新しいTwentyTwentyWordPressテーマを最初に見てください
公開: 2020-05-15WordPress 5.3以降、Twenty Twenty WordPressテーマがWordPressの新しいデフォルトテーマであるため、最近、新しいテーマを試してみました。 ここにいくつかのハイライトがあります。
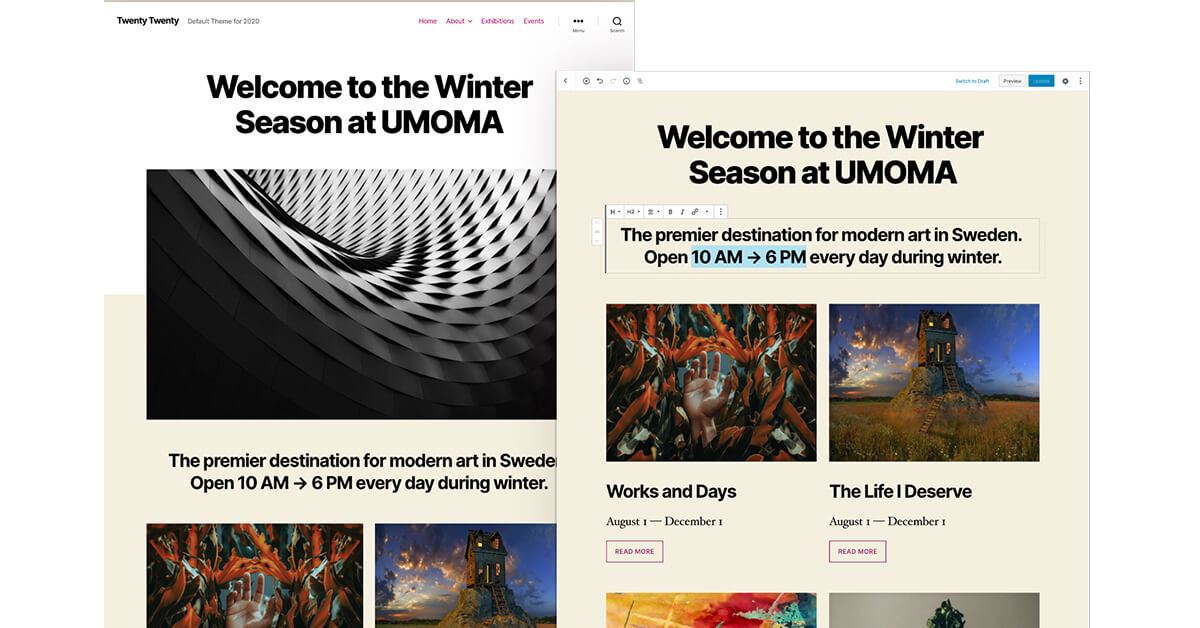
Twenty Twenty:WordPressの新しいデフォルトテーマ
新しいTwentyTwenty WordPressテーマは、大胆でミニマリストなデザインです。 高コントラストの色と最新のタイポグラフィを備えたTwentyTwentyは、明快さと読みやすさに間違いなく重点を置いています。

ブロックエディタの完全サポート
Twenty Twenty WordPressテーマの最大の特徴は、WordPressブロックエディター(Gutenbergエディターとも呼ばれます)の柔軟性を最大限に活用する方法です。 グーテンベルクが最初の誕生日を祝うとき、最近のWordPress5.3リリースはTwentyTwentyとともに、ブロックエディターを改善し続けるというWordPressチームによる拡張されたコミットメントを示しています。
Twenty Twentyは、柔軟性を中核として設計されています。 組織やビジネスで使用する場合は、列、グループ、メディアを幅広く完全に配置して組み合わせ、動的なレイアウトを作成してサービスや製品をアピールできます。 従来のブログに使用したい場合は、中央に配置されたコンテンツ列がそれに最適です。 – TwentyTwentyの紹介
ページ内/投稿プレビュー
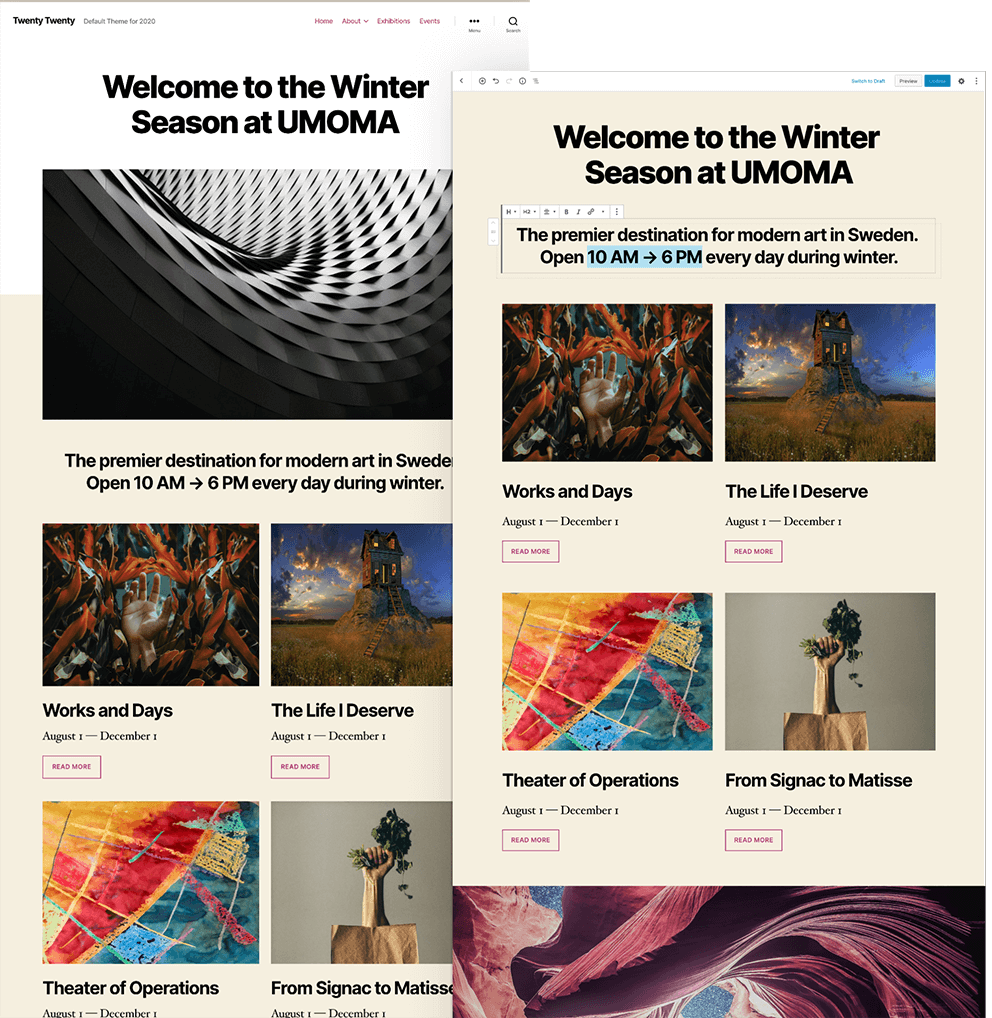
Twenty Twentyでは、完全なエディタースタイルにより、公開する前であっても、コンテンツがどのように表示されるかを把握できます。 Twenty Twentyは、ページ内/投稿エディターを使用して投稿またはページを作成するときにブロックをプレビューするテーマの最良の例の1つであるため、「プレビュー」ボタンをクリックして最終的なフロントエンドを生成するのを待つ必要はありません。見る。

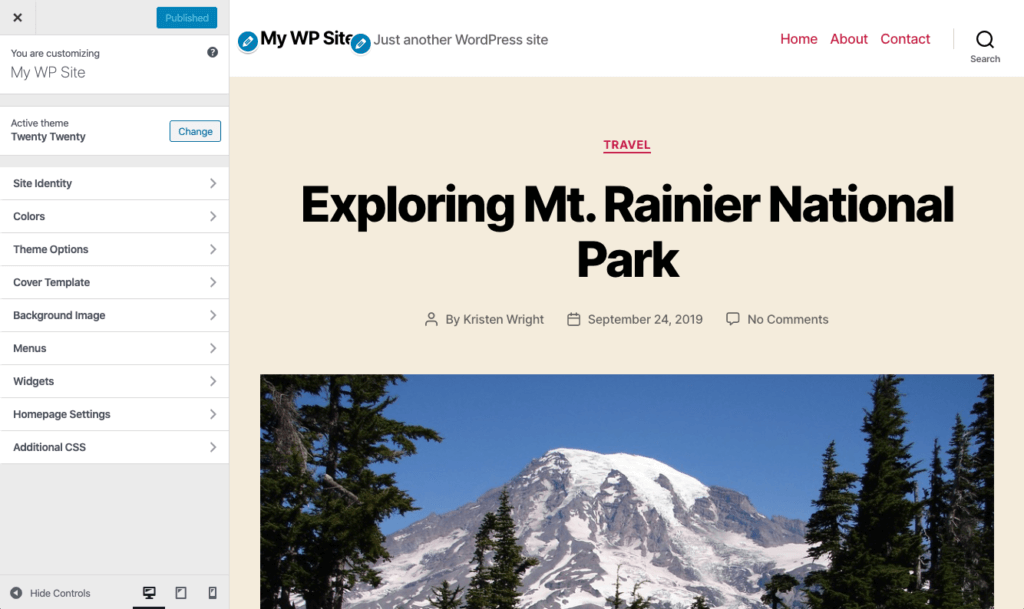
カスタマイズオプション
WordPressの管理メニューから[外観]> [カスタマイズ]ページを使用すると、色や背景画像などを微調整できます。 サイト上のすべての要素の色は、選択した色に基づいて自動的に計算され、訪問者がアクセスしやすい高い色のコントラストを確保します。

カスタマイズオプション:
- 背景色
- ヘッダーとフッターの背景色
- 表紙テンプレートオプション
- 固定背景画像–訪問者がスクロールしたときに視差効果を作成します。
- オーバーレイの背景色–オーバーレイに使用される色。 デフォルトはアクセントカラーです。
- オーバーレイテキストの色–オーバーレイのテキストに使用される色
- オーバーレイの不透明度–テキストが読みやすいようにコントラストが十分に高いことを確認してください。
- 背景画像
テンプレート
Twenty Twentyは、ページに適用できるいくつかのビルド済みテンプレートオプションを提供します。
- ディフォルト
- カバー
- 全幅
Twenty Twentyの注目画像の使用率は、投稿アーカイブのサムネイルとしてだけでなく、ページ/投稿内で実際に使用されるため、以前とは少し異なる場合があります。 注目の画像のこれらすべての使用法は、各レイアウトで強調表示されています。

デフォルトのテンプレート
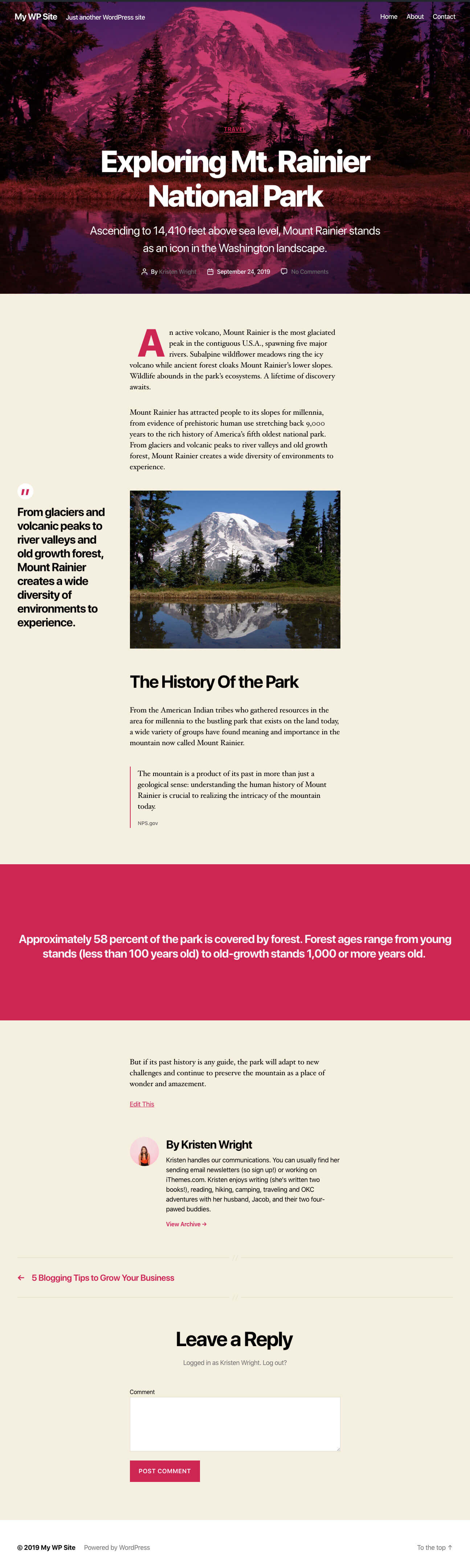
Twenty Twentyのデフォルトテンプレートは、ページ上部のページの注目画像を利用します。 ブロックを使用して、ページの外観をカスタマイズできます。
表紙テンプレート
表紙テンプレートは、[外観]> [カスタマイズ]ページの[表紙テンプレート]オプションで使用される設定とともに、ページの「ヘッダー」にページの注目画像を利用します。 これらの設定を使用して、カバーテンプレートのオーバーレイの背景色とオーバーレイの不透明度を設定します。
全幅テンプレート
デフォルトのレイアウトと全幅テンプレートtの主な違いは、ブロックの標準幅です。 Defaultはブロックを圧縮しますが、全幅でブロックを拡張します(ただし、ページの幅全体ではありません)。
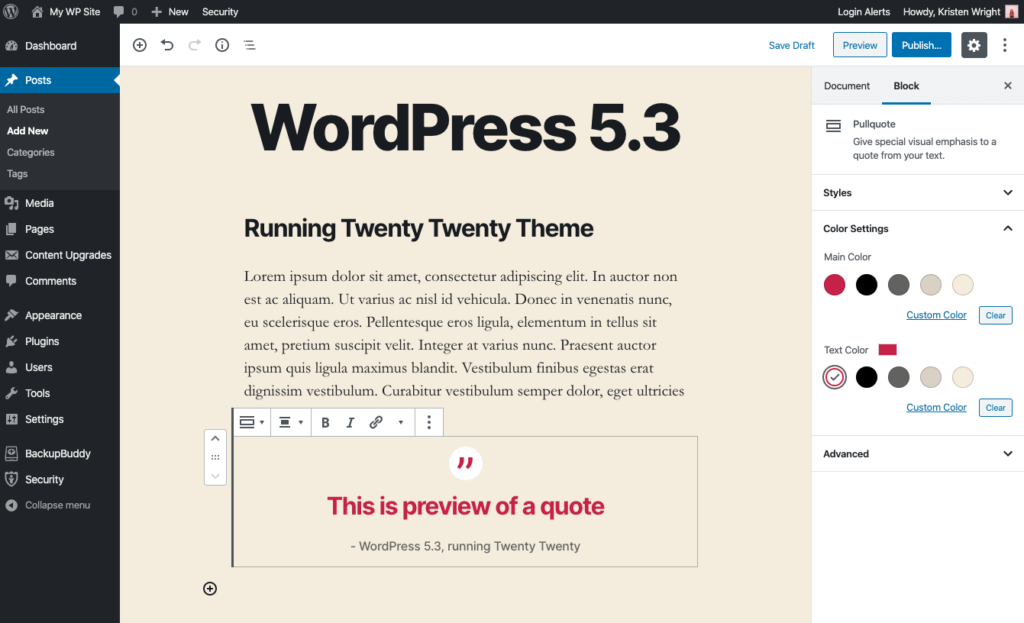
ブロックスタイル
ブロックエディタ内には、Twenty TwentyWordPressテーマの配色と一致する多くのスタイルオプションがあります。 これらの色のオプションは、サイトの全体的なデザインに一致する要素の一貫したスタイルを選択するのに役立ちます。

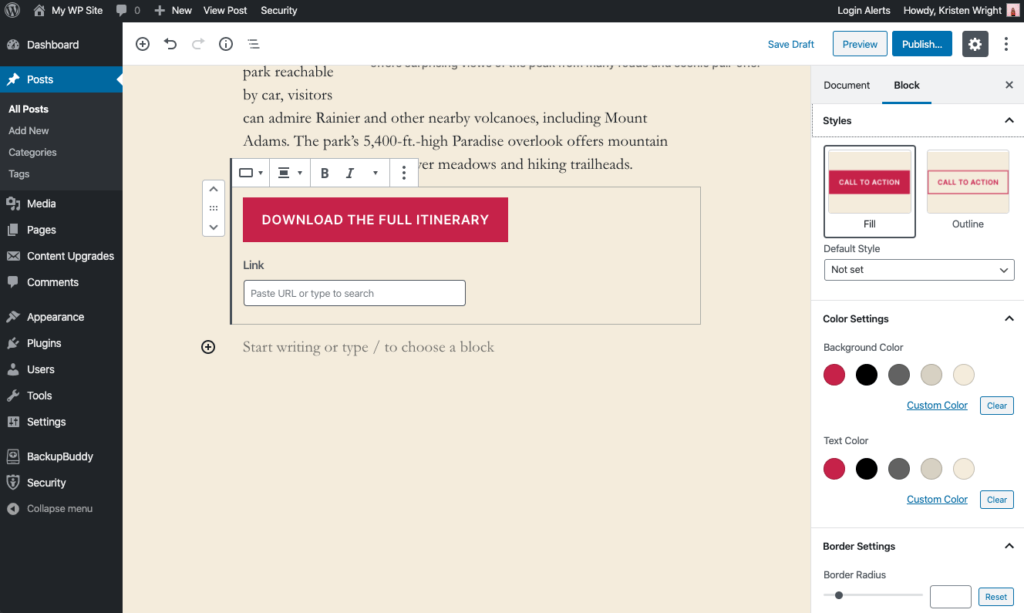
この良い例はボタンブロックです。 ブロックスタイルには、2つのデフォルトのスタイルと、ボタンの色設定があります。 これらのスタイルにより、クリックするだけでページや投稿内にボタンを簡単に作成できます。

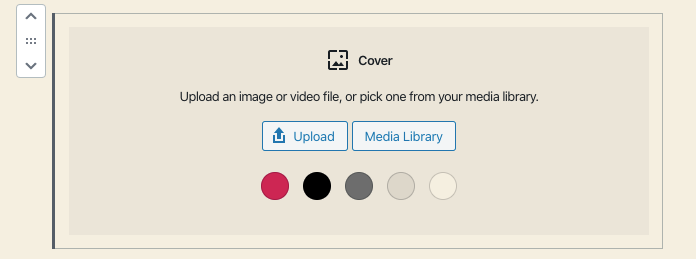
もう1つはCoverブロックです。 画像の有無にかかわらず、背景色を選択できます。 ブロック配置オプションを利用して、投稿やページ内であっても、カバーブロックを全幅にすることもできます。 
フォント
デザイナーは、TwentyTwentyにRasmusAnderssonによって設計された書体Interが付属していることを理解するかもしれません。 WordPressのデフォルトテーマの最初のバージョンとして、Interは可変フォントバージョンで提供されます。これは、すべてのフォントの太さとフォントスタイルを2つのフォントファイルに含めることで、読み込み時間を短縮します。
Twenty TwentyWordPressテーマに旋風を巻き起こす
サイトにテーマを採用する予定がない場合でも、Twenty Twentyをテストすることは、WordPressがブロックエディターでどのように前進しているかを確認するための素晴らしい体験です。 デザインが好きでも嫌いでも、TwentyTwentyによるブロックエディターの完全なサポートは一見の価値があります。 開発者はおそらく、テーマファイルをさらに掘り下げて、バックエンドでこれがどのように達成されるかを確認したいと思うでしょう。
Twenty Twenty WordPressテーマは、WordPress.orgから無料のテーマダウンロードとして入手できます。TwentyTwentyをダウンロードしてください。 また、WordPress 5.3(2019年11月12日リリース)にバンドルされているTwentyTwentyもあります。
WordPress 5.3の新機能については、WordPress5.3の新機能と改善点トップ20に関するこの投稿をご覧ください。
WordPress5.0とグーテンベルクブロックエディターの究極のガイド
Kristenは、2011年からWordPressユーザーを支援するチュートリアルを作成しています。通常、彼女はiThemesブログの新しい記事に取り組んでいるか、#WPprosperのリソースを開発しています。 仕事以外では、クリステンはジャーナリング(2冊の本を書いています!)、ハイキングやキャンプ、料理、家族との毎日の冒険を楽しんでおり、より現代的な生活を送っています。