Первый взгляд на новую тему Twenty Twenty WordPress
Опубликовано: 2020-05-15Начиная с WordPress 5.3, тема Twenty Twenty WordPress является новой темой по умолчанию для WordPress, поэтому мы недавно провели тест-драйв новой темы. Вот несколько основных моментов.
Twenty Twenty: новая тема по умолчанию для WordPress
Новая тема Twenty Twenty WordPress имеет смелый минималистский дизайн. Twenty Twenty с высококонтрастными цветами и современной типографикой определенно делает упор на четкость и удобочитаемость.

Полная поддержка редактора блоков
Самая большая особенность темы Twenty Twenty WordPress - это то, как она в полной мере использует гибкость редактора блоков WordPress (также известного как редактор Gutenberg). Поскольку Gutenberg празднует свой первый день рождения, недавний выпуск WordPress 5.3 вместе с Twenty Twenty демонстрирует расширенное стремление команды WordPress продолжать улучшать редактор блоков.
Twenty Twenty спроектирован с гибкостью в своей основе. Если вы хотите использовать его для организации или бизнеса, вы можете комбинировать столбцы, группы и медиа с широким и полным выравниванием для создания динамических макетов, чтобы продемонстрировать свои услуги или продукты. Если вы хотите использовать его для традиционного блога, центрированный столбец контента также идеально подходит для этого. - Представляем Twenty Twenty
Предварительные просмотры на странице / публикации
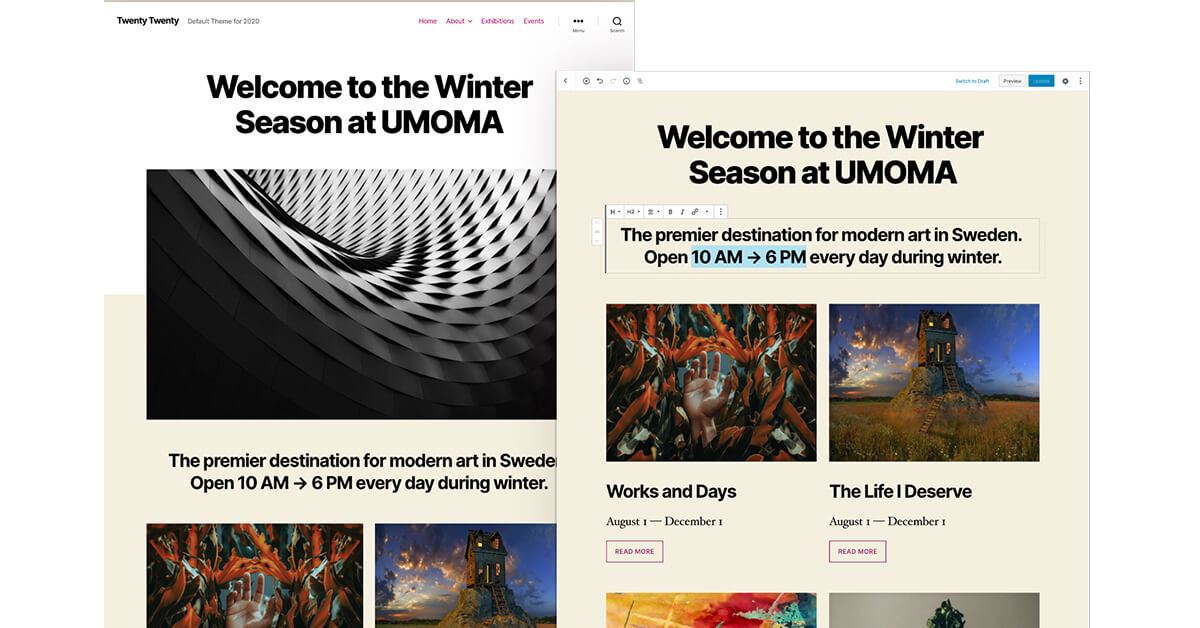
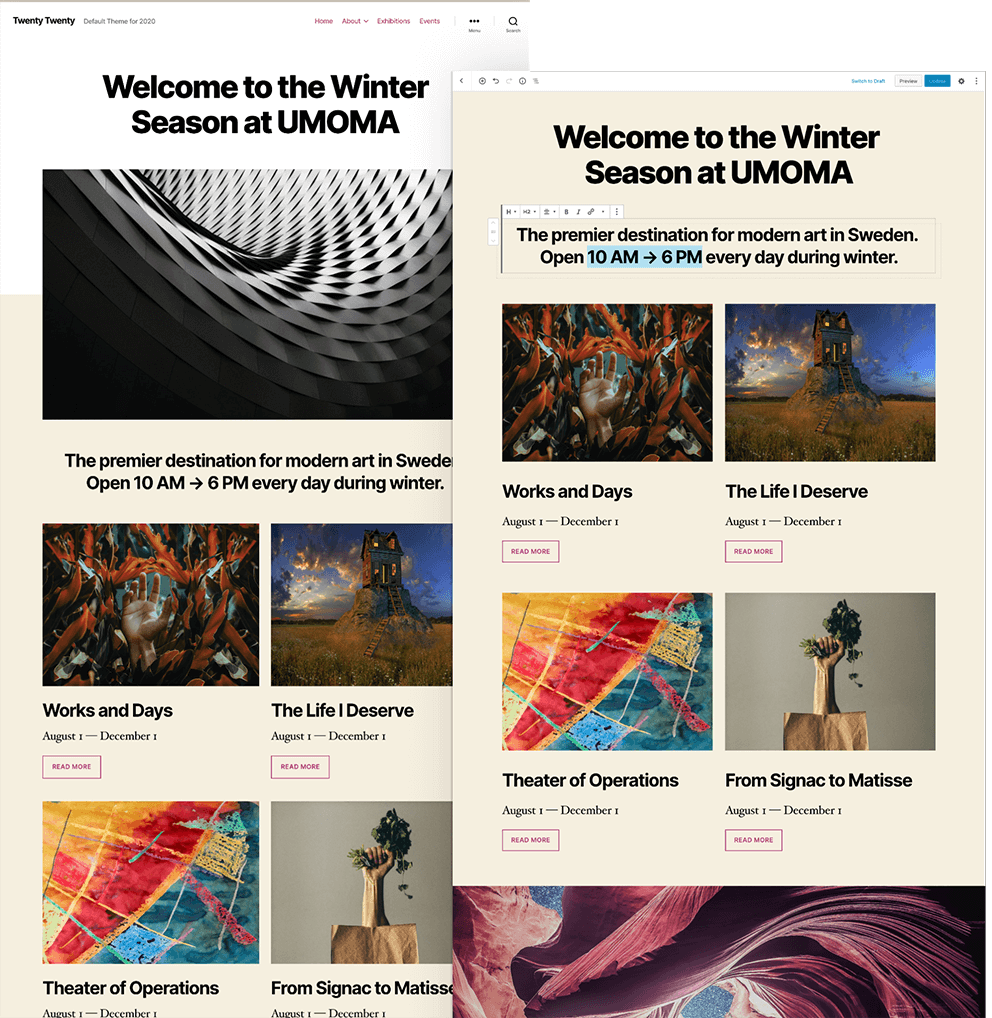
В Twenty Twenty полные стили редактора дают вам хорошее представление о том, как будет выглядеть ваш контент, еще до публикации. Twenty Twenty может быть одним из лучших примеров темы, использующей встроенный редактор / редактор сообщений для предварительного просмотра блоков при создании сообщения или страницы, поэтому вам не нужно ждать, пока вы нажмете кнопку «предварительного просмотра», чтобы сгенерировать окончательный интерфейс. Смотреть.

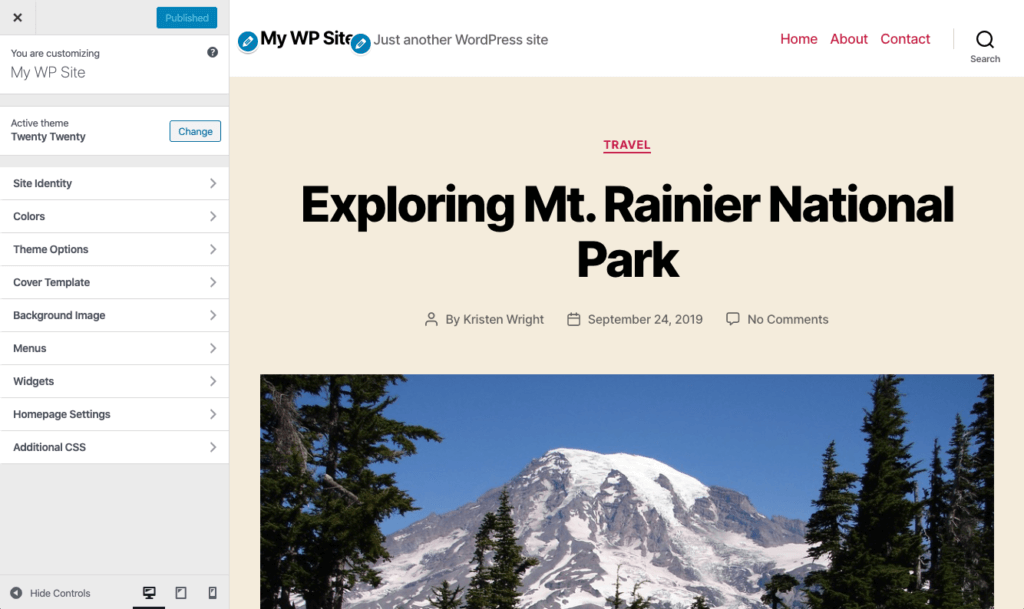
Параметры настройки
Используя страницу Внешний вид> Настроить в меню администратора WordPress, вы можете настроить цвета, фоновые изображения и многое другое. Цвета всех элементов на вашем сайте автоматически рассчитываются на основе выбранных вами цветов, обеспечивая высокий и доступный цветовой контраст для ваших посетителей.

Параметры настройки:
- Фоновый цвет
- Цвет фона верхнего и нижнего колонтитула
- Параметры шаблона обложки
- Фиксированное фоновое изображение - создает эффект параллакса, когда посетитель прокручивает страницу.
- Цвет фона наложения - цвет, используемый для наложения. По умолчанию используется цвет акцента.
- Цвет текста наложения - цвет, используемый для текста в наложении.
- Непрозрачность наложения - убедитесь, что контраст достаточно высок, чтобы текст читался.
- Фоновая картинка
Шаблоны
Twenty Twenty предлагает несколько готовых вариантов шаблонов, которые вы можете применить к страницам.
- Дефолт
- Крышка
- Полная ширина
Использование избранных изображений Twenty Twenty может немного отличаться от того, к чему вы привыкли, поскольку избранные изображения фактически используются на странице / публикации, а не только как миниатюры в архивах сообщений. Все эти варианты использования избранного изображения выделены в каждом из макетов.

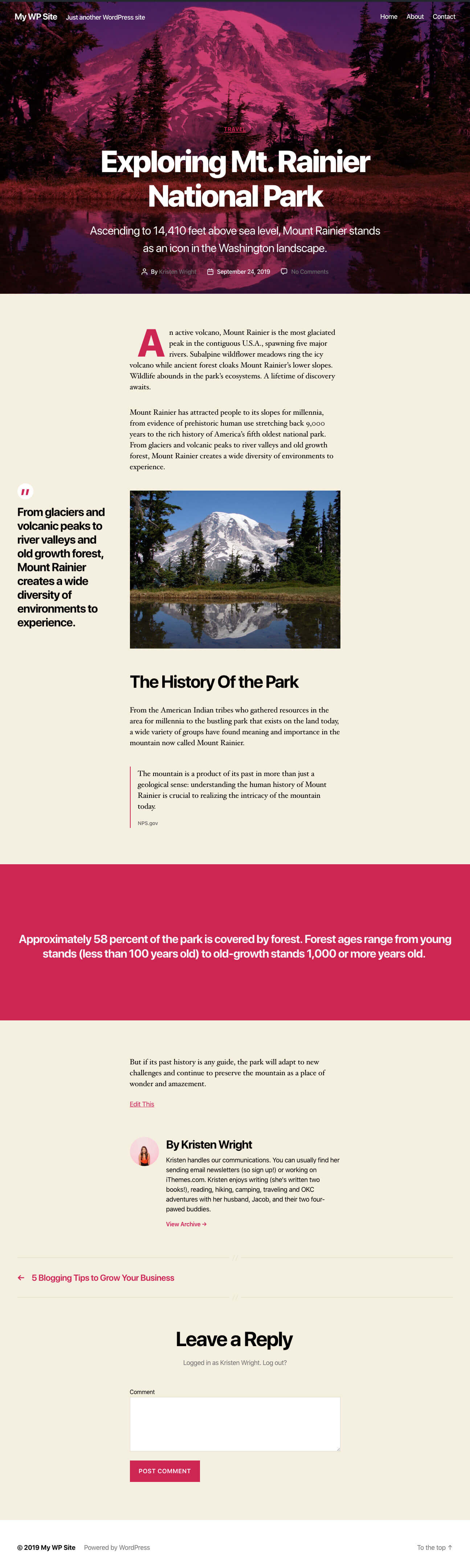
Шаблон по умолчанию
В шаблоне по умолчанию для Twenty Twenty используется изображение страницы в верхней части страницы. Используя блоки, вы можете настроить внешний вид страницы.
Шаблон обложки
Шаблон обложки использует избранное изображение страницы для «заголовка» страницы, наряду с настройками, используемыми в параметрах шаблона обложки на странице Внешний вид> Настроить. Используйте эти настройки, чтобы установить цвет фона наложения и непрозрачность наложения для шаблона обложки.

Шаблон полной ширины
Основное различие между макетом по умолчанию и шаблоном полной ширины t - это стандартная ширина блоков. В то время как по умолчанию блоки уплотняются, на всю ширину они растягиваются (но не на всю ширину страницы).
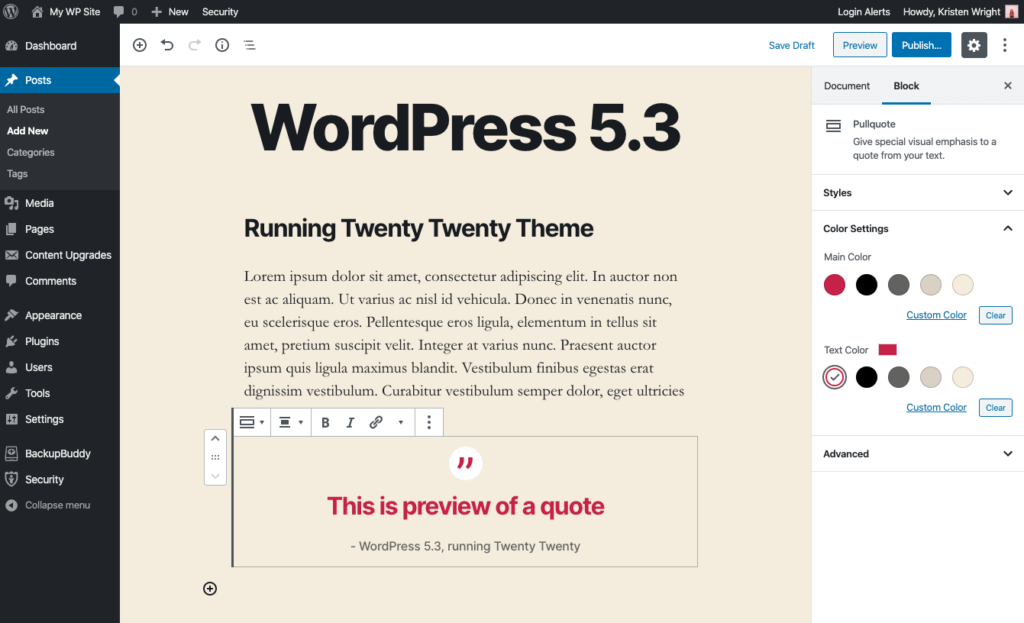
Блочные стили
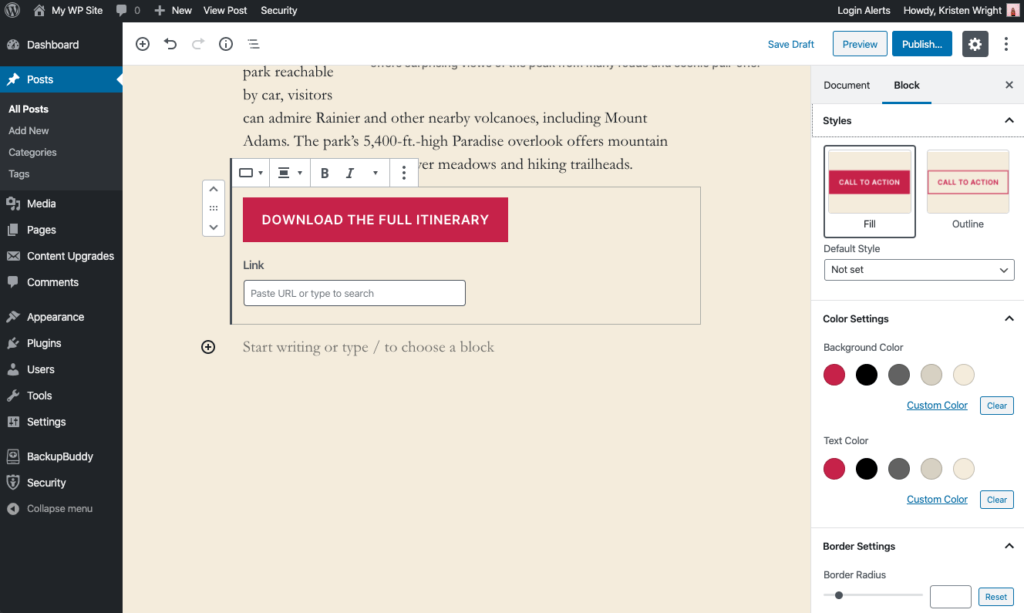
В редакторе блоков вы заметите множество вариантов стиля, которые соответствуют цветовой схеме темы Twenty Twenty WordPress. Эти цветовые варианты отлично подходят для того, чтобы помочь вам выбрать единый стиль для элементов, соответствующих общему дизайну сайта.
Прекрасным примером этого является блок кнопок. В стилях блоков вы заметите два стиля по умолчанию, а также настройки цвета для кнопок. Эти стили упрощают создание кнопок на страницах и публикациях одним щелчком мыши.

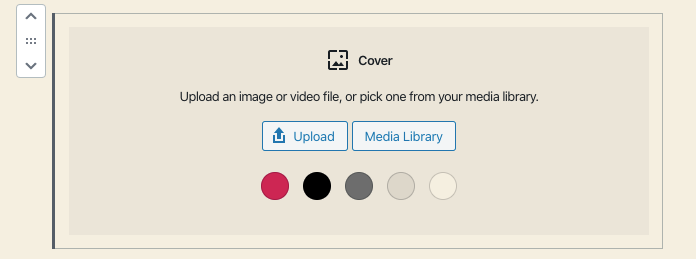
Другой - блок Cover. Вы можете выбрать цвет фона с изображением или без него. Вы также можете использовать параметры выравнивания блока, чтобы сделать блок обложки полной шириной, даже внутри сообщения или страницы. 
Шрифт
Дизайнеры могут оценить, что Twenty Twenty поставляется с гарнитурой Inter, разработанной Расмусом Андерссоном. В качестве первой из тем WordPress по умолчанию, Inter поставляется в версии с переменным шрифтом, которая сокращает время загрузки, поскольку содержит все веса и стили шрифтов всего в двух файлах шрифтов.
Подарите себе тему Twenty Twenty WordPress
Даже если вы не планируете применять тему для своего сайта, тестирование Twenty Twenty - отличный опыт, чтобы увидеть, как WordPress продвигается вперед с редактором блоков. Любите или ненавидите дизайн, но полная поддержка Twenty Twenty редактора блоков заслуживает внимания. Разработчики, вероятно, захотят глубже покопаться в файлах темы, чтобы увидеть, как многое из этого выполняется на бэкэнде.
Тема Twenty Twenty WordPress доступна для бесплатной загрузки на WordPress.org: Загрузите Twenty Twenty. Вы также найдете Twenty Twenty в комплекте с WordPress 5.3 (выпущен 12 ноября 2019 г.).
Чтобы узнать, что нового в WordPress 5.3, ознакомьтесь с этой статьей о 20 лучших новых функциях и улучшениях в WordPress 5.3.
Полное руководство по WordPress 5.0 и редактору блоков Гутенберга
Кристен пишет учебные пособия, чтобы помочь пользователям WordPress с 2011 года. Обычно вы можете увидеть, что она работает над новыми статьями для блога iThemes или разрабатывает ресурсы для #WPprosper. Вне работы Кристен любит вести дневник (она написала две книги!), Ходить в походы и кемпинги, готовить и ежедневные приключения с семьей, надеясь жить более настоящей жизнью.