انظر أولاً إلى موضوع New Twenty Twenty WordPress
نشرت: 2020-05-15بدءًا من WordPress 5.3 ، يعد قالب Twenty Twenty WordPress هو السمة الافتراضية الجديدة لـ WordPress ، لذلك قمنا مؤخرًا بإعطاء السمة الجديدة اختبارًا للقيادة. وفيما يلي بعض النقاط البارزة.
عشرون وعشرون: موضوع افتراضي جديد لـ WordPress
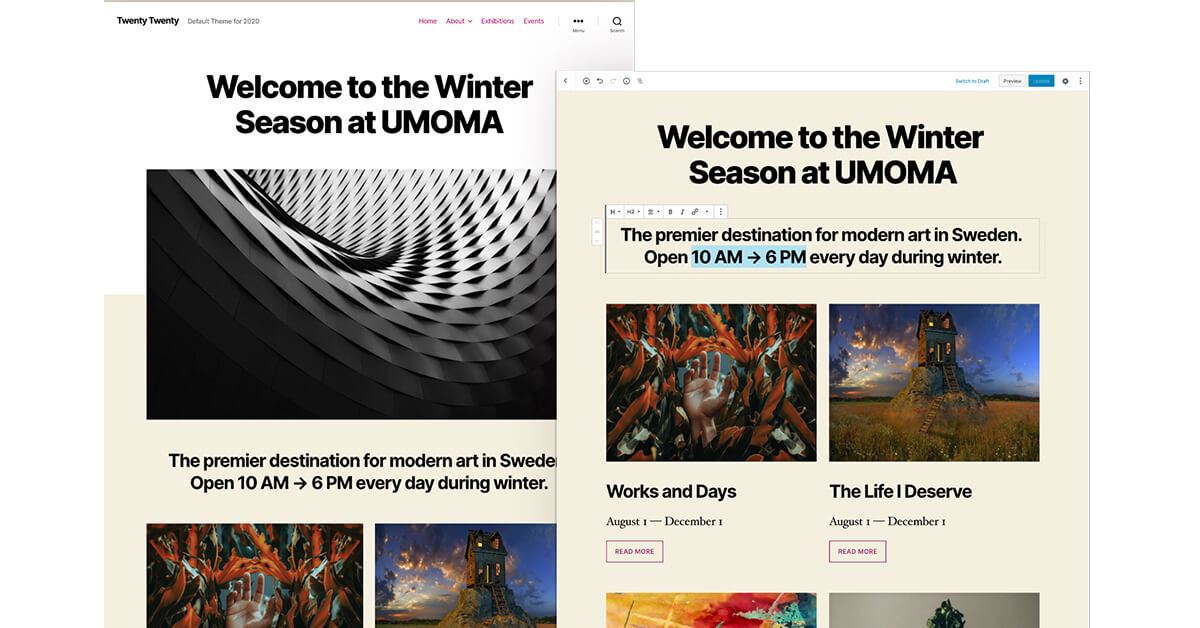
يتميز موضوع Twenty Twenty WordPress الجديد بتصميم جريء وبسيط. مع الألوان عالية التباين والطباعة الحديثة ، يركز Twenty Twenty بالتأكيد على الوضوح وسهولة القراءة.

الدعم الكامل لمحرر القوالب
أكبر ميزة لموضوع Twenty Twenty WordPress هي كيفية الاستفادة الكاملة من مرونة محرر قوالب WordPress (المعروف أيضًا باسم محرر Gutenberg). مع احتفال Gutenberg بعيد ميلاده الأول ، يُظهر إصدار WordPress 5.3 الأخير ، جنبًا إلى جنب مع Twenty Twenty ، التزامًا موسعًا من قِبل فريق WordPress لمواصلة تحسين محرر الكتلة.
تم تصميم Twenty Twenty بمرونة في جوهره. إذا كنت ترغب في استخدامه لمؤسسة أو شركة ، فيمكنك دمج الأعمدة والمجموعات والوسائط بمحاذاة واسعة وكاملة لإنشاء تخطيطات ديناميكية لعرض خدماتك أو منتجاتك. إذا كنت ترغب في استخدامه لمدونة تقليدية ، فإن عمود المحتوى المركزي يجعلها مثالية لذلك أيضًا. - تقديم عشرون عشرين
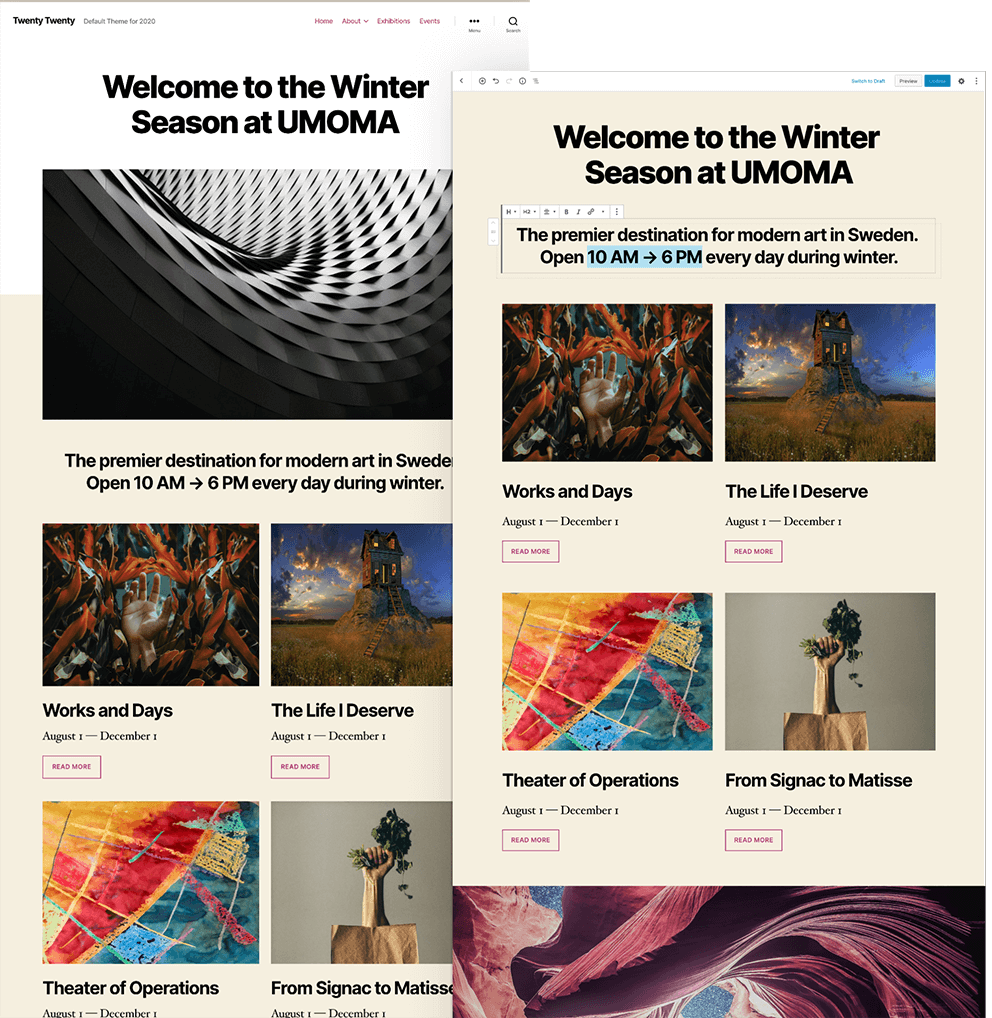
معاينات في الصفحة / ما بعد
في Twenty Twenty ، تمنحك أنماط المحرر الكاملة فكرة جيدة عن الشكل الذي سيبدو عليه المحتوى الخاص بك ، حتى قبل النشر. قد يكون Twenty Twenty أحد أفضل الأمثلة على السمة باستخدام محرر الصفحة / المنشور لمعاينة القوالب أثناء تأليف منشور أو صفحة حتى لا تنتظر النقر فوق الزر "معاينة" لإنشاء الواجهة الأمامية النهائية بحث.

خيارات التخصيص
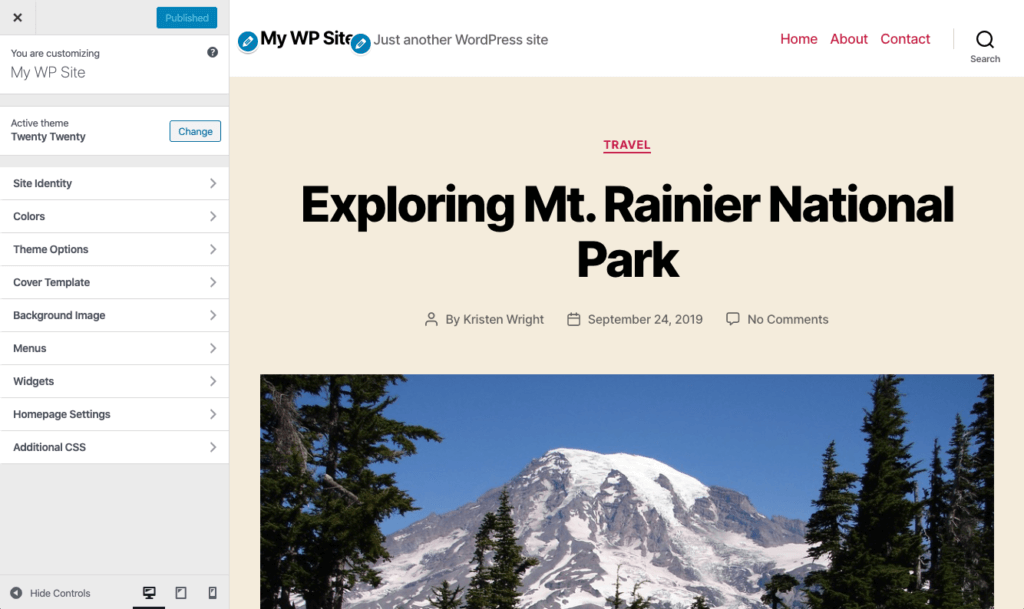
باستخدام المظهر> تخصيص الصفحة من قائمة مسؤول WordPress ، يمكنك تعديل الألوان وصور الخلفية والمزيد. يتم حساب ألوان جميع العناصر الموجودة على موقعك تلقائيًا بناءً على الألوان التي تختارها ، مما يضمن تباينًا عاليًا في الألوان يمكن الوصول إليه للزائرين.

خيارات التخصيص:
- لون الخلفية
- لون خلفية الرأس والتذييل
- خيارات قالب الغلاف
- صورة خلفية ثابتة - تُنشئ تأثير اختلاف المنظر عندما يقوم الزائر بالتمرير.
- لون خلفية التراكب - اللون المستخدم للتراكب. افتراضات على لون التمييز.
- لون نص التراكب - اللون المستخدم للنص في التراكب
- تراكب التعتيم - تأكد من أن التباين مرتفع بدرجة كافية بحيث يكون النص قابلاً للقراءة.
- الصورة الخلفية
القوالب
تقدم Twenty Twenty العديد من خيارات القوالب الجاهزة التي يمكنك تطبيقها على الصفحات.
- تقصير
- غطاء، يغطي
- العرض الكامل
قد يكون استخدام الصور المميزة في Twenty Twenty مختلفًا قليلاً عما اعتدت عليه ، حيث يتم استخدام الصور المميزة بالفعل داخل الصفحة / المنشور ، وليس فقط كصور مصغرة في أرشيفات المنشورات. يتم تمييز كل هذه الاستخدامات للصورة المميزة في كل تخطيط.

القالب الافتراضي
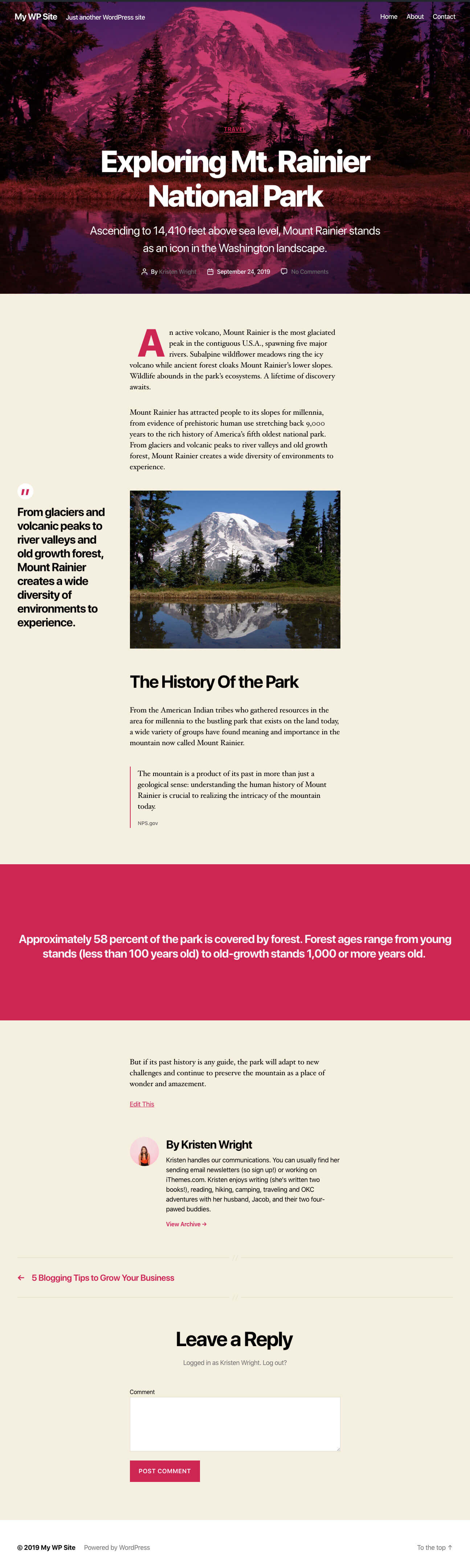
يستخدم القالب الافتراضي لـ Twenty Twenty الصورة المميزة للصفحة في أعلى الصفحة. باستخدام الكتل ، يمكنك تخصيص مظهر الصفحة.
قالب الغلاف
يستخدم قالب الغلاف الصورة المميزة للصفحة لـ "رأس" الصفحة ، جنبًا إلى جنب مع الإعدادات المستخدمة في خيارات قالب الغلاف في صفحة المظهر> تخصيص. استخدم هذه الإعدادات لتعيين لون خلفية التراكب وعتامة التراكب لقالب الغلاف.

قالب العرض الكامل
يتمثل الاختلاف الرئيسي بين التخطيط الافتراضي ونموذج العرض الكامل t في العرض القياسي للكتل. بينما يقوم الإعداد الافتراضي بتكثيف الكتل ، يقوم العرض الكامل بتوسيعها (ولكن ليس العرض الكامل للصفحة).
أنماط الكتلة
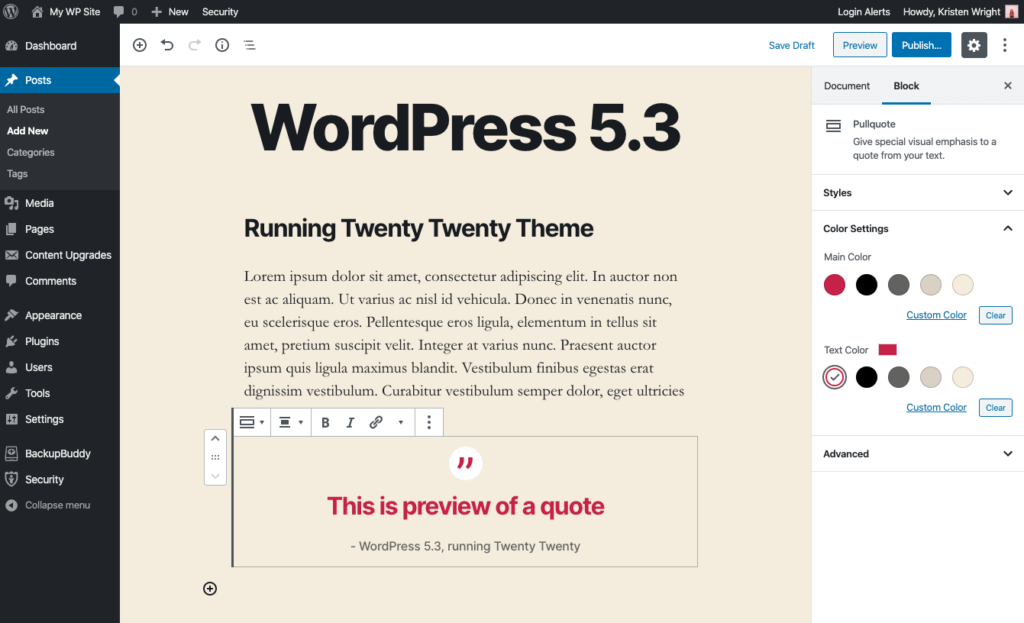
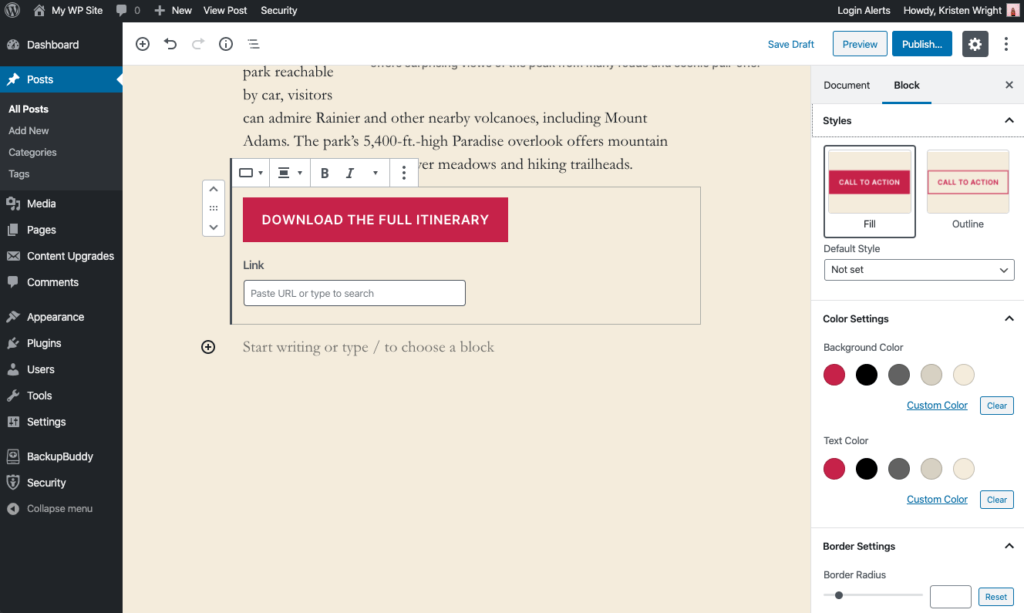
داخل محرر الكتلة ، ستلاحظ الكثير من خيارات الأنماط التي تتوافق مع نظام الألوان لموضوع Twenty Twenty WordPress. تعد خيارات الألوان هذه رائعة لمساعدتك في تحديد نمط متسق للعناصر التي تتوافق مع التصميم العام للموقع.
وخير مثال على ذلك هو Button Block. في أنماط الكتلة ، ستلاحظ نمطين افتراضيين ، بالإضافة إلى إعدادات الألوان للأزرار. تسهل هذه الأنماط إنشاء أزرار داخل الصفحات والمشاركات بنقرة واحدة فقط.

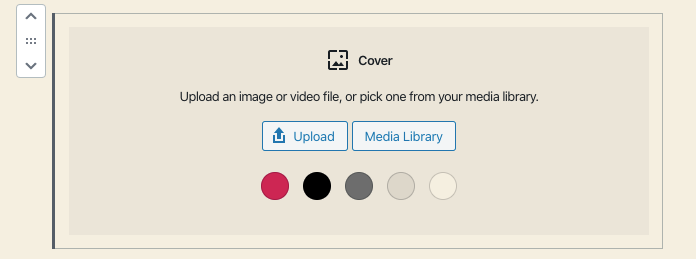
آخر هو غطاء كتلة. يمكنك تحديد لون الخلفية مع / بدون صورة. يمكنك أيضًا استخدام خيارات محاذاة الكتلة لجعل كتلة الغلاف كاملة العرض ، حتى داخل منشور أو صفحة. 
الخط
قد يقدر المصممون أن Twenty Twenty يأتي مع محرف Inter ، صممه Rasmus Andersson. كأول سمة افتراضية لـ WordPress ، يأتي Inter في إصدار Variable Font ، والذي يحافظ على أوقات التحميل قصيرة من خلال احتواء جميع أوزان الخطوط وأنماط الخطوط في ملفين فقط من الخطوط.
امنح موضوع Twenty Twenty WordPress طابعًا رائعًا
حتى إذا كنت لا تخطط لاعتماد السمة لموقعك ، فإن اختبار Twenty Twenty يعد تجربة رائعة لمعرفة كيف يتقدم WordPress إلى الأمام مع محرر الكتلة. أحب أو كره التصميم ، فإن الدعم الكامل من Twenty Twenty يستحق المشاهدة. من المحتمل أن يرغب المطورون في التعمق أكثر في ملفات السمات لمعرفة كيف يتم تحقيق الكثير من ذلك على الواجهة الخلفية.
موضوع Twenty Twenty WordPress متاح للتنزيل مجانًا على WordPress.org: قم بتنزيل Twenty Twenty. ستجد أيضًا Twenty Twenty مرفقًا مع WordPress 5.3 (تم إصداره في 12 نوفمبر 2019).
لمعرفة الجديد في WordPress 5.3 ، تحقق من هذا المنشور حول أفضل 20 ميزة وتحسينات جديدة في WordPress 5.3.
الدليل الشامل لـ WordPress 5.0 ومحرر Gutenberg Block
تكتب كريستين دروسًا تعليمية لمساعدة مستخدمي WordPress منذ 2011. يمكنك عادةً العثور عليها وهي تعمل على مقالات جديدة لمدونة iThemes أو تطور موارد لـ #WPprosper. خارج العمل ، تستمتع كريستين بكتابة اليوميات (كتبت كتابين!) ، والمشي لمسافات طويلة والتخييم ، والطهي ، والمغامرات اليومية مع عائلتها ، على أمل أن تعيش حياة أكثر حاضرًا.