Beaver Builder vs Visual Composer: Welcher WordPress Page Builder ist besser?
Veröffentlicht: 2019-11-01Fragen Sie sich nach den Unterschieden zwischen Beaver Builder und Visual Composer? Beaver Builder und der ursprüngliche Visual Composer waren von Anfang an Innovatoren auf dem WordPress Page Builder-Markt.
Beide Produkte haben im Laufe der Jahre einige Veränderungen erfahren. Tatsächlich ist das, was früher Visual Composer hieß, jetzt als WPBakery Page Builder bekannt, während der neue Visual Composer eine modernere Version des klassischen Page Builder ist.
Wir werden Beaver Builder und den neuen Visual Composer in diesem Beitrag aufschlüsseln und sehen, wie sie sich in einigen verschiedenen Bereichen vergleichen. Wir stellen jedes Plugin vor, sehen uns an, was jeder Page Builder zu bieten hat, beschreiben einige zusätzliche Funktionen, die von jeder Lösung verfügbar sind, und geben Ihnen ihre Preisstrukturen.
Was ist Beaver Builder?

Beaver Builder ist ein visuelles Frontend-Editor-Plugin, das seit seiner Einführung im Jahr 2014 ein Innovator in der WordPress Page Builder-Szene ist. Es wird auf über einer Million Websites verwendet und hat eine durchschnittliche Bewertung von 4,8 Sternen auf WordPress.org. Der Beaver Builder-Editor verfügt über vorgefertigte Layout-Vorlagen, Inhaltsmodule und Anpassungsoptionen, um beeindruckende Seiten und Beiträge zu erstellen.
Ein offizielles Beaver Builder Theme ist auch mit zwei der Premium-Versionen verfügbar. Es ist vollständig in das Beaver Builder-Plugin integriert und es gibt Theme-Einstellungen für Kopfzeilen, Fußzeilen und Post-Inhalte sowie Einstellungen für Standardschriftarten, -farben und -schaltflächen, die auch Standardeinstellungen für das Beaver Builder-Plugin festlegen.
Was ist Visual Composer?

Bis vor einigen Jahren war Visual Composer der Page Builder, mit dem Hunderte von Designs auf dem Envato Marketplace unterstützt wurden. Das änderte sich, als der allseits beliebte Page Builder in WPBakery Page Builder umbenannt wurde.
Die Entwickler dieses Plugins erstellten dann ein neues Produkt, das die Funktionen zum Erstellen von Seiten und Websites des ursprünglichen Visual Composer überarbeitete. Die Entwickler wollten das neue Produkt mit intuitiven Page Buildern wie Beaver Builder wettbewerbsfähiger machen und von der lebenslangen Lizenz von Envato wegkommen, um die Entwicklungskosten effektiver zu decken. Sie nannten dieses neue Produkt Visual Composer, trotz der Verwechslung mit dem alten Produktnamen.
Der Hauptvorteil des neuen Visual Composer gegenüber seinem Schwesterprodukt WPBakery Page Builder ist die Möglichkeit, jedes Thema anzupassen, indem Sie die Kopfzeilen, Fußzeilen und Seitenleisten von Drittanbieterthemen erstellen und bearbeiten können.
Beaver Builder vs Visual Composer: Ein Blick auf die Seitenerstellungsfunktionen jedes Editors
Um mit dem Vergleich von Beaver Builder und Visual Composer zu beginnen, lassen Sie uns jeden Page Builder untersuchen und sehen, was er in den folgenden Bereichen zu bieten hat:
- Struktur
- Module
- Styling
- Erweiterte Anpassungsoptionen
- Vorlagen
Struktur
Im Beaver Builder-Editor können Sie entweder von vorne beginnen oder eine Layout-Vorlage ziehen. Wenn Sie eine Vorlage verwenden, können Sie alles ändern, was Sie möchten: Zeilen und Spalten verschieben, Spaltenbreite mit Ziehpunkten ändern, Ränder und Abstände anpassen und Inhaltsmodule löschen und hinzufügen, wo immer Sie möchten.
Wenn Sie eine Seite von Grund auf neu erstellen, gibt es zwei Ansätze. Beim ersten Ansatz richten Sie ein leeres Layout mit Zeilen und Spalten für die Stelle ein, an der Sie Ihren Inhalt einfügen möchten, damit Sie das Layout-Framework visualisieren können. Dazu können Sie bis zu sechs Spalten unterschiedlicher Breite ziehen, wie in diesem Screenshot gezeigt.

Sie sind nicht auf diese Auswahl beschränkt. Sie können die Größe von Spalten ändern, nachdem Sie sie gezogen haben, vertikale Spaltenebenen innerhalb einer einzelnen Zeile hinzufügen und Spalten innerhalb von Spalten erstellen.
Beim zweiten Ansatz können Sie Inhaltsmodule in ein leeres Layout ziehen und sie erstellen ihre eigenen Zeilen und Spalten, je nachdem, wo Sie sie ablegen, sodass Sie sich auf den Inhalt konzentrieren und das Layout im Handumdrehen erstellen können.
Wenn die Bildschirmgröße kleiner wird, werden die Spalten automatisch gestapelt, und Sie können die Stapelreihenfolge umkehren oder das Stapeln verhindern, wenn Sie möchten.
In Visual Composer können Sie auch mit dem Erstellungsprozess von Grund auf oder mit einer importierten Vorlage beginnen. Sie haben die Wahl zwischen Seitenvorlagen, die die Kopfzeile, Fußzeile und Seitenleiste Ihres Designs entfernen, aus Ihrem Design importieren oder Ihnen ermöglichen, benutzerdefinierte Layouts für jedes Design zu erstellen.
Wenn es um die Struktur des Editors geht, bauen Sie Ihre Seiten in Zeilen auf, fügen Spalten zu diesen Zeilen hinzu und fügen Module oder „Elemente“ zu Ihren Spalten hinzu.

Es stehen 10 vorgefertigte Spaltenlayouts zur Auswahl, aber Sie können jedes von ihnen nach Ihren Wünschen anpassen, indem Sie Spalten hinzufügen, entfernen und deren Größe ändern. Sobald Sie ein Layout ausgewählt und konfiguriert haben, können Sie Elemente in Ihre Spalten einfügen.
Module
Beaver Builder verfügt über rund 30 Inhaltsmodule, die in sechs Kategorien unterteilt sind. Die Auswahl deckt das meiste ab, was Sie zum Entwerfen komplexer Zielseiten und Inhaltsseiten mit hoher Conversion-Rate benötigen.

Wie der Screenshot oben zeigt, können Sie mit den Kategoriemodulen von Beaver Builder Basic Ihrer Seite Text, Schaltflächen und verschiedene Medienformen hinzufügen. Es gibt auch eine spezielle Medienkategorie, die Erfahrungsberichte, eine Karte, Schieberegler und Galerien bietet.

Die Kategorie "Aktionen" (die oberste Kategorie im obigen Screenshot) ist mit Modulen gefüllt, die Besucher dazu anregen sollen, auf Ihrer Seite Aktionen durchzuführen, indem sie auf eine Aktionsschaltfläche klicken, ein Formular ausfüllen oder Ihre E-Mail-Liste abonnieren. In der Kategorie Layout, die auch im Screenshot zu sehen ist, können Sie Informationen mit einer Preistabelle, einem Akkordeon oder Registerkarten visuell interessant präsentieren. Sie können auch eine Seitenleiste mit einer von Ihnen definierten Standard-WordPress-Widget-Gruppe hinzufügen. In der Kategorie Info können Sie Zahlen und Zeitzähler visuell darstellen. Die Kategorie Posts enthält Module, die eine gefilterte Menge von Posts auf verschiedene Weise anzeigen. In diesem Beispiel könnten Sie die ersten fünf Beiträge für eine Kategorie namens News als Karussell auf Ihrer Startseite anzeigen. Schließlich gibt es eine Gruppe von Modulen, mit denen Sie ein beliebiges WordPress-Widget zum Inhaltsbereich Ihrer Seite hinzufügen können.
Alles, was Beaver Builder nicht bietet, kann wahrscheinlich durch die Verwendung von Plugins von Drittanbietern hinzugefügt werden, entweder Add-Ons, die zusätzliche Module hinzufügen, oder Produkte mit Shortcodes, die Sie in Beaver Builder-Layouts einfügen können. Wenn Sie WooCommerce installieren, bietet Beaver Builder zusätzliche produktbezogene Module und spezielle Optionen zur Anzeige von Produkten auf Ihren Seiten.
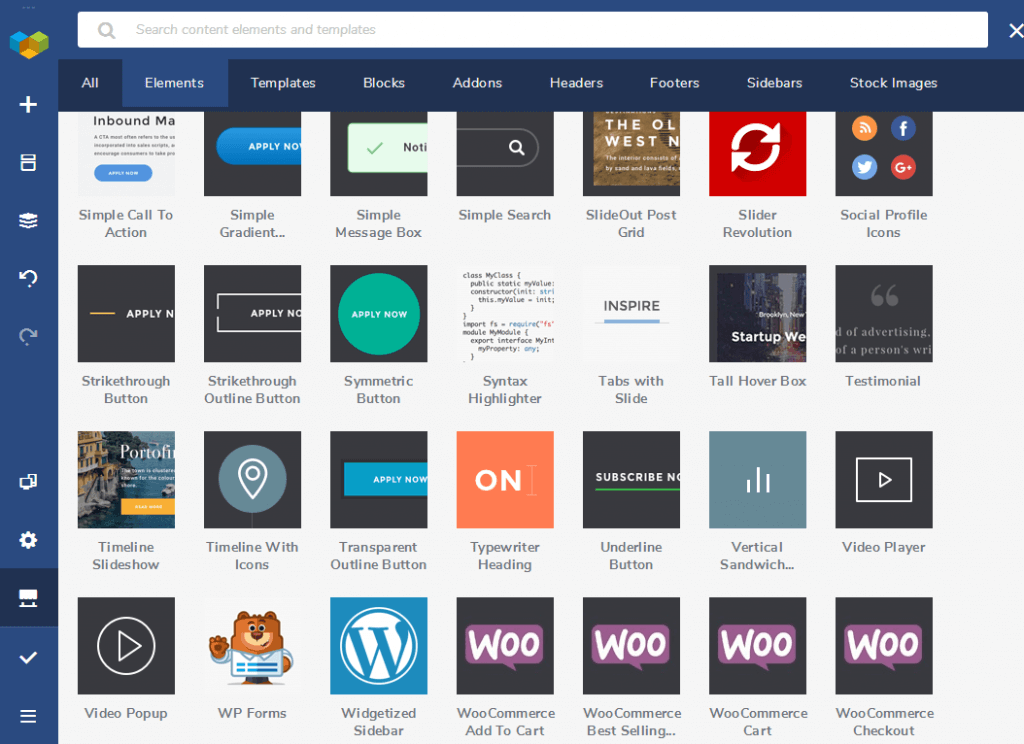
Visual Composer bietet Hunderte von Elementen, obwohl viele davon Variationen desselben Elementtyps in verschiedenen Stilen sind, um Ihnen Zeit zu sparen und Ihnen Ideen zu geben.
Die meisten Seitenersteller haben beispielsweise nur ein einziges Schaltflächenelement, mit dem Benutzer durch Konfigurieren der Einstellungen verschiedene Stile erstellen können. Visual Composer hingegen hat über zwei Dutzend Schaltflächenelemente, die in diesem Screenshot gezeigt werden.

Glücklicherweise werden die meisten Visual Composer-Elemente nicht automatisch im Abschnitt Element hinzufügen des Editors angezeigt, sodass Sie nicht durch eine Reihe von Elementen sortieren müssen, die Sie selten verwenden. Stattdessen verwenden Sie den Visual Composer Hub, eine Bibliothek aller Elemente, Blöcke (vorgefertigte Zeilen und Spalten), Vorlagen und mehr, die Sie in den Abschnitt Element hinzufügen des Editors importieren können. Die Elemente sind im Abschnitt Element hinzufügen in verschiedene Kategorien unterteilt, z. B. Basic, Media, Container und Content.
Insgesamt können Sie den von Ihnen erstellten Seiten fast jeden Inhalt und Stil hinzufügen.
Styling
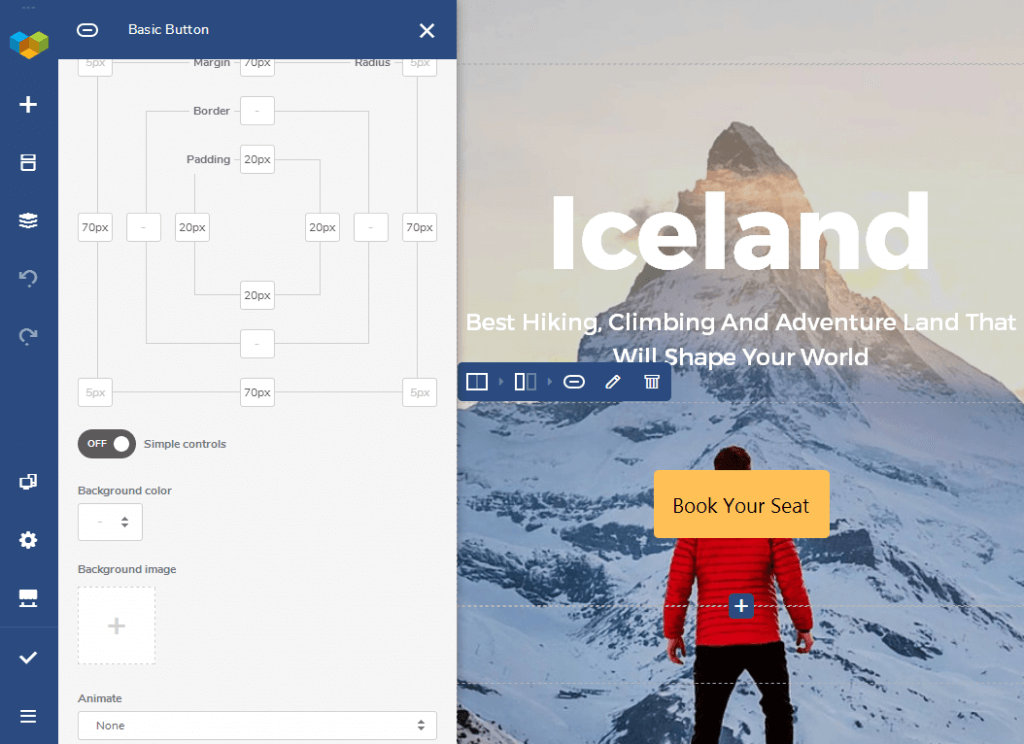
Die Gestaltungsoptionen von Beaver Builder ändern sich je nach Modul. Wenn Ihr Modul Text enthält, können Sie normalerweise Schriftart, Schriftgröße, Schriftstärke und Farbe ändern sowie Abstände und sogar einen Textschatten hinzufügen.
Stiloptionen hängen vom Modul ab, ermöglichen Ihnen jedoch beispielsweise die Angabe von Hintergrundfarben, Überlagerungsoptionen, Auffüllung, Eckenrundung, Rahmen und Rahmenschatten. Bestimmte Module verfügen über einzigartige Stiloptionen, wie z. B. das Modul Zahlenzähler, für das Sie die Farben für die gefüllten und ungefüllten Teile Ihres Zählers festlegen können, wie Sie in diesem Screenshot sehen können.

Visual Composer hat keine eigene Registerkarte Stil für seine Elemente wie Beaver Builder und die meisten anderen Seitenersteller. Stattdessen fügen Sie den Inhalt und die Stile jedes Elements in einem allgemeinen Abschnitt hinzu und konfigurieren ihn, wie im folgenden Screenshot gezeigt.

Die Stiloptionen ändern sich je nach dem Element, das Sie bearbeiten. Sie können im Allgemeinen die Schriftart, Farben, Formen und Ausrichtung eines Elements ändern und Dinge wie eindeutige IDs und Klassen hinzufügen. Sie können Boxschatten auch mit einer Einstellung hinzufügen, die einen eigenen Abschnitt hat.
Erweiterte Anpassungsoptionen
Jedes Beaver Builder-Modul verfügt über fast die gleichen erweiterten Optionen. Dazu gehören Randeinstellungen, Animationsstile und -dauer, Sichtbarkeit (z. B. sollen nur angemeldete Benutzer das Element sehen) und einen Abschnitt für benutzerdefinierte IDs und Klassen. Hier ist ein Screenshot des Großteils der Registerkarte Erweitert. Der Screenshot zeigt nicht die benutzerdefinierten ID- und Klassenfelder im HTML-Abschnitt. Außerdem haben Zeilen und Spalten zusätzlich zu den Randeinstellungen Auffüllungsfelder.

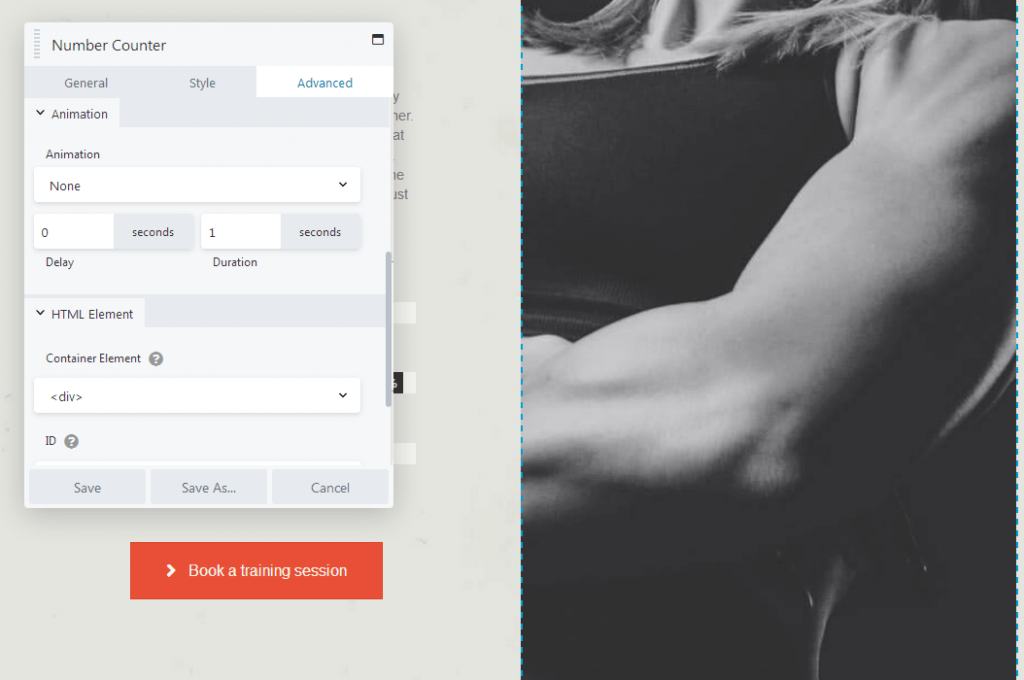
Die erweiterten Optionen von Visual Composer befinden sich im Abschnitt Entwurfsoptionen. Hier ist ein teilweiser Screenshot.

Sie können den Rand, die Abstände und die Rahmengrößen jedes Elements anpassen und einzelne Elemente für bestimmte Geräte ein- oder ausblenden. Sie können jeweils nur einen Gerätetyp und eine Gerätegröße auswählen, z. B. „Desktop“, „Tablet-Querformat“, „Tablet-Hochformat“, „Mobiles Querformat“.

Sie können dem Element auch eine Hintergrundfarbe hinzufügen, ein Hintergrundbild auswählen und Animationseinstellungen konfigurieren. Die erweiterten Hintergrundoptionen überschreiben nicht die im Abschnitt Allgemein verfügbaren Hintergrundoptionen.
Vorlagen
Beaver Builder bietet einige Dutzend Layoutvorlagen, mit denen Sie vorgefertigte Landing- und Inhaltsseiten in den Editor laden können, oder Sie können aus 100 vorgefertigten Zeilen mit vorgefertigten Inhalten auswählen. Dieser Screenshot zeigt einige der Landingpage-Vorlagen.

Die Vorlagen sind in vielen Stilen und Layouts erhältlich und entsprechen entweder allgemeinen Anforderungen oder einer Vielzahl von Nischen. Inhaltsseitenvorlagen umfassen Infoseiten, Teamseiten und Portfolioseiten.
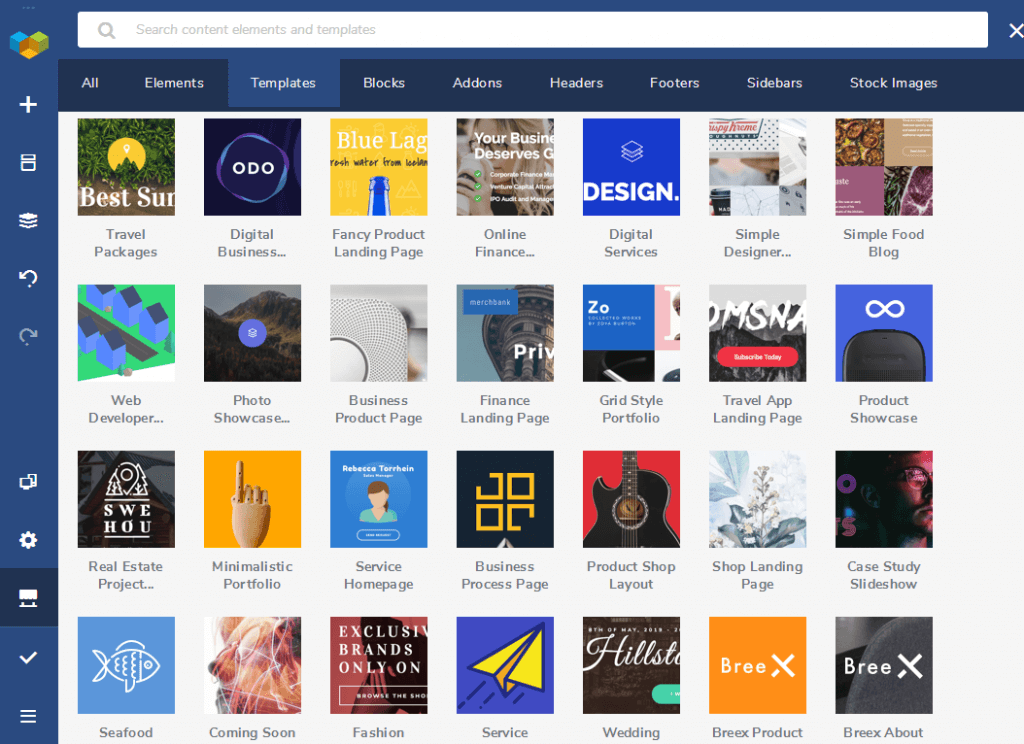
Visual Composer verfügt über eine ähnliche Anzahl von Vorlagen. Sie sind nicht in Kategorien unterteilt, bieten aber eine vielfältige Auswahl und helfen Ihnen, eine Vielzahl unterschiedlicher Seiten zu erstellen. Einige der Vorlagen sind unten aufgeführt.

Es gibt Landingpages für verschiedene Nischen, Produkte und Stile sowie fertige Designs für Inhaltsseiten. Es gibt sogar Vorlagen für Fallstudien und Blog-Layouts.
Zusatzfunktionen
Der größte Unterschied zwischen dem neuen Visual Composer und dem WPBakery Page Builder besteht darin, dass Visual Composer die Kopfzeile, Fußzeile und Seitenleisten Ihres Themes bearbeiten oder von Grund auf neu erstellen kann.
Es ist eine Schlüsselfunktion, von der Entwickler schwärmen, und da Beaver Builder ähnliche Funktionen bietet, werden wir einige zusätzliche Funktionen jedes Produkts durchgehen.
Offizielle Themen
Während beide Produkte mit fast allen Themes funktionieren, bieten Beaver Builder und Visual Composer beide offizielle Themes an, die in ihre Page Builder integriert sind.
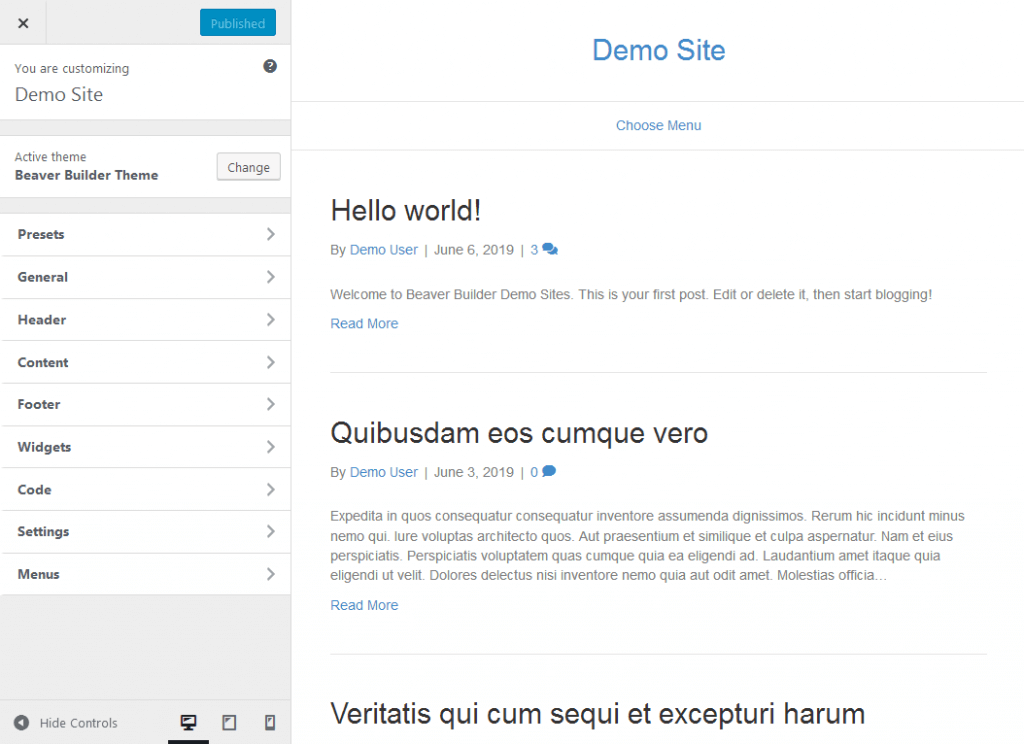
Beaver Builder hat das Beaver Builder Theme. Es nutzt den in WordPress integrierten Live-Theme-Anpasser, mit dem Sie globale Änderungen an der Kopfzeile, Fußzeile und den Stilen des Themas vornehmen und die Ergebnisse in Echtzeit anzeigen können.

Das Theme wurde mit dem allseits beliebten und zuverlässigen Bootstrap-CSS-Framework erstellt, und der Rest des Codes ist ebenfalls sauber. Diese Attribute verbessern die Gesamtleistung des Themes, was wiederum sicherstellt, dass Ihre Website auf Geschwindigkeit, einen Schlüsselfaktor für SEO und eine engagierte Benutzerbasis, optimiert ist. Es unterstützt auch WooCommerce.
Visual Composer verfügt über das Visual Composer-Starter-Design. Wie das Beaver Builder-Design bietet es viele Design- und Stiloptionen, die Sie anpassen können. Es ist auch SEO-freundlich und unterstützt WooCommerce.
Themen-Editoren
Sie können fast jeden Ort angeben, an dem das Layout angezeigt wird, indem Sie Ein- und Ausschlussregeln verwenden. Sie können auch bedingte Logik verwenden, um andere Arten von Regeln für die Anzeige des Layouts zu erstellen. Beispielsweise könnten Sie für einen Header, den Sie für einzelne Beiträge verwenden möchten, einen Header anzeigen, wenn das Beitragsbild des Beitrags festgelegt ist, und einen anderen Header, wenn das Beitragsbild nicht festgelegt ist. Der folgende Screenshot zeigt die Bearbeitungsseite, auf der Sie den Speicherort und alle bedingten Regeln für ein Kopfzeilenlayout angeben.

Beaver Themer fügt dem standardmäßigen Beaver Builder-Plugin außerdem zwei Funktionen hinzu. Erstens fügt der Abschnitt Sichtbarkeit auf der Registerkarte Erweitert bedingte Logik hinzu, um Ihnen mehr Kontrolle darüber zu geben, wann das Layout oder der Inhalt angezeigt wird. Sie könnten beispielsweise Inhalte nur für WooCommerce-Kunden anzeigen, die mehr als einen bestimmten Gesamtbetrag ausgegeben haben, oder für Site-Mitglieder mit bestimmten Benutzerrollen oder -funktionen.
Die zweite Funktion ist der Zugriff auf Feldverbindungen in einigen Zeilen- und Moduleinstellungen, wodurch Informationen speziell für die angezeigte Seite aus der Datenbank abgerufen werden. Diese Funktion unterstützt benutzerdefinierte WordPress-Felder, das Plug-in für erweiterte benutzerdefinierte Felder und das Pods-Plug-in, sodass Sie benutzerdefinierte Felder zu einer Seite hinzufügen und dann ein Modul verwenden können, um sie auf der Seite anzuzeigen.
Der Theme Builder von Visual Composer ist nativ mit allen Premium-Plänen verfügbar. Es ist eine abgespeckte Version von Beaver Themer, mit der Sie nur benutzerdefinierte Kopfzeilen, Fußzeilen und Seitenlayouts erstellen können, die Seitenleisten enthalten oder ausschließen. Je nach Bedarf bevorzugen Sie möglicherweise die leistungsstärkere und teurere Beaver Themer-Option oder die einfachere Visual Composer-Lösung.
Speichern von Artikeln zur Wiederverwendung
Wenn Sie sich an das Erstellen von Inhalten mit Seitenerstellern gewöhnen, werden Sie möglicherweise Ihre eigenen Layouts und Designs wiederverwenden. Beaver Builder verfügt über eine integrierte Funktion, mit der Sie jede Zeile, Spalte oder jedes Modul zur Wiederverwendung speichern können. Sie können auch benutzerdefinierte Layoutvorlagen speichern. Dieser Screenshot zeigt die einfache Schnittstelle zum Speichern einer Zeile.

Sie können gespeicherte Vorlagen, Zeilen, Spalten und Module exportieren und in andere Websites importieren, die Beaver Builder verwenden. Dies funktioniert hervorragend in Verbindung mit dem Angebot von Beaver Builder für unbegrenzte Site-Lizenzen mit jedem Premium-Plan.
Während das Speichern von Elementen zur Wiederverwendung im WPBakery Page Builder verfügbar ist, mussten die Entwickler diese Funktion zum Zeitpunkt der Erstellung dieses Artikels noch dem neuen Visual Composer hinzufügen.
Preise & Support: Beaver Builder vs. Visual Composer
Wenn es um den Preisvergleich für Beaver Builder und Visual Composer geht, bieten beide Plugins „Freemium“-Preismodelle an. Die kostenlose Version von Beaver Builder bietet nur wenige Module: Audio, Foto, Video, HTML, Texteditor und Sidebar. Es gibt keine Vorlagen und Sie können keine benutzerdefinierten Elemente speichern.
Die kostenlose Version von Visual Composer enthält zwei verschiedene Schaltflächenelemente, ein Google Fonts Heading-Element und zwei verschiedene Videoelemente für YouTube- und Vimeo-Videos. Wenn Sie ein kostenloses Konto erstellen und Ihre Website verbinden, haben Sie Zugriff auf eine kleine Handvoll gut gestalteter kostenloser Vorlagen.
Beaver Builder bietet drei Premium-Pläne:
- Standard für 99 US-Dollar – Schaltet den Zugriff auf unbegrenzte Site-Lizenzen, alle Premium-Module und -Vorlagen sowie ein Jahr Support und Updates frei.
- Pro für 199 US-Dollar – Schaltet zusätzlich das Beaver Builder-Thema und die Multisite-Fähigkeit frei.
- Agentur für 399 US-Dollar – Entsperrt zusätzlich den Zugriff auf Multisite-Netzwerkeinstellungen und White-Labeling.
Alle Pläne verlängern sich mit einem Rabatt von 40%. Support ist über ein Ticketsystem verfügbar. Das Beaver-Themer-Plugin ist als Add-On für Premium-Benutzer für 147 US-Dollar erhältlich und wird mit einem Rabatt von 40% verlängert. Alle Produkte sind durch eine 30-tägige Rückerstattungsrichtlinie abgesichert.
Visual Composer bietet auch drei Premium-Pläne:
- Einzelne Website für 59 US-Dollar – Schaltet eine Site-Lizenz, Premium-Module und -Vorlagen, den Kopf-, Fußzeilen- und Seitenleisten-Editor sowie ein Jahr Support und Updates frei.
- 3 Websites für 149 US-Dollar – Schaltet drei Website-Lizenzen frei.
- Entwickler für 349 US-Dollar – Schaltet unbegrenzte Site-Lizenzen frei.
Alle Pläne verlängern sich mit einem Rabatt von 40 % und sind durch eine 15-tägige Rückerstattungsrichtlinie abgesichert. Support ist über ein Ticketsystem verfügbar. Das Starter Theme ist kostenlos verfügbar, auch für Nicht-Premium-Benutzer.
Abschließende Gedanken: Beaver Builder vs. Visual Composer
Während hier und da ein paar Features fehlen, die im WPBakery Page Builder vorhanden sind, bietet der neue Visual Composer selbst in seiner kostenlosen Version einiges. Leider ist das Endergebnis insgesamt eine klobige Benutzererfahrung.
Das Hinzufügen neuer Elemente und das Bearbeiten vorhandener Elemente führt oft dazu, dass der gesamte Editor für einige Sekunden einfriert. Das Öffnen des Hubs löste bei mir jedes Mal die Firefox-Warnung „Eine Webseite verlangsamt Ihren Browser“ aus.
Am schwierigsten ist das Layout für Zeilen und Spalten, insbesondere wenn Sie eine importierte Vorlage verwenden. Es ist wirklich einfach, Zeilen und Spalten falsch anzuordnen und in der Größe zu ändern, und die Korrektur ist umständlich.
Beaver Builder und viele andere WordPress-Seitenersteller sind viel intuitiver und schneller. Sie können mit Beaver Builder noch mehr erreichen, wenn Sie das Beaver Themer und die Funktionen zum Speichern/Exportieren berücksichtigen.
Wenn es darum geht, Beaver Builder mit Visual Composer zu vergleichen, können Sie sie jederzeit selbst testen, um zu sehen, was Sie bevorzugen. Beaver Builder hat eine Demo, mit der Sie es ausprobieren können. Sie können auch die kostenlose Version von Visual Composer von deren Website herunterladen, um es auszuprobieren.
Möchten Sie mehr lesen? Schauen Sie sich unseren Beaver Builder vs. Elementor WordPress Page Builder Vergleich an.
65 Webdesign-Begriffe, die Sie kennen sollten
AJ verfügt über mehr als zwei Jahrzehnte Erfahrung in der Arbeit an und Entwicklung von Mitgliederseiten mit einem breiten Kundenspektrum.