Pierwsze spojrzenie na nowy motyw WordPress Twenty Twenty
Opublikowany: 2020-05-15Począwszy od WordPress 5.3, motyw Twenty Twenty WordPress jest nowym domyślnym motywem WordPress, więc niedawno poddaliśmy nowy motyw testowi. Oto kilka najważniejszych informacji.
Dwadzieścia dwadzieścia: nowy domyślny motyw WordPress
Nowy motyw WordPress Twenty Twenty ma odważny, minimalistyczny design. Dzięki kontrastowym kolorom i nowoczesnej typografii, Twenty Twenty zdecydowanie skupia się na przejrzystości i czytelności.

Pełne wsparcie dla edytora bloków
Największą cechą motywu Twenty Twenty WordPress jest to, że w pełni wykorzystuje elastyczność edytora bloków WordPress (znanego również jako Edytor Gutenberga). Gdy Gutenberg świętuje swoje pierwsze urodziny, ostatnie wydanie WordPress 5.3, wraz z Twenty Twenty, pokazuje zwiększone zaangażowanie zespołu WordPressa w ciągłe ulepszanie edytora bloków.
Twenty Twenty został zaprojektowany z myślą o elastyczności. Jeśli chcesz go użyć w organizacji lub firmie, możesz łączyć kolumny, grupy i multimedia z szerokimi i pełnymi wyrównaniami, aby tworzyć dynamiczne układy, aby zaprezentować swoje usługi lub produkty. Jeśli chcesz go używać do tradycyjnego bloga, wyśrodkowana kolumna treści sprawia, że jest to również idealne. – Przedstawiamy Dwadzieścia Dwadzieścia
Podglądy na stronie/poście
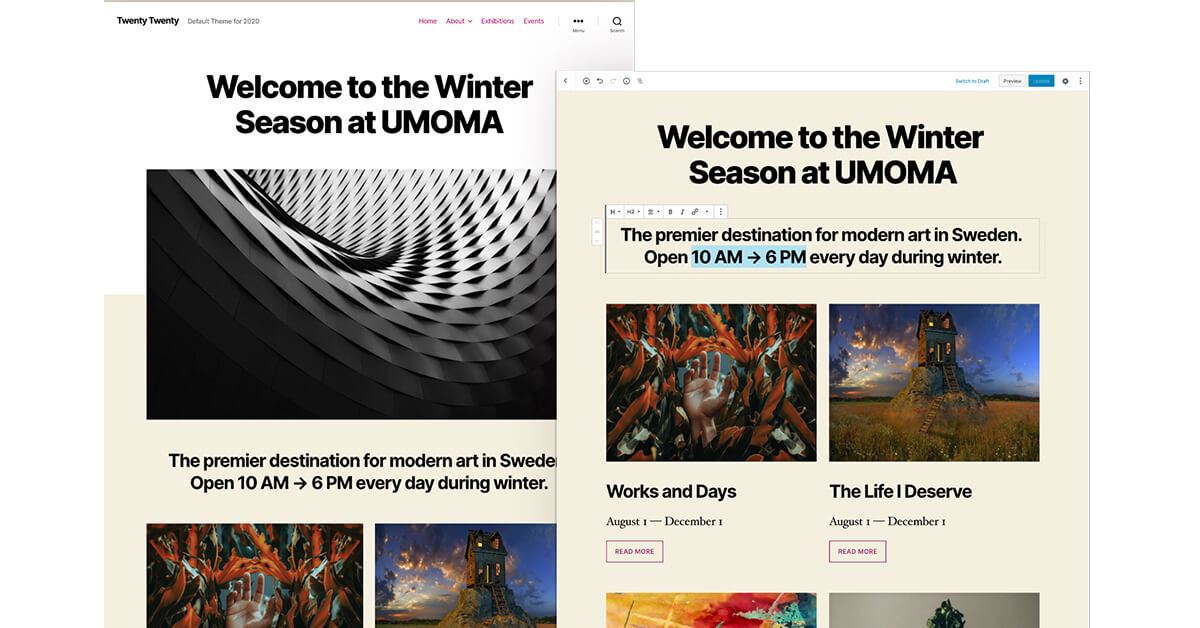
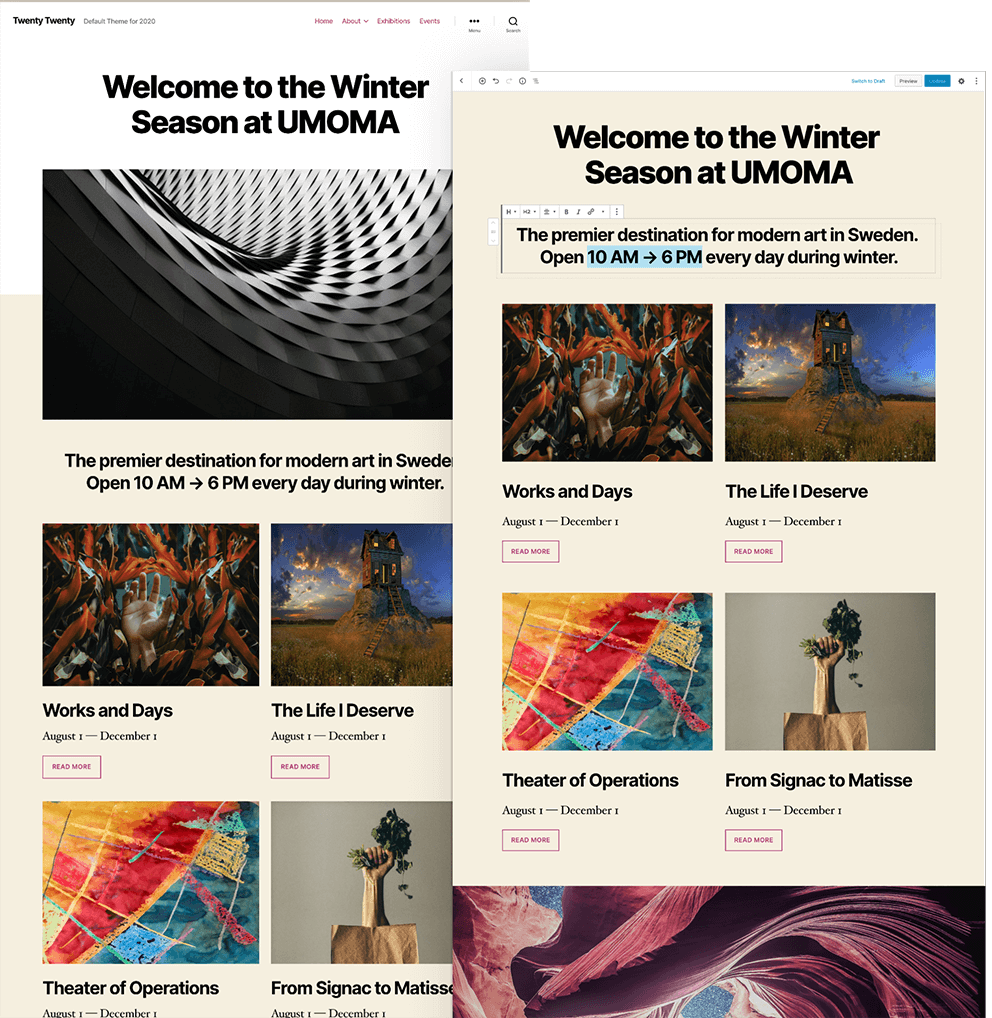
W Twenty Twenty pełne style edytora dają dobry obraz tego, jak będą wyglądać Twoje treści, nawet przed opublikowaniem. Twenty Twenty może być jednym z najlepszych przykładów motywu używającego edytora na stronie/postu do podglądu bloków podczas tworzenia posta lub strony, więc nie czekaj na kliknięcie przycisku „podgląd”, aby wygenerować ostateczny interfejs użytkownika Popatrz.

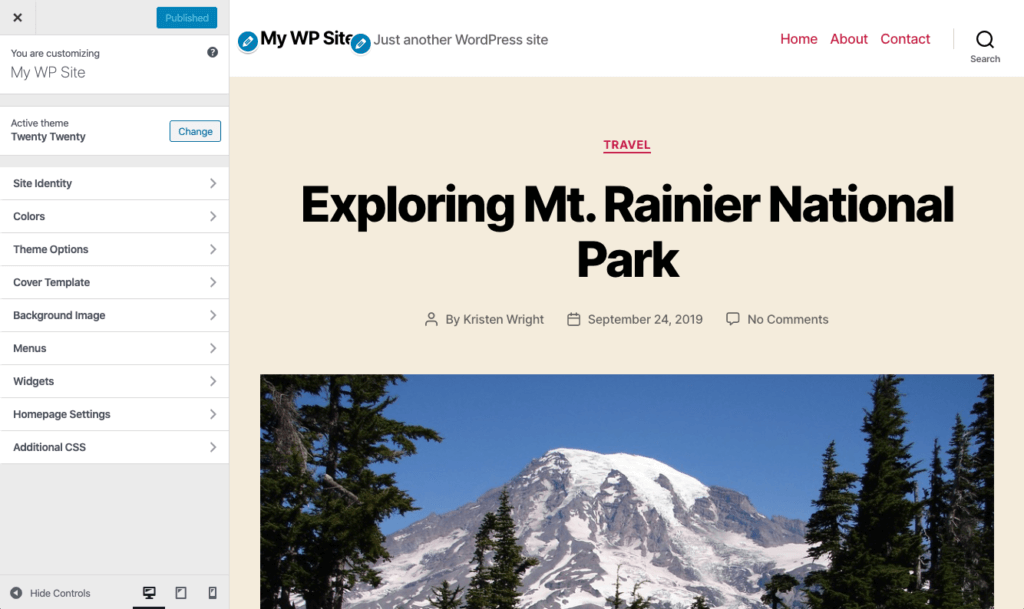
Opcje dostosowywania
Korzystając z Wygląd > Dostosuj stronę z menu administratora WordPress, możesz dostosować kolory, obrazy tła i nie tylko. Kolory wszystkich elementów w Twojej witrynie są automatycznie obliczane na podstawie wybranych przez Ciebie kolorów, zapewniając wysoki, dostępny kontrast kolorów dla odwiedzających.

Opcje dostosowywania:
- Kolor tła
- Kolor tła nagłówka i stopki
- Opcje szablonu okładki
- Naprawiono obraz tła – tworzy efekt paralaksy, gdy gość się przewija.
- Kolor tła nakładki — kolor używany w nakładce. Domyślnie jest to kolor akcentu.
- Kolor tekstu nakładki — kolor tekstu w nakładce
- Krycie nakładki — upewnij się, że kontrast jest wystarczająco wysoki, aby tekst był czytelny.
- Zdjęcie w tle
Szablony
Twenty Twenty oferuje kilka gotowych opcji szablonów, które można zastosować do stron.
- Domyślny
- Okładka
- Pełna szerokość
Wykorzystanie polecanych obrazów w Twenty Twenty może być nieco inne niż te, do których jesteś przyzwyczajony, ponieważ polecane obrazy są faktycznie używane na stronie/poście, a nie tylko jako miniatury w archiwach postów. Wszystkie te zastosowania wyróżnionego obrazu są wyróżnione w każdym z układów.

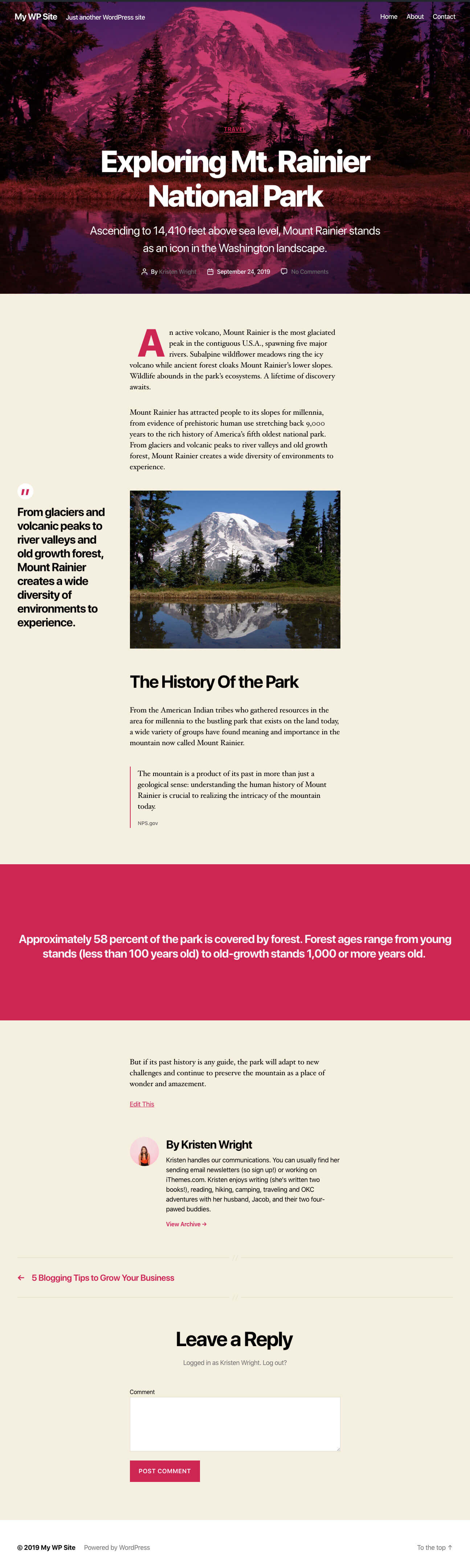
Domyślny szablon
Domyślny szablon dla Twenty Twenty wykorzystuje wyróżniony obraz strony u góry strony. Za pomocą bloków możesz dostosować wygląd strony.
Szablon okładki
Szablon okładki wykorzystuje wyróżniony obraz strony jako „nagłówek” strony wraz z ustawieniami używanymi w opcjach szablonu okładki na stronie Wygląd > Dostosuj. Użyj tych ustawień, aby ustawić kolor tła nakładki i krycie nakładki dla szablonu okładki.
Szablon o pełnej szerokości
Główną różnicą między domyślnym układem a szablonem o pełnej szerokości jest standardowa szerokość bloków. Podczas gdy Default zagęszcza bloki, rozszerza je o pełną szerokość (ale nie o całą szerokość strony).

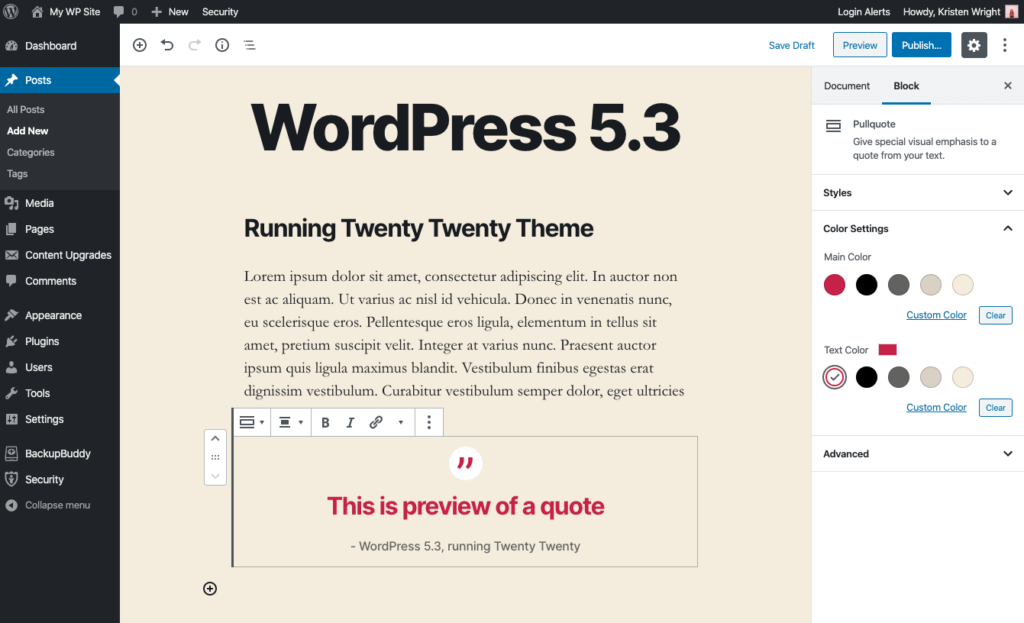
Style blokowe
W edytorze bloków zauważysz wiele opcji stylu, które są zgodne ze schematem kolorów motywu Twenty Twenty WordPress. Te opcje kolorystyczne doskonale nadają się do wyboru spójnego stylu dla elementów, które pasują do ogólnego projektu witryny.
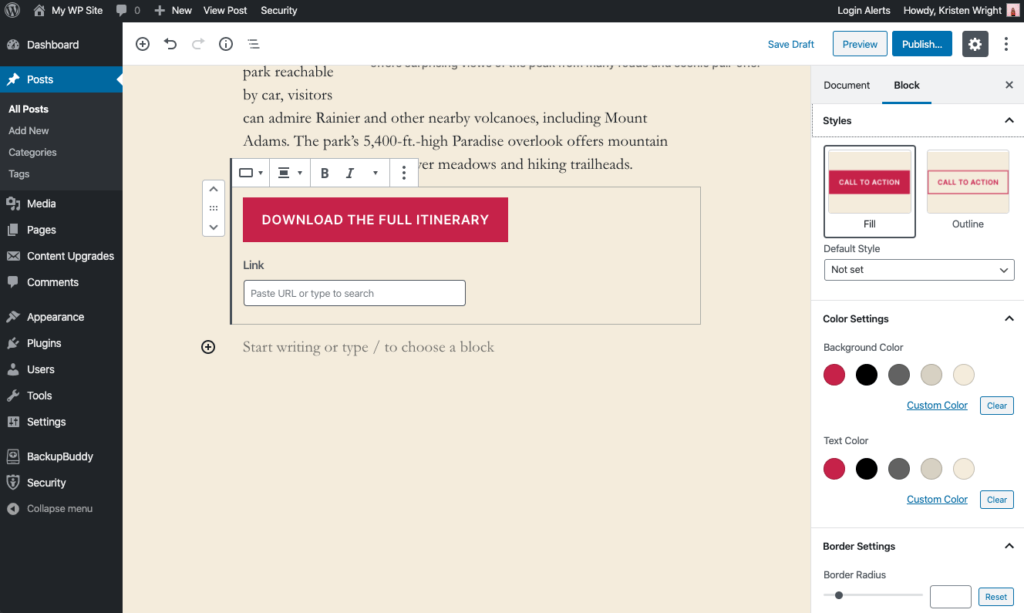
Świetnym tego przykładem jest blok przycisków. W stylach blokowych zauważysz dwa style domyślne, a także ustawienia kolorów dla przycisków. Te style ułatwiają tworzenie przycisków na stronach i postach za pomocą jednego kliknięcia.

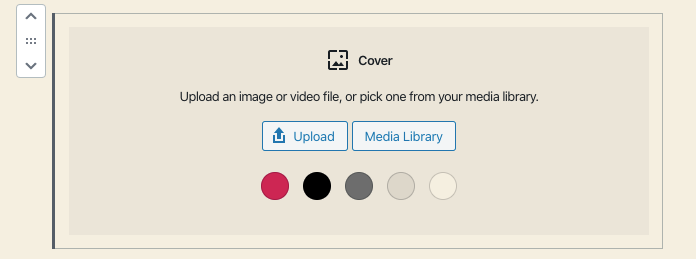
Kolejnym jest blok Cover. Możesz wybrać kolor tła z obrazem lub bez obrazu. Możesz również użyć opcji wyrównania bloku, aby blok okładki miał pełną szerokość, nawet w obrębie posta lub strony. 
Czcionka
Projektanci mogą docenić, że Twenty Twenty ma krój pisma Inter, zaprojektowany przez Rasmusa Anderssona. Jako pierwszy w przypadku domyślnych motywów WordPress, Inter jest dostępny w wersji z czcionką zmienną, która skraca czas ładowania, ponieważ zawiera wszystkie grubości i style czcionek w zaledwie dwóch plikach czcionek.
Daj wir motywowi Twenty Twenty WordPress
Nawet jeśli nie planujesz adoptować motywu dla swojej witryny, przetestowanie Twenty Twenty to wspaniałe doświadczenie, aby zobaczyć, jak WordPress idzie naprzód z edytorem bloków. Uwielbiam lub nienawidzę projektu, pełne wsparcie Twenty Twenty dla edytora bloków jest warte zobaczenia. Deweloperzy prawdopodobnie będą chcieli zagłębić się w pliki motywów, aby zobaczyć, jak wiele z nich jest osiąganych na zapleczu.
Motyw Twenty Twenty WordPress jest dostępny jako darmowy motyw do pobrania na WordPress.org: Pobierz Twenty Twenty. Znajdziesz również Twenty Twenty w pakiecie z WordPress 5.3 (wydanym 12 listopada 2019 r.).
Aby zobaczyć, co nowego w WordPress 5.3, zapoznaj się z tym postem na temat 20 najważniejszych nowych funkcji i ulepszeń w WordPress 5.3.
Kompletny przewodnik po WordPress 5.0 i edytorze bloków Gutenberg
Kristen pisze samouczki, które pomagają użytkownikom WordPressa od 2011 roku. Zwykle można ją znaleźć, gdy pracuje nad nowymi artykułami na blogu iThemes lub opracowuje zasoby dla #WPprosper. Poza pracą Kristen lubi prowadzić dzienniki (napisała dwie książki!), wędrować i biwakować, gotować i codzienne przygody z rodziną, mając nadzieję na bardziej obecne życie.