Olhe primeiro para o novo tema Twenty Twenty WordPress
Publicados: 2020-05-15Começando no WordPress 5.3, o tema Twenty Twenty WordPress é o novo tema padrão para WordPress, então recentemente testamos o novo tema. Aqui estão alguns destaques.
Vinte e vinte: um novo tema padrão para WordPress
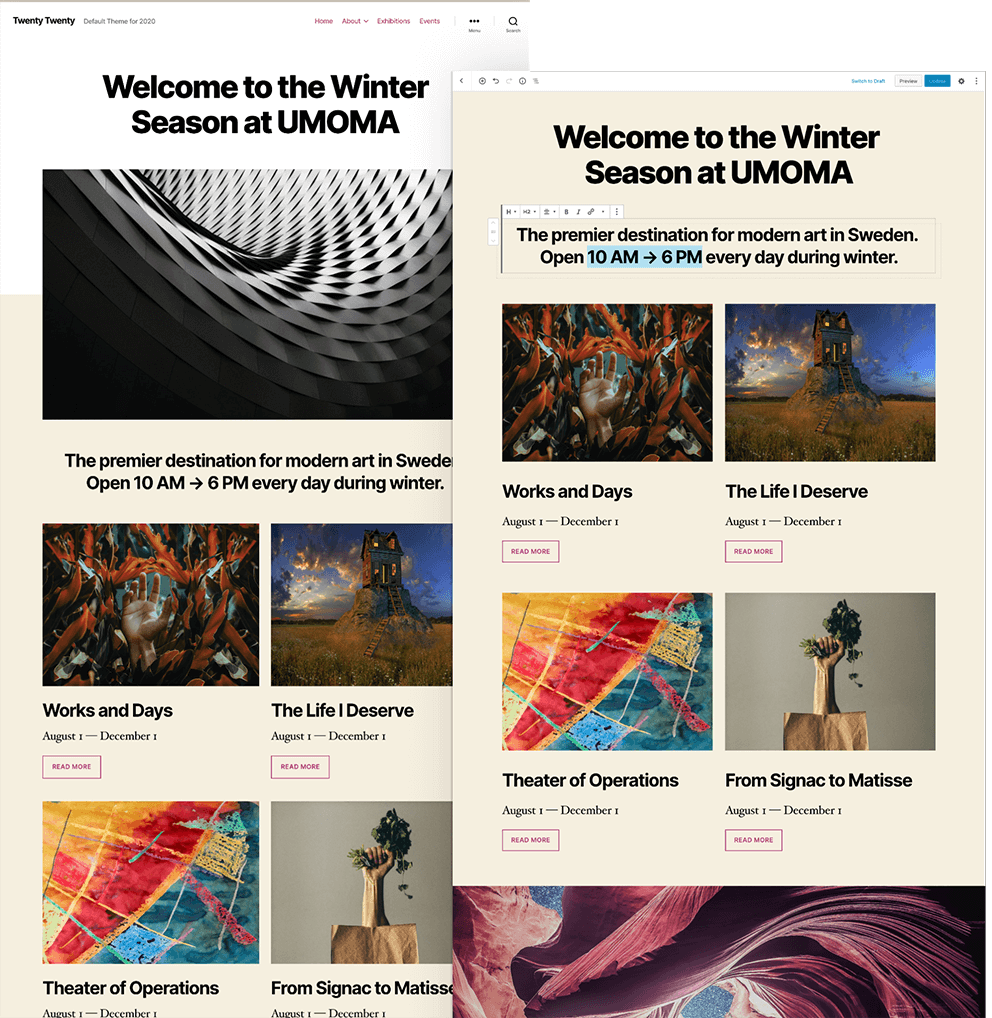
O novo tema Twenty Twenty WordPress tem um design arrojado e minimalista. Com cores de alto contraste e tipografia moderna, Twenty Twenty definitivamente tem como foco a clareza e a legibilidade.

Suporte total para o Editor de Bloco
A maior característica do tema Twenty Twenty WordPress é como ele aproveita ao máximo a flexibilidade do editor de blocos do WordPress (também conhecido como Editor de Gutenberg). Enquanto Gutenberg celebra seu primeiro aniversário, o recente lançamento do WordPress 5.3, junto com o Twenty Twenty, mostra um grande compromisso da equipe do WordPress em continuar melhorando o editor de blocos.
Twenty Twenty é projetado com flexibilidade em seu núcleo. Se você deseja usá-lo para uma organização ou um negócio, você pode combinar colunas, grupos e mídia com alinhamentos amplos e completos para criar layouts dinâmicos para mostrar seus serviços ou produtos. Se você quiser usá-lo para um blog tradicional, a coluna de conteúdo centralizado o torna perfeito para isso também. - Apresentando Twenty Twenty
Pré-visualizações na página / postagem
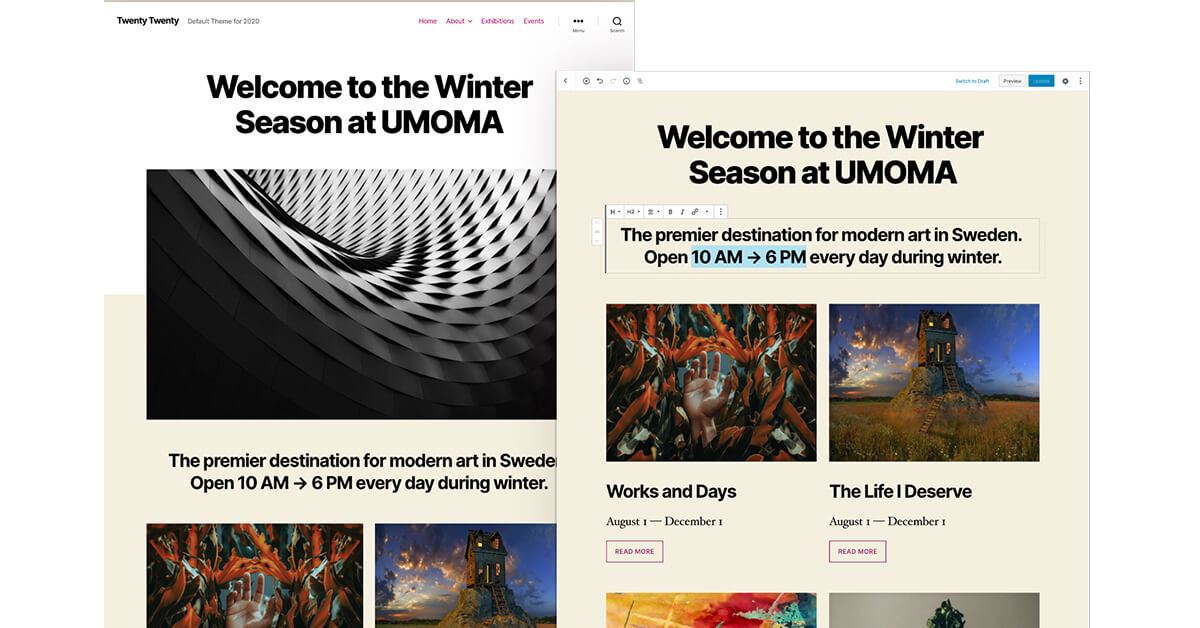
No Twenty Twenty, estilos de editor completos dão a você uma boa ideia de como será a aparência do seu conteúdo, mesmo antes de publicá-lo. Twenty Twenty pode ser um dos melhores exemplos de um tema usando o editor in-page / post para visualizar blocos enquanto você redige um post ou página, para que você não espere clicar no botão "visualizar" para gerar o front-end final olhar.

Opções de Personalização
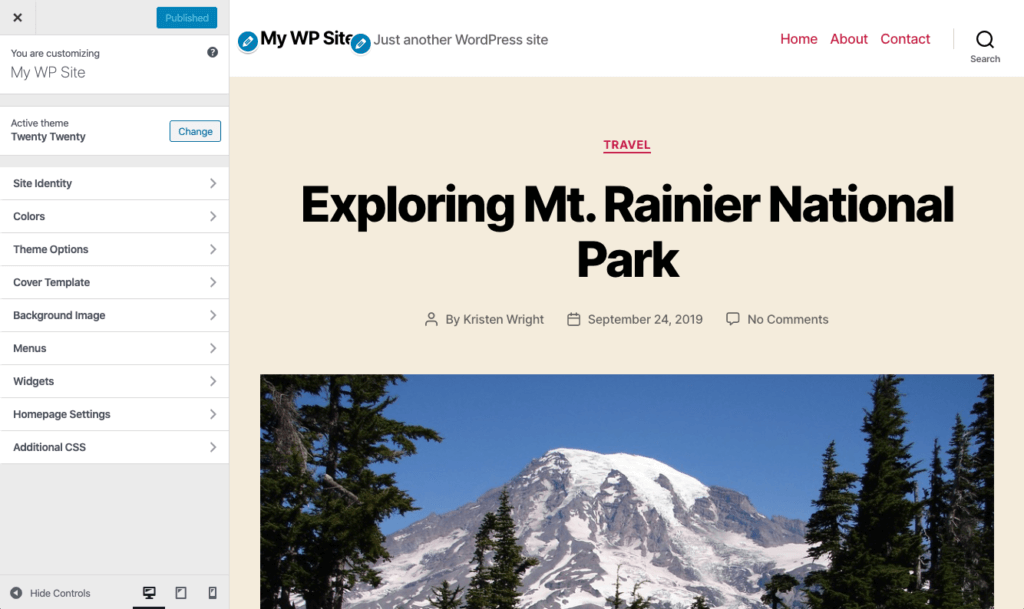
Usando a página Aparência> Personalizar do menu de administração do WordPress, você pode ajustar cores, imagens de fundo e muito mais. As cores de todos os elementos em seu site são calculadas automaticamente com base nas cores que você escolhe, garantindo um contraste de cores alto e acessível para seus visitantes.

Opções de personalização:
- Cor de fundo
- Cor de fundo do cabeçalho e rodapé
- Opções de modelo de capa
- Imagem de fundo fixa - Cria um efeito de paralaxe quando o visitante faz a rolagem.
- Overlay Background Color - A cor usada para o overlay. O padrão é a cor de destaque.
- Cor do texto de sobreposição - a cor usada para o texto na sobreposição
- Opacidade da sobreposição - certifique-se de que o contraste seja alto o suficiente para que o texto seja legível.
- Imagem de fundo
Modelos
O Twenty Twenty oferece várias opções de modelos predefinidos que você pode aplicar às páginas.
- Predefinição
- Cobrir
- Largura completa
A utilização das imagens em destaque do Twenty Twenty pode ser um pouco diferente do que você está acostumado, pois as imagens em destaque são, na verdade, usadas na página / postagem, e não apenas como miniaturas em arquivos de postagem. Todos esses usos da imagem em destaque são destacados em cada um dos layouts.

Modelo Padrão
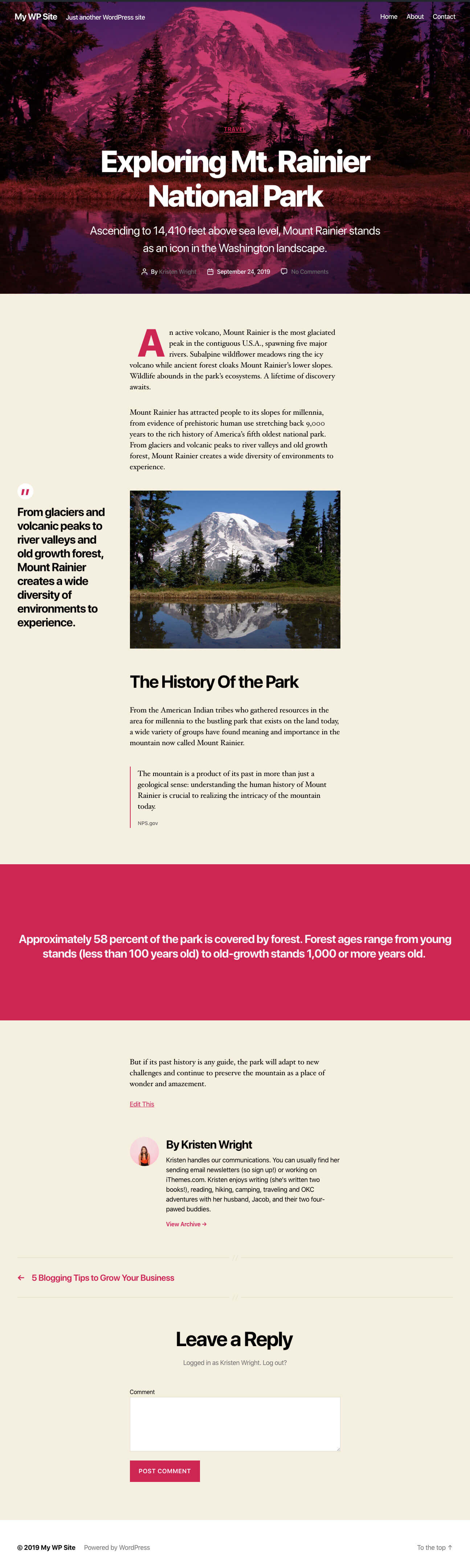
O modelo padrão para Twenty Twenty utiliza a imagem em destaque da página na parte superior da página. Usando blocos, você pode personalizar a aparência da página.
Modelo de capa
O modelo de capa utiliza a imagem em destaque da página para o “cabeçalho” da página, junto com as configurações usadas nas opções do modelo de capa na página Aparência> Personalizar. Use essas configurações para definir uma cor de fundo de sobreposição e opacidade de sobreposição para o modelo de capa.

Modelo de largura total
A principal diferença entre o layout padrão e o modelo de largura total t é a largura padrão dos blocos. Enquanto o Padrão condensa os blocos, a largura total os expande (mas não a largura completa da página).
Estilos de Bloco
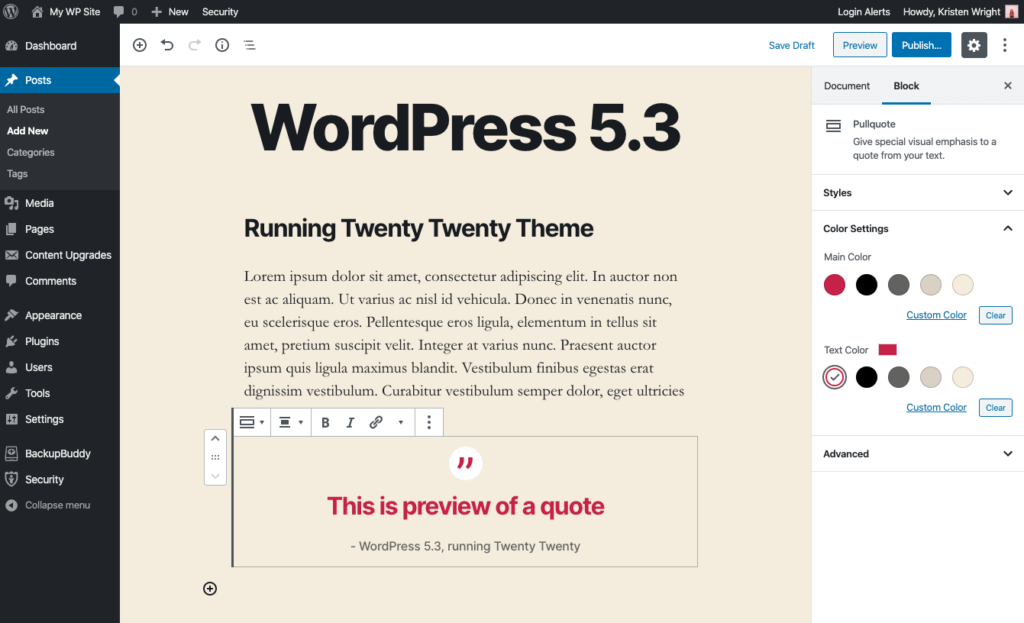
Dentro do editor de bloco, você notará muitas opções de estilo que são consistentes com o esquema de cores do tema Twenty Twenty WordPress. Essas opções de cores são ótimas para ajudá-lo a selecionar um estilo consistente para os elementos que correspondem ao design geral do site.
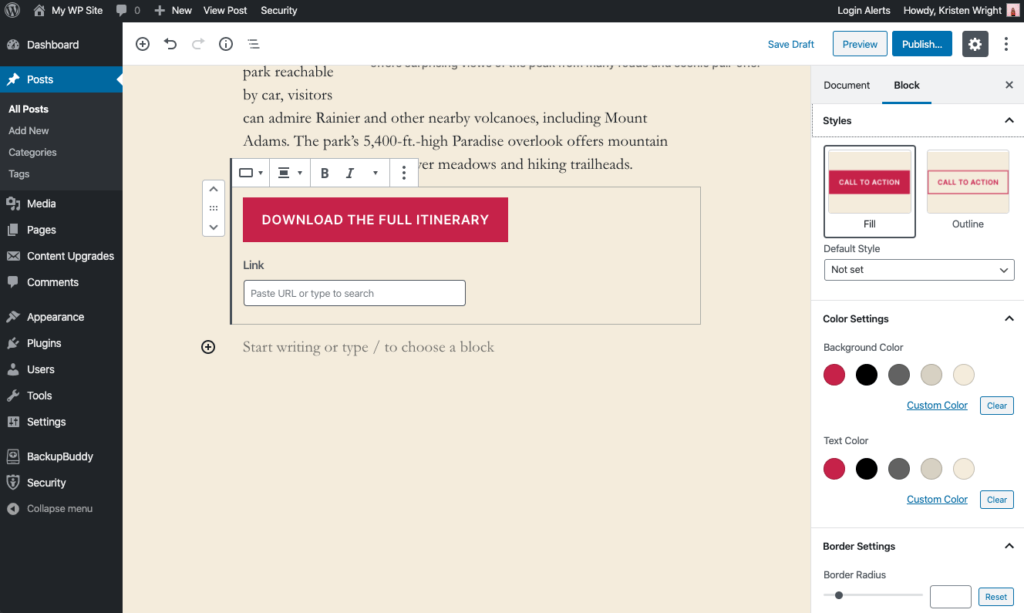
Um ótimo exemplo disso é o Bloco de Botões. Nos estilos de bloco, você notará dois estilos padrão, bem como configurações de cores para os botões. Esses estilos facilitam a criação de botões em páginas e postagens com apenas um clique.

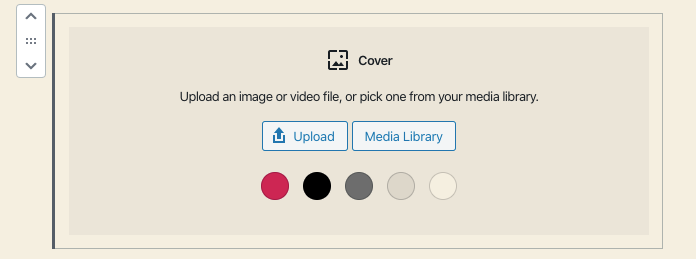
Outro é o bloco de cobertura. Você pode selecionar uma cor de fundo com / sem imagem. Você também pode utilizar as opções de alinhamento de bloco para tornar a largura total do bloco de capa, mesmo em uma postagem ou página. 
Fonte
Os designers podem apreciar que Twenty Twenty vem com a fonte Inter, desenhada por Rasmus Andersson. Como o primeiro para os temas padrão do WordPress, o Inter vem em uma versão de fonte variável, que mantém o tempo de carregamento curto, contendo todos os pesos e estilos de fonte em apenas dois arquivos de fonte.
Dê um giro no tema Twenty Twenty WordPress
Mesmo que você não planeje adotar o tema para o seu site, testar o Twenty Twenty é uma ótima experiência para ver como o WordPress está avançando com o editor de blocos. Ame ou odeie o design, vale a pena ver o suporte total do Twenty Twenty ao editor de blocos. Os desenvolvedores provavelmente vão querer se aprofundar nos arquivos de tema para ver como muito disso é feito no backend.
O tema Twenty Twenty WordPress está disponível para download gratuito no WordPress.org: Baixe Twenty Twenty. Você também encontrará Twenty Twenty junto com o WordPress 5.3 (lançado em 12 de novembro de 2019).
Para ver o que há de novo no WordPress 5.3, confira este post sobre os 20 principais novos recursos e melhorias no WordPress 5.3.
Ultimate Guide to WordPress 5.0 e The Gutenberg Block Editor
Kristen tem escrito tutoriais para ajudar os usuários do WordPress desde 2011. Normalmente, você pode encontrá-la trabalhando em novos artigos para o blog do iThemes ou desenvolvendo recursos para o #WPprosper. Fora do trabalho, Kristen gosta de fazer um diário (ela escreveu dois livros!), Fazer caminhadas e acampar, cozinhar e aventuras diárias com sua família, na esperança de viver uma vida mais presente.