Primo sguardo al nuovo tema Twenty Twenty WordPress
Pubblicato: 2020-05-15A partire da WordPress 5.3, il tema Twenty Twenty WordPress è il nuovo tema predefinito per WordPress, quindi di recente abbiamo testato il nuovo tema. Ecco alcuni punti salienti.
Twenty Twenty: un nuovo tema predefinito per WordPress
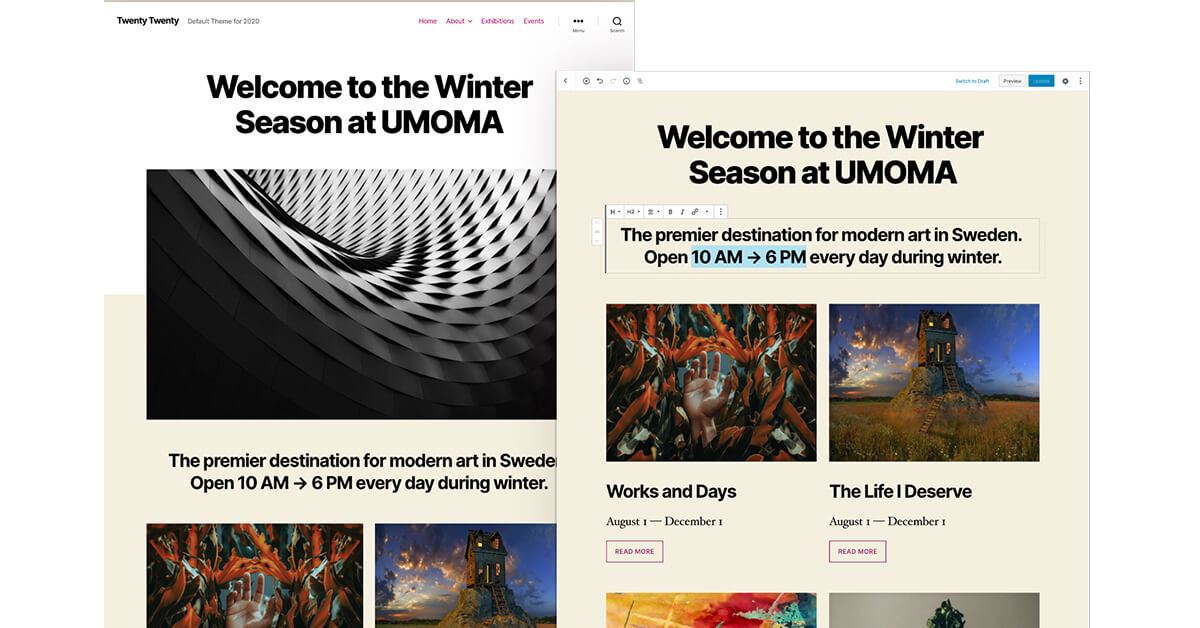
Il nuovo tema Twenty Twenty WordPress ha un design audace e minimalista. Con colori ad alto contrasto e una tipografia moderna, Twenty Twenty si concentra decisamente sulla chiarezza e la leggibilità.

Supporto completo per l'editor di blocchi
La più grande caratteristica del tema Twenty Twenty WordPress è il modo in cui sfrutta appieno la flessibilità dell'editor di blocchi di WordPress (noto anche come editor Gutenberg). Mentre Gutenberg festeggia il suo primo compleanno, la recente versione di WordPress 5.3, insieme a Twenty Twenty, mostra un impegno esteso da parte del team di WordPress per continuare a migliorare l'editor di blocchi.
Twenty Twenty è progettato con la flessibilità al suo interno. Se vuoi usarlo per un'organizzazione o un'azienda, puoi combinare colonne, gruppi e media con allineamenti ampi e completi per creare layout dinamici per mostrare i tuoi servizi o prodotti. Se vuoi usarlo per un blog tradizionale, la colonna del contenuto centrata lo rende perfetto anche per quello. – Presentazione di Twenty Twenty
Anteprime in-page/post
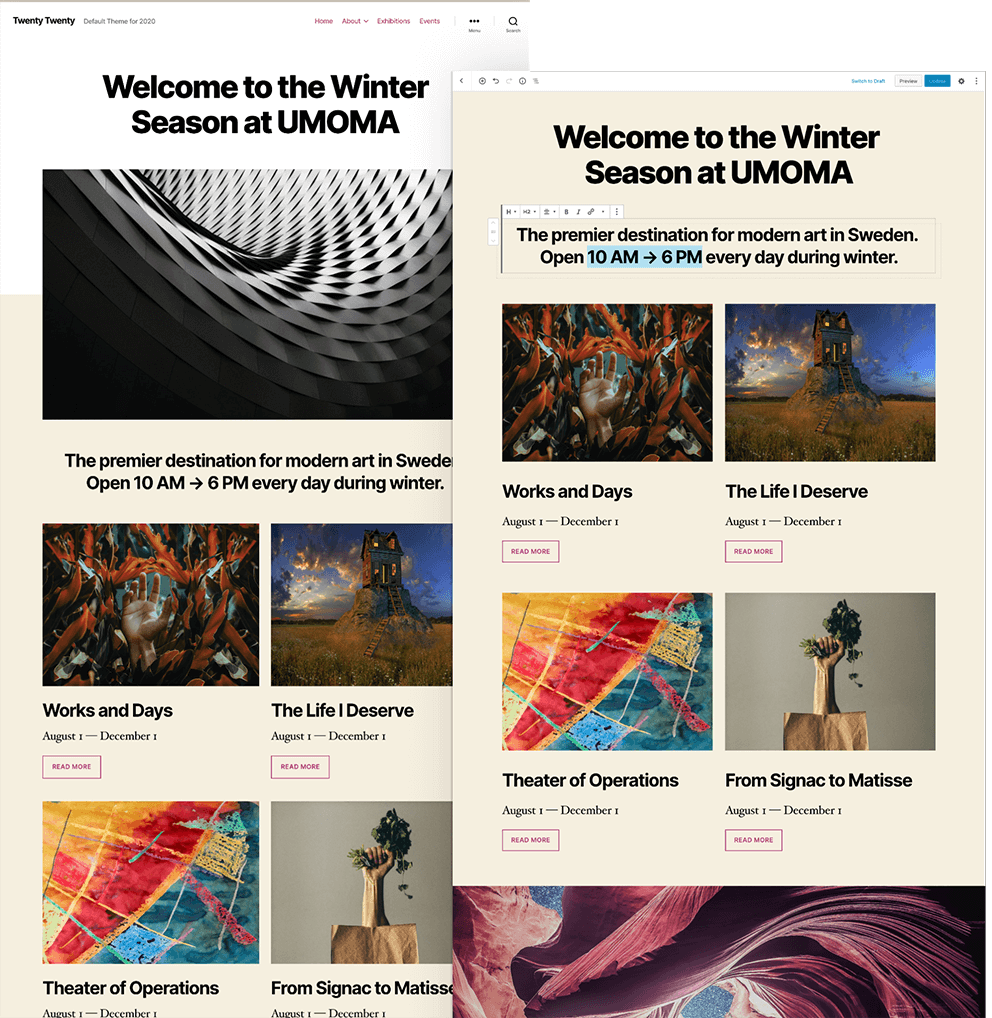
In Twenty Twenty, gli stili di editor completi ti danno una buona idea di come saranno i tuoi contenuti, anche prima della pubblicazione. Twenty Twenty può essere uno dei migliori esempi di un tema che utilizza l'editor in-page/post per visualizzare in anteprima i blocchi mentre si compone un post o una pagina, quindi non aspettare di fare clic sul pulsante "anteprima" per generare il front-end finale Guarda.

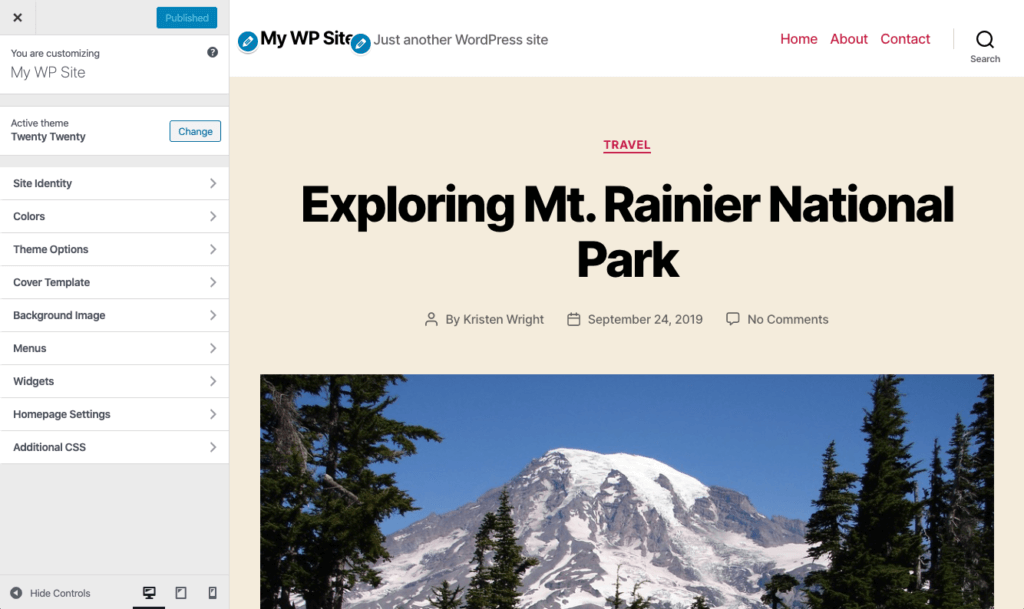
Opzioni di personalizzazione
Utilizzando la pagina Aspetto > Personalizza dal menu di amministrazione di WordPress, puoi modificare i colori, le immagini di sfondo e altro ancora. I colori di tutti gli elementi del tuo sito vengono calcolati automaticamente in base ai colori che scegli, garantendo un contrasto cromatico elevato e accessibile per i tuoi visitatori.

Opzioni di personalizzazione:
- Colore di sfondo
- Colore sfondo intestazione e piè di pagina
- Opzioni del modello di copertina
- Immagine di sfondo fissa: crea un effetto di parallasse quando il visitatore scorre.
- Colore sfondo sovrapposizione: il colore utilizzato per la sovrapposizione. L'impostazione predefinita è il colore dell'accento.
- Colore del testo in sovrimpressione: il colore utilizzato per il testo nell'overlay
- Opacità sovrapposizione: assicurati che il contrasto sia sufficientemente alto in modo che il testo sia leggibile.
- Immagine di sfondo
Modelli
Twenty Twenty offre diverse opzioni di modelli predefiniti che puoi applicare alle pagine.
- Predefinito
- Coperchio
- Intera larghezza
L'utilizzo delle immagini in primo piano di Twenty Twenty potrebbe essere leggermente diverso da quello a cui sei abituato, poiché le immagini in primo piano vengono effettivamente utilizzate all'interno della pagina/post e non solo come miniature negli archivi dei post. Tutti questi usi dell'immagine in primo piano sono evidenziati in ciascuno dei layout.

Modello predefinito
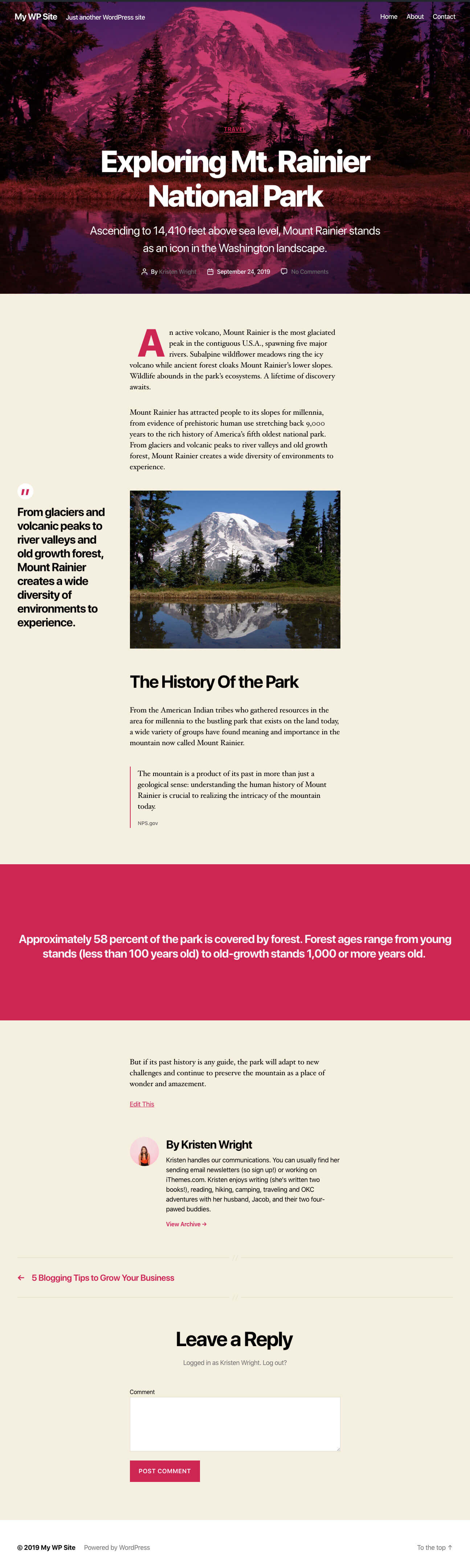
Il modello predefinito per Twenty Twenty utilizza l'immagine in primo piano della pagina nella parte superiore della pagina. Utilizzando i blocchi, puoi personalizzare l'aspetto della pagina.
Modello di copertina
Il modello di copertina utilizza l'immagine in primo piano della pagina per l'"intestazione" della pagina, insieme alle impostazioni utilizzate nelle opzioni del modello di copertina nella pagina Aspetto > Personalizza. Usa queste impostazioni per impostare un colore di sfondo della sovrapposizione e l'opacità della sovrapposizione per il modello di copertina.

Modello a larghezza intera
La principale differenza tra il layout predefinito e il modello Larghezza intera t è la larghezza standard dei blocchi. Mentre Predefinito condensa i blocchi, l'intera larghezza li espande (ma non l'intera larghezza della pagina).
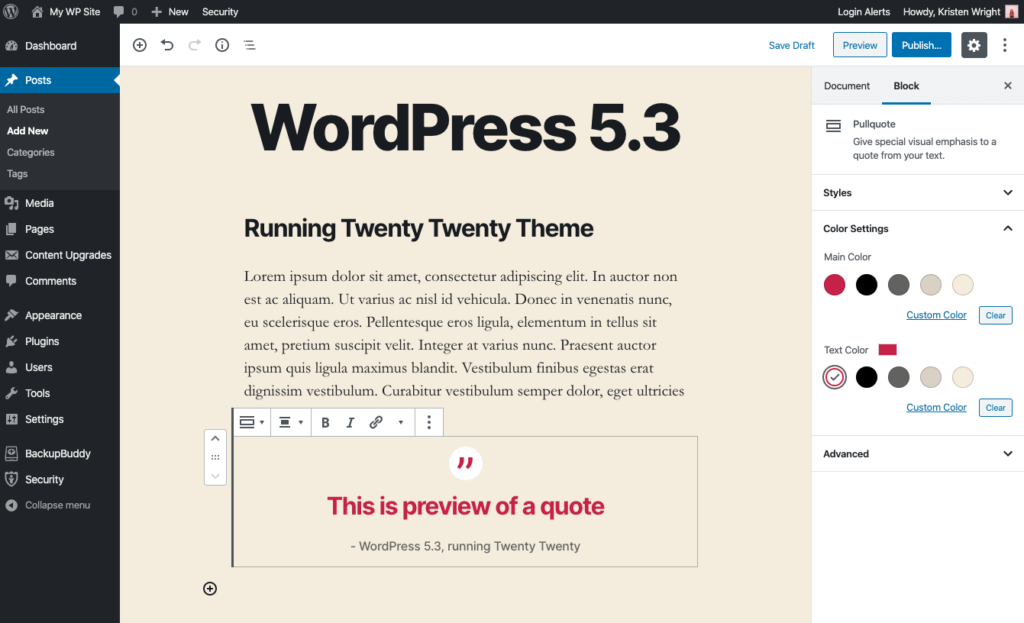
Stili di blocco
All'interno dell'editor dei blocchi, noterai molte opzioni di stile coerenti con la combinazione di colori del tema Twenty Twenty WordPress. Queste opzioni di colore sono ottime per aiutarti a selezionare uno stile coerente per gli elementi che corrispondono al design generale del sito.
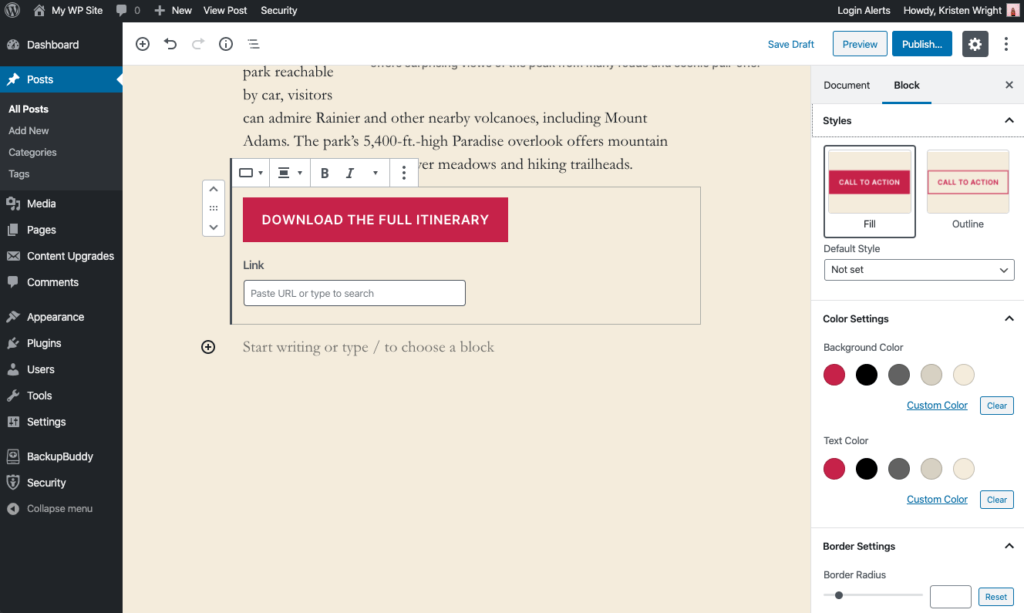
Un ottimo esempio di ciò è il Button Block. Negli stili di blocco, noterai due stili predefiniti, nonché le impostazioni del colore per i pulsanti. Questi stili semplificano la creazione di pulsanti all'interno di pagine e post con un semplice clic.

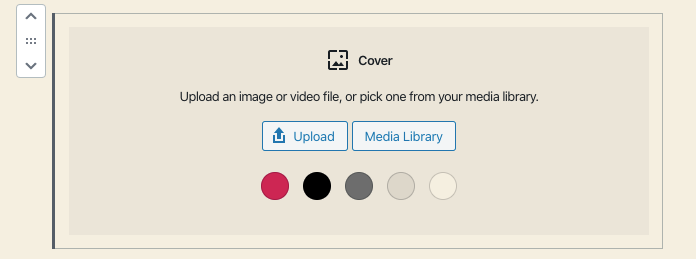
Un altro è il blocco Cover. Puoi selezionare un colore di sfondo con/senza un'immagine. Puoi anche utilizzare le opzioni di allineamento del blocco per rendere il blocco di copertina a tutta larghezza, anche all'interno di un post o di una pagina. 
Font
I designer possono apprezzare che Twenty Twenty è dotato del carattere tipografico Inter, disegnato da Rasmus Andersson. Per la prima volta per i temi predefiniti di WordPress, Inter è disponibile in una versione con carattere variabile, che riduce i tempi di caricamento poiché contiene tutti i pesi e gli stili dei caratteri in soli due file di caratteri.
Dai un vortice al tema Twenty Twenty WordPress
Anche se non hai intenzione di adottare il tema per il tuo sito, provare Twenty Twenty è un'ottima esperienza per vedere come WordPress sta andando avanti con l'editor di blocchi. Ami o odi il design, vale la pena vedere il pieno supporto di Twenty Twenty per l'editor di blocchi. Gli sviluppatori probabilmente vorranno approfondire i file del tema per vedere come si ottiene gran parte di questo sul back-end.
Il tema Twenty Twenty WordPress è disponibile come download gratuito del tema su WordPress.org: Scarica Twenty Twenty. Troverai anche Twenty Twenty in bundle con WordPress 5.3 (rilasciato il 12 novembre 2019).
Per vedere le novità di WordPress 5.3, dai un'occhiata a questo post sulle 20 migliori nuove funzionalità e miglioramenti in WordPress 5.3.
Guida definitiva a WordPress 5.0 e all'editor di blocchi di Gutenberg
Kristen scrive tutorial per aiutare gli utenti di WordPress dal 2011. Di solito puoi trovarla mentre lavora su nuovi articoli per il blog iThemes o sviluppa risorse per #WPprosper. Al di fuori del lavoro, a Kristen piace scrivere nel diario (ha scritto due libri!), fare escursioni e campeggiare, cucinare e avventure quotidiane con la sua famiglia, sperando di vivere una vita più presente.