Premier aperçu du nouveau thème WordPress Twenty Twenty
Publié: 2020-05-15À partir de WordPress 5.3, le thème WordPress Twenty Twenty est le nouveau thème par défaut pour WordPress, nous avons donc récemment testé le nouveau thème. Voici quelques faits saillants.
Twenty Twenty : un nouveau thème par défaut pour WordPress
Le nouveau thème WordPress Twenty Twenty a un design audacieux et minimaliste. Avec des couleurs très contrastées et une typographie moderne, Twenty Twenty met définitivement l'accent sur la clarté et la lisibilité.

Prise en charge complète de l'éditeur de blocs
La principale caractéristique du thème WordPress Twenty Twenty est de tirer pleinement parti de la flexibilité de l'éditeur de blocs WordPress (également connu sous le nom d'éditeur Gutenberg). Alors que Gutenberg célèbre son premier anniversaire, la récente version de WordPress 5.3, ainsi que Twenty Twenty, montrent un engagement prolongé de l'équipe WordPress pour continuer à améliorer l'éditeur de blocs.
Twenty Twenty est conçu avec la flexibilité à la base. Si vous souhaitez l'utiliser pour une organisation ou une entreprise, vous pouvez combiner des colonnes, des groupes et des supports avec des alignements larges et complets pour créer des mises en page dynamiques afin de présenter vos services ou produits. Si vous souhaitez l'utiliser pour un blog traditionnel, la colonne de contenu centrée le rend également parfait pour cela. – Présentation de Twenty Twenty
Aperçus sur la page/poste
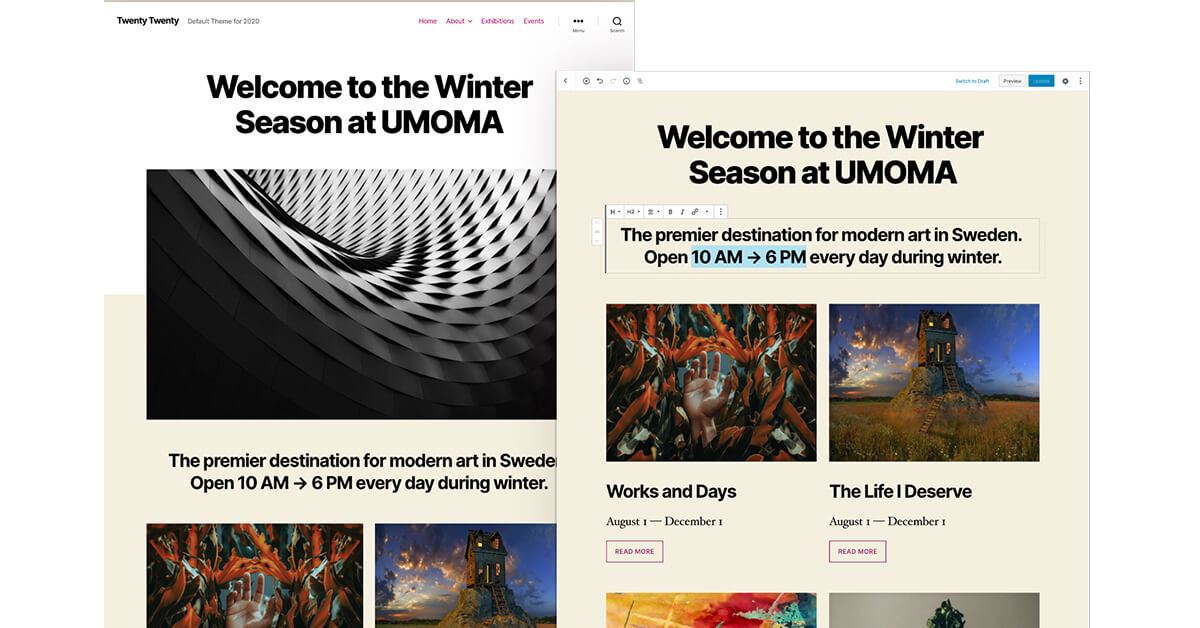
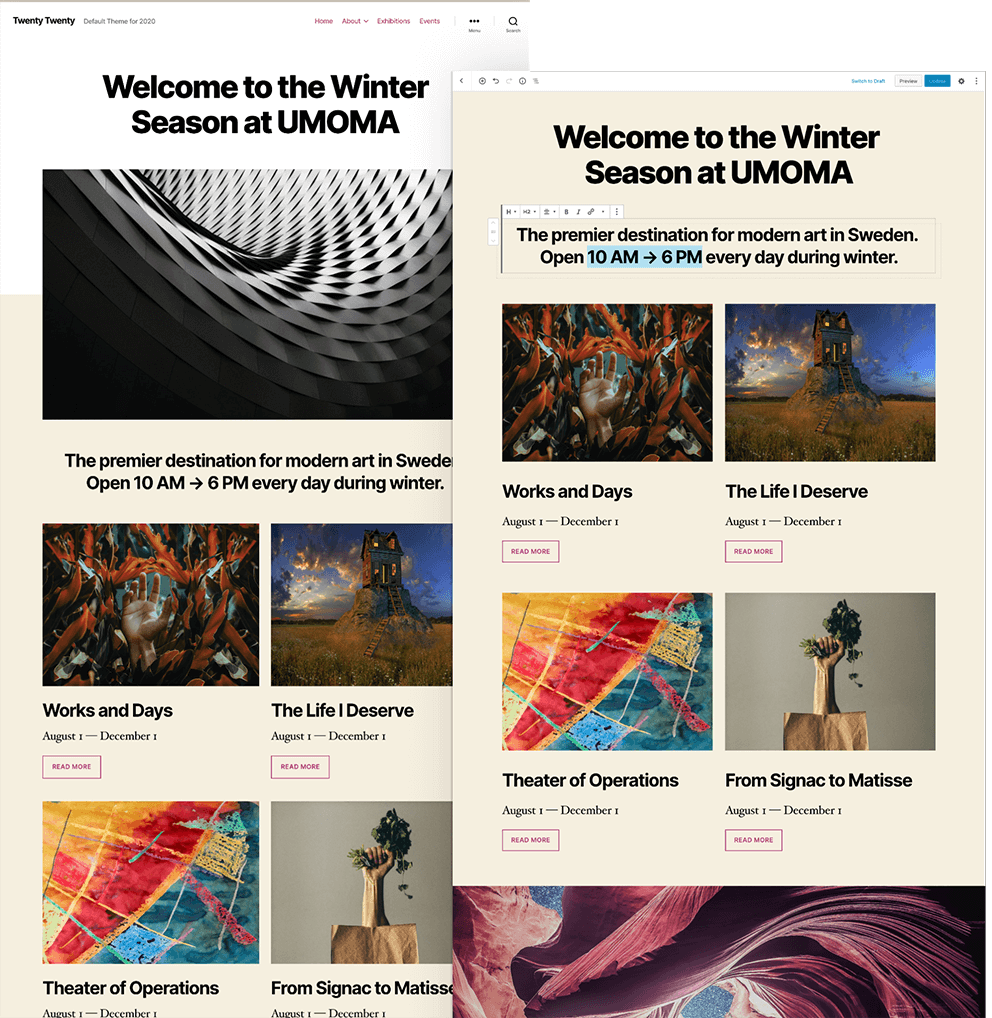
Dans Twenty Twenty, des styles d'éditeur complets vous donnent une bonne idée de ce à quoi ressemblera votre contenu, avant même de le publier. Twenty Twenty peut être l'un des meilleurs exemples d'un thème utilisant l'éditeur de page/de publication pour prévisualiser les blocs lorsque vous composez une publication ou une page afin que vous n'attendiez pas de cliquer sur le bouton « prévisualiser » pour générer le front-end final. voir.

Options de personnalisation
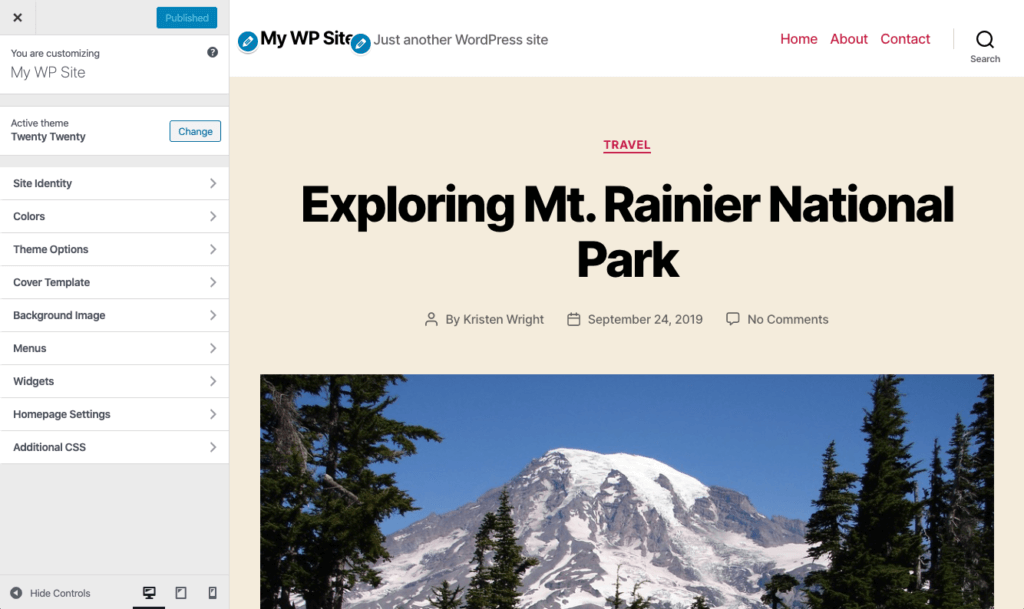
En utilisant la page Apparence> Personnaliser de votre menu d'administration WordPress, vous pouvez modifier les couleurs, les images d'arrière-plan et plus encore. Les couleurs de tous les éléments de votre site sont automatiquement calculées en fonction des couleurs que vous choisissez, garantissant un contraste de couleurs élevé et accessible pour vos visiteurs.

Options de personnalisation :
- Couleur de l'arrière plan
- Couleur d'arrière-plan de l'en-tête et du pied de page
- Options de modèle de couverture
- Image d'arrière-plan fixe – Crée un effet de parallaxe lorsque le visiteur fait défiler.
- Couleur d'arrière-plan de la superposition – La couleur utilisée pour la superposition. La valeur par défaut est la couleur d'accent.
- Couleur du texte de superposition – La couleur utilisée pour le texte dans la superposition
- Overlay Opacité – Assurez-vous que le contraste est suffisamment élevé pour que le texte soit lisible.
- Image de fond
Modèles
Twenty Twenty propose plusieurs options de modèles prédéfinis que vous pouvez appliquer aux pages.
- Défaut
- Couverture
- Pleine largeur
L'utilisation des images en vedette de Twenty Twenty peut être un peu différente de celle à laquelle vous êtes habitué, car les images en vedette sont en fait utilisées dans la page/la publication, et pas seulement comme vignettes dans les archives des publications. Toutes ces utilisations de l'image en vedette sont mises en évidence dans chacune des mises en page.

Modèle par défaut
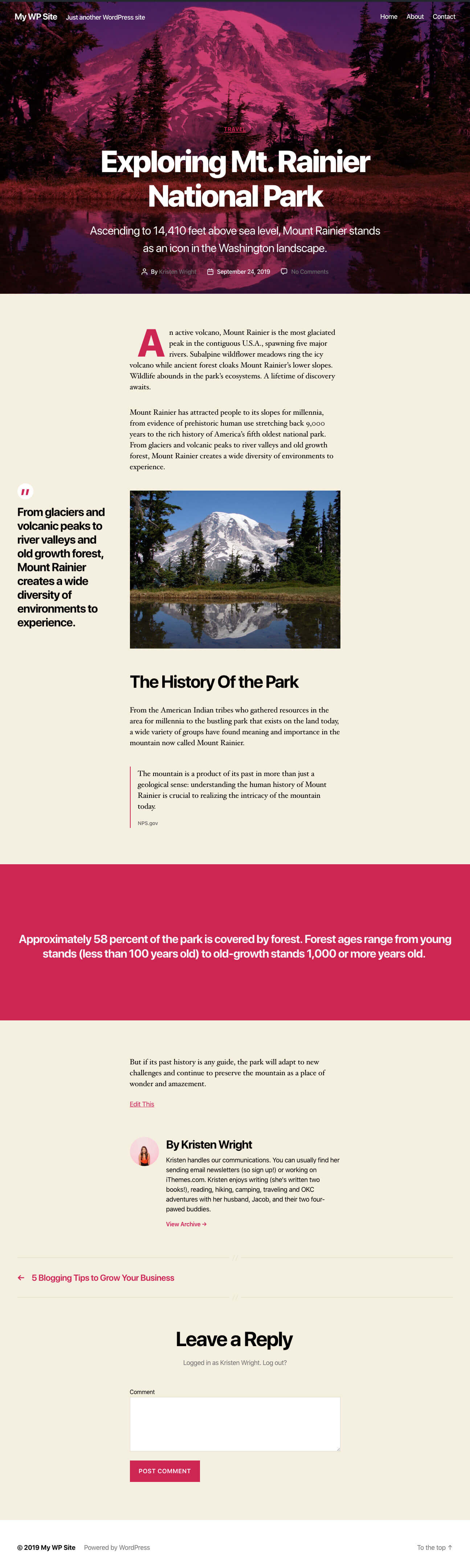
Le modèle par défaut pour Twenty Twenty utilise l'image vedette de la page en haut de la page. À l'aide de blocs, vous pouvez personnaliser l'apparence de la page.
Modèle de couverture
Le modèle de couverture utilise l'image vedette de la page pour l'« en-tête » de la page, ainsi que les paramètres utilisés dans les options du modèle de couverture sur la page Apparence > Personnaliser. Utilisez ces paramètres pour définir une couleur d'arrière-plan de superposition et une opacité de superposition pour le modèle de couverture.

Gabarit pleine largeur
La principale différence entre la mise en page par défaut et le modèle pleine largeur t est la largeur standard des blocs. Alors que Default condense les blocs, la pleine largeur les développe (mais pas toute la largeur de la page).
Styles de bloc
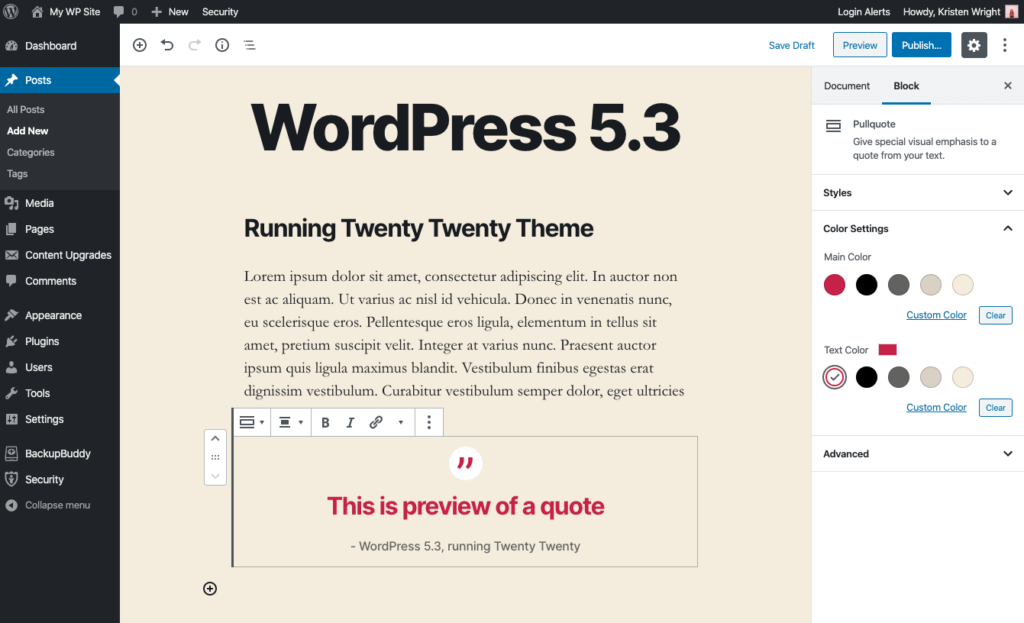
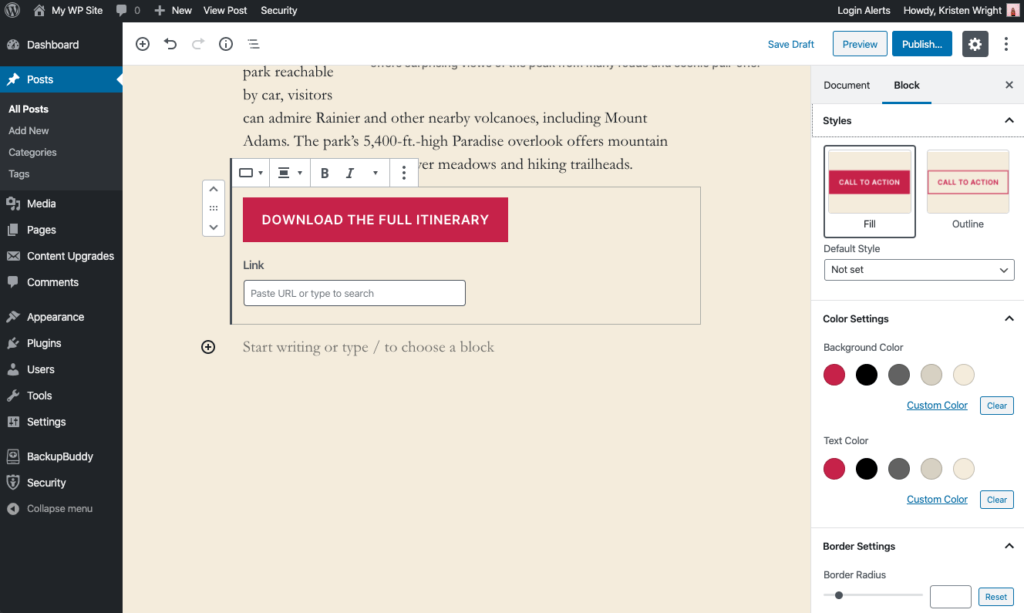
Dans l'éditeur de blocs, vous remarquerez de nombreuses options de style cohérentes avec le schéma de couleurs du thème WordPress Twenty Twenty. Ces options de couleurs sont idéales pour vous aider à sélectionner un style cohérent pour les éléments qui correspondent à la conception globale du site.
Un bon exemple de ceci est le bloc de boutons. Dans les styles de bloc, vous remarquerez deux styles par défaut, ainsi que des paramètres de couleur pour les boutons. Ces styles facilitent la création de boutons dans les pages et les publications en un seul clic.

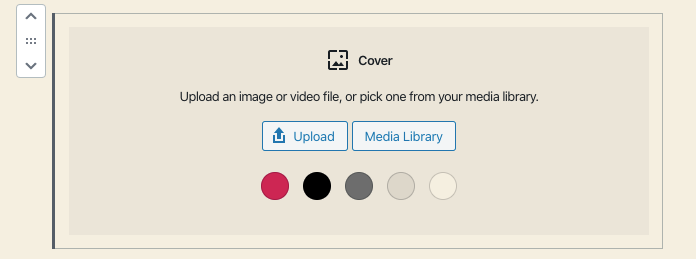
Un autre est le bloc Cover. Vous pouvez sélectionner une couleur d'arrière-plan avec/sans image. Vous pouvez également utiliser les options d'alignement des blocs pour que le bloc de couverture soit sur toute la largeur, même dans un article ou une page. 
Police de caractère
Les concepteurs peuvent apprécier que Twenty Twenty est livré avec la police de caractères Inter, conçue par Rasmus Andersson. En tant que première pour les thèmes par défaut de WordPress, Inter est disponible dans une version à police variable, qui réduit les temps de chargement en contenant tous les poids et styles de police dans seulement deux fichiers de police.
Donnez un coup de fouet au thème WordPress Twenty Twenty
Même si vous n'envisagez pas d'adopter le thème de votre site, tester Twenty Twenty est une excellente expérience pour voir comment WordPress évolue avec l'éditeur de blocs. Aimez ou détestez le design, le support complet de Twenty Twenty de l'éditeur de blocs vaut le détour. Les développeurs voudront probablement approfondir les fichiers de thème pour voir comment cela est accompli en grande partie sur le backend.
Le thème WordPress Twenty Twenty est disponible en téléchargement gratuit sur WordPress.org : Télécharger Twenty Twenty. Vous trouverez également Twenty Twenty fourni avec WordPress 5.3 (publié le 12 novembre 2019).
Pour voir les nouveautés de WordPress 5.3, consultez cet article sur le top 20 des nouvelles fonctionnalités et améliorations de WordPress 5.3.
Guide ultime de WordPress 5.0 et de l'éditeur de blocs Gutenberg
Kristen écrit des tutoriels pour aider les utilisateurs de WordPress depuis 2011. Vous pouvez généralement la trouver en train de travailler sur de nouveaux articles pour le blog iThemes ou de développer des ressources pour #WPprosper. En dehors du travail, Kristen aime tenir un journal (elle a écrit deux livres !), faire de la randonnée et du camping, cuisiner et vivre des aventures quotidiennes avec sa famille, dans l'espoir de vivre une vie plus présente.