Como atribuir um modelo de postagem de blog diferente a postagens específicas com Divi
Publicados: 2022-01-07Há momentos em que queremos usar um modelo de postagem diferente apenas para uma determinada postagem do blog. Há muitas boas razões para fazer isso e, felizmente, é fácil fazer isso com o Divi Theme Builder. Neste artigo, veremos como atribuir um modelo de postagem de blog diferente a postagens específicas com o Divi.
Visualizar
Aqui está uma olhada nos layouts de postagem do blog que usaremos. O primeiro funcionará em Todos os Posts. Os próximos dois serão atribuídos a cargos específicos.
Área de trabalho de todas as postagens

Este é o modelo de postagem que será atribuído a Todas as postagens. Todas as postagens que não forem as duas que eu atribuí exibirão automaticamente esse modelo de postagem de blog padrão.
Primeira área de trabalho de postagem de blog personalizada

Este modelo será atribuído a uma postagem, portanto, esta é a única postagem do blog que exibirá esse modelo.
Segunda área de trabalho de postagem de blog personalizada

Assim como no exemplo anterior, este modelo será atribuído a uma postagem, portanto, somente esta postagem usará esse modelo.
Por que atribuir diferentes modelos de postagem de blog a postagens específicas
Há muitas vantagens em ter postagens de blog específicas usando um modelo diferente do restante de suas postagens. A principal razão é que eles parecem diferentes de todos os outros posts do seu site. Os visitantes sabem instintivamente que o post é diferente de todos os outros.
Isso é útil para postagens de vendas que destacam um produto ou serviço. Por exemplo, se você tiver uma liquidação, um e-book ou um webinar que será lançado em breve, você pode criar um layout específico para destacar essas postagens. As postagens de venda são especialmente boas para isso, porque você pode não querer criar uma categoria para a venda e atribuir layouts com base nas categorias.
Também é útil mostrar quando uma postagem do blog faz parte de outra postagem ou série. Por exemplo, se você escrever postagens em várias partes, poderá ter a parte 1 com um layout e a parte 2 com um layout diferente. Dessa forma, os usuários podem obter uma fila visual de onde estão na série.
Inscreva-se em nosso canal no Youtube
Como atribuir diferentes modelos de postagem de blog a postagens específicas
A seguir, veremos como usar um modelo para todas as postagens do blog, exceto aquelas às quais desejamos atribuir layouts específicos. Para fazer isso, enviaremos um modelo de postagem de blog que será atribuído a Todas as postagens.
Em seguida, criaremos cópias desse modelo para que todos os nossos modelos de postagem tenham o mesmo corpo, configurações de design e estrutura de layout. Faremos ajustes nesses layouts para que sejam diferentes do layout de Todas as postagens.
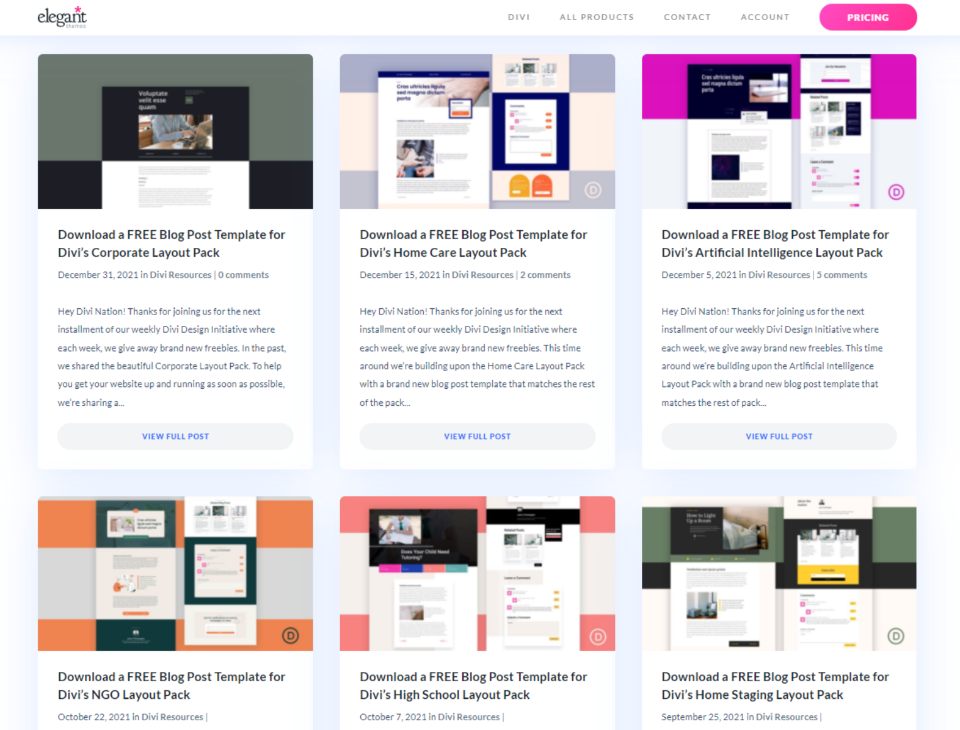
Onde obter modelos de postagem de blog

Primeiro, você precisará baixar e descompactar o modelo de postagem do blog. Você pode obter muitos layouts de postagem de blog gratuitos no blog Elegant Themes. Pesquise no blog por “modelo de postagem de blog gratuito”. Existem também vários layouts de postagem de blog premium no Divi Marketplace. Pesquise no mercado por “modelos de postagem de blog” para ver o que está disponível.
Para meus exemplos, estou usando o modelo de postagem de blog gratuito para o Pacote de Layout Corporativo da Divi. Farei ajustes para ter 3 versões do template.
Fazendo upload de modelos de postagem do blog

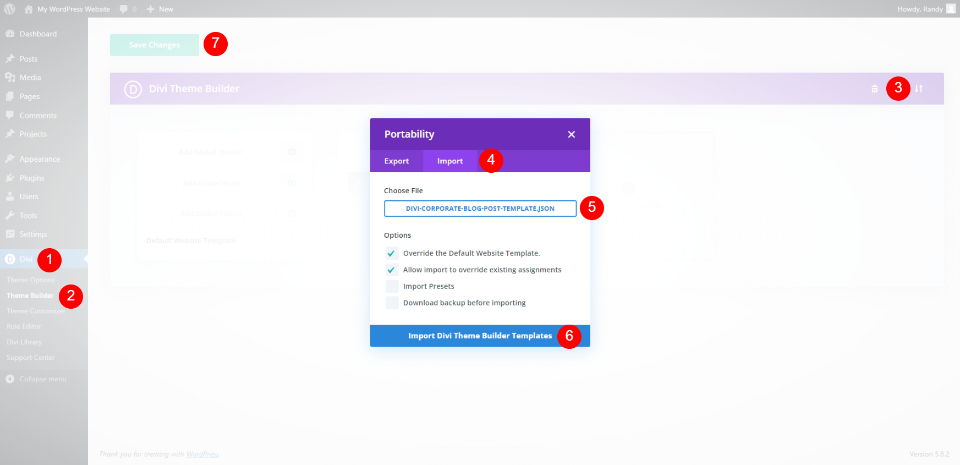
Para carregar seu modelo de postagem de blog, vá para Divi > Theme Builder no painel do WordPress. Clique no botão Portabilidade no canto superior direito. Selecione a guia Importar no modal que é aberto. Clique para escolher seu arquivo, navegue até o arquivo JSON descompactado em seu computador e selecione-o. Clique em Importar modelos do Divi Theme Builder e aguarde a conclusão do upload. Por fim, clique em Salvar alterações .
Atribuindo modelos de postagem de blog a postagens específicas

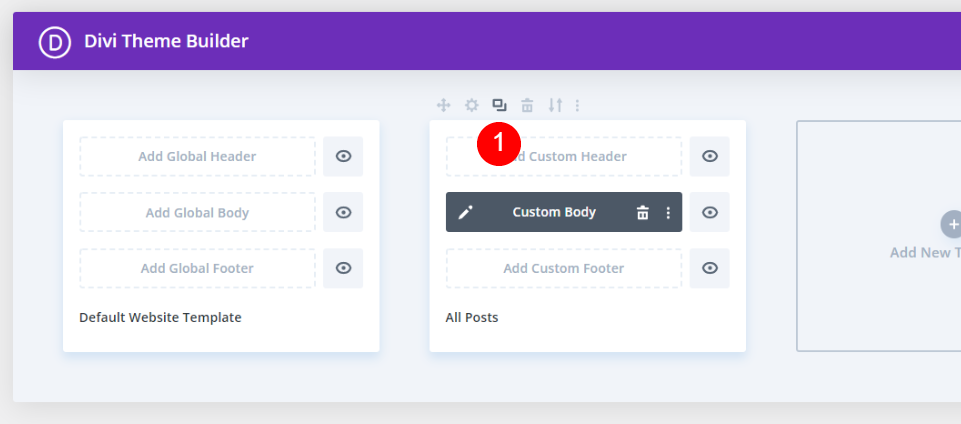
O modelo é atribuído automaticamente a Todas as postagens. Cada postagem de blog que não está atribuída a um modelo diferente ou que não é excluída do uso desse modelo exibirá o modelo usado em Todas as postagens. Deixaremos o modelo com essa configuração padrão e criaremos cópias para personalizar e atribuir. Passe o mouse sobre o modelo e selecione o ícone Clone .

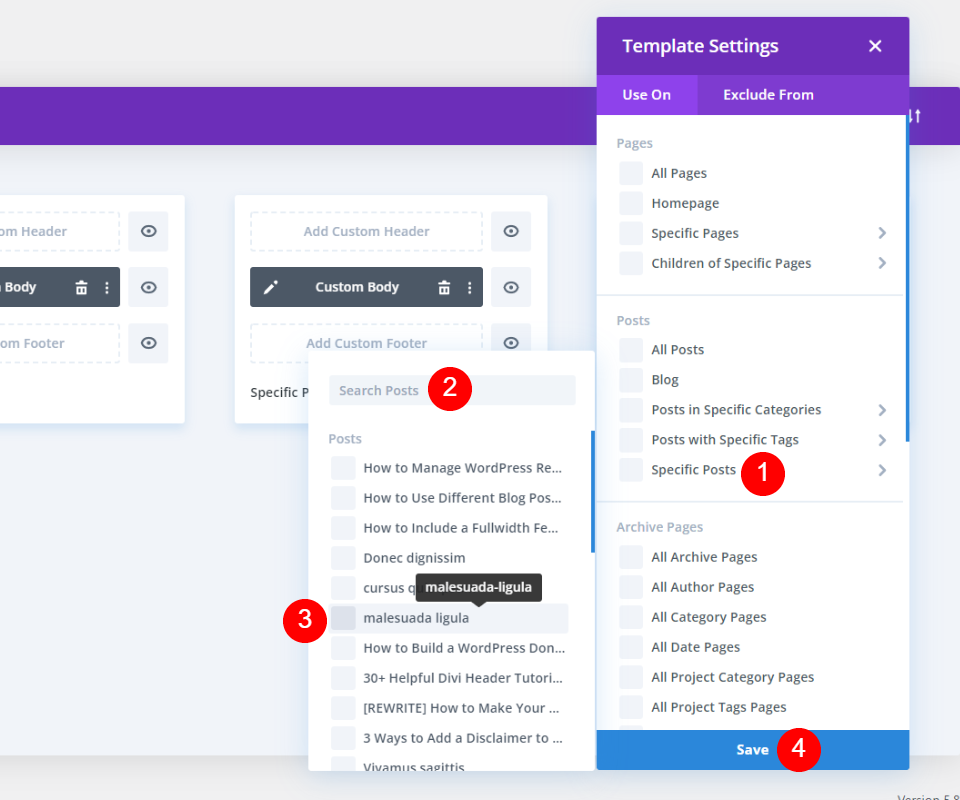
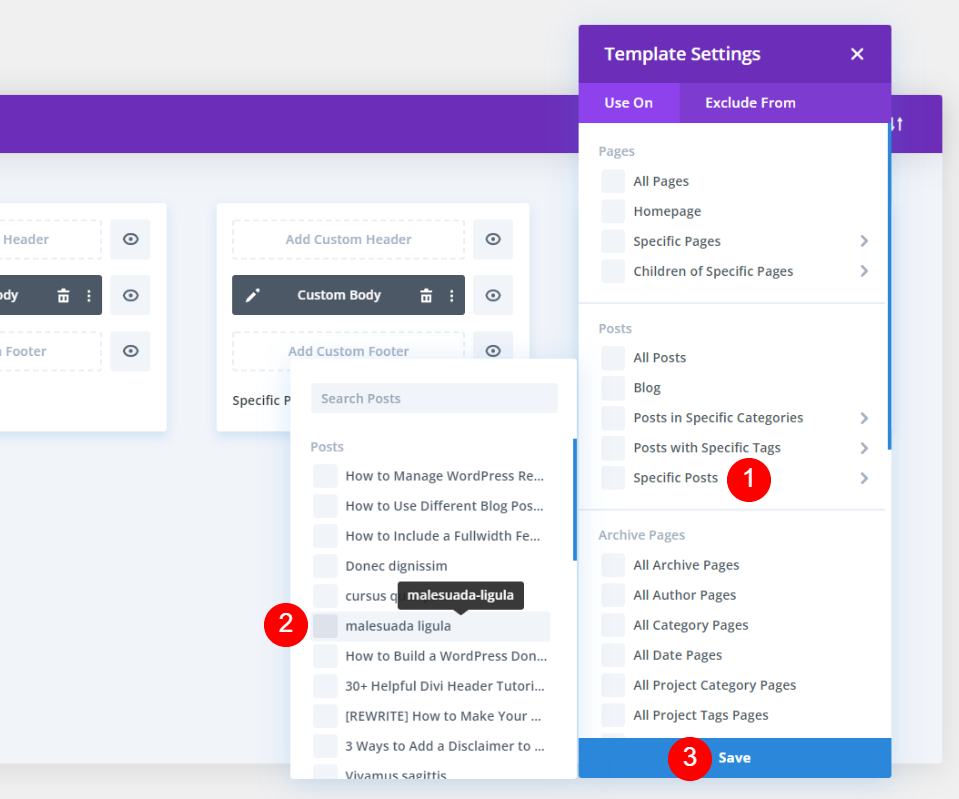
Um modal será aberto com as configurações do modelo para seu novo modelo. Na seção Postagens, passe o mouse sobre Postagens específicas . Isso abre a lista de postagens do blog em seu site. Aqui, você pode pesquisar uma postagem específica ou rolar para encontrá-la. Clique na postagem à qual você deseja atribuir este modelo. Você pode atribuir quantos posts quiser. Estou atribuindo-o a um post.
Vamos criar outra cópia desta, mas vamos personalizá-la primeiro.
Personalize o modelo de postagem de blog clonado


O modelo agora mostra que está atribuído à postagem do blog que selecionei. Em seguida, clique no ícone de edição para personalizar este modelo.

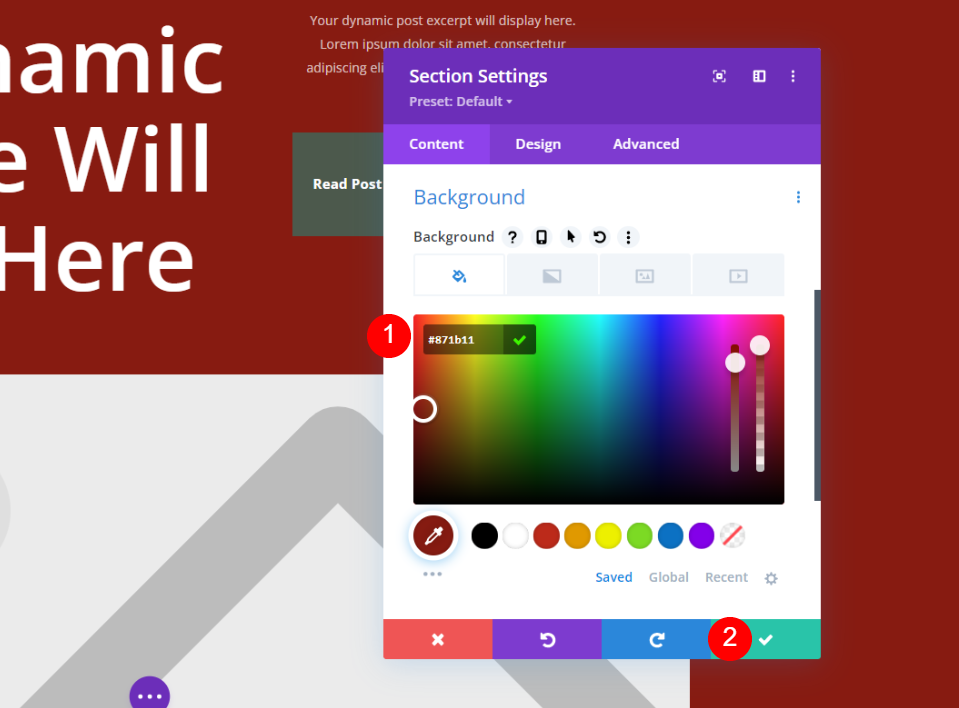
Abra as configurações de seção para a primeira seção.

Role até as configurações de plano de fundo e altere para um vermelho escuro, #871b11. Feche as configurações.
- Plano de fundo: #871b11

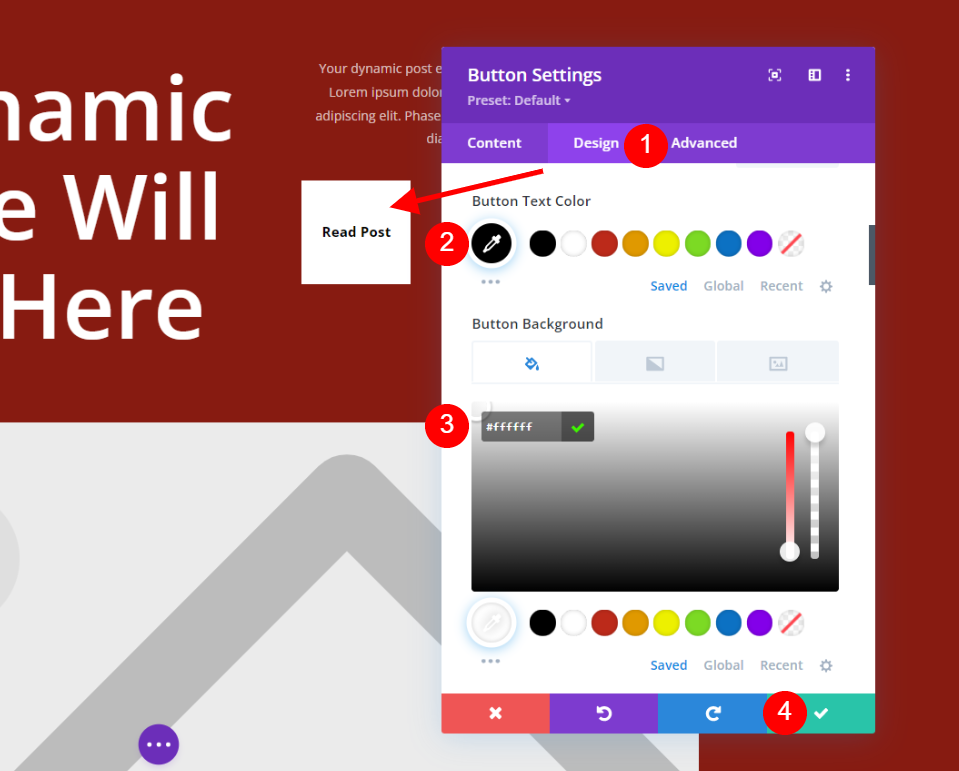
Abra as configurações do botão Ler postagem e selecione a guia Design. Altere a cor do texto do botão para preto e o fundo do botão para branco. Feche as configurações.
- Cor do Texto do Botão: #000000
- Fundo do botão: #ffffff

Abra as configurações para a Linha que contém as metainformações da postagem. Selecione a guia Design e role até Estilos de borda . Selecione a borda inferior e altere a cor para branco. Feche as configurações.
- Cor da borda inferior: #ffffff

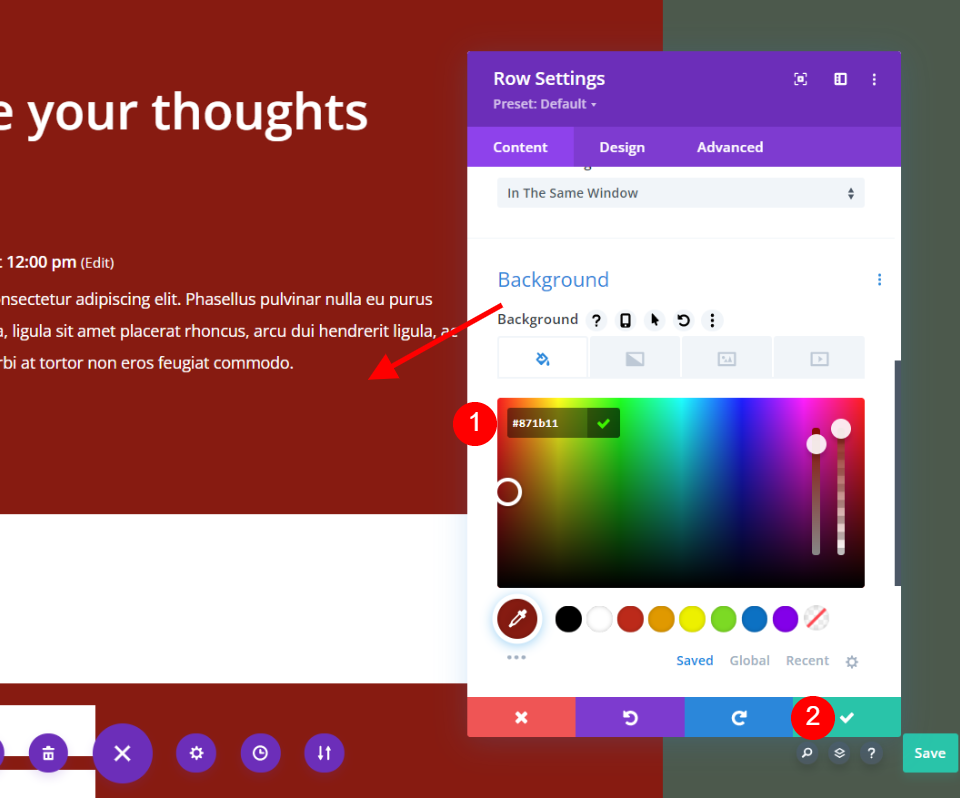
Role para baixo até a Linha que contém o módulo Comentários e abra suas configurações. Altere o plano de fundo para o mesmo vermelho escuro do plano de fundo da primeira seção . Observe a parte do plano de fundo que permanece verde. Vou manter isso como está porque vincula a postagem do blog ao layout original. Feche as configurações e salve seu layout.
- Plano de fundo: #871b11
Personalize o segundo modelo de postagem de blog clonado

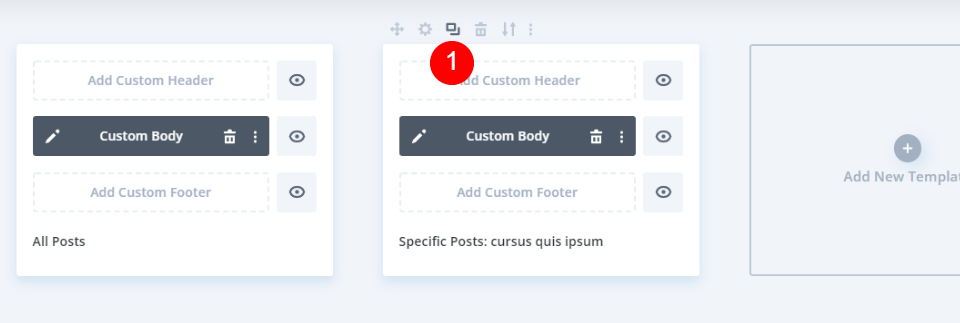
Em seguida, duplicaremos nosso modelo de postagem personalizado. Passe o mouse sobre o modelo e clique no ícone do clone .

O modal de configurações será aberto. Em Postagens, passe o mouse sobre Postagens específicas . Pesquise sua postagem ou procure-a na lista e selecione-a. Salve suas configurações. Assim como no primeiro modelo clonado, você pode atribuir quantas postagens quiser. Como antes, estou atribuindo-o a um post.

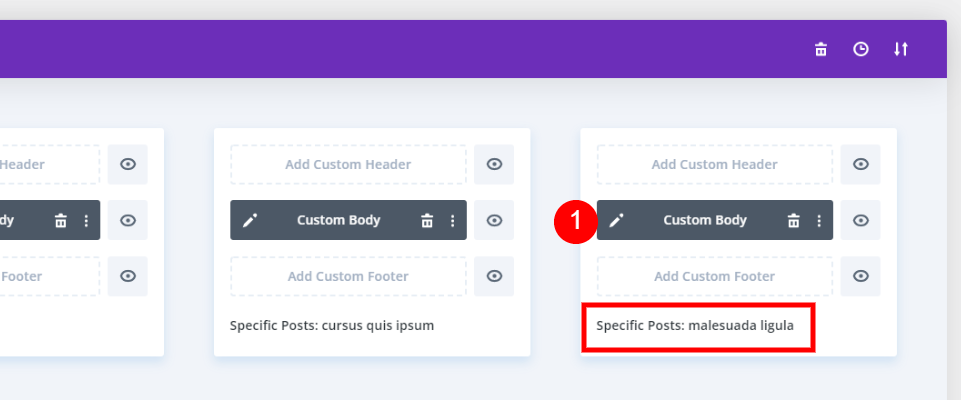
O segundo modelo de postagem de blog clonado mostrará o nome da postagem à qual foi atribuído. Em seguida, selecione o ícone de edição para fazer suas alterações.

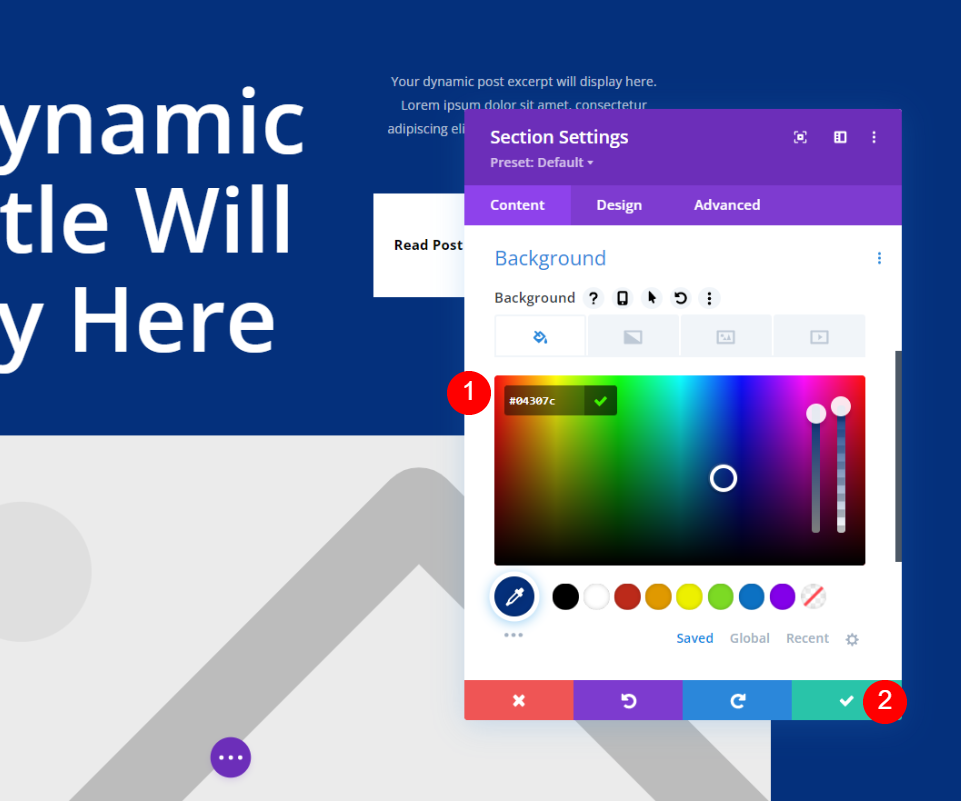
Abra as configurações da primeira seção e altere a cor para azul escuro, #04307c. Feche as configurações.
- Plano de fundo: #04307c

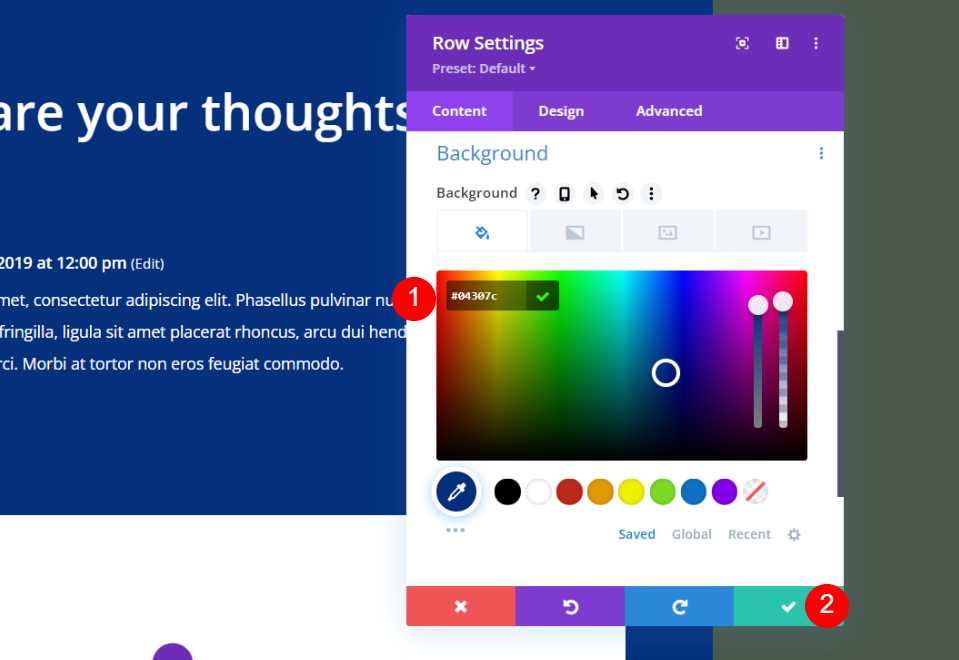
Em seguida, role para baixo até o módulo Comentários e abra as configurações de linha . Altere a cor de fundo para o mesmo azul escuro, #04307c. Feche as configurações e salve seu modelo. Como fizemos no template anterior, deixamos a cor verde como está para que o template tenha alguns elementos do layout original.
- Plano de fundo: #04307c
Resultados
Aqui está uma olhada nos resultados.
Área de trabalho de todas as postagens

Todas as postagens que não forem as duas que eu atribuí exibirão automaticamente esse modelo de postagem de blog padrão.
Primeira área de trabalho de postagem de blog personalizada

Este é o único post que exibirá este modelo.
Segunda área de trabalho de postagem de blog personalizada

Assim como no exemplo anterior, somente este post usará este template.
Pensamentos finais
Essa é a nossa visão de como atribuir um modelo de postagem de blog diferente a postagens de blog específicas com o Divi. Os exemplos que usei mudaram apenas as cores dos fundos, mas você pode usar templates com layouts completamente diferentes se quiser. Eu recomendo usar elementos de design semelhantes para manter os layouts semelhantes. Dessa forma, os usuários não pensam que foram para um site diferente. Felizmente, é fácil usar layouts diferentes para postagens de blog específicas com o Divi.
Nós queremos ouvir de você. Você usa modelos de postagem de blog diferentes para postagens de blog específicas? Deixe-nos saber sobre isso nos comentários.
