Divi를 사용하여 특정 게시물에 다른 블로그 게시물 템플릿을 할당하는 방법
게시 됨: 2022-01-07특정 블로그 게시물에 대해서만 다른 게시물 템플릿을 사용하고 싶을 때가 있습니다. 이렇게 하는 데에는 여러 가지 좋은 이유가 있으며 다행히 Divi 테마 빌더를 사용하면 쉽게 할 수 있습니다. 이 기사에서는 Divi를 사용하여 특정 게시물에 다른 블로그 게시물 템플릿을 할당하는 방법을 알아보겠습니다.
시사
다음은 우리가 사용할 블로그 게시물 레이아웃을 살펴보겠습니다. 첫 번째는 모든 게시물에서 작동합니다. 다음 2개는 특정 게시물에 할당됩니다.
모든 게시물 데스크톱

이것은 모든 게시물에 할당될 게시물 템플릿입니다. 내가 할당하지 않은 모든 게시물은 이 기본 블로그 게시물 템플릿을 자동으로 표시합니다.
최초의 맞춤형 블로그 포스트 데스크탑

이 템플릿은 하나의 게시물에 할당되므로 이 템플릿을 표시하는 유일한 블로그 게시물입니다.
두 번째 맞춤형 블로그 포스트 데스크탑

이전 예와 마찬가지로 이 템플릿은 하나의 게시물에 할당되므로 이 게시물만 이 템플릿을 사용합니다.
특정 게시물에 다른 블로그 게시물 템플릿을 할당하는 이유
특정 블로그 게시물이 나머지 게시물과 다른 템플릿을 사용하도록 하면 많은 이점이 있습니다. 주된 이유는 웹사이트의 다른 모든 게시물과 다르게 보이기 때문입니다. 방문자는 게시물이 다른 게시물과 다르다는 것을 본능적으로 압니다.
제품이나 서비스를 강조하는 판매 게시물에 유용합니다. 예를 들어, 곧 판매할 예정인 e-book 또는 웹 세미나가 있는 경우 이러한 게시물을 강조 표시하는 레이아웃을 만들 수 있습니다. 판매 게시물은 판매 카테고리를 생성한 다음 카테고리를 기반으로 레이아웃을 할당하고 싶지 않을 수 있기 때문에 특히 유용합니다.
블로그 게시물이 다른 게시물이나 시리즈의 일부일 때 표시하는 것도 유용합니다. 예를 들어 여러 부분으로 게시물을 작성하는 경우 1부에는 하나의 레이아웃이 있고 2부는 다른 레이아웃으로 구성될 수 있습니다. 이런 식으로 사용자는 시리즈 내에서 자신이 어디에 있는지에 대한 시각적 대기열을 얻을 수 있습니다.
YouTube 채널 구독
특정 게시물에 다른 블로그 게시물 템플릿을 할당하는 방법
다음으로 특정 레이아웃을 할당하려는 블로그 게시물을 제외한 모든 블로그 게시물에 템플릿을 사용하는 방법을 살펴보겠습니다. 이를 위해 모든 게시물에 할당될 블로그 게시물 템플릿을 업로드합니다.
그런 다음 해당 템플릿의 복사본을 만들어 모든 게시물 템플릿이 동일한 본문, 디자인 설정 및 레이아웃 구조를 갖도록 합니다. 우리는 이러한 레이아웃을 조정하여 모든 게시물 레이아웃과 다르게 만들 것입니다.
블로그 게시물 템플릿을 얻을 수 있는 곳

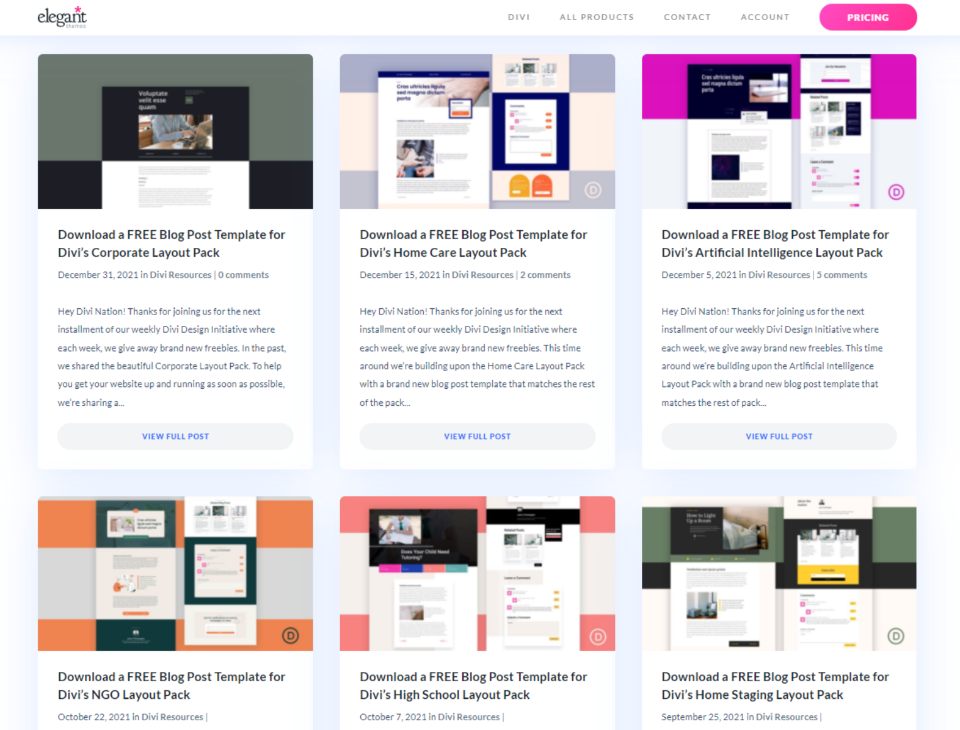
먼저 블로그 게시물 템플릿을 다운로드하고 압축을 풀어야 합니다. 우아한 테마 블로그에서 많은 무료 블로그 게시물 레이아웃을 얻을 수 있습니다. 블로그에서 "무료 블로그 게시물 템플릿"을 검색합니다. Divi Marketplace에는 여러 프리미엄 블로그 게시물 레이아웃도 있습니다. 마켓플레이스에서 "블로그 게시물 템플릿"을 검색하여 사용 가능한 항목을 확인하십시오.
내 예에서는 Divi의 Corporate Layout Pack용 무료 블로그 게시물 템플릿을 사용하고 있습니다. 템플릿의 3가지 버전을 갖도록 조정하겠습니다.
블로그 게시물 템플릿 업로드

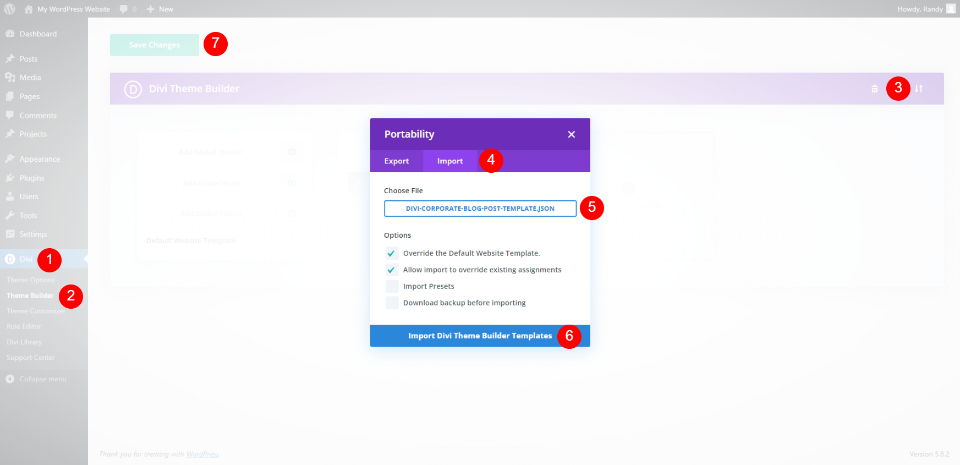
블로그 게시물 템플릿을 업로드하려면 WordPress 대시보드에서 Divi > Theme Builder 로 이동합니다. 오른쪽 상단의 이식성 버튼을 클릭합니다. 열리는 모달에서 가져오기 탭을 선택합니다. 클릭하여 파일을 선택하고 컴퓨터에서 압축을 푼 JSON 파일로 이동하여 선택합니다. Divi 테마 빌더 템플릿 가져오기 를 클릭하고 업로드가 완료될 때까지 기다립니다. 마지막으로 변경 사항 저장 을 클릭합니다.
특정 게시물에 블로그 게시물 템플릿 할당하기

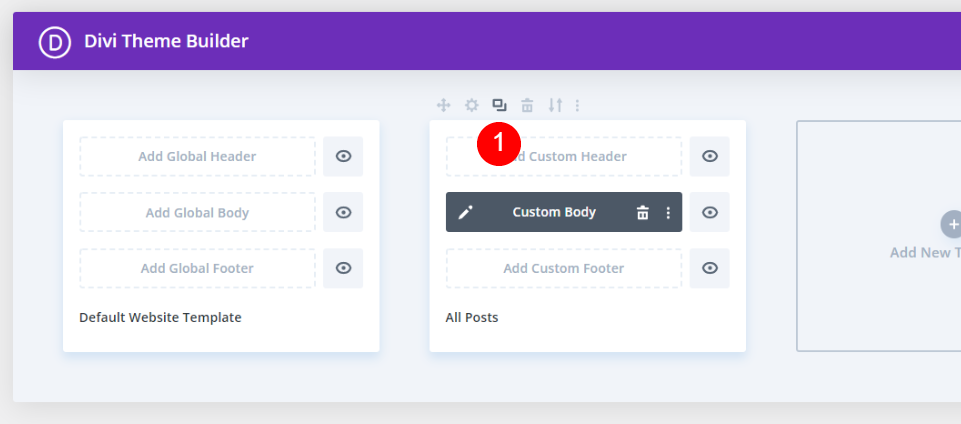
템플릿은 모든 게시물에 자동으로 할당됩니다. 다른 템플릿에 할당되지 않았거나 이 템플릿 사용에서 제외되지 않은 모든 블로그 게시물은 모든 게시물에 사용된 템플릿을 표시합니다. 템플릿을 이 기본 설정으로 두고 사용자 지정 및 할당할 복사본을 만듭니다. 템플릿 위로 마우스를 가져간 다음 복제 아이콘을 선택합니다.

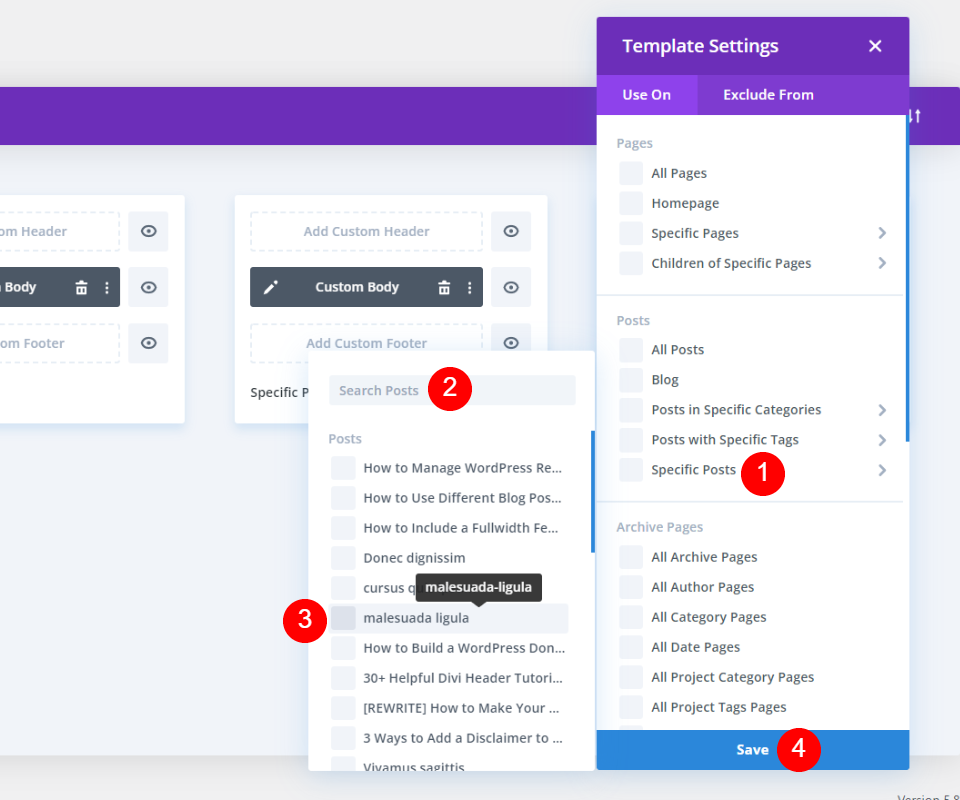
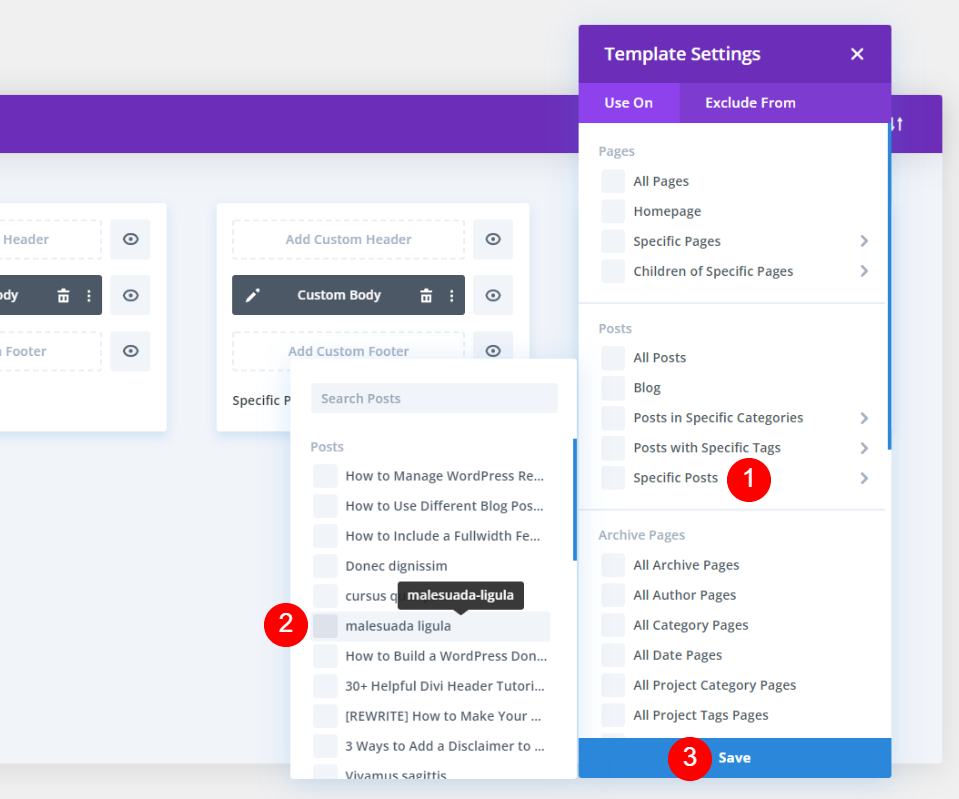
새 템플릿에 대한 템플릿 설정과 함께 모달이 열립니다. 게시물 섹션에서 특정 게시물 위로 마우스를 가져갑니다. 웹사이트의 블로그 게시물 목록이 열립니다. 여기에서 특정 게시물을 검색하거나 스크롤하여 찾을 수 있습니다. 이 템플릿을 할당할 게시물을 클릭합니다. 원하는 만큼 게시물에 할당할 수 있습니다. 하나의 게시물에 할당합니다.
우리는 이것의 다른 사본을 생성할 것이지만 먼저 그것을 사용자 정의할 것입니다.
복제된 블로그 게시물 템플릿 사용자 지정

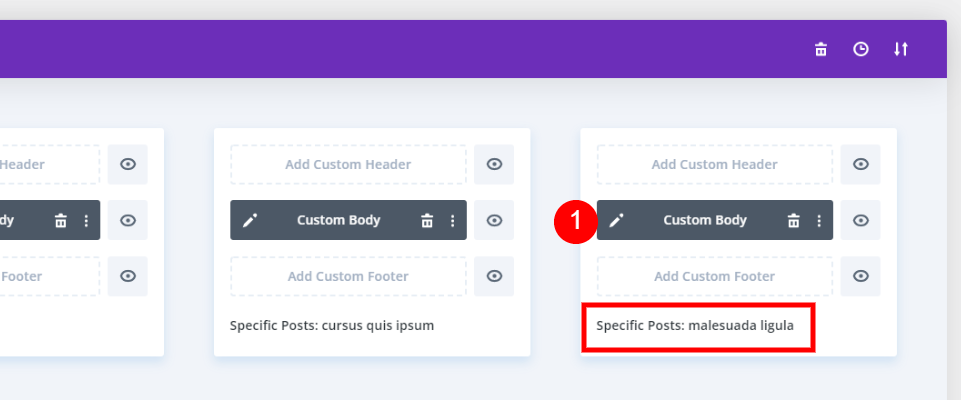
이제 템플릿에 내가 선택한 블로그 게시물에 할당된 것으로 표시됩니다. 그런 다음 편집 아이콘 을 클릭하여 이 템플릿을 사용자 지정합니다.


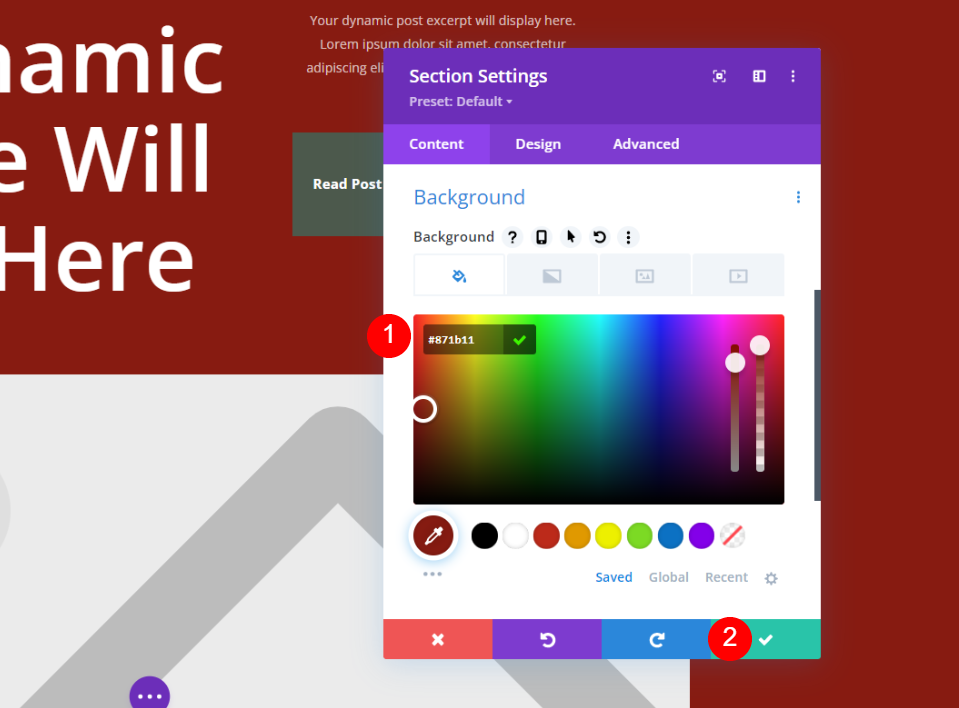
첫 번째 섹션에 대한 섹션 설정 을 엽니다.

배경 설정으로 스크롤하여 진한 빨간색 #871b11로 변경합니다. 설정을 닫습니다.
- 배경: #871b11

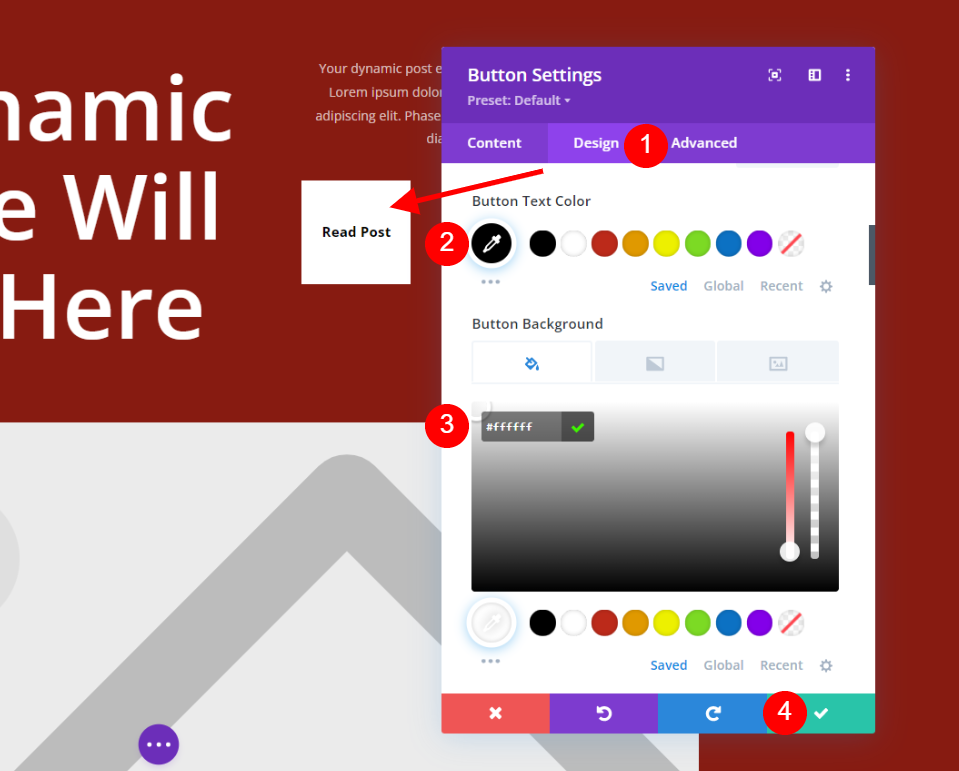
게시물 읽기 버튼 설정을 열고 디자인 탭을 선택합니다. 버튼 텍스트 색상을 검정색으로, 버튼 배경을 흰색으로 변경합니다. 설정을 닫습니다.
- 버튼 텍스트 색상: #000000
- 버튼 배경: #ffffff

포스트 메타 정보가 포함된 행 에 대한 설정을 엽니다. 디자인 탭을 선택하고 테두리 스타일 로 스크롤합니다. 하단 테두리를 선택하고 색상을 흰색으로 변경합니다. 설정을 닫습니다.
- 하단 테두리 색상: #ffffff

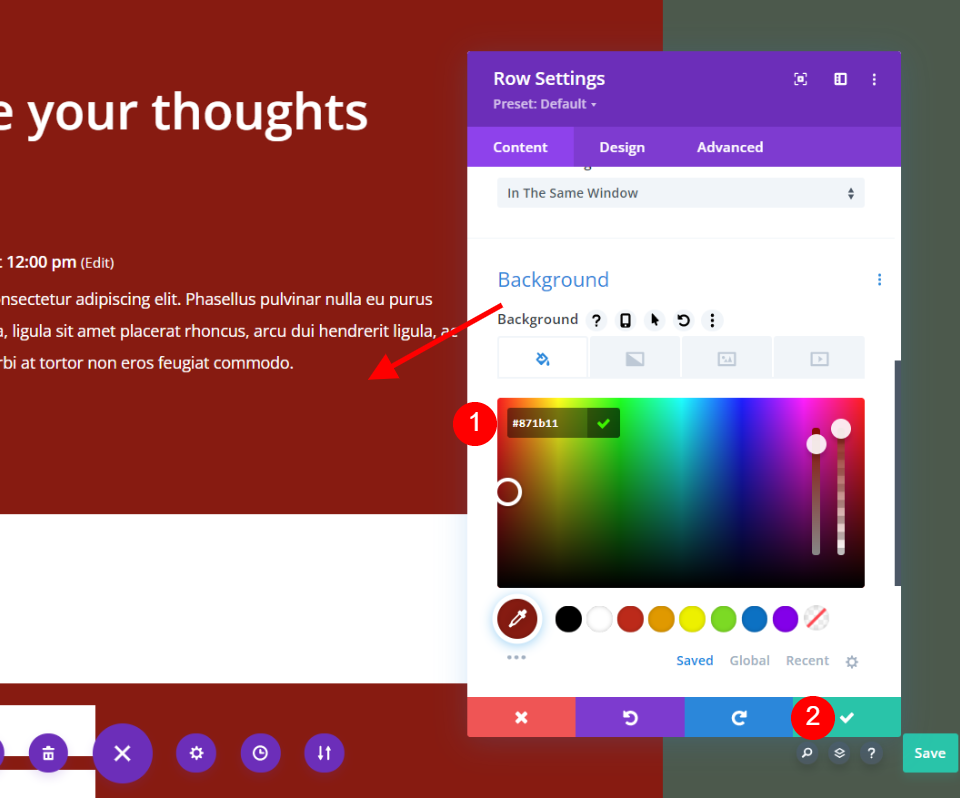
Comments 모듈이 포함된 행 까지 아래로 스크롤하고 해당 설정을 엽니다. 배경을 첫 번째 섹션의 배경 과 동일한 진한 빨간색으로 변경합니다. 녹색으로 남아 있는 배경 부분을 확인하십시오. 블로그 게시물을 원래 레이아웃과 연결하기 때문에 그대로 두겠습니다. 설정을 닫고 레이아웃을 저장합니다.
- 배경: #871b11
두 번째 복제된 블로그 게시물 템플릿 사용자 지정

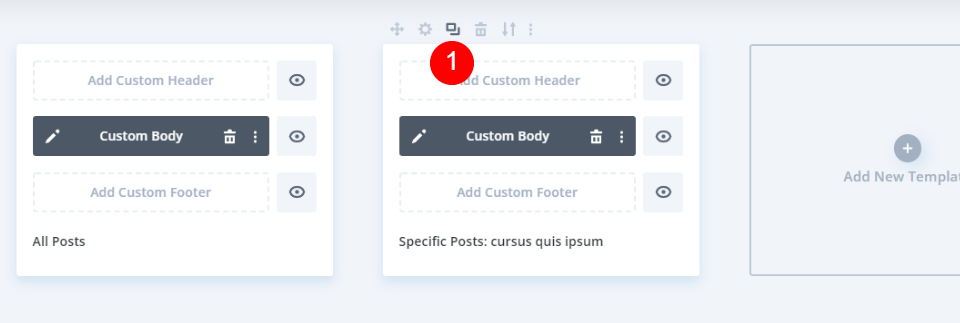
다음으로 사용자 정의된 게시물 템플릿을 복제합니다. 템플릿 위에 마우스를 놓고 복제 아이콘 을 클릭합니다.

설정 모달이 열립니다. 게시물 아래에서 특정 게시물 위로 마우스를 가져갑니다. 게시물을 검색하거나 목록에서 찾아 선택합니다. 설정을 저장합니다. 첫 번째 복제된 템플릿과 마찬가지로 원하는 만큼 게시물에 할당할 수 있습니다. 이전과 마찬가지로 하나의 게시물에 할당합니다.

두 번째 복제된 블로그 게시물 템플릿은 할당된 게시물 이름을 표시합니다. 그런 다음 수정 아이콘 을 선택하여 변경합니다.

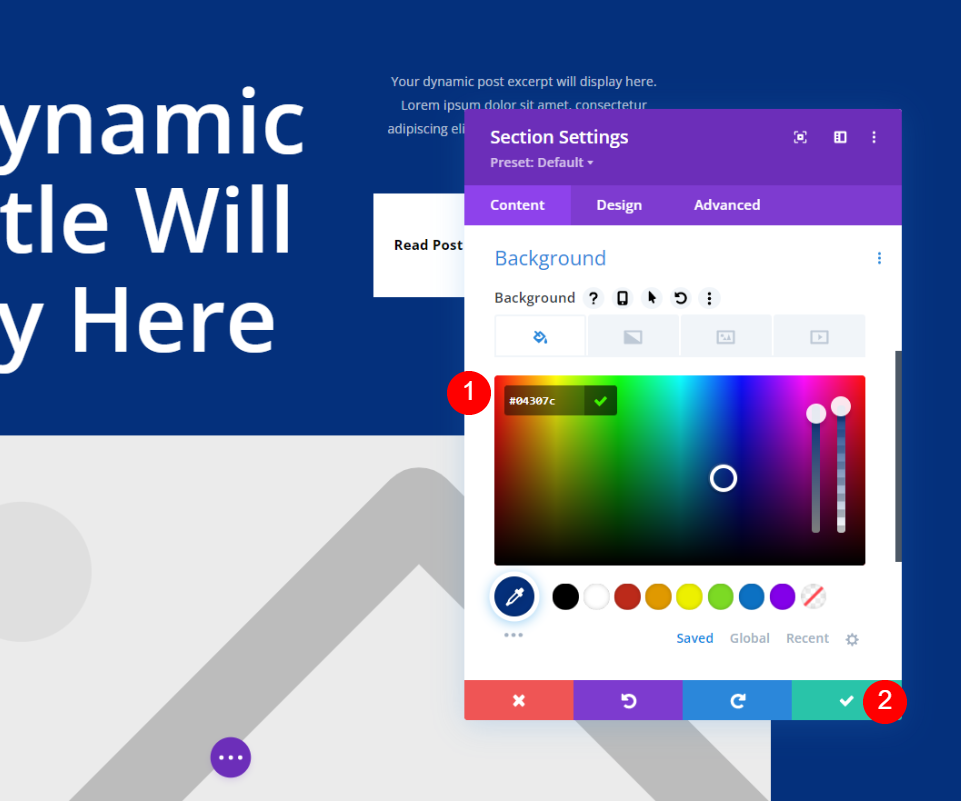
첫 번째 섹션 의 설정을 열고 색상을 진한 파란색 #04307c로 변경합니다. 설정을 닫습니다.
- 배경: #04307c

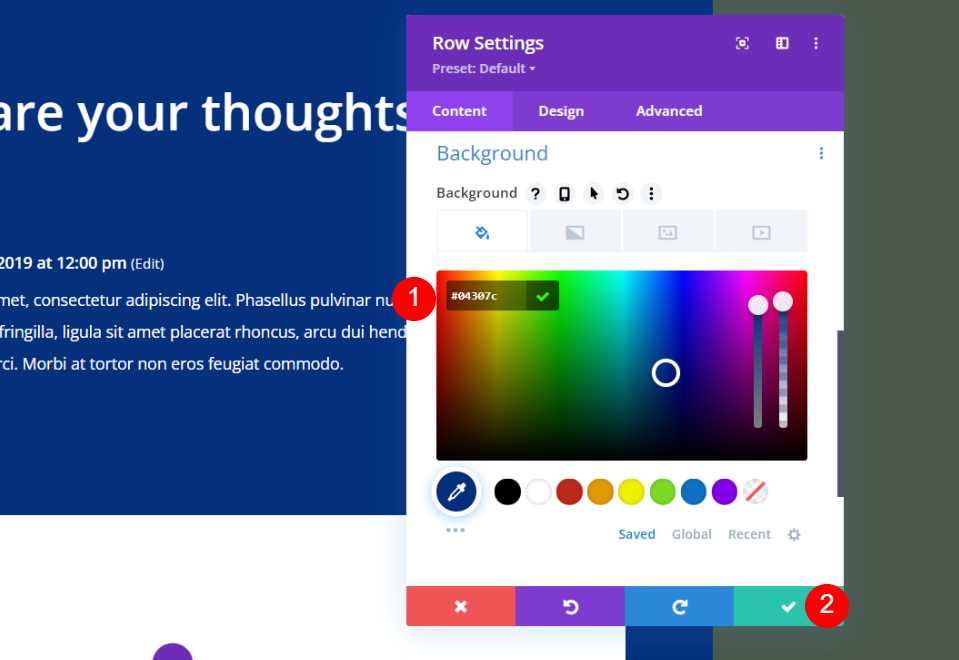
그런 다음 주석 모듈까지 아래로 스크롤하고 행 설정 을 엽니다. 배경색 을 동일한 진한 파란색, #04307c로 변경합니다. 설정을 닫고 템플릿을 저장합니다. 이전 템플릿에서 했던 것처럼 녹색을 그대로 두어 템플릿에 원래 레이아웃의 일부 요소가 포함됩니다.
- 배경: #04307c
결과
다음은 결과를 살펴보겠습니다.
모든 게시물 데스크톱

내가 할당하지 않은 모든 게시물은 이 기본 블로그 게시물 템플릿을 자동으로 표시합니다.
최초의 맞춤형 블로그 포스트 데스크탑

이것은 이 템플릿을 표시할 유일한 게시물입니다.
두 번째 맞춤형 블로그 포스트 데스크탑

이전 예와 마찬가지로 이 게시물만 이 템플릿을 사용합니다.
마무리 생각
Divi를 사용하여 특정 블로그 게시물에 다른 블로그 게시물 템플릿을 할당하는 방법을 살펴보았습니다. 제가 사용한 예제는 배경색만 변경한 것이지만, 원한다면 완전히 다른 레이아웃의 템플릿을 사용해도 됩니다. 레이아웃을 유사하게 유지하려면 유사한 디자인 요소를 사용하는 것이 좋습니다. 이렇게 하면 사용자는 자신이 다른 웹사이트로 이동했다고 생각하지 않습니다. 다행스럽게도 특정 블로그 게시물에 대해 다른 레이아웃을 사용하는 것은 Divi로 쉽게 할 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다. 특정 블로그 게시물에 대해 다른 블로그 게시물 템플릿을 사용합니까? 의견에 대해 알려주십시오.
