ดูครั้งแรกที่ธีม WordPress Twenty Twenty ใหม่
เผยแพร่แล้ว: 2020-05-15เริ่มต้นใน WordPress 5.3 ธีม Twenty Twenty WordPress เป็นธีมเริ่มต้นใหม่สำหรับ WordPress ดังนั้นเราจึงได้ทดลองขับธีมใหม่เมื่อเร็วๆ นี้ นี่คือไฮไลท์บางส่วน
ยี่สิบยี่สิบ: ธีมเริ่มต้นใหม่สำหรับ WordPress
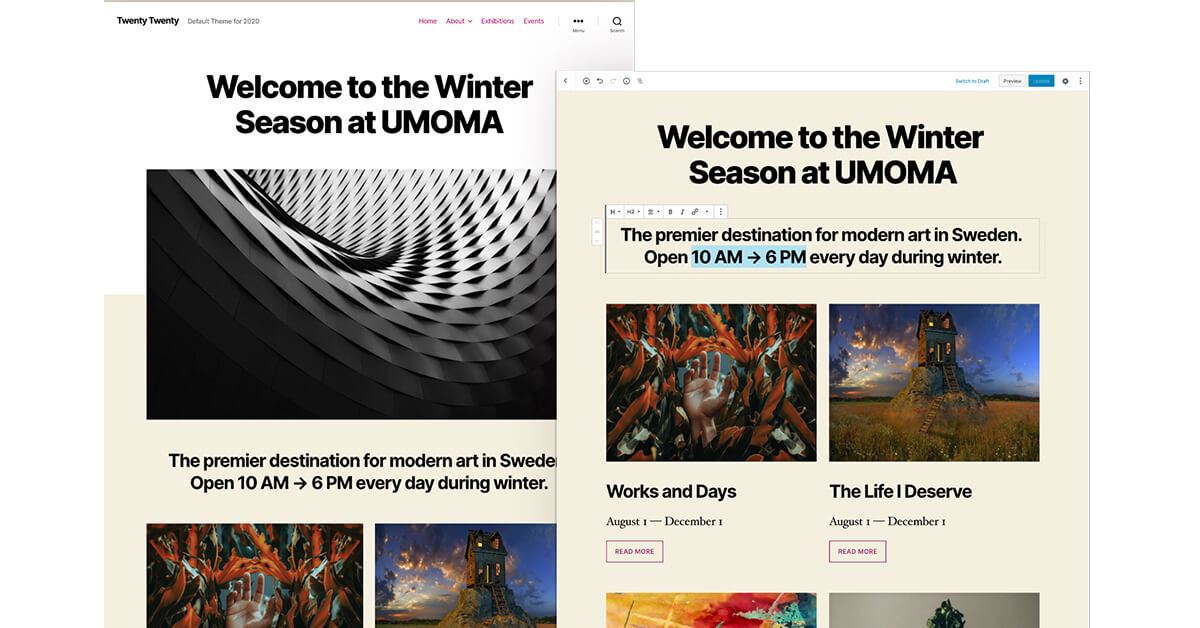
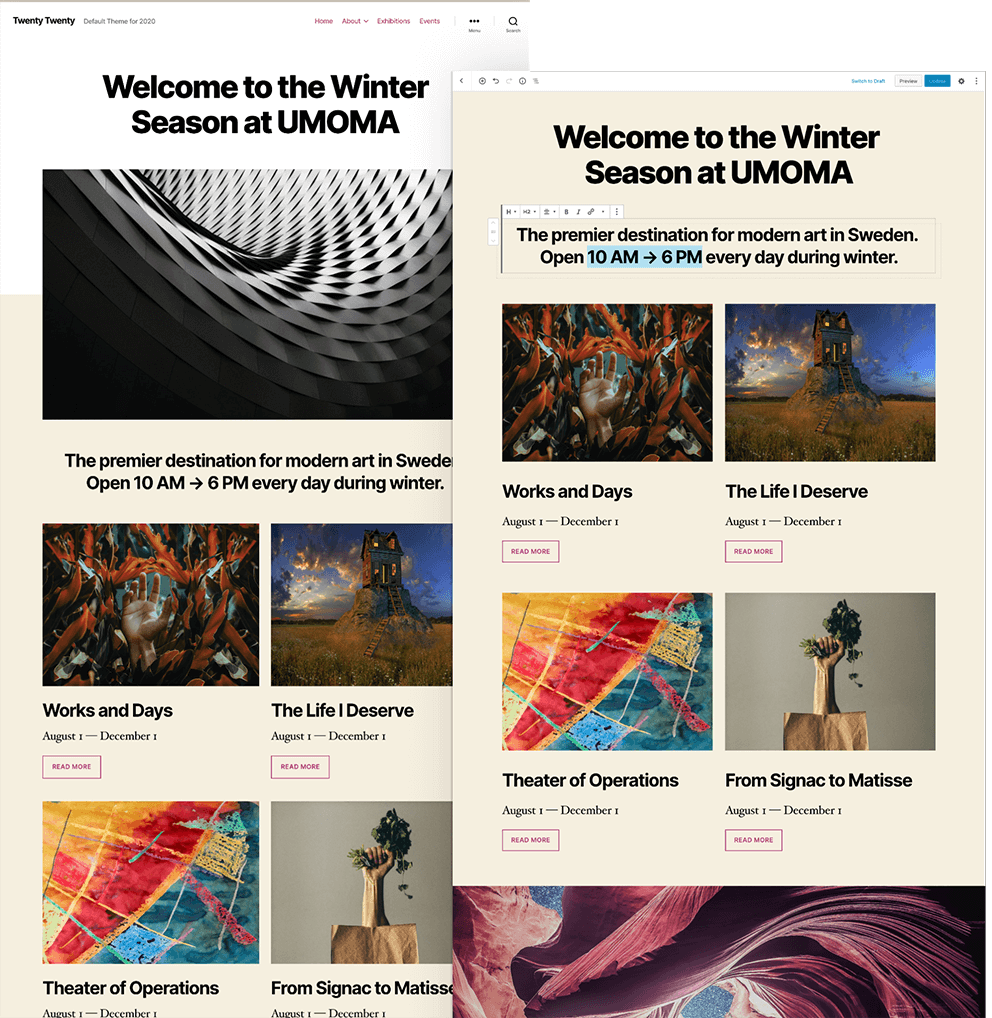
ธีม WordPress Twenty Twenty ใหม่มีการออกแบบที่เรียบง่ายและโดดเด่น ด้วยสีที่มีคอนทราสต์สูงและรูปแบบตัวอักษรที่ทันสมัย Twenty Twenty ให้ความสำคัญกับความชัดเจนและอ่านง่าย

การสนับสนุนอย่างเต็มที่สำหรับตัวแก้ไขบล็อก
คุณลักษณะที่ใหญ่ที่สุดของธีม WordPress ยี่สิบยี่สิบคือการใช้ประโยชน์จากความยืดหยุ่นของตัวแก้ไขบล็อก WordPress (หรือที่เรียกว่า Gutenberg Editor) อย่างเต็มที่ ในขณะที่ Gutenberg เฉลิมฉลองวันเกิดปีแรก การเปิดตัว WordPress 5.3 ล่าสุดพร้อมกับ Twenty Twenty ได้แสดงความมุ่งมั่นที่ขยายออกไปโดยทีมงาน WordPress เพื่อปรับปรุงตัวแก้ไขบล็อกต่อไป
Twenty Twenty ได้รับการออกแบบโดยคำนึงถึงความยืดหยุ่นเป็นหลัก ถ้าคุณต้องการใช้สำหรับองค์กรหรือธุรกิจ คุณสามารถรวมคอลัมน์ กลุ่ม และสื่อที่มีการจัดแนวกว้างและเต็มรูปแบบเพื่อสร้างเค้าโครงแบบไดนามิกเพื่อแสดงบริการหรือผลิตภัณฑ์ของคุณ ถ้าคุณต้องการใช้สำหรับบล็อกแบบดั้งเดิม คอลัมน์เนื้อหาที่อยู่ตรงกลางจะทำให้เหมาะสำหรับสิ่งนั้นเช่นกัน – แนะนำยี่สิบยี่สิบ
แสดงตัวอย่างในหน้า/โพสต์
ใน Twenty Twenty สไตล์เอดิเตอร์ที่สมบูรณ์จะทำให้คุณมีความคิดที่ดีว่าเนื้อหาของคุณจะเป็นอย่างไร แม้กระทั่งก่อนที่คุณจะเผยแพร่ Twenty Twenty อาจเป็นหนึ่งในตัวอย่างที่ดีที่สุดของธีมโดยใช้ตัวแก้ไขในหน้า/โพสต์เพื่อดูตัวอย่างบล็อกเมื่อคุณเขียนบทความหรือหน้า ดังนั้นคุณจึงไม่ต้องรอคลิกปุ่ม "แสดงตัวอย่าง" เพื่อสร้างส่วนหน้าสุดท้าย ดู.

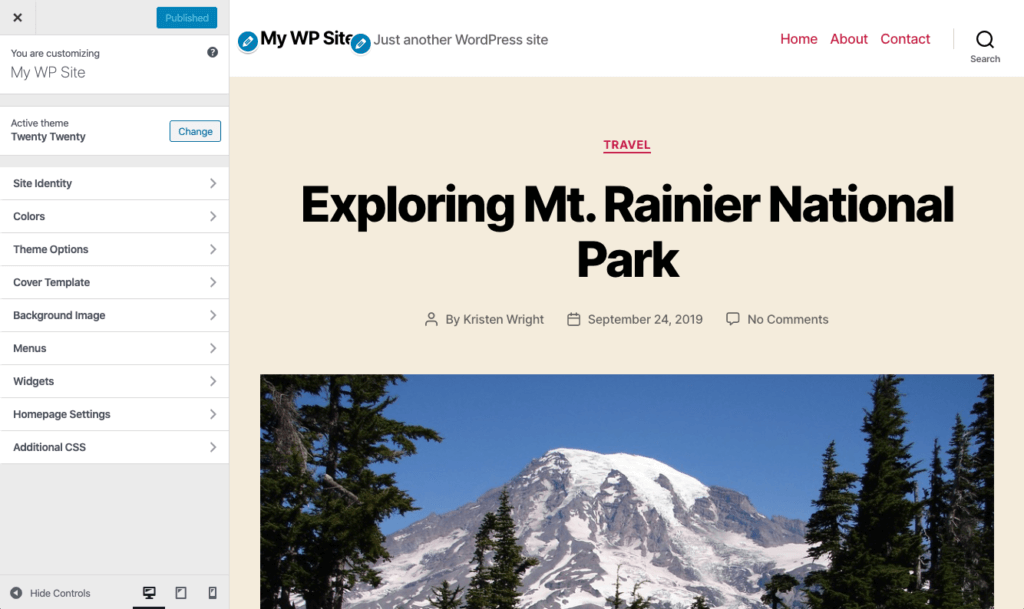
ตัวเลือกการปรับแต่ง
การใช้หน้า ลักษณะที่ปรากฏ > ปรับแต่ง จากเมนูผู้ดูแลระบบ WordPress ของคุณ คุณสามารถปรับแต่งสี ภาพพื้นหลัง และอื่นๆ ได้ สีขององค์ประกอบทั้งหมดบนไซต์ของคุณจะถูกคำนวณโดยอัตโนมัติตามสีที่คุณเลือก เพื่อให้มั่นใจว่าผู้เยี่ยมชมของคุณจะมีคอนทราสต์สีสูงและเข้าถึงได้

ตัวเลือกการปรับแต่ง:
- สีพื้นหลัง
- สีพื้นหลังส่วนหัวและส่วนท้าย
- ตัวเลือกเทมเพลตหน้าปก
- ภาพพื้นหลังคงที่ – สร้างเอฟเฟกต์พารัลแลกซ์เมื่อผู้เยี่ยมชมเลื่อน
- สีพื้นหลังโอเวอร์เลย์ – สีที่ใช้สำหรับโอเวอร์เลย์ ค่าเริ่มต้นเป็นสีเน้นเสียง
- สีข้อความซ้อนทับ – สีที่ใช้สำหรับข้อความในโอเวอร์เลย์
- Overlay Opacity – ตรวจสอบให้แน่ใจว่าคอนทราสต์สูงเพียงพอเพื่อให้อ่านข้อความได้
- ภาพพื้นหลัง
แม่แบบ
Twenty Twenty มีตัวเลือกเทมเพลตที่สร้างไว้ล่วงหน้าหลายแบบที่คุณสามารถนำไปใช้กับเพจได้
- ค่าเริ่มต้น
- ปิดบัง
- ความกว้างเต็ม
การใช้รูปภาพเด่นของ Twenty Twenty อาจแตกต่างไปจากที่คุณคุ้นเคยเล็กน้อย เนื่องจากมีการใช้รูปภาพเด่นภายในหน้า/โพสต์จริงๆ ไม่ใช่แค่ภาพขนาดย่อในที่เก็บถาวรของโพสต์ การใช้รูปภาพเด่นเหล่านี้ทั้งหมดจะถูกเน้นในแต่ละเลย์เอาต์

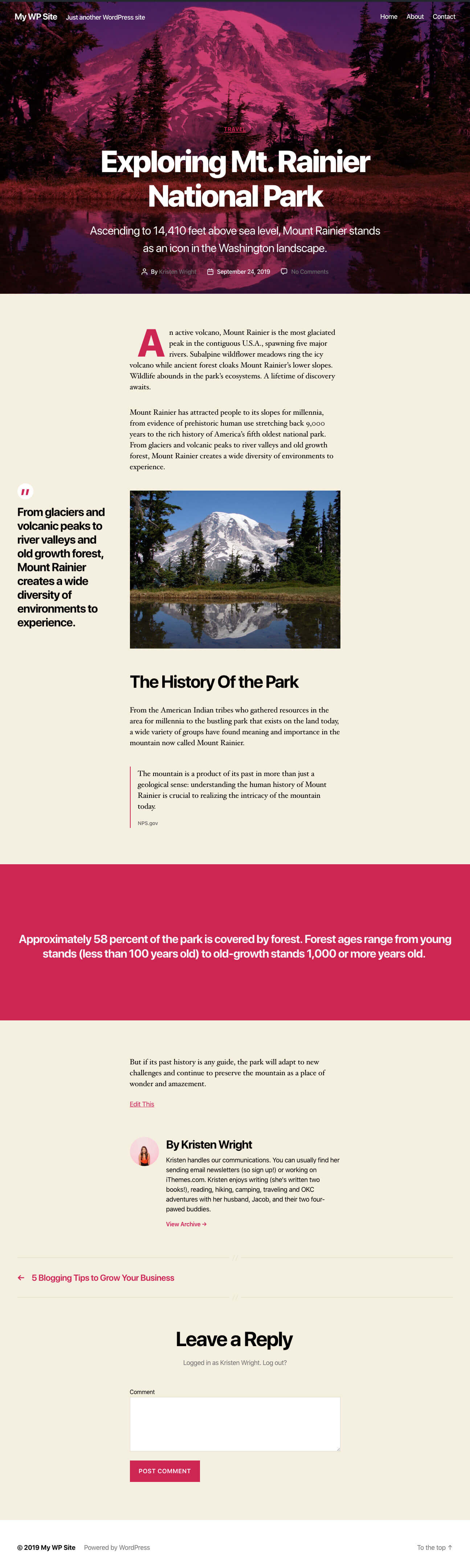
เทมเพลตเริ่มต้น
เทมเพลตเริ่มต้นสำหรับ Twenty Twenty ใช้รูปภาพเด่นของหน้าที่ด้านบนของหน้า คุณสามารถใช้บล็อกเพื่อปรับแต่งรูปลักษณ์ของเพจได้
แม่แบบปก
เทมเพลตหน้าปกใช้รูปภาพเด่นของหน้าสำหรับ "ส่วนหัว" ของหน้า พร้อมกับการตั้งค่าที่ใช้ในตัวเลือกเทมเพลตหน้าปกในหน้าลักษณะที่ปรากฏ > ปรับแต่ง ใช้การตั้งค่าเหล่านี้เพื่อกำหนดสีพื้นหลังของโอเวอร์เลย์และความทึบของโอเวอร์เลย์สำหรับเทมเพลตหน้าปก
เทมเพลตความกว้างเต็ม
ความแตกต่างหลักระหว่างเลย์เอาต์เริ่มต้นและเทมเพลตเต็มความกว้าง t คือความกว้างมาตรฐานของบล็อก ในขณะที่ค่าดีฟอลต์ย่อบล็อก ความกว้างเต็มจะขยายออก (แต่ไม่ใช่ความกว้างทั้งหมดของหน้า)

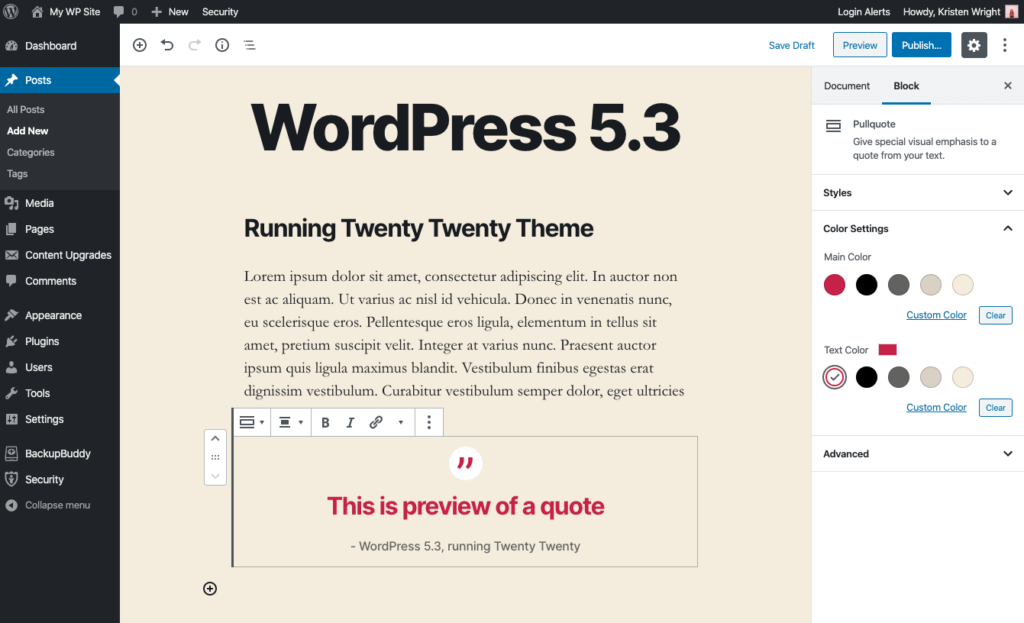
บล็อกสไตล์
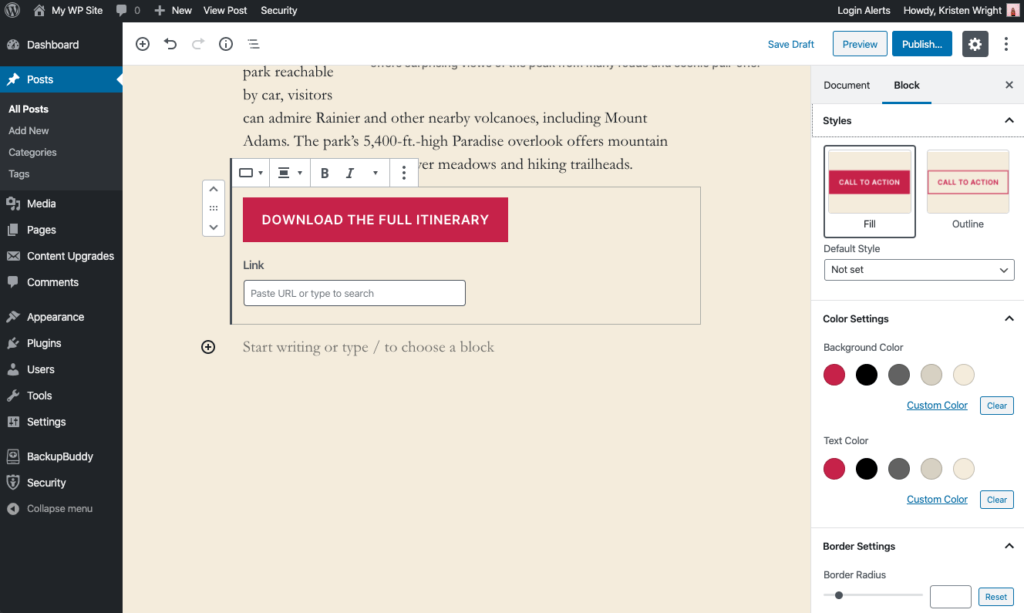
ภายในตัวแก้ไขบล็อก คุณจะสังเกตเห็นตัวเลือกสไตล์มากมายที่สอดคล้องกับโทนสีของธีม WordPress ยี่สิบยี่สิบ ตัวเลือกสีเหล่านี้เหมาะอย่างยิ่งสำหรับการช่วยคุณเลือกรูปแบบที่สอดคล้องกันสำหรับองค์ประกอบที่ตรงกับการออกแบบโดยรวมของเว็บไซต์
ตัวอย่างที่ดีของสิ่งนี้คือบล็อคปุ่ม ในรูปแบบบล็อก คุณจะสังเกตเห็นรูปแบบเริ่มต้นสองแบบ เช่นเดียวกับการตั้งค่าสีสำหรับปุ่ม สไตล์เหล่านี้ทำให้ง่ายต่อการสร้างปุ่มภายในหน้าและโพสต์ด้วยการคลิกเพียงครั้งเดียว

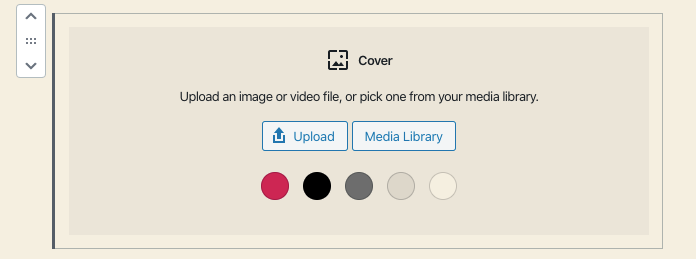
อีกอย่างคือบล็อกปก คุณสามารถเลือกสีพื้นหลังแบบมี/ไม่มีรูปภาพได้ คุณยังสามารถใช้ตัวเลือกการจัดแนวบล็อกเพื่อทำให้บล็อกหน้าปกเต็มความกว้าง แม้กระทั่งภายในโพสต์หรือหน้า 
แบบอักษร
นักออกแบบอาจชื่นชมที่ Twenty Twenty มาพร้อมกับแบบอักษร Inter ซึ่งออกแบบโดย Rasmus Andersson เป็นครั้งแรกสำหรับธีมเริ่มต้นของ WordPress Inter มาในเวอร์ชัน Variable Font ซึ่งช่วยให้เวลาในการโหลดสั้นลงโดยมีน้ำหนักแบบอักษรและรูปแบบแบบอักษรทั้งหมดในไฟล์แบบอักษรเพียงสองไฟล์
ให้ธีม WordPress ยี่สิบยี่สิบแบบหมุนวน
แม้ว่าคุณจะไม่ได้วางแผนที่จะใช้ธีมสำหรับไซต์ของคุณ การทดสอบ Twenty Twenty ถือเป็นประสบการณ์ที่ยอดเยี่ยมในการดูว่า WordPress ก้าวไปข้างหน้าด้วยเครื่องมือแก้ไขบล็อกอย่างไร รักหรือเกลียดการออกแบบ การสนับสนุนอย่างเต็มที่จากเครื่องมือแก้ไขบล็อกของ Twenty Twenty เป็นสิ่งที่ควรค่าแก่การดู นักพัฒนาอาจต้องการเจาะลึกเข้าไปในไฟล์ธีมเพื่อดูว่าส่วนหลังทำสำเร็จมากน้อยเพียงใด
ธีม WordPress Twenty Twenty มีให้ดาวน์โหลดธีมฟรีบน WordPress.org: ดาวน์โหลด Twenty Twenty นอกจากนี้คุณยังจะได้พบกับ Twenty Twenty ที่มาพร้อมกับ WordPress 5.3 (เผยแพร่เมื่อ 12 พฤศจิกายน 2019)
หากต้องการดูว่ามีอะไรใหม่ใน WordPress 5.3 ให้ตรวจสอบโพสต์นี้เกี่ยวกับคุณสมบัติใหม่และการปรับปรุง 20 อันดับแรกใน WordPress 5.3
สุดยอดคู่มือสำหรับ WordPress 5.0 & The Gutenberg Block Editor
Kristen ได้เขียนบทช่วยสอนเพื่อช่วยเหลือผู้ใช้ WordPress มาตั้งแต่ปี 2011 โดยปกติแล้ว คุณจะพบว่าเธอทำงานเกี่ยวกับบทความใหม่ๆ สำหรับบล็อก iThemes หรือการพัฒนาทรัพยากรสำหรับ #WPprosper นอกเวลางาน คริสเตนชอบจดบันทึก (เธอเขียนหนังสือสองเล่ม!) เดินป่าและตั้งแคมป์ ทำอาหาร และผจญภัยทุกวันกับครอบครัวของเธอ โดยหวังว่าจะมีชีวิตที่เป็นปัจจุบันมากขึ้น