So fügen Sie einem WordPress-Formular ein Header-Bild hinzu
Veröffentlicht: 2022-12-16Möchten Sie erfahren, wie Sie Ihrem WordPress-Formular ein Header-Bild hinzufügen?
Das Hinzufügen eines Bildes ist eine großartige Möglichkeit, Ihr Formular zu personalisieren, Benutzern ein Gefühl dafür zu vermitteln, worum es in dem Formular geht, oder ein Logo für Ihr Unternehmen zu präsentieren.
Glücklicherweise ist dies mit WPForms einfach. Das Inhaltsfeld in WPForms vereinfacht das Hochladen von Text und Medien wie Bildern oder Logos direkt in Ihre Formulare.
In diesem Beitrag führen wir Sie durch den Prozess der Verwendung des Inhaltsfelds zum Hinzufügen eines Kopfzeilenbilds zu einem WordPress-Formular.
Fügen Sie Ihrem Formular jetzt ein Kopfzeilenbild hinzu
Warum sollte ich einem Formular ein Kopfzeilenbild hinzufügen?
Die Personalisierung Ihres Formulars mit einem Header-Bild ist eine einfache Möglichkeit, Ihre WordPress-Website mit einem konsistenten, zusammenhängenden Design zu ergänzen. Da unser Drag-and-Drop-Formularersteller das Anpassen von Formularen zum Kinderspiel macht, können Sie Ihre Bilder in einer Vielzahl von Stilen verwenden.
Außerdem gibt die Verwendung eines Bildes Ihren Website-Benutzern eine klare Vorstellung davon, was sie von Ihrer Website und Ihrem Formular erwarten können. Ihr Kopfzeilenbild kann das Thema des Inhalts Ihres Formulars widerspiegeln, oder es kann ein Bild sein, das Ihr Unternehmen oder Ihre Organisation darstellt, z. B. ein Logo.
So fügen Sie einem WordPress-Formular ein Header-Bild hinzu
Wir zeigen Ihnen, wie Sie einem WordPress-Formular ohne Code ein Header-Bild hinzufügen. Folgen Sie einfach diesen Schritten:
In diesem Artikel
- 1. Installieren Sie das WPForms-Plugin
- 2. Wählen Sie die Vorlage für ein einfaches Kontaktformular aus
- 3. Fügen Sie das Inhaltsfeld hinzu
- 4. Laden Sie Ihr Firmenlogo/Bild hoch
- 5. Speichern und betten Sie das Formular ein
1. Installieren Sie das WPForms-Plugin
Zuerst müssen Sie das WPForms-Plugin installieren. Sehen Sie sich hier alle WPForms-Lizenzen an oder laden Sie das Plugin von Ihrem WordPress-Dashboard herunter.
Um das Inhaltsfeld zum Hinzufügen eines Header-Bildes zu verwenden, müssen Sie eine aktualisierte Lizenz wie Pro, Plus oder Elite auswählen.

Hier ist ein hilfreiches Tutorial zur Installation eines WordPress-Plugins.
2. Wählen Sie die Vorlage für ein einfaches Kontaktformular aus
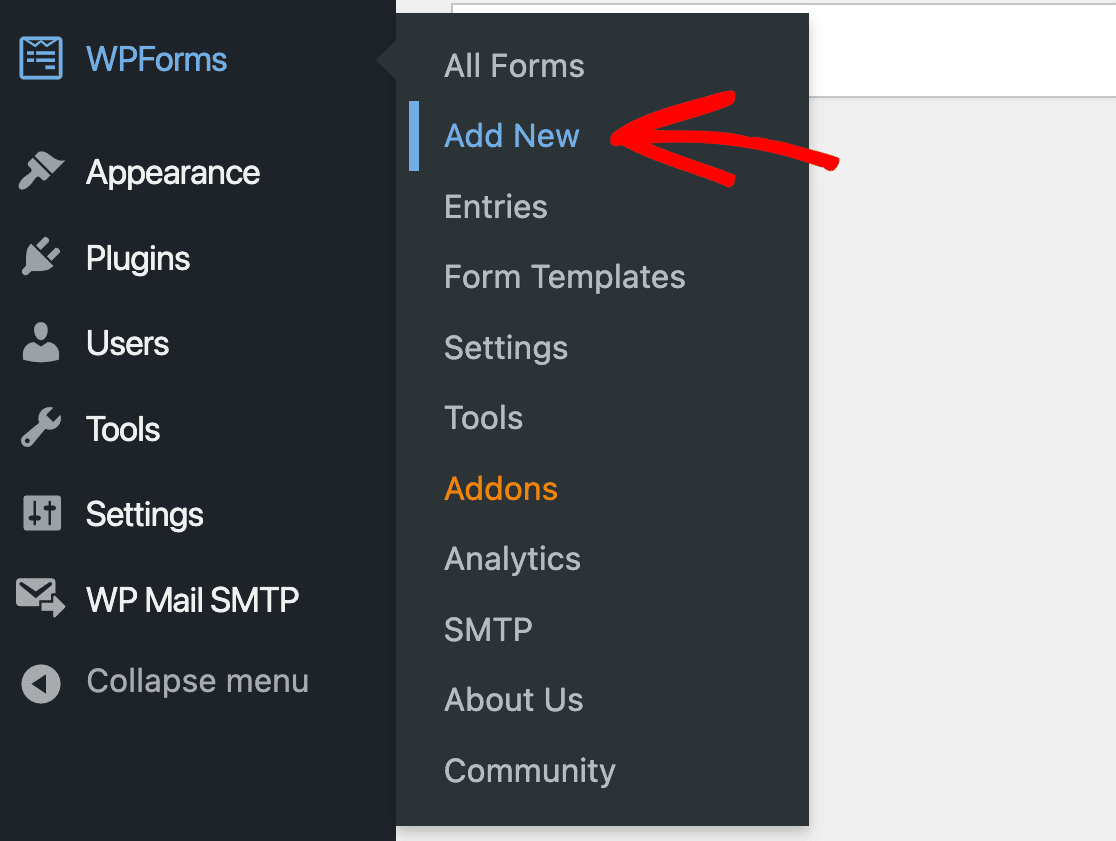
Sobald Sie das Plugin auf Ihrer Website eingerichtet haben, navigieren Sie in Ihrem WordPress-Dashboard zu WPForms und klicken Sie auf Neu hinzufügen .

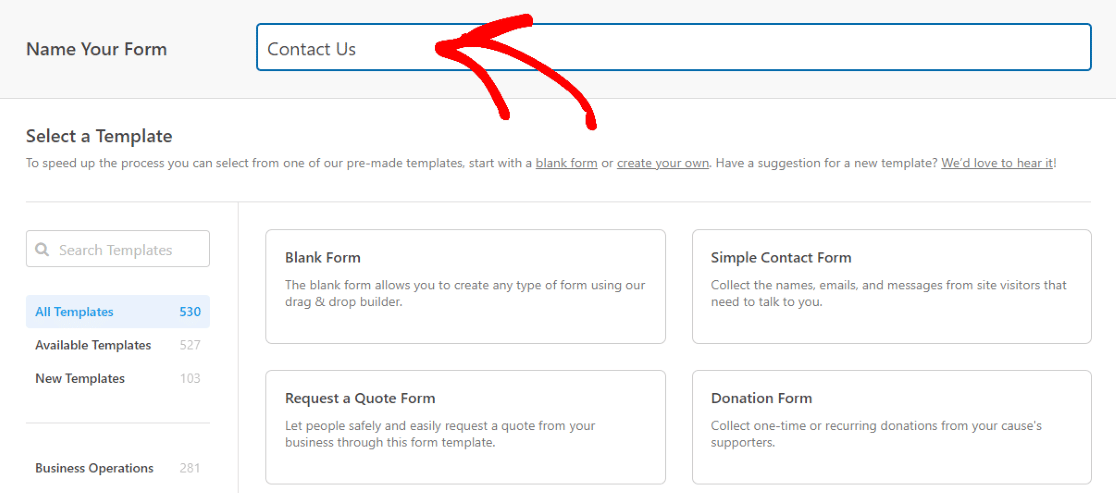
Hier finden Sie eine große Auswahl an Vorlagen, aus denen Sie wählen können, um Ihr Formular zu erstellen.
Aber zuerst benennen wir das Formular. Für dieses Tutorial nennen wir unser Formular „Kontakt“, das oben im Formular angezeigt wird.

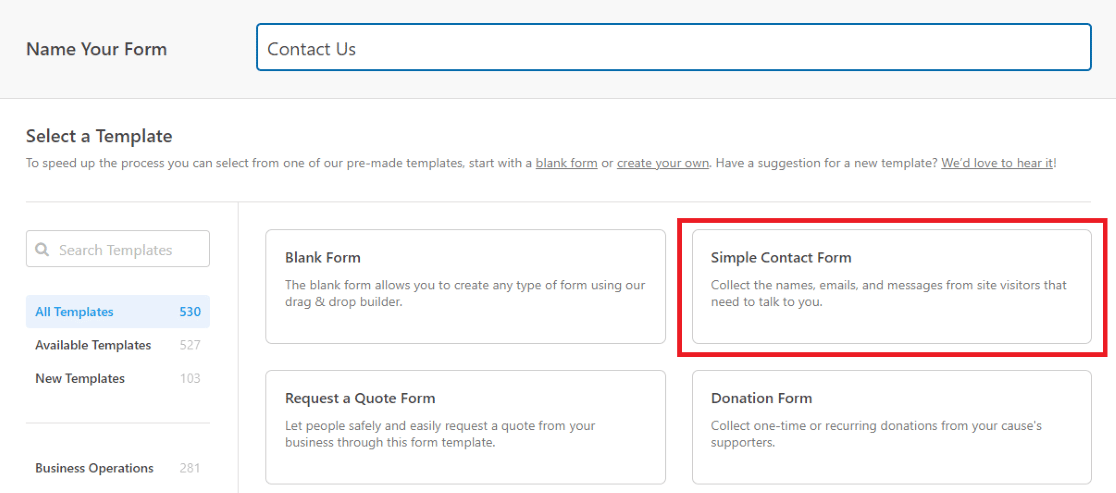
Jetzt wählen wir das einfache Kontaktformular aus.

Dadurch gelangen wir zu einer neuen Seite, auf der wir den benutzerfreundlichen Formularersteller verwenden, um diese Vorlage anzupassen.
3. Fügen Sie das Inhaltsfeld hinzu
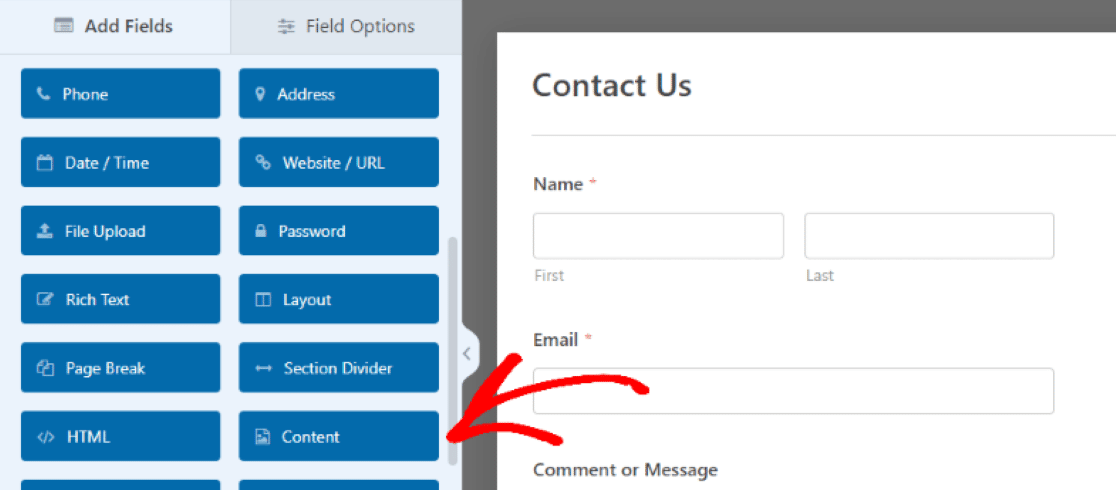
Da wir uns nun im Formularersteller befinden, fügen wir das Inhaltsfeld aus der Auswahl auf der Registerkarte „ Felder “ hinzu.
Klicken Sie einfach auf Inhalt und ziehen Sie das Feld per Drag-and-Drop an die gewünschte Stelle in Ihrem Formular.

Wir ziehen das Inhaltsfeld an den Anfang der Seite, sodass die hochgeladenen Medien als Kopfzeilenbild in unserem Formular fungieren.
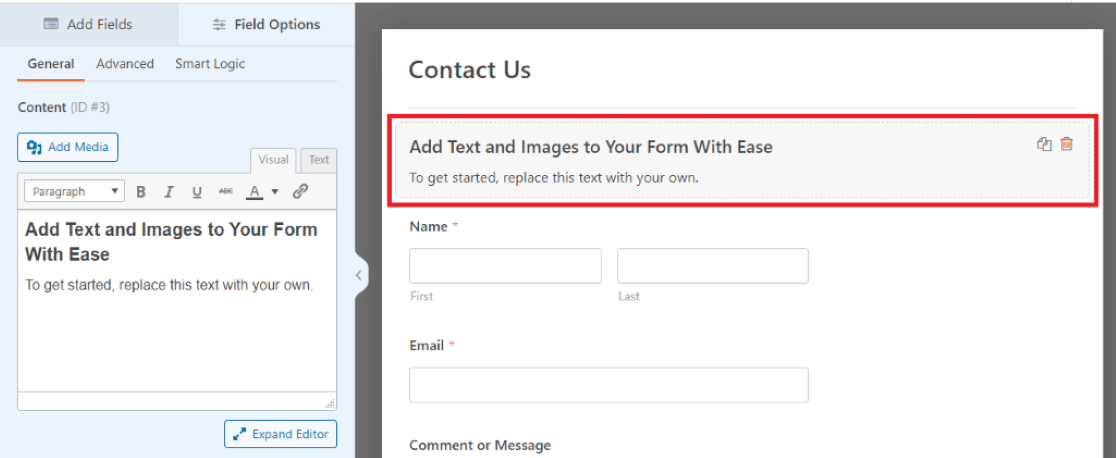
Wenn das Inhaltsfeld vorhanden ist, klicken wir darauf, um auf die Feldoptionen zuzugreifen, unsere Medien hinzuzufügen und den Text mit dem einfachen Texteditor im linken Bereich zu bearbeiten.

Groß! Jetzt können wir unser Bild hochladen und Text in das Formular eingeben.
4. Laden Sie Ihr Firmenlogo/Bild hoch
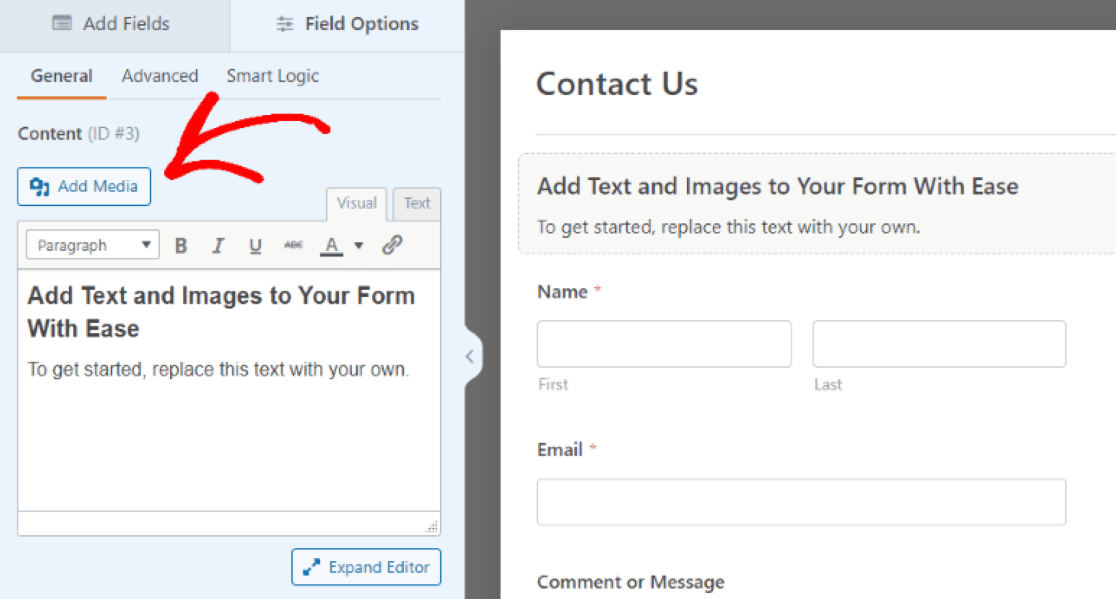
Als Nächstes klicken wir auf Medien hinzufügen, um unser Bild in das Inhaltsfeld hochzuladen.

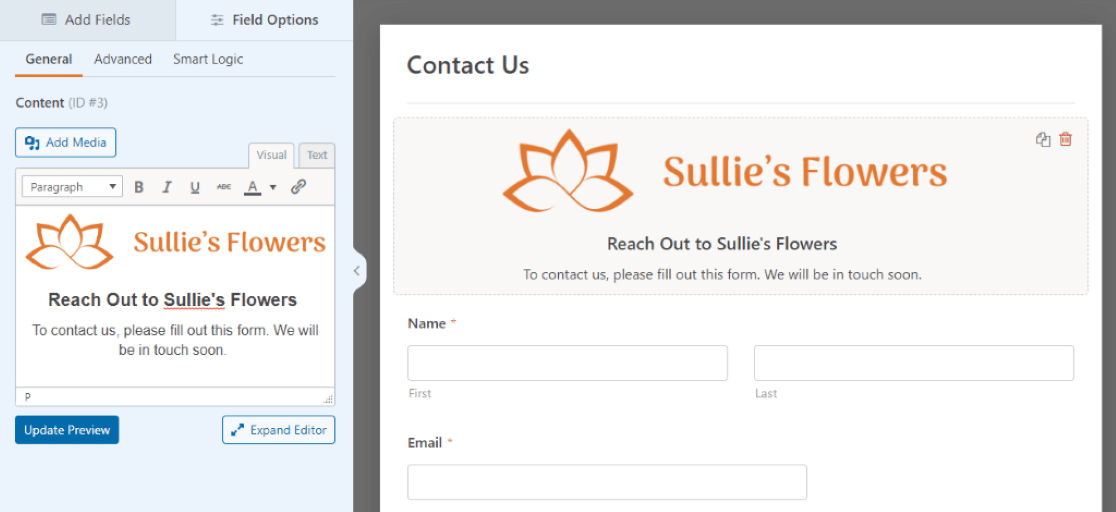
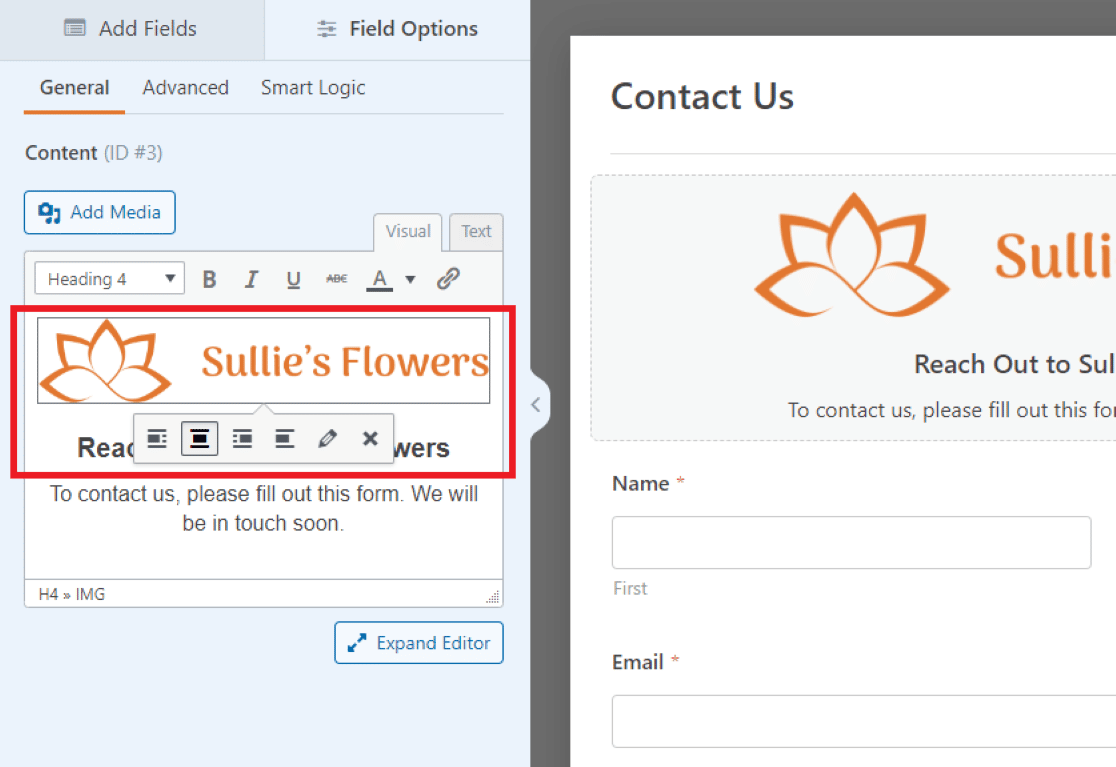
Wenn unser Bild vorhanden ist, können wir dann die Größe, Ausrichtung und andere Details des Bildes oder Logos bearbeiten.

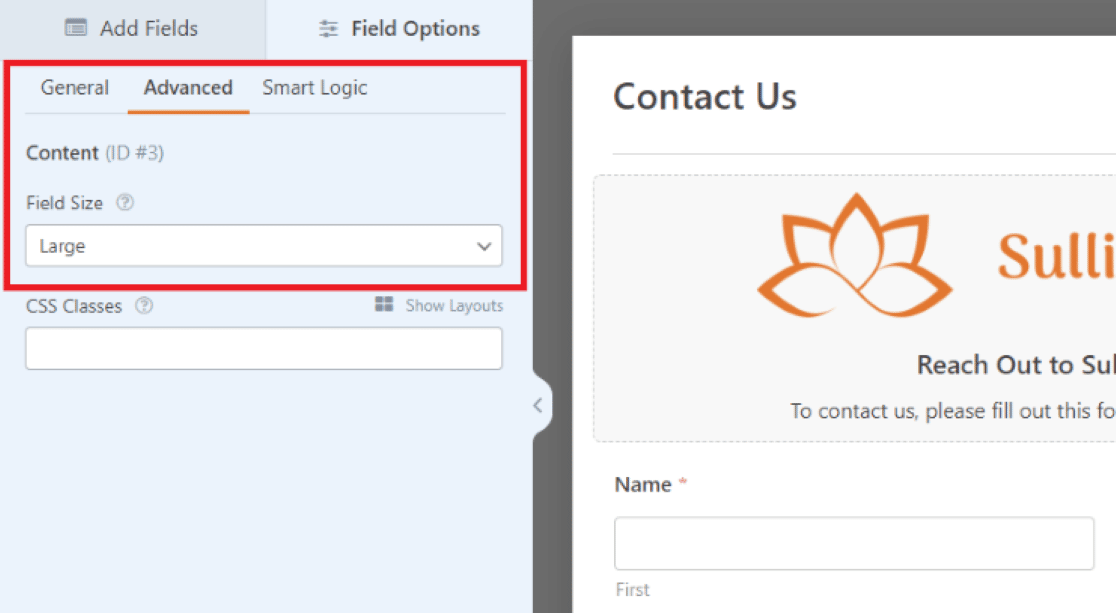
Um sicherzustellen, dass unser Bild als Header-Bild fungiert, sind wir zur Registerkarte Erweitert gegangen und haben die Feldgröße auf Groß gesetzt.


Dann haben wir auf der Registerkarte „ Allgemein “ mithilfe der Formatierungsoptionen im Textfeld sichergestellt, dass das Bild im Feld zentriert ist.

Wir haben auch die Möglichkeit, den Text im Feld zu bearbeiten. Wir haben den Text hier so bearbeitet, dass er eine kurze Nachricht für Besucher und eine Aufforderung zum Ausfüllen des Kontaktformulars ist.
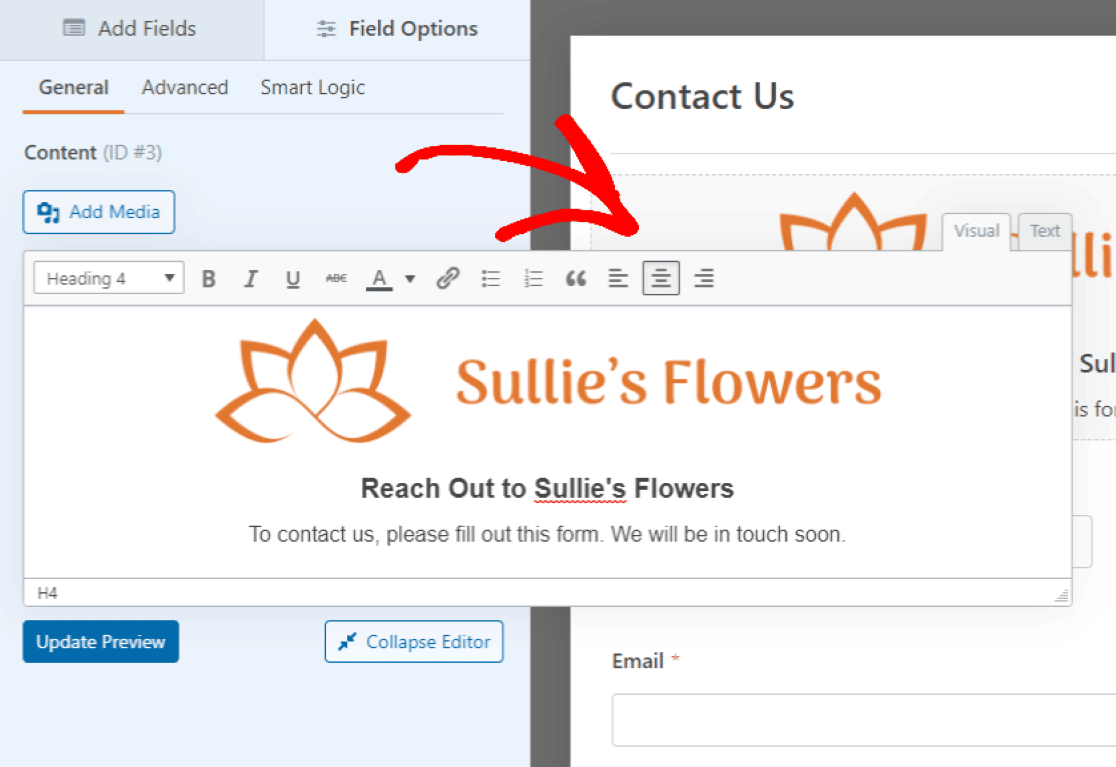
Wie die Medien darüber können Sie den Text mit dem Inhaltsfeld frei formatieren. Klicken Sie unter dem Textfeld auf Editor erweitern , um noch mehr Bearbeitungsoptionen zu erhalten.
Für unser Logo hier haben wir den Text mit dem Rest des Bildes zentriert.

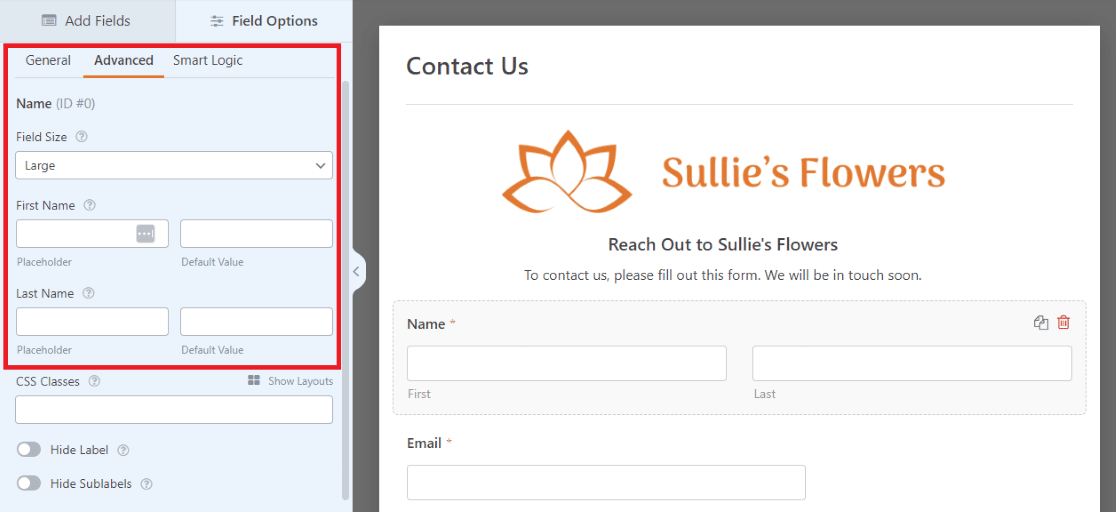
Möglicherweise möchten Sie auch die anderen Felder des Formulars anpassen.
Beispielsweise haben wir die Größe des Namensfelds auf Large erhöht, um der Breite unseres Header-Bilds darüber zu entsprechen.

Es gibt viele Möglichkeiten, die Details der Felder im Formular nach Belieben anzupassen, und Sie können Ihre Änderungen während des Vorgangs in einer Vorschau anzeigen.
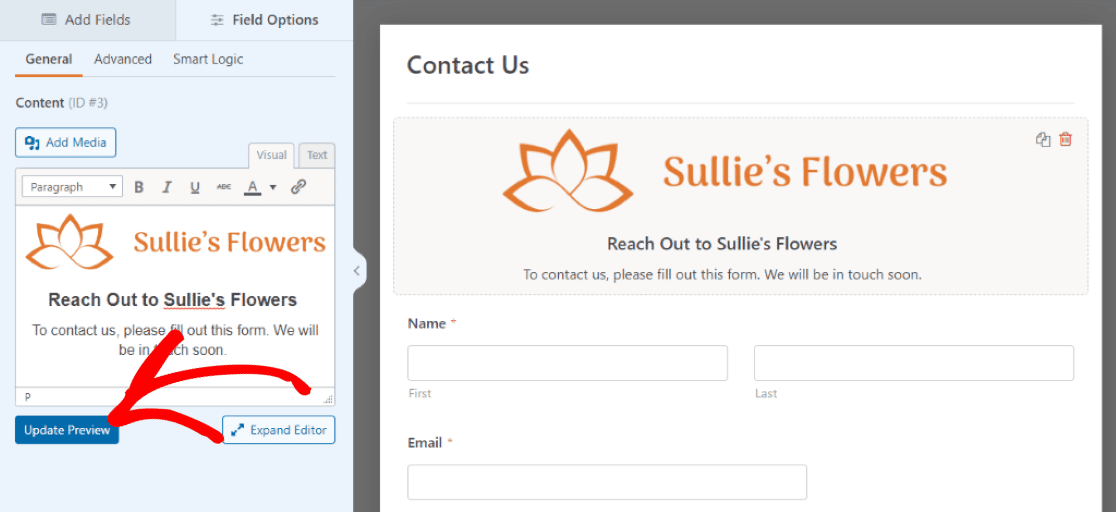
Achten Sie darauf, auf Vorschau aktualisieren zu klicken, um die am Inhaltsfeld vorgenommenen Anpassungen anzuzeigen.

Exzellent! Wir können das Formular jetzt auf jeder beliebigen Seite einbetten!
5. Speichern und betten Sie das Formular ein
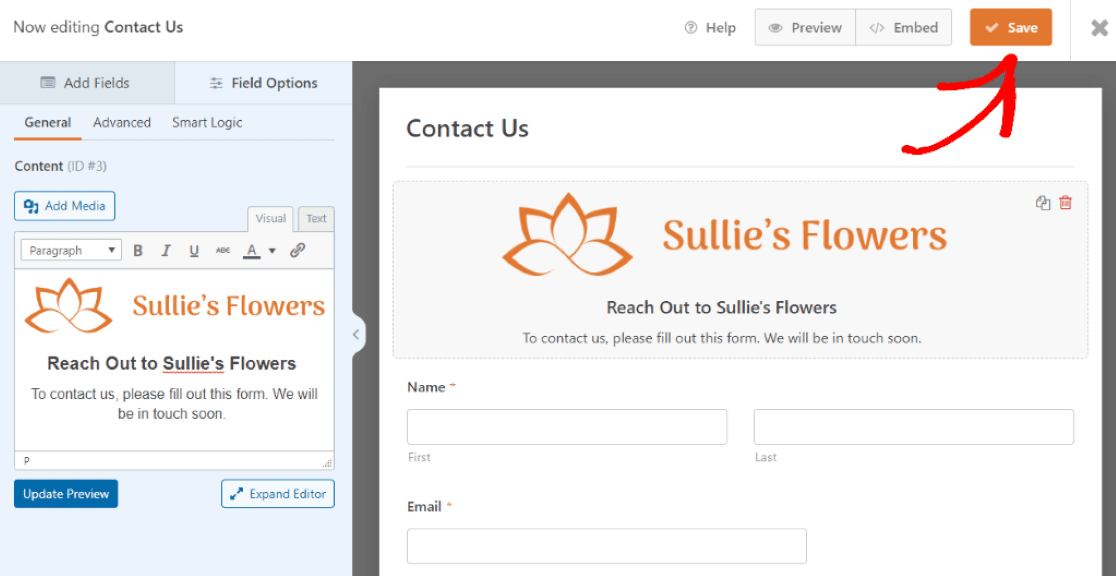
Klicken Sie oben rechts im Formular auf die Schaltfläche Speichern , um die Änderungen in der Seitenvorschau anzuzeigen.

Unabhängig davon, ob Sie die Seitenvorschau auschecken oder nicht, müssen Sie auf Speichern klicken, bevor Sie fortfahren.
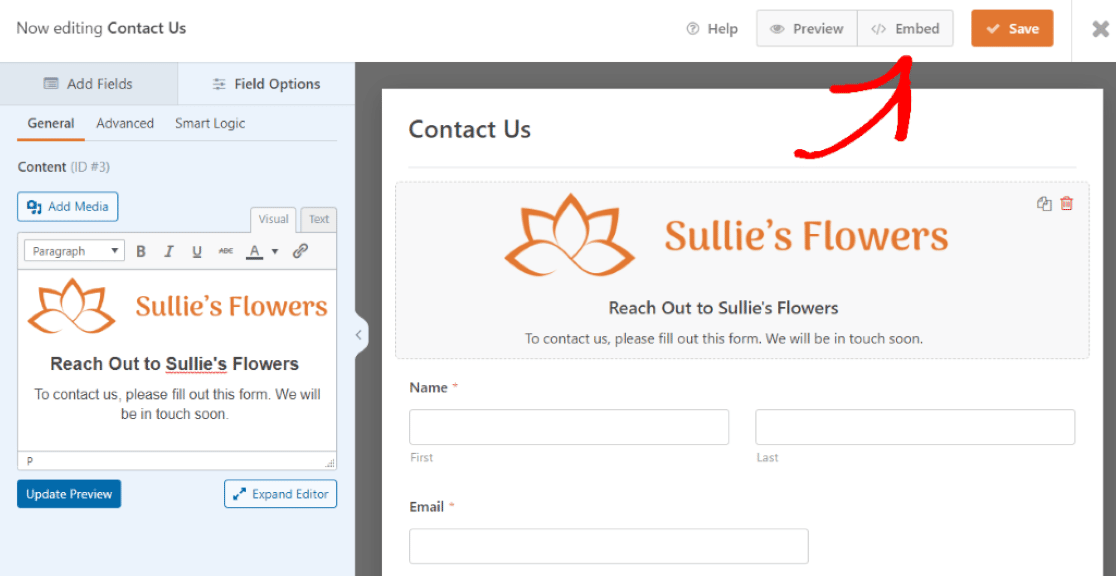
Jetzt klicken wir oben auf die Schaltfläche Einbetten , um dieses Formular auf einer neuen Seite unserer WordPress-Website hinzuzufügen.

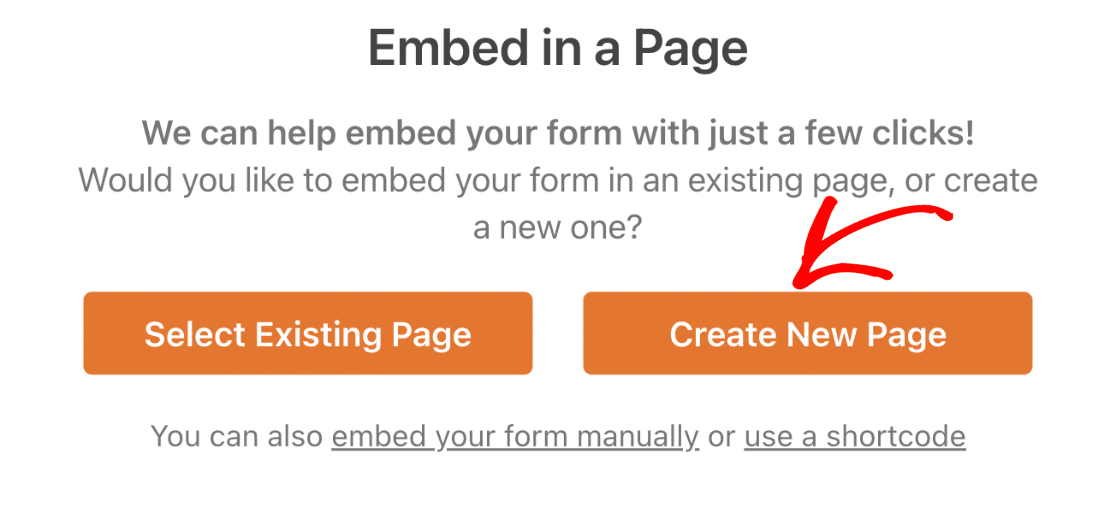
Nachdem Sie auf Einbetten geklickt haben, wählen wir aus, wo das neue Formular abgelegt werden soll.
Wir haben die Möglichkeit, eine vorhandene Seite auszuwählen oder eine neue Seite zu erstellen. Für dieses Tutorial erstellen wir eine neue Seite, also klicken wir auf Neue Seite erstellen.

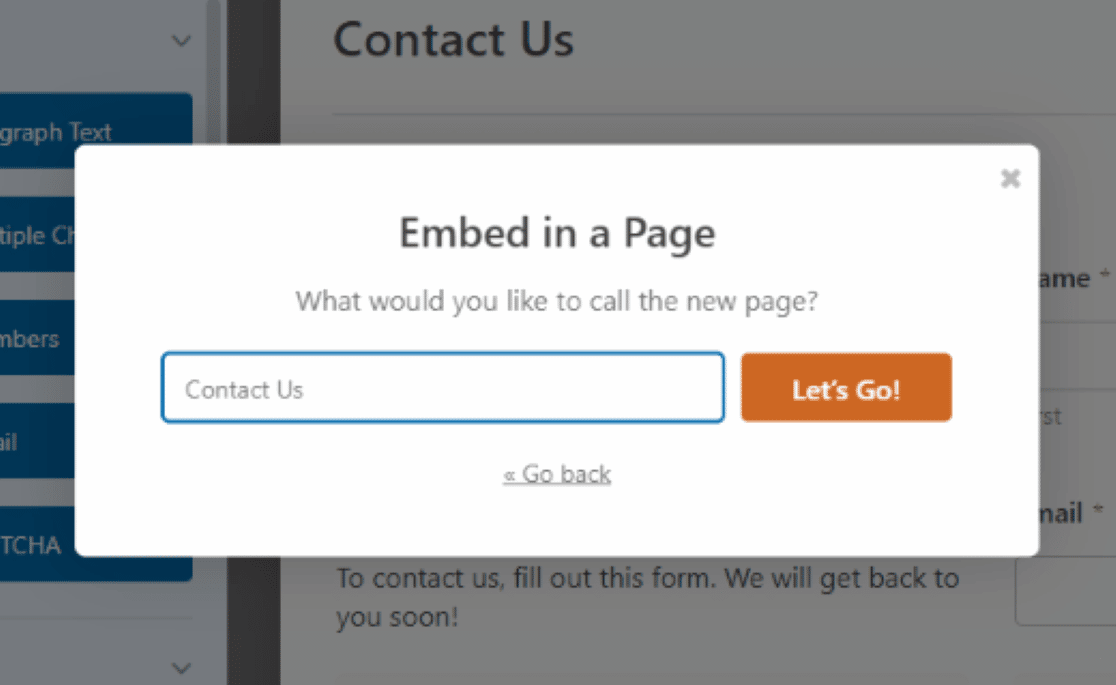
Danach werden wir aufgefordert, die neue Seite zu benennen.
Wir nennen unser Formular „Kontakt“, da wir dieses Formular so benannt haben, als wir die Vorlage ausgewählt haben.

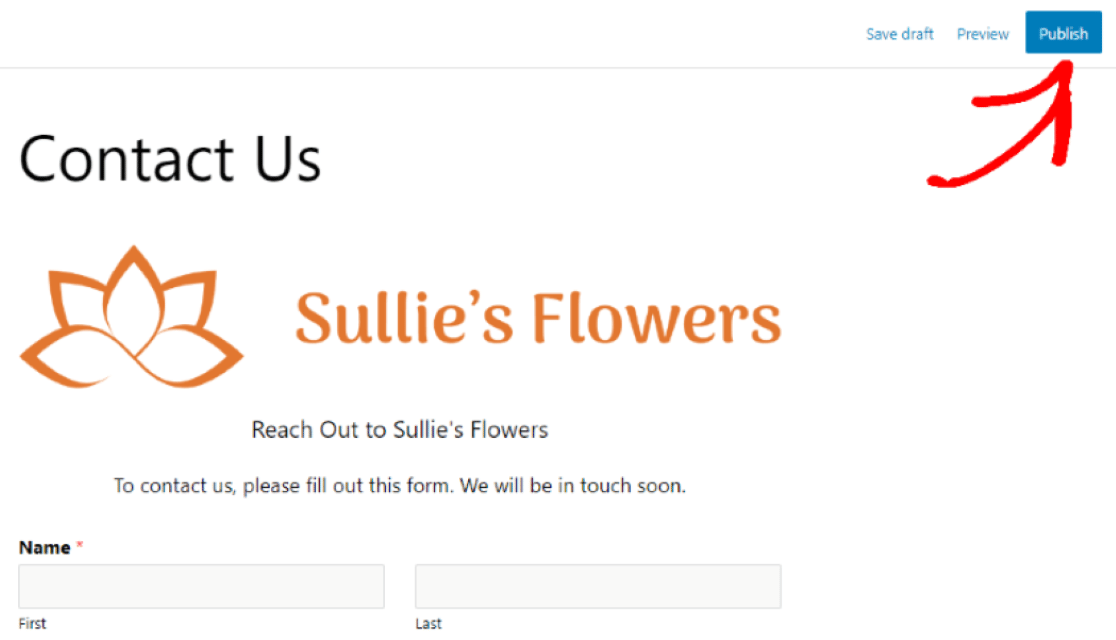
Wir können das Formular jetzt auf einer neu erstellten Seite für unsere WordPress-Website sehen. Von hier aus können wir eine Vorschau der Seite anzeigen, die Seite als Entwurf speichern oder sie veröffentlichen.
Wenn Sie fertig sind, klicken Sie auf Veröffentlichen , um diese Seite auf Ihrer Website live zu schalten.

Fantastisch! Sie haben Ihrem WordPress-Formular jetzt erfolgreich ein Header-Bild hinzugefügt.
Fügen Sie Ihrem Formular jetzt ein Kopfzeilenbild hinzu
Stoppen Sie als Nächstes Kontaktformular-Spam in WordPress.
Mit einem attraktiven neuen Formular, das mit Ihrer Wahl des Header-Bildes angepasst ist, werden Sie viele Website-Besucher einladen, Ihr Formular auszufüllen.
Aber Sie möchten mit Ihrem neuen Formular keinen Spam sammeln.
Um zu verhindern, dass Spammer Ihre Formulare ausfüllen, lesen Sie diesen Artikel darüber, wie Sie Spam-Übermittlungen in Ihren WordPress-Formularen verhindern können.
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
