首先看看新的二十二十个WordPress主题
已发表: 2020-05-15从 WordPress 5.3 开始,二十二十 WordPress 主题是 WordPress 的新默认主题,因此我们最近对新主题进行了试驾。 这里有几个亮点。
二十二:WordPress 的新默认主题
新的二十二十 WordPress 主题采用大胆、简约的设计。 凭借高对比度的颜色和现代版式,二十二十绝对注重清晰度和可读性。

完全支持块编辑器
二十二十 WordPress 主题的最大特点是它如何充分利用 WordPress 块编辑器(也称为古腾堡编辑器)的灵活性。 在 Gutenberg 庆祝它的第一个生日之际,最近的 WordPress 5.3 版本以及 220 版本显示了 WordPress 团队对不断改进块编辑器的长期承诺。
二十二十的设计以灵活性为核心。 如果您想将其用于组织或企业,您可以将列、组和媒体以广泛和完全对齐的方式组合起来,以创建动态布局来展示您的服务或产品。 如果您想将其用于传统博客,居中的内容列也非常适合。 – 介绍二十二十
页内/帖子预览
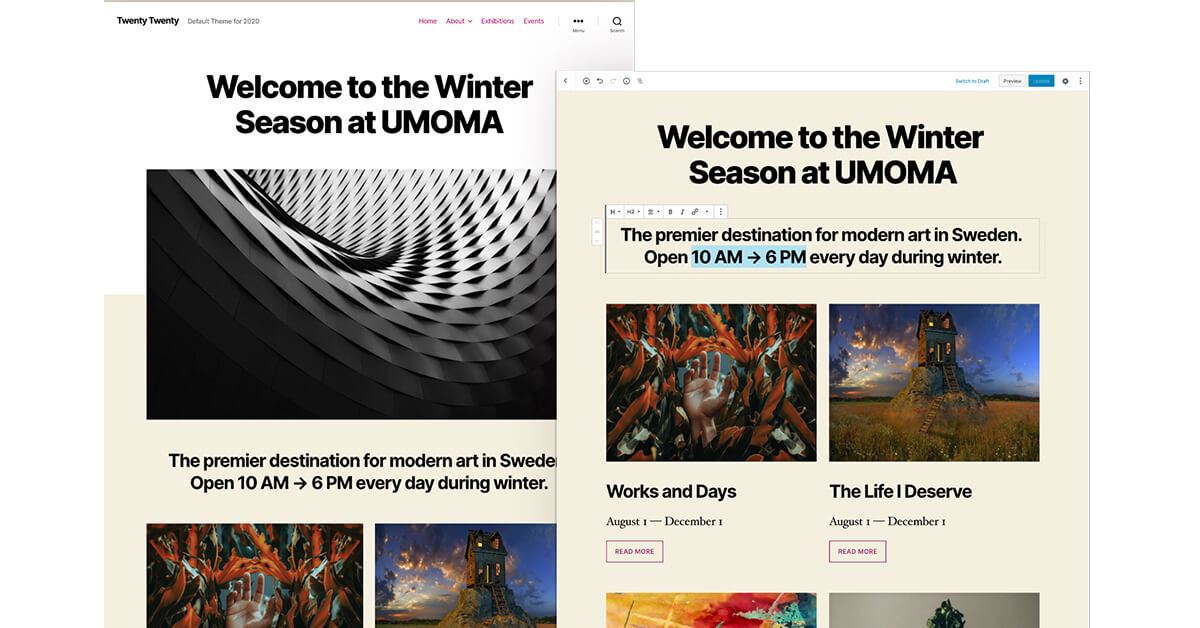
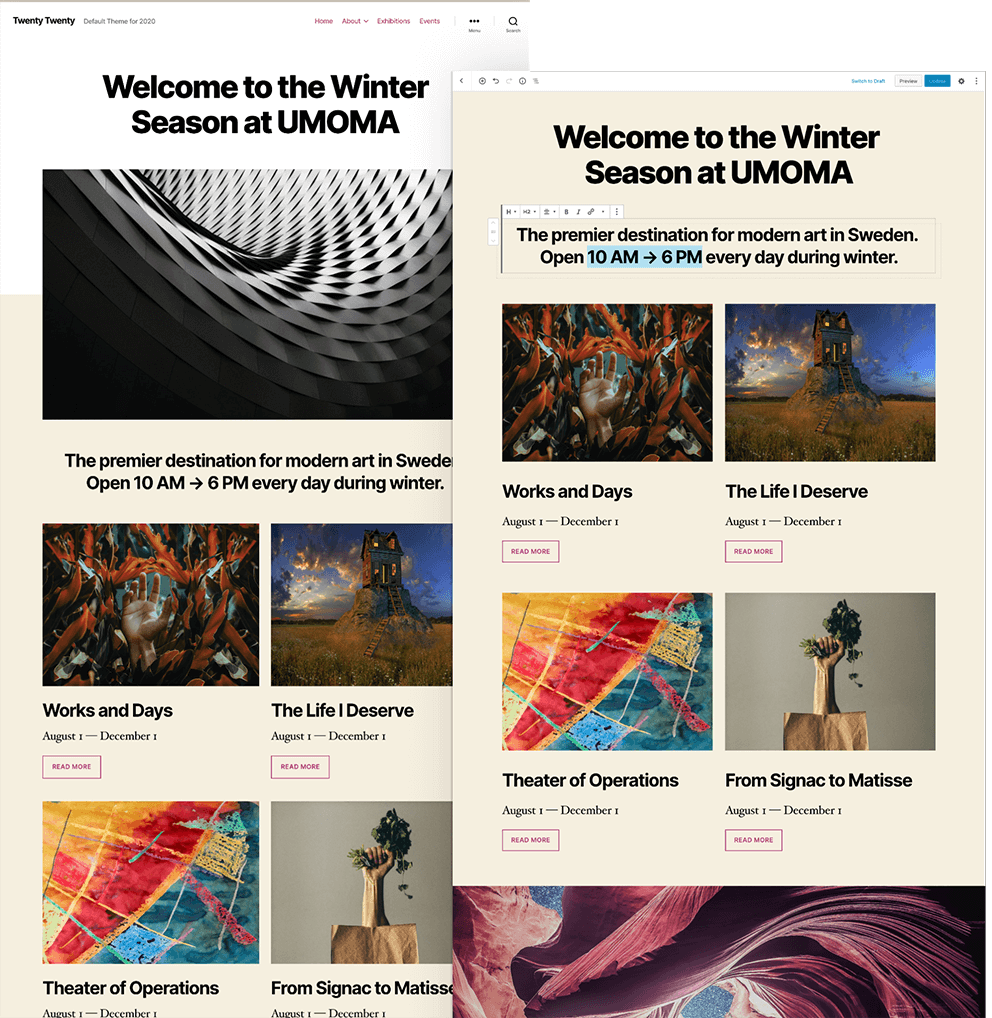
在二十二十中,完整的编辑器样式可以让您在发布之前很好地了解您的内容的外观。 二十二十可能是使用页内/帖子编辑器在撰写帖子或页面时预览块的主题的最佳示例之一,因此您无需等待单击“预览”按钮即可生成最终前端看。

定制选项
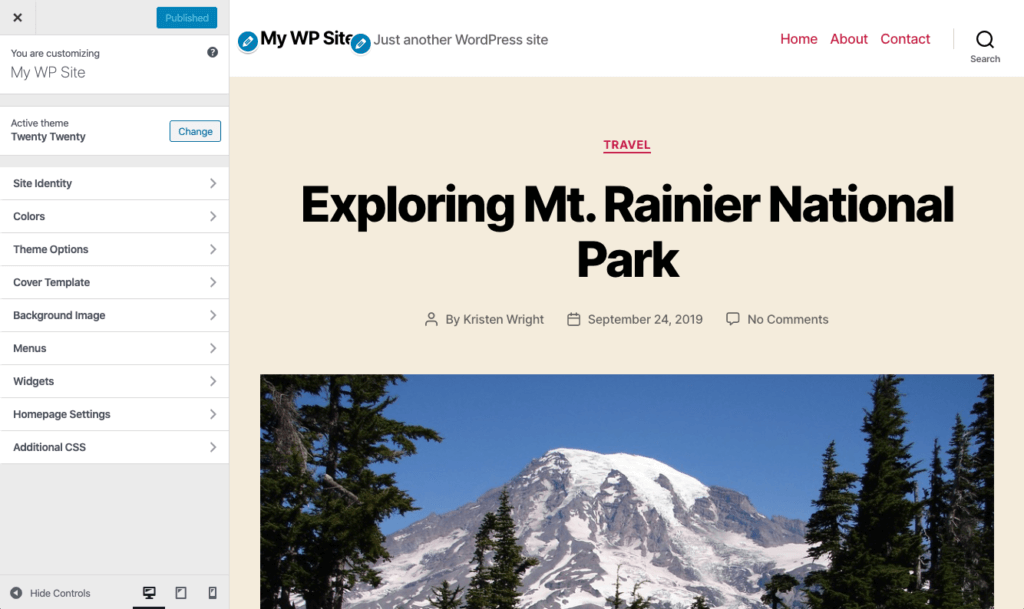
使用 WordPress 管理菜单中的外观 > 自定义页面,您可以调整颜色、背景图像等。 您网站上所有元素的颜色都会根据您选择的颜色自动计算,确保为您的访问者提供高且易于理解的颜色对比度。

自定义选项:
- 背景颜色
- 页眉和页脚背景颜色
- 封面模板选项
- 固定背景图像 - 当访问者滚动时产生视差效果。
- 叠加背景颜色 – 用于叠加的颜色。 默认为强调色。
- 覆盖文本颜色 - 用于覆盖文本的颜色
- 覆盖不透明度 – 确保对比度足够高,以便文本可读。
- 背景图片
模板
二十二十提供了几个可以应用于页面的预建模板选项。
- 默认
- 覆盖
- 全屏宽度
二十二十的特色图片使用可能与您习惯的有点不同,因为特色图片实际上是在页面/帖子中使用的,而不仅仅是帖子档案中的缩略图。 在每个布局中都突出显示了特色图像的所有这些用途。

默认模板
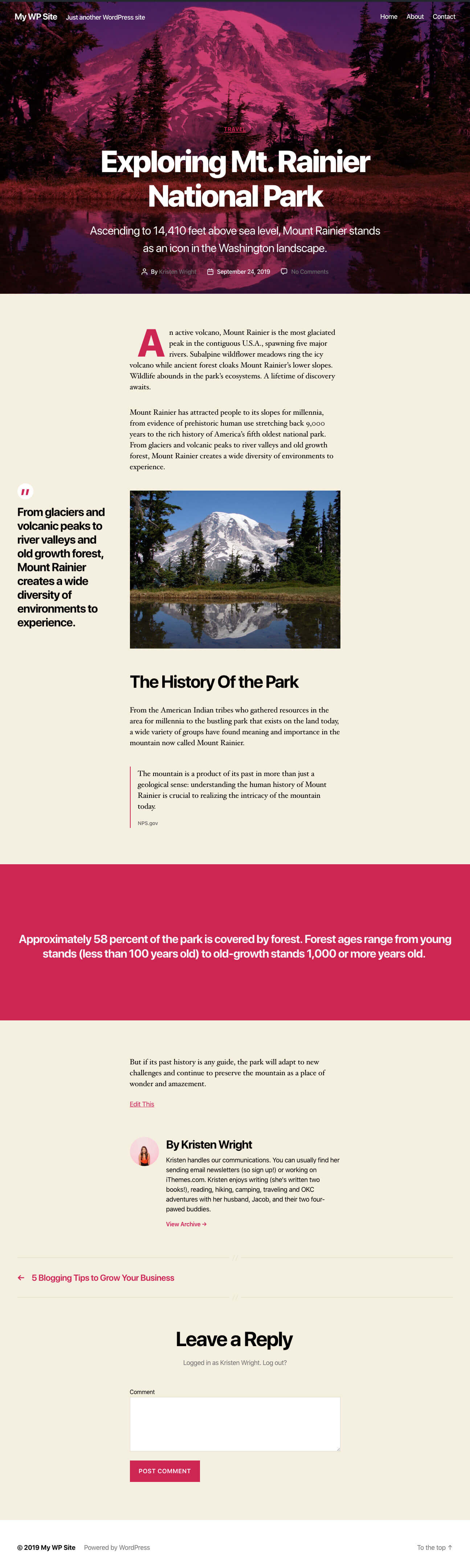
二十二十的默认模板利用页面顶部的页面特色图像。 使用块,您可以自定义页面的外观。
封面模板
封面模板利用页面的特色图像作为页面的“标题”,以及在外观 > 自定义页面上的封面模板选项中使用的设置。 使用这些设置为封面模板设置叠加背景颜色和叠加不透明度。
全宽模板
默认布局和全宽模板 t 之间的主要区别是块的标准宽度。 Default 压缩块,full-width 扩展它们(但不是页面的完整宽度)。
块样式
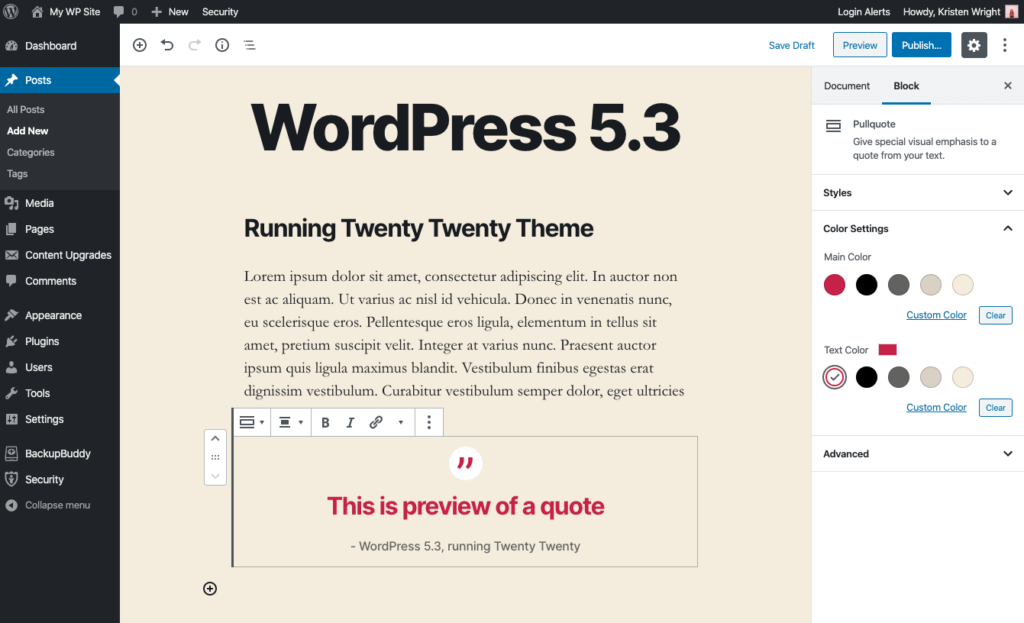
在块编辑器中,您会注意到许多与二十二十 WordPress 主题的配色方案一致的样式选项。 这些颜色选项非常有助于您为与网站整体设计相匹配的元素选择一致的样式。
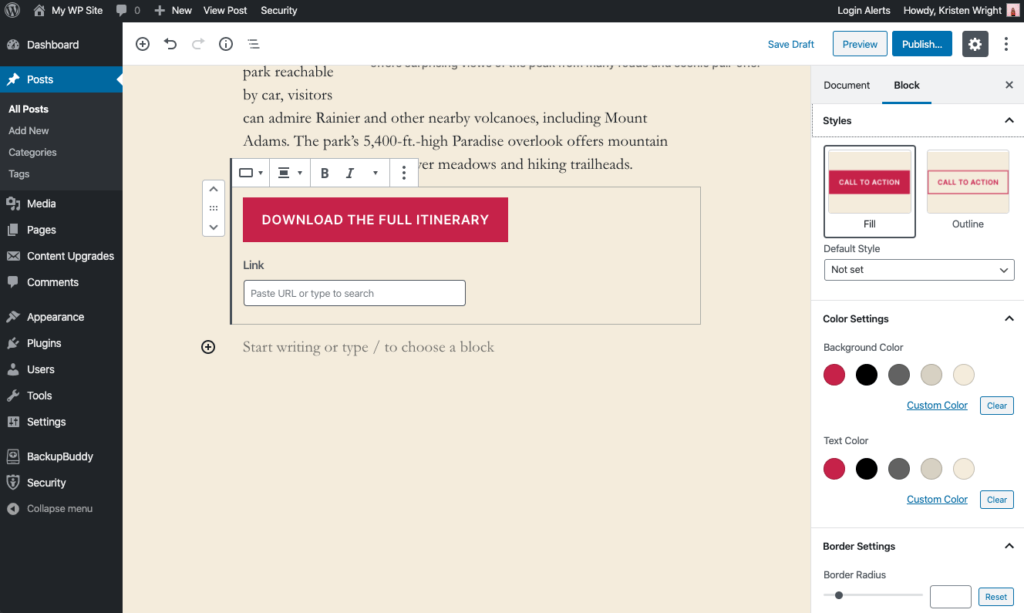
一个很好的例子是按钮块。 在块样式中,您会注意到两种默认样式以及按钮的颜色设置。 这些样式使您只需单击一下就可以轻松地在页面和帖子中创建按钮。


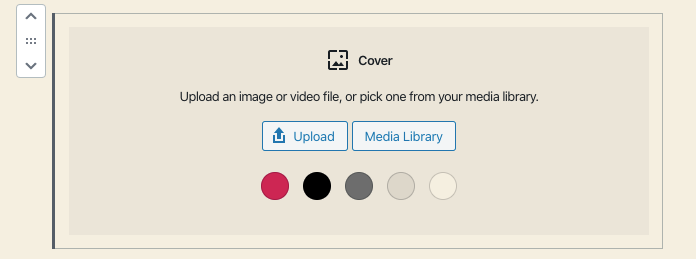
另一个是 Cover 块。 您可以选择带/不带图像的背景颜色。 您还可以利用块对齐选项使封面块全宽,即使在帖子或页面内也是如此。 
字体
设计师可能会欣赏 220 带有由 Rasmus Andersson 设计的字体 Inter。 作为 WordPress 默认主题的第一个版本,Inter 提供了可变字体版本,它通过在两个字体文件中包含所有字体粗细和字体样式来缩短加载时间。
试一试二十二十个 WordPress 主题
即使您不打算为您的网站采用该主题,测试 20 是一个很好的体验,可以了解 WordPress 如何使用块编辑器向前发展。 喜欢还是讨厌设计,二十二十对块编辑器的全力支持值得一看。 开发人员可能希望进一步深入研究主题文件,以了解其中大部分是在后端完成的。
二十二十 WordPress 主题可在 WordPress.org 上免费下载:下载二十二十。 您还会发现 200 与 WordPress 5.3(2019 年 11 月 12 日发布)捆绑在一起。
要了解 WordPress 5.3 中的新增功能,请查看这篇关于 WordPress 5.3 中排名前 20 的新功能和改进的帖子。
WordPress 5.0 和古腾堡块编辑器终极指南
自 2011 年以来,Kristen 一直在编写教程来帮助 WordPress 用户。您通常可以找到她为 iThemes 博客撰写新文章或为 #WPprosper 开发资源。 工作之余,克里斯汀喜欢写日记(她写了两本书!)、远足和露营、烹饪以及与家人一起进行日常冒险,希望过上更现代的生活。