20 rundum kostenlose Bootstrap-Menübeispiele 2021
Veröffentlicht: 2021-05-30Nachdem wir unzählige verschiedene Navigationsbeispiele überprüft haben, haben wir uns entschieden, unsere kostenlosen Bootstrap-Menüvorlagen zu erstellen, die auf jede Website, jeden Blog und jeden Online-Shop passen.
Anstatt mehrere Ressourcen zu besuchen, um kostenlose Menüvorlagen zu finden, deckt unsere Sammlung von 20 alles ab.
Sparen Sie jetzt Zeit mit diesen modernen und leistungsstarken Beispielen.
Jede Vorlage ist sehr PREMIUM-LIKE.
Und der Code ist anfängerfreundlich. (Jeder holt leicht das Beste daraus!)
Außerdem überprüfen wir regelmäßig alle unsere kostenlosen Snippets. Damit sie auf dem neuesten Stand sind und den neuesten Trends folgen.
Führen Sie ein Menü ein und bringen Sie die Navigation Ihres Projekts auf die nächste Ebene.
Beste kostenlose Bootstrap-Menüvorlagen
Website-Menü V01

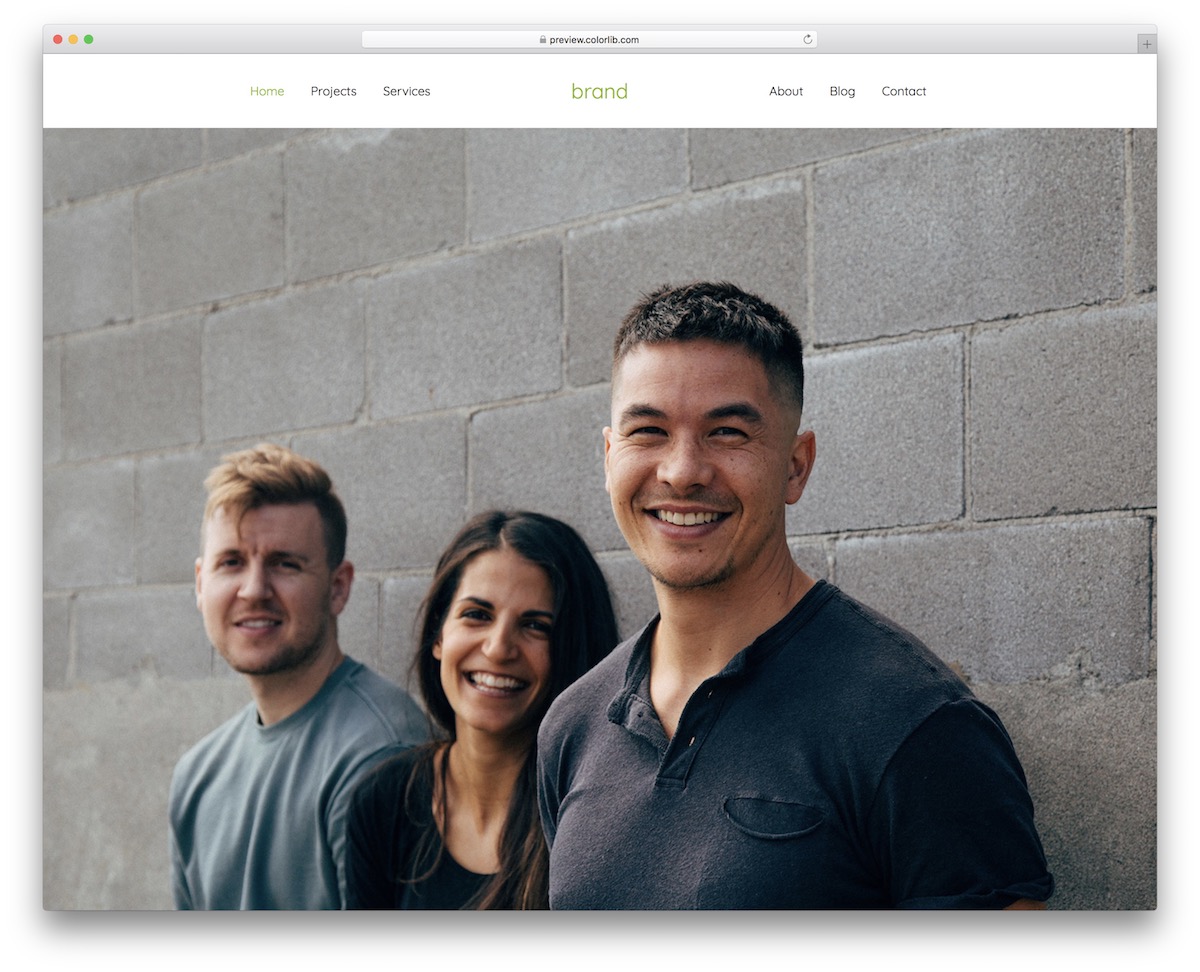
Das Hinzufügen eines Menüs zu Ihrer Website ist ein Muss; Sie sollten nicht einmal anders denken. Aber dafür können Sie von unserer Sammlung einfach zu bedienender und schnell integrierbarer Alternativen profitieren.
Website Menu V01 ist eine ausgezeichnete Lösung, um die Dinge minimal zu halten und aufgrund der klebrigen Funktion, die es bietet, immer zugänglich zu sein.
Darüber hinaus rockt die Vorlage auch ein mehrstufiges Dropdown-Menü, Social-Media-Symbole und einen Logobereich auf der linken Seite.
Aufgrund der Bootstrap-Natur passt es sich tatsächlich an mobile Geräte an und verwandelt sich in ein Einschubmenü.
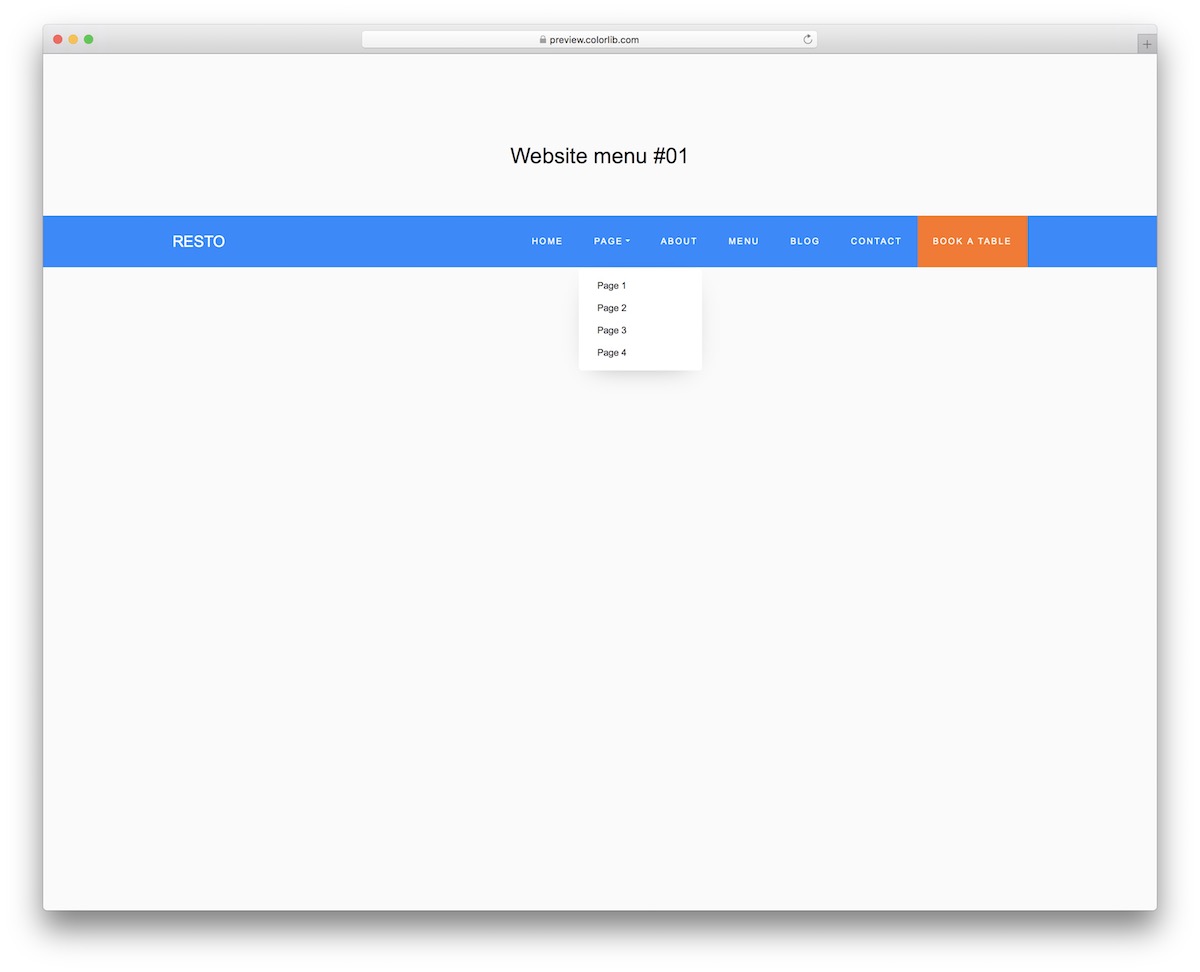
Weitere Informationen / Demo herunterladenWebsite-Menü V02

Wenn es um ein Website-Menü geht, müssen Sie es sichtbar machen, aber das bedeutet nicht unbedingt, dass es zu sehr hervorsticht. Website Menu V02 ist eine fantastische Lösung für alle, die Einfachheit mögen.
Es zeigt verschiedene Abschnitte ablenkungsfrei an, mit einem Hover-Effekt, der die Texte hervorhebt und eine Unterstreichung hinzufügt.
Darüber hinaus ist die Navigationsleiste oben FESTGESTELLT, sodass der Benutzer ganz nach hinten scrollen muss, wenn er verschiedene Segmente Ihrer Seite besuchen möchte.
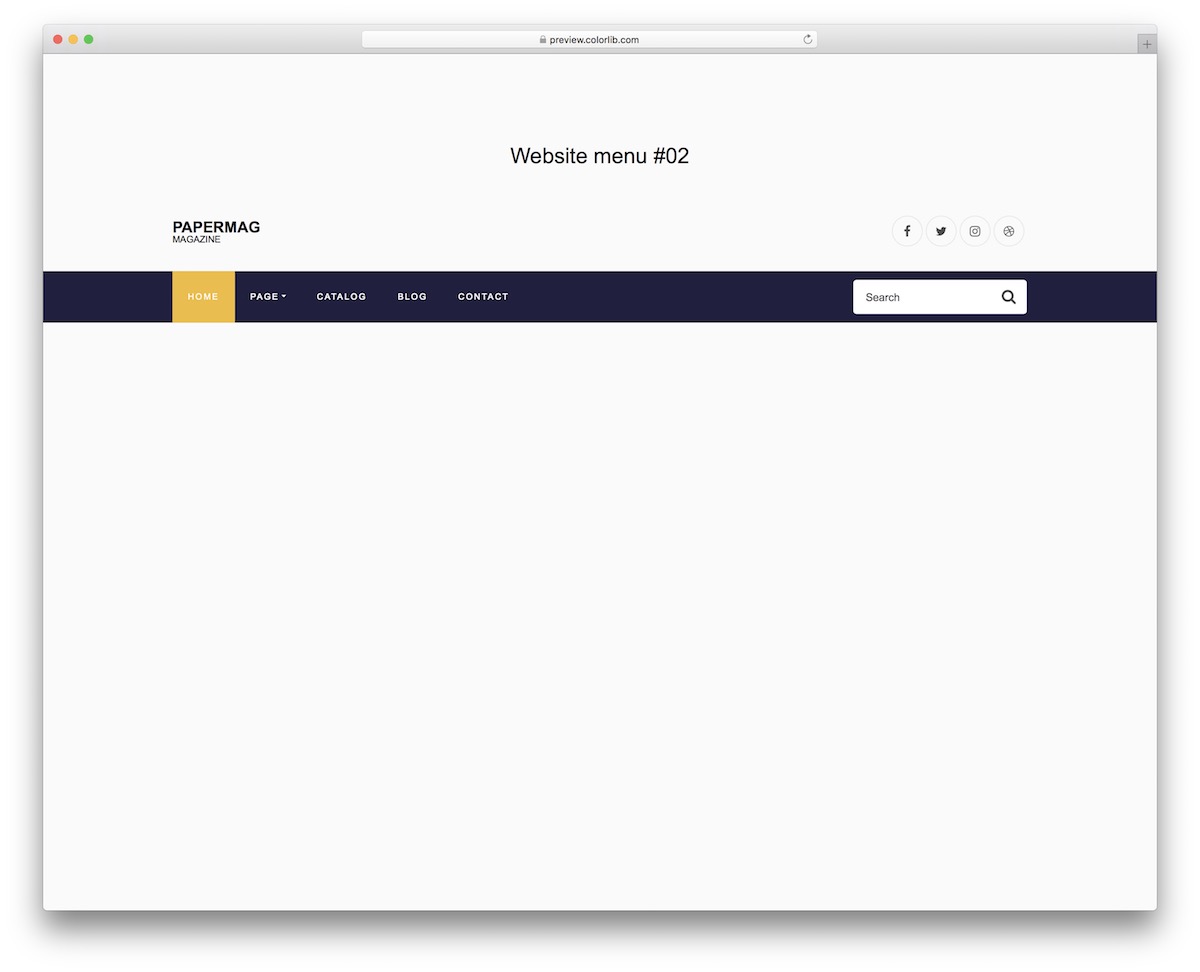
Weitere Informationen / Demo herunterladenWebsite-Menü V03

Steigern Sie die Benutzernavigation, indem Sie ihnen mit dem Website-Menü V03 einen schnellen Zugriff auf Ihre internen Seiten und Kategorien anbieten. Die Bootstrap-Menüvorlage folgt den neuesten Webtrends und gewährleistet eine hervorragende Leistung auf verschiedenen Geräten und Plattformen.
Das Menü verfügt auch über ein praktisches Dropdown- Menü, sodass Sie es nicht von Grund auf neu erstellen müssen.
Eine weitere Besonderheit dieser Vorlage ist die blaue Schaltfläche, die für den ausgewählten Menübereich angezeigt wird. Was auch beim Hovern vor dem Klicken angezeigt wird.
Zu guter Letzt hat es einen transparenten Hintergrund.
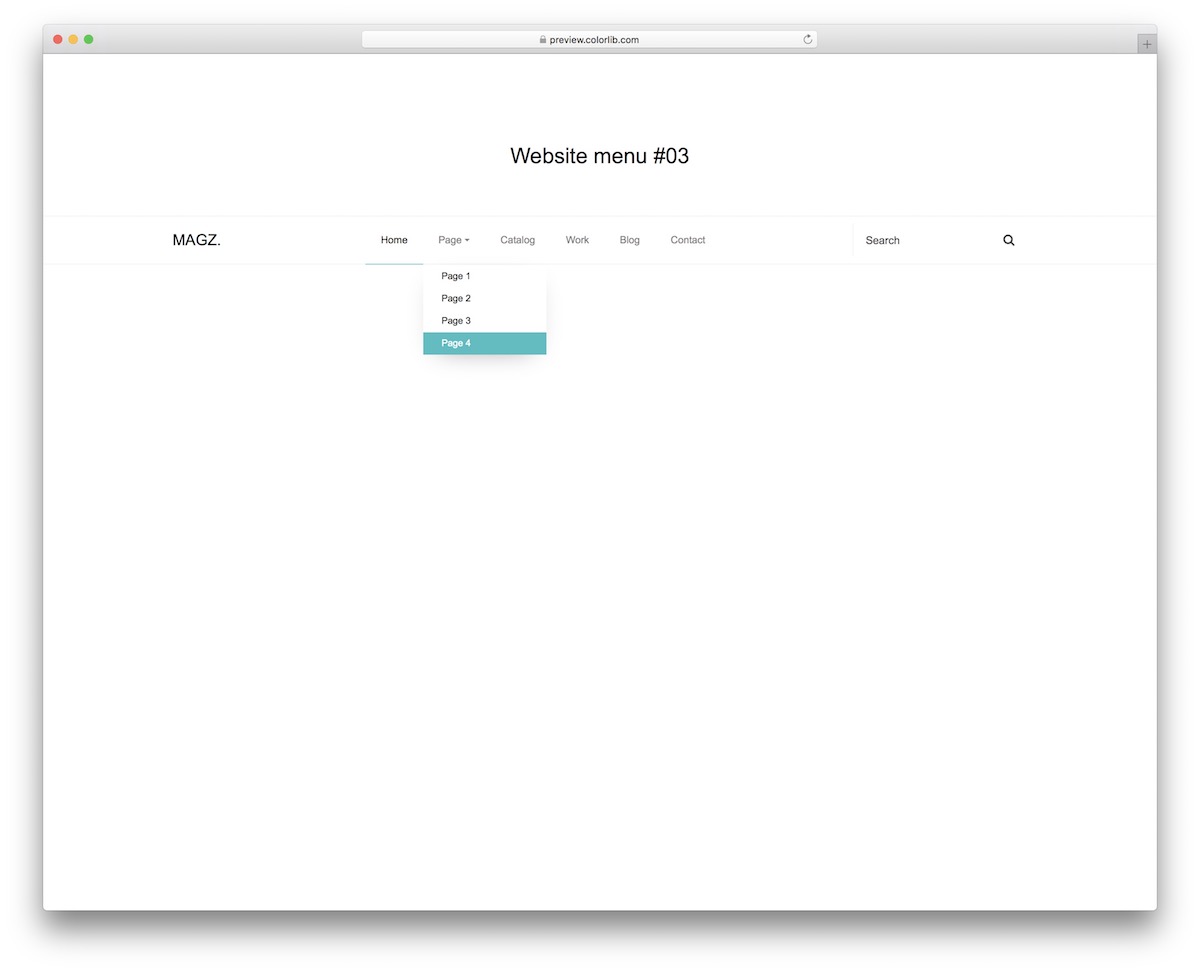
Weitere Informationen / Demo herunterladenWebsite-Menü V04

Dies ist eine erweiterte Menüvorlage, mit der Sie einen vollständigen Website-Header für Ihr Projekt erstellen können.
Egal, welche Art von Website Sie starten möchten, sogar ein Blog, dieses Snippet wird problemlos darauf eingehen. Sie können großartige Dinge erreichen, auch wenn Sie es so verwenden, wie es ist.
Einige der Funktionen sind die obere Leiste, Social-Media-Buttons, mehrstufiges Dropdown und Klebrigkeit.
Durch letzteres können Ihre Benutzer von Abschnitt zu Abschnitt springen, OHNE nach oben scrollen zu müssen.
Weitere Informationen / Demo herunterladenWebsite-Menü V05

Das Website-Menü V05 wird als vertikale Seitenleistennavigation angezeigt und bleibt sowohl auf dem Handy als auch auf dem Desktop im gleichen Stil.
Die Bootstrap-Menüvorlage enthält nur ein Menüsymbol . Wenn Sie also die Dinge wirklich so minimal wie möglich halten möchten, ist dies das Werkzeug, für das Sie sich entscheiden sollten.
Auch die Arbeit mit Website Menu V05 wird dank seiner großartigen und benutzerfreundlichen Codestruktur zum Kinderspiel.
Aber zuerst gehen Sie zur LIVE-Demo-Vorschau, wo Sie die kostenlose Bootstrap-Vorlage in vollem Umfang sehen können.
Weitere Informationen / Demo herunterladenWebsite-Menü V06

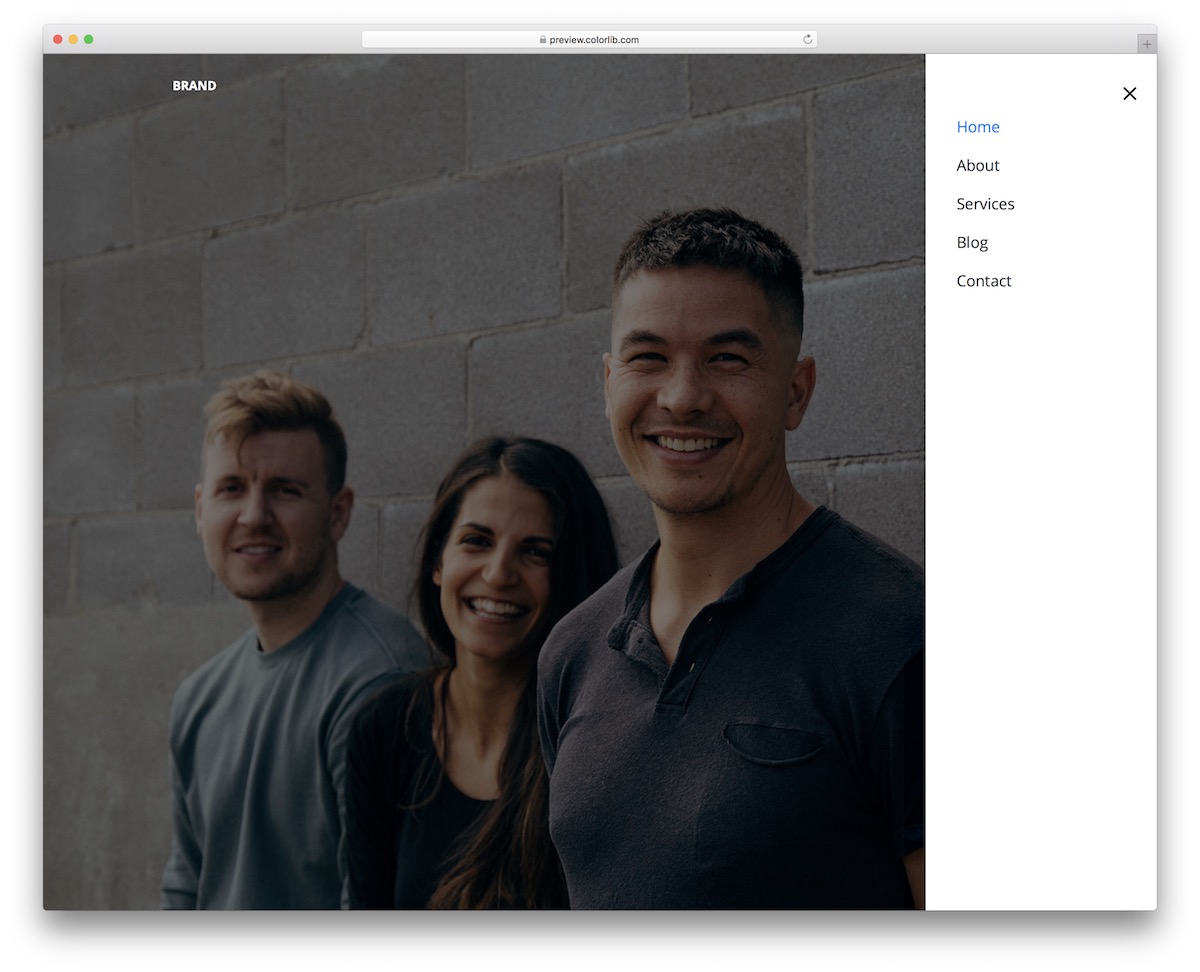
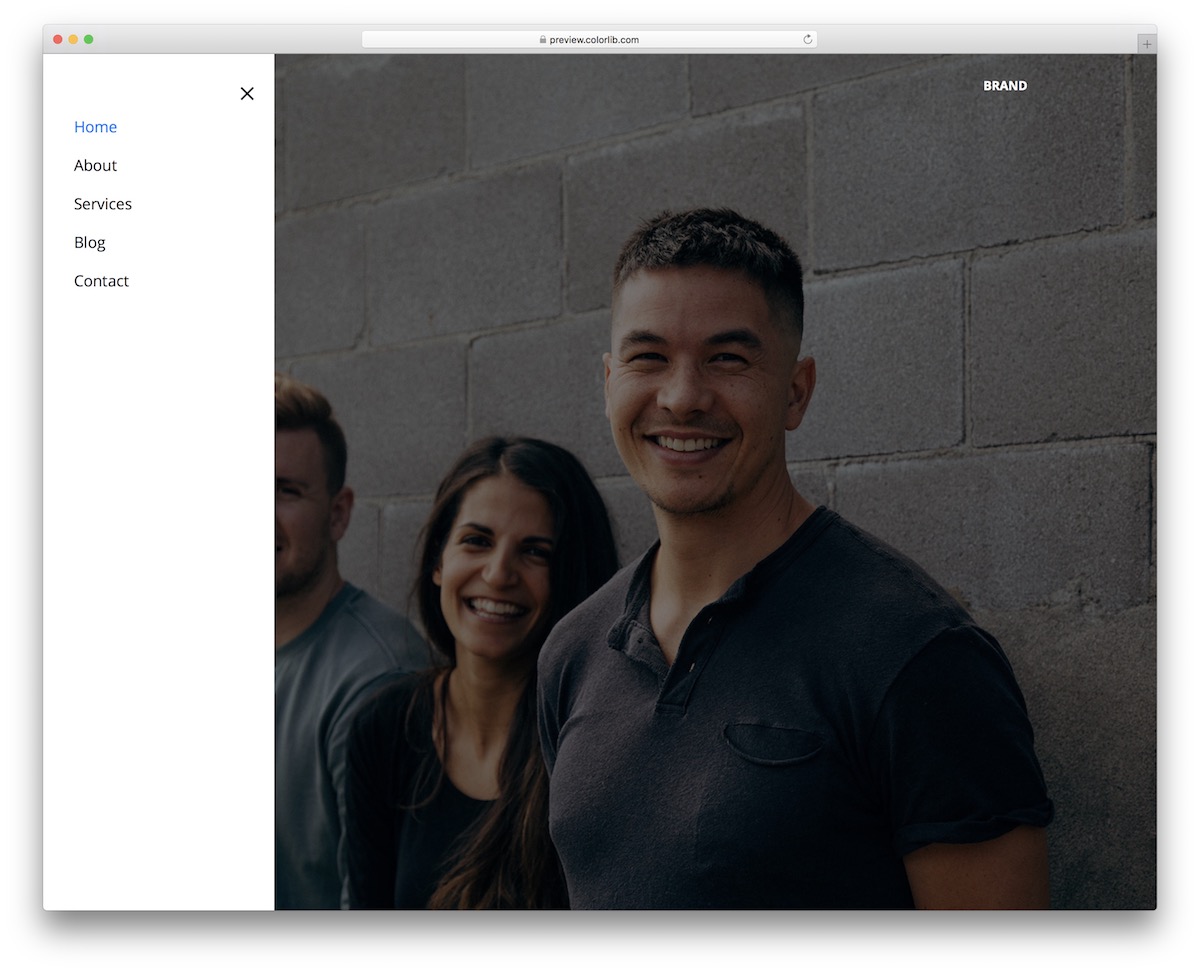
Anstatt die Slide-In-Sidebar-Navigation rechts zu rocken, können Sie sie jetzt links hinzufügen. Website Menu V06 ist ein großartiges Tool, mit dem Sie sofort vorankommen.
Was cool ist, da es ein sehr einfaches Aussehen hat , funktioniert das Menü effektiv mit verschiedenen Website-Themen.
Die Vorlage verwendet auch nur die neuesten Technologien, um sicherzustellen, dass die erstaunliche Leistung auf verschiedenen Geräten erhalten bleibt.
Sehen Sie sich die Live-Demo an, ergreifen Sie Maßnahmen, laden Sie sie herunter und machen Sie SOFORT einen Unterschied.
Weitere Informationen / Demo herunterladenWebsite-Menü V07

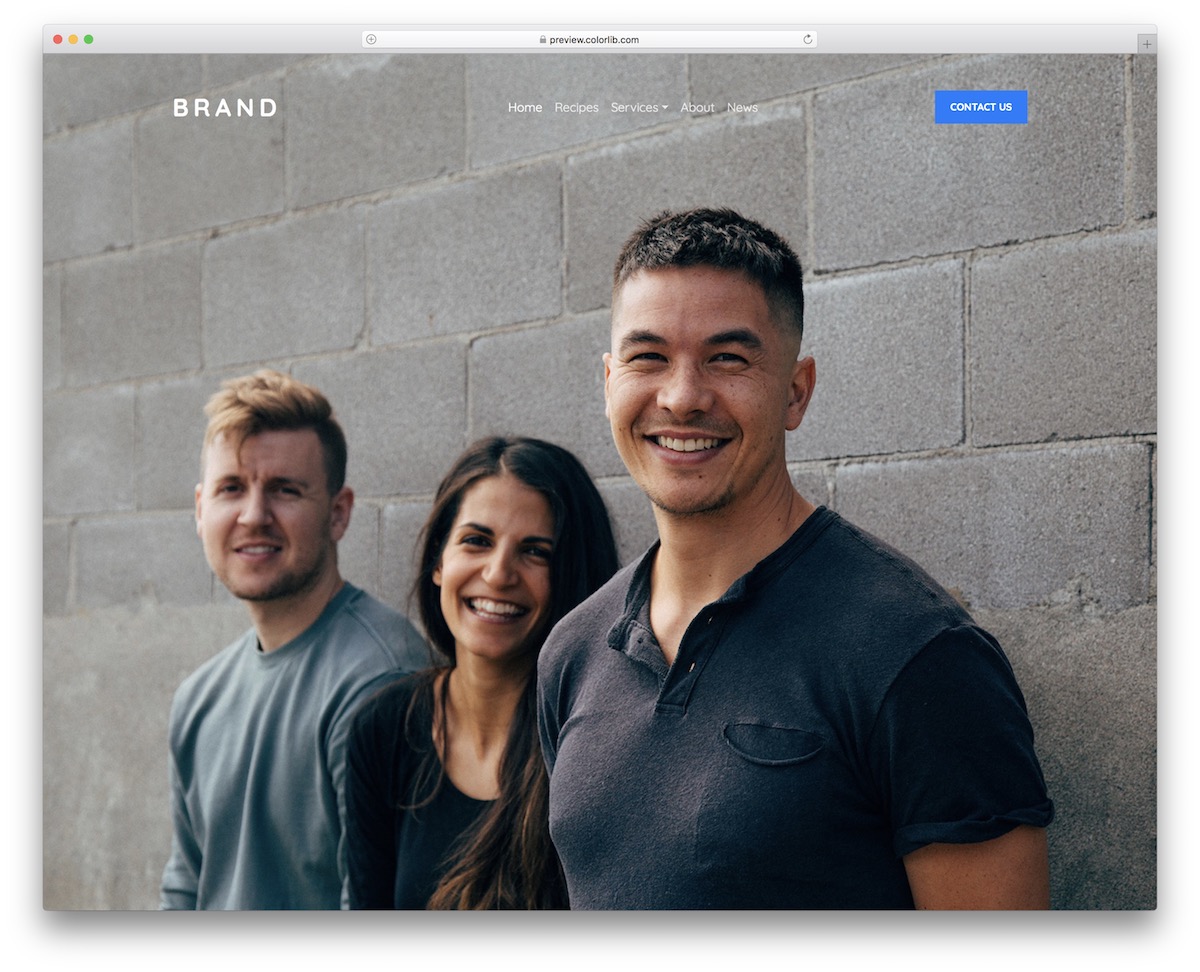
Für alle da draußen, die eine transparente Menüvorlage suchen, ist Website Menu V07 die richtige Lösung.
Dieses Bootstrap-Menü enthält neben der Hauptnavigationsleiste auch eine integrierte Top-Leiste mit zusätzlichen Kontaktdaten und Social-Media-Icons.
Es gibt mehr.
Es enthält auch ein Dropdown-Menü zum Hinzufügen mehrerer Abschnitte/Kategorien und ein 100 % mobilfreundliches Layout.
Dieser funktioniert hervorragend, wenn Sie einen Vollbild-Bildhintergrund oder einen einfarbigen Hintergrund haben, da er ihn nicht zu sehr unterbricht.
Weitere Informationen / Demo herunterladenWebsite-Menü V08

Mehr transparente Menüvorlagen kommen auf Sie zu. Website Menu V08 ist im Vergleich zu seinem Vorgänger viel einfacher, aber seine einzigartige Funktion ist der CTA-Button (Call-to-Action).
Sie können es verwenden, um Ihre Benutzer auf die standardmäßige Kontaktseite zu führen oder ganz gegen den Strich zu gehen .
Sie können verschiedene Links für Seiten und Kategorien hinzufügen, das Dropdown aktivieren und rechts ein Schriftlogo anhängen.
Auf dem Handy entfernt es sich von der TRANSPARENTEN Desktop-Version mit schwarzem Hintergrund.
Weitere Informationen / Demo herunterladenWebsite-Menü V09

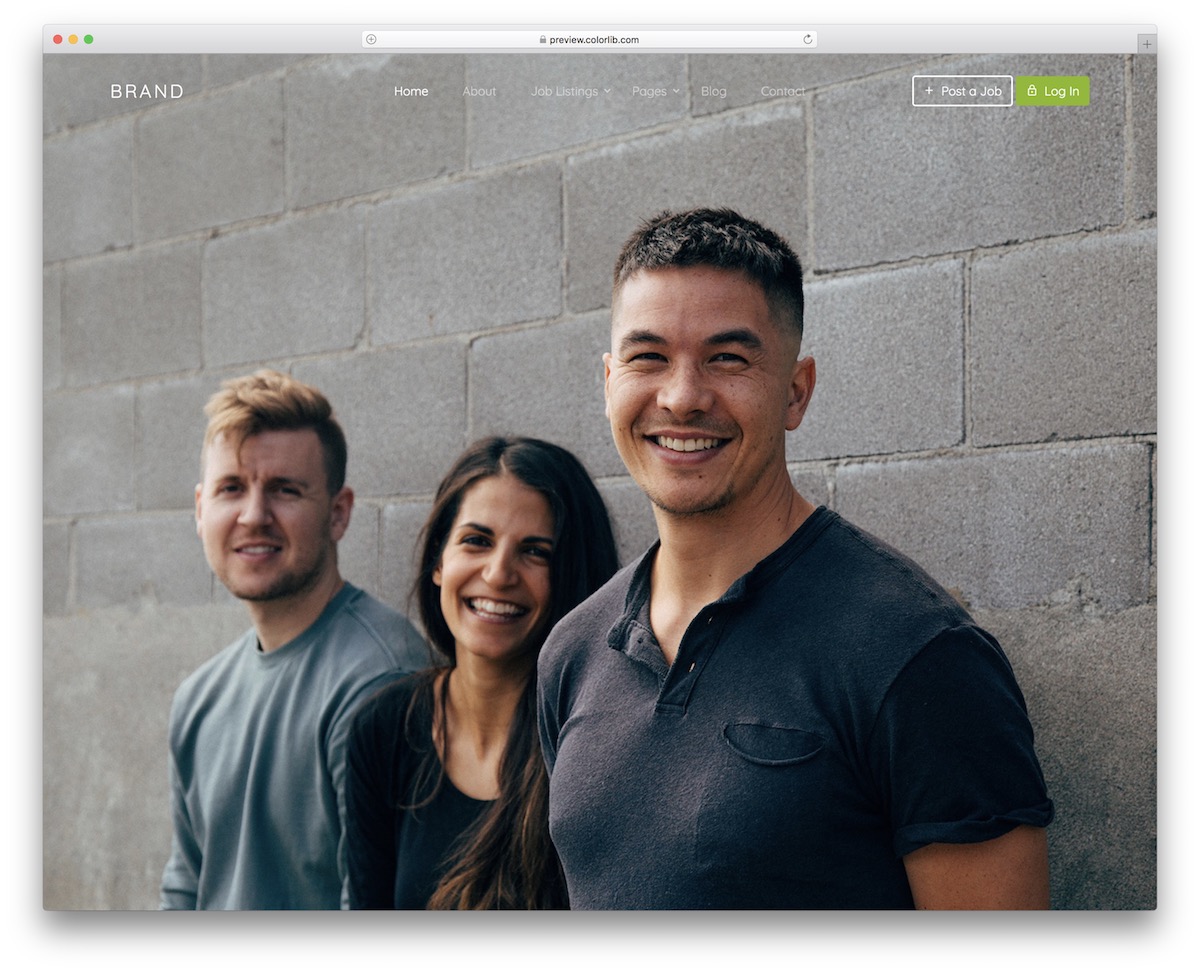
Website Menu V09 ist eine ausgezeichnete Navbar-Vorlage, die auf Bootstrap basiert und verschiedene Elemente bietet, während sie ihre minimalistische Natur behält. Neben dem Hauptmenübereich verfügt es auch über zwei Call-to-Action-Buttons.
Standardmäßig eignet sich diese Menüvorlage hervorragend für Jobbörsen und Freiberufler-Marktplätze, Sie können sie jedoch auch für andere Zwecke verwenden.
Das Konfigurieren von Website Menu V09 ist einfach und schnell, sodass Sie es bequem an Ihre Bedürfnisse anpassen können.
Selbst wenn es darum geht, es in Ihre Website einzubetten, werden Sie keine Probleme haben.
Weitere Informationen / Demo herunterladenWebsite-Menü V10

Um den Header-Bereich Ihrer Website oder Ihres Blogs fett und wirkungsvoll zu gestalten, ist Website Menu V10 die einzige Lösung, die Sie nicht verpassen sollten.
Egal, ob Sie es auf dem Handy oder auf dem Desktop anzeigen, es funktioniert sehr gut, um den Benutzer durch Ihre Website zu navigieren.

Website-Menü V10 verfügt über einen einfarbigen Hintergrund mit einem Schriftlogo in der Mitte und Links zu Seitenabschnitten links und rechts.
Sie sollten sich nicht zurückhalten, wenn Sie es nach Ihren Vorschriften branden möchten, da dies sehr gut möglich ist.
Weitere Informationen / Demo herunterladenWebsite-Menü V11

Diese kostenlose Bootstrap-Website-Menüvorlage hilft beim Hinzufügen einer übersichtlichen Navigationsleiste zu Ihrem Projekt. Die Standardfarbe Blau und Orange auf dem Desktop ändert sich auf dem Handy in Schwarz und Orange.
Wenn Sie es jedoch nicht sofort verwenden möchten , können Sie die Farbhaut bequem ändern und an Ihr Branding anpassen.
Bei der Anzeige auf einem Desktop weist es ein traditionelles HORIZONTAL-Layout auf, verwandelt sich jedoch auf kleineren Bildschirmgrößen in ein Menü im Hamburger-Stil.
Es gibt auch ein Dropdown-Element, von dem Sie profitieren können.
Weitere Informationen / Demo herunterladenWebsite-Menü V12

Anstatt nur die Navigation in der Menüleiste zu rocken, erweitert diese spezielle Vorlage ihre Praktikabilität mit einer Suchleiste. Trotzdem ist das nur ein KLEINES Segment aller Leckereien, die Sie bekommen.
Website Menu V12 bietet ein Dropdown-Menü, einen Hover-Effekt ( mit Animation ) und Social-Media-Symbole, um nur einige zu nennen.
Auch wenn bei diesem Design einiges passiert, lässt es sich dennoch reibungslos auf mobile Geräte umformen.
Es bleibt jedoch bei einem einfacheren Look mit einer schwarzen Farbgebung.
Weitere Informationen / Demo herunterladenWebsite-Menü V13

Wenn Sie bei der Entscheidung über das Design Zweifel haben, entscheiden Sie sich immer für die minimalistische Version. Das gleiche gilt bei der Auswahl eines Website-Menüs.
Website Menu V13 ist eine ausgezeichnete Alternative für alle, die Einfachheit lieben und dennoch navbar-praktisch bleiben möchten.
Es ist ein Bootstrap-Tool, das nur die NEUESTEN Technologien verwendet, um eine hervorragende Leistung und Benutzerfreundlichkeit zu gewährleisten.
Das Website-Menü V13 bietet ein Dropdown-Menü, ein Textlogo auf der linken Seite und ein Suchformular auf der rechten Seite.
Das ist es!
Weitere Informationen / Demo herunterladenWebsite-Menü V14

Website-Menü V14 unterscheidet sich ein wenig von anderen Bootstrap-Menüs in dieser Liste. Es verfügt über ein kastenförmiges Aussehen , das auf dem Desktop hell ist, auf mobilen Geräten jedoch dunkel wird.
In diesem Sinne müssen Sie nicht an der Reaktionsfähigkeit arbeiten, da sie standardmäßig aussortiert wird.
Das Website-Menü V14 ist auch mit seinem Design elegant und aufgeräumt, was ihm hilft, sich an verschiedene Brandings anzupassen.
Wenn Sie Farben und Schriftarten ändern möchten, können Sie dies auch tun.
Weitere Informationen / Demo herunterladenWebsite-Menü V15

Website Menu V15 ist eine responsive Menüvorlage mit einem Box-Design und einem Einkaufswagen-Symbol. Vor diesem Hintergrund zielt es standardmäßig auf E-Commerce-Websites ab, aber das ist nicht etwas, an das Sie sich halten müssen, wenn Sie den Look mögen.
Kurz gesagt, verwenden Sie Website Menu V15 für alles, was Sie für richtig halten, auch wenn Sie es leicht ändern müssen .
Das Besondere am Warenkorb-Icon ist das Dropdown-Menü, das erscheint, wenn Sie mit dem Cursor darüber fahren oder darauf klicken.
Weitere Informationen / Demo herunterladenWebsite-Menü V16

Website-Menü V16 ist eine hervorragende Vorlage, die sowohl eine Navigationsleiste als auch eine obere Leiste enthält und einen vollständigen Header für Ihre Website erstellt. Darüber hinaus vermisst es auch keine Suchleiste und Social-Media-Symbole, sodass Sie sie nicht selbst erstellen müssen.
Da es sich um ein Bootstrap-Widget handelt, ist die Bedienung über verschiedene Bildschirmgrößen von Mobil- und Desktop-Geräten hinweg hervorragend .
Auch wenn Sie ein Dropdown-Menü für ZUSÄTZLICHE Seiten und Kategorien verwenden möchten, kümmert sich das Website-Menü V16 ebenfalls darum.
Weitere Informationen / Demo herunterladenWebsite-Menü V17

Mit einem gut durchdachten Menübereich Ihrer Website, oder sollte ich besser sagen, Header, können Sie die Benutzererfahrung sofort verbessern .
Website Menu V17 ist sich dessen bewusst und bietet ein großartiges Design und mehrere Funktionen, die Sie aktivieren und zu Ihrem vollen Vorteil nutzen können.
Das Layout ist minimal und mischt helles und dunkles Aussehen SEHR GUT. Darüber hinaus verfügt es über soziale Symbole, ein Suchformular und ein Dropdown-Menü. Natürlich hat es auch einen Abschnitt in der Mitte, der Ihrem Logo gewidmet ist.
Auch wenn Sie hauptsächlich mobile Nutzer haben, werden sie dieses Format absolut genießen.
Weitere Informationen / Demo herunterladenWebsite-Menü V18

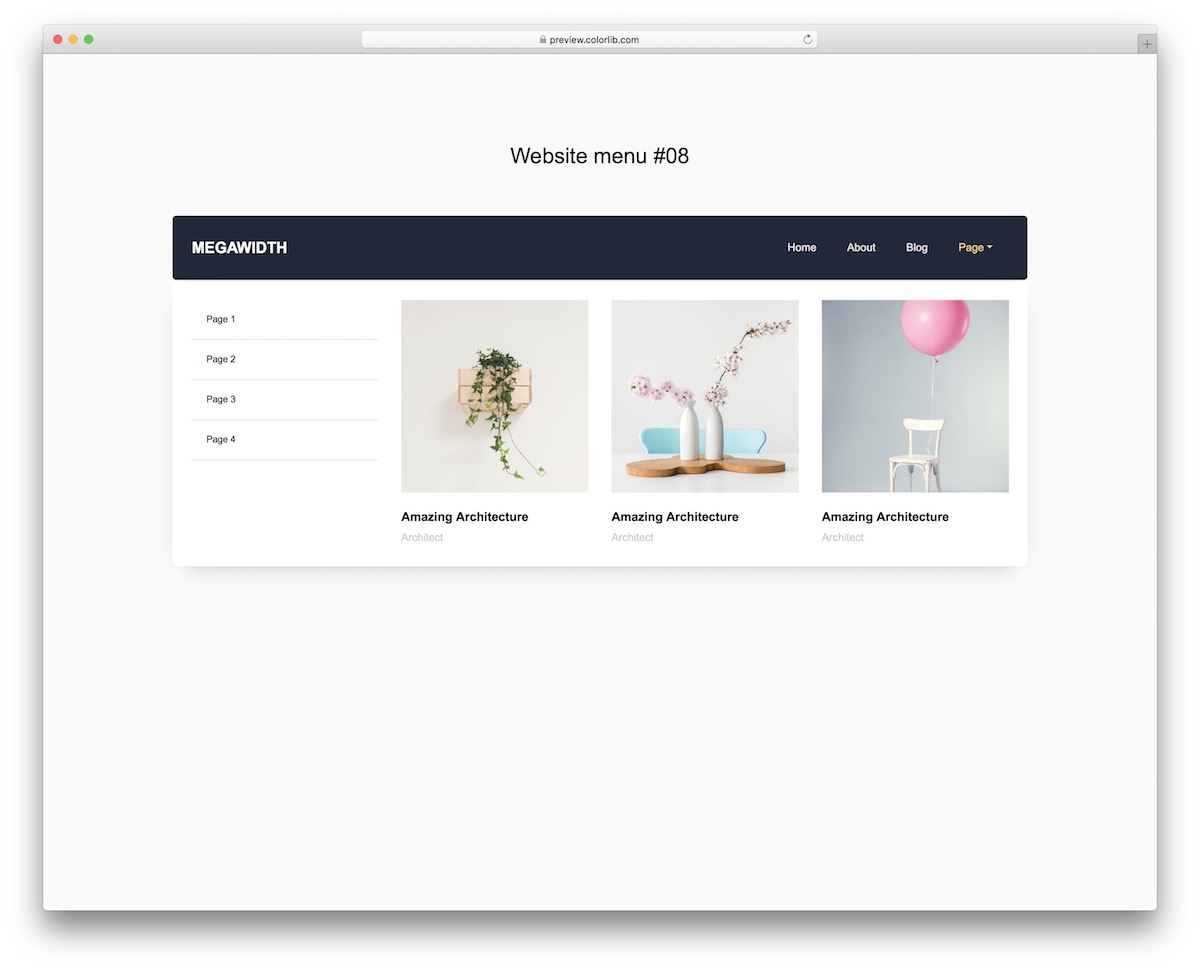
Wenn Ihnen Textinhalte nicht ausreichen und Sie auch Bilder einbinden möchten, ist ein Mega-Menü die richtige Option.
Website Menu V18 ist die Lösung, die Sie wählen sollten, da es für die saubere Verteilung von Text und Bildern in der Navigation sorgt.
Neben dem Haupt-Dropdown-Bereich auf der linken Seite gibt es auch Bilder auf der rechten Seite (fahren Sie mit der Maus über die „Seite“ und sehen Sie es sich selbst an). Denken Sie daran, dass Bilder auf dem Handy VERSCHWINDEN.
Weitere Informationen / Demo herunterladenWebsite-Menü V19

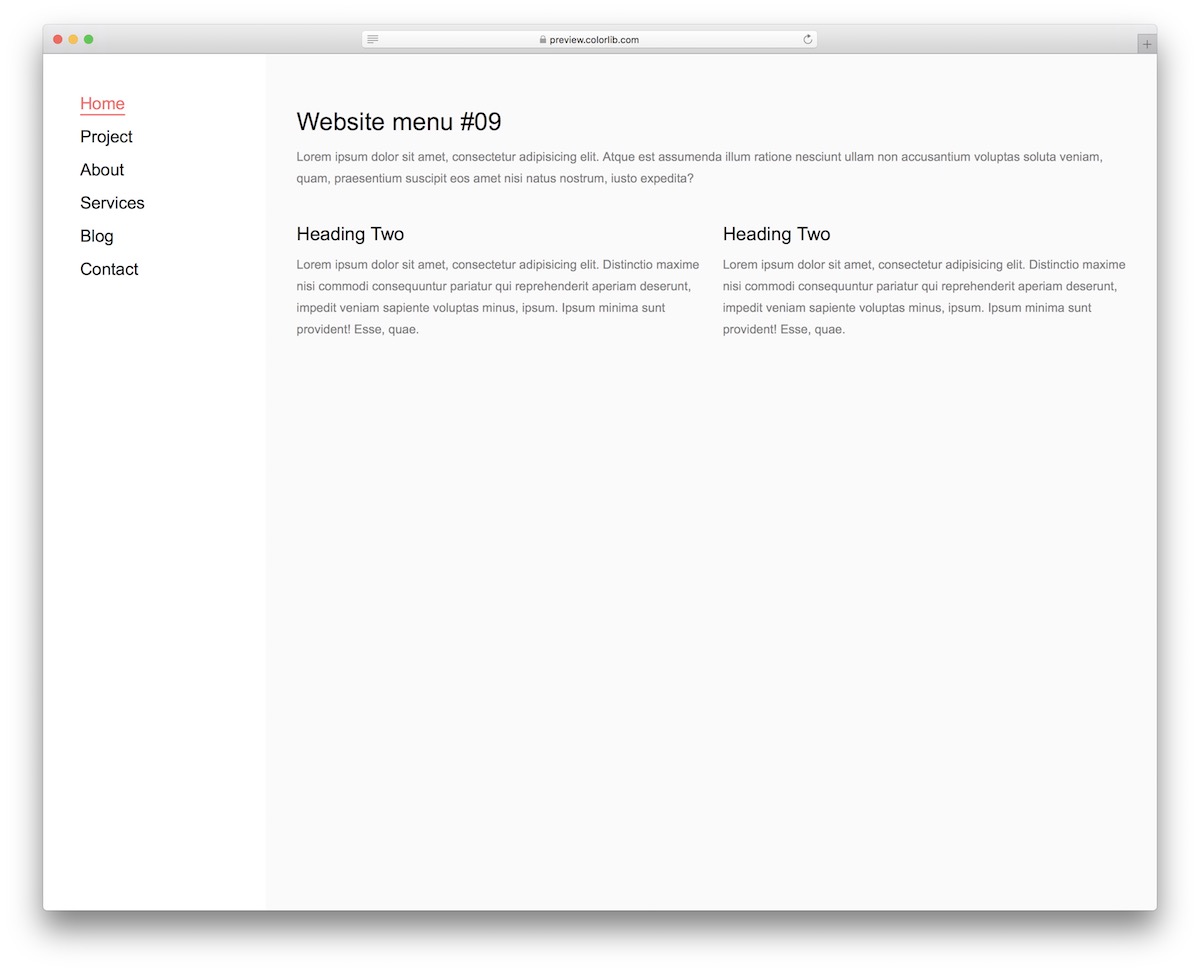
Sie können jederzeit mit der traditionellen oberen Navigationsleistenposition gegen den Strom gehen und eine Sidebar-Alternative wählen. Um dies auf Ihrer Website oder Ihrem Blog zu verwirklichen, ist Website Menu V19 der richtige Weg.
Das Aussehen ist ziemlich geradlinig und sorgt für eine ansprechende Präsentation und ein ablenkungsfreies Erlebnis.
Bei der mobilen Nutzung verwandelt sich die Vorlage in ein OFF-CANVAS-Menü, das von links auftaucht.
Wenn Sie es einfach mögen, aber etwas anderes rocken möchten, ist Website Menu V19 perfekt für Sie.
Weitere Informationen / Demo herunterladenWebsite-Menü V20

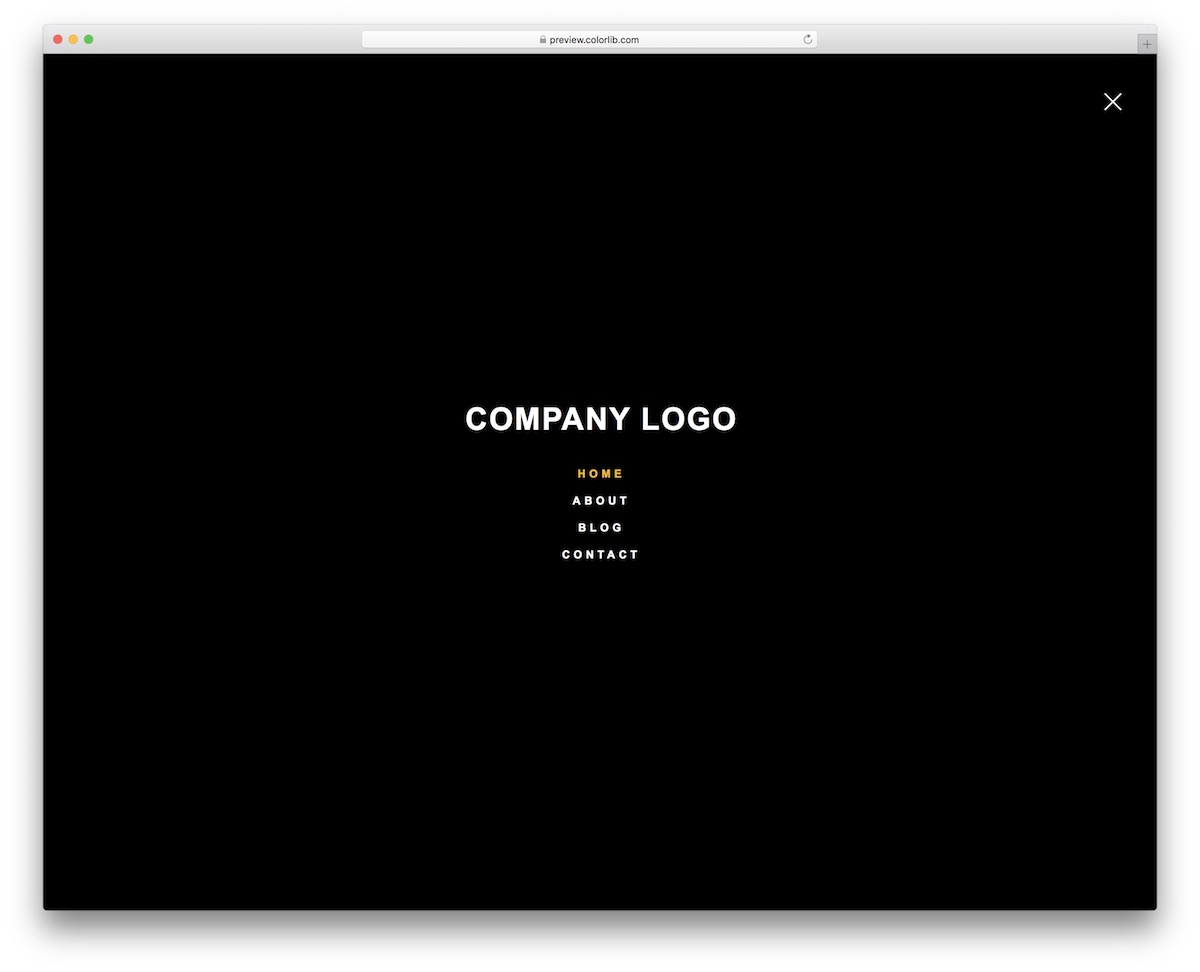
Website Menu V20 ist eine Vollbild-Menü-Overlay- Vorlage mit dunklem Design und einer coolen Animation, die beim Öffnen oder Schließen aktiviert wird.
Es ist ein Tool, das eher für kreative Websites attraktiv ist, Sie können es jedoch unabhängig von Ihrer Nische und Branche verwenden.
Aufgrund der Bootstrap-Grundlage passt sich Website Menu V20 wunderbar an mobile Geräte an und behält seine Vollbild-Natur und hervorragende Leistung bei.
Wenn Sie für etwas NICHT ZU ALLGEMEIN bereit sind, sind Sie bereit für Website Menu V20.
Weitere Informationen / Demo herunterladenIn diesem Artikel wurden die besten kostenlosen Bootstrap-Menübeispiele für moderne Websites beschrieben. Ich hoffe, Sie fanden die in diesem Beitrag erwähnten Menüvorlagen nützlich. Haben Sie in dieser Liste ein großartiges Menübeispiel gefunden, das Sie auf Ihrer Website verwenden können? Lass es mich im Kommentarbereich wissen!
