Yeni Twenty Twenty WordPress Temasına İlk Bakış
Yayınlanan: 2020-05-15WordPress 5.3'ten başlayarak, Twenty Twenty WordPress teması, WordPress için yeni varsayılan temadır, bu nedenle yakın zamanda yeni temaya bir test sürüşü yaptık. İşte birkaç önemli nokta.
Twenty Twenty: WordPress için Yeni Bir Varsayılan Tema
Yeni Twenty Twenty WordPress teması, cesur, minimalist bir tasarıma sahiptir. Yüksek kontrastlı renkler ve modern tipografi ile Twenty Twenty, kesinlikle netlik ve okunabilirliğe odaklanıyor.

Blok Düzenleyici için Tam Destek
Twenty Twenty WordPress temasının en büyük özelliği, WordPress blok düzenleyicisinin (Gutenberg Düzenleyicisi olarak da bilinir) esnekliğinden tam olarak nasıl yararlandığıdır. Gutenberg ilk doğum gününü kutlarken, Twenty Twenty ile birlikte son WordPress 5.3 sürümü, WordPress ekibinin blok düzenleyiciyi geliştirmeye devam etme konusundaki kapsamlı kararlılığını gösteriyor.
Twenty Twenty, özünde esneklikle tasarlanmıştır. Bir kuruluş veya işletme için kullanmak istiyorsanız, hizmetlerinizi veya ürünlerinizi sergilemek için dinamik düzenler oluşturmak için sütunları, grupları ve medyayı geniş ve tam hizalamalarla birleştirebilirsiniz. Geleneksel bir blog için kullanmak istiyorsanız, ortalanmış içerik sütunu onu bunun için de mükemmel kılar. – Twenty Twenty Tanıtımı
Sayfa İçi/Yayın Önizlemeleri
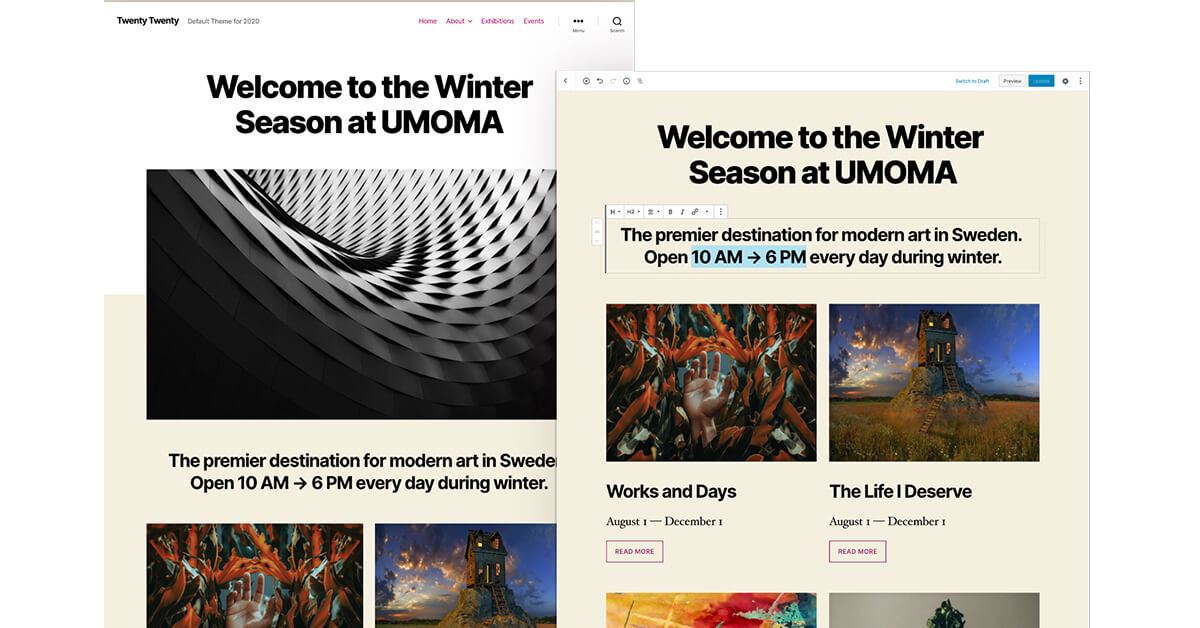
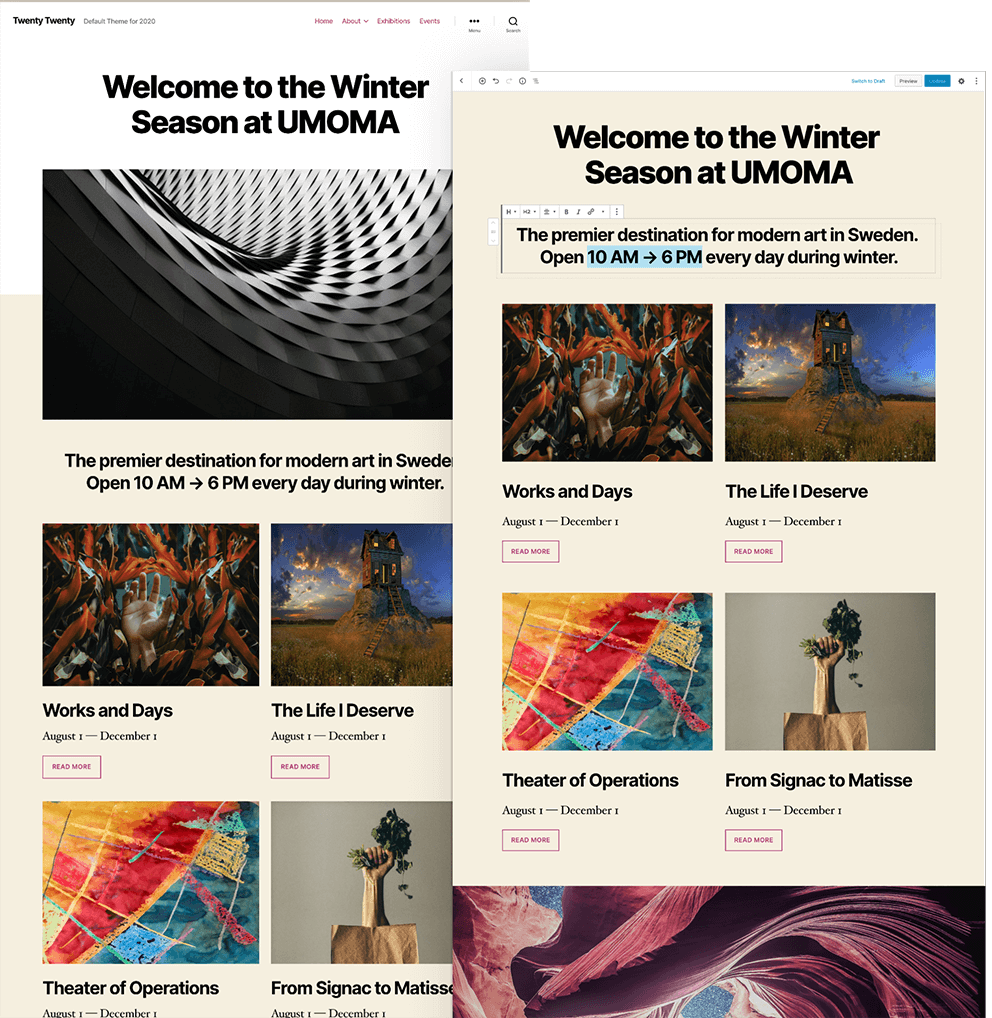
Twenty Twenty'de eksiksiz editör stilleri, içeriğinizin neye benzeyeceği konusunda daha yayınlamadan önce size iyi bir fikir verir. Yirmi Yirmi, bir gönderi veya sayfa oluştururken blokları önizlemek için sayfa içi/yazı düzenleyiciyi kullanan bir temanın en iyi örneklerinden biri olabilir, böylece son ön ucu oluşturmak için “önizleme” düğmesini tıklamayı beklemezsiniz. bakmak.

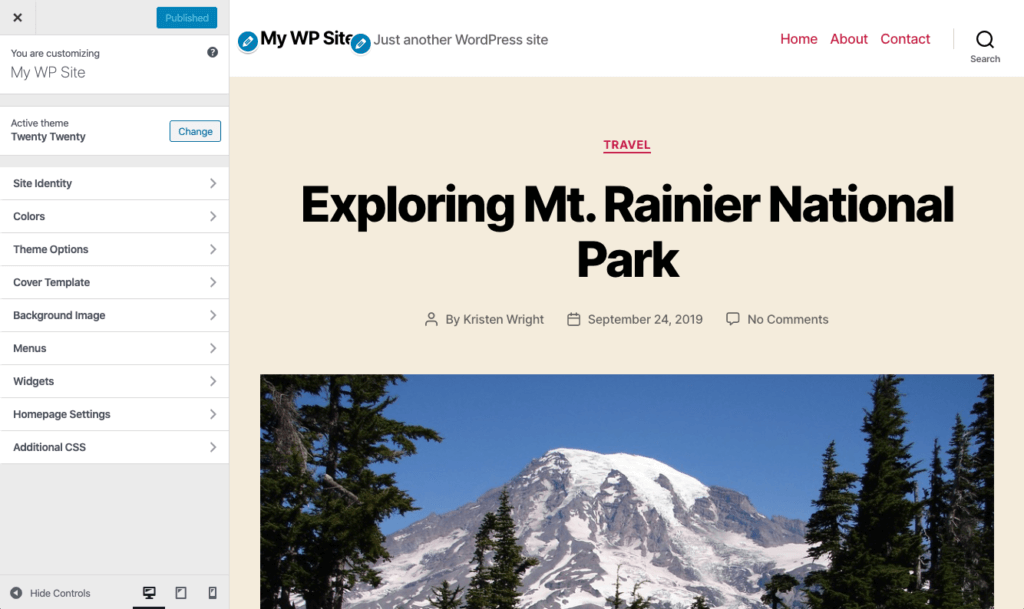
Özelleştirme Seçenekleri
WordPress yönetici menünüzden Görünüm > Özelleştir sayfasını kullanarak renkleri, arka plan resimlerini ve daha fazlasını değiştirebilirsiniz. Sitenizdeki tüm öğelerin renkleri, seçtiğiniz renklere göre otomatik olarak hesaplanır ve ziyaretçileriniz için yüksek, erişilebilir bir renk kontrastı sağlar.

Özelleştirme Seçenekleri:
- Arka plan rengi
- Üstbilgi ve Altbilgi Arka Plan Rengi
- Kapak Şablonu Seçenekleri
- Sabit Arka Plan Resmi – Ziyaretçi kaydırdığında bir paralaks etkisi yaratır.
- Kaplama Arka Plan Rengi – Kaplama için kullanılan renk. Vurgu rengi için varsayılandır.
- Kaplama Metin Rengi – Kaplamadaki metin için kullanılan renk
- Kaplama Opaklığı – Metnin okunabilmesi için kontrastın yeterince yüksek olduğundan emin olun.
- Arka plan görüntüsü
şablonlar
Twenty Twenty, sayfalara uygulayabileceğiniz önceden oluşturulmuş birkaç şablon seçeneği sunar.
- Varsayılan
- Örtmek
- Tam genişlik
Twenty Twenty'nin öne çıkan resim kullanımı, alışkın olduğunuzdan biraz farklı olabilir, çünkü öne çıkan resimler aslında sayfa/gönderi içinde kullanılır ve sadece arşivlerdeki küçük resimler olarak değil. Öne çıkan görselin tüm bu kullanımları, yerleşimlerin her birinde vurgulanmıştır.

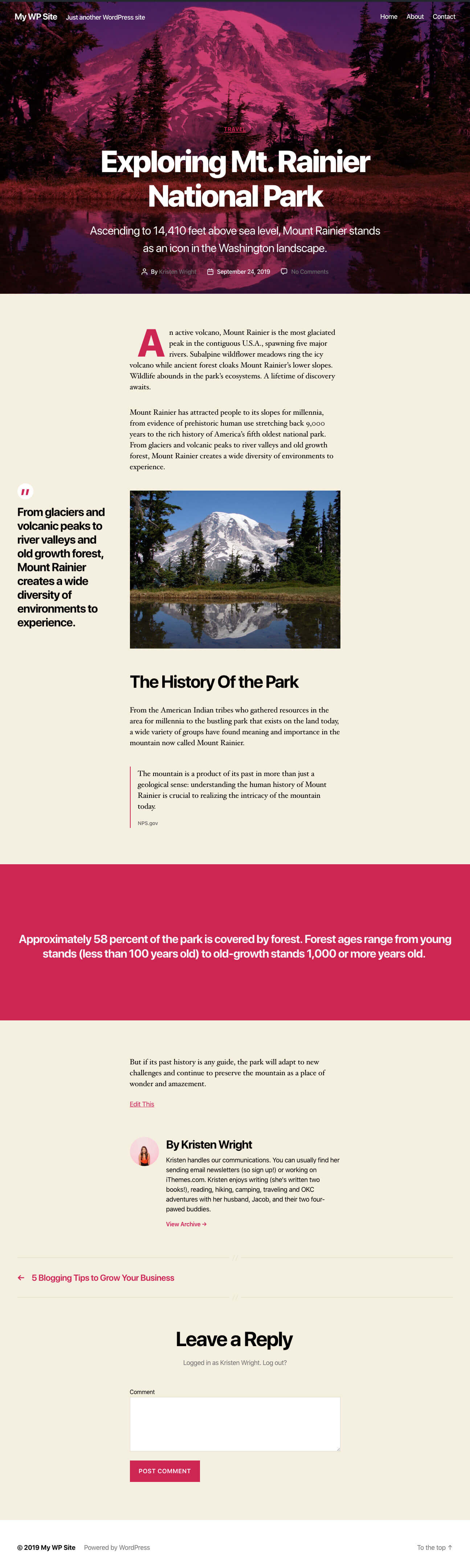
Varsayılan şablon
Twenty Twenty için varsayılan şablon, sayfanın üst kısmındaki sayfanın öne çıkan görüntüsünü kullanır. Blokları kullanarak sayfanın görünümünü özelleştirebilirsiniz.
Kapak Şablonu
Kapak şablonu, Görünüm > Özelleştir sayfasındaki Kapak Şablonu seçeneklerinde kullanılan ayarlarla birlikte sayfanın "başlığı" için sayfanın öne çıkan görüntüsünü kullanır. Kapak şablonu için bir kaplama arka plan rengi ve kaplama opaklığı ayarlamak için bu ayarları kullanın.
Tam Genişlik Şablonu
Varsayılan düzen ile Tam Genişlik şablonu t arasındaki temel fark, blokların standart genişliğidir. Varsayılan, blokları yoğunlaştırırken, tam genişlik onları genişletir (ancak sayfanın tam genişliğini değil).

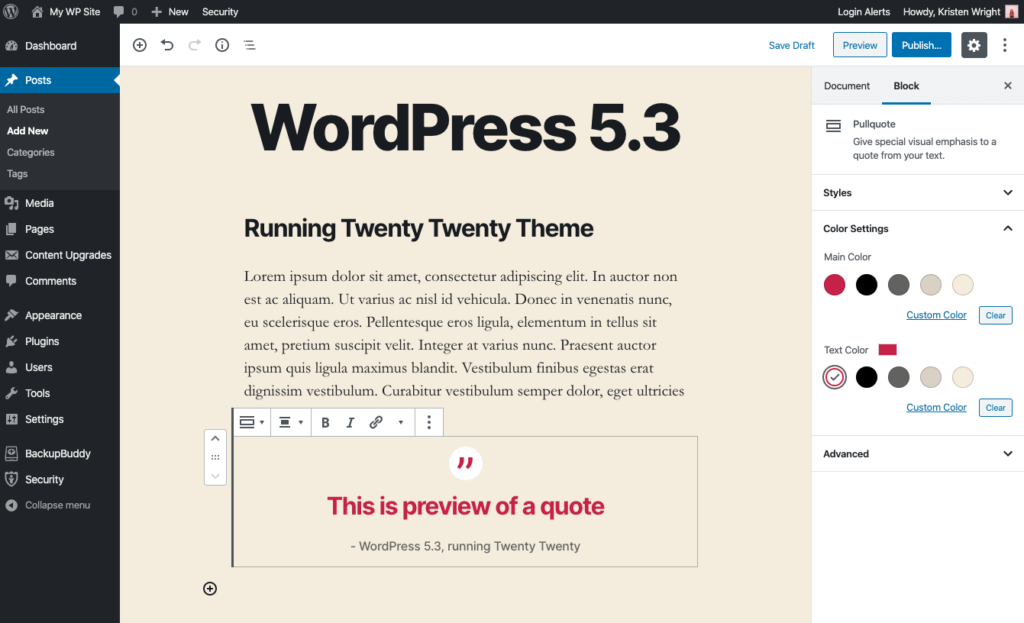
Blok Stilleri
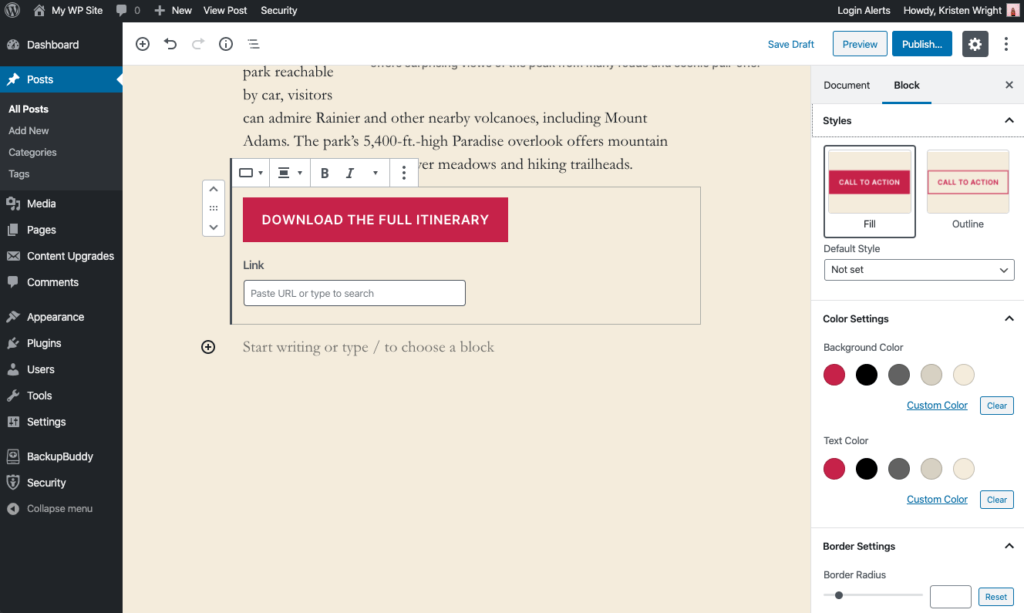
Blok düzenleyicide, Twenty Twenty WordPress temasının renk şemasıyla uyumlu birçok stil seçeneği göreceksiniz. Bu renk seçenekleri, sitenin genel tasarımına uyan öğeler için tutarlı bir stil seçmenize yardımcı olmak için harikadır.
Bunun harika bir örneği Düğme Bloğu'dur. Blok stillerinde, düğmeler için renk ayarlarının yanı sıra iki varsayılan stil göreceksiniz. Bu stiller, yalnızca bir tıklamayla sayfalar ve gönderiler içinde düğmeler oluşturmayı kolaylaştırır.

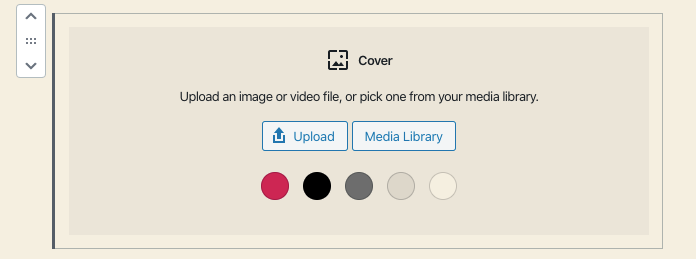
Bir diğeri ise Kapak bloğudur. Resimli/resimsiz bir arka plan rengi seçebilirsiniz. Kapak bloğunu bir gönderi veya sayfa içinde bile tam genişlikte yapmak için blok hizalama seçeneklerini de kullanabilirsiniz. 
Yazı tipi
Tasarımcılar, Twenty Twenty'nin Rasmus Andersson tarafından tasarlanan Inter yazı tipiyle birlikte geldiğini takdir edebilirler. WordPress varsayılan temaları için bir ilk olarak Inter, tüm yazı tipi ağırlıklarını ve yazı tipi stillerini yalnızca iki yazı tipi dosyasında içererek yükleme sürelerini kısa tutan Değişken Yazı Tipi sürümüyle gelir.
Twenty Twenty WordPress Temasını Hızlandırın
Temayı siteniz için benimsemeyi planlamasanız bile, Twenty Twenty'yi test etmek, WordPress'in blok düzenleyiciyle nasıl ilerlediğini görmek için harika bir deneyimdir. Tasarımı sev ya da nefret et, Twenty Twenty'nin blok düzenleyiciye tam desteği görülmeye değer. Geliştiriciler, bunun arka uçta nasıl gerçekleştirildiğini görmek için muhtemelen tema dosyalarına daha fazla bakmak isteyeceklerdir.
Twenty Twenty WordPress teması, WordPress.org'da ücretsiz olarak indirilebilir: Twenty Twenty'yi İndirin. Ayrıca Twenty Twenty'yi WordPress 5.3 (12 Kasım 2019'da yayınlandı) ile birlikte bulacaksınız.
WordPress 5.3'teki yenilikleri görmek için WordPress 5.3'teki en iyi 20 yeni özellik ve iyileştirmeyle ilgili bu gönderiye göz atın.
WordPress 5.0 ve Gutenberg Blok Düzenleyici için Nihai Kılavuz
Kristen, 2011'den beri WordPress kullanıcılarına yardımcı olmak için eğitimler yazıyor. Onu genellikle iThemes blogu için yeni makaleler üzerinde çalışırken veya #WPprosper için kaynaklar geliştirirken bulabilirsiniz. Kristen iş dışında günlük tutmaktan (iki kitap yazdı!), doğa yürüyüşü yapmaktan ve kamp yapmaktan, yemek pişirmekten ve daha güncel bir hayat yaşamayı umarak ailesiyle günlük maceralardan hoşlanıyor.