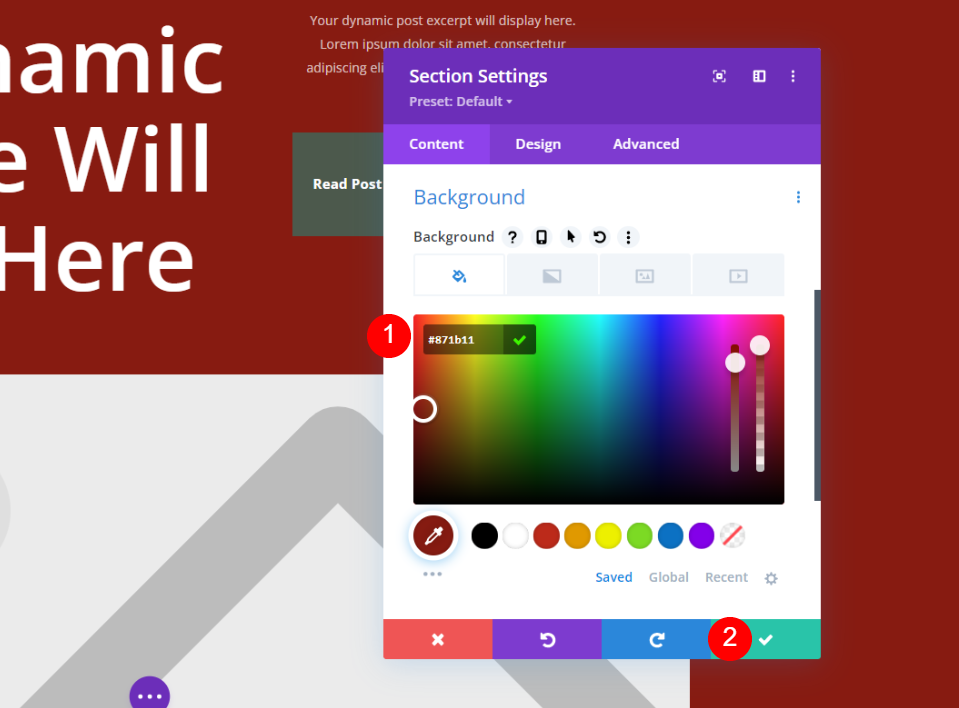
เปิดการ ตั้งค่าส่วน สำหรับส่วนแรก

เลื่อนไปที่การตั้งค่า พื้นหลัง และเปลี่ยนเป็นสีแดงเข้ม #871b11 ปิดการตั้งค่า
- ความเป็นมา: #871b11

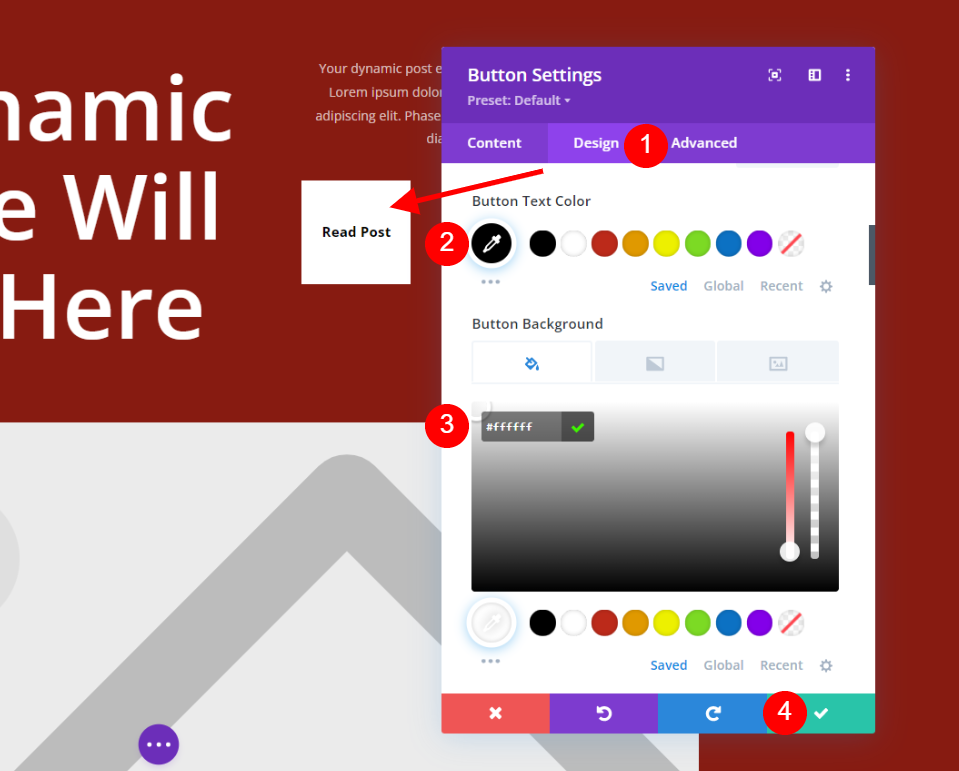
เปิดการตั้งค่า ปุ่มอ่านโพสต์ แล้วเลือกแท็บออกแบบ เปลี่ยนสีข้อความของปุ่มเป็นสีดำและพื้นหลังของปุ่มเป็นสีขาว ปิดการตั้งค่า
- สีข้อความของปุ่ม: #000000
- พื้นหลังปุ่ม: #ffffff

เปิดการตั้งค่าสำหรับ แถว ที่มีข้อมูลเมตาของโพสต์ เลือกแท็บ Design และเลื่อนไปที่ Border Styles เลือกเส้นขอบด้านล่างและเปลี่ยนสีเป็นสีขาว ปิดการตั้งค่า
- สีขอบล่าง: #ffffff

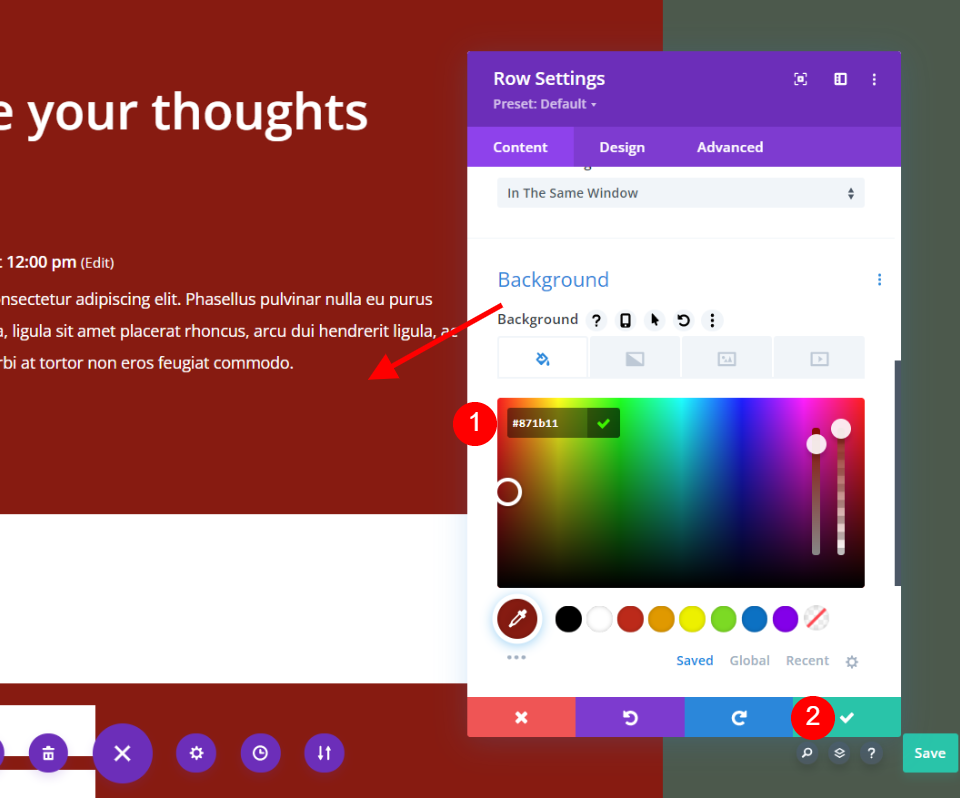
เลื่อนลงไปที่ แถว ที่มีโมดูลความคิดเห็นและเปิดการตั้งค่า เปลี่ยนพื้นหลังเป็นสีแดงเข้มเหมือนกับ พื้นหลัง ของส่วนแรก สังเกตส่วนของพื้นหลังที่ยังคงเป็นสีเขียว ฉันจะเก็บสิ่งนี้ไว้เพราะมันเชื่อมโยงโพสต์บล็อกกับเลย์เอาต์ดั้งเดิม ปิดการตั้งค่าและบันทึกเค้าโครงของคุณ
- ความเป็นมา: #871b11
ปรับแต่งเทมเพลต บล็อกโพสต์โคลนที่สอง

ต่อไป เราจะทำซ้ำเทมเพลตโพสต์ที่กำหนดเองของเรา วางเมาส์เหนือเทมเพลตแล้วคลิก ไอคอนโคลน

โมดอลการตั้งค่าจะเปิดขึ้น ใต้โพสต์ ให้วางเมาส์เหนือ โพสต์เฉพาะ ค้นหาโพสต์ของคุณหรือค้นหาในรายการแล้วเลือก บันทึกการตั้งค่าของคุณ เช่นเดียวกับเทมเพลตที่ลอกแบบแรก คุณสามารถกำหนดให้กับโพสต์ได้มากเท่าที่คุณต้องการ ก่อนหน้านี้ฉันมอบหมายให้กับหนึ่งโพสต์

เทมเพลตบล็อกโพสต์ที่โคลนที่สองจะแสดงชื่อโพสต์ที่ได้รับมอบหมาย จากนั้นเลือก ไอคอนแก้ไข เพื่อทำการเปลี่ยนแปลงของคุณ

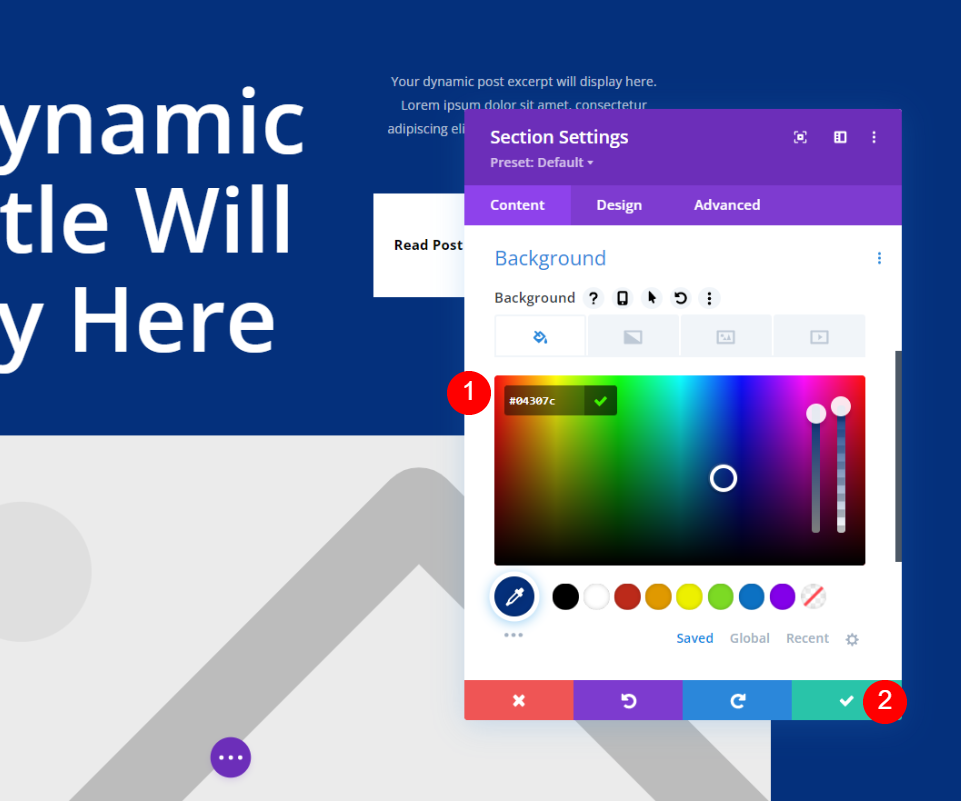
เปิดการตั้งค่าสำหรับ ส่วนแรก และเปลี่ยนสีเป็นสีน้ำเงินเข้ม #04307c ปิดการตั้งค่า
- ความเป็นมา: #04307c

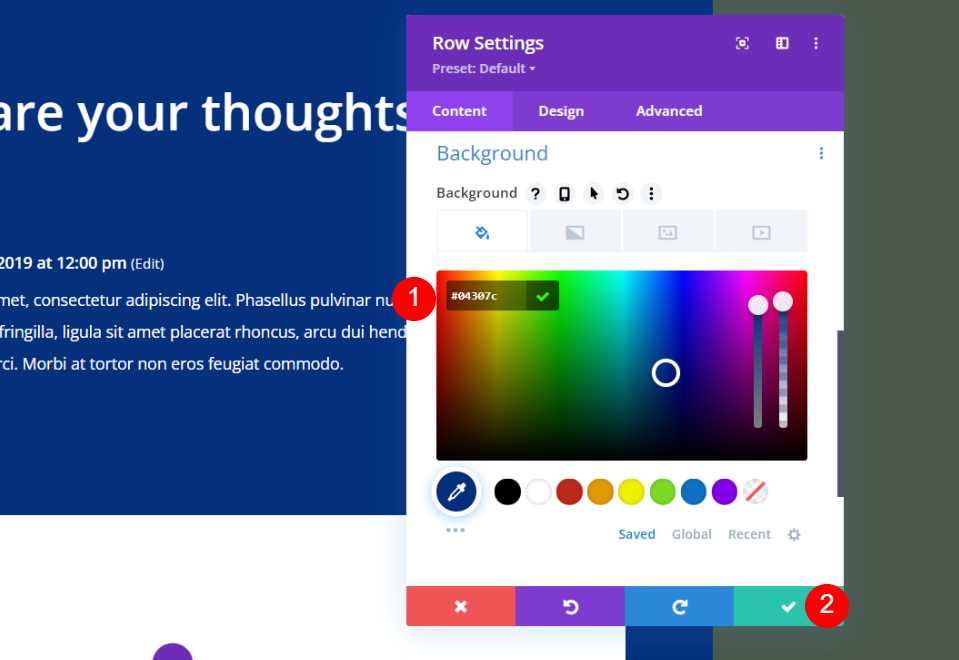
ถัดไป เลื่อนลงไปที่โมดูลความคิดเห็น และเปิดการ ตั้งค่าแถว เปลี่ยน สีพื้นหลัง ให้เป็นสีน้ำเงินเข้มเหมือนเดิม #04307c ปิดการตั้งค่าและบันทึกแม่แบบของคุณ อย่างที่เราทำในเทมเพลตที่แล้ว เราปล่อยให้สีเขียวเหมือนเดิม ดังนั้นเทมเพลตจะมีองค์ประกอบบางอย่างจากเลย์เอาต์ดั้งเดิม
- ความเป็นมา: #04307c
ผลลัพธ์
มาดูผลลัพธ์กัน
เดสก์ท็อปโพสต์ทั้งหมด

ทุกโพสต์ที่ไม่ใช่สองที่ฉันมอบหมายจะแสดงเทมเพลตโพสต์บล็อกเริ่มต้นนี้โดยอัตโนมัติ
เดสก์ท็อปโพสต์บล็อกที่กำหนดเองครั้งแรก

นี่เป็นโพสต์เดียวที่จะแสดงเทมเพลตนี้
เดสก์ท็อปโพสต์บล็อกที่กำหนดเองที่สอง

เช่นเดียวกับตัวอย่างก่อนหน้านี้ เฉพาะโพสต์นี้เท่านั้นที่จะใช้เทมเพลตนี้
จบความคิด
นั่นคือลักษณะของเราในการกำหนดเทมเพลตโพสต์บล็อกต่างๆ ให้กับโพสต์บนบล็อกด้วย Divi ตัวอย่างที่ฉันใช้เปลี่ยนสีพื้นหลังเท่านั้น แต่คุณสามารถใช้เทมเพลตที่มีเลย์เอาต์ต่างกันโดยสิ้นเชิงได้หากต้องการ ฉันแนะนำให้ใช้องค์ประกอบการออกแบบที่คล้ายกันเพื่อให้เค้าโครงคล้ายกัน ด้วยวิธีนี้ ผู้ใช้จะไม่คิดว่าตนได้ไปที่เว็บไซต์อื่น โชคดีที่การใช้เลย์เอาต์ที่แตกต่างกันสำหรับโพสต์บล็อกเฉพาะนั้นทำได้ง่ายด้วย Divi
เราต้องการที่จะได้ยินจากคุณ คุณใช้เทมเพลตโพสต์บล็อกที่แตกต่างกันสำหรับโพสต์ในบล็อกหรือไม่ แจ้งให้เราทราบเกี่ยวกับเรื่องนี้ในความคิดเห็น
