25 praktische kostenlose Bootstrap-Datepicker-Beispiele
Veröffentlicht: 2021-05-31Wir haben oft verschiedene kostenlose Bootstrap-Datepicker-Snippets überprüft, was uns eine umfangreiche Sammlung praktischer Lösungen hinterlassen hat.
Nicht nur, dass!
Anstatt sich AUSSCHLIESSLICH auf Tools von Drittanbietern zu verlassen, haben wir auch einige unserer eigenen Datumsauswahleingaben erstellt.
Die stehen Ihnen jetzt kostenlos zur Verfügung .
Sie können das Leben Ihrer Benutzer einfacher und bequemer machen. Auch Ihres, da Sie keinen Datepicker von Grund auf neu erstellen müssen.
Ob es sich um ein datumsbezogenes Formular oder eine Suche handelt, die Sie Ihrer Webanwendung hinzufügen möchten, starten Sie HIER.
Keine Handarbeit mehr. Ein paar Klicks, und der Benutzer ist fertig!
Die besten kostenlosen Bootstrap-Widgets
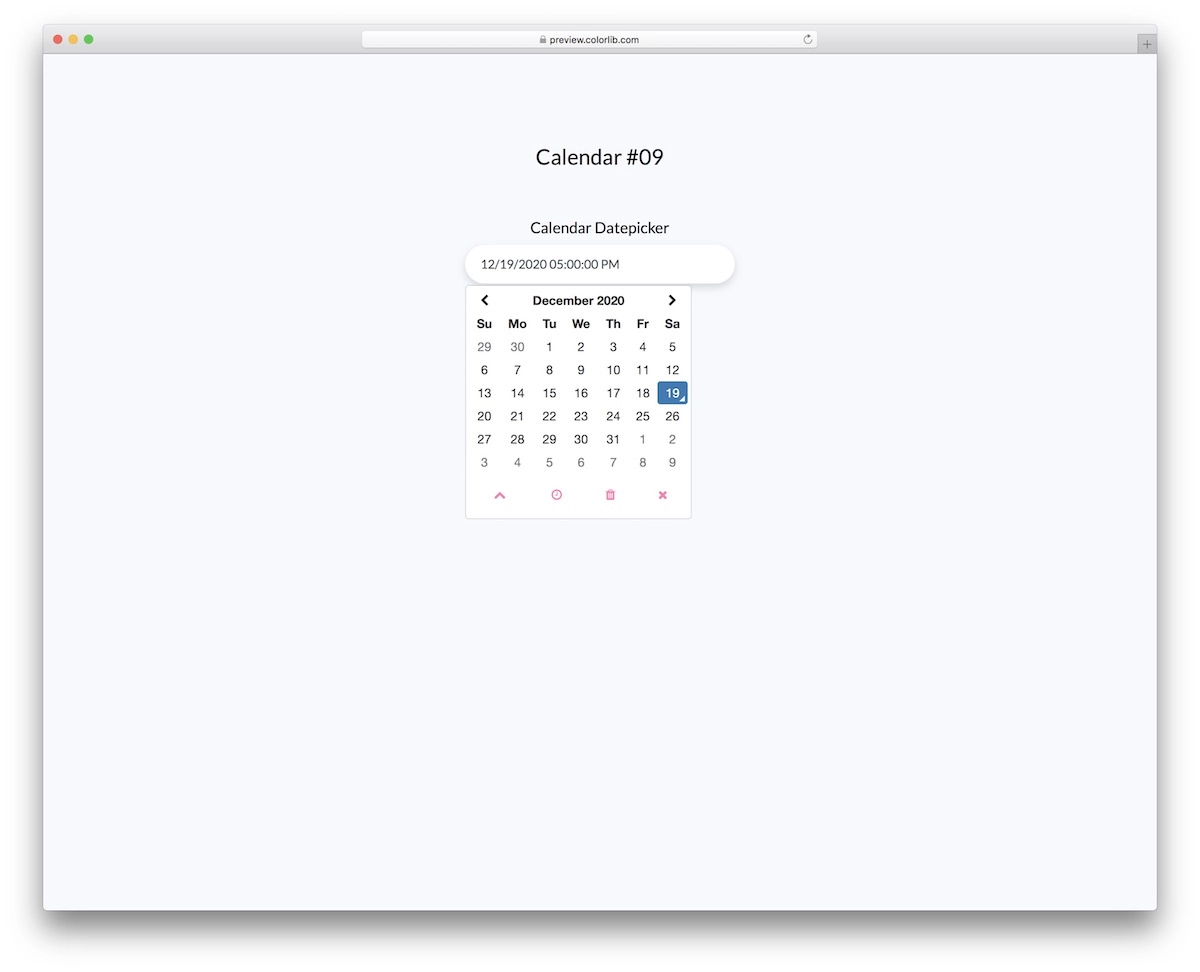
Kalender V09

Lassen Sie sich vom Namen unserer Datepicker-Alternativen nicht täuschen, da wir sie in Verbindung mit unserer vollständigen Sammlung von Kalendervorlagen veröffentlicht haben.
Aber lass uns gleich darauf eintauchen.
Anstatt nur das passende Datum auszuwählen, geht dieses kostenlose Snippet bei der Zeitauswahl noch einen Schritt weiter . Wenn Sie auf die Leiste klicken, öffnet sich für Sie eine Sammlung von Optionen mit Verknüpfungen am unteren Rand.
Sie können auch den nach oben zeigenden Chevron zum Hinzufügen von Sekunden verwenden oder das X-Zeichen drücken, um die Datumsauswahl zu schließen.
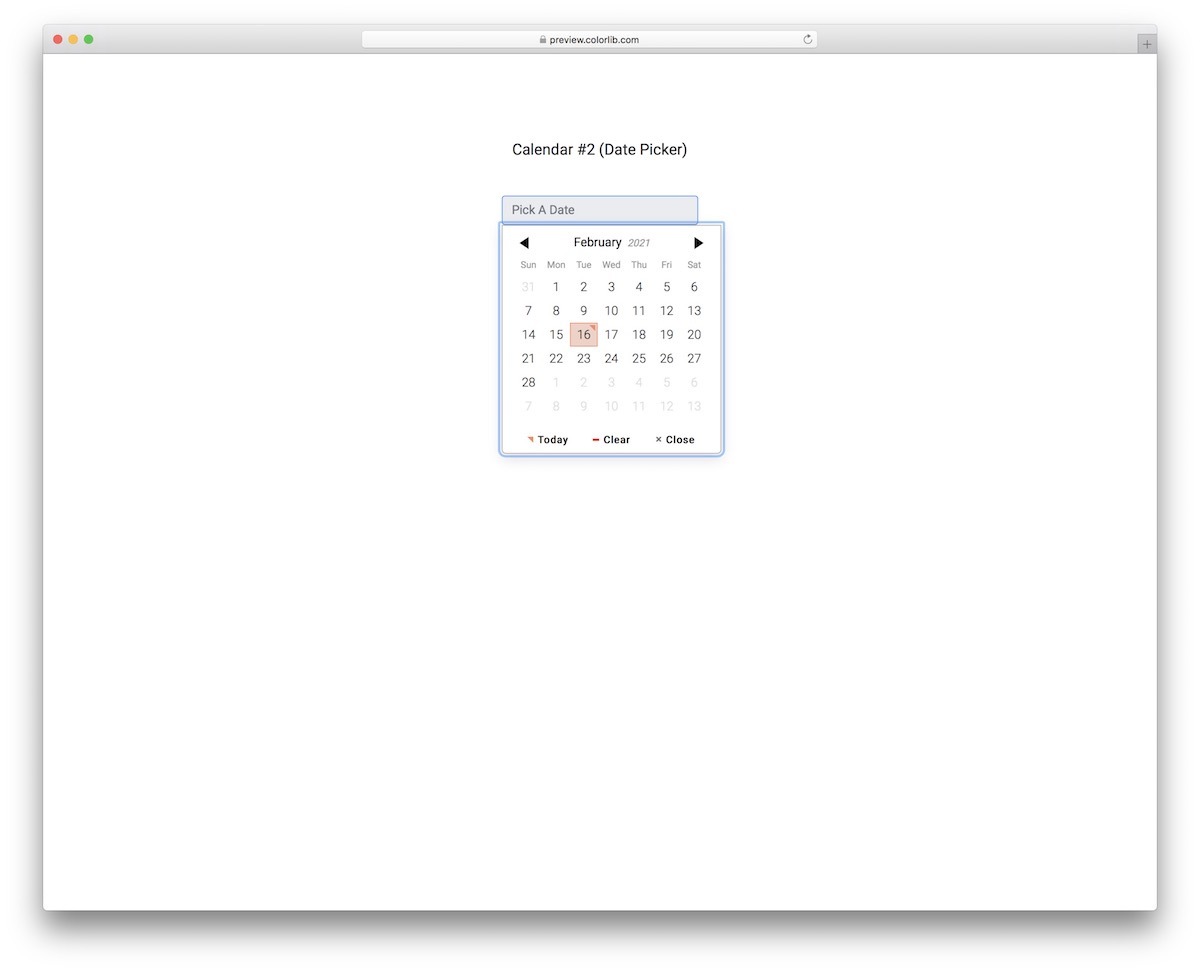
Weitere Informationen / Demo herunterladenKalender V12

Calendar V12 ist ein Bootstrap-Datepicker mit einem modernen und minimalistischen Layout. Aufgrund des übersichtlichen Erscheinungsbilds können Sie es mühelos in verschiedene Website-Themen und Anwendungsdesigns integrieren.
Das Widget verfügt über einen Hover-Effekt, eine Schaltfläche für das heutige Datum, eine Option zum Aufheben der Auswahl sowie eine Schließen-Schaltfläche.
Es zeigt Monat und Jahr oben mit Links- und Rechtspfeilen an, um bequem zum nächsten oder vorherigen Monat zu springen.
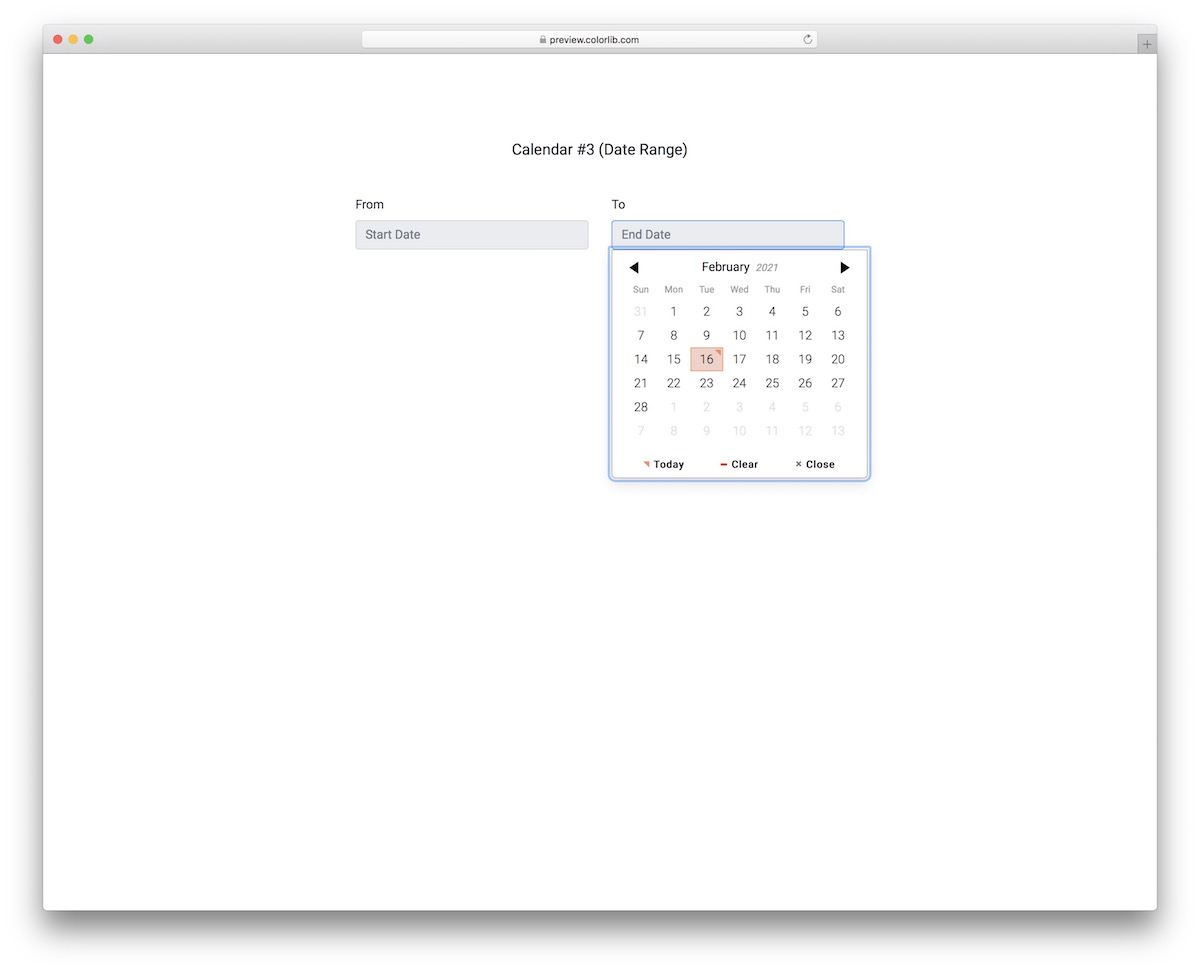
Weitere Informationen / Demo herunterladenKalender V13

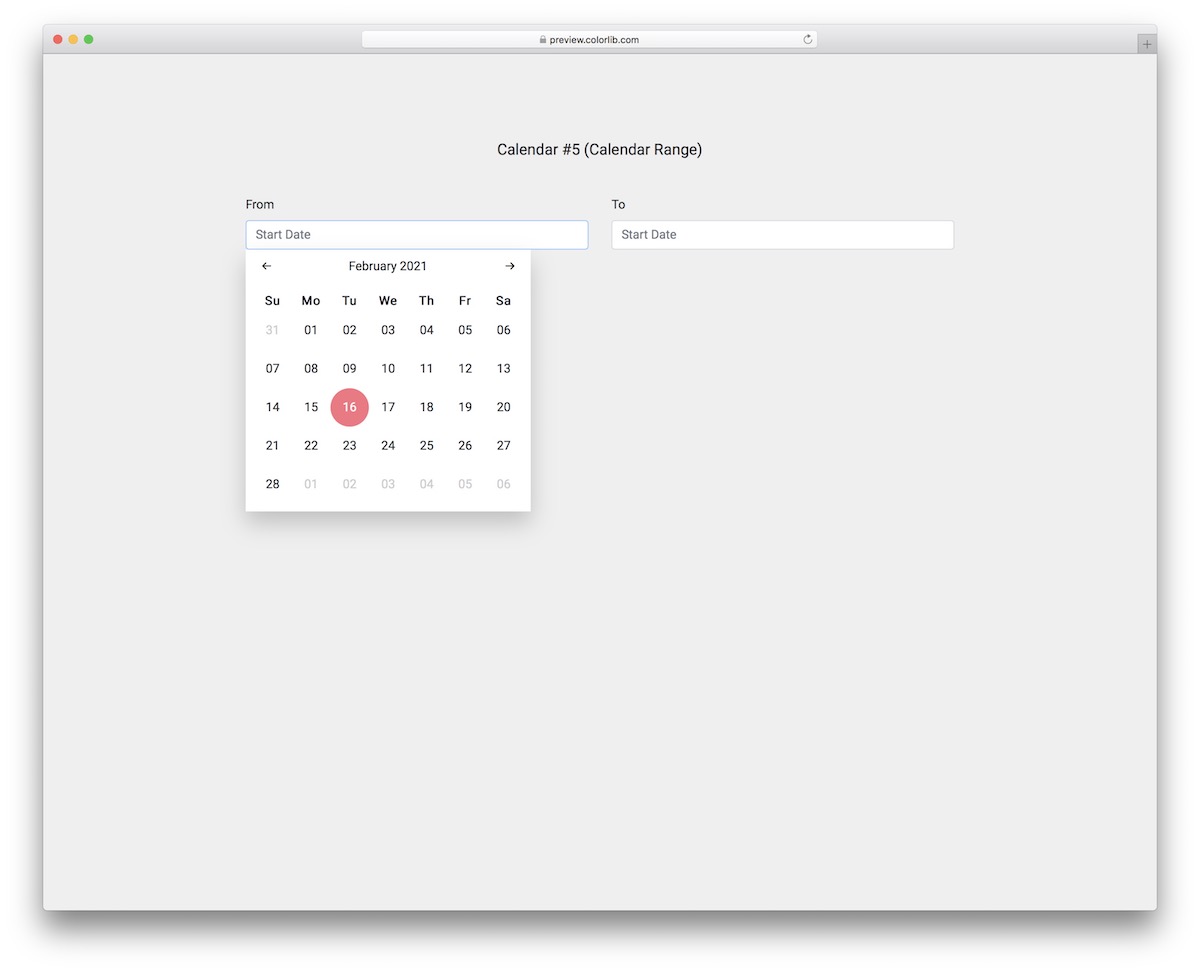
Wenn Sie Ihren Benutzern anbieten, einen Datumsbereich für Ihre Dienste, Buchungen usw. auszuwählen, ist Calendar V13 die richtige Wahl. Dieser Bootstrap-Datumspicker verfügt über zwei Widgets , die die Auswahl der richtigen Daten sehr bequem machen.
Das Design des kostenlosen Snippets ist das gleiche wie das oben genannte Sport, d. h. minimal und auf den Punkt gebracht.
Wenn der Benutzer das Datum auswählt, wird es in der Leiste im Format Tag/Monat/Jahr angezeigt. Sie können die Auswahl auch SCHNELL aufheben oder mit einem einzigen Klick das heutige Datum auswählen.
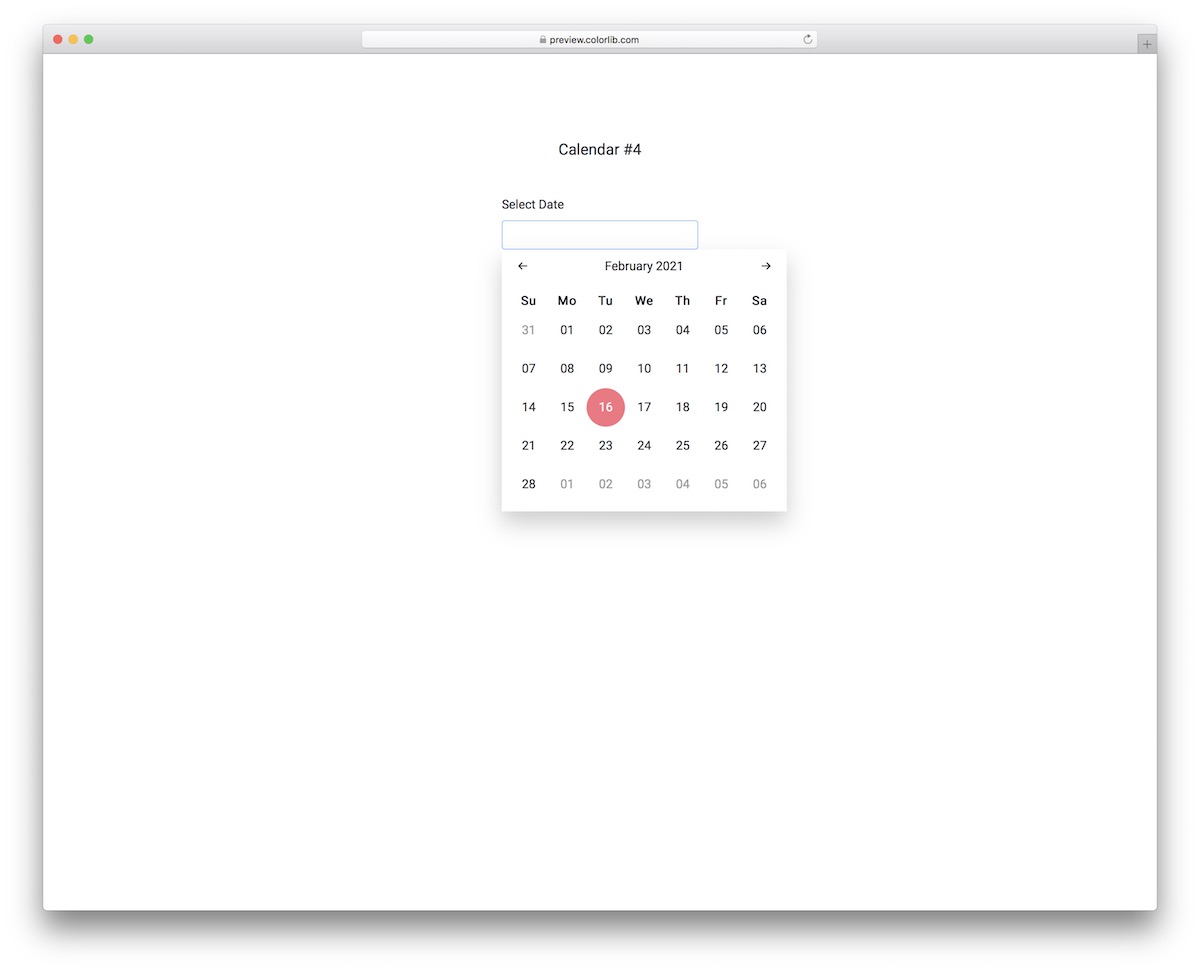
Weitere Informationen / Demo herunterladenKalender V14

Wenn Sie auf der Suche nach einem wirklich minimalistischen Bootstrap-Datepicker sind, der die Arbeit sehr gut macht, werden Sie mit Calendar V14 ein großartiges Ergebnis erzielen.
Dieses Tool funktioniert fantastisch gut aus der Box aufgrund seiner Einfachheit, die auf einem beliebigen Web - Design gilt. Dies ist wirklich nur ein Datepicker ohne die ausgefallenen Sachen, zusätzlichen Funktionen, Reset-Knöpfe und anderes.
Laden Sie es herunter, betten Sie es ein und das war's!
Weitere Informationen / Demo herunterladenKalender V15

Diese Kalender-Datumsauswahl ist sehr praktisch für Online-Buchungen, sei es für ein Hotelzimmer, ein Auto oder etwas anderes.
Das Design ist sehr geradlinig , sodass Sie nicht einmal etwas ändern müssen, sondern es sofort verwenden. Sie können jedoch die Farbe des hervorgehobenen Datums ändern oder die Standardversion verwenden.
Da dies ein Bootstrap-Datepicker ist, wissen Sie, dass seine Leistung auf mobilen und Desktop-Geräten großartig ist.
Weitere Informationen / Demo herunterladenKalender V16

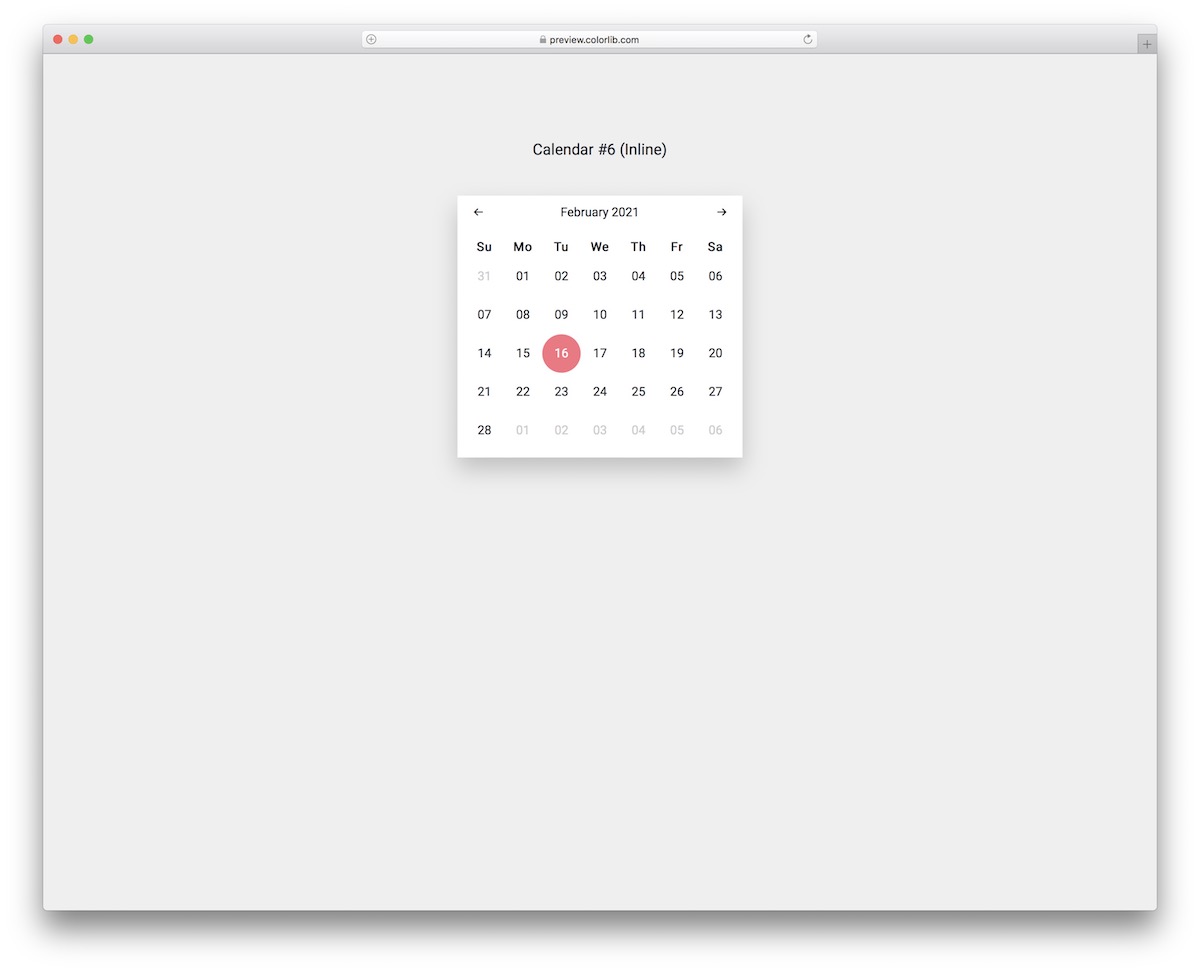
Halten Sie die Dinge mit diesem Inline-Kalender/Datepicker minimalistisch und dennoch mutig, den Sie jetzt nach Belieben in Ihr Projekt oder Ihre Anwendung einbetten können.
Das saubere Erscheinungsbild erscheint auf verschiedenen Bildschirmgrößen zur Freude Ihrer Benutzer schön.
Die Designstruktur zeigt oben Monat und Jahr, gefolgt von Wochentagen von Sonntag bis Samstag und Datumsangaben. Ein Benutzer kann auch linke und rechte Zeiger verwenden, um verschiedene Monate auszuwählen.
Weitere Informationen / Demo herunterladenKalender V17

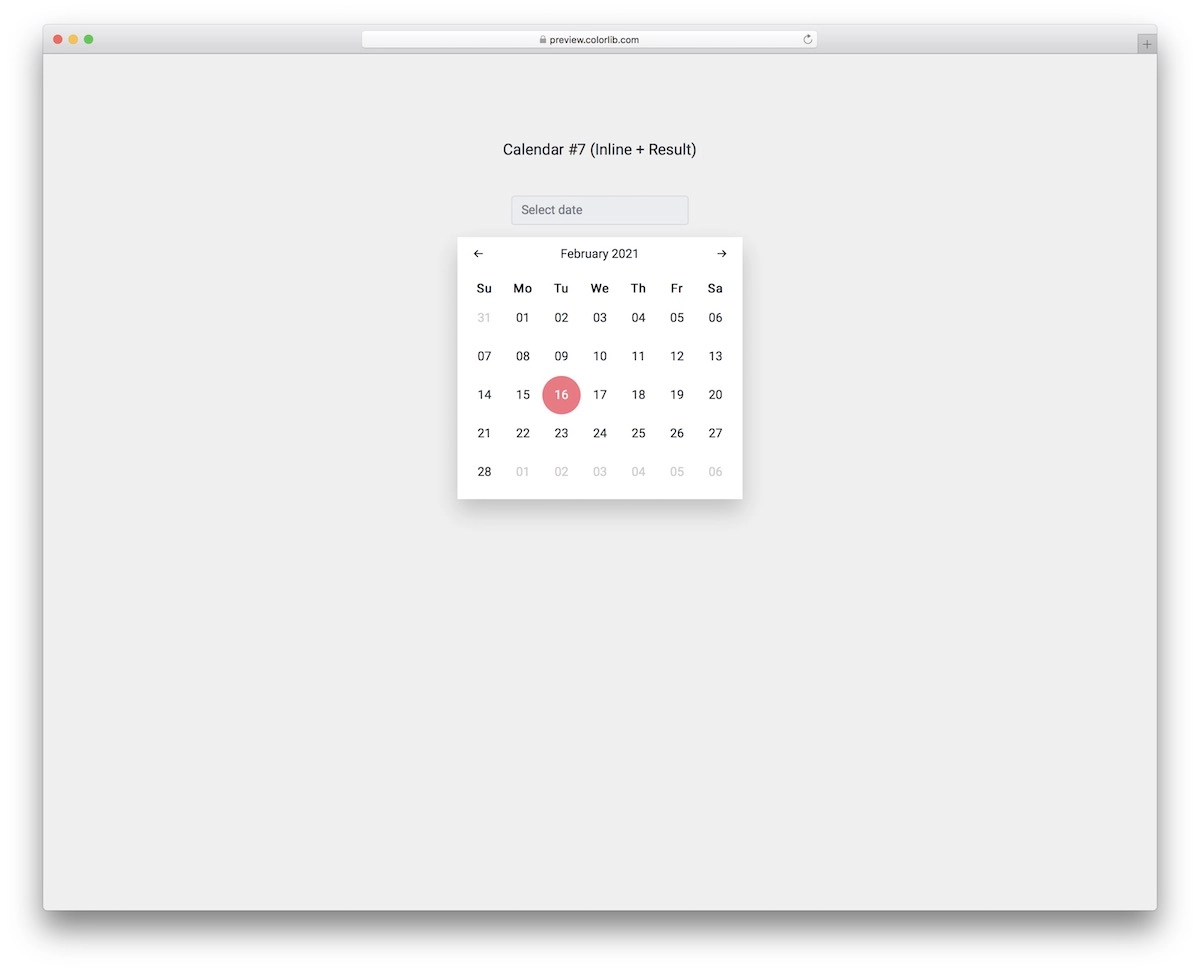
Hier ist eine neue Bootstrap-Vorlage, die einen Inline-Kalender mit einer Ergebnisleiste oben enthält. Das heißt, sobald der Benutzer ein Datum auswählt, erscheint es in der Leiste in der folgenden Reihenfolge – Monat/Tag/Jahr .
Standardmäßig ist die Ergebnisleiste leer und wird mit einem Call-to-Action-Text angezeigt, der den Benutzer auffordert, das Datum auszuwählen. Darüber hinaus verfügt der Kalender über ein vorausgewähltes heutiges Datum.
Das Layout ist flexibel und 100% mobil-responsive, während der Code BENUTZERFREUNDLICH für eine schnelle Ausführung sorgt.
Weitere Informationen / Demo herunterladenBootstrap-Datepicker-Beispiel von einem CodePen-Benutzer

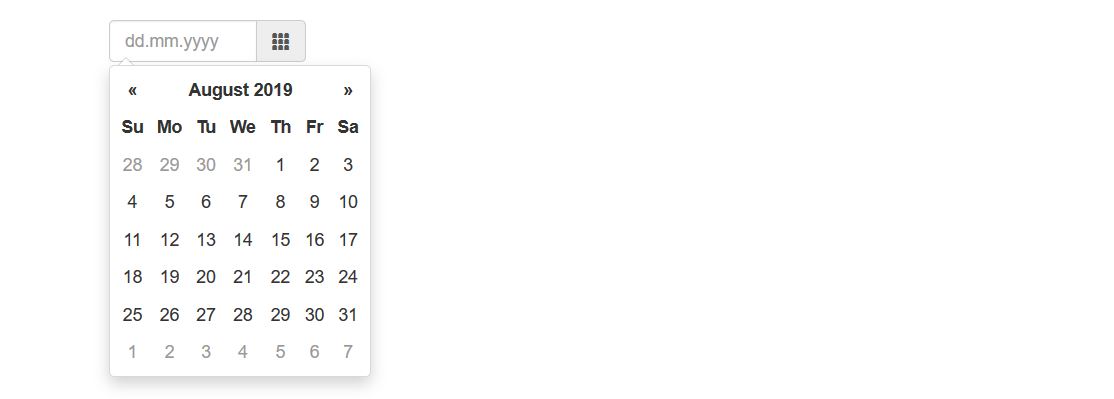
Dies ist ein kostenloses Beispiel für einen Bootstrap-Datepicker. Ein CodePen-Benutzer hat es entwickelt. Es ist eine vollständig anpassbare Vorlage. Nehmen Sie Änderungen daran nach Ihren Wünschen vor.
In diesem Beispiel steht Ihnen ein Eingabefeld mit dem Platzhaltertext 'dd.mm.yyyy' zur Verfügung. Auf der rechten Seite dieses Felds sehen Sie ein kleines Symbol. Beim Anklicken dieses Eingabefeldes erscheint ein Kalender des aktuellen Monats und Jahres. Darauf können Sie alle Termine des aktuellen Monats sehen. Der Benutzer kann diesen Kalender auch abrufen, indem er auf das kleine Symbol auf der rechten Seite klickt.
Wenn Sie im Kalender ein Datum auswählen, wird es blau hervorgehoben. Die Hintergrundfarbe des ausgewählten Datums wird blau. Beim Anklicken eines Datums erscheint das Datum sofort im Eingabefeld.
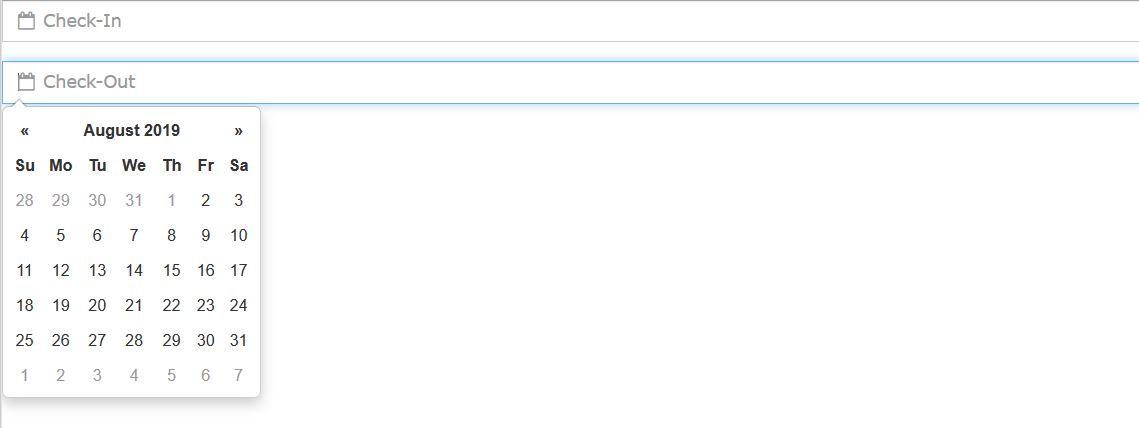
Weitere Informationen / Demo herunterladenCheck-in und Check-out Datepicker

Entwickelt von Amanda Louise Acosta Morais, ist dies ein weiteres großartiges Beispiel für einen Bootstrap-Datepicker. Wie der Name dieser Vorlage vermuten lässt, ermöglicht sie dem Benutzer, ein Check-in- und Check-out-Datum auszuwählen.
In dieser Vorlage gibt es zwei Eingabefelder mit den Platzhaltertexten 'Check-In' und 'Check-Out'. Wenn der Benutzer darauf klickt, wird ein Kalender angezeigt, damit der Benutzer ein Datum auswählen kann.
Es gibt kleine Kalendersymbole mit Platzhaltertexten, die dem Benutzer einen Hinweis darauf geben, dass sich beim Anklicken der Eingabefelder Datepicker öffnen.
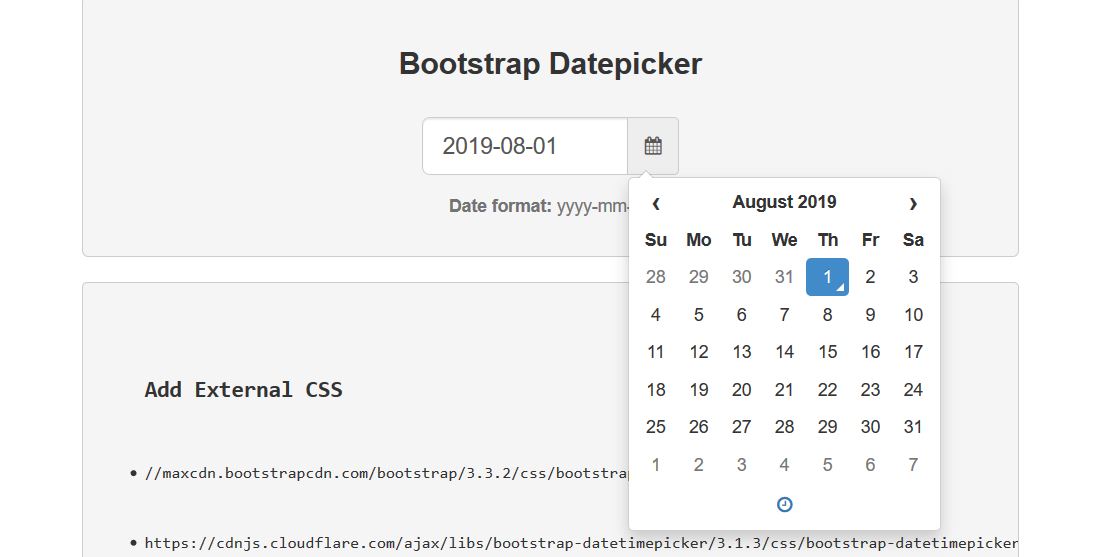
Weitere Informationen / Demo herunterladenBootstrap Datepicker von Sreekanth Are

Dies ist eine sehr nützliche Datepicker-Vorlage von Sreekanth Are. Es hat eine schöne, saubere Benutzeroberfläche. Sie können dem Screenshot dieser Vorlage entnehmen, dass es ein Eingabefeld gibt.
Wenn der Benutzer darauf klickt, sieht er das aktuelle Datum im Eingabefeld . Und wenn der Benutzer auf das Kalendersymbol klickt, erscheint eine Datumsauswahl. Bei der Auswahl wird ein Datum in das Eingabefeld gestellt.
Das verwendete Datumsformat ist 'jjjj-mm-tt'.
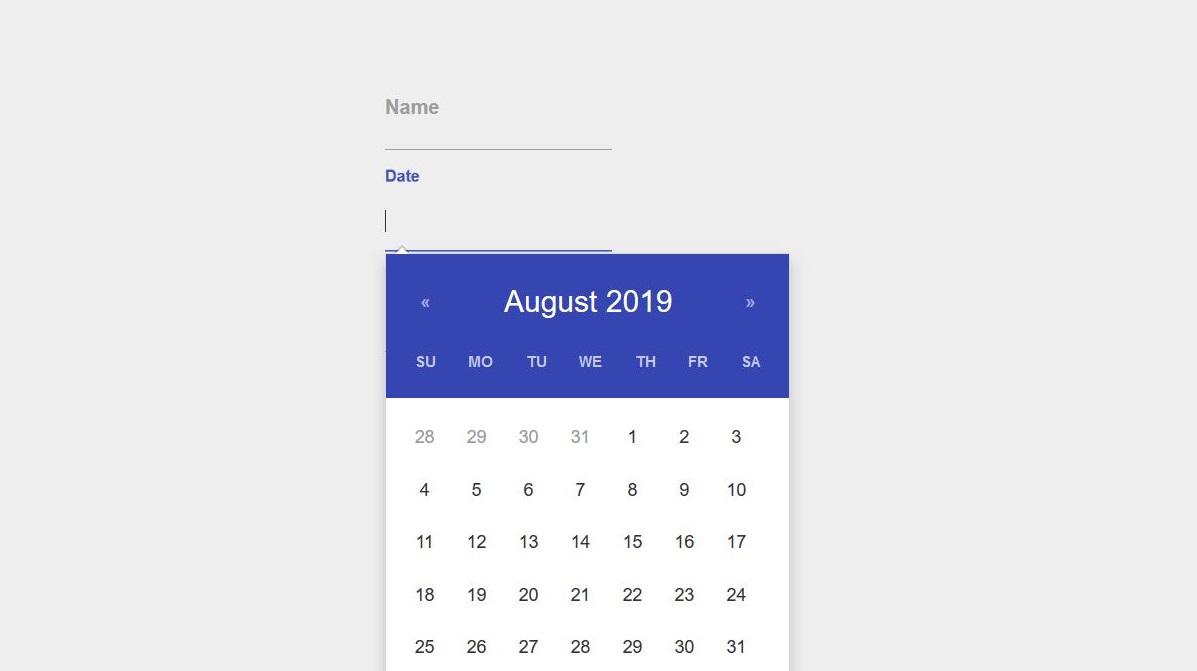
Weitere Informationen / Demo herunterladenBootstrap-Datepicker mit Materialeingabe

Dieses Datepicker-Beispiel von Salah Uddin hat einen materiellen Look. Die Webseite hat drei Eingabefelder. Wenn der Benutzer auf das zweite Eingabefeld klickt, erscheint ein sehr moderner Datepicker.
Die Funktionalität ist die gleiche wie bei den anderen Datepickern. Der einzige Unterschied ist, dass das Design viel besser ist. Es sieht sehr cool aus. Diese Art moderner Datepicker-Vorlage bietet Ihren Web-App-Benutzern eine erstaunliche Benutzererfahrung.
Ihre Website-Benutzer werden diesen erstaunlichen Datepicker lieben. Wenn Sie also der Meinung sind, dass diese Vorlage gut genug ist, können Sie sie auf Ihrer Website verwenden.
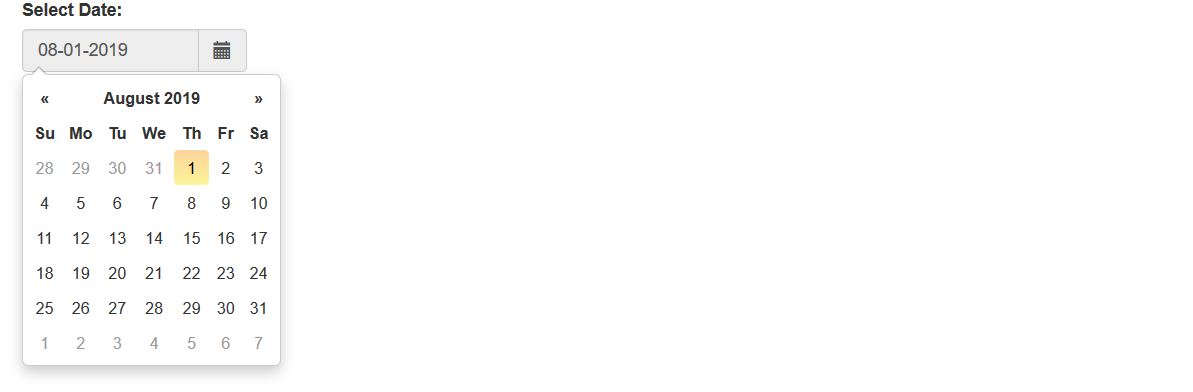
Weitere Informationen / Demo herunterladenBootstrap Datepicker von Vaidehi Baviskar

Dies ist eine coole Bootstrap-Datepicker-Vorlage, die von einem CodePen-Benutzer mit dem Namen Vaidehi Baviskar entwickelt wurde. Wie Sie auf dem Screenshot dieses Beispiels sehen können, befindet sich über dem Eingabefeld eine Überschrift, die "Datum auswählen:" lautet.
Es weist den Benutzer an, ein Datum auszuwählen. Standardmäßig sehen Sie im Eingabefeld das aktuelle Datum. Wenn Sie auf das Eingabefeld oder das kleine Symbol klicken, erscheint die Datumsauswahl.
In diesem Datepicker-Tool können Sie alle Daten des aktuellen Monats anzeigen.
Sie können aus diesem Tool ein Datum auswählen und das ausgewählte Datum erscheint im Eingabefeld.
Weitere Informationen / Demo herunterladenBootstrap-Datumsauswahl von einem CodePen-Benutzer

Dies ist ein sehr einfaches Datepicker-Beispiel. Es sieht dem vorherigen Beispiel sehr ähnlich. In diesem Beispiel gibt es zwei Eingabefelder mit zwei Datepickern.
Das aktuelle Datum wird in diesem Datepicker-Beispiel mit einem gelben Hintergrund hervorgehoben, und wenn der Benutzer auf ein bestimmtes Datum klickt, ändert sich seine Hintergrundfarbe in Blau.
Da das aktuelle Datum hervorgehoben ist, kann der Benutzer das aktuelle Datum in diesem Tool schnell finden und leicht ein Datum auswählen. Wenn er/sie das aktuelle Datum auswählen möchte, kann er/sie dies sehr schnell tun, da das aktuelle Datum markiert ist.

Er/sie kann das aktuelle Datum aus allen Terminen des aktuellen Monats sofort erkennen.
Weitere Informationen / Demo herunterladenDatepicker-Vorlage von Jowi Englis

Dies ist ein ganz normales Datepicker-Beispiel von Jowi Englis, einem CodePen-Benutzer. Wie wir auf dem Screenshot sehen können, befindet sich über dem Eingabefeld eine Überschrift, die „Kalenderdatum:“ lautet.
Sie können es jederzeit in etwas Sinnvolleres und Angemesseneres ändern. Das Kalendersymbol im Eingabefeld sieht cool aus. Der Platzhaltertext des Eingabefelds ist 'Wählen Sie ein Datum', was eine sehr geeignete Beschriftung für diesen Datumswähler ist.
Wenn Sie auf das Eingabefeld klicken, erscheint eine schöne Datumsauswahl, in der das aktuelle Datum blau hinterlegt ist.
Aus diesem Datepicker können Ihre Website-Benutzer nicht nur ein Datum aus dem aktuellen Monat auswählen, sondern auch ein Datum aus einem anderen Monat und einem anderen Jahr.
Weitere Informationen / Demo herunterladenBootstrap-Datepicker von Richard Bailey

Dies ist ein großartiges Bootstrap-Datepicker-Beispiel, das von Richard Bailey entwickelt wurde. Diese Datepicker-Vorlage ermöglicht es Ihren Web-App-Benutzern, einen Datumsbereich auszuwählen. In diesem Beispiel werden also zwei Datepicker bereitgestellt.
Es gibt zwei Eingabefelder, wenn Sie jedes davon anklicken, wird eine Datumsauswahl angezeigt. Wenn Sie möchten, dass Ihre Website-Besucher einen Datumsbereich auswählen, können Sie diese kostenlose Vorlage verwenden.
Da es vollständig anpassbar ist, können Sie das Design durch Ändern des Codes verbessern . Wenn der Benutzer zwei Datumsangaben aus der Datumsauswahl auswählt, wird der Datumsbereich auf der Webseite direkt unter den Eingabefeldern angezeigt.
Weitere Informationen / Demo herunterladenBootstrap-Datepicker von Jose Castillo

Wenn Sie einen Datepicker für Ihre Website benötigen, müssen Sie ihn nicht mehr neu erstellen. Sie können diese Vorlage herunterladen und in Ihre Website integrieren.
Sie können das Design optimieren, damit es besser aussieht. Wie aus dem obigen Screenshot ersichtlich, gibt es zwei Eingabefelder . Wenn Sie auf einen von ihnen klicken, wird eine Datumsauswahl auf dem Bildschirm angezeigt.
Das aktuelle Datum ist gelb hinterlegt. So kann der Benutzer es schnell anhand der im Datepicker angezeigten Datumsliste identifizieren.
Weitere Informationen / Demo herunterladenBootstrap-Datepicker von Valentin

Dieser Stift hat zwei Eingabefelder mit zwei Datepickern. Wenn Sie auf ein Eingabefeld klicken, wird ein Datumswähler sehr flüssig angezeigt. Sie können einen sehr coolen visuellen Effekt sehen, wenn sich der Datepicker öffnet.
Solche visuellen Effekte verbessern die Benutzererfahrung erheblich. Wenn Sie nach einem sehr coolen Datepicker-Beispiel suchen, können Sie diese Vorlage verwenden. Es ist ein tolles Datepicker-Beispiel, das mit Bootstrap entwickelt wurde.
Um sich dieses Beispiel genauer anzusehen, klicken Sie unten auf die Schaltfläche 'Vorschau' und Sie können eine schöne Vorschau dieses Beispiels sehen.
Weitere Informationen / Demo herunterladenBootstrap-Datepicker von Atanas Atanasov

Dies ist ein schönes Beispiel für einen kostenlosen Bootstrap-Datepicker. Wenn Sie nach einem ganz normalen Datepicker suchen, verwenden Sie diesen.
Wenn Sie auf das Kalendersymbol klicken, wird die Datumsauswahl angezeigt. Obwohl dieses Datepicker-Beispiel das aktuelle Datum nicht hervorhebt, sieht es sehr einfach und mächtig aus.
Wenn Sie ein bestimmtes Datum auswählen, können Sie es im Eingabefeld sehen. Wenn Sie über dem Eingabefeld eine Überschrift benötigen, können Sie eine hinzufügen.
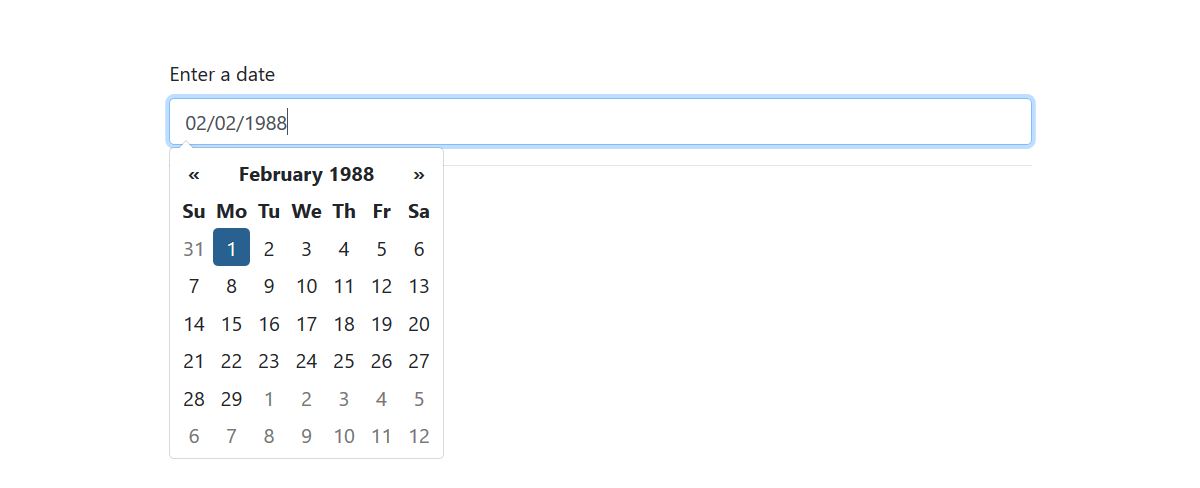
Weitere Informationen / Demo herunterladenBootstrap Datepicker von M Gambill

Dies ist ein cooles Datepicker-Beispiel, das von M Gambill entwickelt wurde. Es gibt ein Textfeld, in das Sie Text eingeben können. Über dem Textfeld befindet sich eine Überschrift mit dem Text „Geben Sie ein Datum ein“. Es weist den Benutzer an, ein Datum einzugeben.
Wenn Sie auf das Textfeld klicken, erscheint eine Datumsauswahl. Wenn Sie auf ein Datum klicken, wird es im Textfeld angezeigt. Unter dem Textfeld befindet sich ein Bereich zum Anzeigen der Ausgabe. In diesem Bereich sehen Sie den Text 'Datum ist:'.
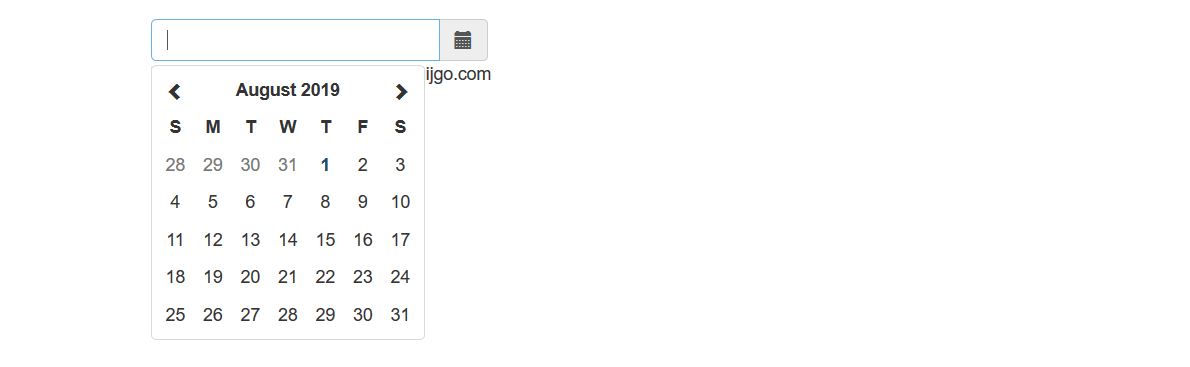
Weitere Informationen / Demo herunterladenBootstrap-Datepicker von tuanitpro

Dieses Bootstrap-Datepicker-Beispiel enthält ein einfaches Textfeld. Wenn Sie darauf klicken, wird eine Datumsauswahl angezeigt. Das ausgewählte Datum sehen Sie im Textfeld. Es wird so angezeigt: '22.08.2019'. Wenn Sie ein anderes Datumsformat bevorzugen, ändern Sie das Datumsformat aus dem Code.
Und wenn Sie das Design verbessern müssen, können Sie dies tun.
Da es sich um ein Open-Source-Codebeispiel handelt, können Sie Änderungen am Code vornehmen, um die Vorlage so zu verbessern, dass sie auf Ihrer Website gut aussieht.
Weitere Informationen / Demo herunterladenDatepicker-Vorlage von Priyank Panchal

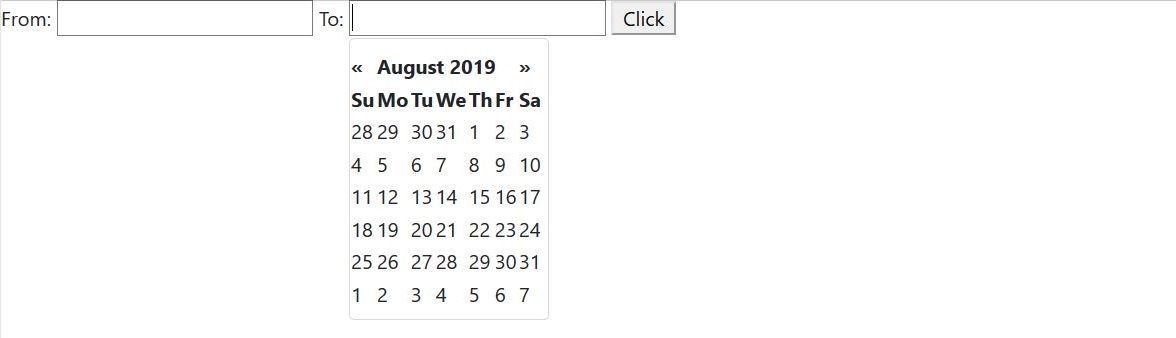
Dies ist eine hochwertige Datepicker-Vorlage, die von Priyank Panchal entwickelt wurde. Es hat zwei Eingabefelder, ein 'Von'-Feld und ein 'Bis'-Feld. In diesen Feldern kann der Benutzer einen Datumsbereich auswählen.
Wenn Sie auf die Eingabefelder klicken, erscheinen Datumsauswahl.
Die ausgewählten Daten werden in den Eingabefeldern angezeigt. In diesem Beispiel gibt es auch eine Schaltfläche. Wenn Sie darauf klicken, wird eine Nachricht angezeigt . Sie können im Code angeben, was passiert, wenn der Benutzer auf die Schaltfläche klickt.
Wenn Sie diese Schaltfläche nicht benötigen, können Sie sie entfernen.
Weitere Informationen / Demo herunterladenDatepicker von Jacob Montgomery

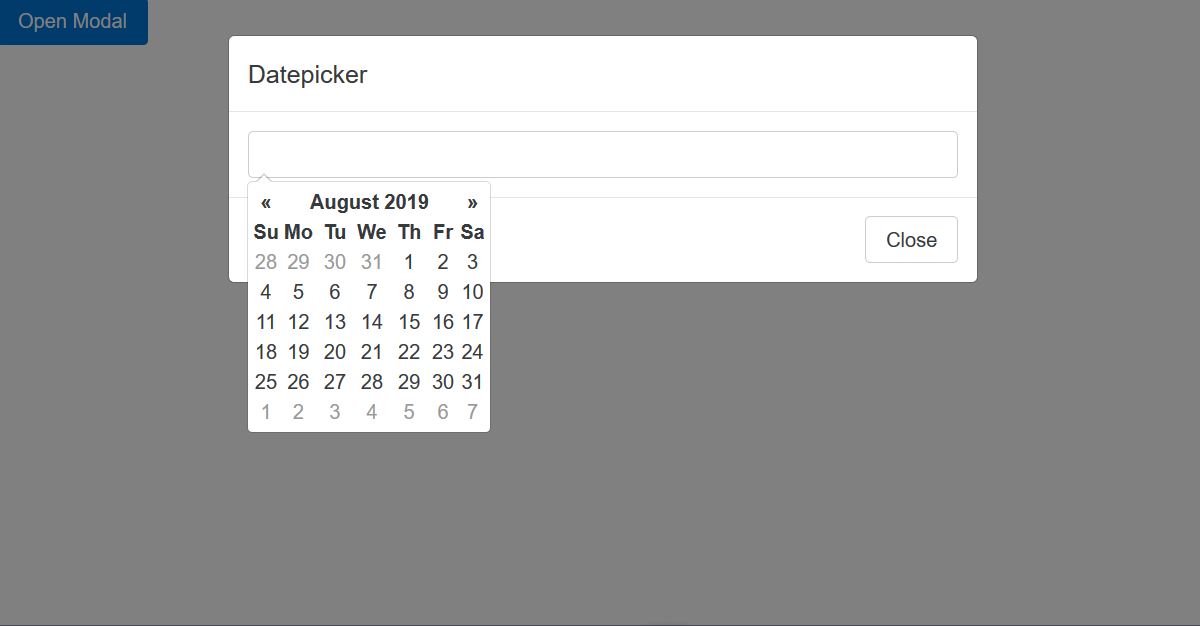
Dieses Datepicker-Beispiel hat eine Schaltfläche, durch die ein Modal geöffnet wird. Dann sehen Sie ein Textfeld, auf das eine Datumsauswahl angezeigt wird. Die Überschrift über diesem Eingabefeld lautet 'Datepicker'.
Wenn Sie diese Vorlage verwenden möchten, ändern Sie die Überschrift in eine geeignetere oder entfernen Sie sie, wenn Sie der Meinung sind, dass dies für Sie unnötig ist.
Unter dem Textfeld befindet sich ein 'Schließen'-Button. Ein Klick darauf schließt das Modal.
Weitere Informationen / Demo herunterladenDatepicker-Beispiel von Javier Buron

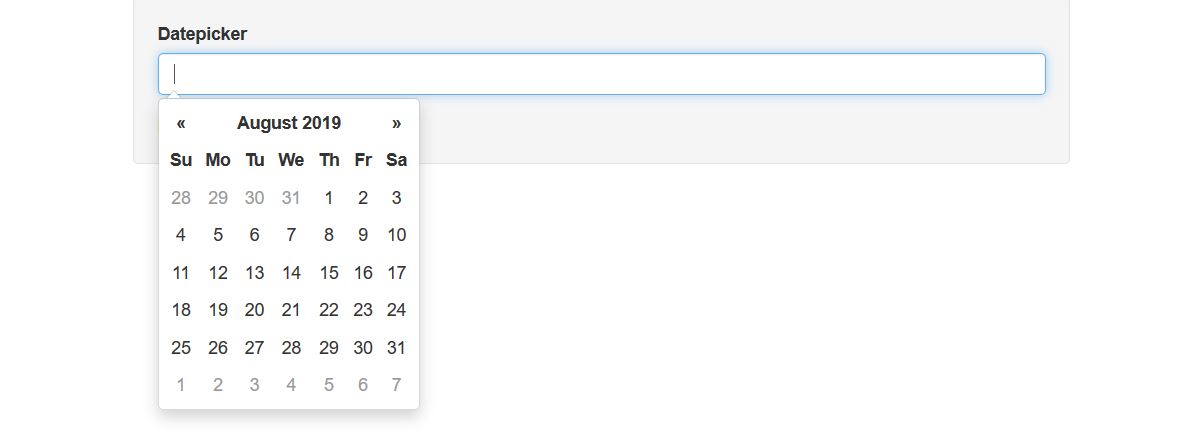
Dies ist ein weiteres cooles Datepicker-Beispiel von Javier Buron. Wie Sie dem obigen Screenshot entnehmen können, befindet sich oben ein Textfeld für die Überschrift.
Sie sollten es in etwas Sinnvolleres und Passenderes ändern, wenn Sie diese Vorlage in Ihre Website integrieren möchten. Wenn der Benutzer auf das Eingabefeld klickt, sieht er eine Datumsauswahl, mit der er ein Datum auswählen kann. Wenn ein Datum ausgewählt ist, wird es im Textfeld angezeigt.
Es wird auch als Ausgabe unter dem Textfeld angezeigt. Die Ausgabe wird so angezeigt: 'Ergebnis: 22.09.2019'. Ziehen Sie in Erwägung, den Ausgabeabschnitt wegzulassen, wenn Sie ihn nicht benötigen.
Mehr Infos / HerunterladenBootstrap Datepicker von Peter Schoning

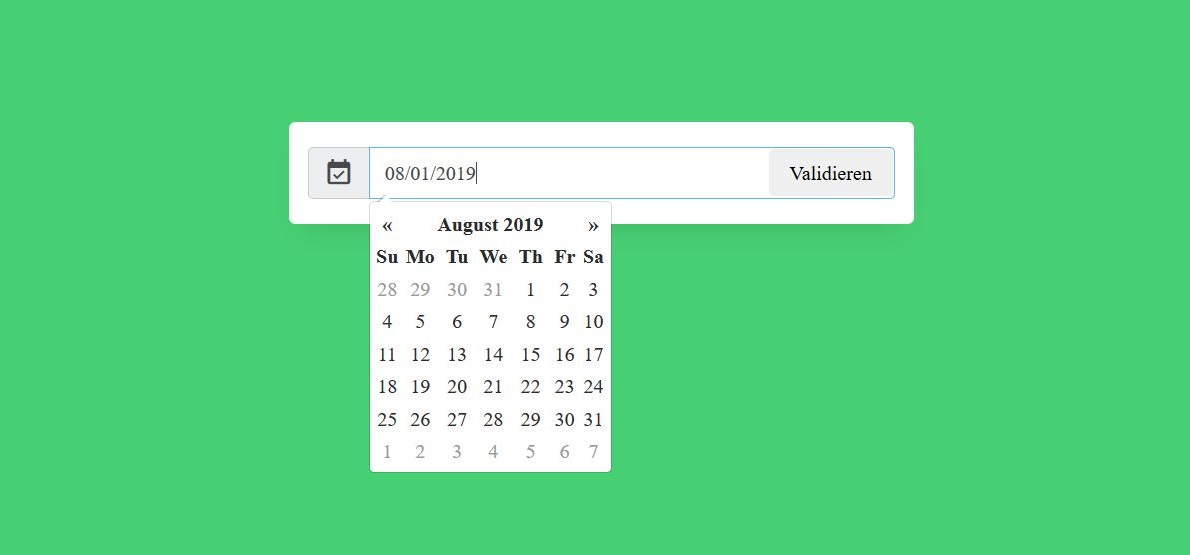
Dieses erstaunliche kostenlose Bootstrap-Datepicker-Beispiel von Peter Schoning hat einen schönen grünen Hintergrund.
Dieses Beispiel enthält ein Textfeld, das anklicken, um eine Datumsauswahl zu öffnen. Es zeigt Ihnen die Daten des aktuellen Monats an, die Sie für Ihre Auswahl verwenden können.
Sie können auch ein Datum aus einem anderen Monat als dem aktuellen Jahr oder einem anderen Jahr auswählen. Das ausgewählte Datum wird in diesem Textfeld folgendermaßen angezeigt: '15.08.2019'.
Sie können das Datumsformat aus dem Code ändern und es an Ihre Bedürfnisse anpassen.
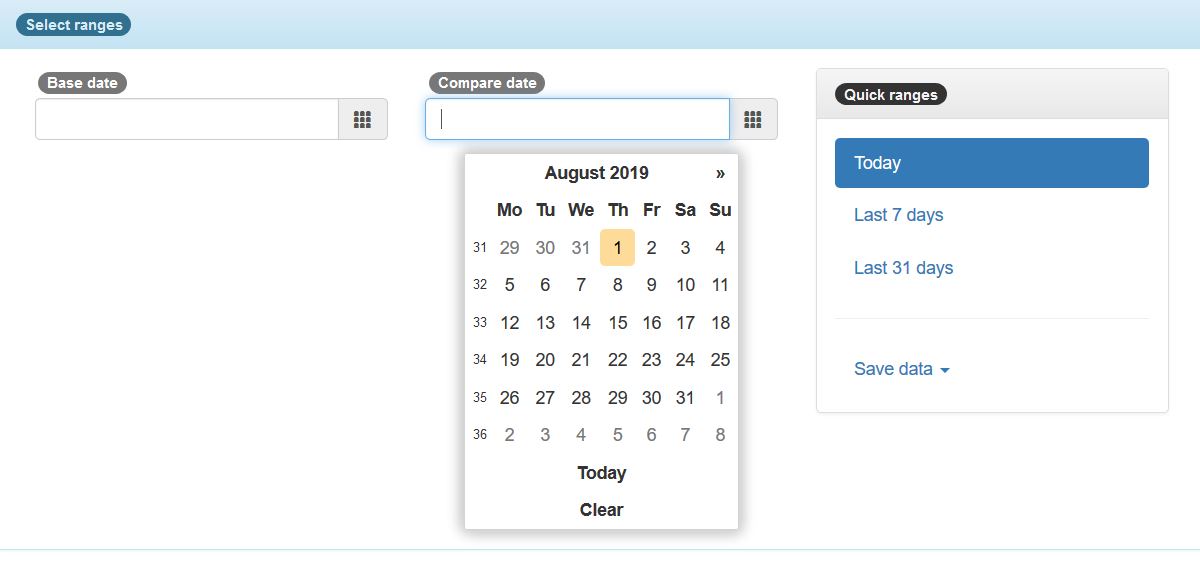
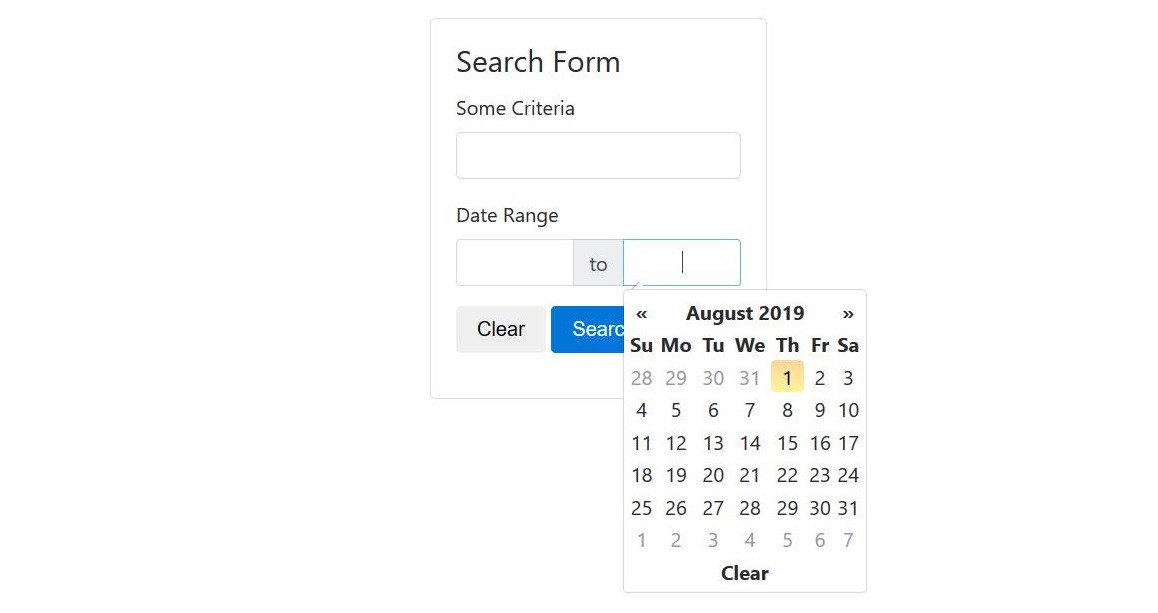
Weitere Informationen / Demo herunterladenDatepicker-Beispiel von einem CodePen-Benutzer

Dieser Stift ist ein Suchformular. Es hat ein Textfeld mit der Überschrift 'Einige Kriterien', in das der Benutzer Suchkriterien eingeben muss. Anschließend muss der Benutzer mithilfe der bereitgestellten Eingabefelder einen Datumsbereich eingeben.
Beim Anklicken der Eingabefelder erscheinen Datumsauswahlen, mit denen der Benutzer Daten für den Datumsbereich auswählen kann. Wenn der Datumsbereich vom Benutzer angegeben wird, kann er/sie eine Suchoperation durchführen, indem er auf die Schaltfläche „Suchen“ klickt.
Der Benutzer kann die Eingabefelder auch löschen, indem er auf die Schaltfläche 'Löschen' klickt. Denken Sie daran, dass Ihnen beim Klicken auf die Schaltfläche 'Suchen' keine Suchergebnisse angezeigt werden, da dies nur ein einfaches Beispiel für Datumsauswahl ist.
Es ist keine vollständige Bewerbung.
Weitere Informationen / Demo herunterladenAbschließende Gedanken
In diesem Artikel haben Sie eine Liste mit hochwertigen Bootstrap-Datepicker-Beispielen. Ich hoffe, sie haben Ihnen gefallen. Wenn Sie sich den Code dieser Beispiele ansehen, können Sie verstehen, dass die Erstellung dieser Art von Datepickern eine einfache Aufgabe ist.
Das Erstellen eines Datepickers wird nicht viel Zeit in Anspruch nehmen. Aber warum Code von Grund auf neu schreiben, wenn Sie fertige, kostenlose Vorlagen erhalten? Ich denke, es ist eine ausgezeichnete Idee, eines dieser Datepicker-Beispiele zu verwenden, anstatt eines von Grund auf neu zu erstellen.
Wenn Sie der Meinung sind, dass ein Beispiel verbessert werden muss, können Sie dies einfach tun, indem Sie den Code ändern. Auf diese Weise können Sie sehr produktiv sein.
Durch die Verwendung von Vorlagen können Sie Ihr Website-Projekt schnell abschließen. Diese kostenlosen Vorlagen beschleunigen Ihren Entwicklungsprozess.
