首先看看新的二十二十個WordPress主題
已發表: 2020-05-15從 WordPress 5.3 開始,二十二十 WordPress 主題是 WordPress 的新默認主題,因此我們最近對新主題進行了試駕。 這裡有幾個亮點。
二十二:WordPress 的新默認主題
新的二十二十 WordPress 主題採用大膽、簡約的設計。 憑藉高對比度的顏色和現代版式,《二十二十》絕對注重清晰度和可讀性。

完全支持塊編輯器
二十二十 WordPress 主題的最大特點是它如何充分利用 WordPress 塊編輯器(也稱為古騰堡編輯器)的靈活性。 在 Gutenberg 慶祝它的第一個生日之際,最近的 WordPress 5.3 版本以及 220 版本顯示了 WordPress 團隊對不斷改進塊編輯器的長期承諾。
二十二十的設計以靈活性為核心。 如果您想將其用於組織或企業,您可以將列、組和媒體以廣泛和完全對齊的方式組合起來,以創建動態佈局來展示您的服務或產品。 如果您想將其用於傳統博客,居中的內容列也非常適合。 – 介紹二十二十
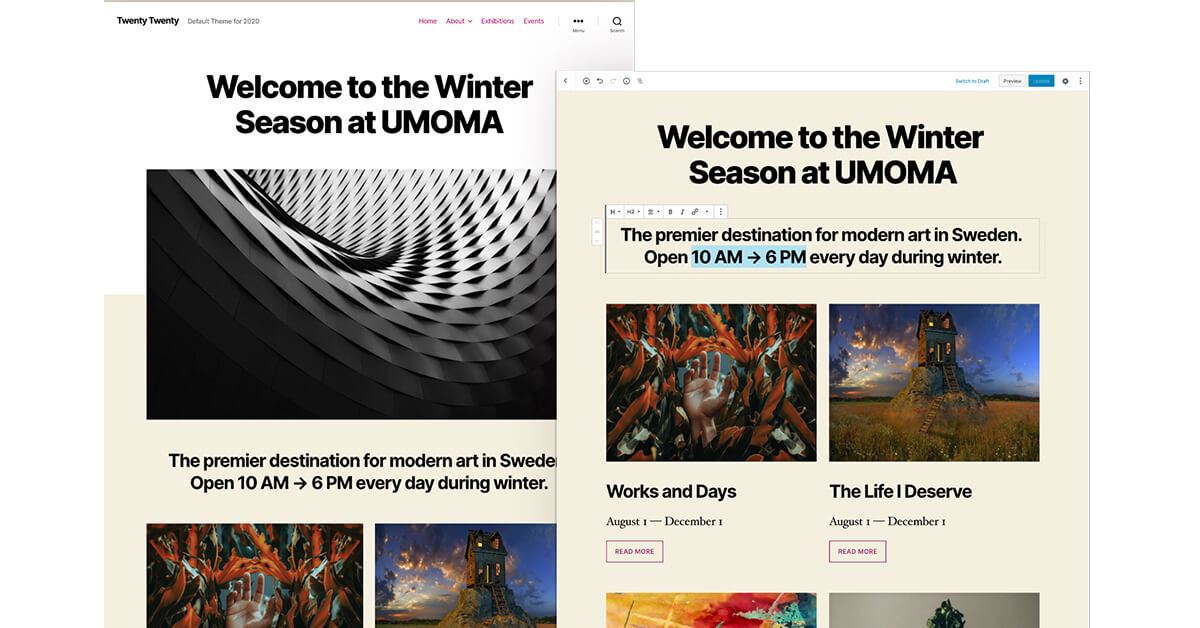
頁內/帖子預覽
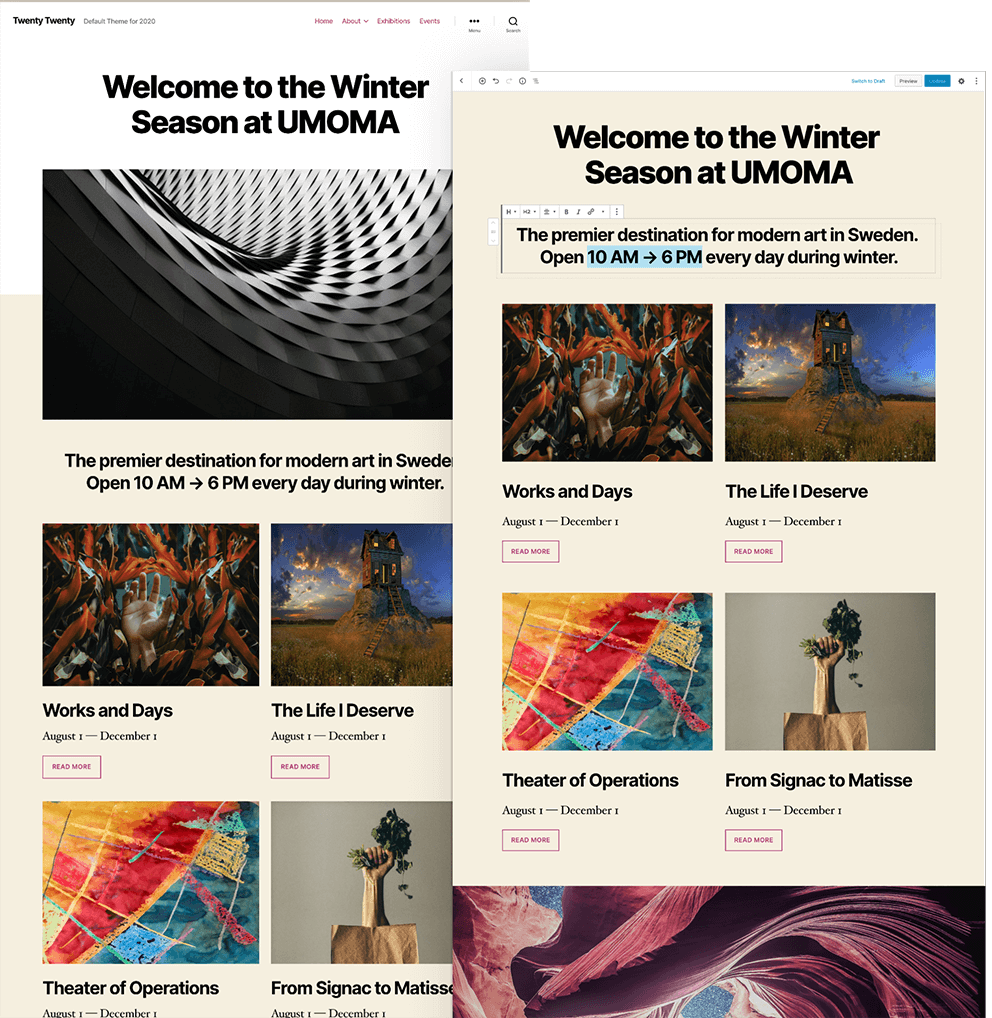
在二十二十中,完整的編輯器樣式可以讓您在發布之前很好地了解您的內容的外觀。 二十二十可能是使用頁內/帖子編輯器在撰寫帖子或頁面時預覽塊的主題的最佳示例之一,因此您無需等待單擊“預覽”按鈕即可生成最終前端看。

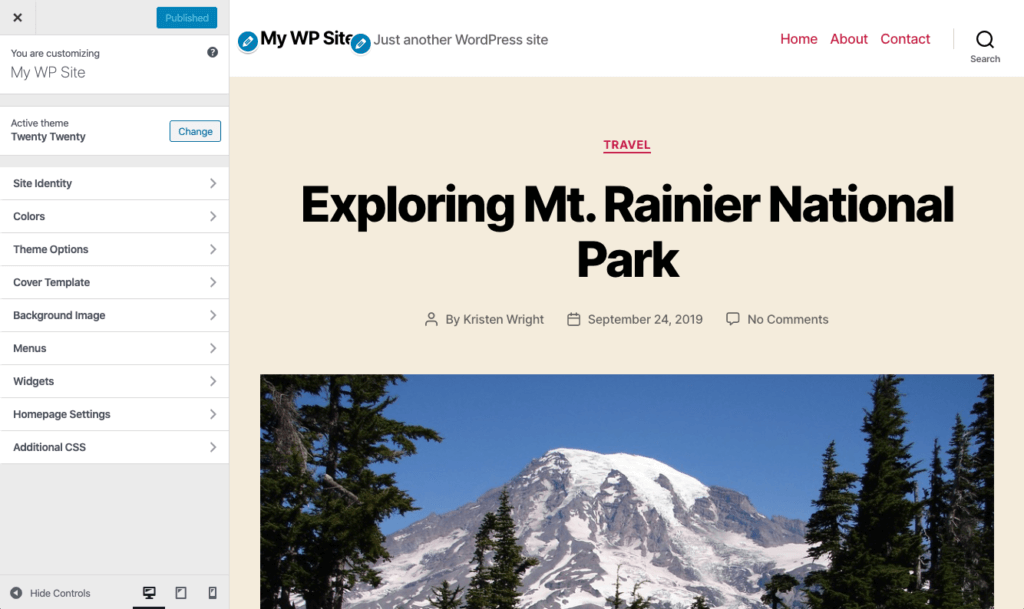
定制選項
使用 WordPress 管理菜單中的外觀 > 自定義頁面,您可以調整顏色、背景圖像等。 您網站上所有元素的顏色都會根據您選擇的顏色自動計算,確保為您的訪問者提供高且易於理解的顏色對比度。

自定義選項:
- 背景顏色
- 頁眉和頁腳背景顏色
- 封面模板選項
- 固定背景圖像 - 當訪問者滾動時產生視差效果。
- 疊加背景顏色 – 用於疊加的顏色。 默認為強調色。
- 覆蓋文本顏色 - 用於覆蓋文本的顏色
- 覆蓋不透明度 – 確保對比度足夠高,以便文本可讀。
- 背景圖片
模板
二十二十提供了幾個可以應用於頁面的預建模板選項。
- 默認
- 覆蓋
- 全屏寬度
二十二十的特色圖片使用可能與您習慣的有點不同,因為特色圖片實際上是在頁面/帖子中使用的,而不僅僅是帖子檔案中的縮略圖。 在每個佈局中都突出顯示了特色圖像的所有這些用途。

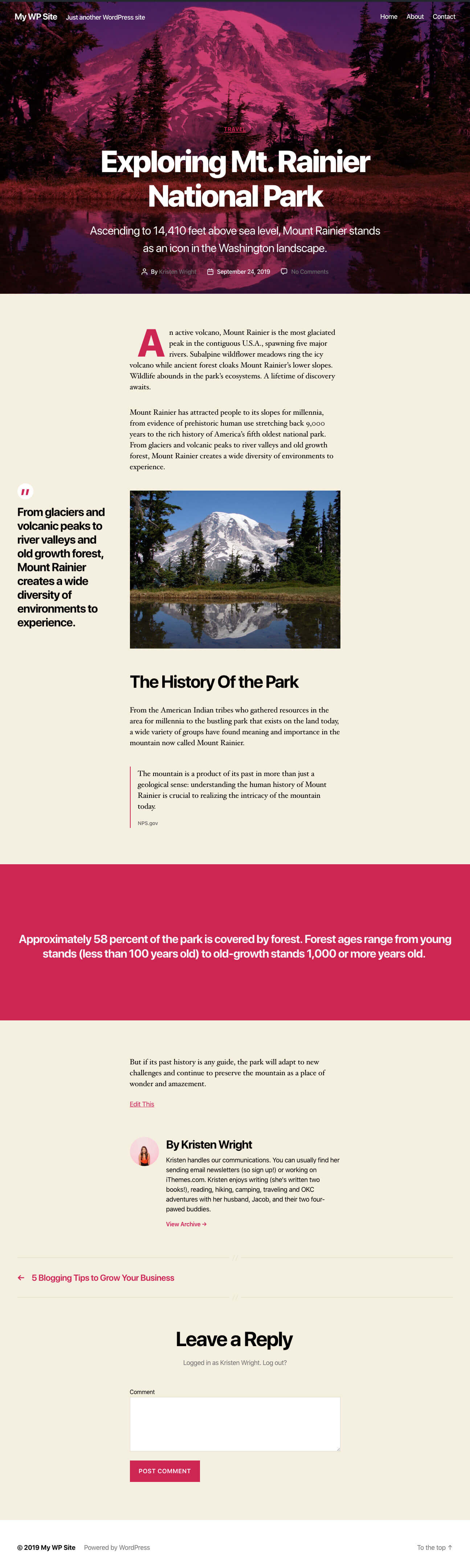
默認模板
二十二十的默認模板利用頁面頂部的頁面特色圖像。 使用塊,您可以自定義頁面的外觀。
封面模板
封面模板利用頁面的特色圖像作為頁面的“標題”,以及在外觀 > 自定義頁面上的封面模板選項中使用的設置。 使用這些設置為封面模板設置疊加背景顏色和疊加不透明度。
全寬模板
默認佈局和全寬模板 t 之間的主要區別是塊的標準寬度。 Default 壓縮塊,full-width 擴展它們(但不是頁面的完整寬度)。
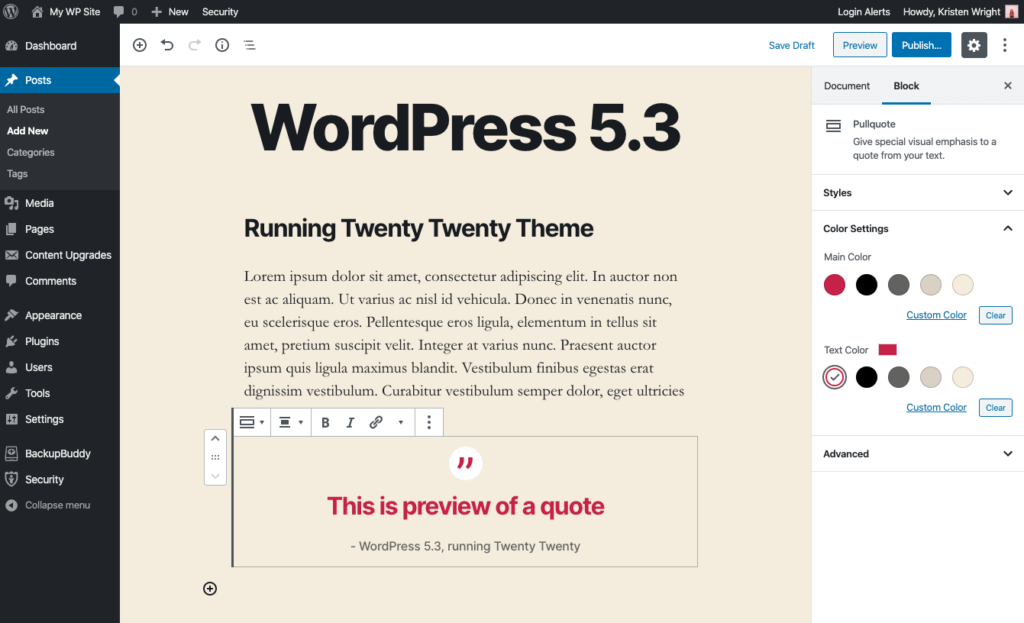
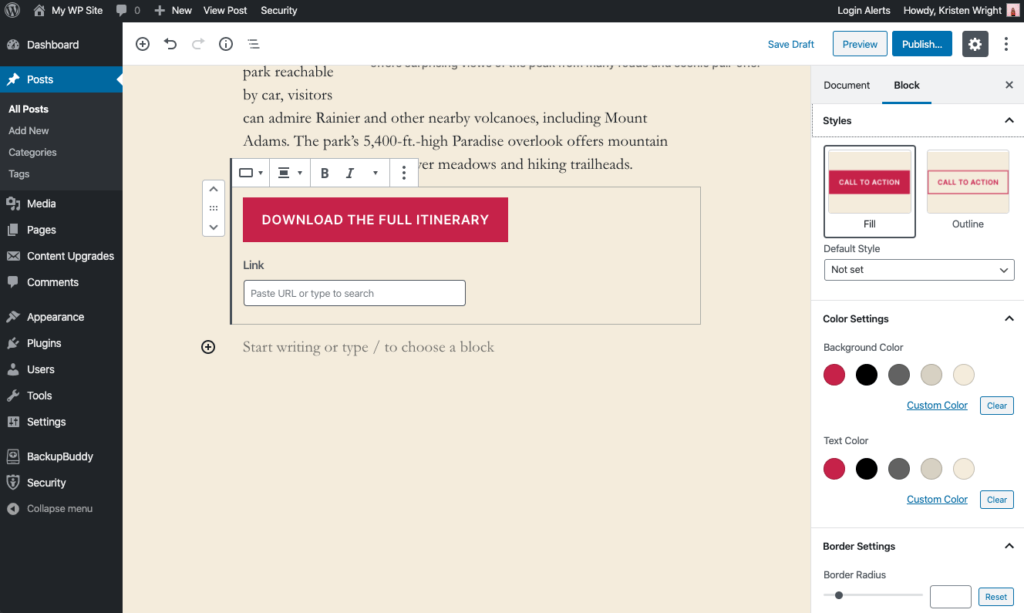
塊樣式
在塊編輯器中,您會注意到許多與二十二十 WordPress 主題的配色方案一致的樣式選項。 這些顏色選項非常有助於您為與網站整體設計相匹配的元素選擇一致的樣式。
一個很好的例子是按鈕塊。 在塊樣式中,您會注意到兩種默認樣式以及按鈕的顏色設置。 這些樣式使您只需單擊一下就可以輕鬆地在頁面和帖子中創建按鈕。


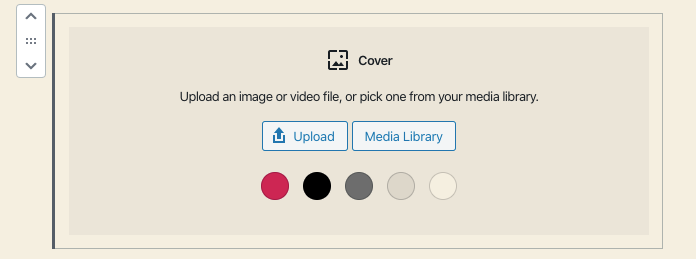
另一個是 Cover 塊。 您可以選擇帶/不帶圖像的背景顏色。 您還可以利用塊對齊選項使封面塊全寬,即使在帖子或頁面內也是如此。 
字體
設計師可能會欣賞 220 帶有由 Rasmus Andersson 設計的字體 Inter。 作為 WordPress 默認主題的第一個版本,Inter 提供了可變字體版本,它通過在兩個字體文件中包含所有字體粗細和字體樣式來縮短加載時間。
試一試二十二十個 WordPress 主題
即使您不打算為您的網站採用該主題,測試 20 是一個很好的體驗,可以了解 WordPress 如何使用塊編輯器向前發展。 喜歡還是討厭設計,二十二十對塊編輯器的全力支持值得一看。 開發人員可能希望進一步深入研究主題文件,以了解其中大部分是在後端完成的。
二十二十 WordPress 主題可在 WordPress.org 上免費下載:下載二十二十。 您還會發現 200 與 WordPress 5.3(2019 年 11 月 12 日發布)捆綁在一起。
要了解 WordPress 5.3 中的新增功能,請查看這篇關於 WordPress 5.3 中排名前 20 的新功能和改進的帖子。
WordPress 5.0 和古騰堡塊編輯器終極指南
自 2011 年以來,Kristen 一直在編寫教程來幫助 WordPress 用戶。您通常會發現她在為 iThemes 博客撰寫新文章或為 #WPprosper 開發資源。 工作之餘,克里斯汀喜歡寫日記(她寫了兩本書!)、遠足和露營、烹飪以及與家人一起進行日常冒險,希望過上更現代的生活。