WordPress 5.3 Übersicht: Die 20 wichtigsten neuen Funktionen und Verbesserungen
Veröffentlicht: 2019-11-15Die Veröffentlichung von WordPress 5.3 ist für den 12. November 2019 geplant. Dieses auf Verbesserungen fokussierte Update führt über 150 neue Funktionen und Verbesserungen ein, daher haben wir sie auf die Top 20 beschränkt. In diesem Beitrag werden wir die Neuerungen in dieser Version behandeln von WordPress, damit Sie vorbereitet sein können.

Bevor Sie aktualisieren: Vergessen Sie nicht, Ihre Site zu sichern!
Bevor Sie ein größeres Update von WordPress ausführen, stellen Sie sicher, dass Sie Ihre Website sichern.
WordPress 5.3: Die 20 wichtigsten neuen Funktionen und Verbesserungen
WordPress 5.3 „Kirk“ hat einen klaren Fokus auf die Erweiterung und Verfeinerung des WordPress Gutenberg Editors, auch bekannt als Block Editor, der erstmals in WordPress 5.0 eingeführt wurde. Die meisten der bemerkenswerteren neuen Funktionen und Verbesserungen haben mit Gutenberg zu tun. Dennoch gibt es in dieser Version einige andere hervorragende Ergänzungen, darunter eine bessere Bildverarbeitung, Aktualisierungen der WordPress-Admin-Benutzeroberfläche, die die Zugänglichkeit verbessern und mehr.
1. Ein schnellerer, intuitiverer WordPress-Blockeditor
Insgesamt werden Sie feststellen, dass sich die Verwendung des Block-Editors „weicher“ und nicht ganz so umständlich anfühlt. Sie können sehen, dass große Anstrengungen unternommen wurden, um das Gesamterlebnis bei der Verwendung des Block-Editors zum Erstellen von Beiträgen und Seiten zu verbessern. WordPress 5.3 führt Motion ein, damit sich die Interaktion mit deinen Blöcken „schnell und natürlich anfühlt“. Darüber hinaus ist der Blockeditor jetzt deutlich schlanker, da der Seitenladevorgang von 60 Millisekunden auf 44 Millisekunden reduziert wurde. Es mag nicht so erscheinen, aber Millisekunden spielen eine Rolle.
Ultimativer Leitfaden für WordPress 5.0 und den Gutenberg Block Editor
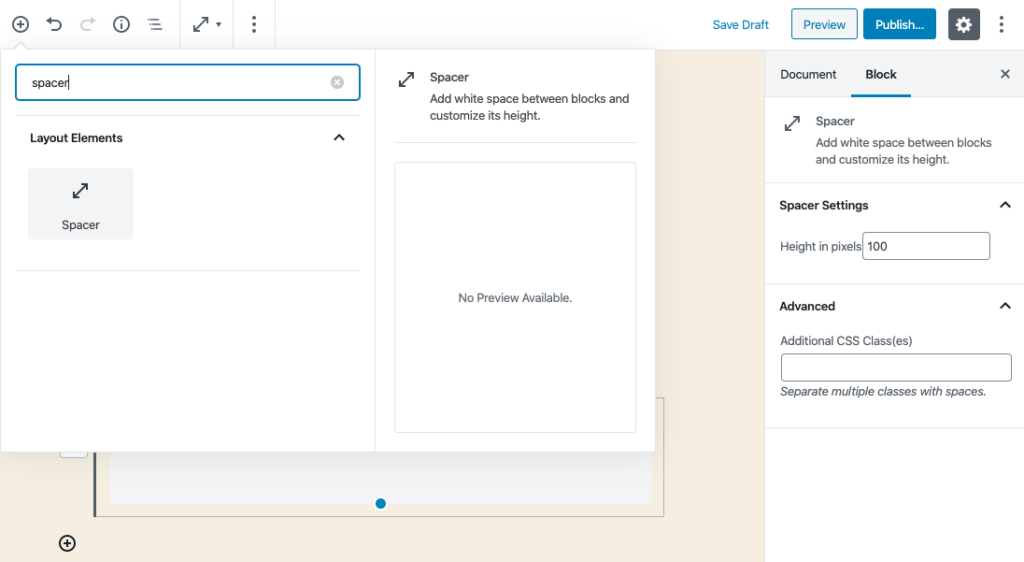
2. Bessere Vorschauen und Erklärungen von Blöcken
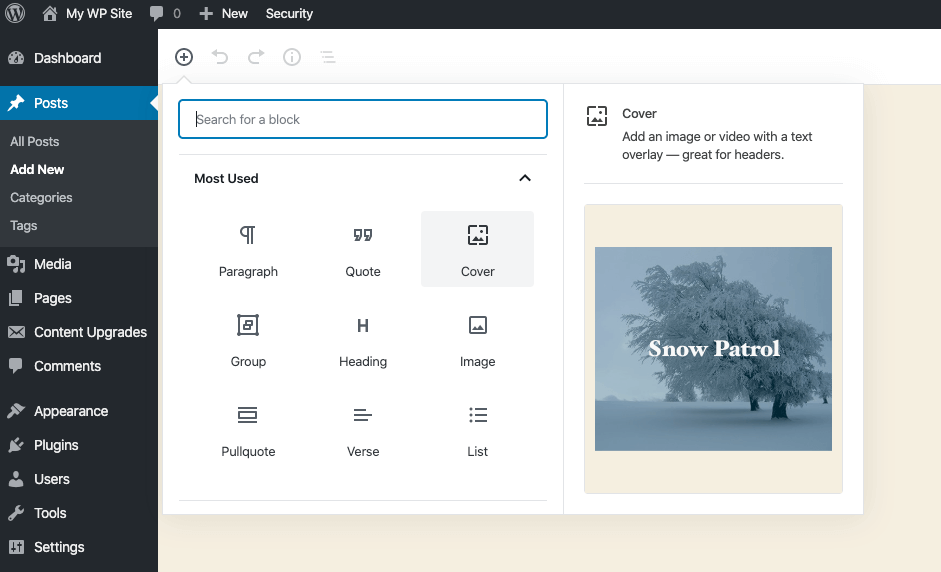
WordPress 5.3 erweitert die Informationen, die im oberen linken Menü „Block hinzufügen“ enthalten sind. Sie sehen nun eine Vorschau des Aussehens des einzelnen Blocks mit einer besseren Erklärung dessen, was der Block macht. Diese kleine Ergänzung verbessert die Auswahl des richtigen Blocks erheblich, wenn Sie sich nicht sicher sind, welchen Sie verwenden sollen. Um diese anzuzeigen, klicken Sie auf das „+“-Zeichen im oberen Navigationsmenü. Bewegen Sie den Mauszeiger über einen beliebigen Block in der Liste, um die Informationen zur richtigen Änderung anzuzeigen.

3. Unterstützung für große Bilder
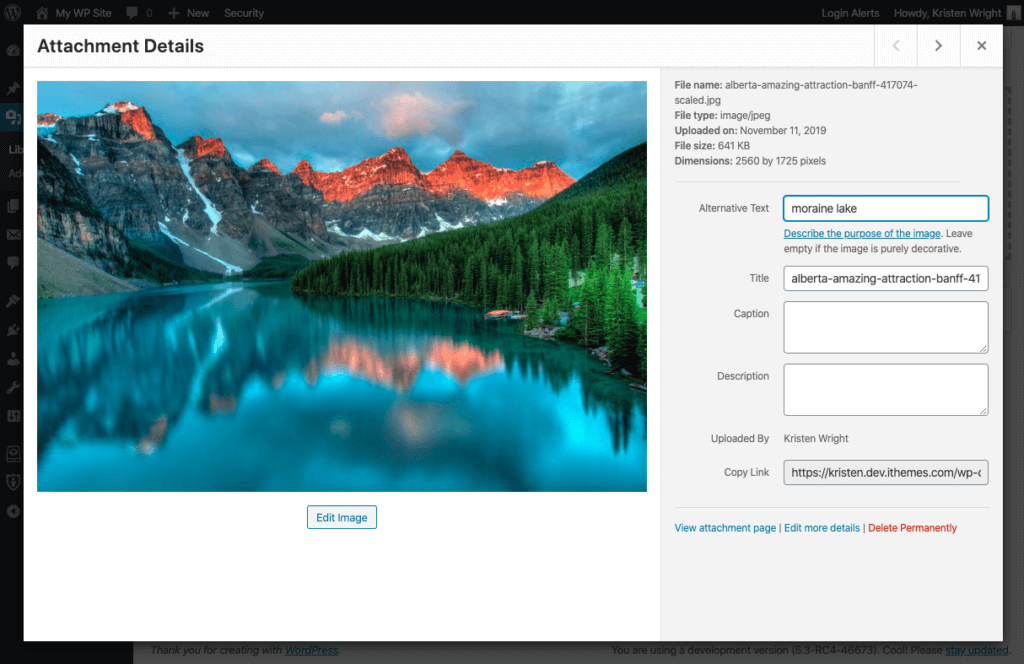
WordPress 5.3 bietet eine verbesserte Unterstützung für das Hochladen von hochauflösenden Bildern (z. B. Bilder, die von Ihrem Smartphone oder anderen hochwertigen Kameras aufgenommen wurden). WordPress 5.3 führt die Erkennung großer Bilder ein und generiert daraus automatisch eine „weboptimierte Maximalgröße“.

Fotos werden jetzt beim Hochladen sofort auf 2560px verkleinert und werden so zur neuen „vollen“ Größe. Wenn die Größe Ihres Bildes automatisch angepasst wurde, wird dem Dateinamen „skaliert“ hinzugefügt. WordPress wird auch erneut versuchen, Bildgrößen zu generieren, wenn dies aufgrund von Server-Timeouts fehlgeschlagen ist.
Dies ist ein großer Gewinn für Leute, die vielleicht nicht wissen, wie sehr große Bilder Ihre Website verlangsamen können, sowie für Leute, die Kunden über die Optimierung von Bildern für ihre Websites aufklären müssen.
4. Neues Twenty Twenty WordPress Standard-Theme
Twenty Twenty ist das neue Standard-WordPress-Theme, das mit WordPress 5.3 gebündelt wird. „Entwickelt mit Flexibilität im Kern“, ist dieses Thema mutig und hell. Sie werden das Design entweder lieben oder hassen.

Der Hauptgrund, sich das Twenty Twenty WordPress-Theme anzusehen, besteht darin, zu sehen, was möglich ist, wenn ein Thema vollständig in den Gutenberg Block Editor integriert wird. Entwickler werden wahrscheinlich einen Blick in die Themendateien werfen wollen, um zu sehen, wie viel davon im Backend erreicht wird.
Designer werden es zu schätzen wissen, dass Twenty Twenty mit der von Rasmus Andersson entworfenen Schriftart Inter geliefert wird. Als erstes für WordPress-Standardthemen kommt Inter in einer Version mit variabler Schriftart, die die Ladezeiten kurz hält, indem alle Schriftstärken und Schriftstile in nur zwei Schriftdateien enthalten sind.
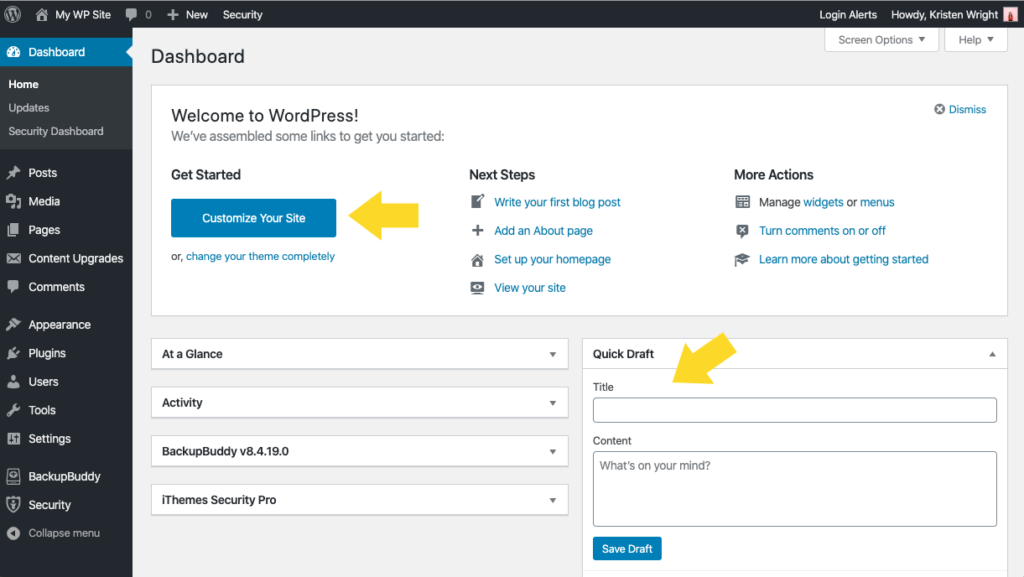
5. Änderungen am Aussehen der WordPress-Admin-Oberfläche
Sie werden wahrscheinlich sofort einige Änderungen am Aussehen der WordPress-Admin-Benutzeroberfläche bemerken. Diese Änderungen betreffen in erster Linie die Verbesserung der Zugänglichkeit. Der Willkommensbildschirm des Admin-Dashboards ist ein Ort, an dem Sie sofort einige der Änderungen in 5.3 bemerken werden.

Hier sind einige Möglichkeiten, wie die Admin-Oberfläche ein Update erhalten hat:
- Schaltflächen haben keinen Box-Shadow mehr
- Für eine bessere Hierarchie zwischen den Oberflächenelementen wurden dunklere Tabellen- und Metabox-Rahmen eingeführt
- Stärkere Farbkontraste auf Formularfeldern und Schaltflächen
- Fokusstile auf Formularfelder und Schaltflächen
- Inhaltsverhalten bei Textzoom
Spezifische Änderungen wurden an Formularfeldern (Texteingaben, Textbereiche, Auswahl, Kontrollkästchen, Optionsfelder, primäre und sekundäre Schaltflächen) sowie an Benachrichtigungen, Tabellen, Metaboxen und Farbauswahlen vorgenommen.
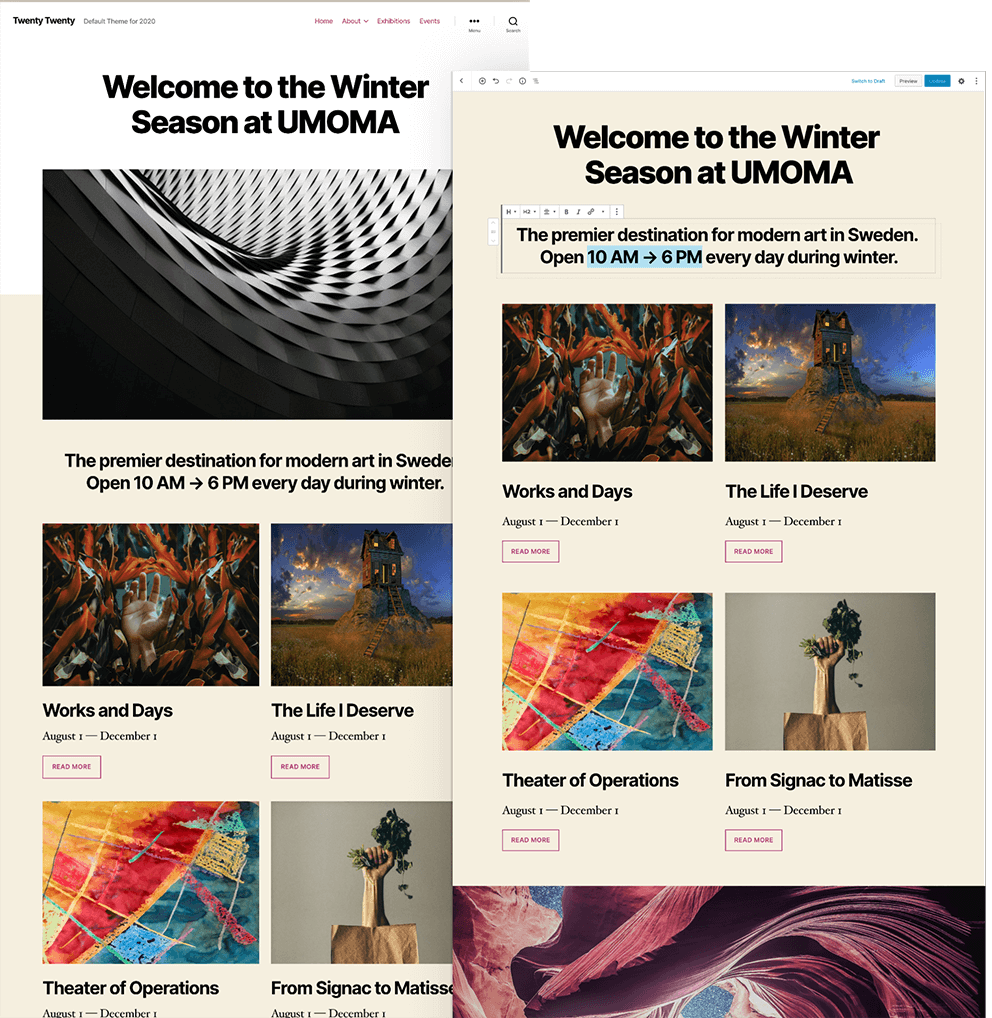
6. Bessere In-Page/Post-Editor-Vorschau
Wenn Ihr Theme dies unterstützt, sehen Sie möglicherweise eine ganz neue Vorschau, wenn Sie den Block-Editor verwenden, während Sie einen Beitrag oder eine Seite erstellen. Anstelle eines einfachen weißen Hintergrundbildschirms können Sie beispielsweise die Hintergrundfarbe Ihres Designs sehen. Diese Vorschau spiegelt das endgültige „veröffentlichte“ Design besser wider, das Sie im Frontend Ihrer Website sehen werden.

Das neue Twenty Twenty WordPress Theme zeigt, was möglich ist, indem es eine Vorschau der Blöcke bereitstellt, während Sie sie im Post-/Seiten-Editor verwenden, was die Erfahrung mit der Verwendung von Blöcken definitiv verbessert.
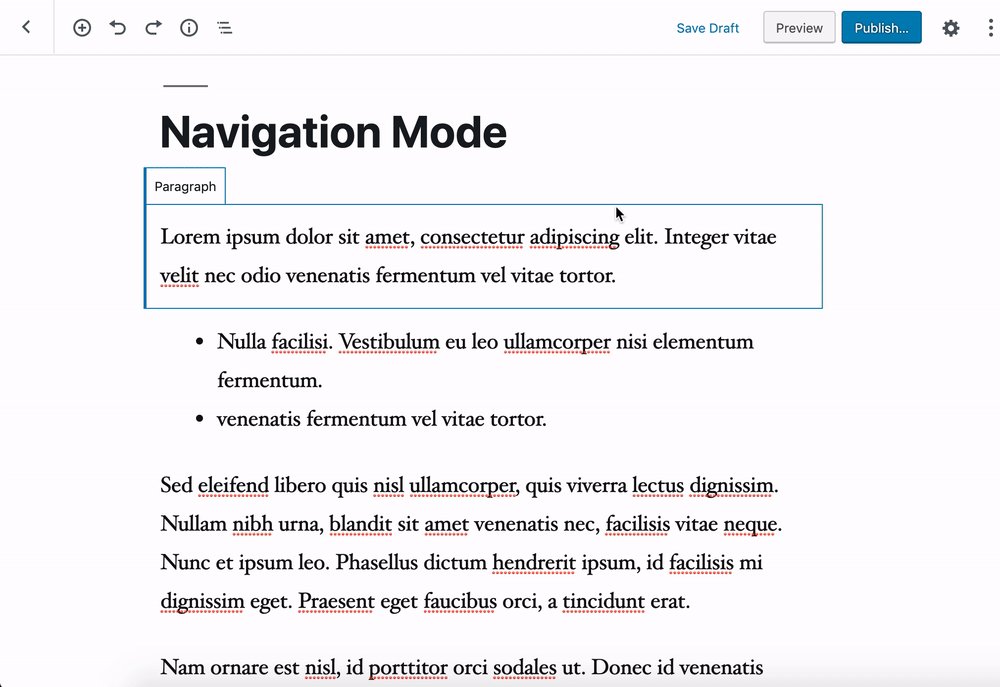
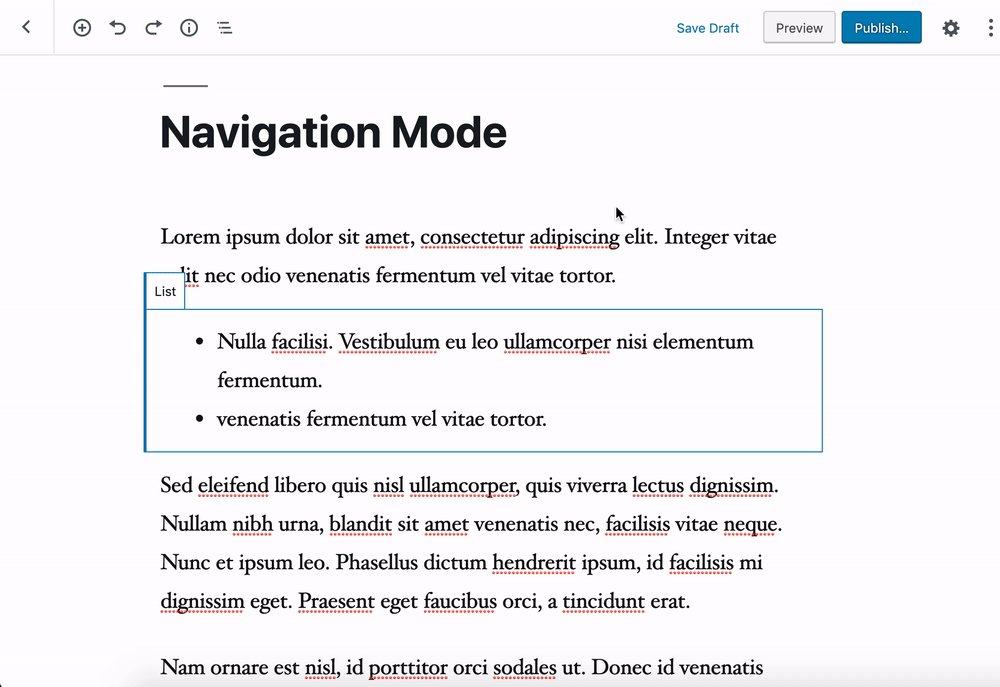
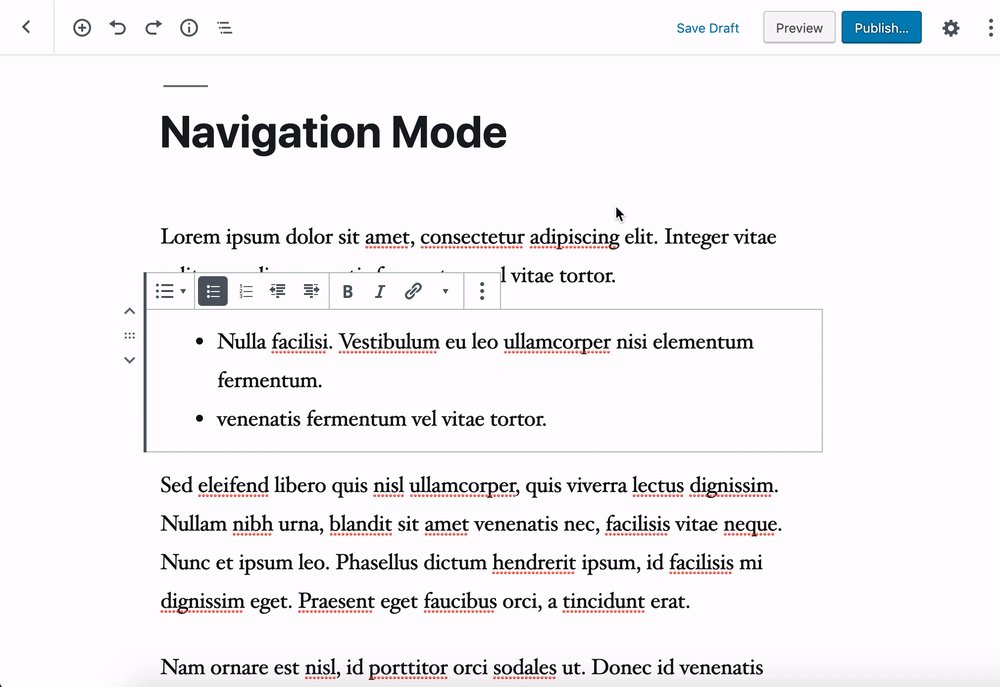
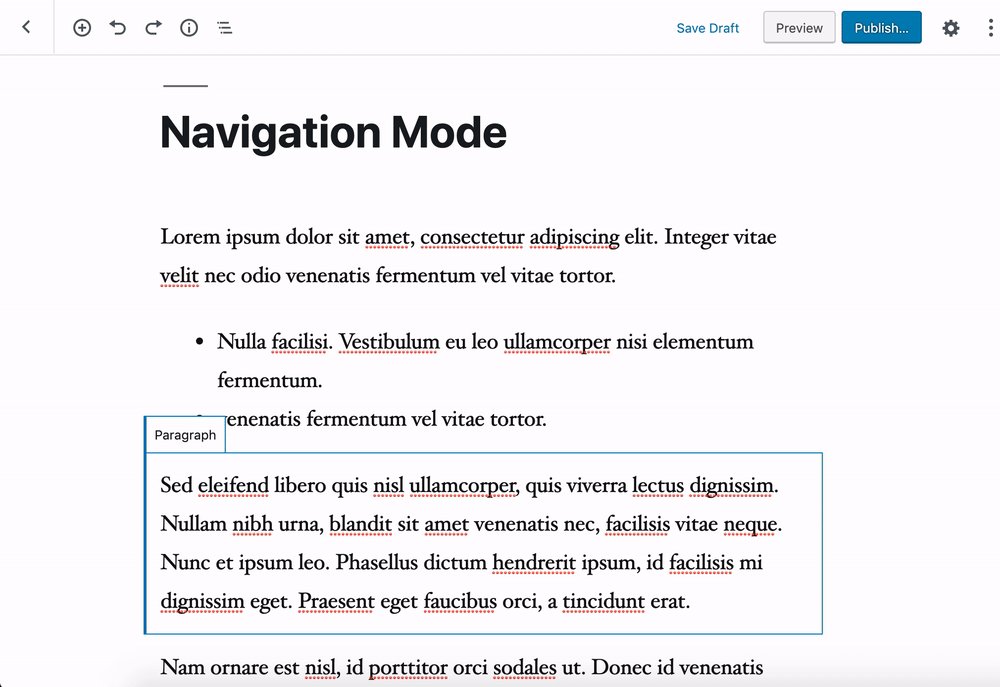
7. Navigationsmodus
Um die Zugänglichkeit für Screenreader zu verbessern, wurde ein neuer Navigationsmodus in den Block-Editor in WordPress 5.3 eingeführt. Jetzt können Sie mit der Tabulatortaste von Block zu Block wechseln. Sie können auch die Pfeiltasten verwenden, um zwischen den Blöcken zu navigieren. Sobald Sie den zu bearbeitenden Block erreicht haben, können Sie durch Drücken der Eingabetaste in den Bearbeitungsmodus wechseln. Verwenden Sie die Esc- Taste, um zum Navigationsmodus zurückzukehren.

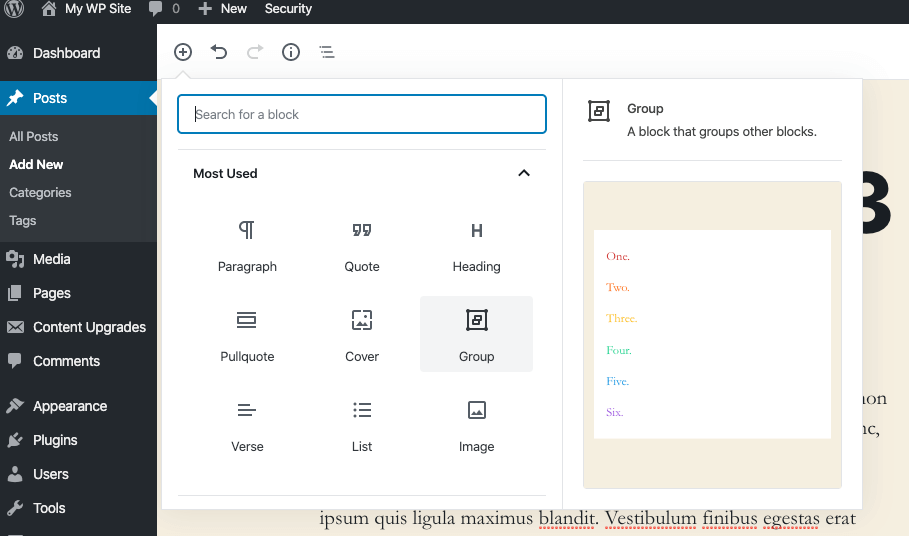
8. Neuer Gruppenblock
Da der Block-Editor seinen ersten Geburtstag feiert, wurden in WordPress 5.3 mehrere neue WordPress-Blöcke eingeführt. Mit dem neuen Gruppenblock können Sie andere Blöcke gruppieren, sodass Sie Ihre Seite ganz einfach in farbenfrohe Abschnitte mit Hintergrundfarbenoptionen unterteilen können. Auf diese Weise müssen Sie nicht für jeden Block eine Hintergrundfarbe festlegen.


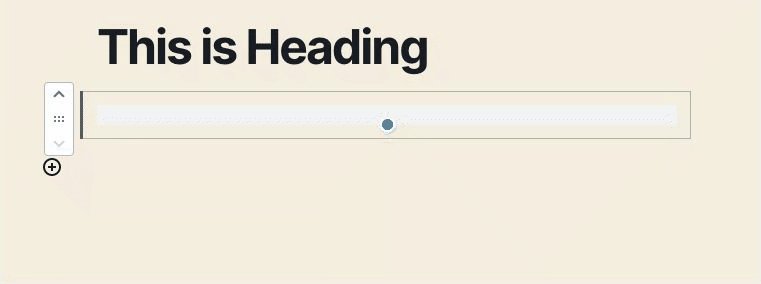
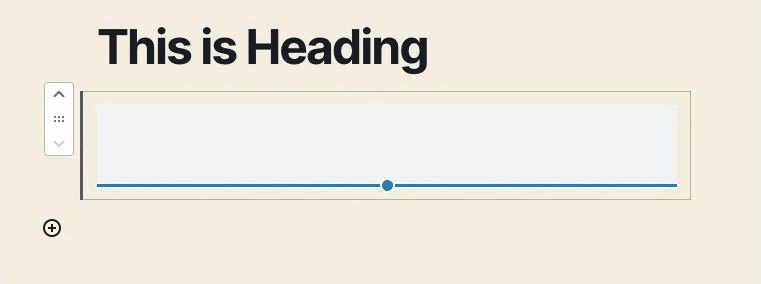
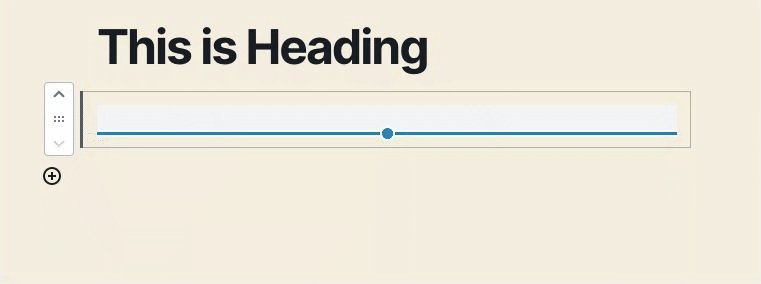
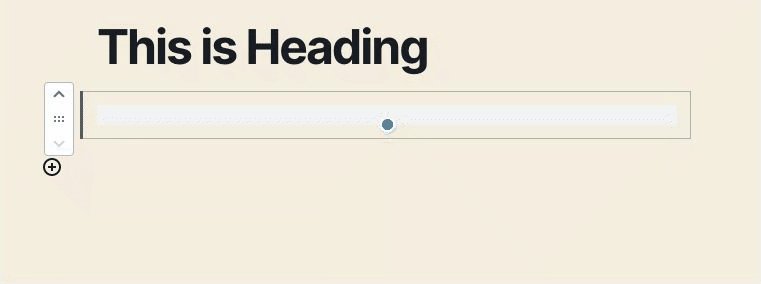
9. Neuer Abstandsblock
Anstatt ein paar Mal auf die Eingabetaste zu drücken, um Ihre Inhalte zu verteilen, führt WordPress 5.3 einen dedizierten Spacer-Block ein. Sie finden diesen Block unter „Layout-Elemente“. In der oberen Symbolleiste können Sie Blockeinstellungen anzeigen, um die Höhe des Abstandshalters in Pixeln festzulegen.

Oder Sie aktivieren mit dem blauen Punkt einen neuen „interaktiven“ Sizer, was auch ziemlich cool ist. Die Höhe in Pixel wird automatisch angepasst.

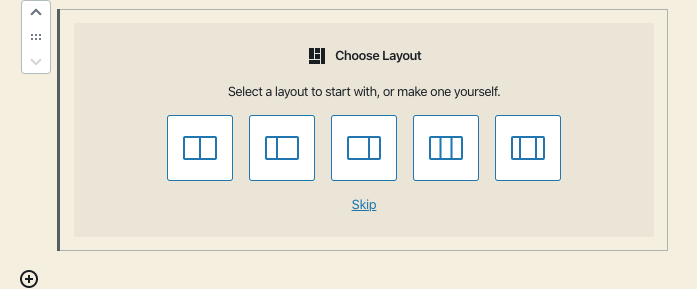
10. Verbesserungen des Spaltenblocks
Der Spaltenblock wurde verbessert. Der Spaltenblock unterstützt jetzt feste Spaltenbreiten, die Möglichkeit, die Größe von Spalten zu ändern und Spalten auszurichten. Es gibt auch einen neuen Assistenten, wenn Sie eine Spalte hinzufügen.

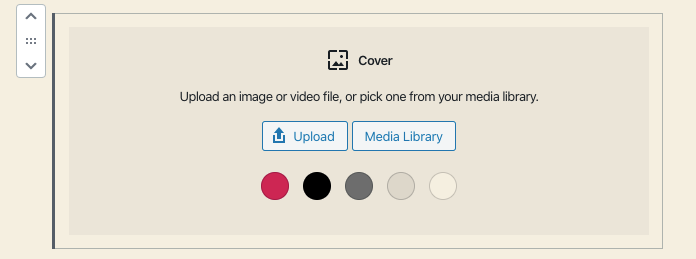
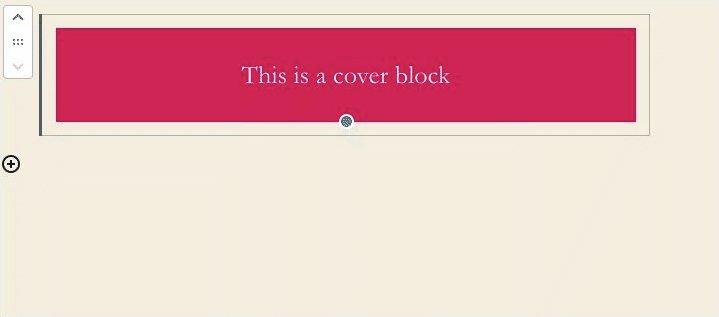
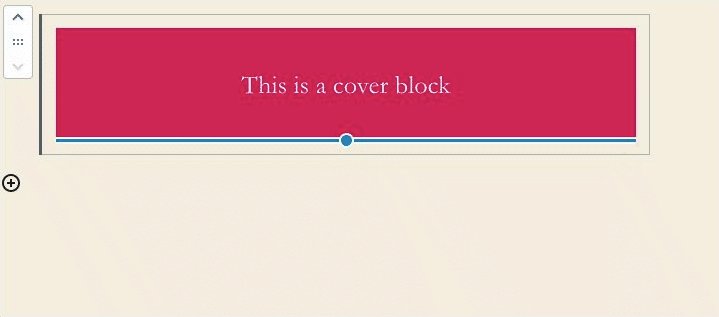
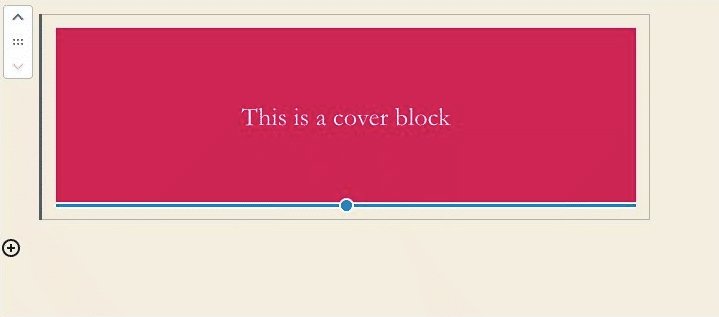
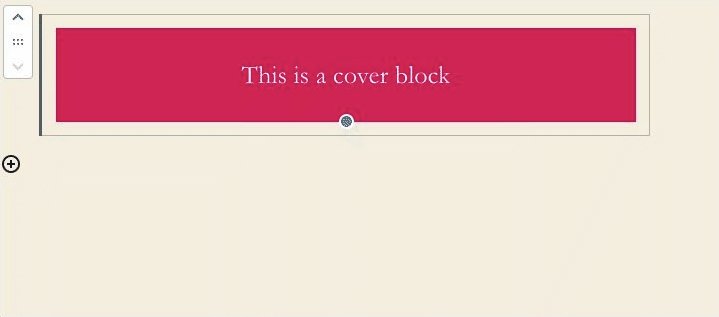
11. Verbesserungen am Cover-Block
Jetzt können Sie eine Hintergrundfarbe für den Cover-Block festlegen, den Block, mit dem Sie ein Bild oder Video mit einer Textüberlagerung hinzufügen können, z. B. für eine Kopfzeile.

Sie können den gleichen interaktiven Schieberegler auch verwenden, um die Größe des Kopfzeilenblocks zu ändern.

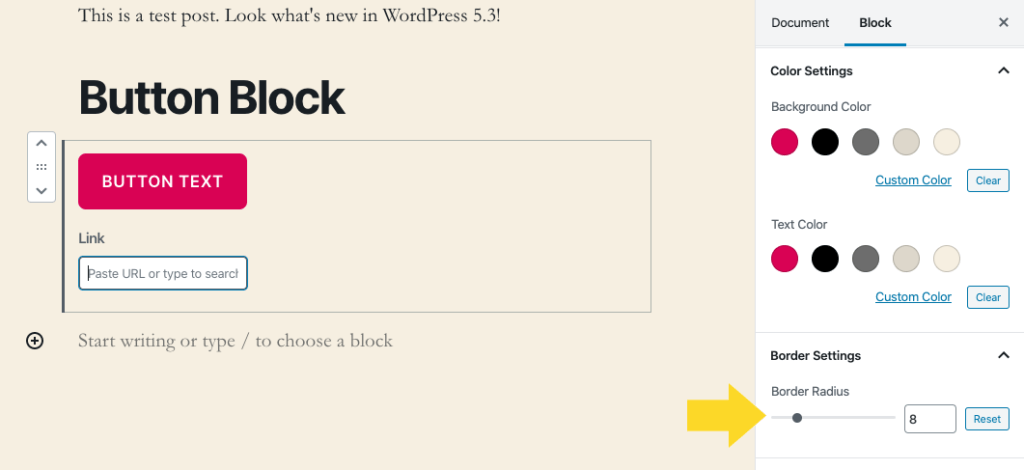
12. Schaltflächenblock erhält Randradius
In WordPress 5.3 können Sie den Randradius Ihrer Schaltflächenblöcke über den Blockeditor anpassen. Der Randradius kann ein kleines Detail sein, aber es bedeutet, dass Sie dies nicht über CSS tun müssen.

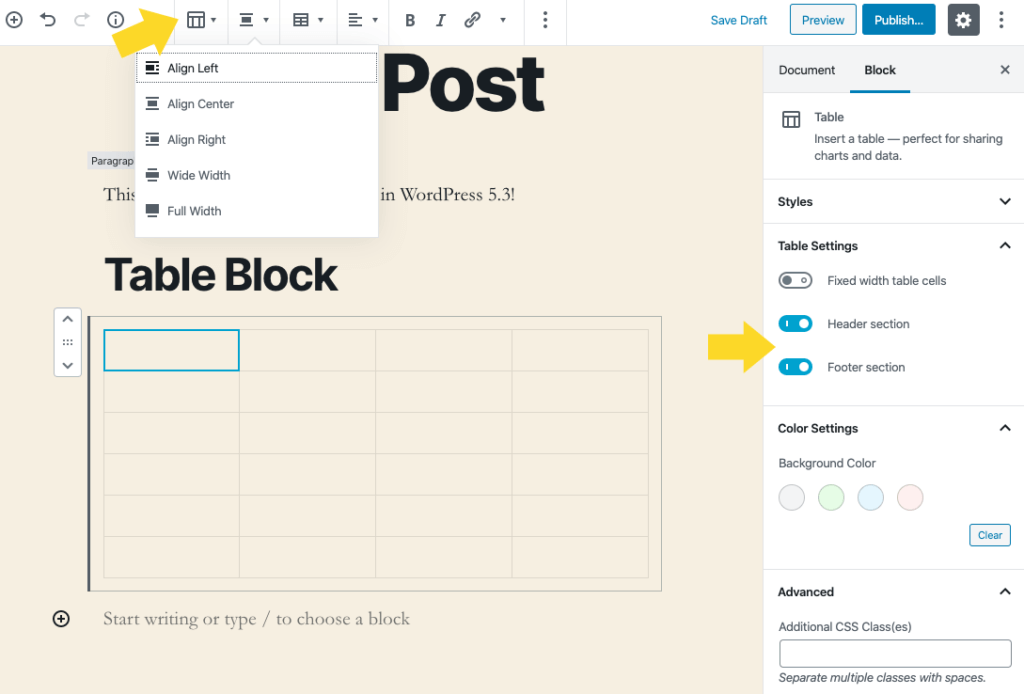
13. Tabellenblock-Updates: Kopf-/Fußzeilen und Ausrichtung
Der Tabellenblock unterstützt jetzt Kopf- und Fußzeilen, die in den Blockeinstellungen verfügbar sind. Es gibt auch eine neue Option für die Tabellenausrichtung, nicht nur für die Textausrichtung.

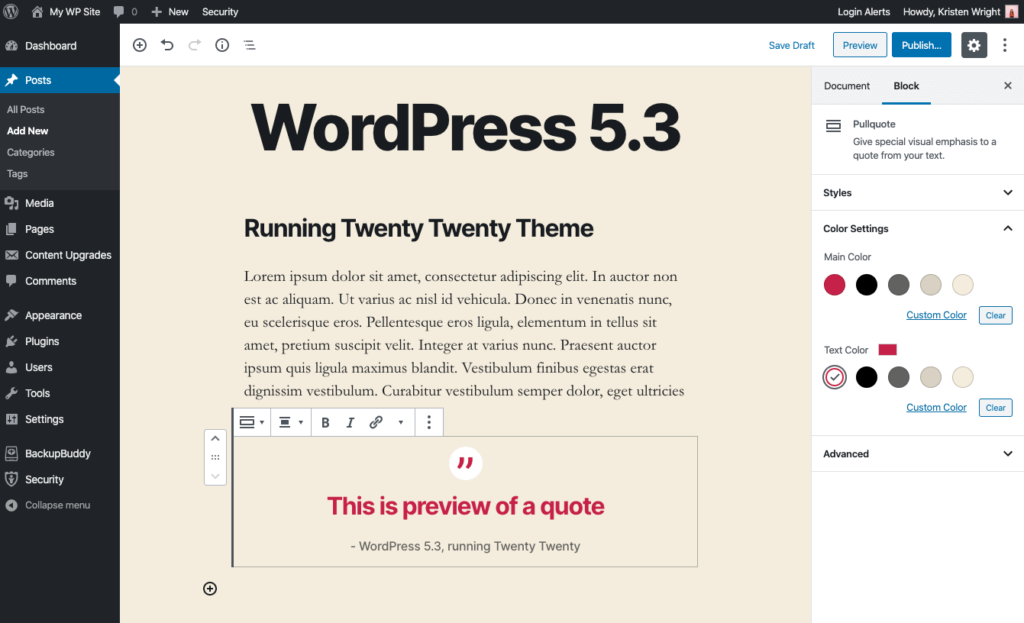
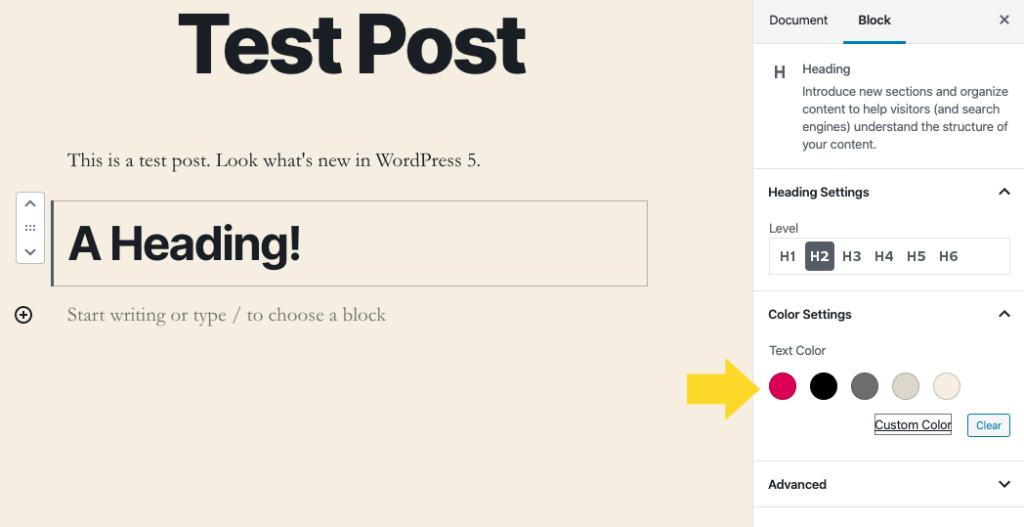
14. Farbe der Überschriftenblöcke ändern
WordPress 5.3 bietet jetzt Steuerelemente für Text und Hintergrundfarbe. Die Standardfarben können von Ihrem Design diktiert werden (siehe hier, wie in Twenty Twenty). Sie können auch den Link Benutzerdefinierte Farbe für eine Farbauswahl verwenden.

15. Allgemeine Verbesserungen der Barrierefreiheit
WordPress 5.3 enthält einen großen Schub für Verbesserungen der Barrierefreiheit. Diese verbesserten Stile beheben viele Barrierefreiheitsprobleme wie Farbkontrast in Formularfeldern und Schaltflächen, Konsistenz zwischen Editor- und Admin-Oberfläche, neue „Snackbar“-Hinweise und Standardisierung des WordPress-Standardfarbschemas.
16. Automatische Bilddrehung
Eine Funktion, die ursprünglich vor neun Jahren vorgeschlagen und durch die Beharrlichkeit vieler engagierter Mitwirkender ermöglicht wurde, unterstützt nun endlich die automatische Bildrotation. Beim Hochladen werden die Bilder entsprechend den eingebetteten Orientierungsdaten korrekt gedreht.
17. E-Mail-Verifizierung durch die Administration
Sie werden nun regelmäßig aufgefordert, zu bestätigen, dass Ihre Administrator-E-Mail-Adresse aktuell ist, wenn Sie sich als Administrator anmelden. Dies verringert die Wahrscheinlichkeit, dass Sie von Ihrer Website ausgesperrt werden, wenn Sie Ihre E-Mail-Adresse ändern.
18. Verbesserungen des Website-Zustands
Die in 5.3 eingeführten Verbesserungen machen es noch einfacher, Probleme zu identifizieren. Erweiterte Empfehlungen heben Bereiche hervor, in denen möglicherweise eine Fehlerbehebung auf Ihrer Website über den Bildschirm „Systemdiagnose“ erforderlich ist.
Zu den spezifischen Verbesserungen gehören Änderungen am Bewertungsindikator, Verbesserungen der Wiederherstellungs-E-Mail und neue Filter für abgeschlossene Site Health-Statustests.
19. Fixes für Datum/Uhrzeit-Komponenten
Entwickler können jetzt zuverlässiger mit Datumsangaben und Zeitzonen arbeiten. Die Datums- und Uhrzeitfunktionalität hat mehrere neue API-Funktionen für den einheitlichen Abruf von Zeitzonen und die PHP-Interoperabilität sowie viele Fehlerbehebungen erhalten.
20. PHP 7.4-Kompatibilität
Entwickler werden sich freuen zu hören, dass WordPress 5.3 darauf abzielt, PHP 7.4 vollständig zu unterstützen. WordPress 5.3 enthält mehrere Änderungen, um veraltete Funktionen zu entfernen und die Kompatibilität sicherzustellen. Wie immer ermutigt WordPress alle Benutzer, die neuesten Versionen von PHP auszuführen. Alle Neuerungen in WordPress 5.3 für Entwickler finden Sie im WordPress 5.3 Field Guide.
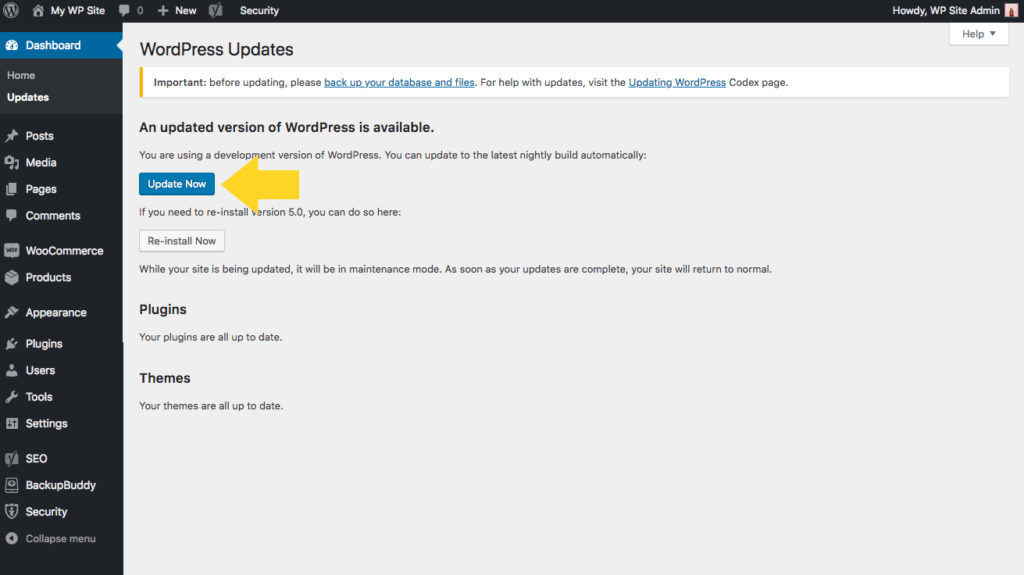
So aktualisieren Sie auf WordPress 5.3
WordPress 5.3 soll am 12. November 2019 veröffentlicht werden. Sobald das Update veröffentlicht wurde, sehen Sie das verfügbare WordPress-Versions-Update in Ihrem WordPress-Admin-Dashboard auf der Seite Updates. Vergessen Sie nicht, Ihre Site zu sichern, bevor Sie sie aktualisieren!

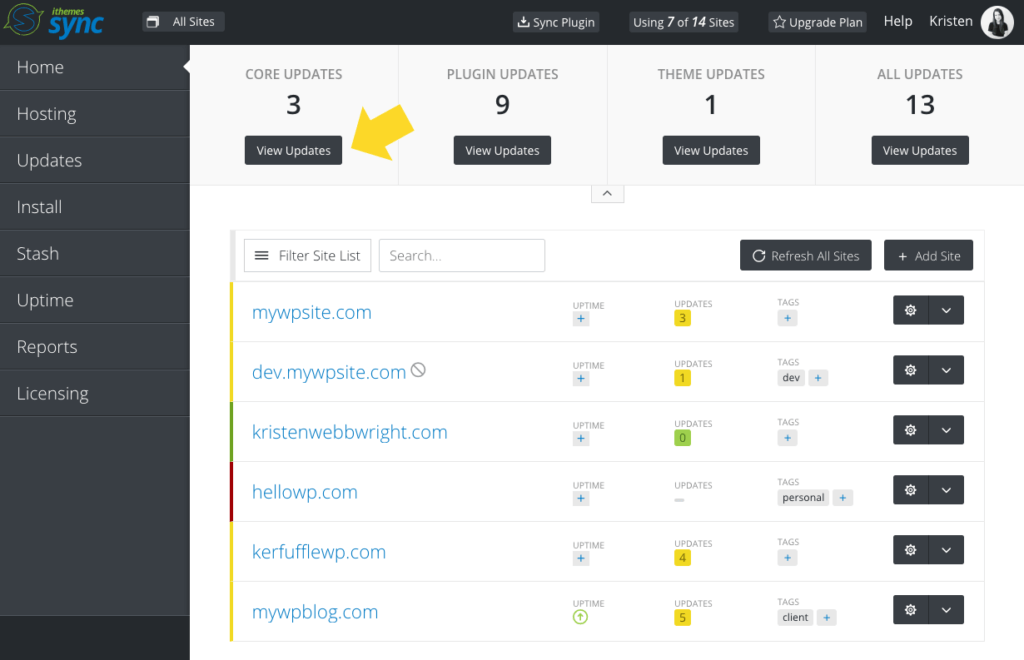
Müssen Sie mehrere WordPress-Sites auf WordPress 5.3 aktualisieren? Mit iThemes Sync Pro können Sie mehrere WordPress-Sites von einem Dashboard aus verwalten. Sie sehen das verfügbare Core-Update in Ihrem Sync-Dashboard.

Möchten Sie dieser Liste etwas hinzufügen? Was sind deine Lieblingsneuheiten in WordPress 5.3? Viel Spaß beim Aktualisieren!
Kristen schreibt seit 2011 Tutorials, um WordPress-Benutzern zu helfen. Normalerweise arbeitet sie an neuen Artikeln für den iThemes-Blog oder entwickelt Ressourcen für #WPprosper. Außerhalb der Arbeit schreibt Kristen gerne Tagebuch (sie hat zwei Bücher geschrieben!), wandert und zeltet, kocht und erlebt tägliche Abenteuer mit ihrer Familie, in der Hoffnung, ein präsenteres Leben zu führen.