20 Bootstrap-Buttons für mehr Website-Engagement
Veröffentlicht: 2021-05-30Wir haben die besten kostenlosen Bootstrap-Buttons erstellt, damit Sie sich bei der Auswahl verschiedener interaktiver Elemente für Ihre Anwendung oder Website NUR auf eine Ressource verlassen können.
Bunt, minimal, abgerundet, dunkel, abgewinkelt – unsere Knöpfe haben ALLE Formen und Stile, um die Bedürfnisse JEDER Benutzers zu erfüllen.
Sie können sie verwenden für:
- Sozialen Medien
- Benachrichtigungen
- Einreichungen/Datei-Uploads
- Call-to-Action (CTA)
- Dropdowns
- Kontrollkästchen usw.
Wenn Sie die Schaltflächen Ihrer Website attraktiv und ansprechend gestalten, wird der gesamten Seite mehr Aufmerksamkeit geschenkt.
Ohne. A. Frisch. Start.
Sparen Sie Zeit und genießen Sie!
Beste Vorlagen für Bootstrap-Buttons
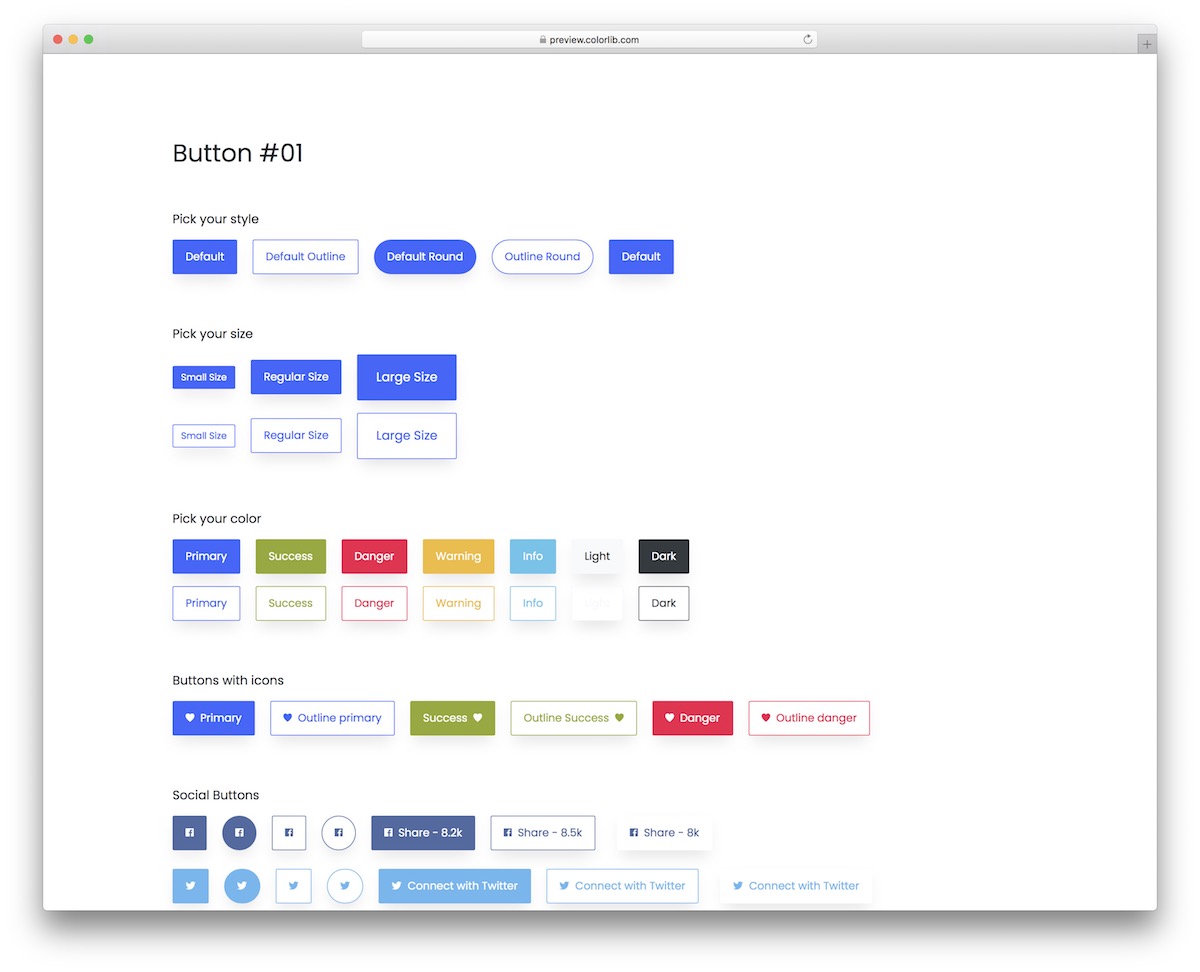
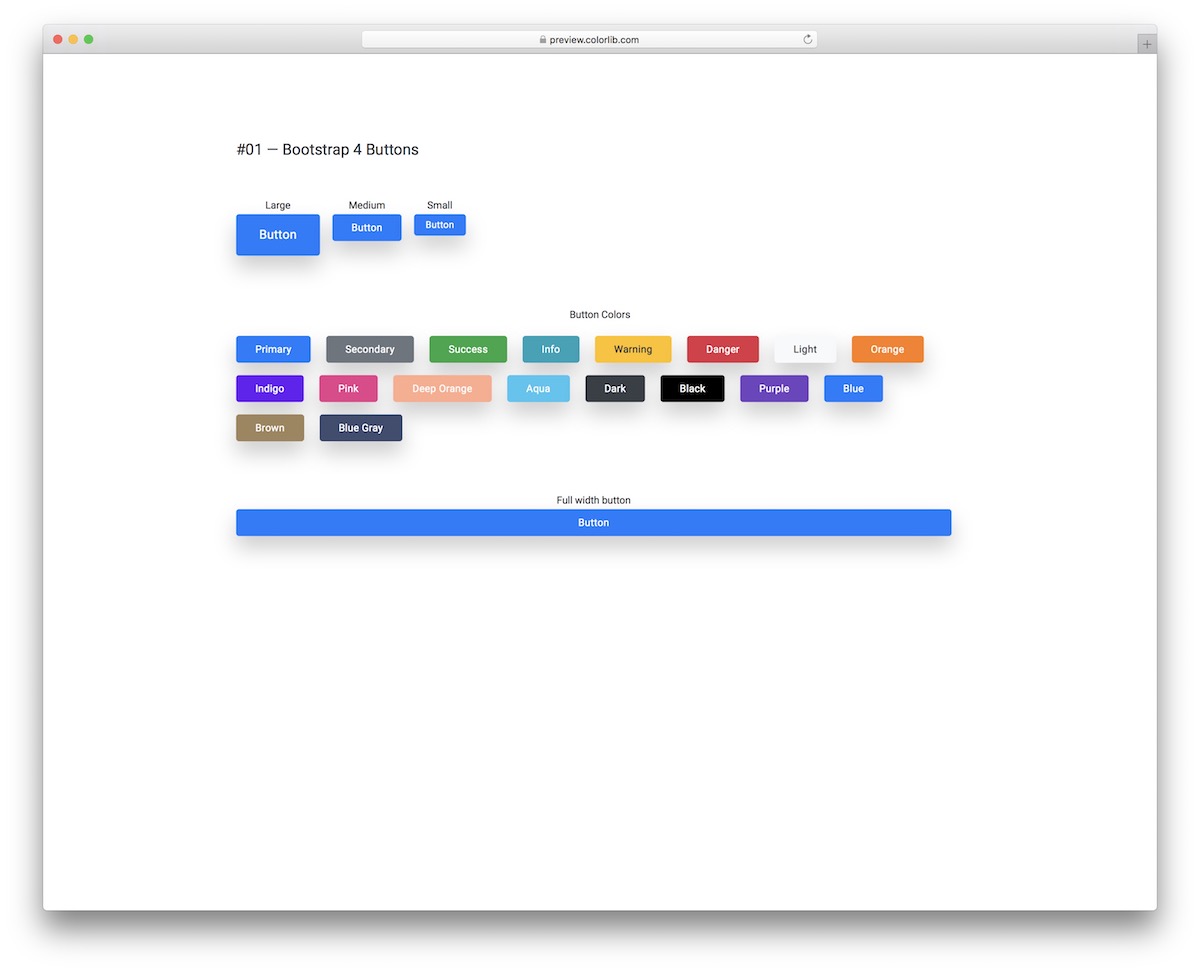
Bootstrap-Tasten V01

Eine Sammlung mehrerer verschiedener Schaltflächen, die für jede Website oder Anwendung funktioniert. Dies ist ein moderner Satz kleiner Schnipsel, die Sie jetzt integrieren können, ohne von Grund auf neu beginnen zu müssen.
Es gibt sie in vielen verschiedenen Stilen, Größen, Farben und anderen Funktionen, die Ihnen gut tun.
Diese erhalten Sie auch mit einem Schwebeeffekt und einem MINIMALISTEN Outline-Look. Kurz gesagt, es ist für jeden etwas dabei.
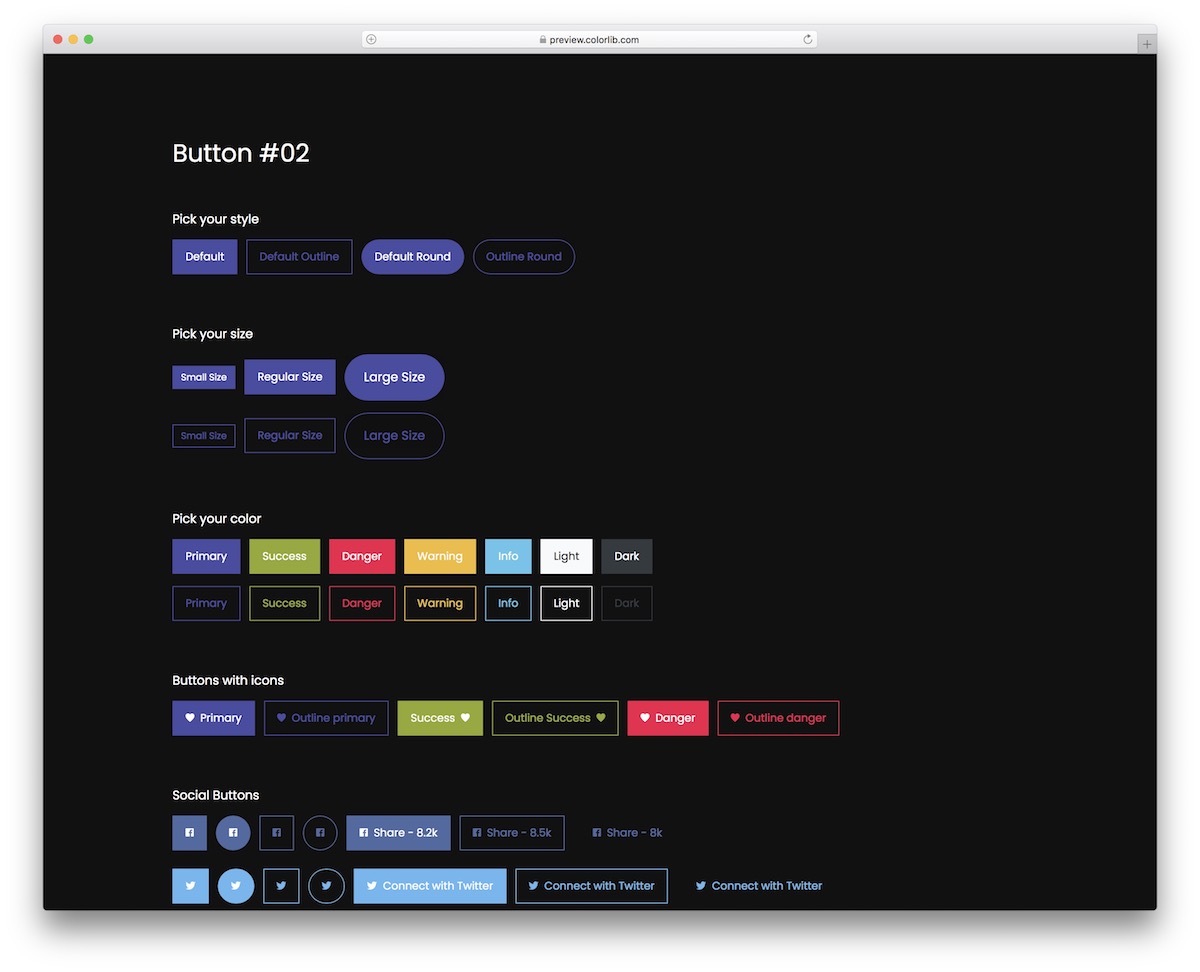
Weitere Informationen / Demo herunterladenBootstrap-Tasten V02

Diese kreative Kollektion von Knöpfen ist perfekt für alle, die einen beruhigenden Look bevorzugen. Mit der unterschiedlichen Farbauswahl finden Sie leicht die richtigen für Ihre speziellen Branding-Vorschriften.
Aber wirklich, wenn Sie etwas ändern möchten, können Sie Ihr Ding machen.
Neben den Standardschaltflächen erhalten Sie auch Umschalter, soziale Symbole/Schaltflächen, Kontrollkästchen und Handlungsaufforderungen, um nur einige zu nennen. Natürlich funktionieren alle diese Tasten auf dem Desktop und auf dem Handy einwandfrei.
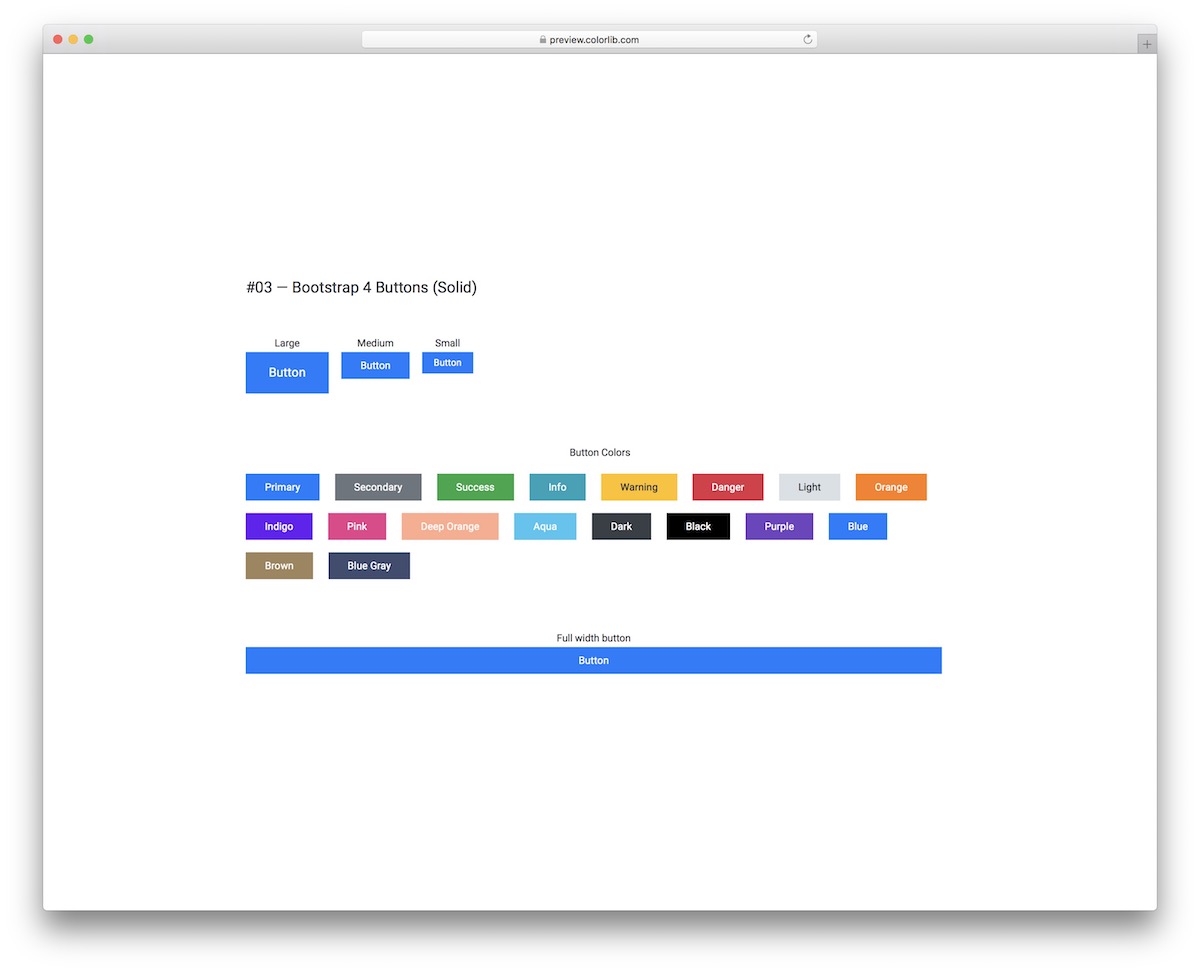
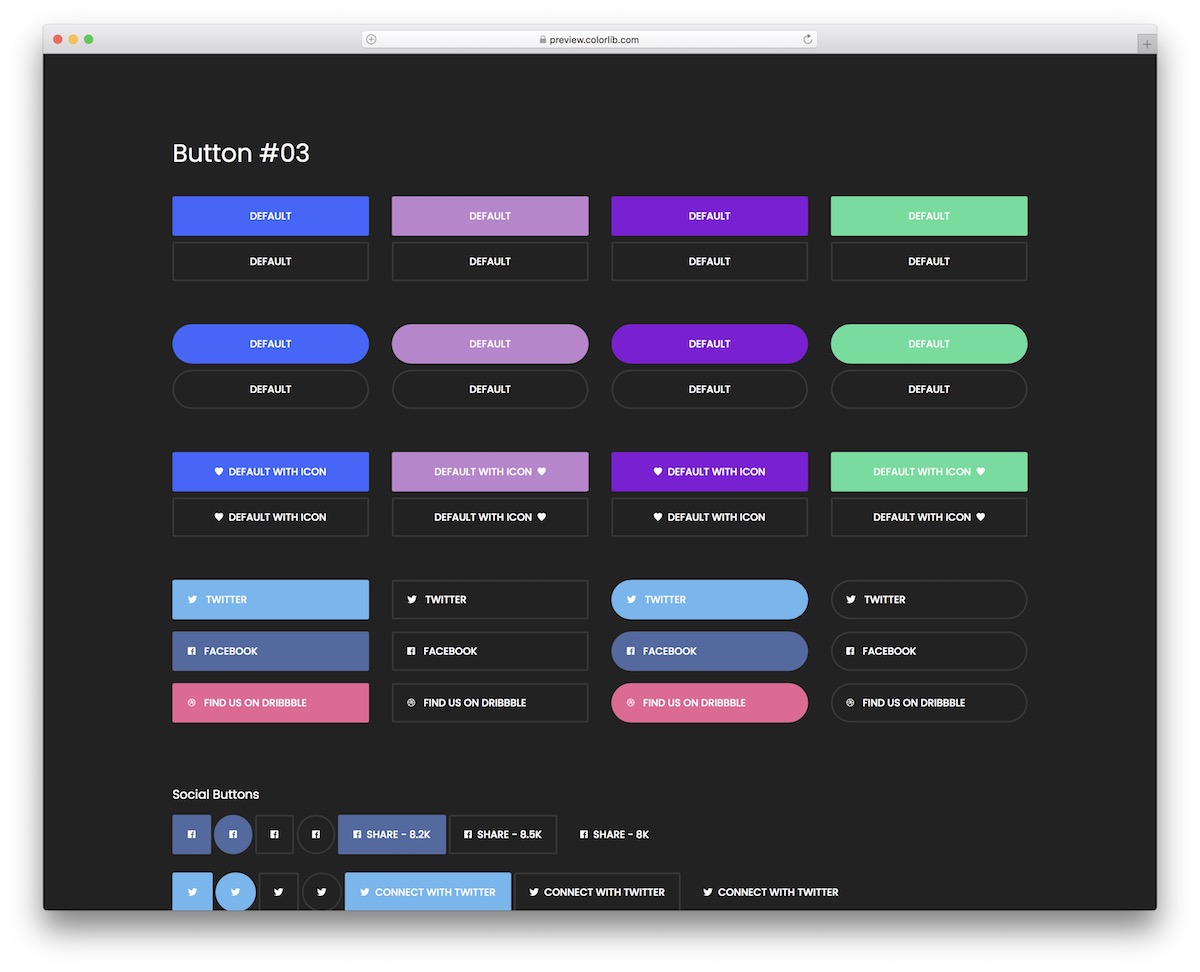
Weitere Informationen / Demo herunterladenBootstrap-Tasten V03

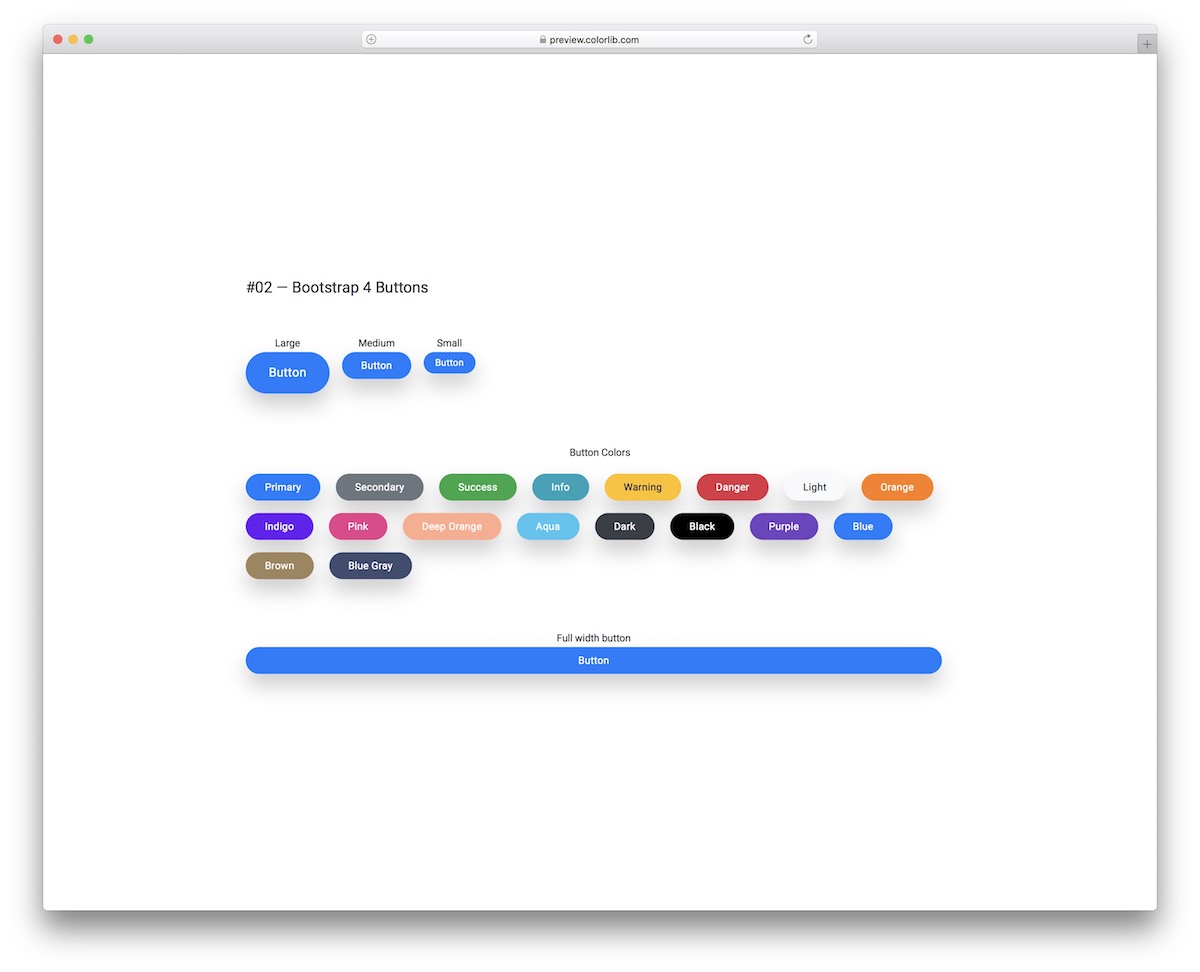
Egal, ob Sie solide Bootstrap-Buttons oder Outline-Alternativen verwenden möchten, diese Vorlage hat sie alle. Sie können sogar die beiden an den freien Willen mischen.
Sie sind in drei verschiedenen Größen erhältlich, bieten über fünfzehn verschiedene Farbvariationen und sogar eine Version in voller Breite.
Wenn Sie eine QUICK-Lösung für Ihre Anwendung benötigen, suchen Sie nicht weiter und entscheiden Sie sich für eine dieser Lösungen.
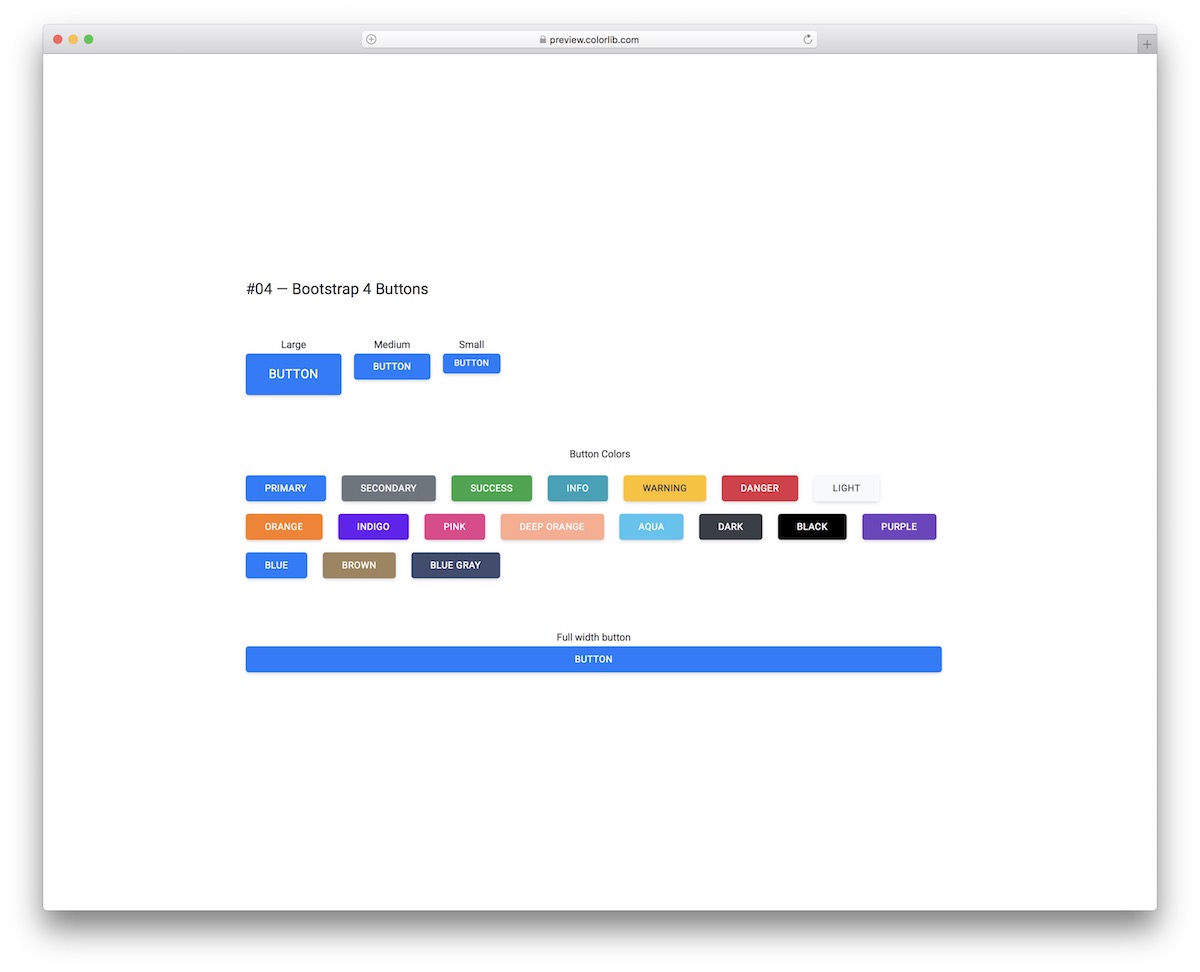
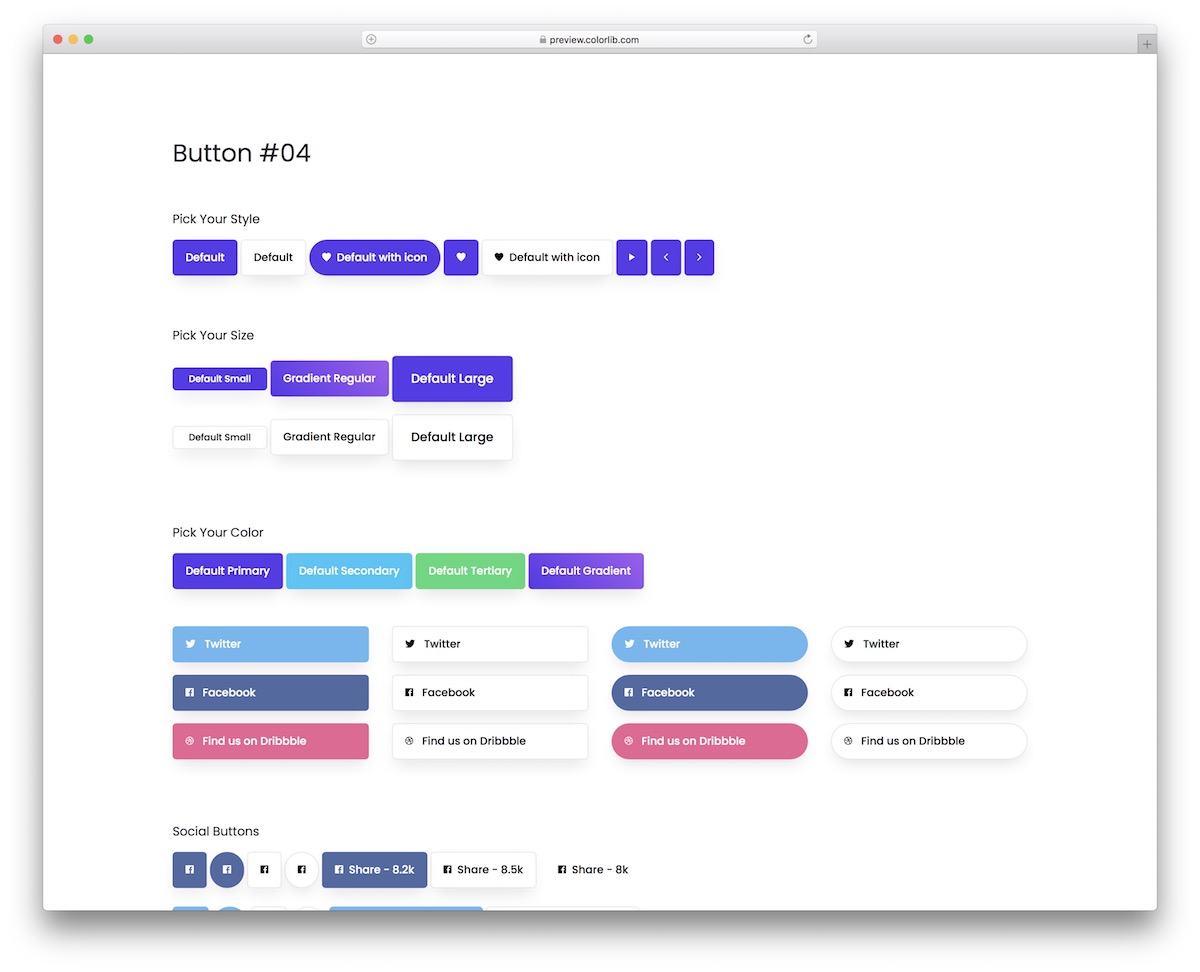
Weitere Informationen / Demo herunterladenBootstrap-Tasten V04

Diese Bootstrap-Buttons sind den soliden aus der obigen Vorlage ziemlich ähnlich, nur dass sie abgerundete Kanten haben. Wenn Ihnen die Schärfe nicht gefällt, können Sie die Dinge mit diesen reaktionsschnellen Tasten erleichtern.
Sie können auch zwischen mehreren verschiedenen Größen und Farben wählen, was eine fast SOFORTIGE Einbettung in Ihr Projekt ermöglicht.
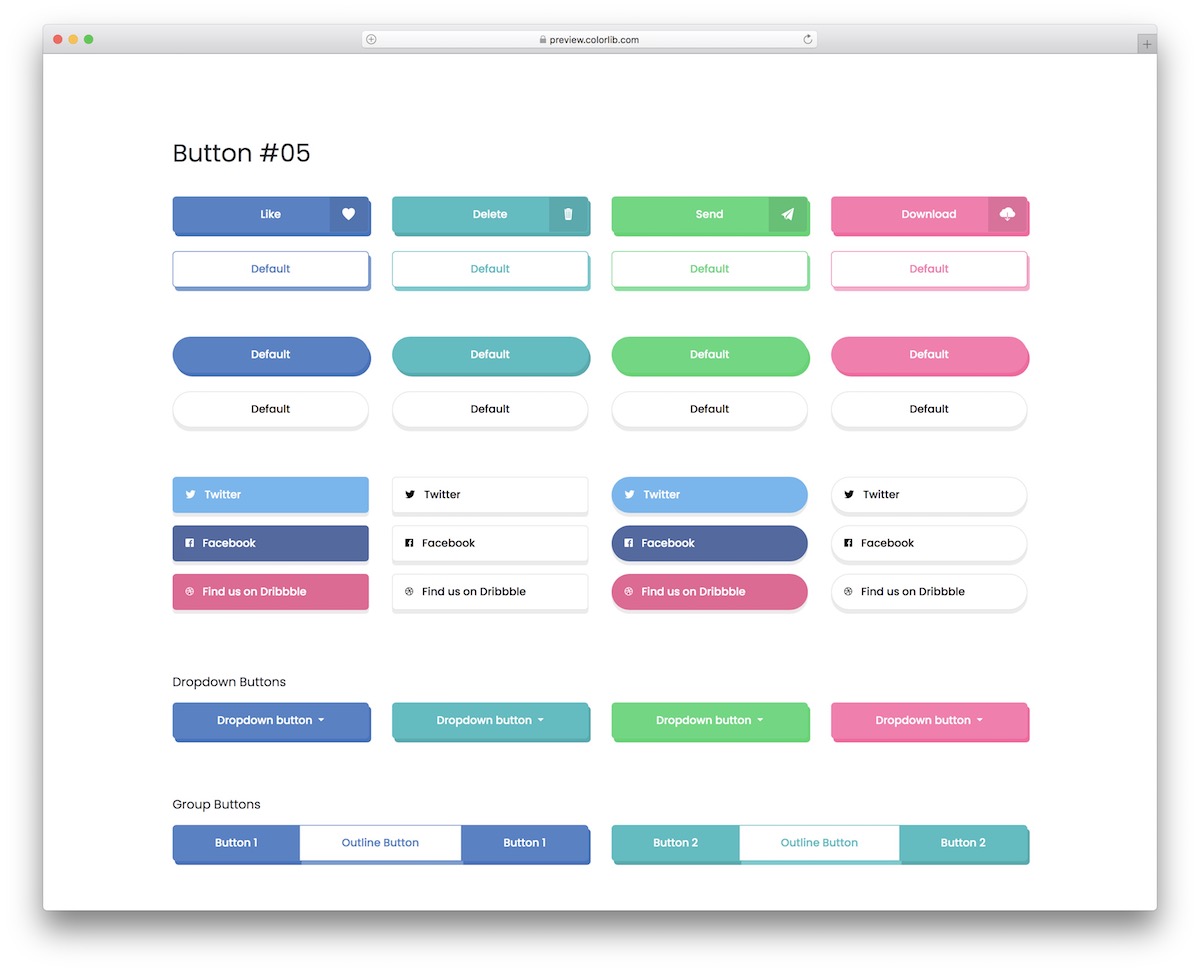
Weitere Informationen / Demo herunterladenBootstrap-Tasten V05

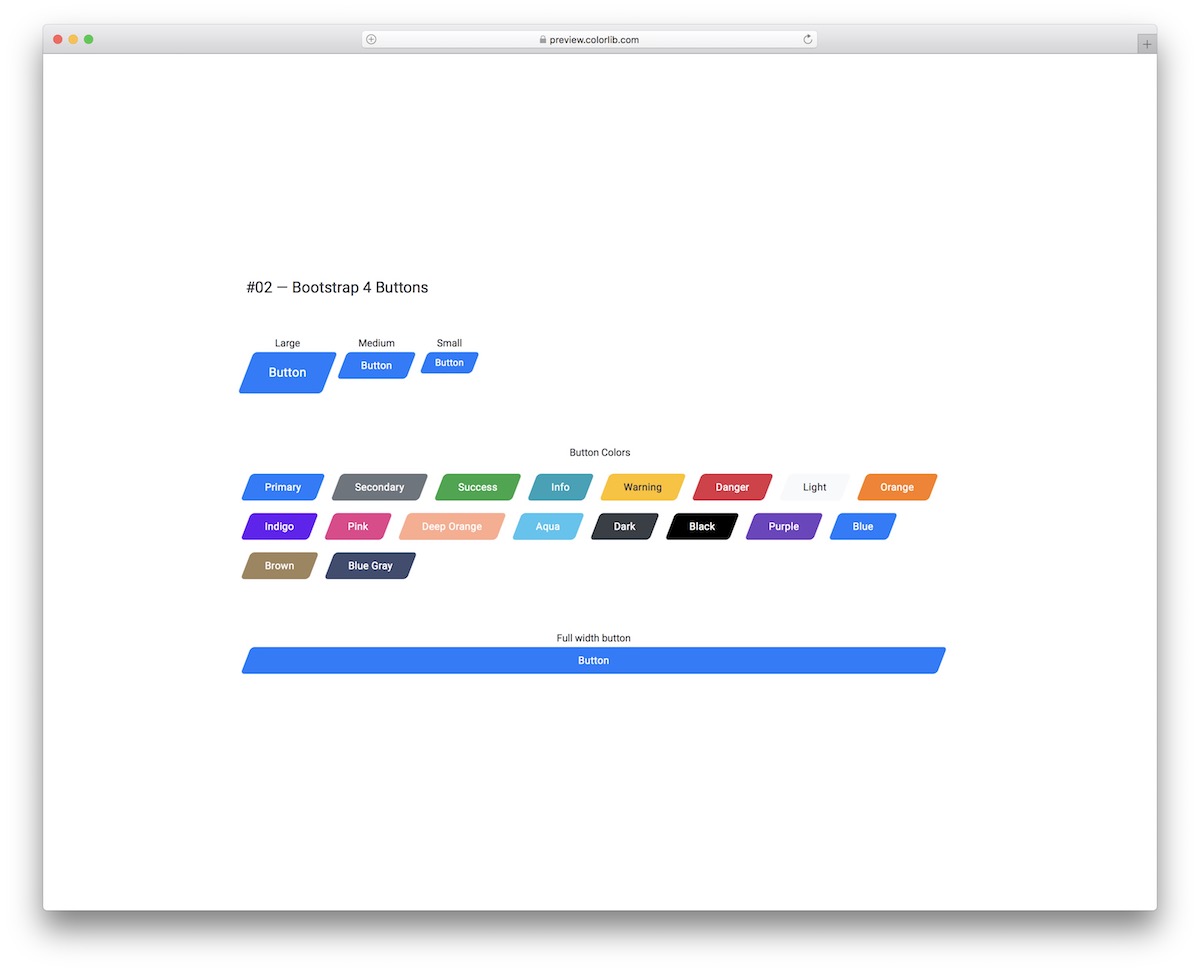
Es gibt immer einen Weg gegen die Norm, auch wenn es um Knöpfe geht.
Sie können sich zum Beispiel für diese coole Kollektion abgewinkelter Bootstrap-Buttons entscheiden, die eine solide Form aufweisen.
Wie alle unsere anderen Alternativen erhalten Sie sie auch in VERSCHIEDENEN Abmessungen (in voller Breite inklusive) und verschiedenen Farben, wie Sie auf dem obigen Screenshot sehen.
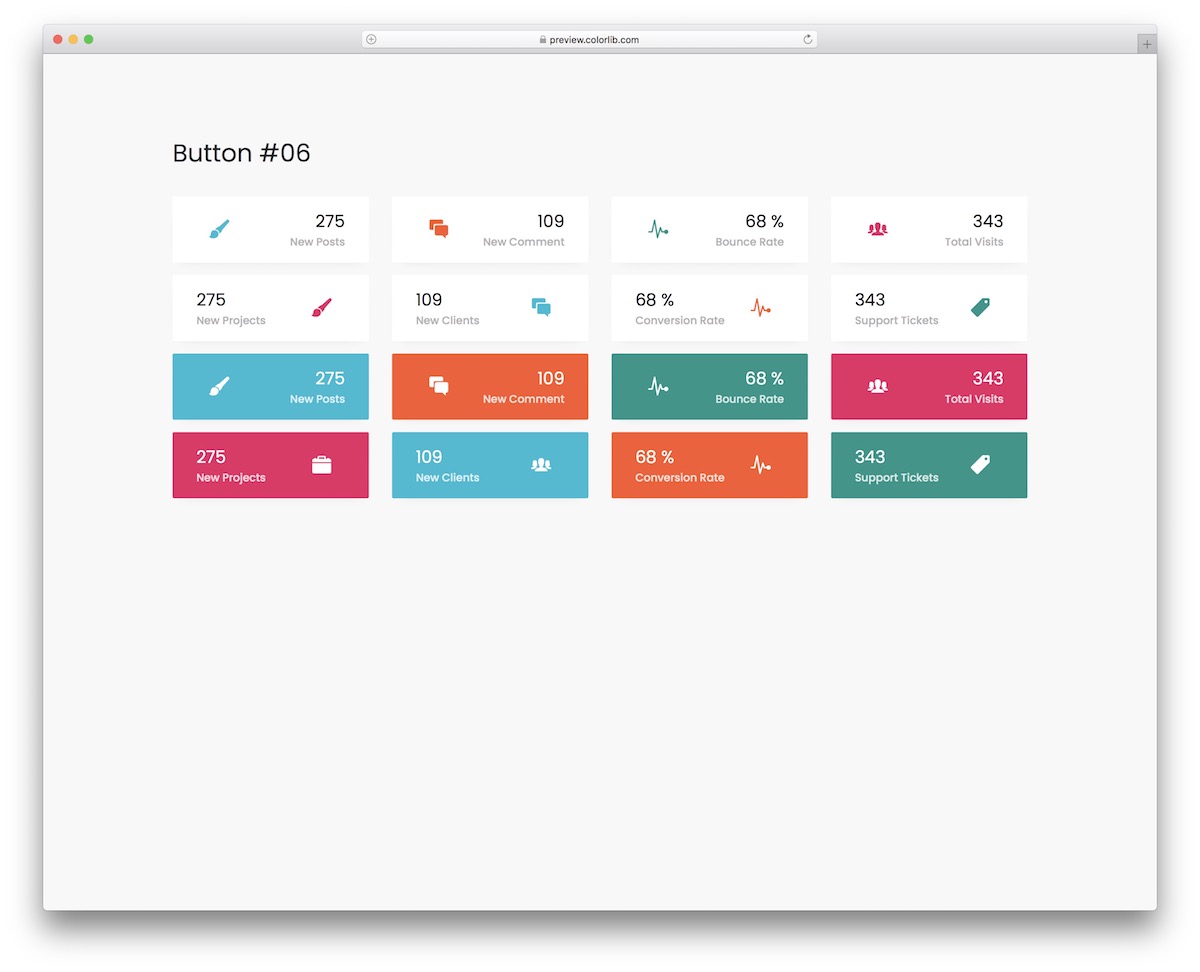
Weitere Informationen / Demo herunterladenBootstrap-Tasten V06

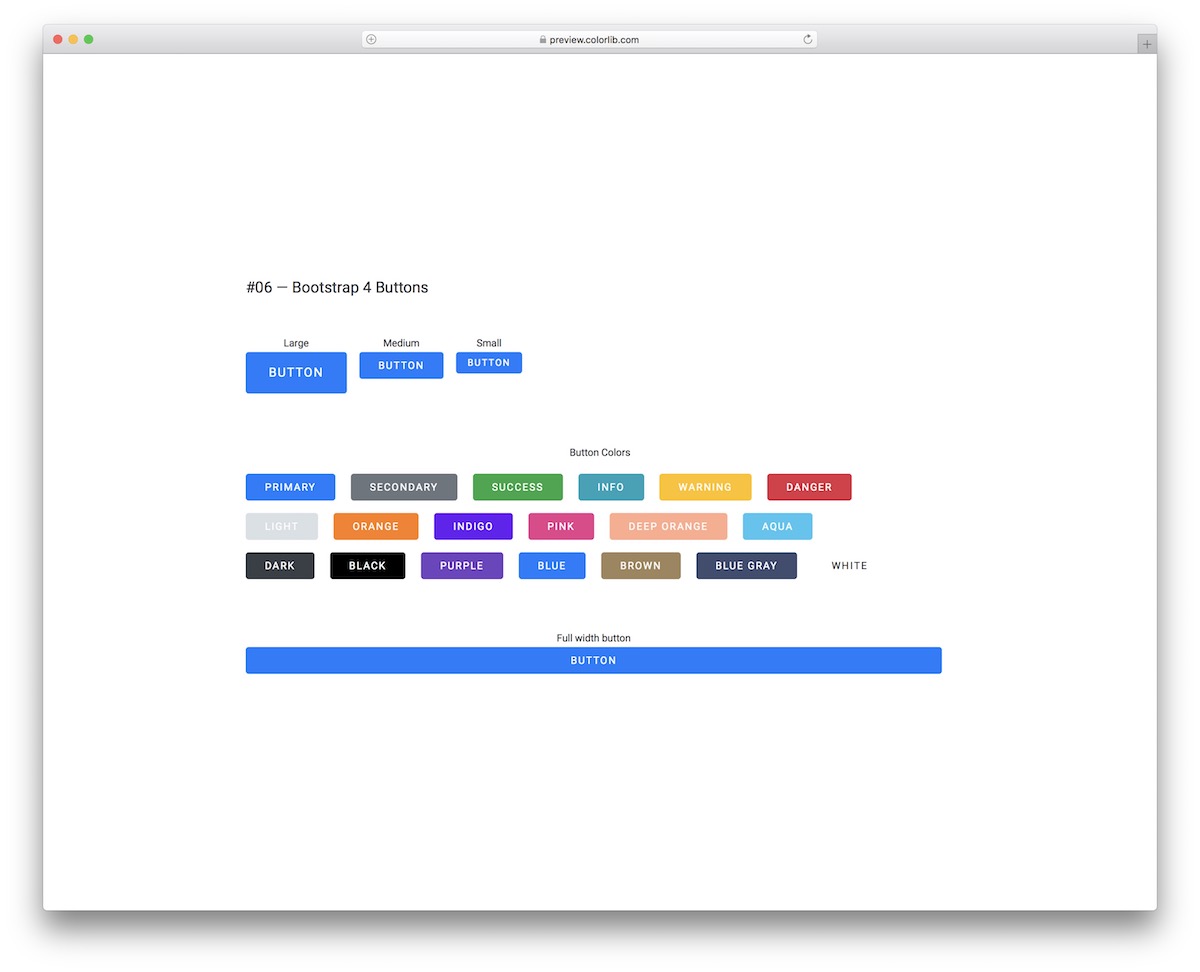
Bootstrap Buttons V06 ist eine Sammlung von etwas fetten und einfachen Knöpfen mit auf den ersten Blick abgerundeten Kanten, aber sie sind mehr als das.
Jede Schaltfläche verfügt über einen coolen Hover-Effekt , der sie in Weiß verwandelt und durch leichtes Vergrößern und Hinzufügen eines Schattens zum Knallen bringt.
Fühlen Sie sich frei, sie zuerst auszuprobieren, bevor Sie auf den Download-Button klicken.
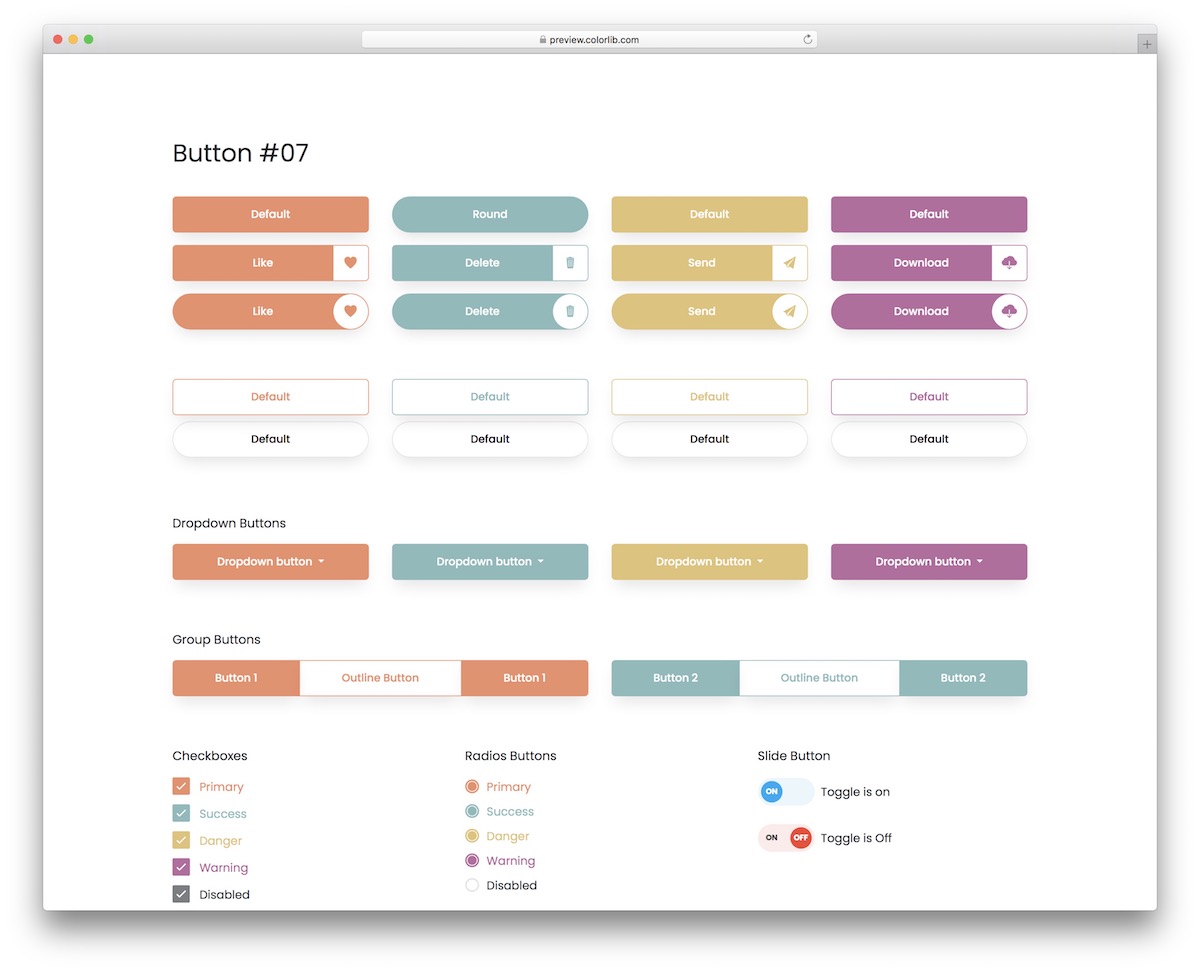
Weitere Informationen / Demo herunterladenBootstrap-Tasten V07

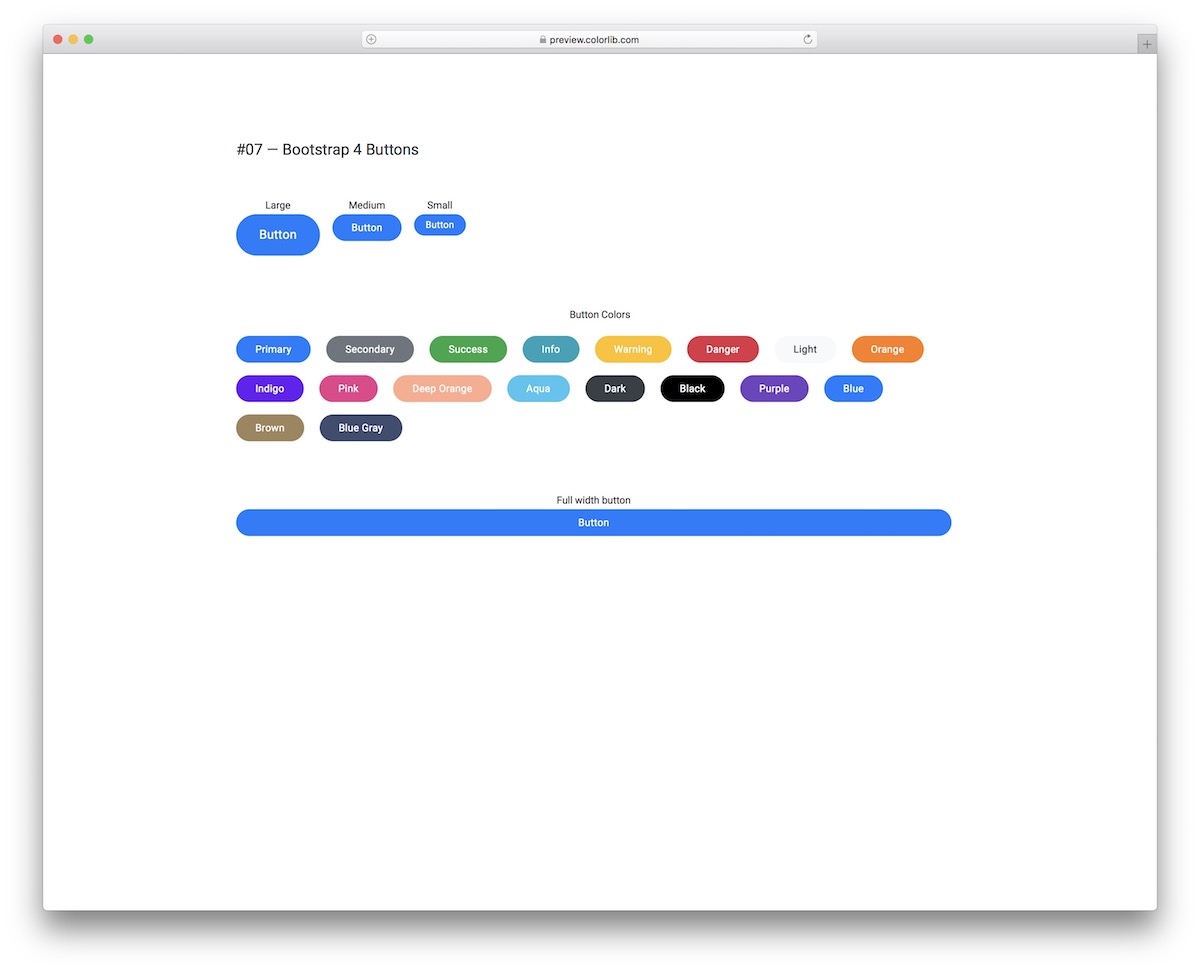
Abgerundete Elemente auf Websites und Anwendungen wurden mit der Popularität des mobilen Datenverkehrs immer mehr verwendet.
Um abgerundete Buttons in Ihr Projekt zu integrieren, müssen Sie diese nicht selbst erstellen, sondern laden sich das Bundle Bootstrap Buttons V07 herunter.
Zusammen mit dem modernen Design REAGIEREN sie auch beim Schweben und arbeiten problemlos auf verschiedenen Bildschirmgrößen.
Weitere Informationen / Demo herunterladenBootstrap-Tasten V08

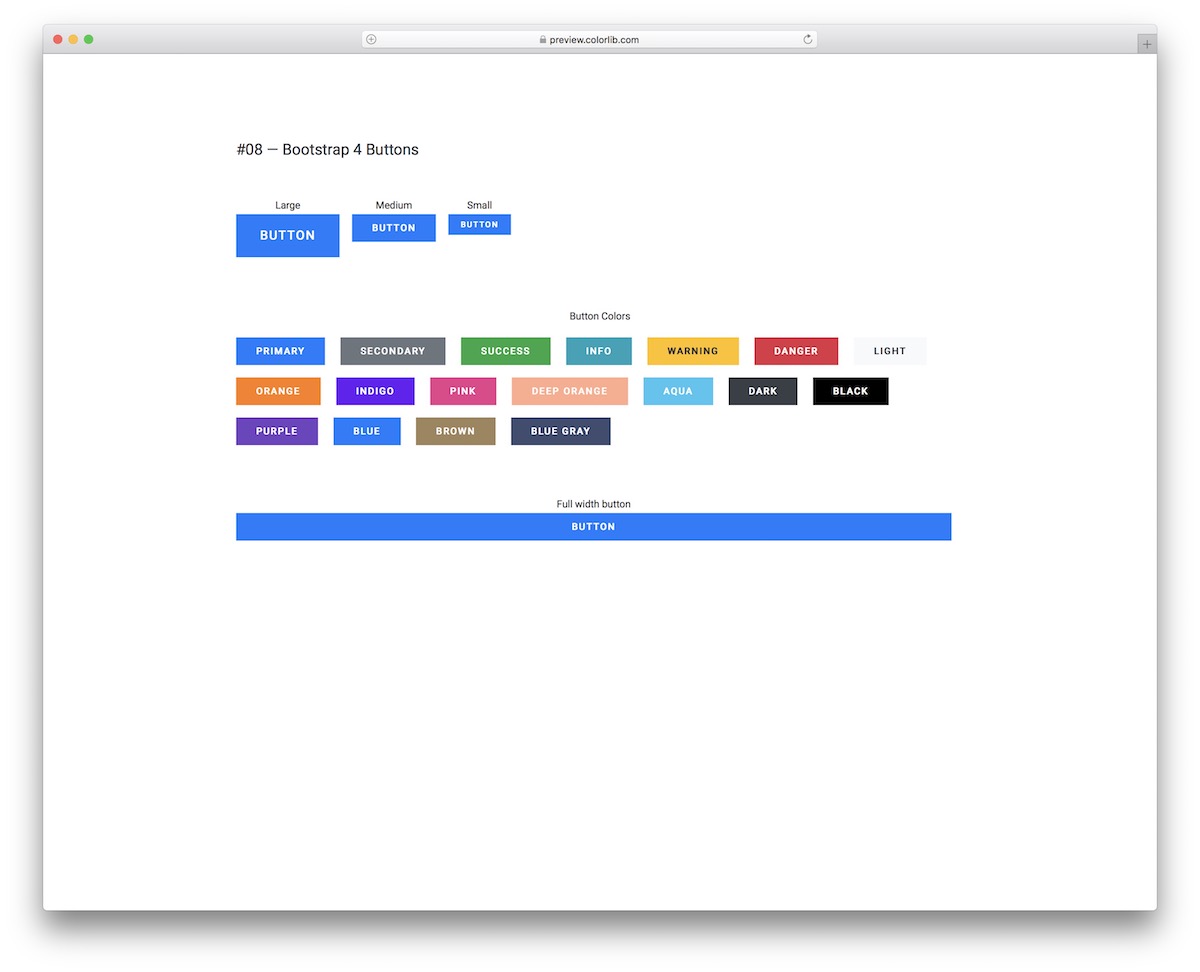
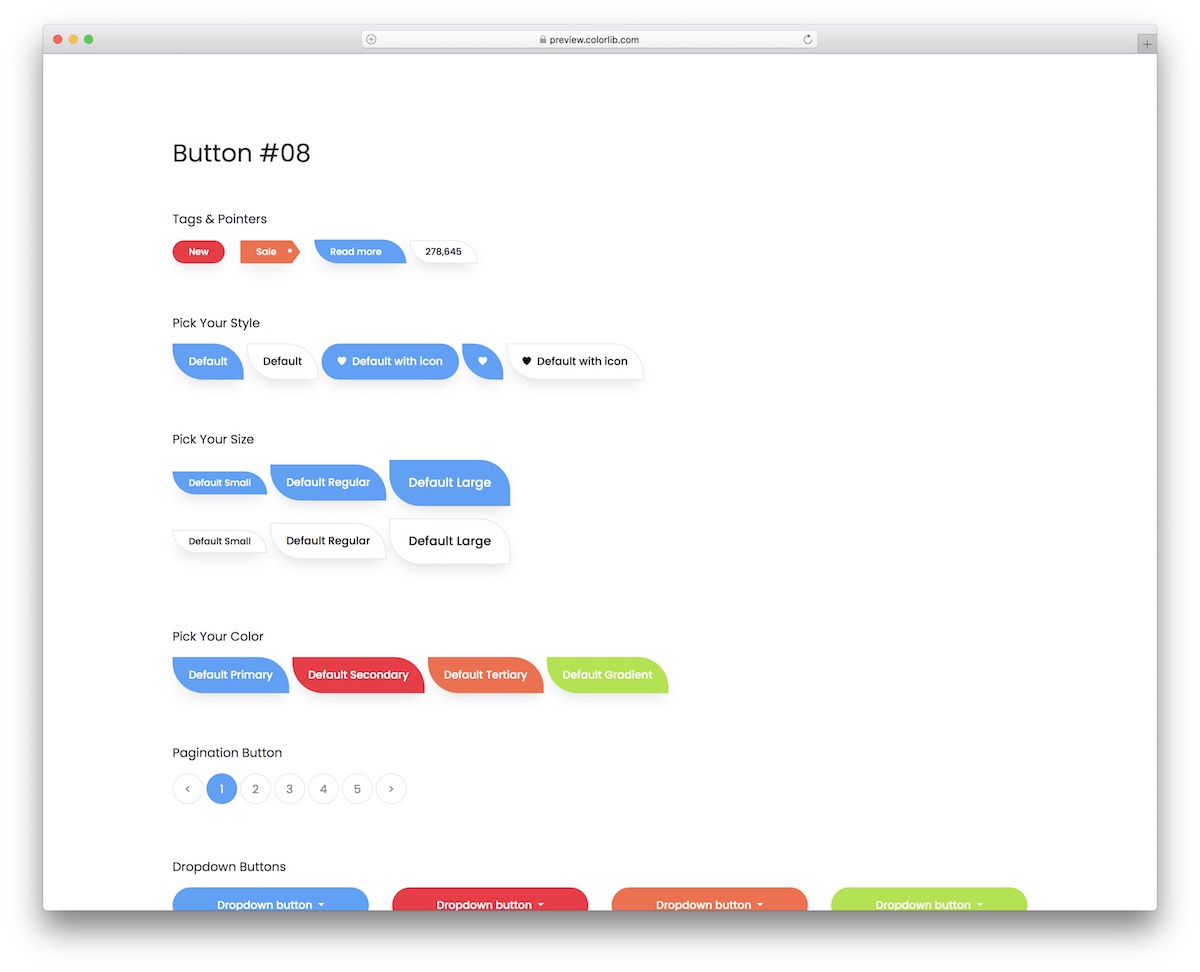
Für alle da draußen, die Knöpfe mit scharfen Kanten graben und die Dinge relativ einfach halten, ist Bootstrap Buttons V08 das Paket an Leckereien, für das man sich entscheiden sollte.
Verschiedene Farben, Größen und eine exklusive Option in voller Breite stehen für die Integration zur Verfügung.
Aufgrund der flexiblen und beliebten Bootstrap Framework-Grundlage ist es offensichtlich, dass all diese Schaltflächen auf mobilen Geräten und Desktops großartig sind.
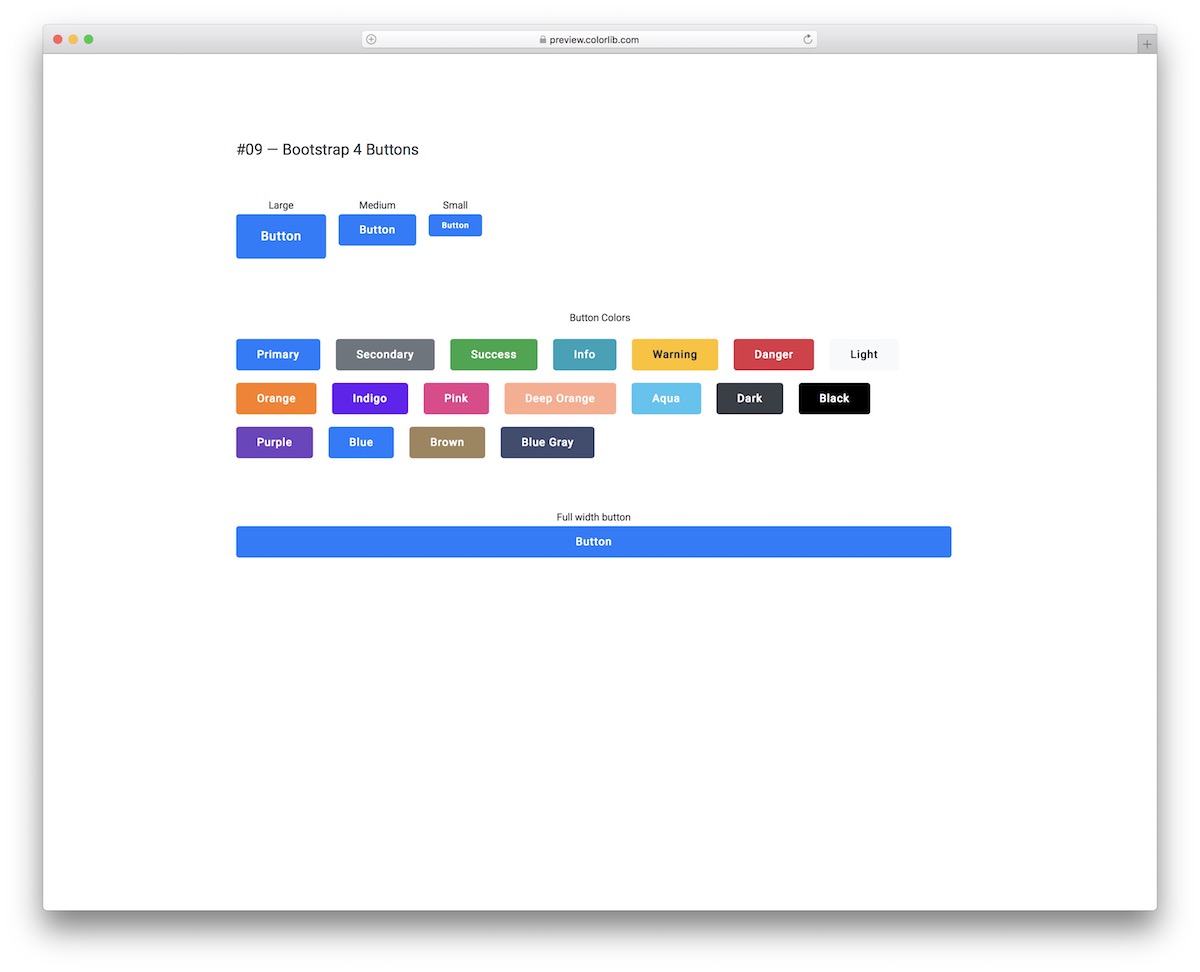
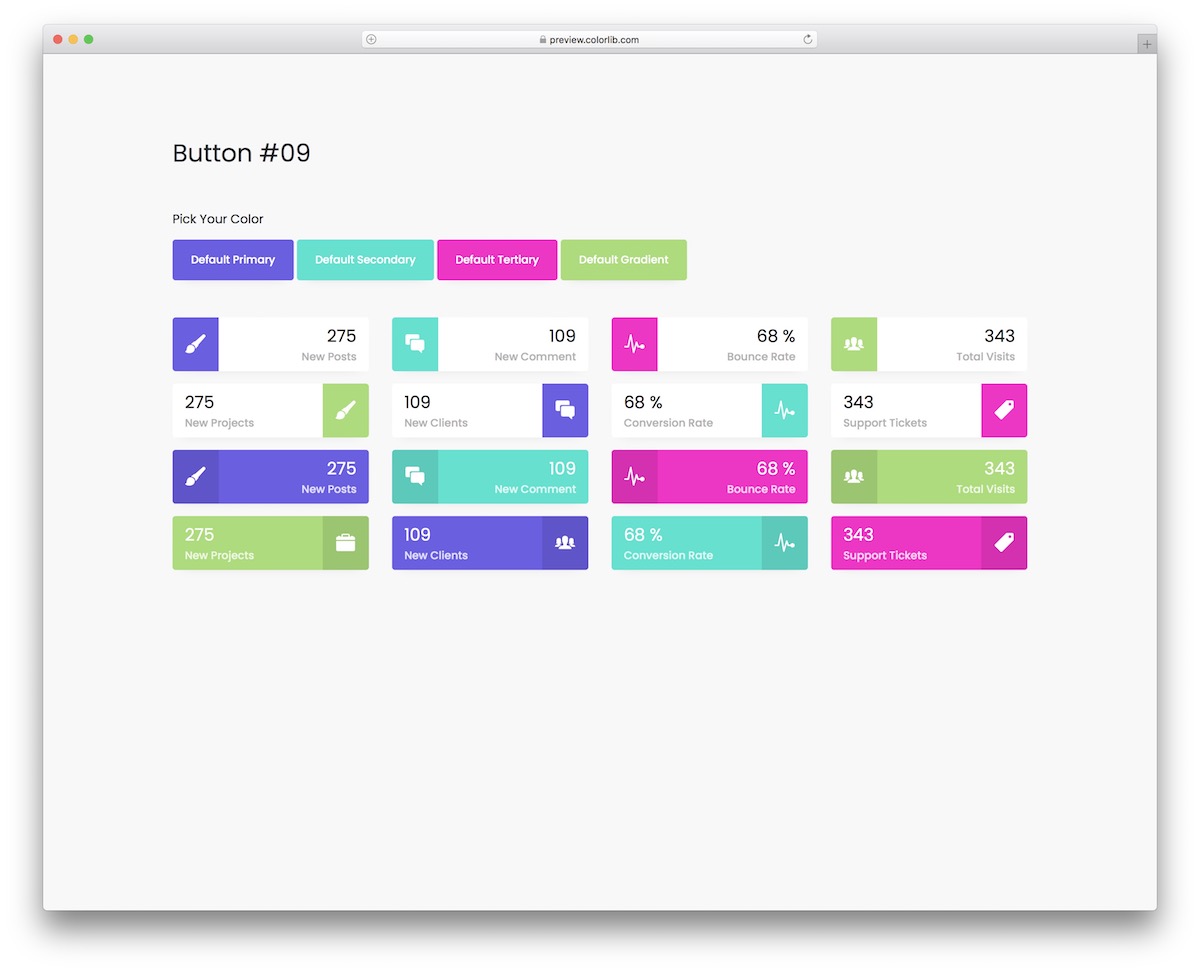
Weitere Informationen / Demo herunterladenBootstrap-Tasten V09

Wenn es um Schaltflächen geht, können sie schlicht und einfach sein oder spezielle Effekte haben. Unabhängig von dem Stil, den Sie mögen, deckt diese Liste sie alle ab und noch einige mehr.
Wenn Ihnen ein schöner Hover-Effekt auf einem als Umriss erscheinenden Button besonders gefällt, können Sie diesen unverändert in Ihre App integrieren.
Mit den VIELFÄLTIGEN Farboptionen und Größen können Sie sich viel Zeit sparen.
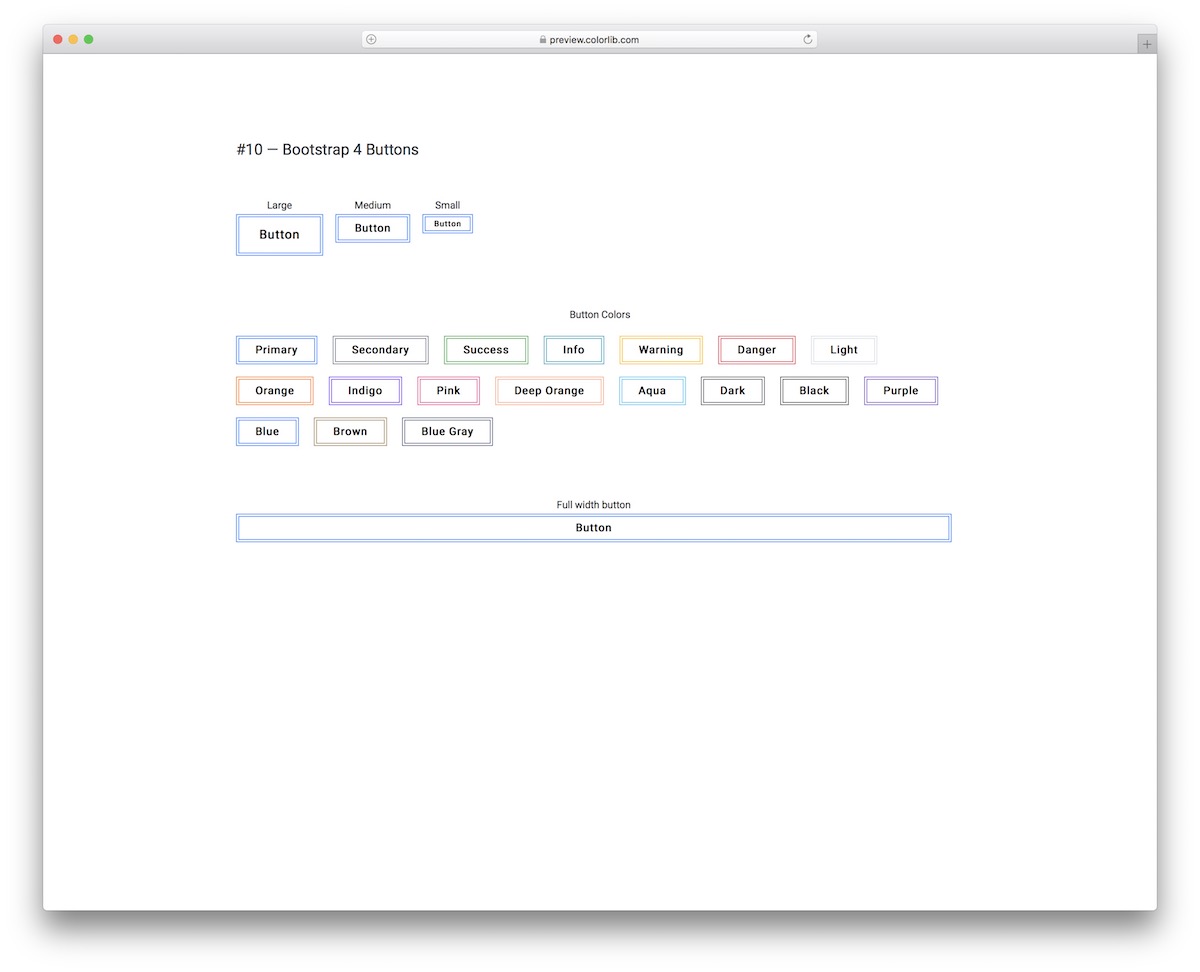
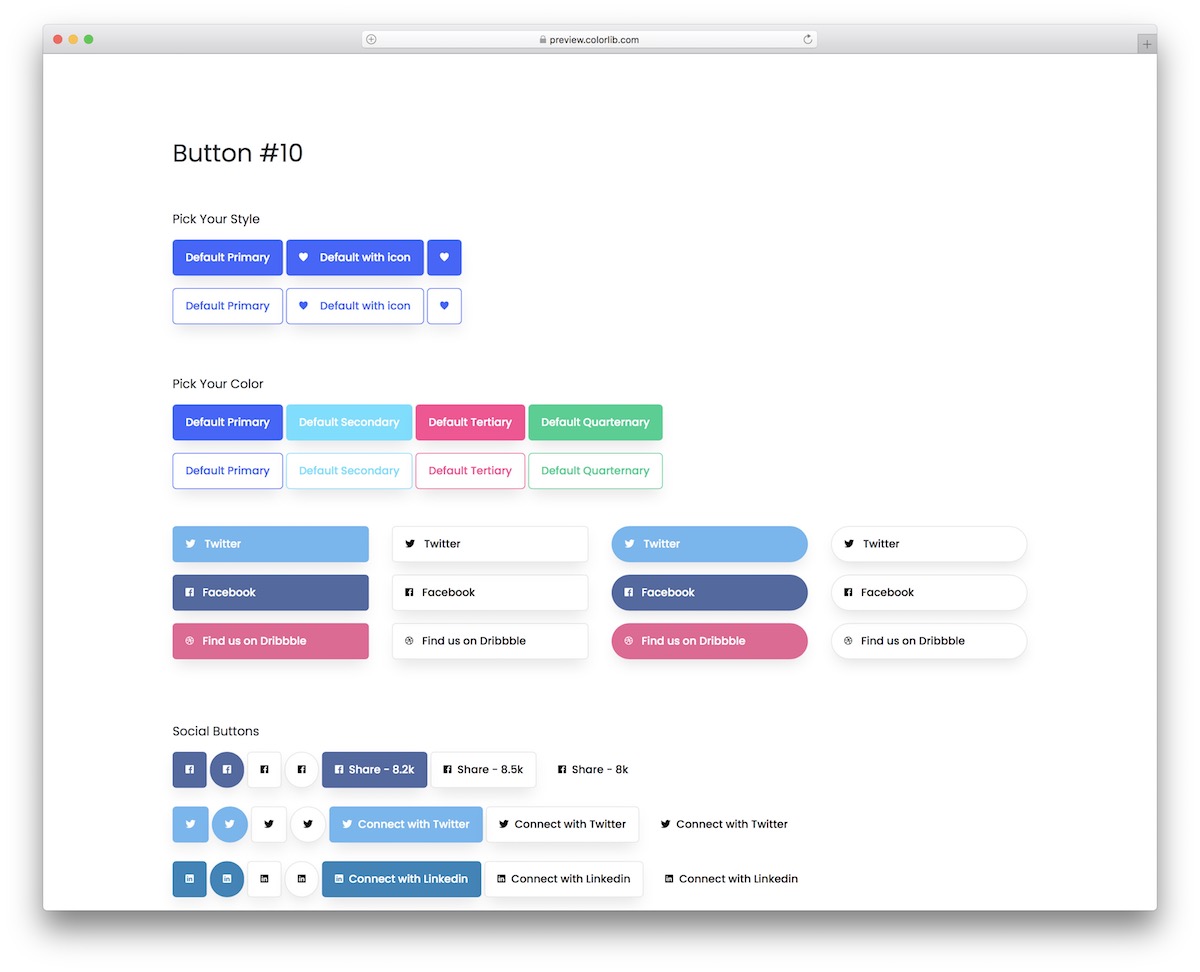
Weitere Informationen / Demo herunterladenBootstrap-Tasten V10

Bootstrap Buttons V10 sind sauber, minimalistisch und kreativ.
Sie verfügen standardmäßig über einen zweizeiligen Umriss , aber sobald Sie mit dem Mauszeiger darüber fahren, ändern sich die beiden Linien in einen fetten Umriss.
Sie können immer etwas verwenden, das nicht zu traditionell ist, und dann wählen Sie Bootstrap Buttons V10.
Weitere Informationen / Demo herunterladenBootstrap-Tasten V11

Abgerundete Kanten, Schatten und Schwebeeffekt sind die drei Kernmerkmale von Bootstrap Buttons V11.

Diese flexiblen und benutzerfreundlichen Alternativen sind ideal für alle, die ein helles (oder weißes) App- oder Website-Design haben. Seien wir ehrlich, wenn es ein dunkler ist, macht der Farbton fast keinen Sinn.
Denken Sie daran, dass der Hover-Effekt den Farbton verschwinden lässt und die Farbe der Schaltfläche dunkler macht.
Weitere Informationen / Demo herunterladenBootstrap-Tasten V12

Wenn Sie eine Website oder eine Anwendung mit dunklem Design betreiben und Ihre Schaltflächen und CTAs hervorheben möchten, ist Bootstrap Buttons V12 die beste Wahl.
Dies ist eine breite Sammlung verschiedener Schaltflächenstile, -größen, -farben, -links, deaktivierter Optionen und mehr.
Sie ERHALTEN AUCH Radiobuttons, Checkboxen, Drop-Downs und die Liste der Spezialitäten geht weiter.
Weitere Informationen / Demo herunterladenBootstrap-Tasten V13

Bootstrap Buttons V13 ist eine Gruppe von sehr vielen Arten von Schaltflächen, die Sie jetzt zu Ihrem vollen Vorteil nutzen können.
Diese eignen sich hervorragend für dunkle App- und Website-Themen , aber Sie können sie auch mit anderen Formaten verwenden.
Jeder Knopf kommt auch in zwei Looks, mit einer einfarbigen Farbe und einem Umriss. Außerdem wenden viele den Hover-Effekt an, den Sie standardmäßig verwenden können.
Weitere Informationen / Demo herunterladenBootstrap-Tasten V14

Bootstrap Buttons V14 ist eine Sammlung von Lösungen, die alles abdeckt, von Gradienten über einfarbige bis hin zu weißen Tasten.
Sie erhalten sie auch in verschiedenen Größen und für unterschiedliche Absichten, wie soziale Medien, Dropdowns und Kontrollkästchen, um nur einige zu nennen.
Dieses Bundle verpasst auch nicht mehrere Symbolschaltflächen, Call-to-Actions und Schaltflächen/Links im Textstil.
Weitere Informationen / Demo herunterladenBootstrap-Tasten V15

Diese schicken Knöpfe sind alles, was Sie brauchen, wenn Sie etwas möchten, das nicht zu klassisch aussieht, aber auch nicht zu außergewöhnlich ist.
Die Schaltflächen gibt es in vielen Stilen und Formaten und enthalten einen Schatten- und einen Hover-Effekt (letzterer gilt nicht für alle).
Sie können sie für Call-to-Actions, soziale Medien, Kontrollkästchen, Umschalter und mehr verwenden.
Weitere Informationen / Demo herunterladenBootstrap-Tasten V16

Bootstrap Buttons V16 ist eine Sammlung von Snippets, die mehr als nur Text in einer Schaltfläche enthalten.
Darüber hinaus enthalten diese Schaltflächen auch ein Symbol und eine Nummer, was für viele verschiedene Projekte sehr vorteilhaft ist. Sie sind auch in zwei DISTINCT- Stilen erhältlich, mit einem hellen Hintergrund und einem einfarbigen Hintergrund.
Letztere peppen die Sache übrigens mit einem Hover-Effekt auf.
Weitere Informationen / Demo herunterladenBootstrap-Tasten V17

Schaltflächen können keinen Effekt, einen Hover-Effekt, einen Klick-Effekt oder beides haben. Wenn Sie sich für das Format „beide“ entscheiden, gehen Sie besser direkt zur Ansicht von Bootstrap Buttons V17, indem Sie zur Live-Demo-Vorschau gehen.
Der Hover-Effekt lässt den Schatten um die Schaltfläche verschwinden, während der Klick-Effekt den Eindruck erweckt, als ob er „ niedergedrückt “ wäre. Eine coole Option, die definitiv einen Unterschied für Ihr Projekt macht.
Weitere Informationen / Demo herunterladenBootstrap-Tasten V18

Buttons, Icons, Pointer, Paginierung, Checkboxen und Radiobuttons, das ist alles, was Sie mit diesem speziellen Set bekommen.
Tatsächlich gibt es mehr.
Von verschiedenen Farboptionen über verschiedene Abmessungen bis hin zu Hover- und Click-Effekten ist dieses Bundle etwas Besonderes. Sie bemerken auch die nicht-traditionelle abgerundete Form der Schaltflächen, die in Ihrer Anwendung definitiv schön hervorstechen wird.
Weitere Informationen / Demo herunterladenBootstrap-Tasten V19

Eine Schaltfläche kann Text, Symbol und Zahl mit einer schönen und dynamischen Farbauswahl enthalten, die sie für das Auge sehr ansprechend macht.
Diese lebendigen Tasten verwenden Bootstrap, was sie sehr flexibel und erweiterbar macht, um auf verschiedenen Bildschirmgrößen einwandfrei zu funktionieren.
Außerdem sind sie sehr einfach zu bedienen und SCHNELL zu integrieren aufgrund der anfängerfreundlichen Codestruktur.
Weitere Informationen / Demo herunterladenBootstrap-Tasten V20

Eine Schaltfläche mit Animation beim Schweben kann leicht die Aufmerksamkeit einer Person wecken und die Wahrscheinlichkeit erhöhen, darauf zu klicken.
Bootstrap Buttons V20 ist genau das, eine Sammlung von Schaltflächen in verschiedenen Stilen und Farben.
Sie sind einfarbig oder mit Umriss und Feature-Text, Symbol oder beidem erhältlich. Sie haben auch mehrere Social-Media-Buttons zur Auswahl, sodass Sie sie nicht manuell erstellen müssen.
Weitere Informationen / Demo herunterladenDenken Sie immer daran, dass Sie bei der Auswahl der Schaltfläche, die Sie für Ihre Site verwenden möchten, die Faktoren berücksichtigen, ob sie sich in die Site selbst einfügt oder nicht.
Diese kleinen Elemente der Benutzeroberfläche bilden Ihre gesamte Webseite. Sie sind dazu da, es funktional und benutzerfreundlich zu halten. Wenn Benutzer auf eine Schaltfläche klicken, erwarten sie, dass die Benutzeroberfläche mit entsprechendem Feedback reagiert.
Um diese ästhetischen Rückmeldungen bereitzustellen, indem Sie entweder Animationen implementieren oder schwebende Schnittstellen erstellen. Die Farben der Schaltflächen sind ebenfalls wichtig, da sie Ihre Schaltflächen auffälliger machen .
Wählen Sie eine Farbe, die Ihre Unternehmenswebsite als Markenzeichen markiert und auch für Ihre Besucher attraktiv ist.
Verlassen Sie sich nicht nur auf Klartext.
SEIEN SIE KREATIV.
Visueller Inhalt übertrifft all diese einfachen Elemente auf jeder Plattform. Es liegt an Ihnen, wie Sie das Thema Ihrer Webseite darstellen können.
