29 Kostenlose Bootstrap-Formularvalidierung (beste Beispiele)
Veröffentlicht: 2021-06-01Wenn Sie das Leben Ihrer Benutzer einfacher machen möchten, haben wir wie wir viele Beispiele für die Bootstrap-Formularvalidierung erstellt, die Sie mit jeder Anwendung oder Website verwenden können.
Bei der Arbeit an verschiedenen Formularvorlagen stellen wir normalerweise die Validierungsfunktionalität sicher. (Was Sie ändern können, wenn Sie möchten.)
Es ist einfach eine so hilfreiche Funktion für Formulare!
Apropos, bei der Vielfalt der unterschiedlichen Designs können Sie diese Beispiele verwenden für:
- Kontaktformulare
- Anmeldeformulare
- Formulare zur Kontoerstellung
- Buchungsformulare
- Antragsformulare
- Anmeldeformulare
Am Ende der Liste finden Sie alles , was Sie für eine erfolgreiche Aufnahme der Formularvalidierung benötigen.
Genießen.
Die beste kostenlose Bootstrap-Formularvalidierung
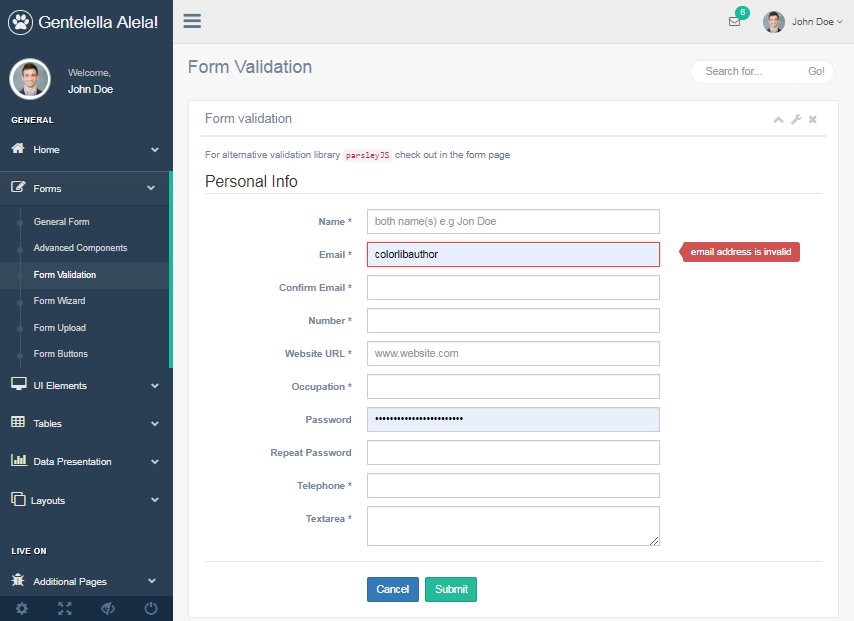
Gentelella Alela!

Was macht Sie mehr wie dieses Validator-Plugin? Dies liegt unter anderem daran, dass es eine automatische Formularvalidierung bietet, die über HTML5-Standardattribute konfiguriert wird.
Es ist auch aufregend, es zu verwenden, weil es ein unaufdringliches Benutzererlebnis bieten kann. Das liegt auch daran, dass niemand eine so nörgelige Form mag.
Es gibt mehrere Funktionen , die Sie entdecken möchten, darunter die folgenden; konfigurierbar über Standard-HTML5- und Daten-API-Attribute, Patient, der den Benutzer über Fehler informiert, Senden ist bis dahin deaktiviert, dass das Formular bereits gültig ist und alle erforderlichen Felder ausgefüllt sind, anpassbare Fehlermeldungen und benutzerdefinierte Validierungsfunktionen sowie Validierung des Eingabefeldes über AJAX.
Weitere Informationen / Demo herunterladen
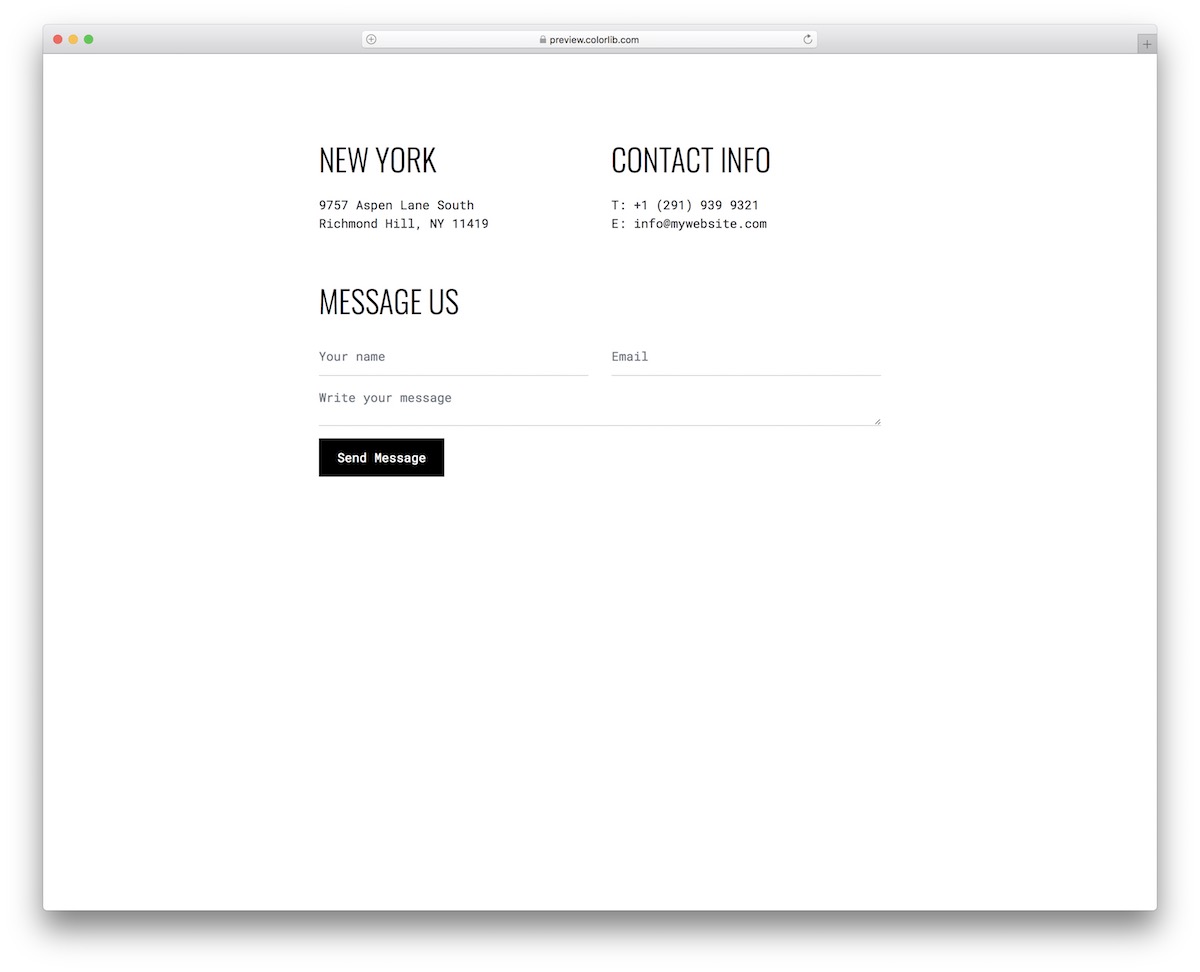
Kontaktformular V15

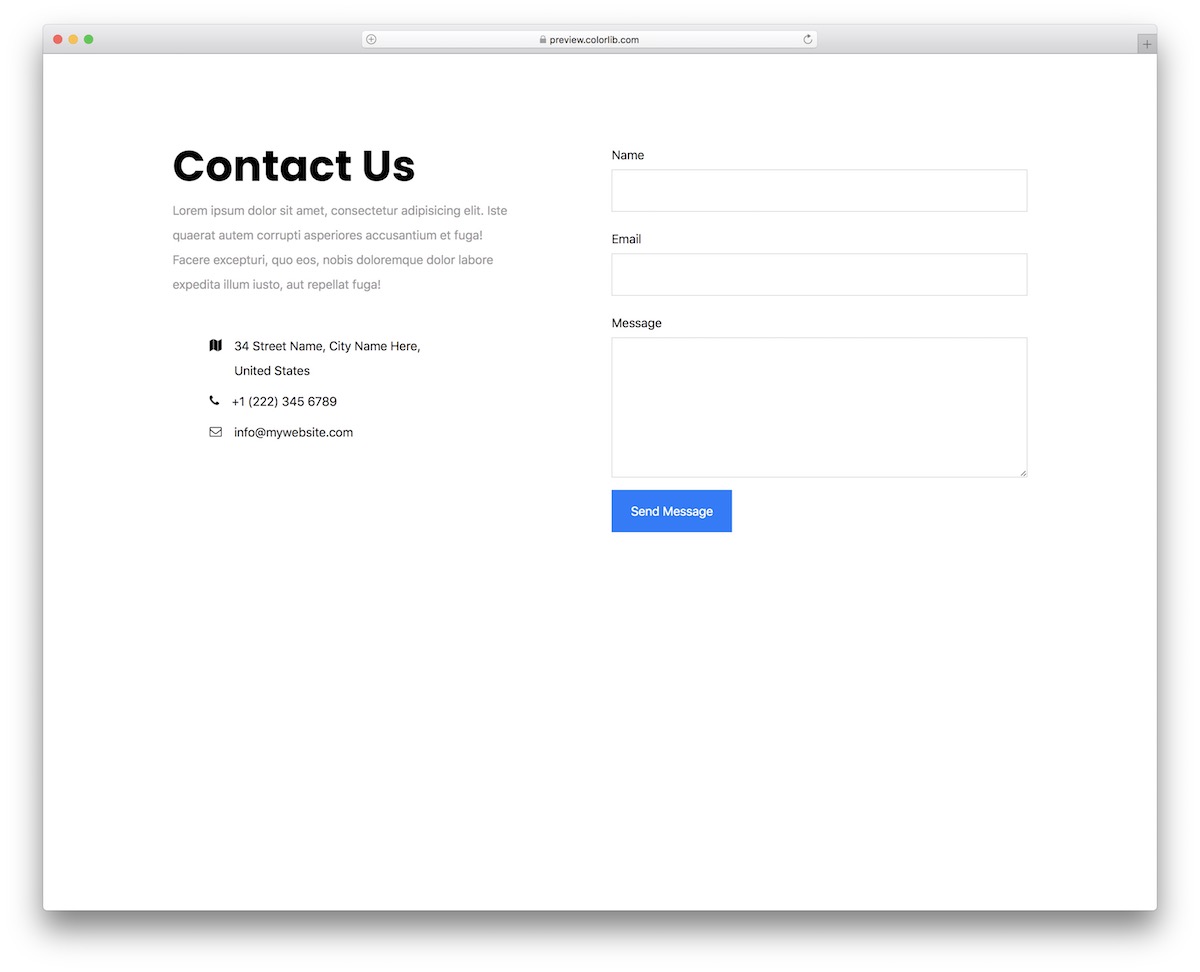
Dies ist ein super minimalistisches und kreatives Kontaktformular mit Validierung, das problemlos für eine Vielzahl von Websites, Blogs und sogar Online-Shops geeignet ist.
Neben dem Formularbereich enthält die Vorlage auch zusätzliche Firmendetails, die Sie frei konfigurieren können.
Das Snippet passt sich auch perfekt an mobile und Desktop-Geräte an und sorgt so für ein ebenso hervorragendes mobiles Erlebnis.
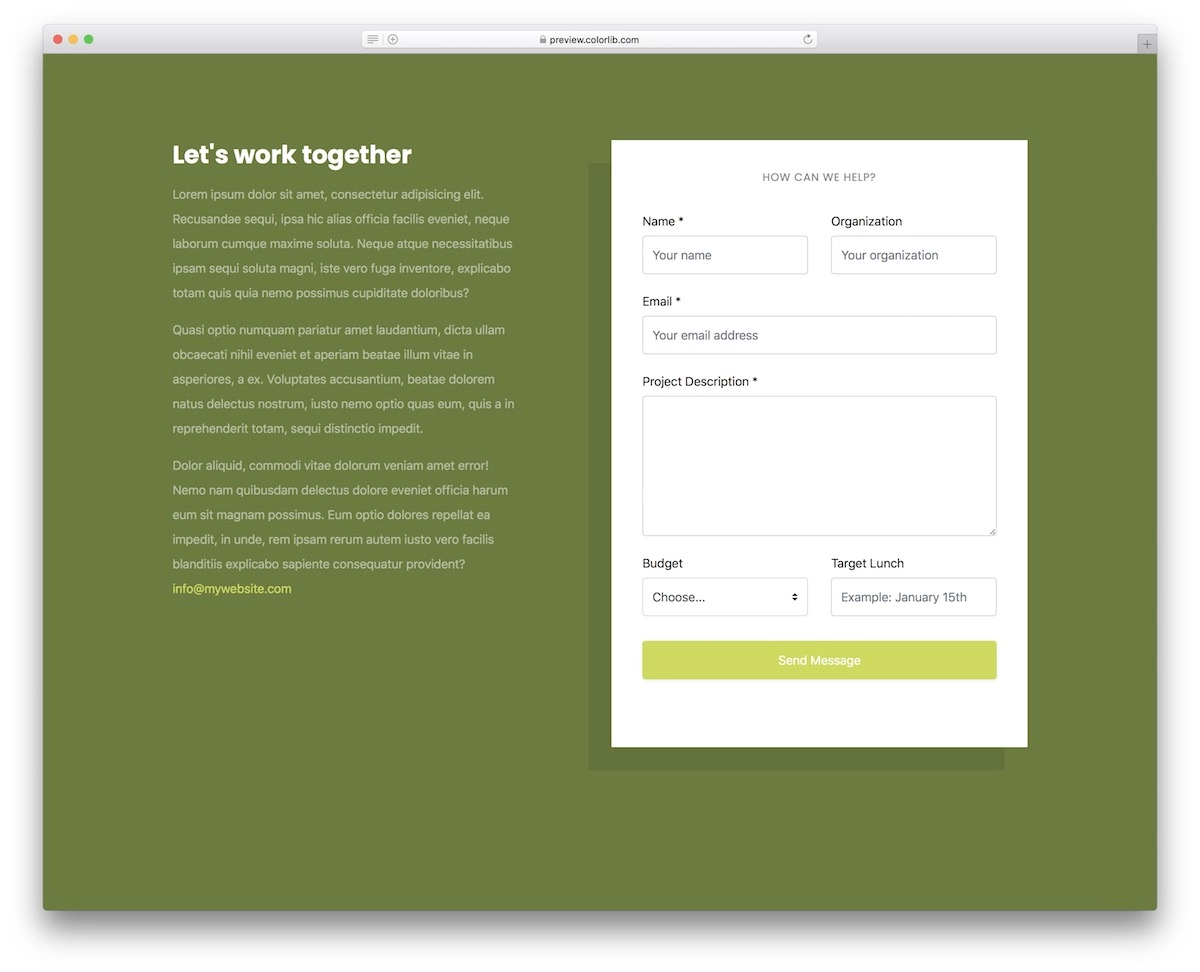
Weitere Informationen / Demo herunterladenKontaktformular V14

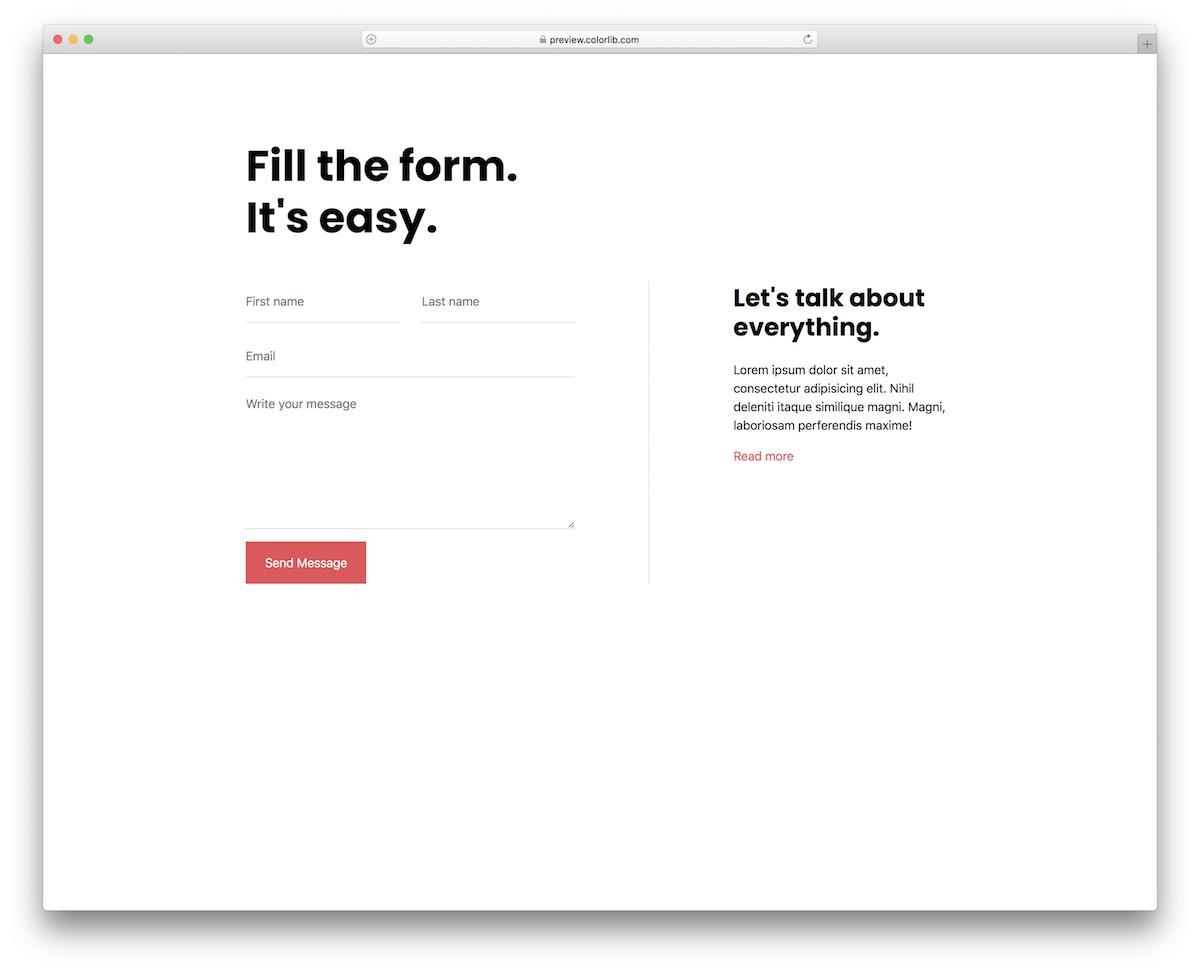
Contact Form V14 ist ein Business-Bootstrap-Kontaktformular mit Validierung, das für verschiedene Dienste bequem funktioniert.
Egal, ob Sie im Marketingbereich oder in einem anderen Bereich tätig sind, dies ist die übersichtliche Site-Canvas, mit der Sie SOFORT einen Unterschied machen können.
Die Vorlage besteht aus zwei Abschnitten ; einen für den zwingenden Text und einen für das Formular. Es gibt auch ein Dropdown-Menü, das Sie für die Budgetauswahl oder etwas anderes verwenden können.
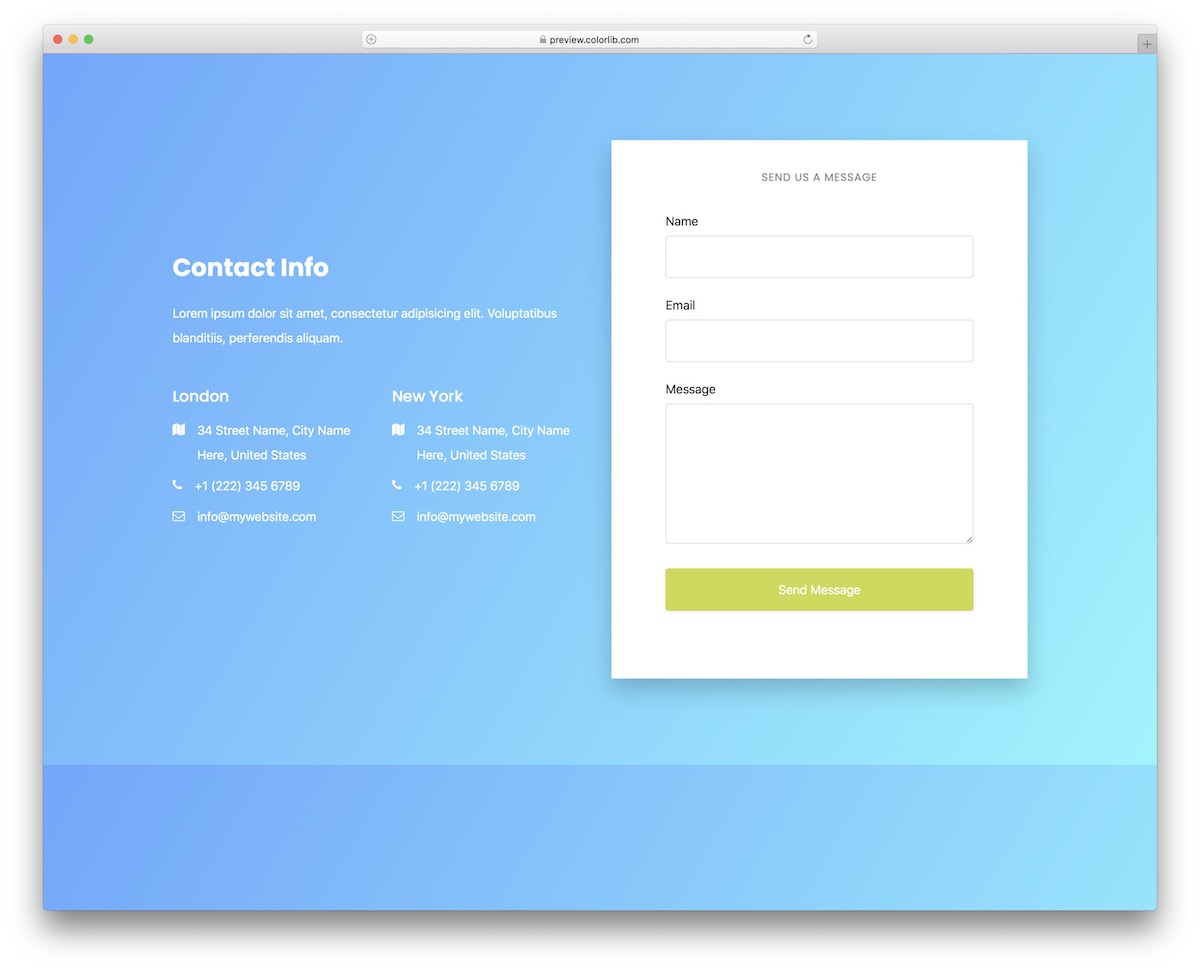
Weitere Informationen / Demo herunterladenKontaktformular V13

Contact Form V13 ist eine Bootstrap-Formularvalidierung zur schnellen Integration in Ihre Webanwendung. Das moderne und lebendige Design sorgt für ein ANGENEHMES Erlebnis, egal ob Sie die fehlenden Informationen auf dem Handy oder Desktop ausfüllen.
Die Vorlage verfügt über eine Hintergrundfarbe mit Verlaufseffekt, eine 100% mobilkompatible Struktur und einen benutzerfreundlichen Code.
Und wenn es für Sie funktioniert, haben Sie Glück, denn Sie haben sich gerade viel Zeit gespart .
Weitere Informationen / Demo herunterladenKontaktformular V12

Sie können jetzt ein Anfrageformular mit Validierung auf Ihrer Website bereitstellen, ohne einen einzigen Tropfen Schweiß zu verlieren. Seien wir ehrlich, auch wenn Sie ein Anfänger in der Webentwicklung sind, wird es immer noch ein Kinderspiel sein, das Kontaktformular V12 zu aktivieren .
Nutzen Sie das minimalistische Design zu Ihrem vollen Vorteil und erstellen Sie einen Kontaktbereich, mit dem jeder viel Spaß haben wird.
Es gibt auch einen Teil, in dem Sie MEHR über Ihr Unternehmen SCHREIBEN, wie Sie Ihren Kunden helfen können und zusätzliche Geschäftskontakt-/Standortinformationen.
Weitere Informationen / Demo herunterladenKontaktformular V11

Mit dieser umfangreichen Sammlung verschiedener Bootstrap-Formularvalidierungsvorlagen finden Sie schnell diejenige, die am besten zu Ihnen passt.
Wenn Einfachheit für Sie am besten funktioniert, ist das Kontaktformular V11 eine der idealen Alternativen.
Stellen Sie sicher, dass Sie Ihren Benutzern und potenziellen Kunden die Möglichkeit bieten, mit Ihnen in Kontakt zu treten und Fragen zu stellen.
Auf diese Weise können Sie weiter mit ihnen interagieren, BEVOR der Deal zustande kommt.
Weitere Informationen / Demo herunterladenKontaktformular V10

Mit einem Bootstrap-Formularvalidierungs-Widget müssen Sie nicht an technischen Details wie Reaktionsfähigkeit und Bildschirmanpassung arbeiten, es läuft standardmäßig reibungslos.
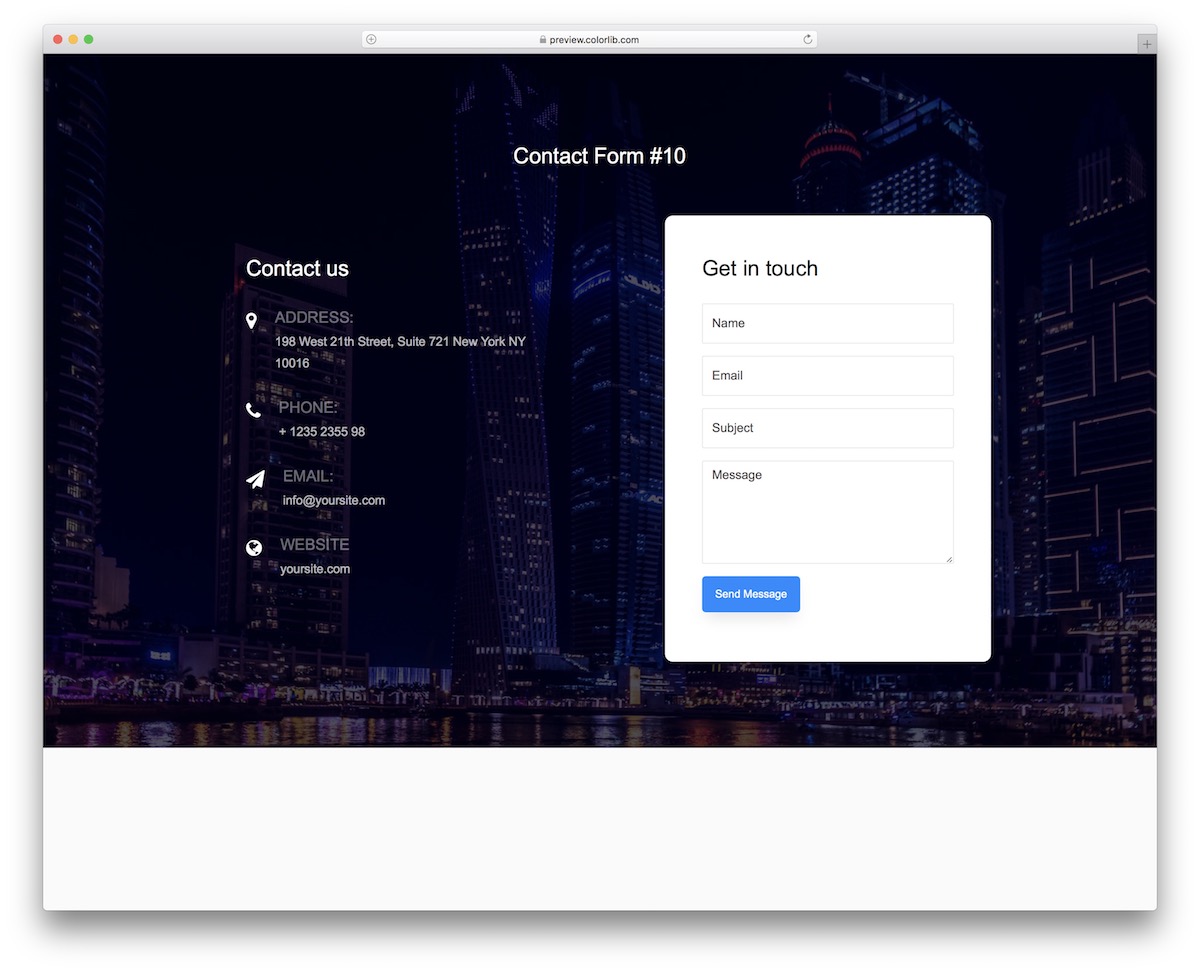
Kontaktformular V10 ist ein weiteres hervorragendes Beispiel für eine Vorlage mit einem Vollbild- Bildhintergrund.
Das Formular hat vier Abschnitte/Felder; Name, E-Mail, Betreff und Nachricht. Darüber hinaus können Sie auch andere Kontaktinformationen wie direkte E-Mail, Telefon und Adresse angeben.
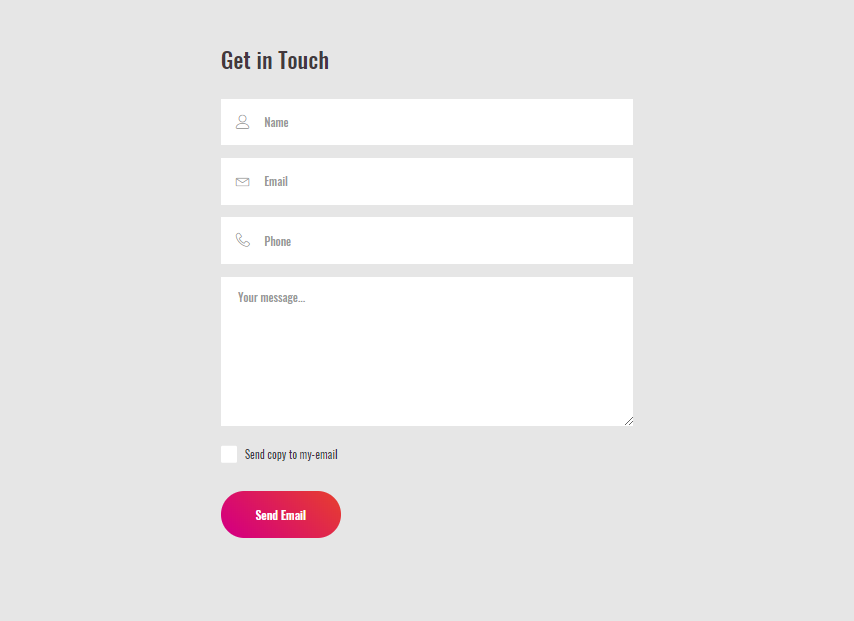
Weitere Informationen / Demo herunterladenKontaktformular V20

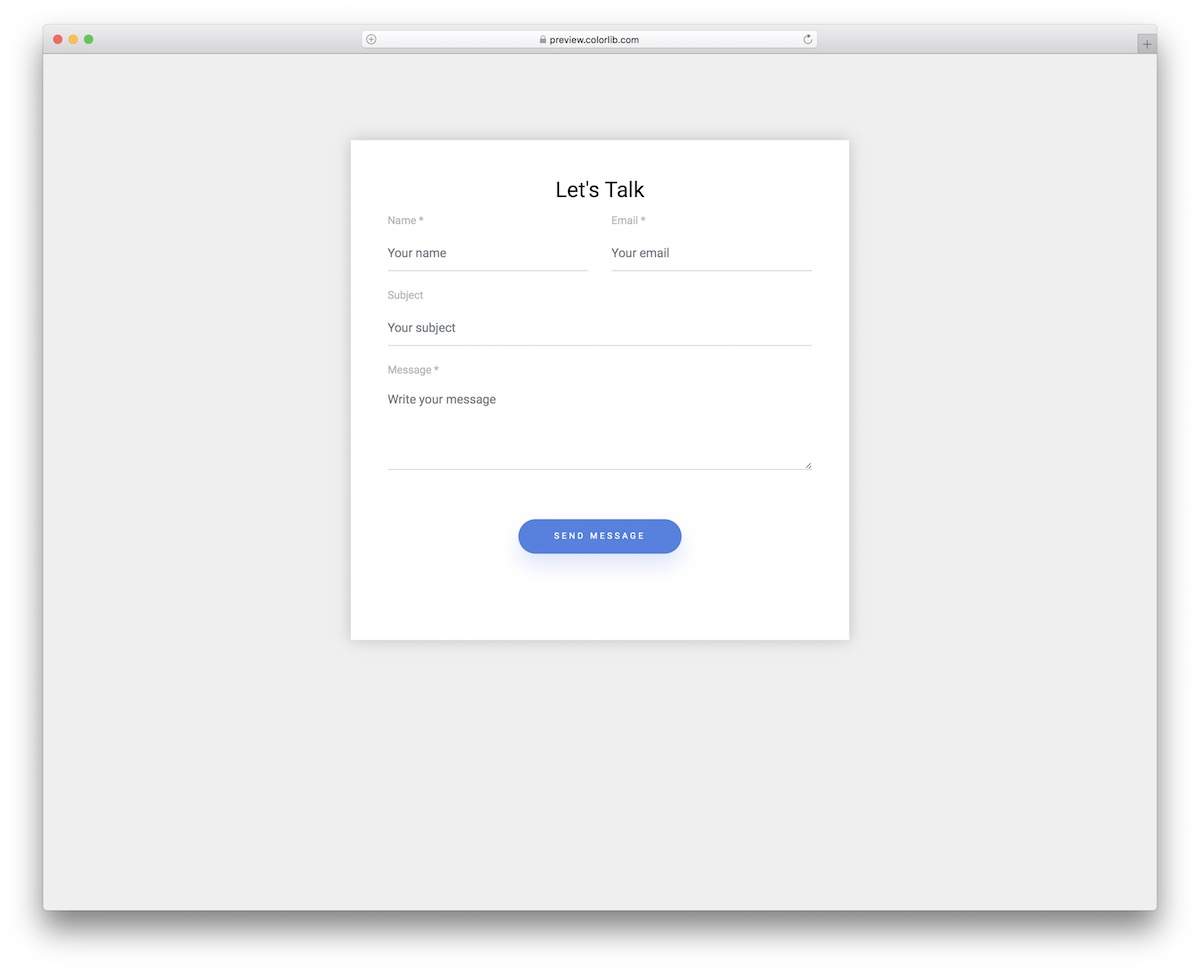
Mit dieser unkomplizierten Kontaktformular-Vorlage mit Validierung können Sie sich eine fast sofortige Einbettung in Ihre Website gönnen.
Dank des eher einfachen Designs passt sich das Widget an verschiedene Themen und Anwendungsstile an.
Es besteht jedoch immer die Möglichkeit, bei Bedarf Anpassungen und Verbesserungen vorzunehmen.
Darüber hinaus bleibt das Format sowohl auf dem Desktop als auch auf dem Handy in bester Form, indem Felder auf kleineren Bildschirmen übereinander gestapelt werden.
Weitere Informationen / Demo herunterladenKontaktformular V19

Contact Form V19 ist eine umfassende, flexible und umfassende Bootstrap-Formularvalidierung mit einer Dropdown-Budgetauswahl. Wenn Sie das Dropdown-Menü jedoch für eine andere Absicht verwenden möchten, ändern Sie es entsprechend.
Der „Senden“-Button hat auch einen coolen Klick-Effekt , der die Farbe des Buttons ändert und den Schatten entfernt, wodurch er stärker hervorsticht. Kurz gesagt, jeder wird es wissen, wenn er darauf klickt.
Weitere Informationen / Demo herunterladenKontaktformular V18

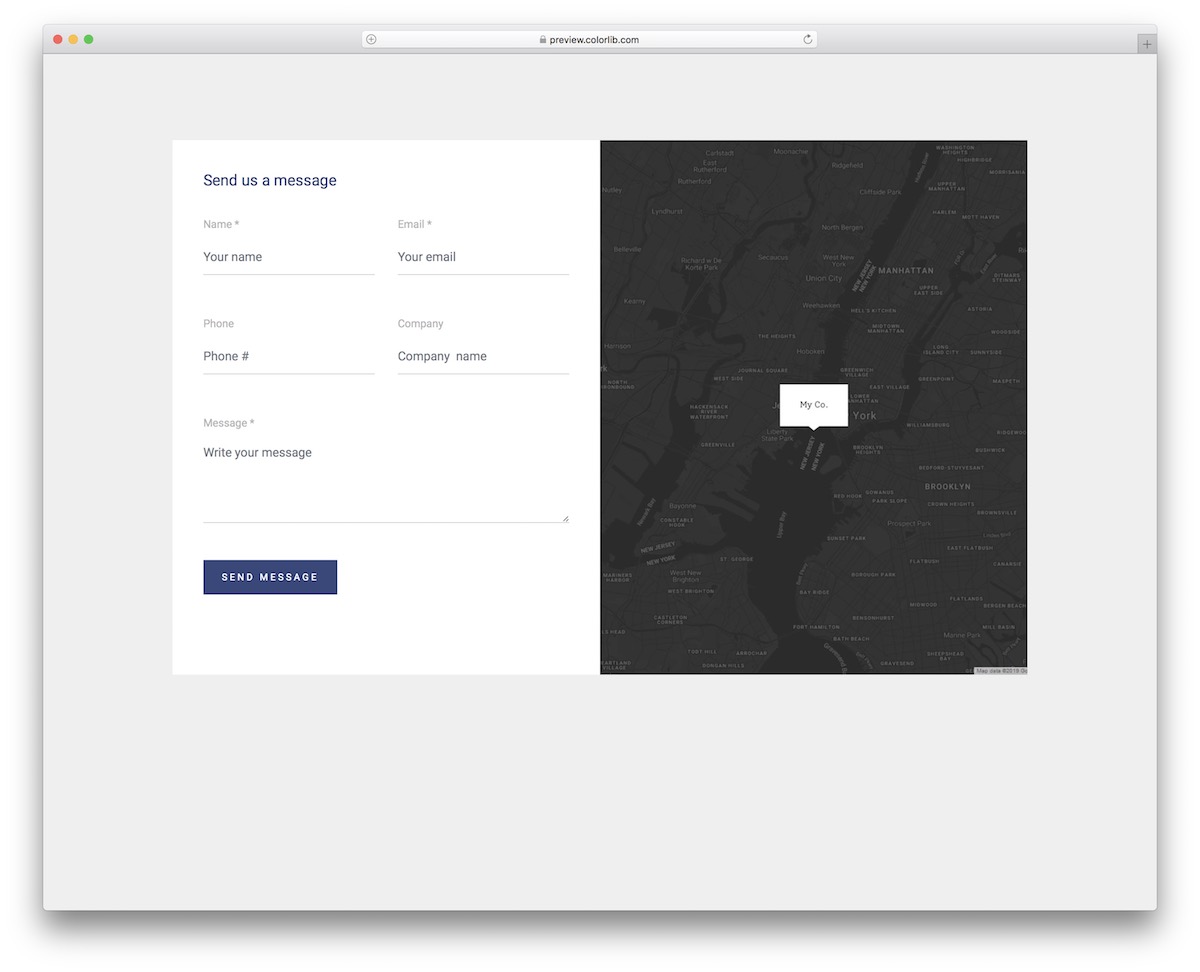
Wenn es um eine Kontaktseite oder einen Abschnitt geht, entscheiden sich viele für die Formular- und Kartenintegration. Wenn dies auch Sie INTERESSIERT, ist Contact Form V18 das fantastische kostenlose Widget, das den Zweck erfüllt.
Die Vorlage verfügt über ein Splitscreen-Design mit einem Formular links und einer Karte rechts. Bei der Anzeige auf dem Handy kommt zuerst das Formular, gefolgt von der Karte.
Beachten Sie, dass es mit der Integration von Google Maps funktioniert.
Weitere Informationen / Demo herunterladenKontaktformular V17

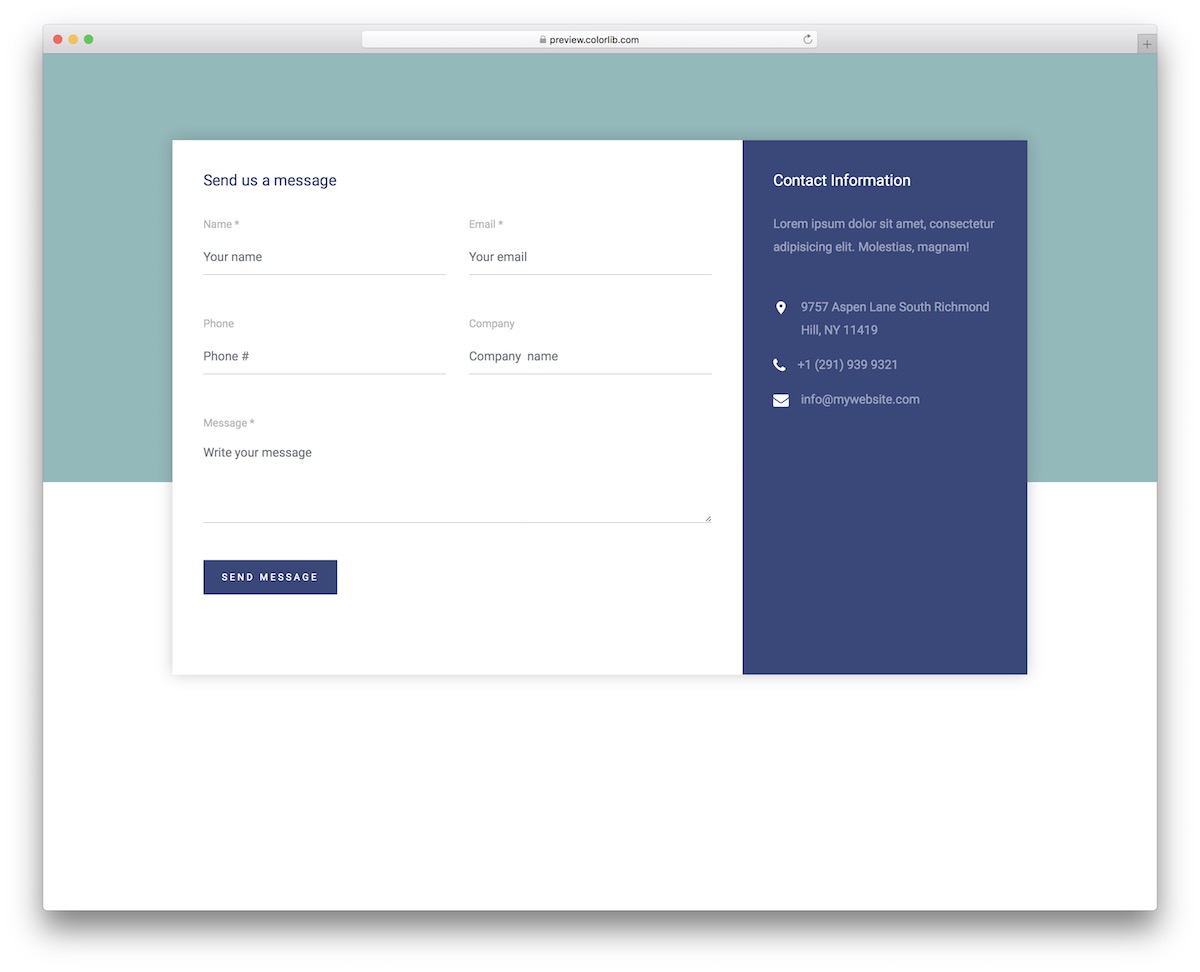
Ein vollständiges Kontaktformular mit Validierungs- und Firmendetails ist das Wichtigste beim Kontaktformular V17. Der komfortable Aufbau und das Design versprechen eine hervorragende Einbindung in Ihre Anwendung.
Was cool ist, Sie können das bestehende Erscheinungsbild ändern und es auf Ihre genauen Branding-Vorschriften FINE-TUNE. Dazu müssen Sie jedoch möglicherweise nur das Farbschema ändern und den Tag beenden.
Neben den Hauptformularfeldern enthält dieses auch einen Abschnitt für die Telefonnummer.
Weitere Informationen / Demo herunterladenKontaktformular V16

Kreative Unternehmen, Agenturen und sogar Freiberufler können das Kontaktformular V16 für ihre bemerkenswerte Online-Präsenz verwenden.
Es handelt sich um ein Bootstrap-Formularvalidierungsbeispiel, das standardmäßig den neuesten Trends und Richtungen des modernen Webs folgt .
Damit sorgen Sie für hervorragende Leistung und ein schönes Design, das sich mühelos an kleinere und größere Bildschirme anpasst.
Es sind auch Titel und Text in das Widget integriert, damit Sie es VERBESSERN und an Ihr Unternehmen anpassen können.
Weitere Informationen / Demo herunterladenColorlib-Registrierungsformular V36

Formulare mit Validierung für alle möglichen Zwecke und Absichten, ob Kontakt, Registrierung, Login, was auch immer. Hier sind einige unserer Registrierungsformular-Alternativen, die Sie kostenlos in die Hände bekommen können.
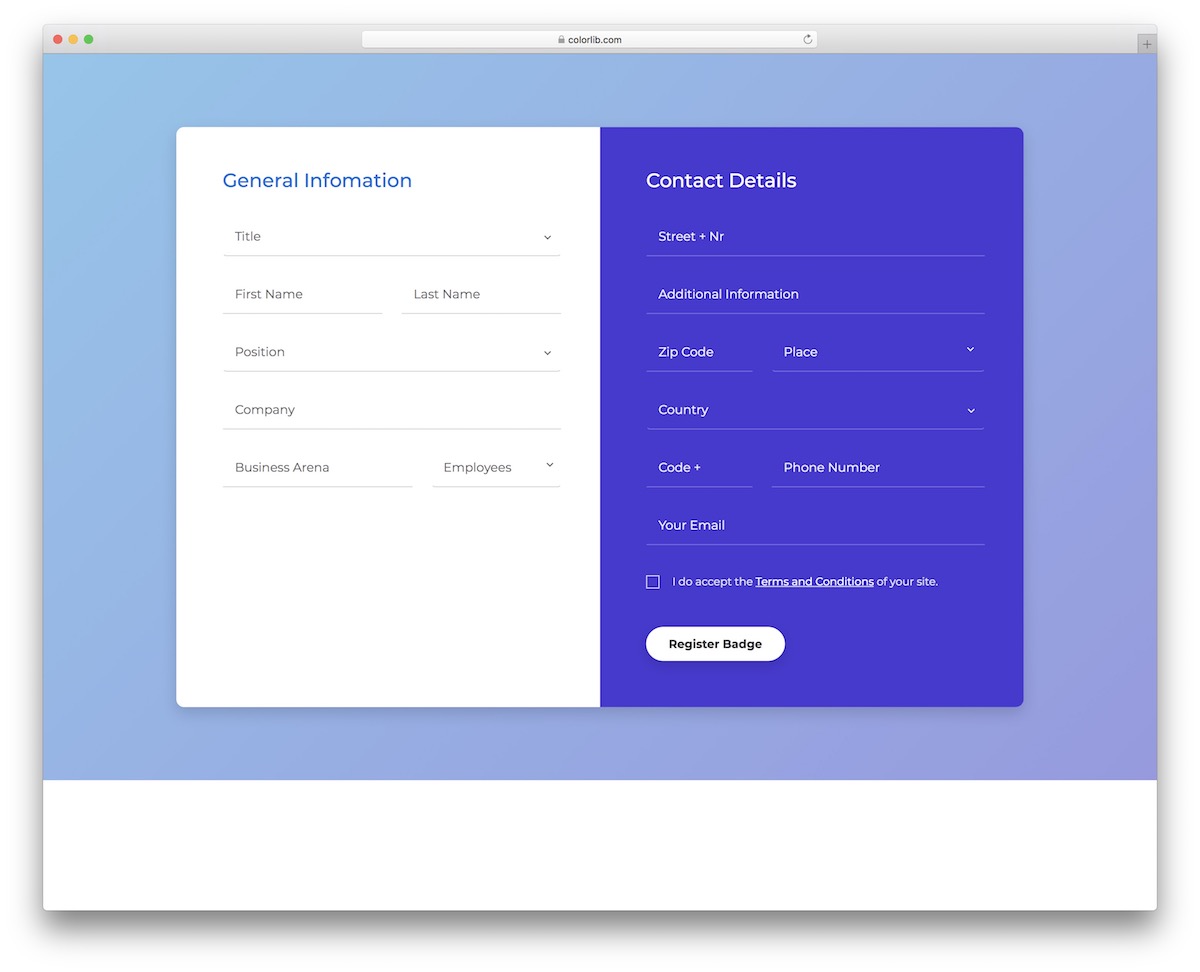
Colorlib Reg Form V36 ist eine umfangreichere Alternative mit vielen verschiedenen Feldern für allgemeine Informationen und Kontaktdaten.
In das Widget sind auch Drop-Downs und eine Checkbox integriert, die Sie nach Belieben verwenden können.
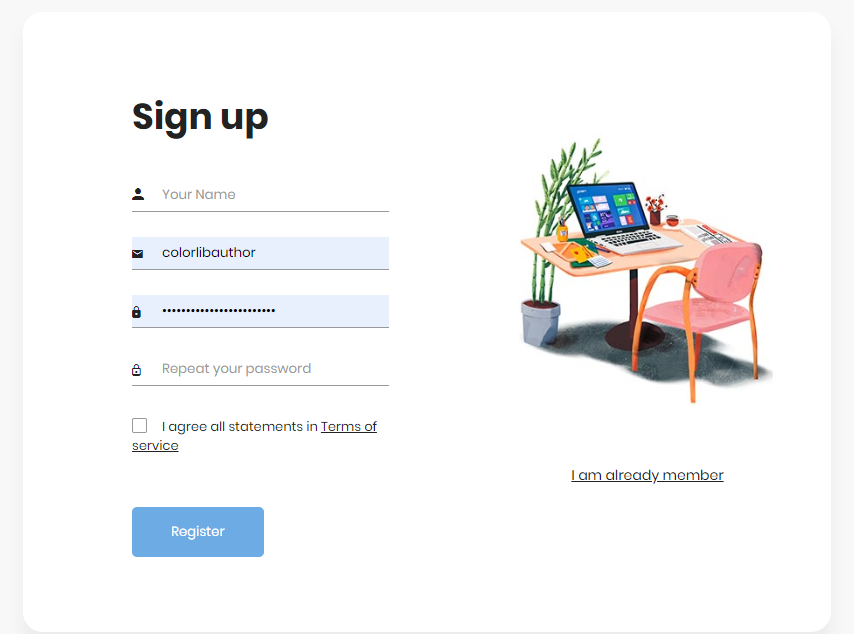
Weitere Informationen / Demo herunterladenColorlib-Registrierungsformular V33

Registrierungs- und Anmeldeformulare sind sich zum Teil ziemlich ähnlich – sie können einfach oder fortgeschritten sein .
Colorlib Reg Form V33 ist eine einfachere Variante mit einem Passwort-Bestätigungsfeld und einem Bild.
Sie können es auch mit Ihrem Anmeldeformular und Ihrer Datenschutzerklärung (oder etwas anderem) verknüpfen. Bei fehlenden Informationen erscheint ein X-Zeichen, das sich nach erfolgreichem Ausfüllen in ein grünes Häkchen verwandelt.
Weitere Informationen / Demo herunterladenColorlib-Registrierungsformular V30

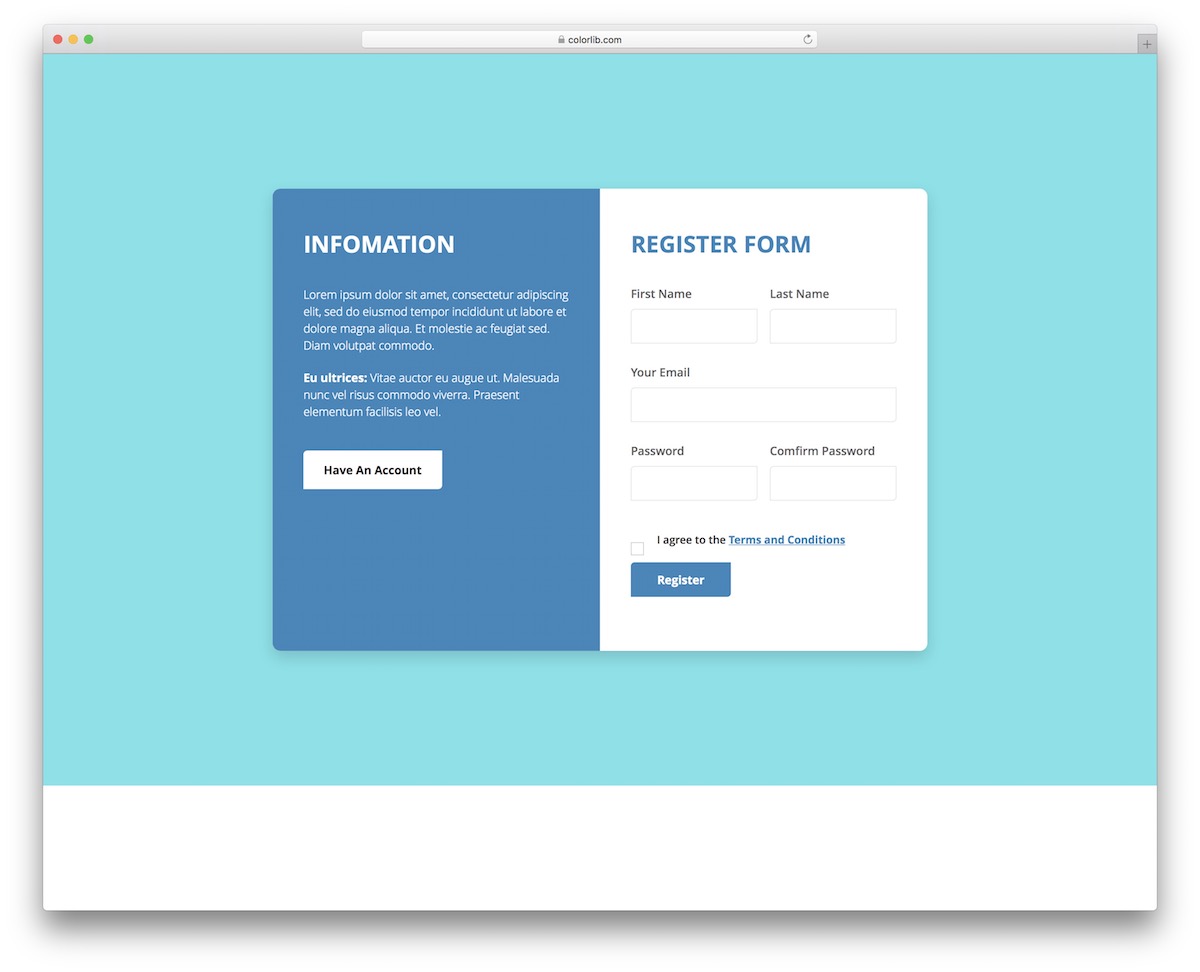
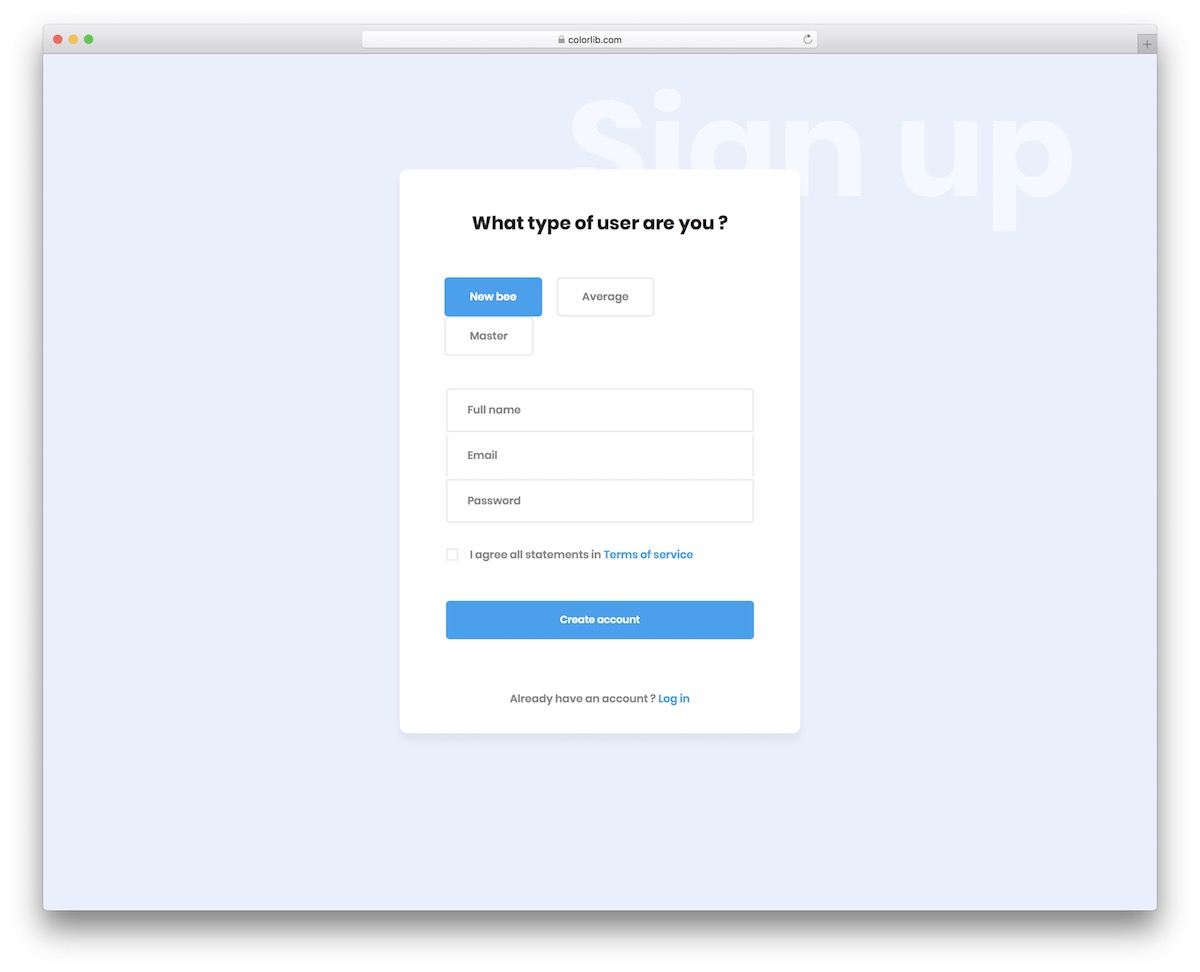
Für Ihre zukünftigen Mitglieder fügen Sie Colorlib Reg Form V30 zu Ihrer Webanwendung hinzu, mit der sie schnell ein Konto erstellen können.
Name, Nachname, E-Mail, Passwort und Passwortbestätigung sind die vier Bereiche , die mit dieser Bootstrap-Validierung einhergehen.
Eine zusätzliche CTA-Schaltfläche kann bestehende Benutzer zur Anmeldeseite führen und Sie können auch ZUSÄTZLICHE Informationen teilen und ein Kontrollkästchen anbieten, das sie ankreuzen müssen, um Ihren Bedingungen zuzustimmen.
 Weitere Informationen / Demo herunterladen
Weitere Informationen / Demo herunterladenColorlib-Registrierungsformular V16

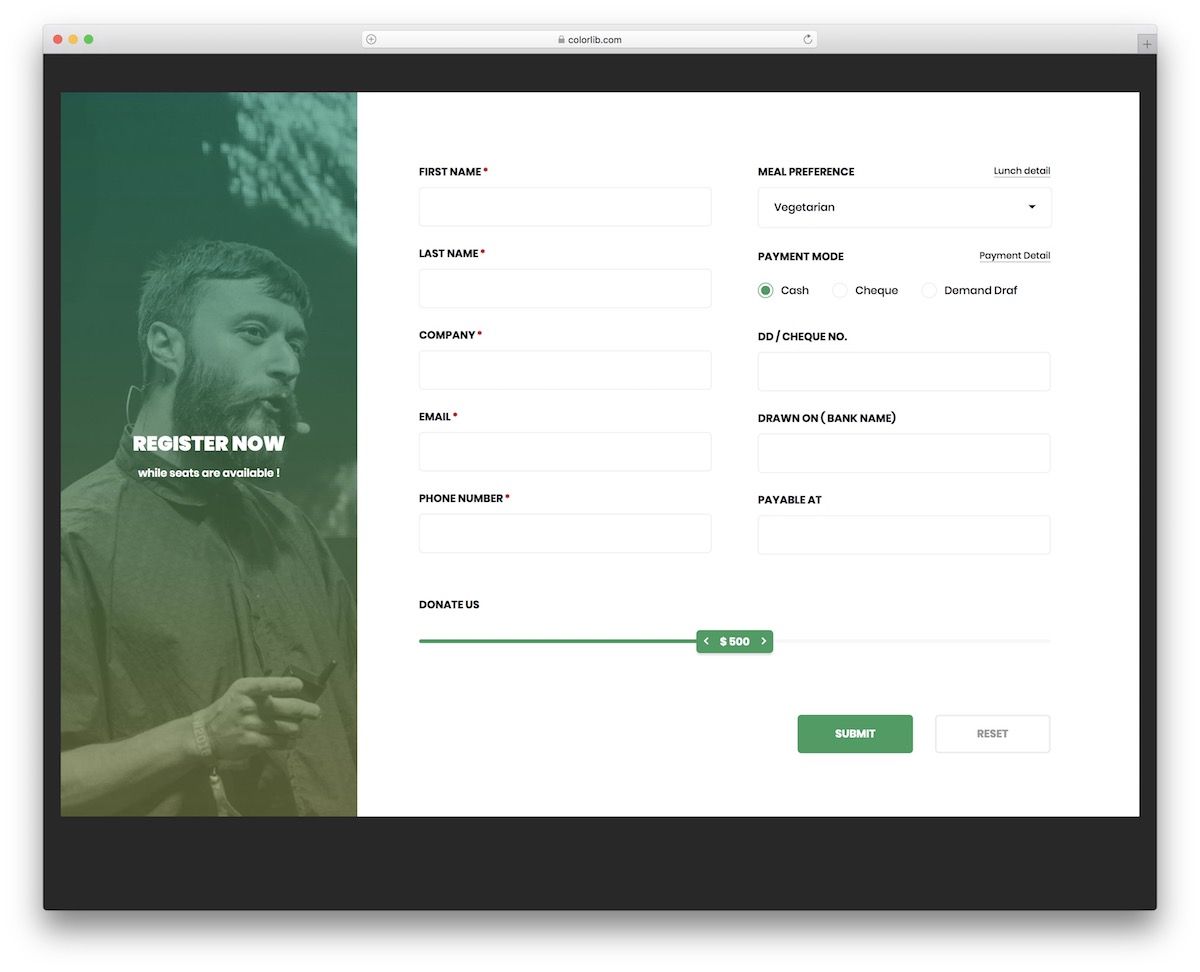
Colorlib Reg Form V16 ist ein exklusives Bootstrap-Formular mit Validierung, das sich ideal für die Registrierung von Konferenzen und Veranstaltungen eignet .
Mit den vielen vordefinierten Feldern können Sie VIELE Informationen über Ihre Teilnehmer sammeln.
Das Colorlib Reg Form V16 bietet beispielsweise ein Dropdown-Menü für die Essenspräferenz, den Zahlungsmodus, den Firmennamen und die Spendenauswahl, um nur einige zu nennen.
Mit einem einfachen Reset-Button kann der Benutzer das Formular mit einem einzigen Klick löschen und von vorne beginnen.
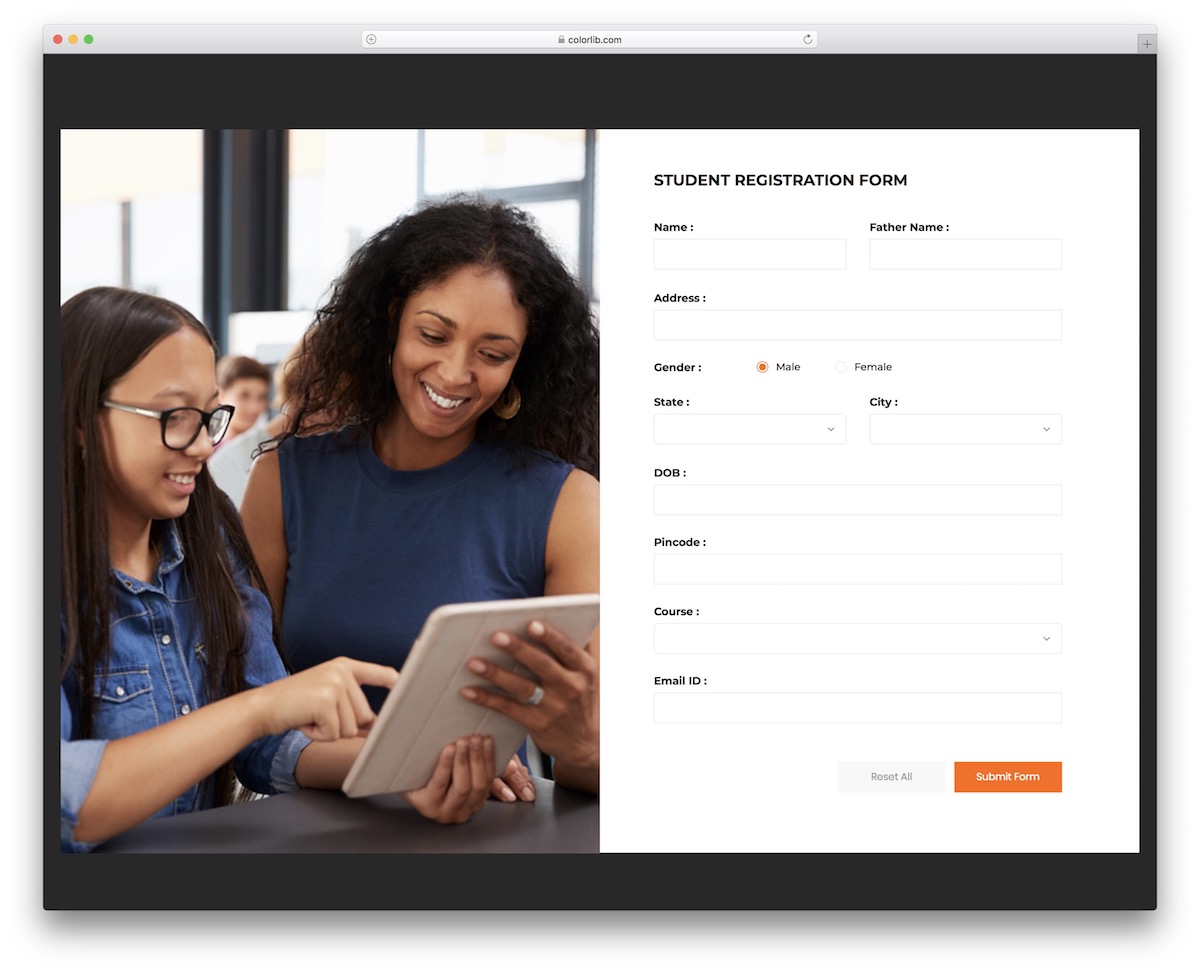
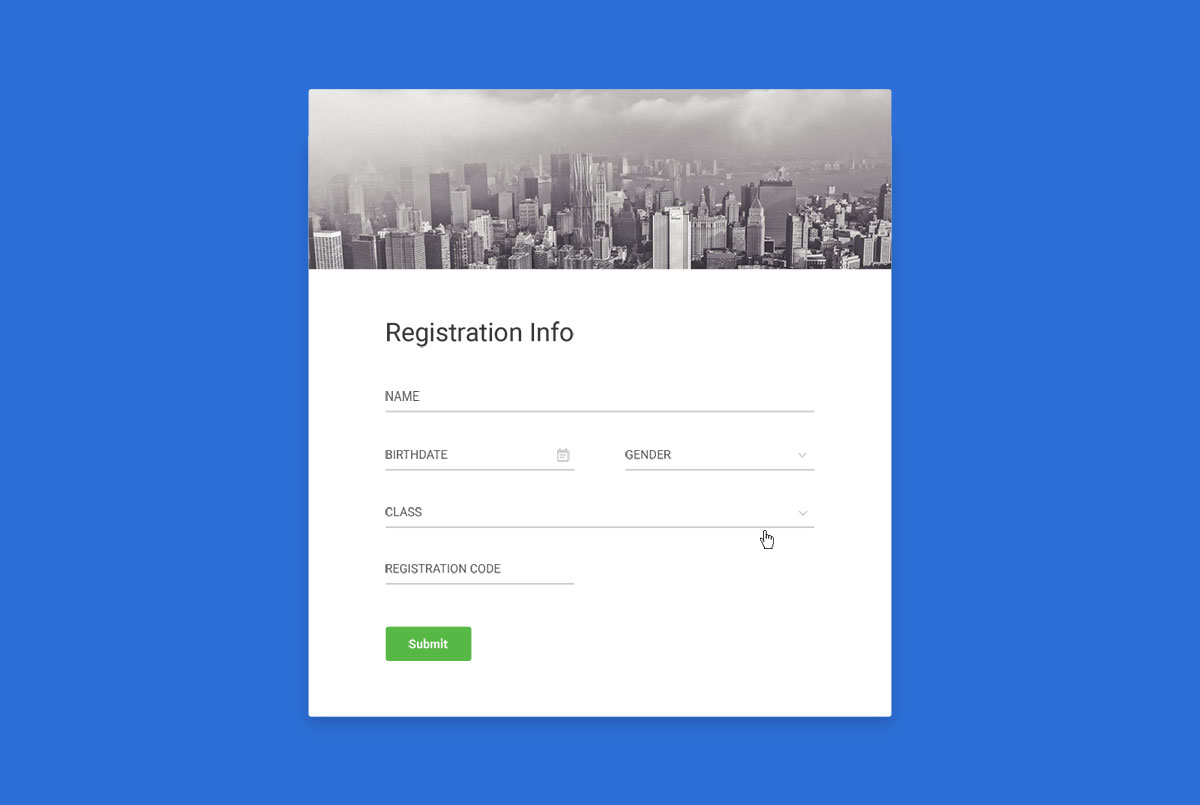
Weitere Informationen / Demo herunterladenColorlib-Registrierungsformular V15

Sie müssen nicht mehr von Anfang an ein Studentenregistrierungsformular erstellen, gehen Sie mit Colorlib Reg Form V15. Dieses Tool rockt alles, was Sie brauchen, um Zeit zu sparen, und wird sogar mit einem Bild geliefert.
Das Split-Screen-Layout ändert sich von horizontal auf einem Desktop zu vertikal auf Mobilgeräten, wobei die erstaunliche Leistung und UX unverändert bleibt.
Wenn Sie gebrauchsfertige Felder bearbeiten möchten, machen Sie es einfach, da Sie sich nicht ausschließlich an die Standardkonfigurationen halten müssen.
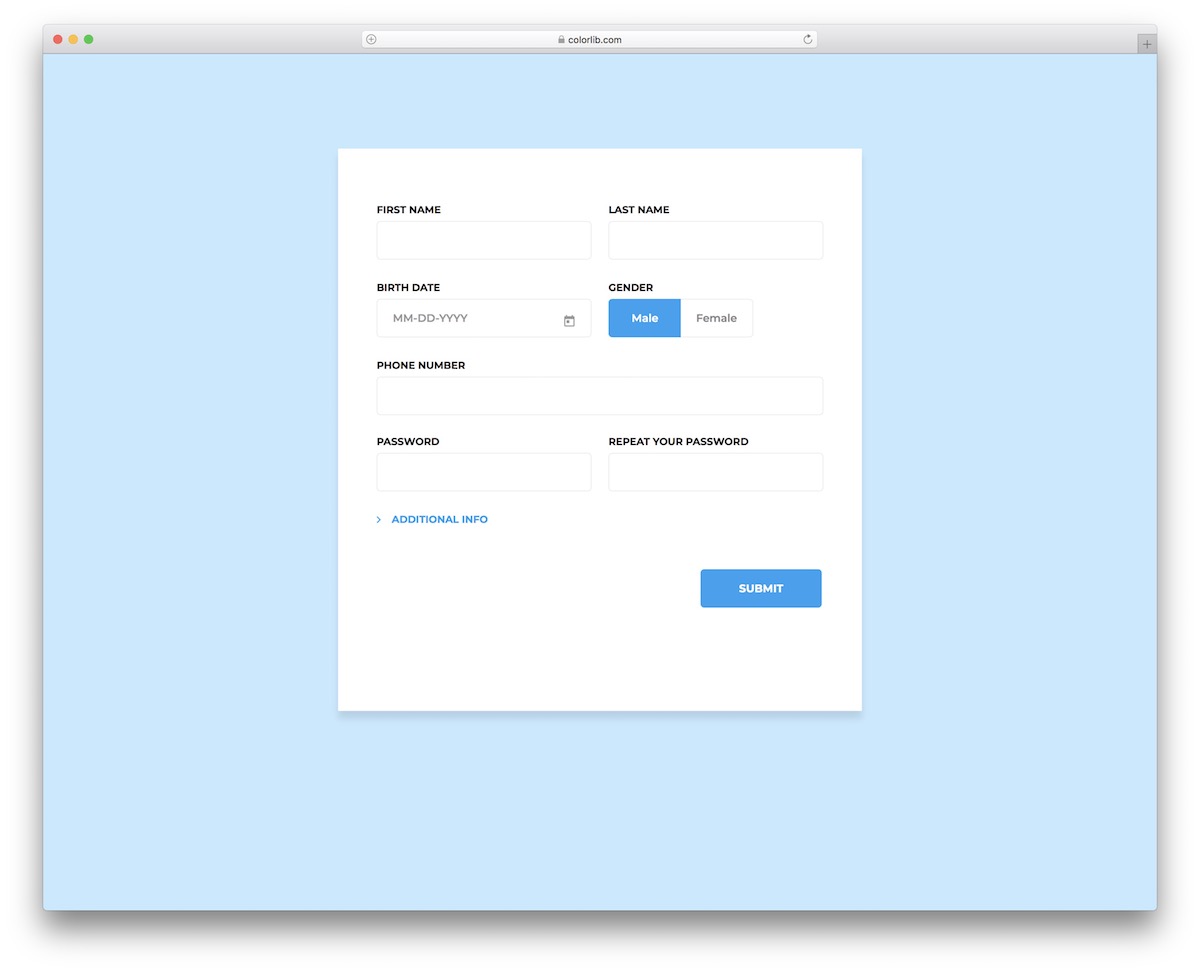
Weitere Informationen / Demo herunterladenColorlib-Registrierungsformular V14

Colorlib Reg Form V14 bietet Ihnen einen vollständigen Kundenregistrierungsprozess mit zusätzlichen Informationen.
Neben dem Hauptabschnitt enthält diese Bootstrap-Formularvalidierung auch mehrere zusätzliche Felder, die durch Klicken auf die Schaltfläche „ Zusätzliche Informationen “ geöffnet werden.
Drop-downs, Geschlechtsauswahl, Passwortbestätigung und Datepicker sind all die praktischen Funktionen dieses Widgets, das Sie jetzt mit einem Klick zu Ihrem machen können.
Sie können auch zuerst die SUPERB-Leistung testen und von dort aus weitermachen.
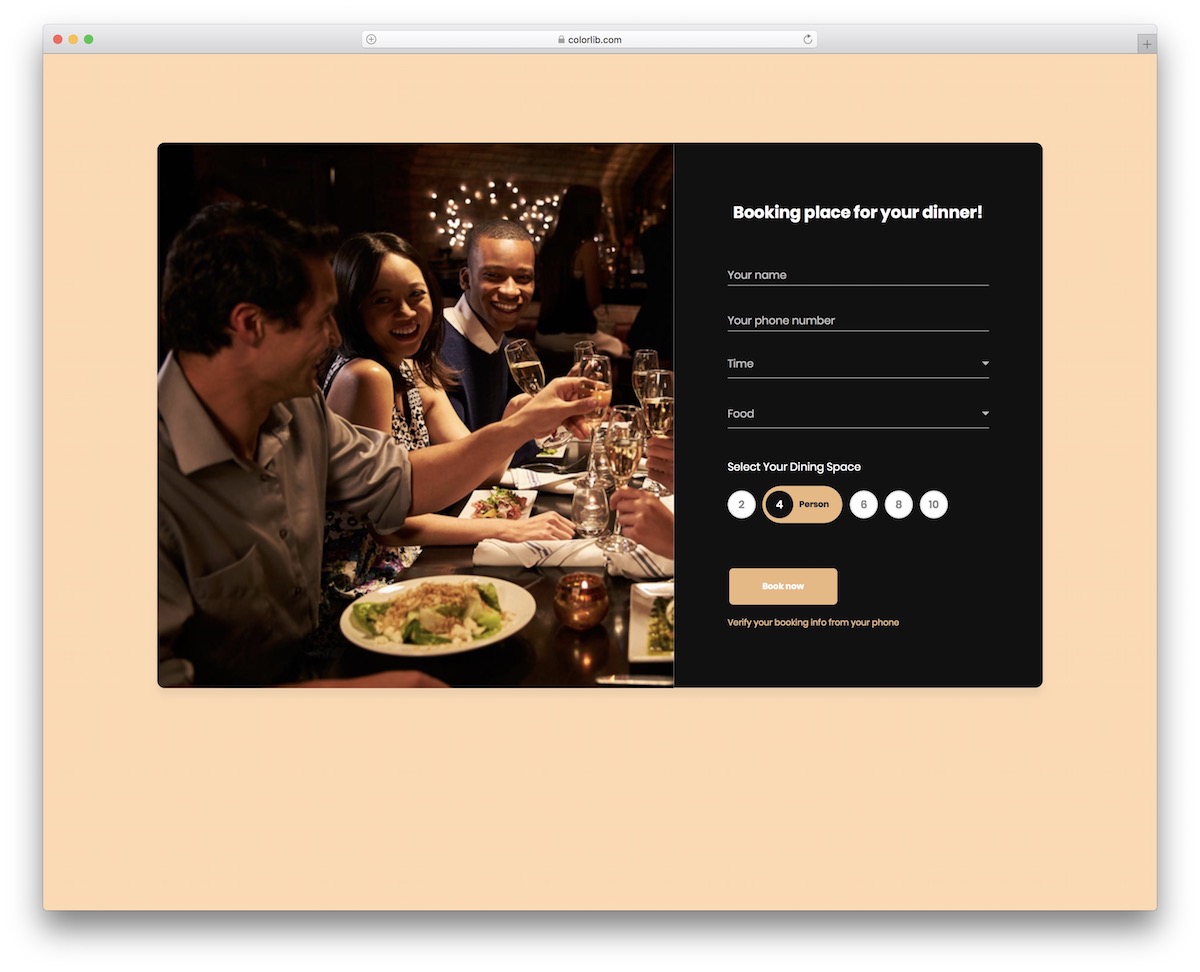
Weitere Informationen / Demo herunterladenColorlib-Registrierungsformular V13

Colorlib Reg Form V13 ist ein wunderbares kostenloses Widget, das Sie für die Registrierung von Essensveranstaltungen oder sogar für die Online-Tischreservierung verwenden können. Das schöne DUNKLE DESIGN schafft eine angenehme Atmosphäre, die alle genießen werden.
Das Layout ist ebenfalls zu 100% flüssig, sodass die Bedienung auf allen gängigen Geräten reibungslos verläuft .
Das Snippet bietet die Möglichkeit, Zeit, Art des Essens, Anzahl der Personen und mehr auszuwählen. Das Bild peppt die Dinge auch gut auf, also verwenden Sie es strategisch, um die Aufmerksamkeit aller zu erregen.
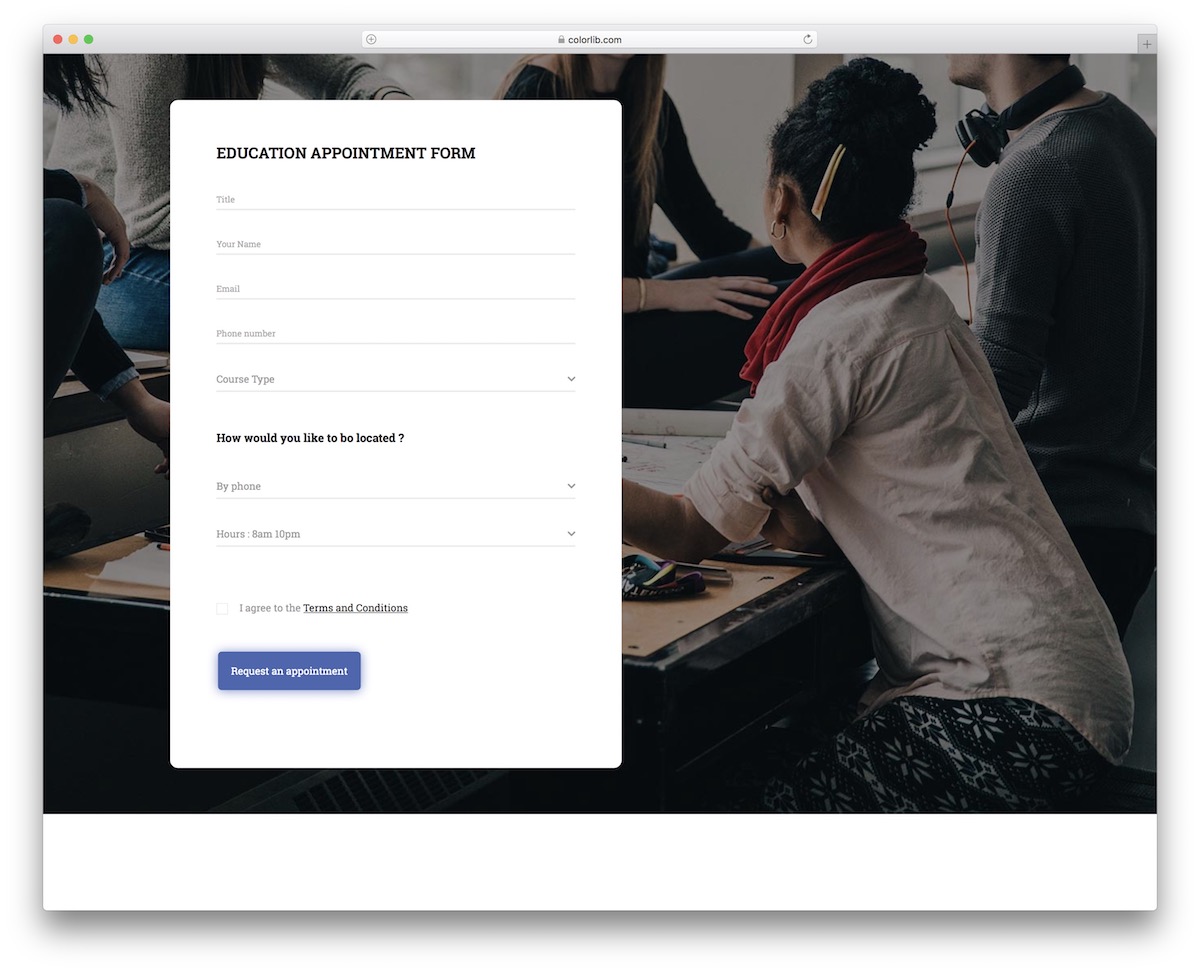
Weitere Informationen / Demo herunterladenColorlib-Registrierungsformular V12

Wenn Sie planen, eine Online-Bildungsplattform zu starten, persönliche Kurse anzubieten oder ähnliches, heißen Sie neue Schüler mit dem Colorlib Reg Form V12 willkommen .
Diese Bootstrap-Formularvalidierung für Schulungstermine soll Ihnen helfen, eine Online-Terminregistrierung für Ihre Benutzer bequemer zu gestalten.
Sie können den potenziellen Studenten seinen Kurs auswählen lassen, wie und wann er kontaktiert werden möchte. Es ist EINFACH zu arbeiten, auch wenn Sie es optimieren und verbessern möchten.
Weitere Informationen / Demo herunterladenColorlib-Registrierungsformular V10

Eine Validierung des Benutzerregistrierungsformulars basierend auf Bootstrap erwartet Sie, wenn Sie Colorlib Reg Form V10 herunterladen. Dieses Widget ist kostenlos und sofort einsatzbereit.
Das Coole an dem Snippet ist, dass Sie auch eine Frage stellen können, um Ihren Benutzer besser kennenzulernen.
Sie können sich an die Standardeinstellungen halten, aber Sie können gerne EDITS vornehmen und die endgültige Variation entwerfen, die Ihren Wünschen und Vorschriften genau entspricht.
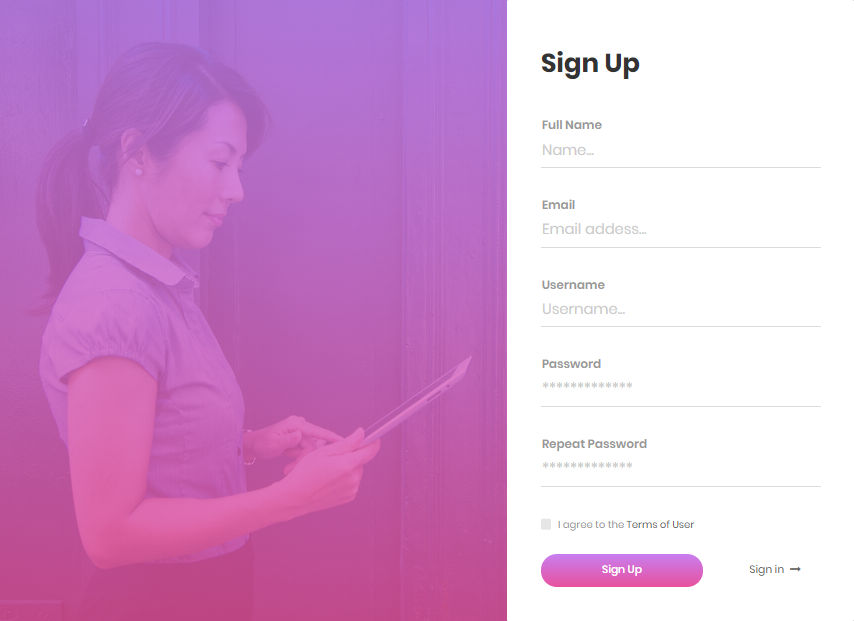
Weitere Informationen / Demo herunterladenAnmeldeformular 13 von Colorlib

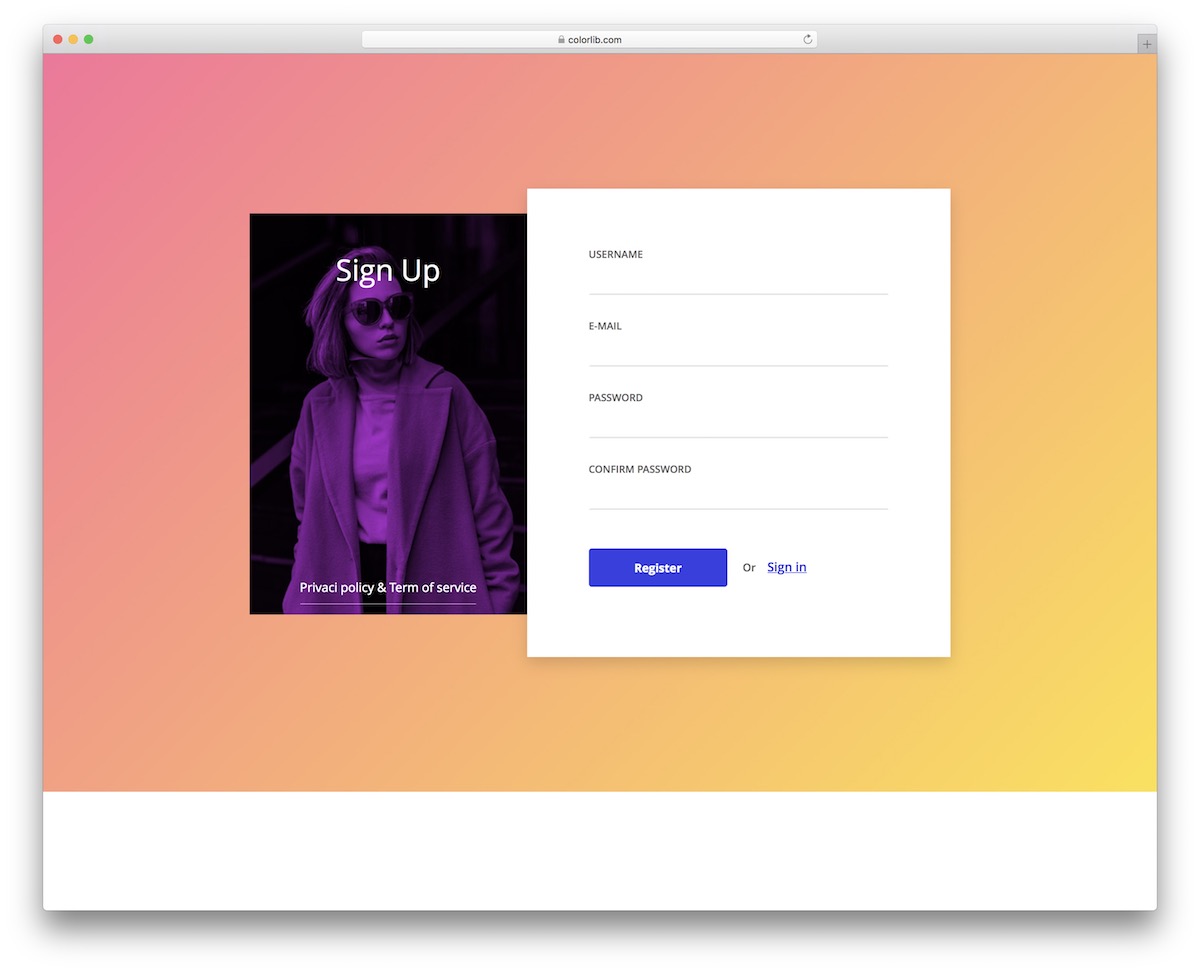
Dies ist eine Formularvalidierung ist ein sehr ästhetisches Anmeldeformular, das lila Farbverlauf und Weiß als Thema bietet.
Darüber hinaus können Sie Ihr eigenes Bild als Hintergrund hochladen, um sicherzustellen, dass dieses Anmeldeformular weiterhin Ihrem Branding entspricht.
Die zum Ausfüllen dieses Formulars ERFORDERLICHEN Informationen sind die üblichen: vollständiger Name, E-Mail, Benutzername, Passwort und das Kontrollkästchen, um den Allgemeinen Geschäftsbedingungen zuzustimmen.
Weitere Informationen / Demo herunterladen
Colorlib-Registrierungsformular v1

Colorlib Reg Formular v1 ist eine einfache und leicht zu bedienendes Formular - Validierung Bibliothek für Bootstrap und Bootstrap verwendet werden 4. Aber dies nicht auf jQuery abhängt. Zu den unterstützten Versionen gehören v2: Bootstrap 4 und v1: Bootstrap.
Wenn Sie es verwenden möchten, fügen Sie das Skript von bootstrap-validate.js ein. Als nächstes richten Sie die Validierung für die Eingabeelemente ein. Was Sie als Name wollen, ist natürlich maximal dreißig Zeichen lang.
Beim Ausprobieren finden Sie die Tests direkt unter _tests_/. Wenn Sie mit der Installation aller Abhängigkeiten fertig sind, können Sie jetzt den Garntest oder den npm-Runtest ausführen, um die Jest-basierten Tests zu starten.
Weitere Informationen / Demo herunterladen
Kontaktformular 7 von Colorlib

Wenn Sie nach einer minimalistischen Formularvalidierung suchen, ist Contact Form 7 die kostenlose HTML-Kontaktformularvorlage, die Ihnen erstaunlich gut tun wird.
Das Format geht direkt auf den Punkt, ohne dass Umwege und Erweiterungen in ihre Richtung kommen. Sie kommen auf der Seite an, nutzen die dynamische Form und das ist es im Wesentlichen. Ist das nicht der Sinn einer Kontaktseite?
Als Inhaber der Site können Sie Contact Form 7 an ihre Seite in einer perfekten Welt anpassen. Es kann nur eine Anpassung des Hintergrunds sein.
Weitere Informationen / Demo herunterladen
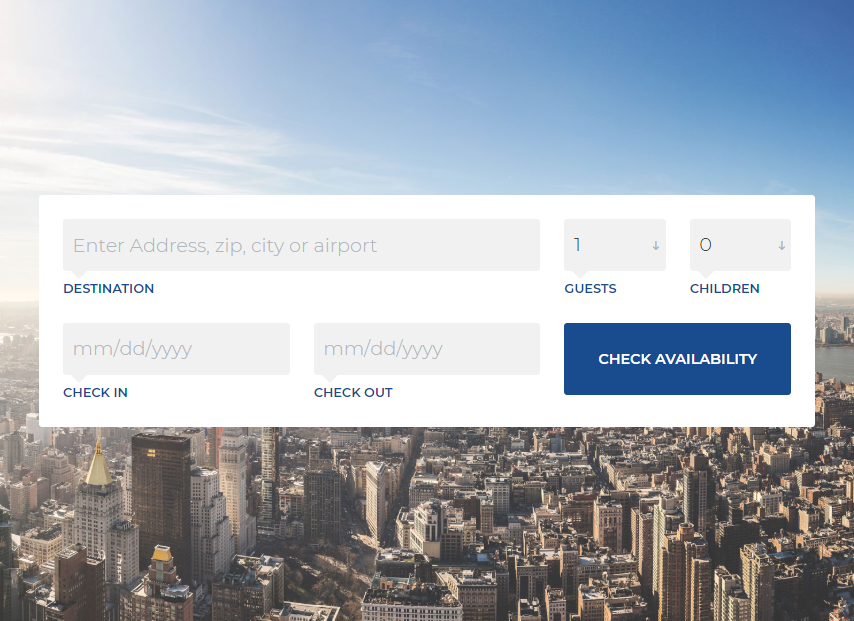
Buchungsformular 7 von Colorlib

Schick, modern, für jedes Gerät gemacht, stromlinienförmig und äußerlich ansprechend, das sind einige der Qualitäten aller kostenlosen Reservierungsformularvorlagen, die Sie in dieser Übersicht finden.
Generell legen wir Wert darauf, Ihnen die besten Geräte zu vermitteln, die Ihnen Zeit und Geld sparen. Das Erstellen eines Buchungsformulars ohne externe Hilfe ist nicht mehr erforderlich. Sie können jetzt im Wesentlichen eine kostenlos herunterladen und sie verwenden, um Ihren potenziellen Nutzen zu steigern.
Erstellen Sie auf Ihrer Website ein Formular, damit potenzielle Besucher die zugänglichen Daten überprüfen können, damit sie ihre Ausflugsroute frühzeitig planen können.
Auch wenn ein Formular ab sofort eine Terminauswahl hat, ist das bei weitem überlegen!
Weitere Informationen / Demo herunterladen
WordPress Login-Anpasser

Dies ist ein WordPress-Plugin, das eine automatische Formularvalidierung bereitstellen kann, die auch konfiguriert werden kann. Dies geschieht durch die Verwendung von HTML5-Standardattributen.
Dies ist auch darauf ausgelegt, eine unauffällige Benutzererfahrung zu bieten.
Es liegt auch daran, dass niemand eine nörgelige Form mag. Dies verfügt über ein konfigurierbares Attribut mit Standard-HTML5 und Daten-API. Senden ist deaktiviert, bis das Formular bereits gültig ist.
Es gibt auch angepasste Fehlermeldungen und VALIDATOR-Funktionen. Auch die Validierung des Eingabefeldes wird mit AJAX ermöglicht.
Weitere Informationen / Demo herunterladen
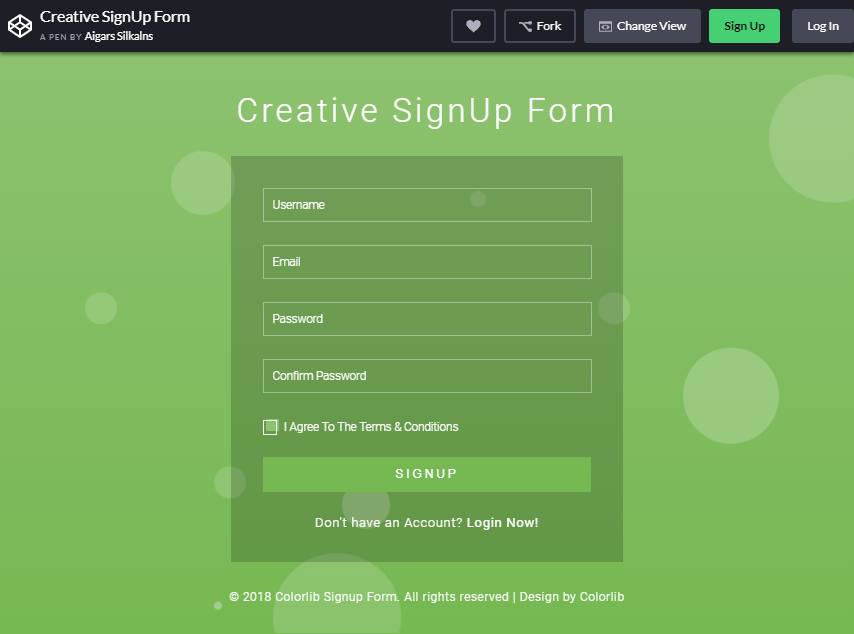
Creative- Anmeldeformular

Diese Bootstrap-Formularvalidierung ist ein intelligentes Layout mit einer schönen Grundlage. Die geradlinige Form nutzt einen matten Farbton, um sich von der brillanten Grundierung zu trennen.
Ruhige, entlastende Bewegungen der Foundation geben den Kunden eine wundervolle Begegnung. Mit diesem Registrierungsformularformat erhalten Sie einen Benutzernamen, eine E-Mail-Adresse, ein Passwort und eine Bestätigung der Passwortauswahl.
Sie haben zusätzlich die Möglichkeit, eine Checkbox für AGB einzubinden. In der Fußzeile haben Sie die Möglichkeit, die Kunden auf die Login-Seite zu führen, falls sie ab sofort Teil Ihrer Site sind.
Es handelt sich um ein auf Mobilgeräte ansprechendes Anmeldeformular , sodass Sie dieses Formular ganz einfach in Ihr mobiles Responsive-Site-Layout einpassen können.
Weitere Informationen / Demo herunterladenColorlib-Registrierungsformular v7

Dies wird als React Bootstrap- Komponentenset für die React-Tropfform eingeführt. Wenn Sie damit beginnen, müssen Sie den React Bootstrap und das React Dip-Formular verwenden.
Die Verwendung kann kompliziert sein. Aber gut, dass das horizontale Layout und das Inline-Layout unterstützt werden.
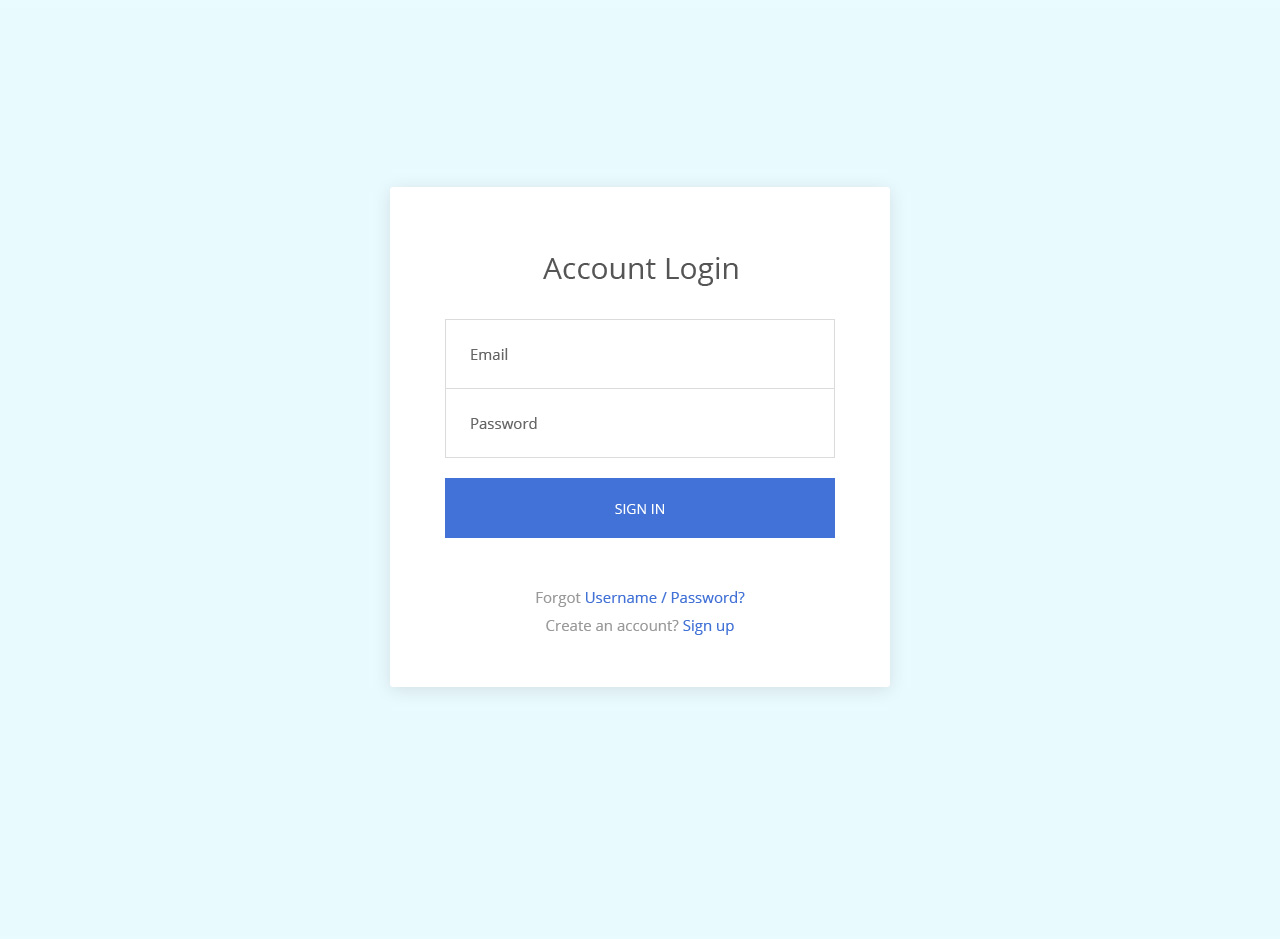
Weitere Informationen / Demo herunterladenAnmeldeformular 8 von Colorlib

Die Bootstrap-Formularvalidierung sollte nicht durcheinander gebracht werden. Je einfacher und sauberer es ist, desto besser. Natürlich können Sie Ihre ganz eigenen Modifikationen vornehmen und Lebendigkeit und andere Verzierungen präsentieren, wenn dies zu Ihrer Markierung gehört.
Wenn Sie es eilig haben, sollten Sie auf keinen Fall viel Zeit mit der Anmeldeseite verschwenden.
Wählen Sie einfach aus unserem breiten Angebot an kostenlosen Vorlagen aus und lassen Sie es sich im Handumdrehen erledigen .
In Zeiten, in denen eine Mischung aus Grün und Weiß Ihr Ding ist, haben Sie ein großartiges Format zur Verfügung, das darauf vorbereitet ist, auf Ihrer Website verwendet zu werden.
Weitere Informationen / Demo herunterladen