Erster Blick auf das neue Twenty Twenty WordPress Theme
Veröffentlicht: 2020-05-15Ab WordPress 5.3 ist das Twenty Twenty WordPress-Theme das neue Standard-Theme für WordPress, daher haben wir das neue Theme kürzlich auf eine Probefahrt gestellt. Hier sind ein paar Highlights.
Twenty Twenty: Ein neues Standard-Theme für WordPress
Das neue Twenty Twenty WordPress-Theme hat ein kühnes, minimalistisches Design. Mit kontrastreichen Farben und moderner Typografie setzt Twenty Twenty definitiv auf Klarheit und Lesbarkeit.

Volle Unterstützung für den Blockeditor
Das größte Merkmal des Twenty Twenty WordPress-Themes ist, wie es die Flexibilität des WordPress-Blockeditors (auch bekannt als Gutenberg-Editor) voll ausnutzt. Während Gutenberg seinen ersten Geburtstag feiert, zeigt das aktuelle WordPress 5.3-Release zusammen mit Twenty Twenty ein erweitertes Engagement des WordPress-Teams, den Block-Editor weiter zu verbessern.
Twenty Twenty ist im Kern auf Flexibilität ausgelegt. Wenn Sie es für eine Organisation oder ein Unternehmen verwenden möchten, können Sie Spalten, Gruppen und Medien mit breiten und vollständigen Ausrichtungen kombinieren, um dynamische Layouts zu erstellen, um Ihre Dienstleistungen oder Produkte zu präsentieren. Wenn Sie es für einen traditionellen Blog verwenden möchten, ist die zentrierte Inhaltsspalte auch dafür perfekt. – Einführung in Twenty Twenty
In-Page-/Post-Vorschauen
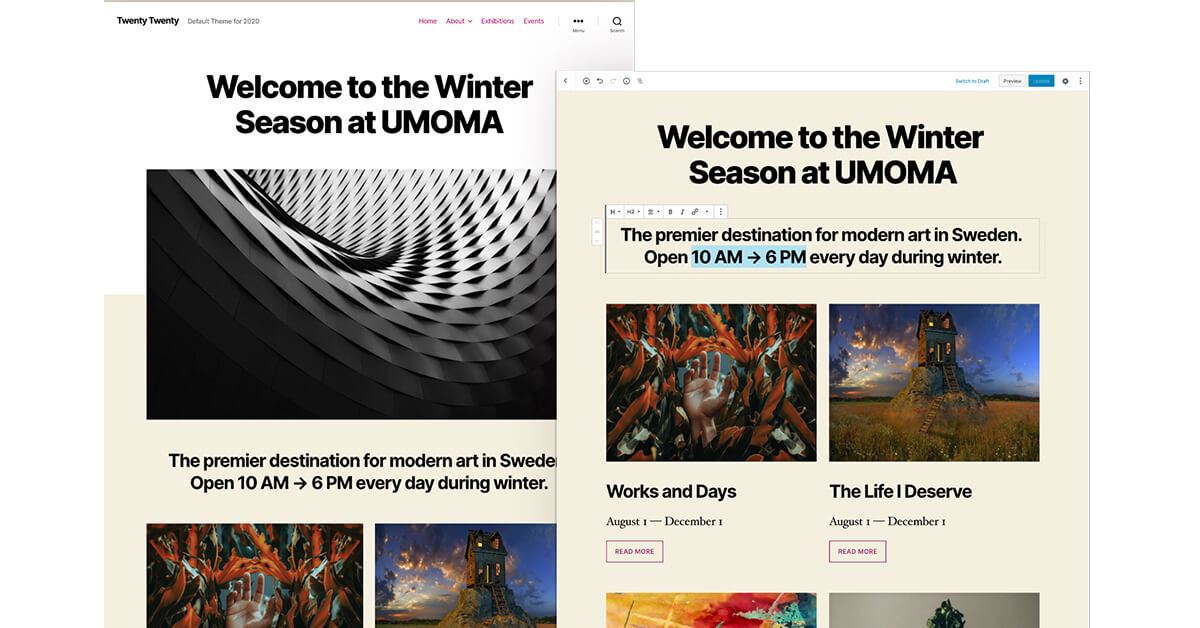
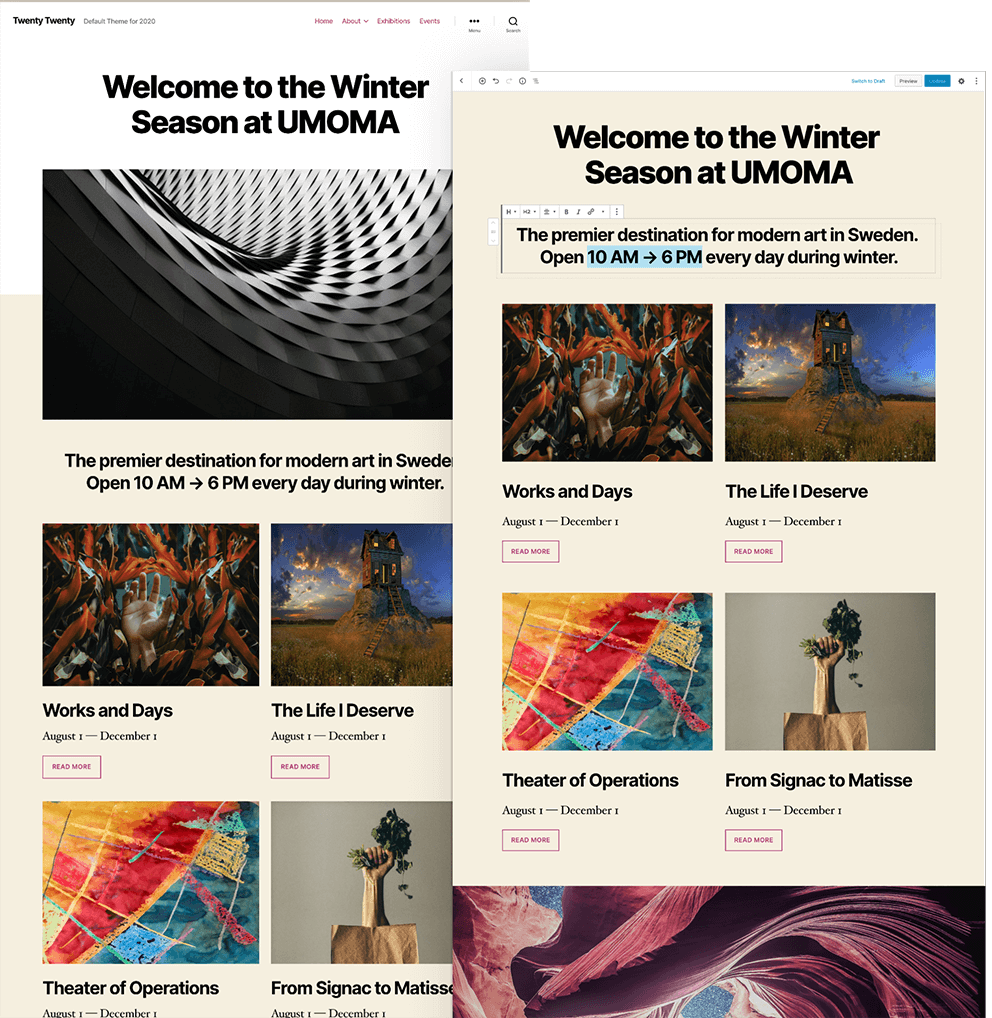
In Twenty Twenty geben Ihnen komplette Editor-Stile eine gute Vorstellung davon, wie Ihre Inhalte aussehen werden, noch bevor Sie sie veröffentlichen. Twenty Twenty ist möglicherweise eines der besten Beispiele für ein Thema, bei dem der In-Page/Post-Editor verwendet wird, um Blöcke beim Verfassen eines Beitrags oder einer Seite in der Vorschau anzuzeigen aussehen.

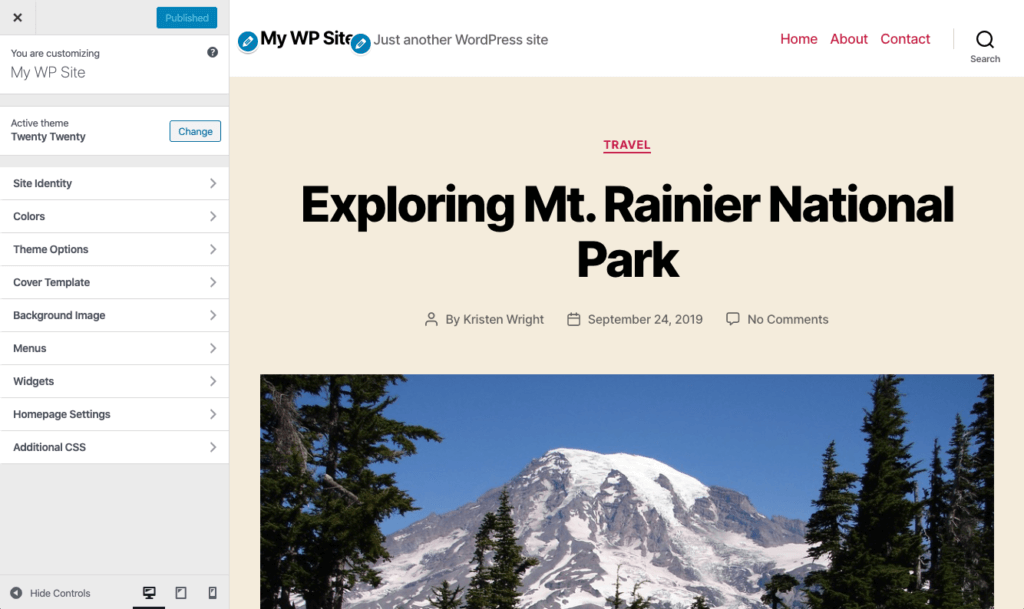
Anpassungsoptionen
Über die Seite Aussehen > Anpassen in Ihrem WordPress-Admin-Menü können Sie Farben, Hintergrundbilder und mehr optimieren. Die Farben aller Elemente auf Ihrer Website werden automatisch basierend auf den von Ihnen ausgewählten Farben berechnet, um einen hohen, zugänglichen Farbkontrast für Ihre Besucher zu gewährleisten.

Anpassungsoptionen:
- Hintergrundfarbe
- Hintergrundfarbe für Kopf- und Fußzeile
- Optionen für Cover-Vorlagen
- Festes Hintergrundbild – Erzeugt einen Parallaxeneffekt, wenn der Besucher scrollt.
- Overlay-Hintergrundfarbe – Die Farbe, die für das Overlay verwendet wird. Standardmäßig wird die Akzentfarbe verwendet.
- Overlay-Textfarbe – Die Farbe, die für den Text im Overlay verwendet wird
- Overlay-Deckkraft – Stellen Sie sicher, dass der Kontrast hoch genug ist, damit der Text lesbar ist.
- Hintergrundbild
Vorlagen
Twenty Twenty bietet mehrere vorgefertigte Vorlagenoptionen, die Sie auf Seiten anwenden können.
- Standard
- Abdeckung
- Gesamtbreite
Die Verwendung von vorgestellten Bildern von Twenty Twenty kann etwas anders sein, als Sie es gewohnt sind, da die vorgestellten Bilder tatsächlich innerhalb der Seite/des Beitrags verwendet werden und nicht nur als Miniaturansichten in Beitragsarchiven. Alle diese Verwendungen des vorgestellten Bildes werden in jedem der Layouts hervorgehoben.

Standardvorlage
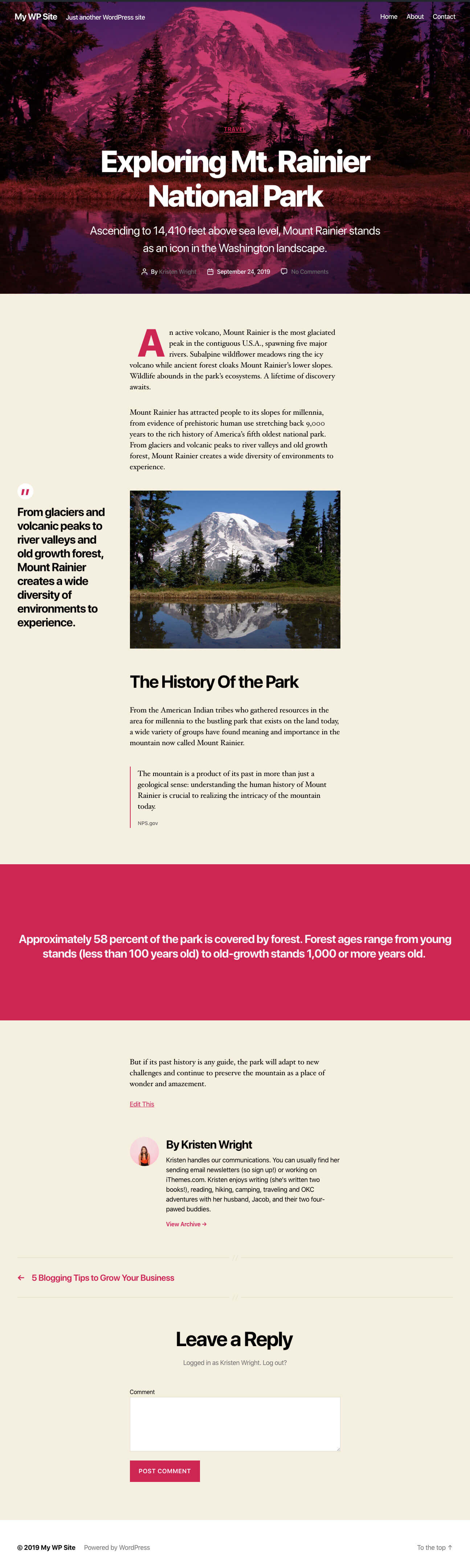
Die Standardvorlage für Twenty Twenty verwendet das vorgestellte Bild der Seite oben auf der Seite. Mithilfe von Blöcken können Sie das Aussehen der Seite anpassen.
Cover-Vorlage
Die Cover-Vorlage verwendet das vorgestellte Bild der Seite für die „Kopfzeile“ der Seite, zusammen mit den Einstellungen, die in den Optionen für die Cover-Vorlage auf der Seite Erscheinungsbild > Anpassen verwendet werden. Verwenden Sie diese Einstellungen, um eine Overlay-Hintergrundfarbe und Overlay-Deckkraft für die Cover-Vorlage festzulegen.

Vorlage in voller Breite
Der Hauptunterschied zwischen dem Standardlayout und der Vorlage für volle Breite t ist die Standardbreite der Blöcke. Während Default die Blöcke verdichtet, erweitert full width sie (aber nicht die komplette Breite der Seite).
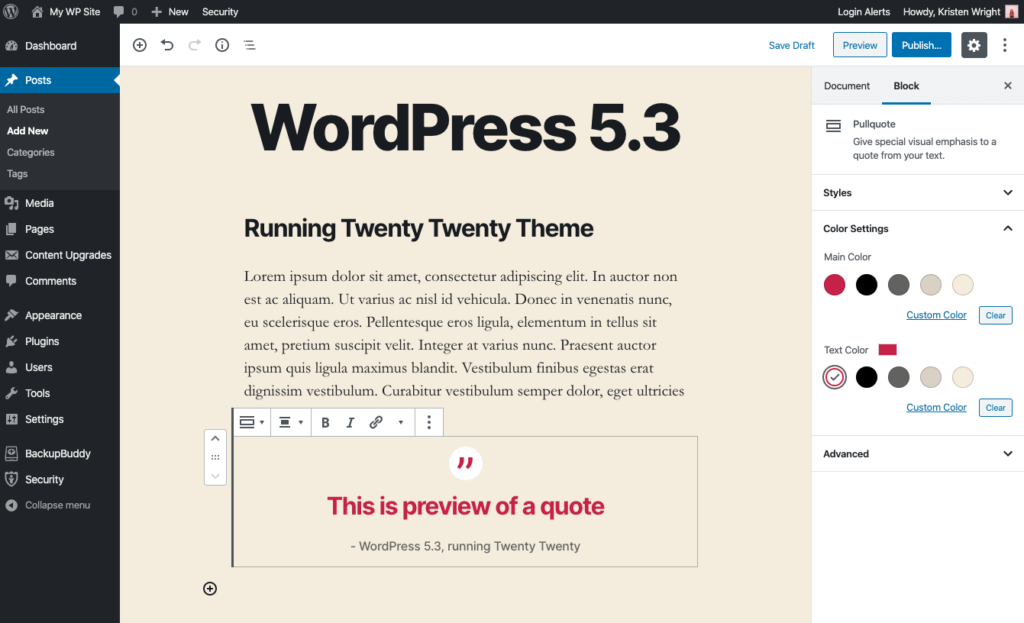
Blockstile
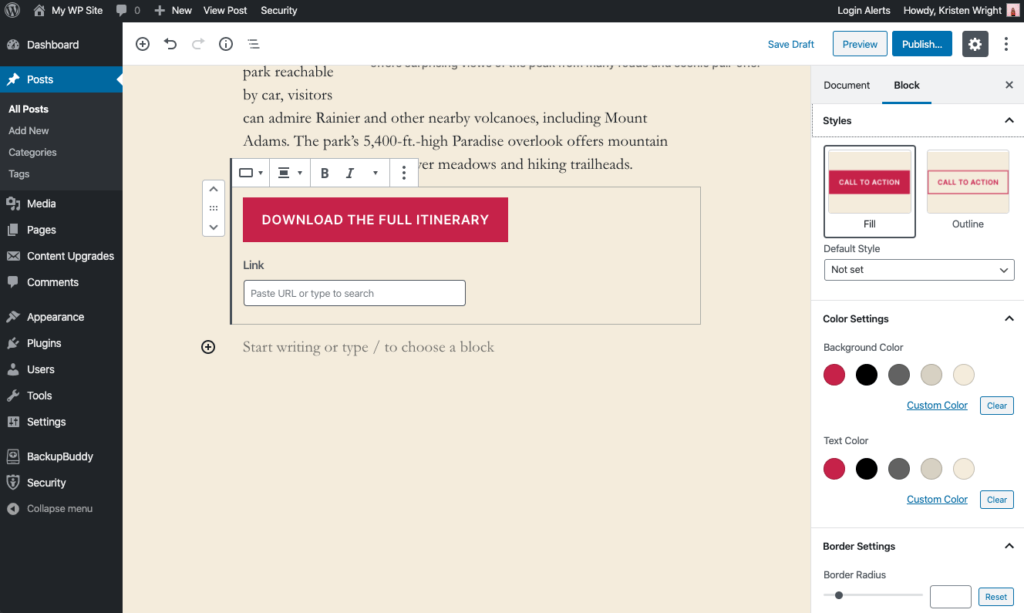
Innerhalb des Blockeditors werden Sie viele Stiloptionen bemerken, die mit dem Farbschema des Twenty Twenty WordPress-Themes übereinstimmen. Diese Farboptionen sind ideal, um Ihnen bei der Auswahl eines einheitlichen Stils für Elemente zu helfen, die zum Gesamtdesign der Website passen.
Ein gutes Beispiel dafür ist der Button Block. In den Blockstilen werden Sie zwei Standardstile sowie Farbeinstellungen für Schaltflächen bemerken. Diese Stile machen es einfach, Schaltflächen innerhalb von Seiten und Beiträgen mit nur einem Klick zu erstellen.

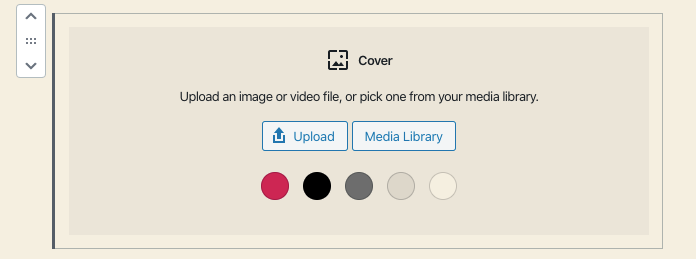
Ein anderer ist der Cover-Block. Sie können eine Hintergrundfarbe mit/ohne Bild auswählen. Sie können auch die Blockausrichtungsoptionen verwenden, um den Cover-Block auf die volle Breite zu bringen, sogar innerhalb eines Beitrags oder einer Seite. 
Schriftart
Designer werden es zu schätzen wissen, dass Twenty Twenty mit der von Rasmus Andersson entworfenen Schriftart Inter geliefert wird. Als erstes für WordPress-Standardthemen kommt Inter in einer Version mit variabler Schriftart, die die Ladezeiten kurz hält, indem alle Schriftstärken und Schriftstile in nur zwei Schriftdateien enthalten sind.
Geben Sie dem Twenty Twenty WordPress Theme einen Wirbel
Auch wenn Sie nicht vorhaben, das Thema für Ihre Website zu übernehmen, ist das Testen von Twenty Twenty eine großartige Erfahrung, um zu sehen, wie WordPress mit dem Block-Editor vorankommt. Ob Sie das Design lieben oder hassen, die volle Unterstützung des Blockeditors durch Twenty Twenty ist sehenswert. Entwickler werden wahrscheinlich tiefer in die Themendateien eintauchen wollen, um zu sehen, wie viel davon im Backend erreicht wird.
Das Twenty Twenty WordPress-Theme ist als kostenloser Theme-Download auf WordPress.org verfügbar: Download Twenty Twenty. Sie finden auch Twenty Twenty im Bundle mit WordPress 5.3 (veröffentlicht am 12. November 2019).
Um zu sehen, was es Neues in WordPress 5.3 gibt, sieh dir diesen Beitrag zu den 20 wichtigsten neuen Funktionen und Verbesserungen in WordPress 5.3 an.
Ultimativer Leitfaden für WordPress 5.0 und den Gutenberg Block Editor
Kristen schreibt seit 2011 Tutorials, um WordPress-Benutzern zu helfen. Normalerweise arbeitet sie an neuen Artikeln für den iThemes-Blog oder entwickelt Ressourcen für #WPprosper. Außerhalb der Arbeit schreibt Kristen gerne Tagebuch (sie hat zwei Bücher geschrieben!), wandert und zeltet, kocht und erlebt tägliche Abenteuer mit ihrer Familie, in der Hoffnung, ein präsenteres Leben zu führen.