Mai întâi uită-te la noua temă WordPress Twenty Twenty
Publicat: 2020-05-15Începând cu WordPress 5.3, tema Twenty Twenty WordPress este noua temă implicită pentru WordPress, așa că recent i-am dat noii teme un test drive. Iată câteva puncte culminante.
Twenty Twenty: O nouă temă implicită pentru WordPress
Noua temă Twenty Twenty WordPress are un design îndrăzneț și minimalist. Cu culori cu contrast ridicat și tipografie modernă, Twenty Twenty are cu siguranță un accent pe claritate și lizibilitate.

Suport complet pentru Editorul de blocuri
Cea mai mare caracteristică a temei Twenty Twenty WordPress este modul în care profită din plin de flexibilitatea editorului de blocuri WordPress (cunoscut și sub numele de Editorul Gutenberg). Pe măsură ce Gutenberg sărbătorește prima zi de naștere, recenta versiune WordPress 5.3, împreună cu Twenty Twenty, arată un angajament extins al echipei WordPress de a continua să îmbunătățească editorul de blocuri.
Twenty Twenty este proiectat cu flexibilitate la bază. Dacă doriți să-l utilizați pentru o organizație sau o afacere, puteți combina coloane, grupuri și suporturi media cu alinieri largi și complete pentru a crea machete dinamice pentru a vă arăta serviciile sau produsele. Dacă doriți să-l utilizați pentru un blog tradițional, coloana de conținut centrat o face perfectă și pentru asta. - Vă prezentăm Twenty Twenty
Previzualizări în pagină / postare
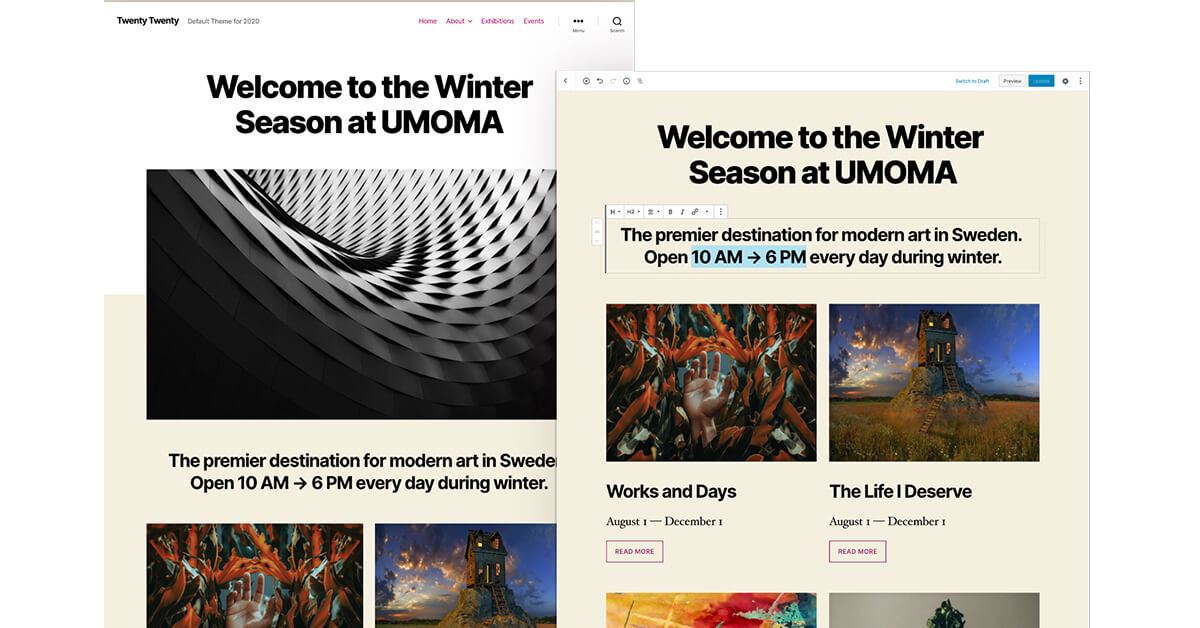
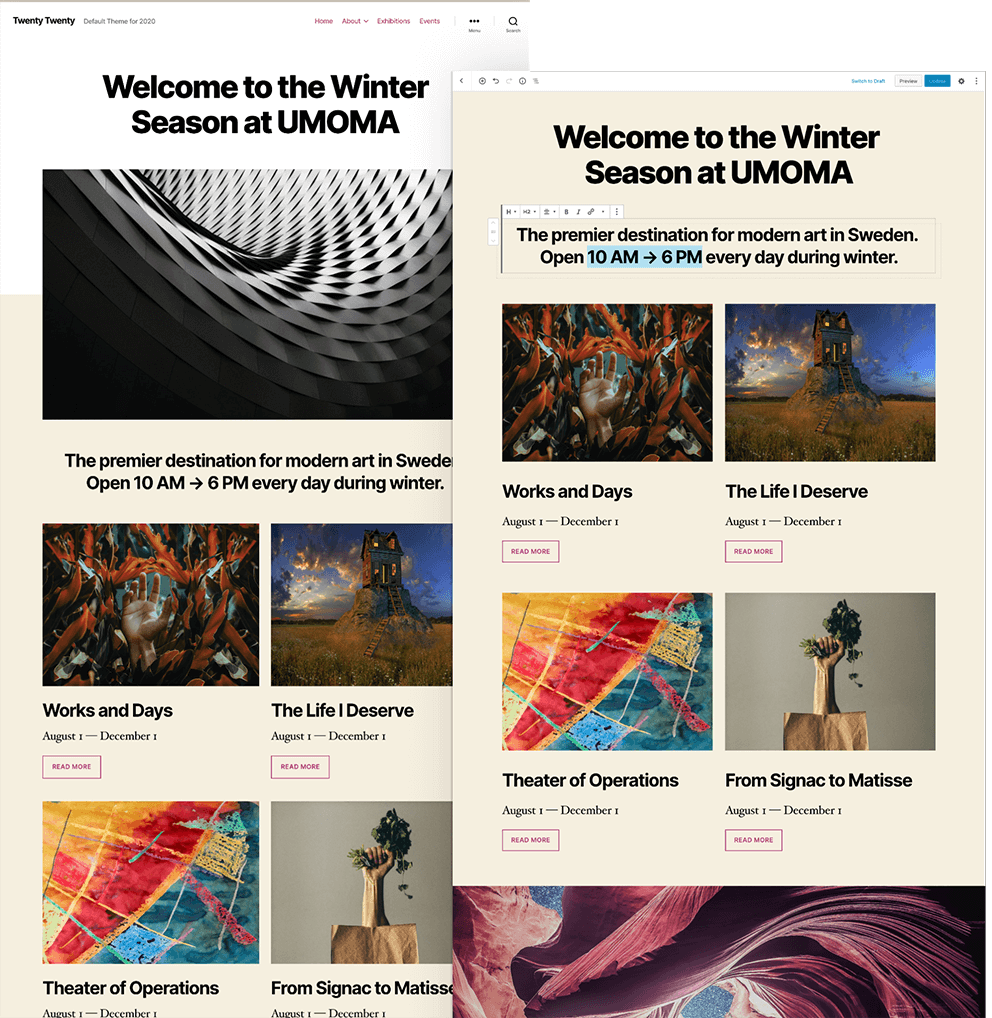
În Twenty Twenty, stilurile complete de editor vă oferă o idee bună despre cum va arăta conținutul dvs., chiar înainte de a publica. Twenty Twenty poate fi unul dintre cele mai bune exemple ale unei teme care folosește editorul în pagină / postare pentru a previzualiza blocurile pe măsură ce compuneți o postare sau o pagină, astfel încât să nu așteptați să faceți clic pe butonul „previzualizare” pentru a genera front-end-ul final uite.

Opțiuni de personalizare
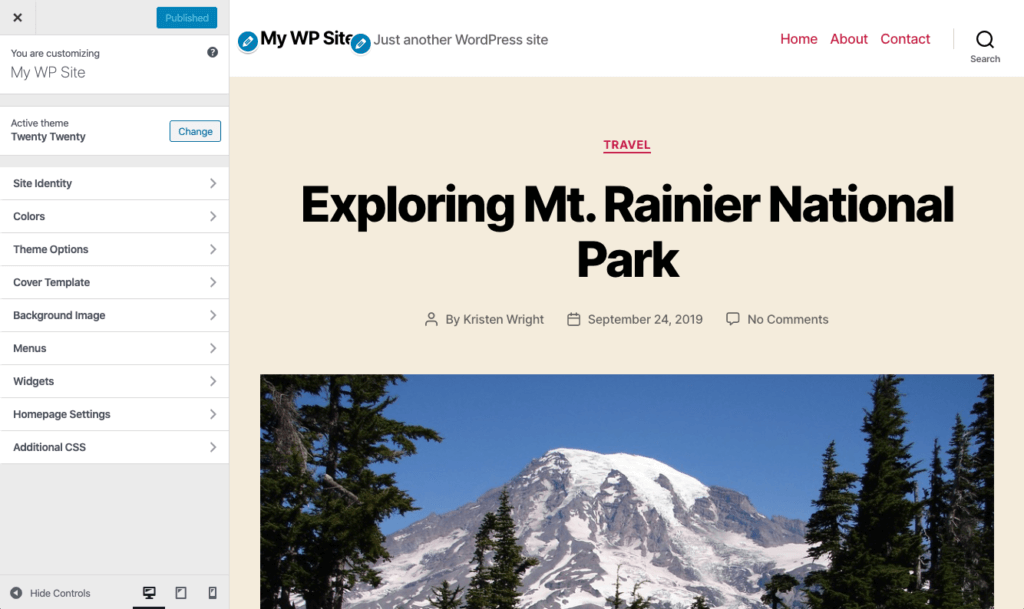
Folosind pagina Aspect> Personalizare din meniul de administrare WordPress, puteți modifica culori, imagini de fundal și multe altele. Culorile tuturor elementelor de pe site-ul dvs. sunt calculate automat pe baza culorilor pe care le alegeți, asigurând un contrast ridicat și accesibil al culorilor pentru vizitatorii dvs.

Opțiuni de personalizare:
- Culoare de fundal
- Culoare de fundal antet și subsol
- Opțiuni șablon de copertă
- Imagine de fundal fixă - Creează un efect de paralaxă atunci când vizitatorul derulează.
- Culoare fundal suprapunere - Culoarea utilizată pentru suprapunere. Implicit la culoarea accentului.
- Culoare text suprapus - Culoarea utilizată pentru textul suprapus
- Suprapunerea opacității - Asigurați-vă că contrastul este suficient de mare, astfel încât textul să poată fi citit.
- Imagine de fundal
Șabloane
Twenty Twenty oferă mai multe opțiuni de șablon pre-construite pe care le puteți aplica paginilor.
- Mod implicit
- Acoperi
- Lățime maximă
Utilizarea imaginilor prezentate de Twenty Twenty poate fi puțin diferită de cea obișnuită, deoarece imaginile prezentate sunt de fapt folosite în pagină / postare și nu doar ca miniaturi în arhivele postărilor. Toate aceste utilizări ale imaginii prezentate sunt evidențiate în fiecare dintre machete.

Șablon implicit
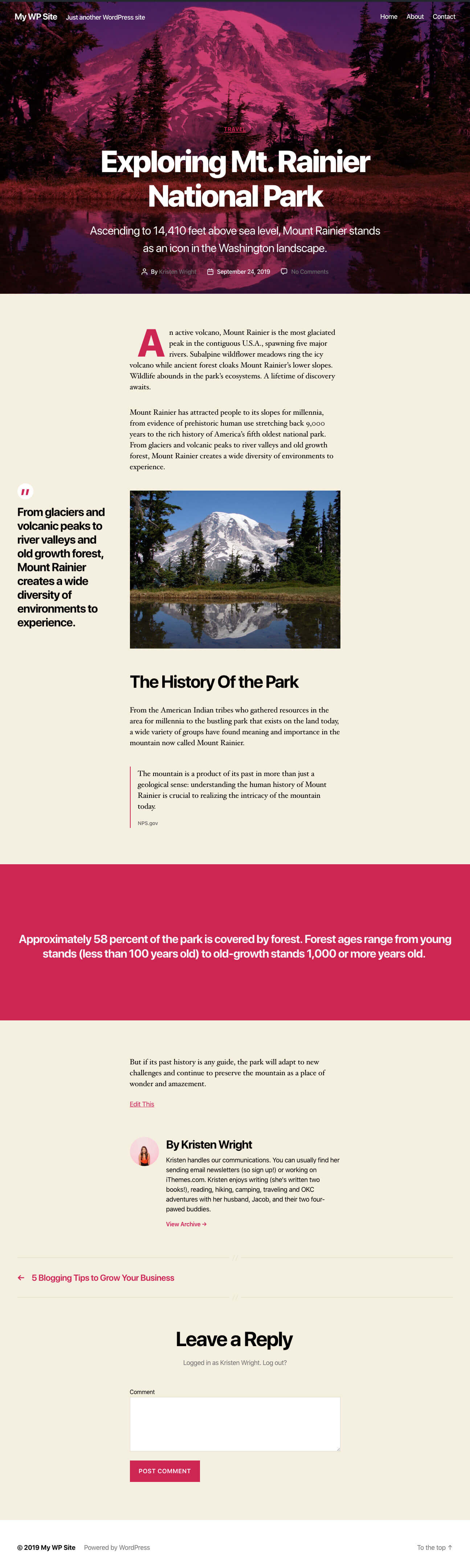
Șablonul implicit pentru Twenty Twenty utilizează imaginea prezentată a paginii în partea de sus a paginii. Folosind blocuri, puteți personaliza aspectul paginii.
Șablon de copertă
Șablonul de copertă utilizează imaginea prezentată a paginii pentru „antetul” paginii, împreună cu setările utilizate în opțiunile Șablon de copertă din pagina Aspect> Personalizare. Utilizați aceste setări pentru a seta o culoare de fundal suprapusă și opacitatea suprapunerii pentru șablonul de copertă.

Șablon cu lățime completă
Principala diferență între aspectul implicit și șablonul cu lățime completă t este lățimea standard a blocurilor. În timp ce Default condensează blocurile, lățimea completă le extinde (dar nu lățimea completă a paginii).
Stiluri de blocare
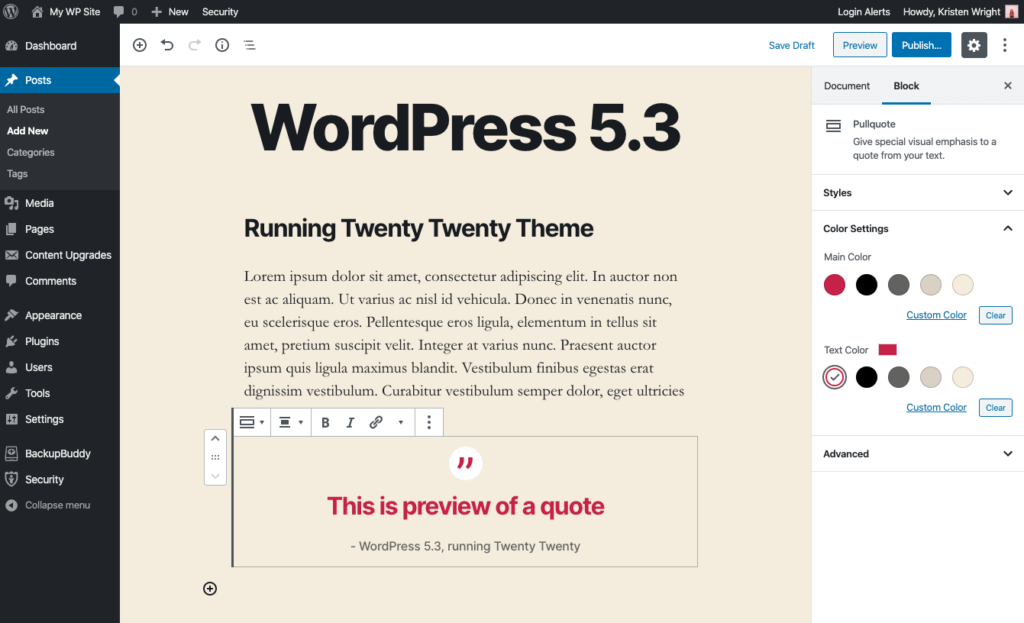
În cadrul editorului de blocuri, veți observa o mulțime de opțiuni de stil care sunt în concordanță cu schema de culori a temei WordPress Twenty Twenty. Aceste opțiuni de culoare sunt excelente pentru a vă ajuta să selectați un stil consistent pentru elementele care se potrivesc cu designul general al site-ului.
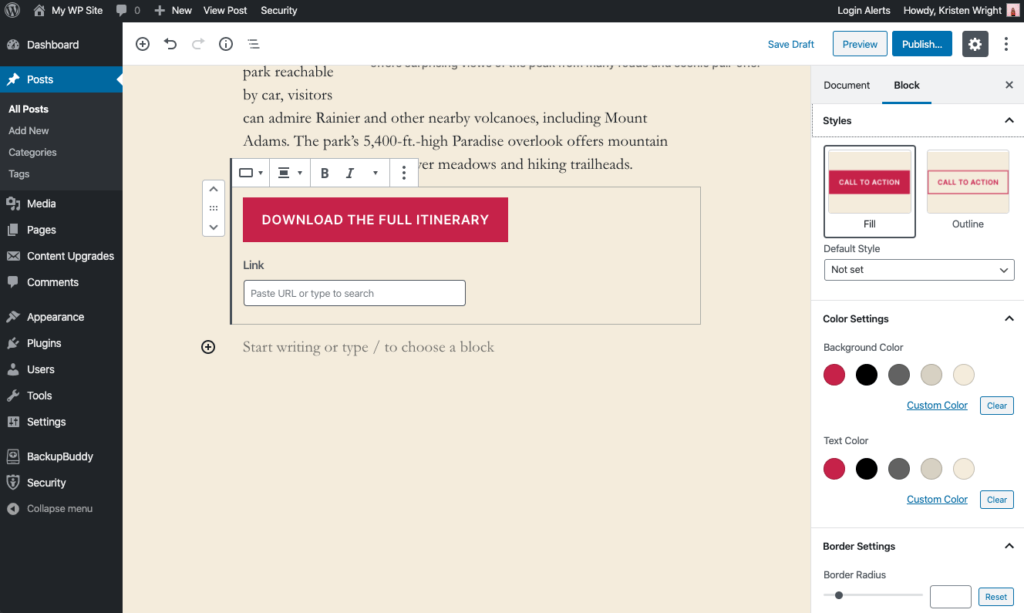
Un exemplu excelent în acest sens este blocul de butoane. În stilurile de blocuri, veți observa două stiluri implicite, precum și setări de culoare pentru butoane. Aceste stiluri facilitează crearea de butoane în pagini și postări cu doar un clic.

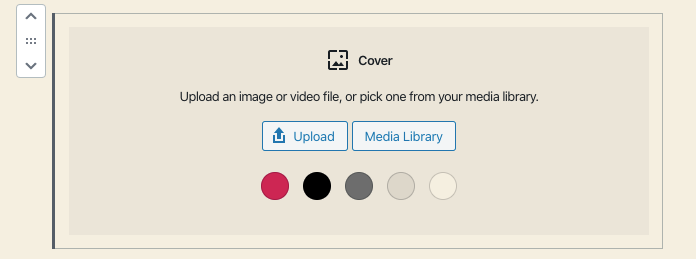
Un altul este blocul Cover. Puteți selecta o culoare de fundal cu / fără o imagine. De asemenea, puteți utiliza opțiunile de aliniere a blocurilor pentru a face blocul Cover acoperă lățimea totală, chiar și în cadrul unei postări sau pagini. 
Font
Designerii pot aprecia că Twenty Twenty vine cu tipul Inter, proiectat de Rasmus Andersson. Ca o premieră pentru temele implicite WordPress, Inter vine într-o versiune de font variabil, care menține timpul de încărcare scurt prin conținerea tuturor greutăților fontului și a stilurilor de fonturi în doar două fișiere de fonturi.
Dă-i un vârtej temei WordPress Twenty Twenty
Chiar dacă nu intenționați să adoptați tema pentru site-ul dvs., testarea Twenty Twenty este o experiență minunată pentru a vedea cum WordPress avansează cu editorul de blocuri. Iubesc sau urăsc designul, sprijinul deplin al editorului de blocuri Twenty Twenty merită văzut. Dezvoltatorii vor dori probabil să se adâncească în fișierele tematice pentru a vedea cum se realizează o mare parte din acest lucru pe backend.
Tema Twenty Twenty WordPress este disponibilă ca descărcare gratuită a temei pe WordPress.org: Descărcați Twenty Twenty. Veți găsi, de asemenea, Twenty Twenty la pachet cu WordPress 5.3 (lansat pe 12 noiembrie 2019).
Pentru a vedea ce este nou în WordPress 5.3, consultați această postare din primele 20 de caracteristici noi și îmbunătățiri în WordPress 5.3.
Ultimate Guide to WordPress 5.0 & The Gutenberg Block Editor
Kristen a scris tutoriale pentru a ajuta utilizatorii WordPress din 2011. De obicei, o puteți găsi lucrând la articole noi pentru blogul iThemes sau dezvoltând resurse pentru #WPprosper. În afara muncii, Kristen se bucură de jurnal (a scris două cărți!), Drumeții și camping, gătit și aventuri zilnice cu familia ei, sperând să ducă o viață mai prezentă.