Primer vistazo al nuevo tema de Twenty Twenty WordPress
Publicado: 2020-05-15A partir de WordPress 5.3, el tema Twenty Twenty WordPress es el nuevo tema predeterminado para WordPress, por lo que recientemente probamos el nuevo tema. Aquí hay algunos puntos destacados.
Twenty Twenty: un nuevo tema predeterminado para WordPress
El nuevo tema Twenty Twenty WordPress tiene un diseño minimalista y atrevido. Con colores de alto contraste y tipografía moderna, Twenty Twenty definitivamente se centra en la claridad y la legibilidad.

Soporte completo para el editor de bloques
La característica más importante del tema Twenty Twenty WordPress es cómo aprovecha al máximo la flexibilidad del editor de bloques de WordPress (también conocido como Editor Gutenberg). Mientras Gutenberg celebra su primer cumpleaños, el reciente lanzamiento de WordPress 5.3, junto con Twenty Twenty, muestra un compromiso extendido por parte del equipo de WordPress para seguir mejorando el editor de bloques.
Twenty Twenty está diseñado teniendo en cuenta la flexibilidad. Si desea usarlo para una organización o una empresa, puede combinar columnas, grupos y medios con alineaciones amplias y completas para crear diseños dinámicos para mostrar sus servicios o productos. Si desea usarlo para un blog tradicional, la columna de contenido centrado también lo hace perfecto para eso. - Presentamos Twenty Twenty
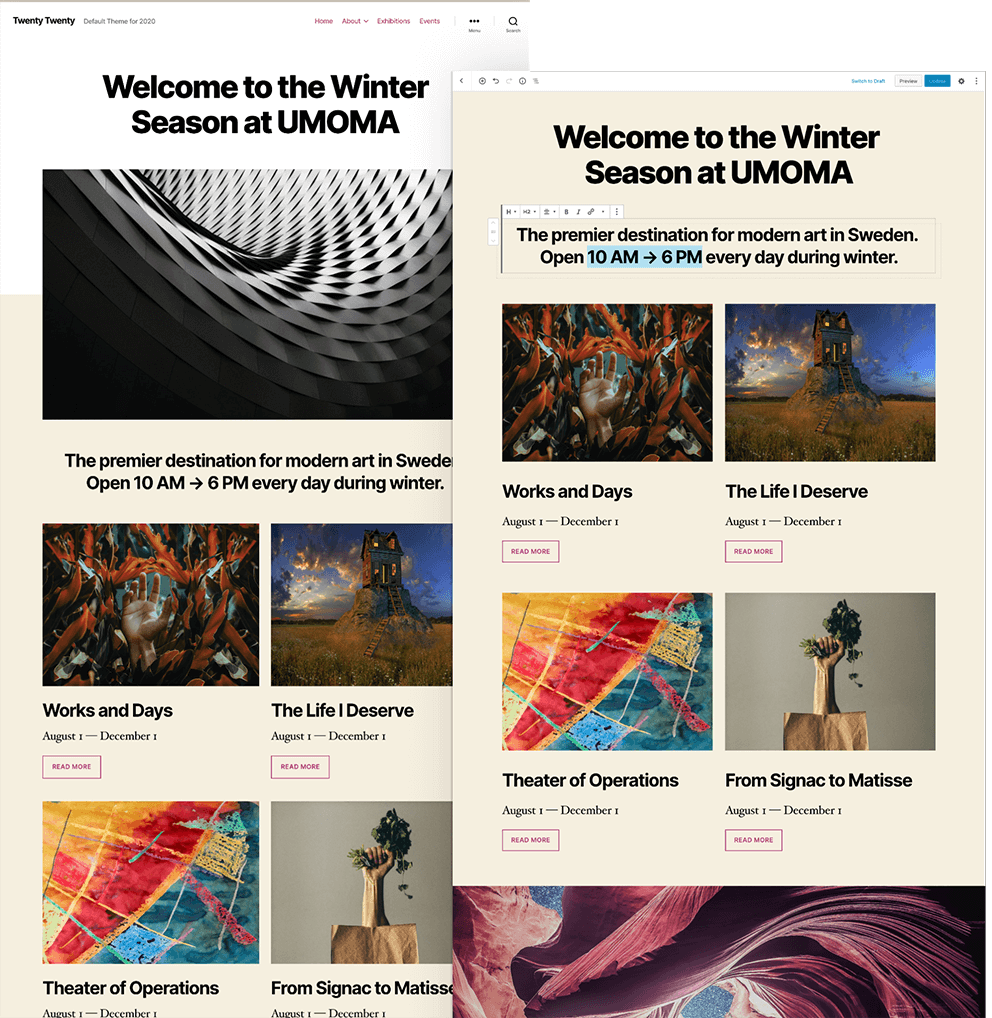
Vistas previas in-page / de publicaciones
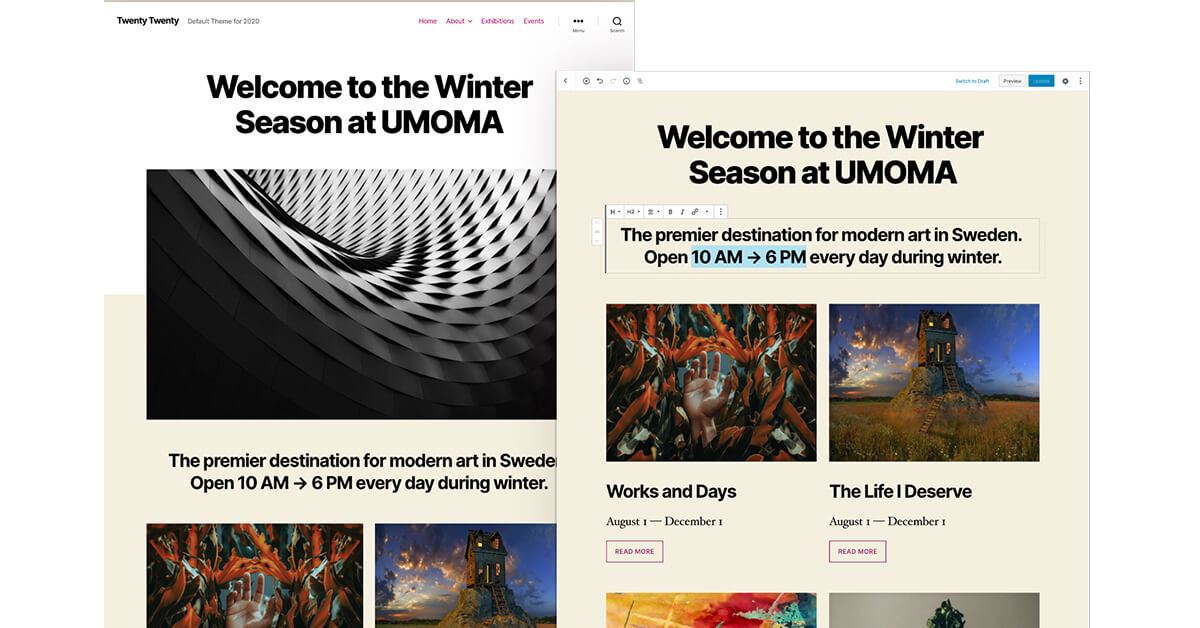
En Twenty Twenty, los estilos de editor completos te dan una buena idea de cómo se verá tu contenido, incluso antes de publicarlo. Twenty Twenty puede ser uno de los mejores ejemplos de un tema que utiliza el editor en la página / publicación para obtener una vista previa de los bloques a medida que redacta una publicación o página, de modo que no espere a hacer clic en el botón "vista previa" para generar la interfaz final. Mira.

Opciones de personalización
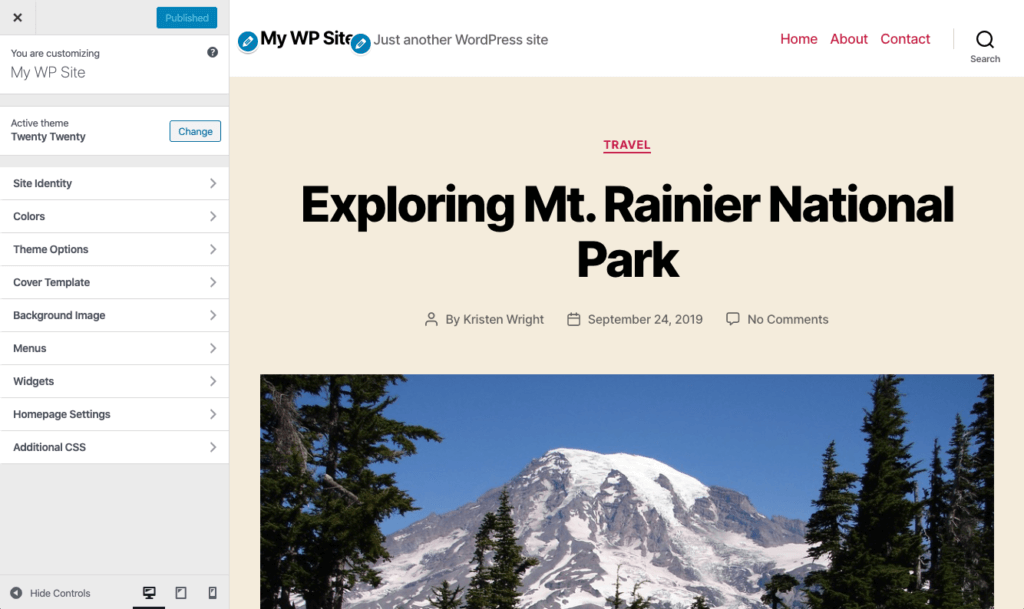
Usando la página Apariencia> Personalizar desde su menú de administración de WordPress, puede ajustar colores, imágenes de fondo y más. Los colores de todos los elementos de su sitio se calculan automáticamente en función de los colores que elija, lo que garantiza un contraste de color alto y accesible para sus visitantes.

Opciones de personalización:
- Color de fondo
- Color de fondo del encabezado y pie de página
- Opciones de plantilla de portada
- Imagen de fondo fija: crea un efecto de paralaje cuando el visitante se desplaza.
- Color de fondo de superposición: el color utilizado para la superposición. Por defecto, el color de acento.
- Color de texto superpuesto: el color utilizado para el texto en la superposición.
- Opacidad de superposición: asegúrese de que el contraste sea lo suficientemente alto para que el texto sea legible.
- Imagen de fondo
Plantillas
Twenty Twenty ofrece varias opciones de plantillas prediseñadas que puede aplicar a las páginas.
- Defecto
- Cubrir
- Ancho completo
La utilización de imágenes destacadas de Twenty Twenty puede ser un poco diferente de lo que está acostumbrado, ya que las imágenes destacadas se utilizan en realidad dentro de la página / publicación, y no solo como miniaturas en los archivos de publicaciones. Todos estos usos de la imagen destacada se destacan en cada uno de los diseños.

Plantilla predeterminada
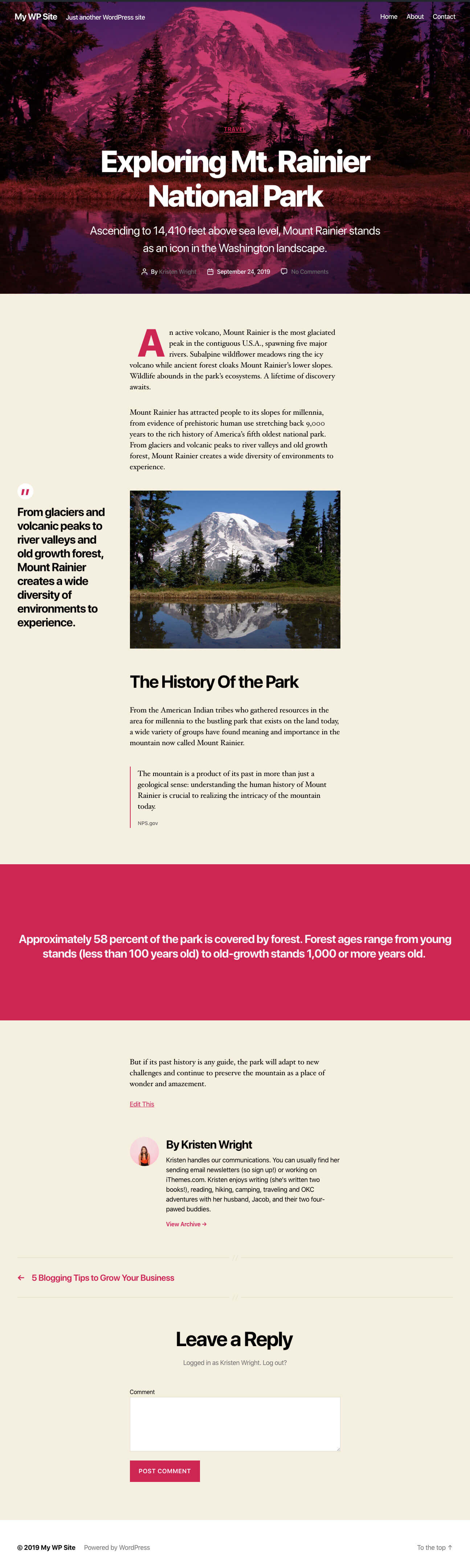
La plantilla predeterminada para Twenty Twenty utiliza la imagen destacada de la página en la parte superior de la página. Usando bloques, puede personalizar el aspecto de la página.
Plantilla de portada
La plantilla de portada utiliza la imagen destacada de la página para el "encabezado" de la página, junto con la configuración utilizada en las opciones de la plantilla de portada en la página Apariencia> Personalizar. Utilice esta configuración para establecer un color de fondo de superposición y una opacidad de superposición para la plantilla de portada.

Plantilla de ancho completo
La principal diferencia entre el diseño predeterminado y la plantilla de ancho completo t es el ancho estándar de los bloques. Mientras que Default condensa los bloques, el ancho completo los expande (pero no el ancho completo de la página).
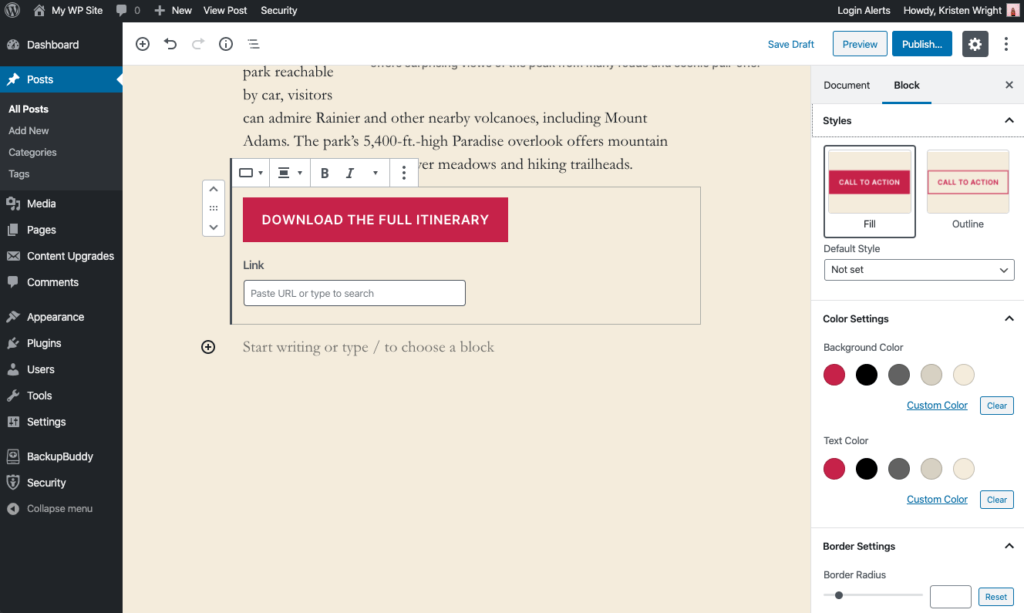
Estilos de bloque
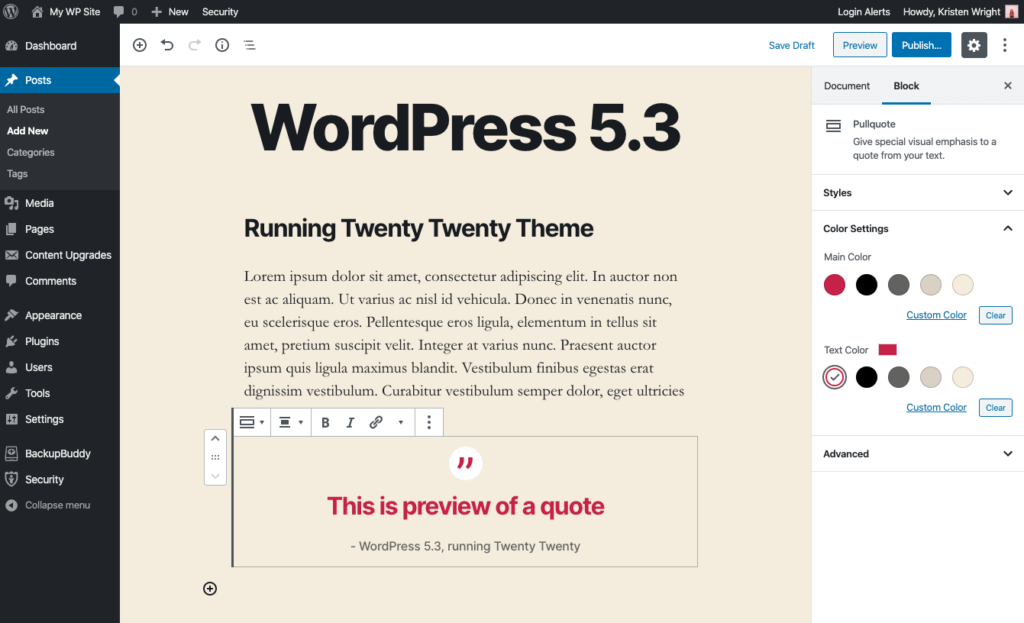
Dentro del editor de bloques, notará muchas opciones de estilo que son consistentes con el esquema de color del tema Twenty Twenty WordPress. Estas opciones de color son excelentes para ayudarlo a seleccionar un estilo consistente para los elementos que coinciden con el diseño general del sitio.
Un gran ejemplo de esto es el Bloque de botones. En los estilos de bloque, notará dos estilos predeterminados, así como la configuración de color para los botones. Estos estilos facilitan la creación de botones dentro de páginas y publicaciones con solo un clic.

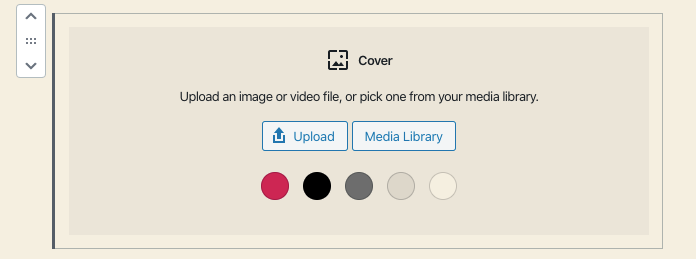
Otro es el bloque Cover. Puede seleccionar un color de fondo con o sin imagen. También puede utilizar las opciones de alineación de bloques para hacer que el bloque de portada sea de ancho completo, incluso dentro de una publicación o página. 
Fuente
Los diseñadores pueden apreciar que Twenty Twenty viene con el tipo de letra Inter, diseñado por Rasmus Andersson. Como novedad en los temas predeterminados de WordPress, Inter viene en una versión de fuente variable, que reduce los tiempos de carga al contener todos los pesos y estilos de fuente en solo dos archivos de fuente.
Dale un giro al tema de Twenty Twenty WordPress
Incluso si no planea adoptar el tema para su sitio, probar Twenty Twenty es una gran experiencia para ver cómo WordPress avanza con el editor de bloques. Ama o odia el diseño, vale la pena ver el apoyo total de Twenty Twenty al editor de bloques. Los desarrolladores probablemente querrán profundizar más en los archivos del tema para ver cómo se logra mucho de esto en el backend.
El tema Twenty Twenty WordPress está disponible como descarga gratuita en WordPress.org: Descargar Twenty Twenty. También encontrará Twenty Twenty incluido con WordPress 5.3 (lanzado el 12 de noviembre de 2019).
Para ver las novedades de WordPress 5.3, consulte esta publicación sobre las 20 principales funciones nuevas y mejoras de WordPress 5.3.
Guía definitiva para WordPress 5.0 y el editor de bloques Gutenberg
Kristen ha estado escribiendo tutoriales para ayudar a los usuarios de WordPress desde 2011. Por lo general, puede encontrarla trabajando en nuevos artículos para el blog iThemes o desarrollando recursos para #WPprosper. Fuera del trabajo, a Kristen le gusta llevar un diario (¡ha escrito dos libros!), Hacer caminatas y acampar, cocinar y las aventuras diarias con su familia, con la esperanza de vivir una vida más presente.