Come assegnare un modello di post sul blog diverso a post specifici con Divi
Pubblicato: 2022-01-07Ci sono momenti in cui vogliamo utilizzare un modello di post diverso solo per un determinato post del blog. Ci sono molte buone ragioni per farlo e, fortunatamente, è facile farlo con Divi Theme Builder. In questo articolo, vedremo come assegnare un modello di post del blog diverso a post specifici con Divi.
Anteprima
Ecco uno sguardo ai layout dei post del blog che useremo. Il primo funzionerà su Tutti i post. I prossimi due saranno assegnati a posti specifici.
Tutti i post sul desktop

Questo è il modello di post che verrà assegnato a Tutti i post. Tutti i post che non sono i due che ho assegnato visualizzeranno automaticamente questo modello di post del blog predefinito.
Primo desktop personalizzato per post sul blog

Questo modello verrà assegnato a un post, quindi questo è l'unico post del blog che visualizzerà questo modello.
Desktop del secondo post del blog personalizzato

Proprio come l'esempio precedente, questo modello sarà assegnato a un post, quindi solo questo post utilizzerà questo modello.
Perché assegnare diversi modelli di post sul blog a post specifici
Ci sono molti vantaggi nell'avere post di blog specifici che utilizzano un modello diverso rispetto al resto dei tuoi post. Il motivo principale è che hanno un aspetto diverso da tutti gli altri post sul tuo sito web. I visitatori sanno istintivamente che il post è diverso da tutti gli altri.
Questo è utile per i post di vendita che mettono in evidenza un prodotto o un servizio. Ad esempio, se hai una vendita in arrivo, un e-book o un webinar che lancerai a breve, puoi creare un layout specifico per evidenziare questi post. I post di vendita sono particolarmente utili per questo perché potresti non voler creare una categoria per la vendita e quindi assegnare layout in base alle categorie.
È anche utile mostrare quando un post del blog fa parte di un altro post o serie. Ad esempio, se scrivi post in più parti, potresti avere la parte 1 per avere un layout e la parte 2 per avere un layout diverso. In questo modo, gli utenti possono ottenere una coda visiva di dove si trovano all'interno della serie.
Iscriviti al nostro canale Youtube
Come assegnare diversi modelli di post sul blog a post specifici
Successivamente, vedremo come utilizzare un modello per tutti i post del blog ad eccezione di quelli a cui vogliamo assegnare layout specifici. Per fare ciò, caricheremo un modello di post del blog che verrà assegnato a Tutti i post.
Quindi, creeremo copie di quel modello in modo che tutti i nostri modelli di post abbiano lo stesso corpo, impostazioni di progettazione e struttura del layout. Apporteremo modifiche a questi layout in modo che siano diversi dal layout Tutti i post.
Dove trovare i modelli di post del blog

Innanzitutto, dovrai scaricare e decomprimere il modello di post del tuo blog. Puoi ottenere molti layout di post di blog gratuiti nel blog di Elegant Themes. Cerca nel blog "modello di post di blog gratuito". Ci sono anche diversi layout di post di blog premium nel Divi Marketplace. Cerca nel mercato "modelli di post di blog" per vedere cosa è disponibile.
Per i miei esempi, sto usando il modello di post del blog gratuito per Corporate Layout Pack di Divi. Apporterò le modifiche per avere 3 versioni del modello.
Caricamento di modelli di post sul blog

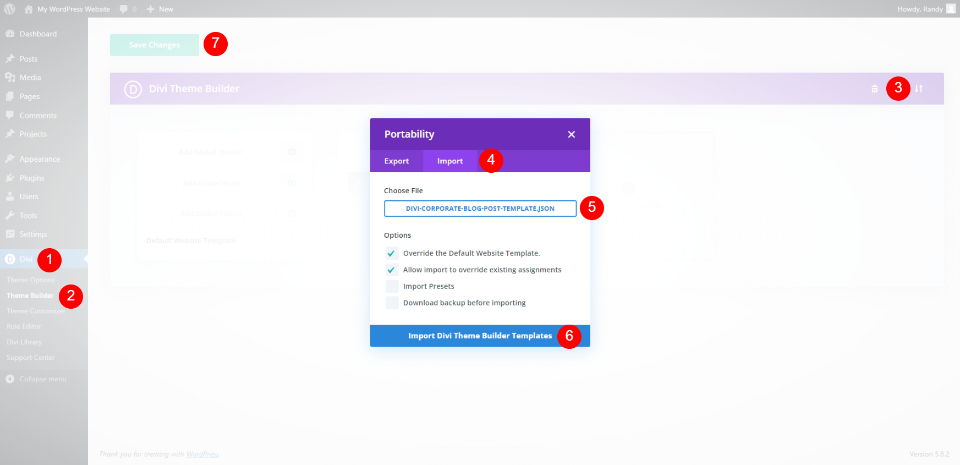
Per caricare il modello di post del tuo blog, vai su Divi > Theme Builder nella dashboard di WordPress. Fai clic sul pulsante Portabilità in alto a destra. Seleziona la scheda Importa nella modale che si apre. Fare clic per scegliere il file, accedere al file JSON decompresso sul computer e selezionarlo. Fai clic su Importa modelli Divi Theme Builder e attendi il completamento del caricamento. Infine, fai clic su Salva modifiche .
Assegnazione di modelli di post sul blog a post specifici

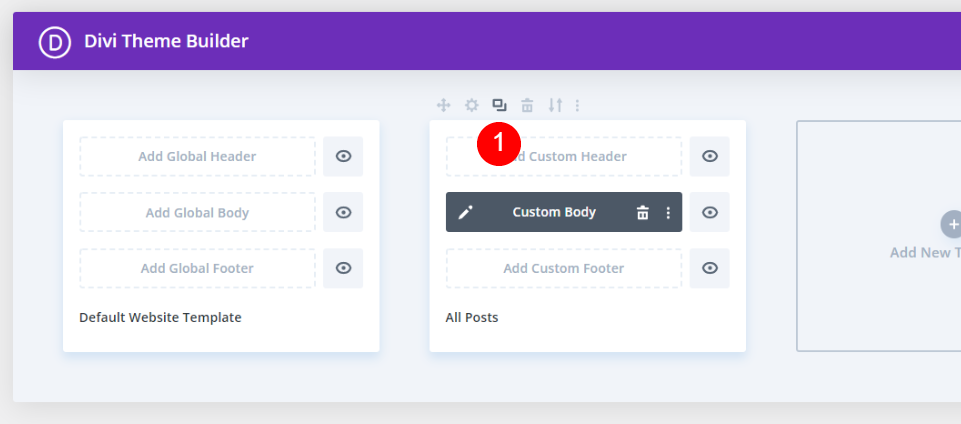
Il modello viene assegnato automaticamente a Tutti i post. Ogni post del blog che non è assegnato a un modello diverso, o non è escluso dall'utilizzo di questo modello, visualizzerà il modello utilizzato in Tutti i post. Lasceremo il modello su questa impostazione predefinita e creeremo copie da personalizzare e assegnare. Passa il mouse sopra il modello e seleziona l'icona Clona .

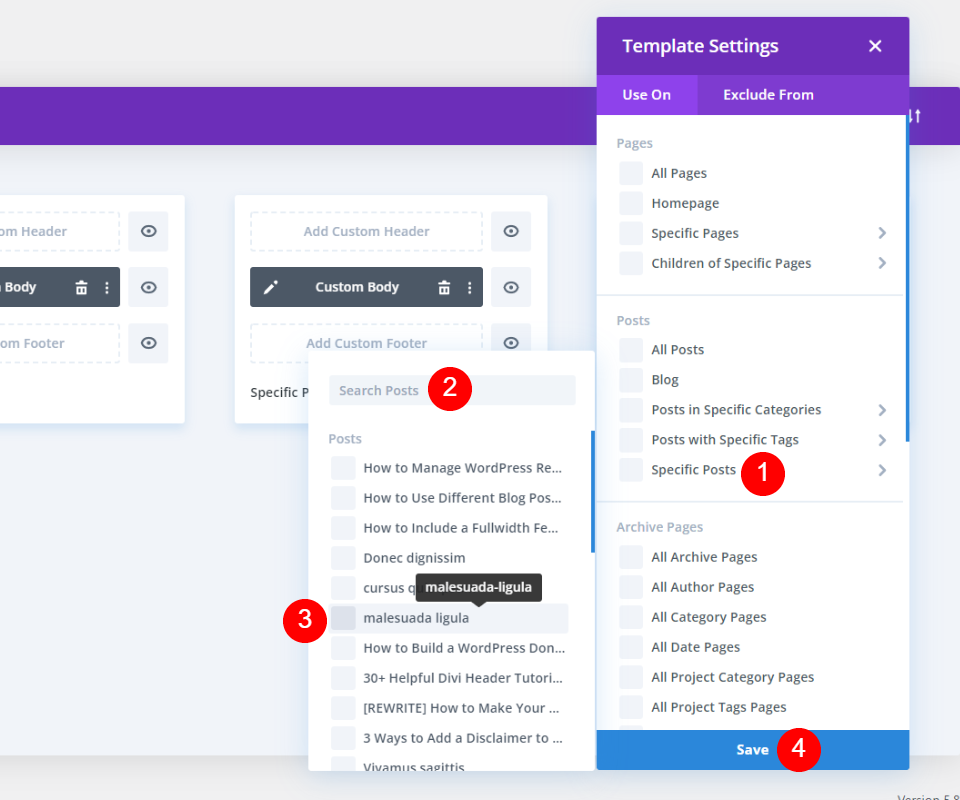
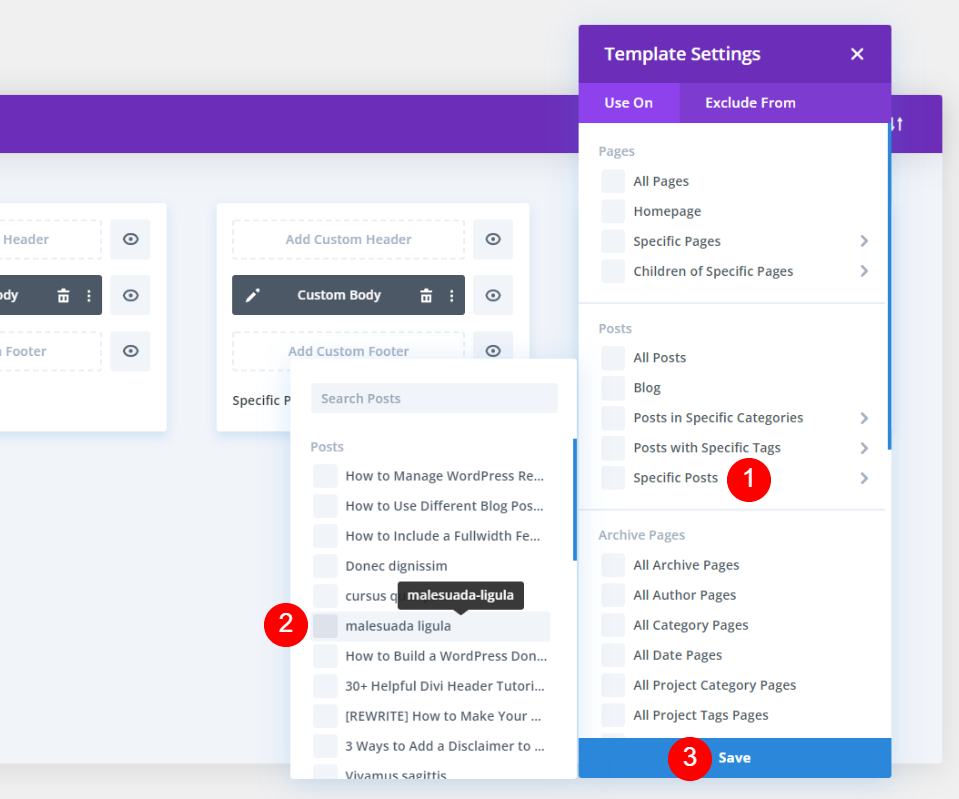
Si aprirà una modale con le impostazioni del modello per il nuovo modello. Nella sezione Post, posiziona il puntatore del mouse su Post specifici . Questo apre l'elenco dei post del blog sul tuo sito web. Qui puoi cercare un post specifico o scorrere per trovarlo. Fai clic sul post a cui desideri assegnare questo modello. Puoi assegnare tutti i post che vuoi. Lo assegno a un post.
Creeremo un'altra copia di questa, ma prima la personalizzeremo.
Personalizza il modello di post del blog clonato


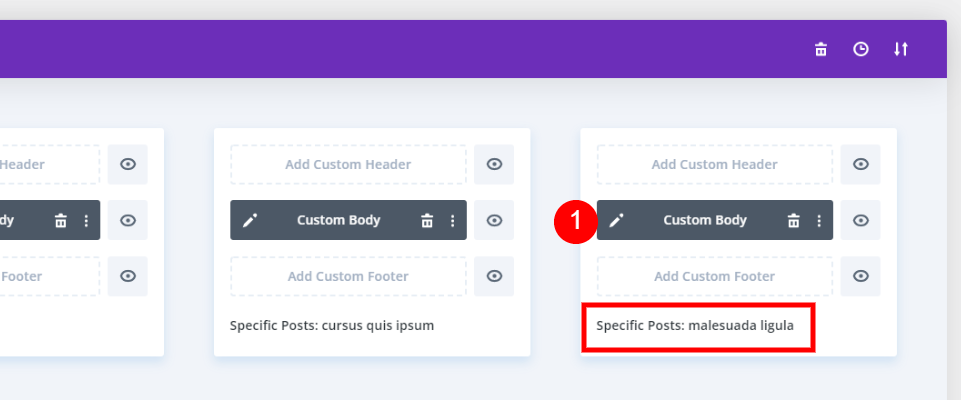
Il modello ora mostra che è assegnato al post del blog che ho selezionato. Quindi, fai clic sull'icona di modifica per personalizzare questo modello.

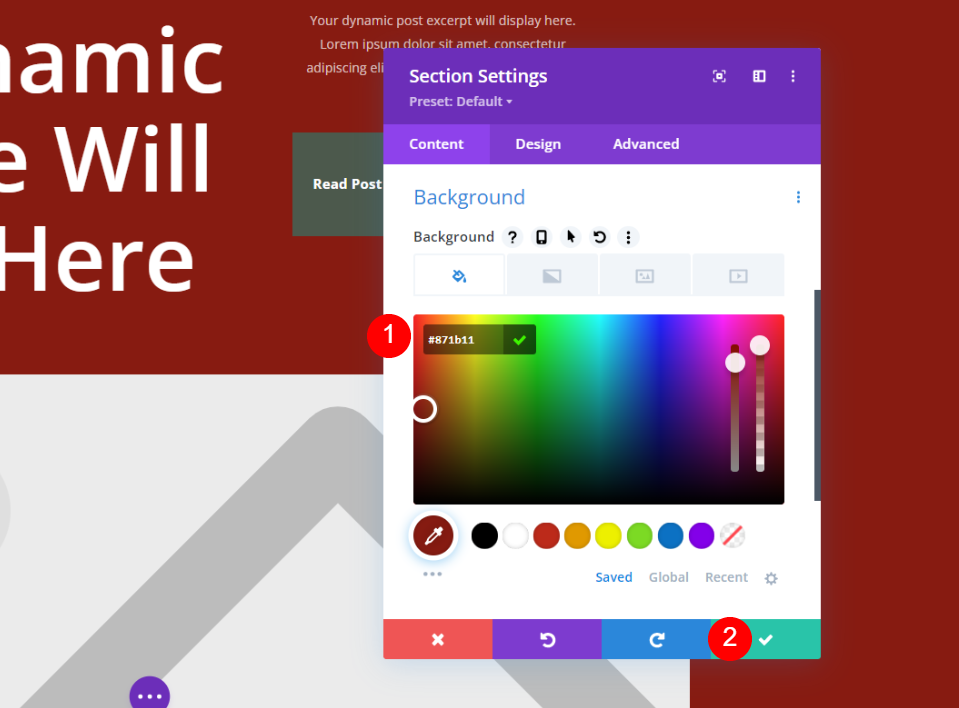
Apri le impostazioni della sezione per la prima sezione.

Scorri fino alle impostazioni Sfondo e cambialo in un rosso scuro, # 871b11. Chiudi le impostazioni.
- Sfondo: #871b11

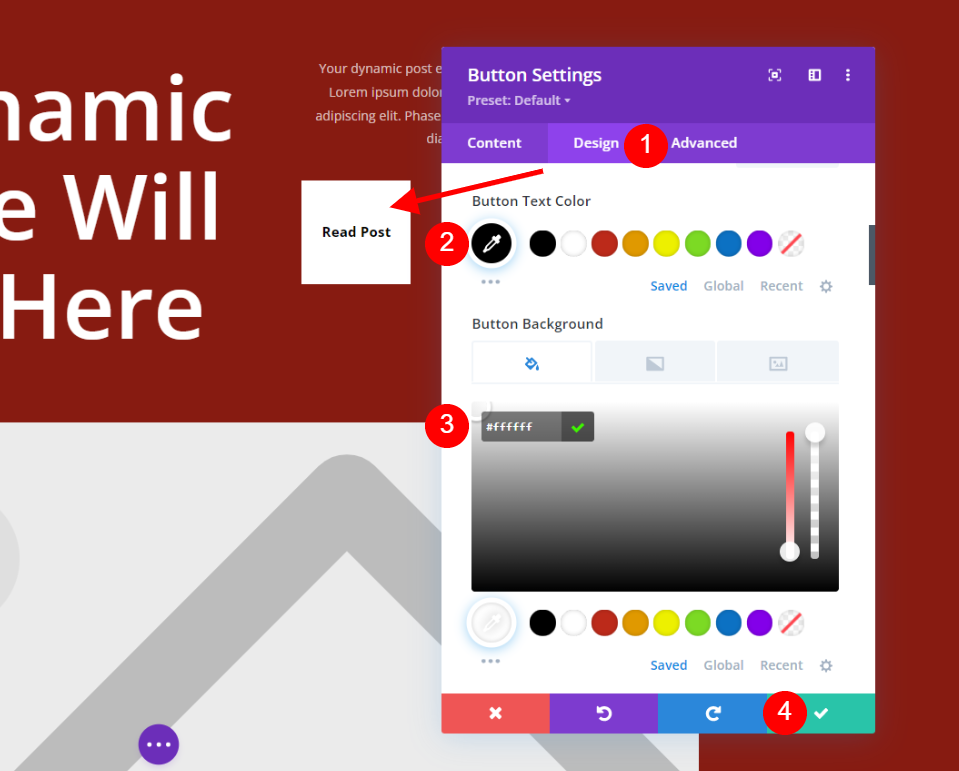
Apri le impostazioni del pulsante Leggi post e seleziona la scheda Design. Cambia il colore del testo del pulsante in nero e lo sfondo del pulsante in bianco. Chiudi le impostazioni.
- Colore testo pulsante: #000000
- Sfondo del pulsante: #ffffff

Apri le impostazioni per la riga che contiene le meta informazioni del post. Seleziona la scheda Design e scorri fino a Stili bordo . Seleziona il bordo inferiore e cambia il colore in bianco. Chiudi le impostazioni.
- Colore bordo inferiore: #ffffff

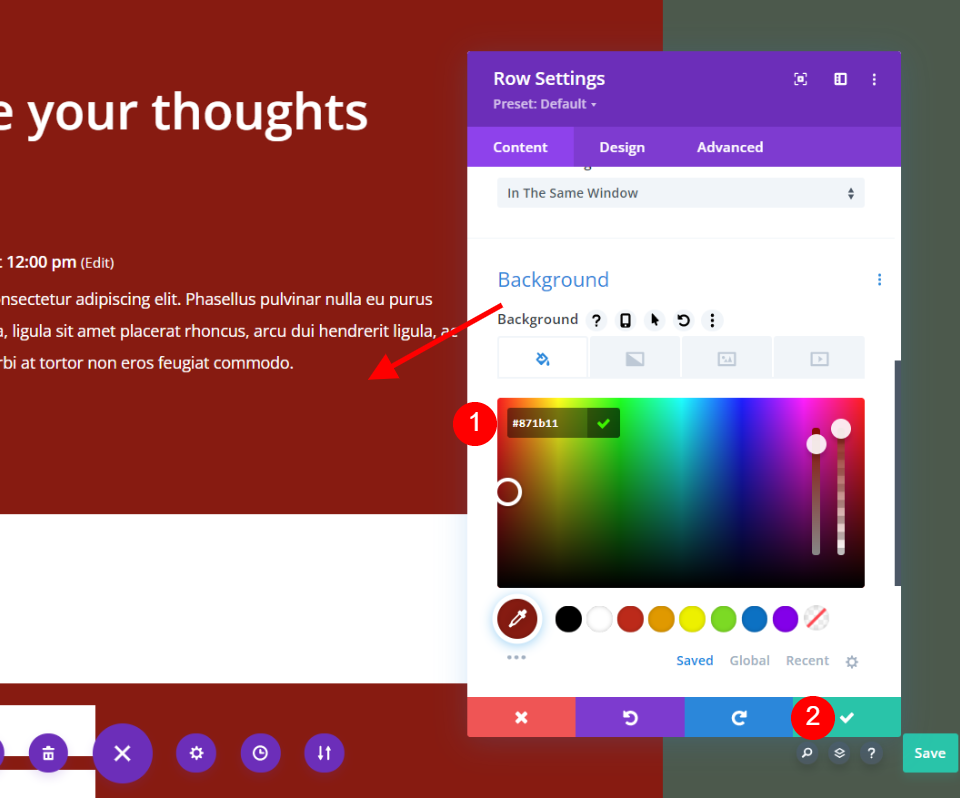
Scorri verso il basso fino alla Riga che contiene il modulo Commenti e apri le sue impostazioni. Cambia lo sfondo con lo stesso rosso scuro dello sfondo della prima sezione. Notare la parte dello sfondo che rimane verde. Lo terrò così com'è perché lega il post del blog al layout originale. Chiudi le impostazioni e salva il layout.
- Sfondo: #871b11
Personalizza il secondo modello di post del blog clonato

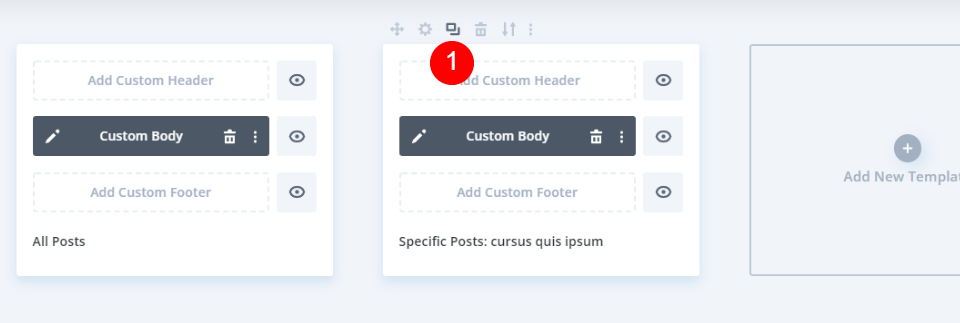
Successivamente, duplieremo il nostro modello di post personalizzato. Passa il mouse sopra il modello e fai clic sull'icona clone .

Si apriranno le impostazioni modali. Sotto Post, passa con il mouse su Post specifici . Cerca il tuo post o cercalo nell'elenco e selezionalo. Salva le tue impostazioni. Come con il primo modello clonato, puoi assegnare tutti i post che vuoi. Come prima, lo assegno a un post.

Il secondo modello di post del blog clonato mostrerà il nome del post a cui è assegnato. Quindi, seleziona l' icona di modifica per apportare le modifiche.

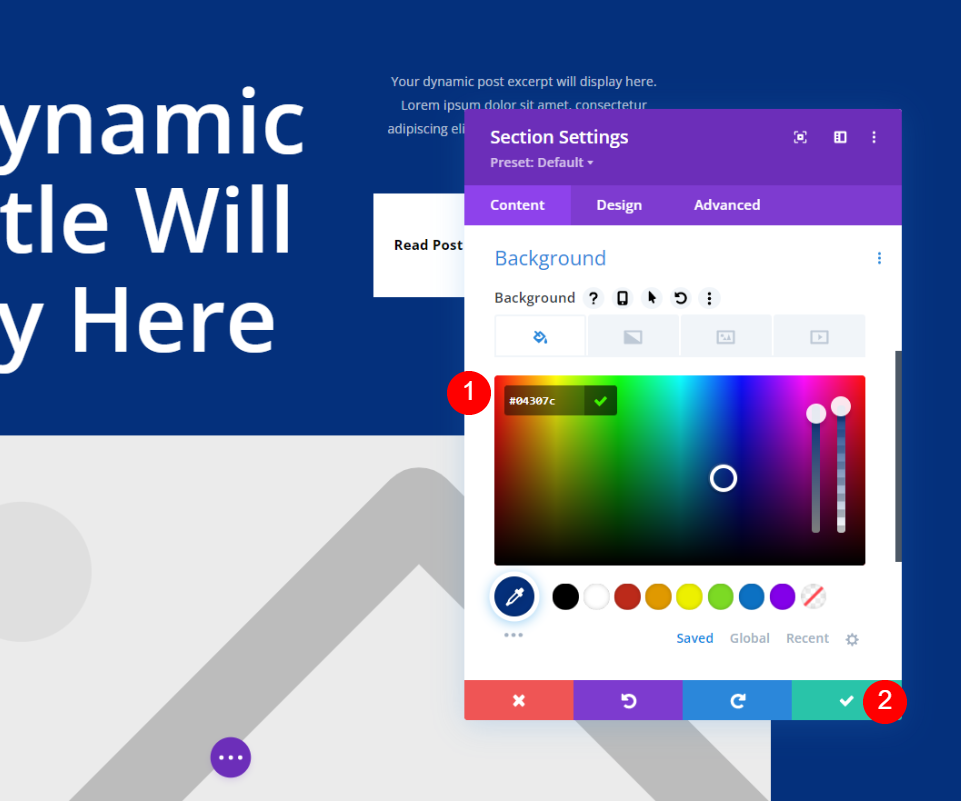
Apri le impostazioni per la prima sezione e cambia il colore in un blu scuro, # 04307c. Chiudi le impostazioni.
- Sfondo: #04307c

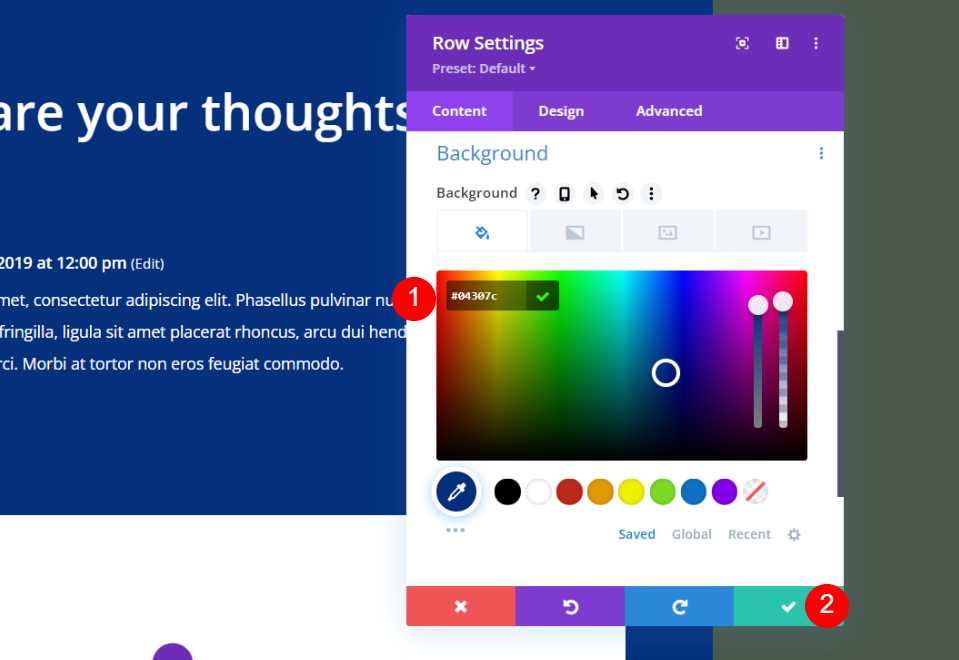
Quindi, scorri verso il basso fino al modulo Commenti e apri le Impostazioni riga . Cambia il colore di sfondo con lo stesso blu scuro, # 04307c. Chiudi le impostazioni e salva il modello. Come abbiamo fatto nel modello precedente, abbiamo lasciato il colore verde così com'è, quindi il modello avrà alcuni elementi del layout originale.
- Sfondo: #04307c
Risultati
Ecco uno sguardo ai risultati.
Tutti i post sul desktop

Tutti i post che non sono i due che ho assegnato visualizzeranno automaticamente questo modello di post del blog predefinito.
Primo desktop personalizzato per post sul blog

Questo è l'unico post che visualizzerà questo modello.
Desktop del secondo post del blog personalizzato

Proprio come l'esempio precedente, solo questo post utilizzerà questo modello.
Pensieri finali
Questo è il nostro sguardo su come assegnare un modello di post di blog diverso a post di blog specifici con Divi. Gli esempi che ho usato hanno cambiato solo i colori degli sfondi, ma se vuoi puoi usare modelli con layout completamente diversi. Consiglio di utilizzare elementi di design simili per mantenere i layout simili. In questo modo, gli utenti non pensano di essere passati a un altro sito web. Fortunatamente, l'utilizzo di layout diversi per post di blog specifici è facile con Divi.
Vogliamo sentire da voi. Utilizzi diversi modelli di post del blog per post del blog specifici? Fatecelo sapere nei commenti.
