كيفية إنشاء منزلق ملء الشاشة مع Divi
نشرت: 2021-10-13يمكن أن يعمل شريط تمرير ملء الشاشة جيدًا كعنوان الصفحة الرئيسية لموقع الويب الخاص بك. يحافظ جانب ملء الشاشة باستمرار على المحتوى المهم في الجزء المرئي من الصفحة. وتسمح وظيفة شريط التمرير للمستخدمين بمشاهدة محتوى إضافي (أو عبارات الحث على اتخاذ إجراء) دون الحاجة إلى التمرير لأسفل الصفحة.
من السهل جدًا إنشاء شريط تمرير ملء الشاشة باستخدام Divi. المفتاح هو إعطاء شريط التمرير ارتفاعًا يتناسب مع ارتفاع المتصفح ثم التخلص من أي قيود إضافية على الحشو والعرض في الصف أو القسم الأصلي. في غضون دقائق قليلة ، يمكنك إنشاء شريط تمرير ملء الشاشة يتم توسيعه لملء الشاشة بالكامل عند تحميل الصفحة ويظهر بشكل رائع على جميع الأجهزة.
هيا بنا نبدأ.
نظرة خاطفة
فيما يلي نظرة سريعة على التصميم الذي سنقوم ببنائه في هذا البرنامج التعليمي.
قم بتنزيل مخطط ملء الشاشة المنزلق مجانًا
لتضع يديك على التصميمات من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيلها باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت بالفعل في القائمة ، ببساطة أدخل عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى نشرة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد Divi ونصائح وحيل أخرى مذهلة ومجانية. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
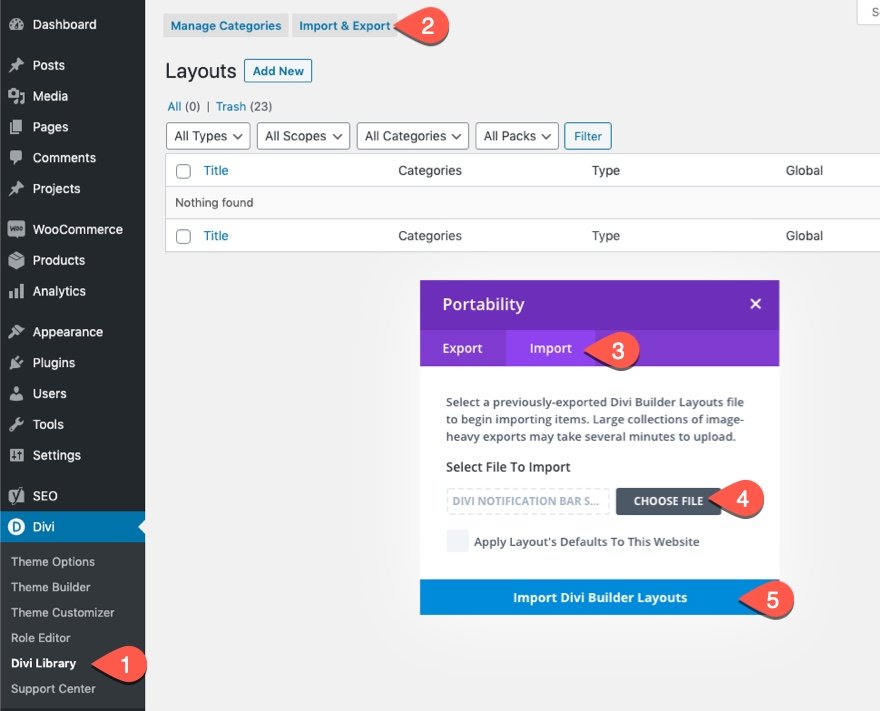
لاستيراد تخطيط القسم إلى مكتبة Divi الخاصة بك ، انتقل إلى مكتبة Divi.
انقر فوق الزر "استيراد".
في نافذة قابلية النقل المنبثقة ، حدد علامة التبويب استيراد واختر ملف التنزيل من جهاز الكمبيوتر الخاص بك.
ثم انقر فوق زر الاستيراد.

بمجرد الانتهاء من ذلك ، سيكون تخطيط القسم متاحًا في Divi Builder.
دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
ما تحتاجه للبدء

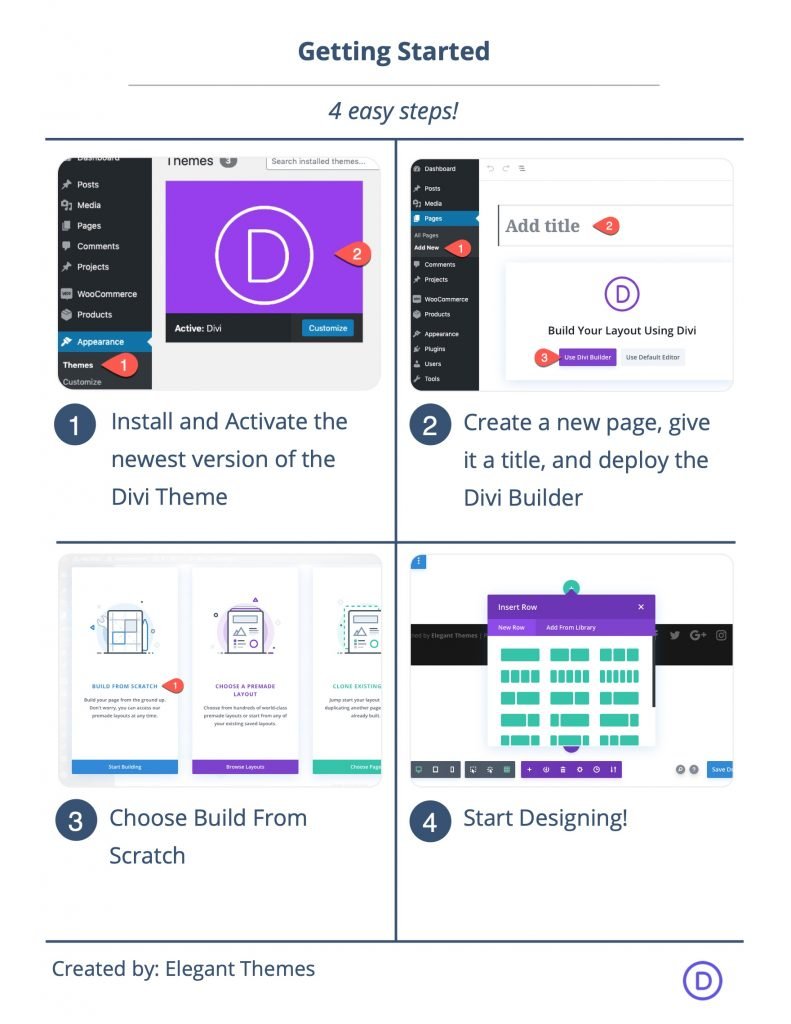
للبدء ، سوف تحتاج إلى القيام بما يلي:
- إذا لم تكن قد قمت بذلك بعد ، فقم بتثبيت وتفعيل Divi Theme.
- قم بإنشاء صفحة جديدة في WordPress واستخدم Divi Builder لتحرير الصفحة على الواجهة الأمامية (منشئ مرئي).
- اختر الخيار "البناء من الصفر".
بعد ذلك ، سيكون لديك لوحة فارغة لبدء التصميم في Divi.
إنشاء منزلق ملء الشاشة في Divi
الجزء 1: إنشاء القسم والصف
للبدء ، أضف صفًا مكونًا من عمود واحد إلى القسم.

قسم الحشو
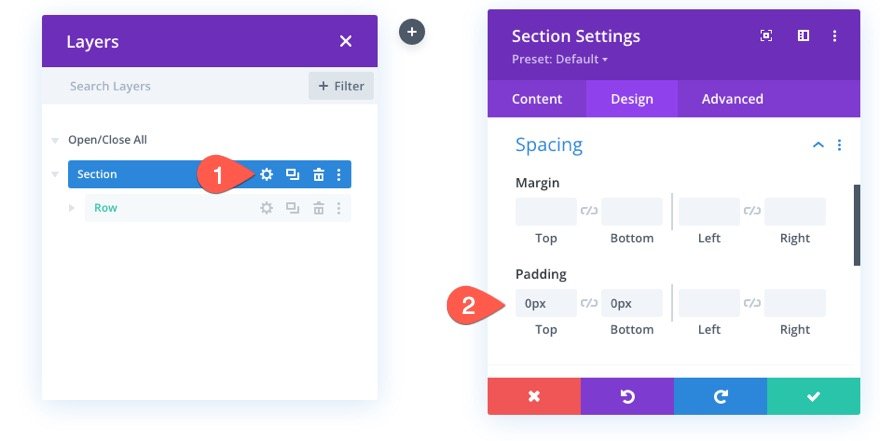
قبل إضافة وحدة نمطية ، افتح إعدادات القسم وأخرج الحشوة العلوية والسفلية على النحو التالي:
- المساحة المتروكة: 0 بكسل للأعلى و 0 بكسل للأسفل

إعدادات الصف
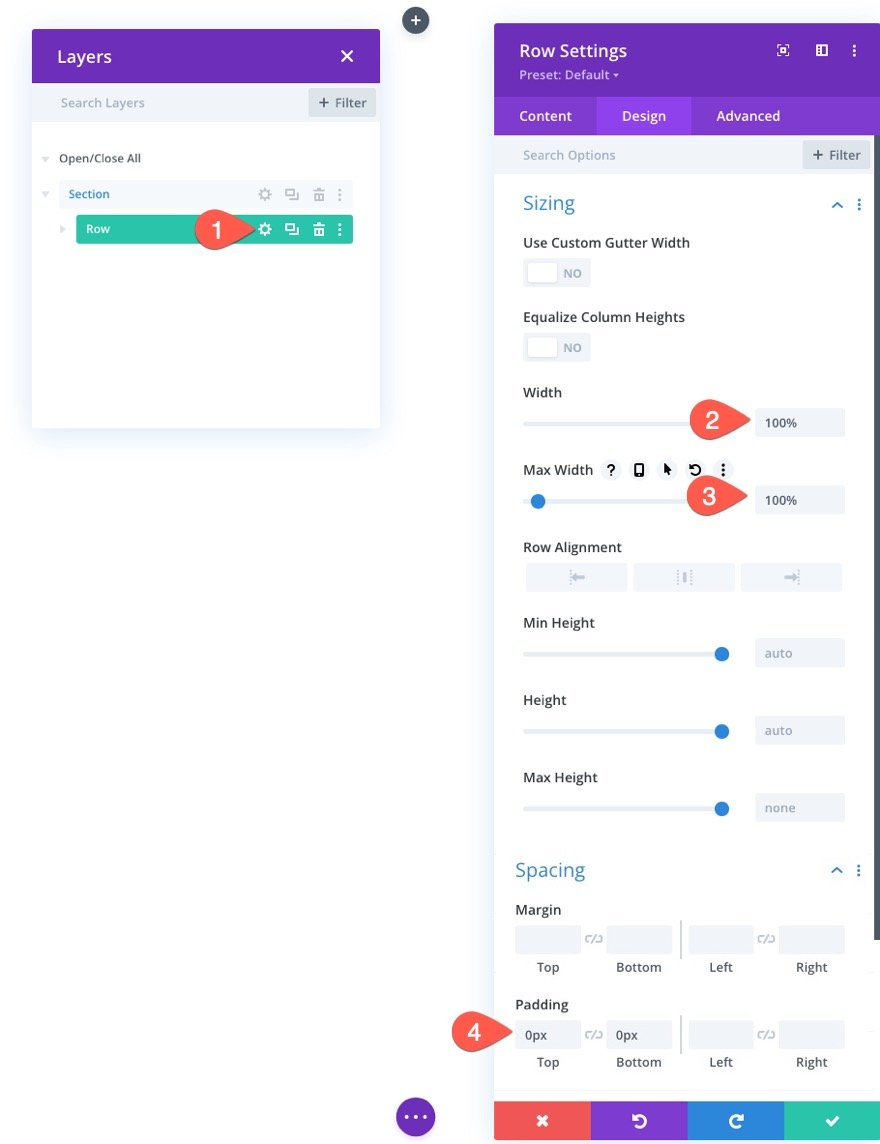
بعد ذلك ، افتح إعدادات الصف وقم بتحديث ما يلي:
- العرض: 100٪
- العرض الأقصى: 100٪
- المساحة المتروكة: 0 بكسل للأعلى و 0 بكسل للأسفل

الآن بعد أن تمت إزالة حشوة القسم والصف لدينا وأصبح عرض الصف لدينا 100٪ ، فإن شريط التمرير الذي سنضيفه إلى الصف سيكون قادرًا على تمديد العرض والارتفاع الكاملين للصف / القسم دون أي فجوات.
الجزء 2: إنشاء شريط تمرير ملء الشاشة
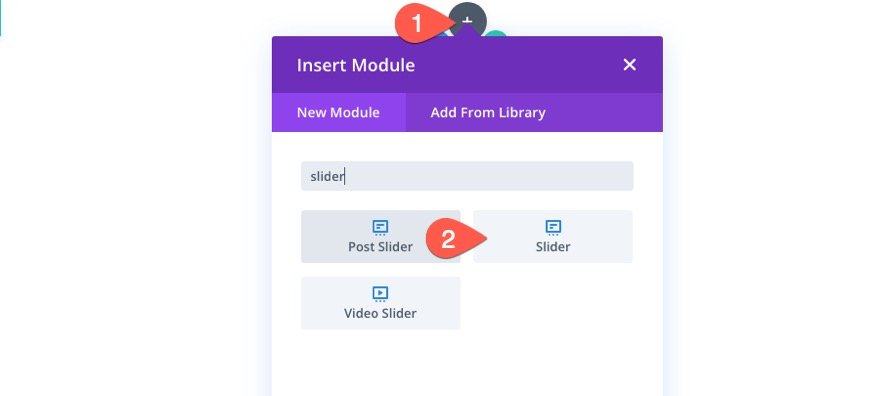
لإنشاء شريط تمرير ملء الشاشة ، أضف وحدة شريط تمرير جديدة إلى الصف.

أضف الصور إلى كل شريحة
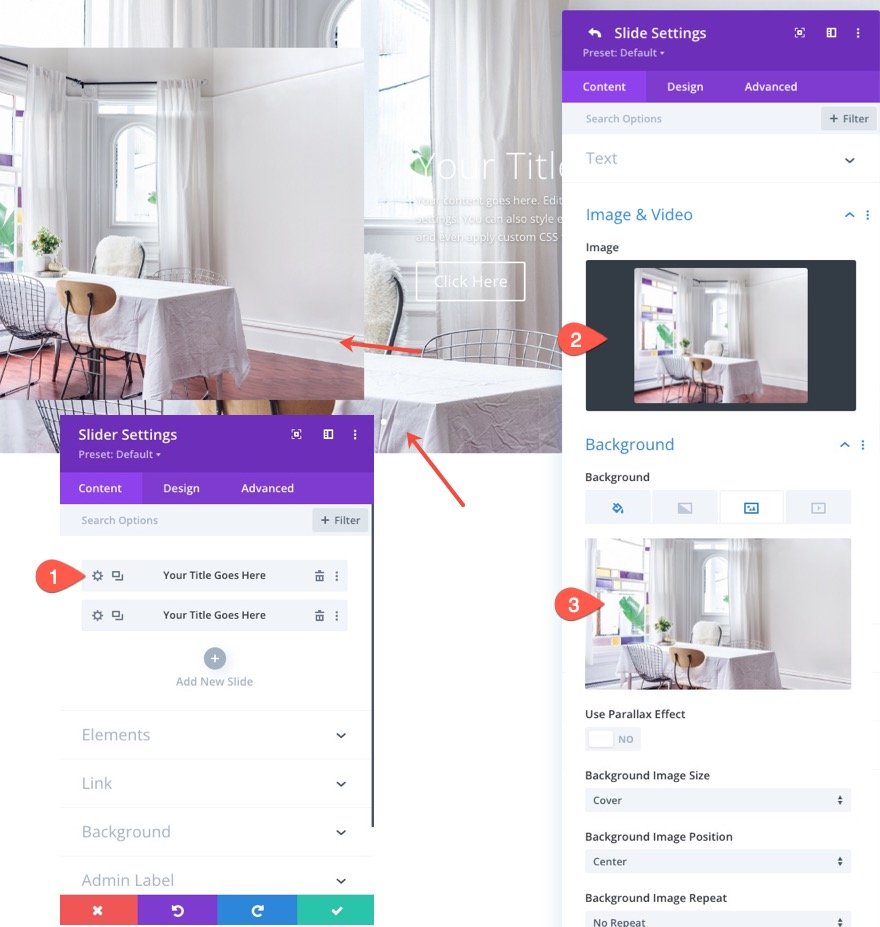
قبل تحديث إعدادات الشريحة العامة ، افتح الإعدادات الخاصة بالشريحة الافتراضية الأولى وأضف صورة وصورة خلفية إلى الشريحة. في هذا المثال ، أستخدم نفس الصورة لصورة الشريحة وصورة الخلفية (حوالي 1920 × 1500 بكسل).


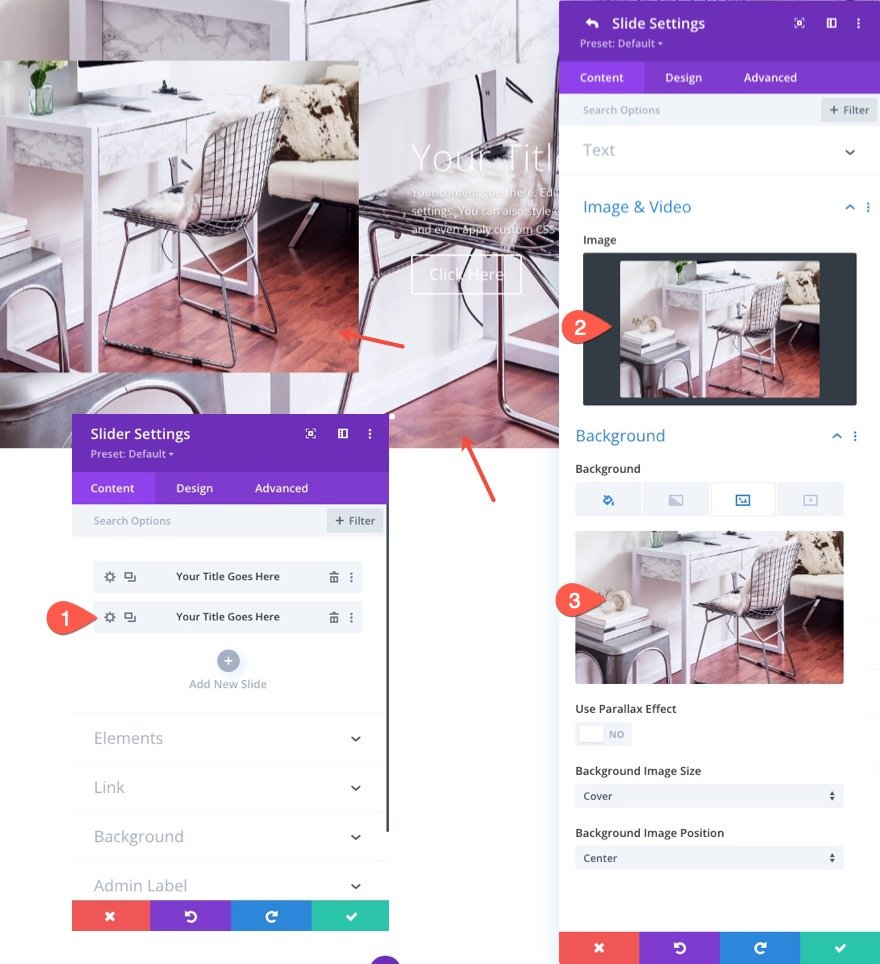
ثم افتح الإعدادات للشريحة الثانية وأضف صورة وخلفية مختلفة للشريحة.

تحديث إعدادات شريط التمرير
الآن بعد أن أصبحت كل شريحة فردية بصورة فريدة وصورة خلفية ، نحن على استعداد لتحديث إعدادات شريط التمرير بشكل عام.
ارجع إلى إعدادات شريط التمرير وقم بتحديث ما يلي ضمن علامة تبويب التصميم:
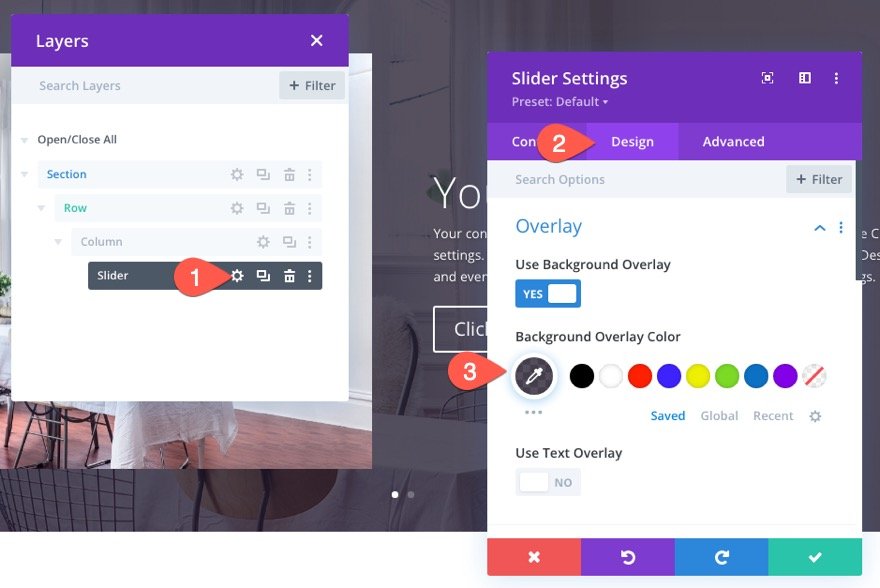
تراكب الخلفية
- استخدام تراكب الخلفية: نعم
- لون تراكب الخلفية: rgba (27،18،38،0.74)

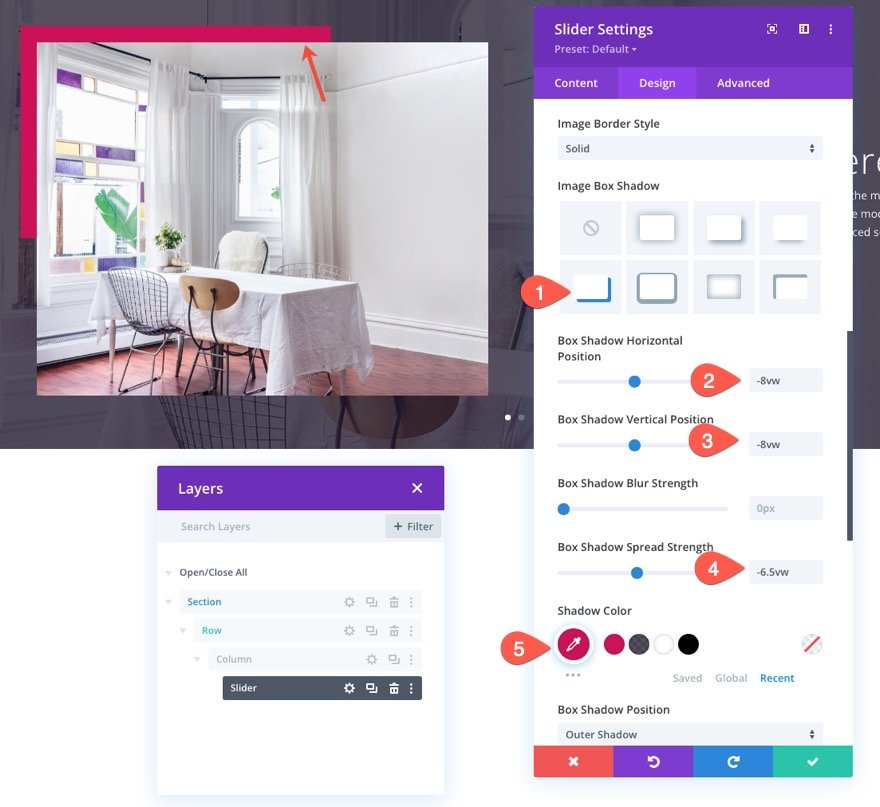
ظل مربع الصورة
- ظل مربع الصورة: انظر الصورة
- مربع الظل الوضع الأفقي: -8vw
- مربع الظل الوضع الرأسي: -8vw
- قوة انتشار الظل المربع: -6.5vw
- لون الظل: # cf1259

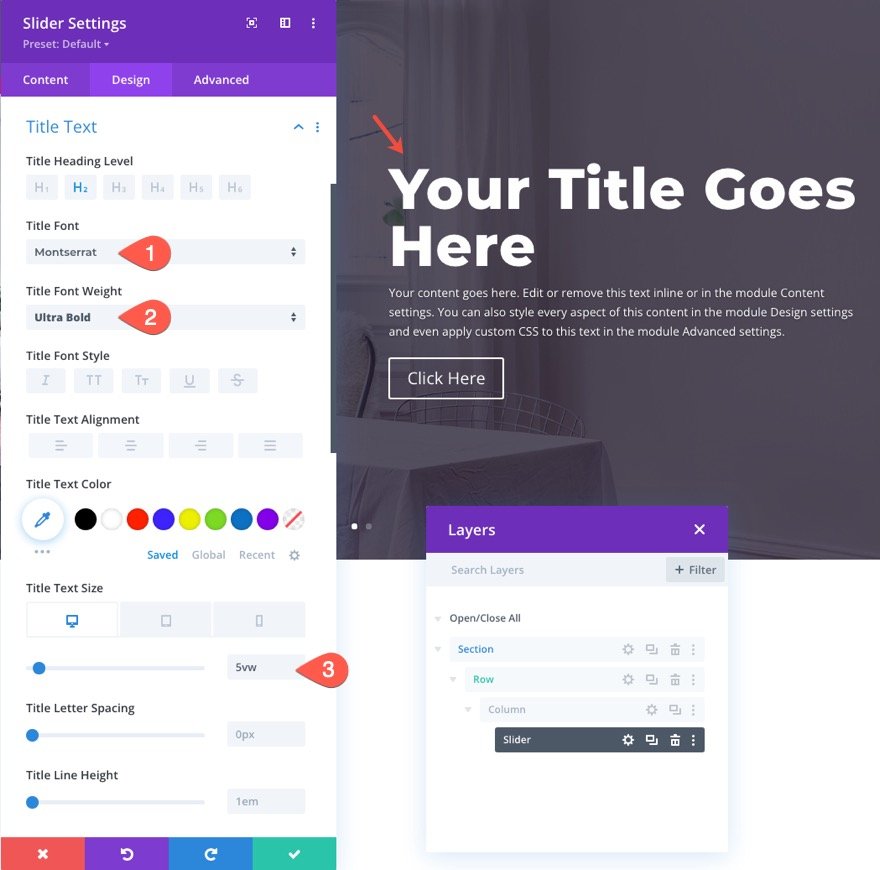
نص العنوان
- خط العنوان: مونتسيرات
- وزن خط العنوان: غامق للغاية
- حجم نص العنوان: 5vw (سطح المكتب) ، 40 بكسل (الجهاز اللوحي والهاتف)

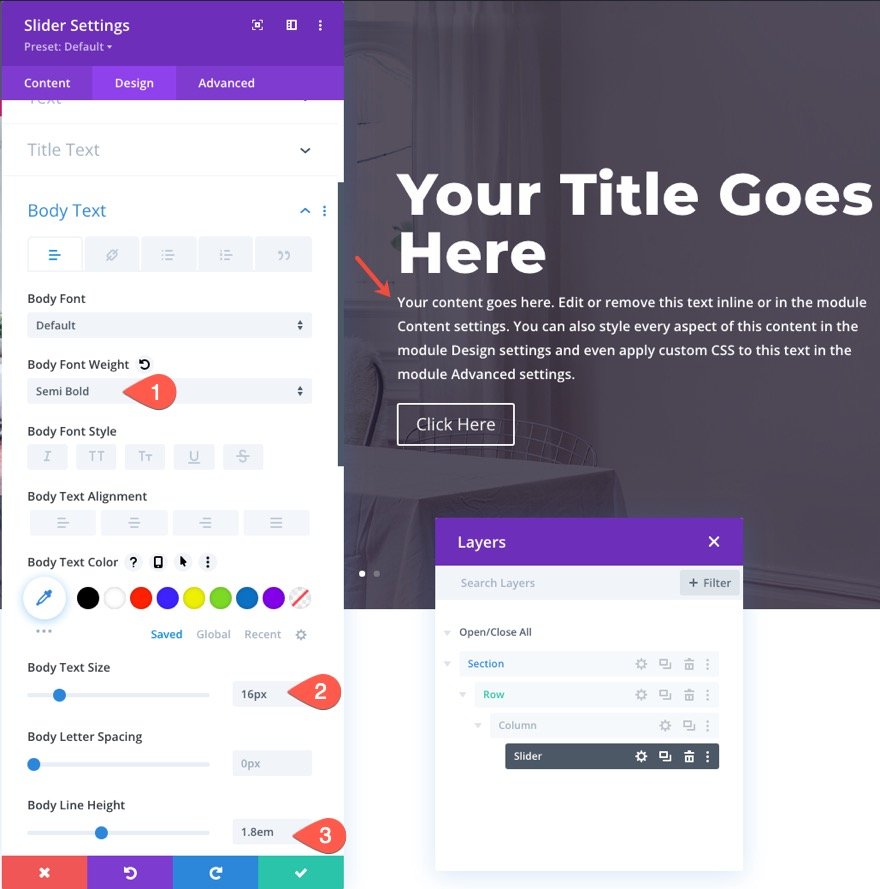
نص أساسي
- وزن خط الجسم: شبه عريض
- حجم النص الأساسي: 16 بكسل
- ارتفاع خط الجسم: 1.8em

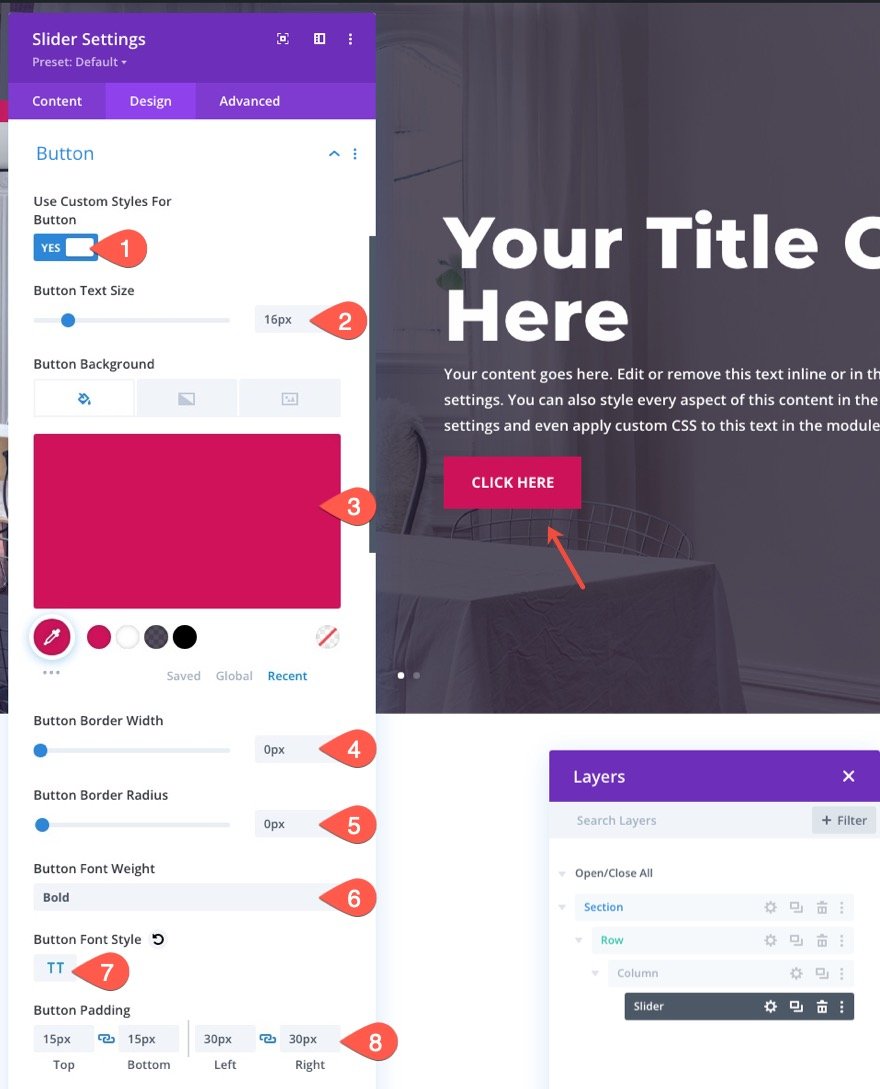
أنماط الزر
- استخدام الأنماط المخصصة للزر: نعم
- حجم نص الزر: 16 بكسل
- لون خلفية الزر: # cf1259
- عرض حد الزر: 0 بكسل
- نصف قطر حدود الزر: 0 بكسل
- وزن خط الزر: غامق
- نمط خط الزر: TT
- مساحة الزر: 15 بكسل للأعلى ، 15 بكسل للأسفل ، 30 بكسل لليسار ، 30 بكسل لليمين

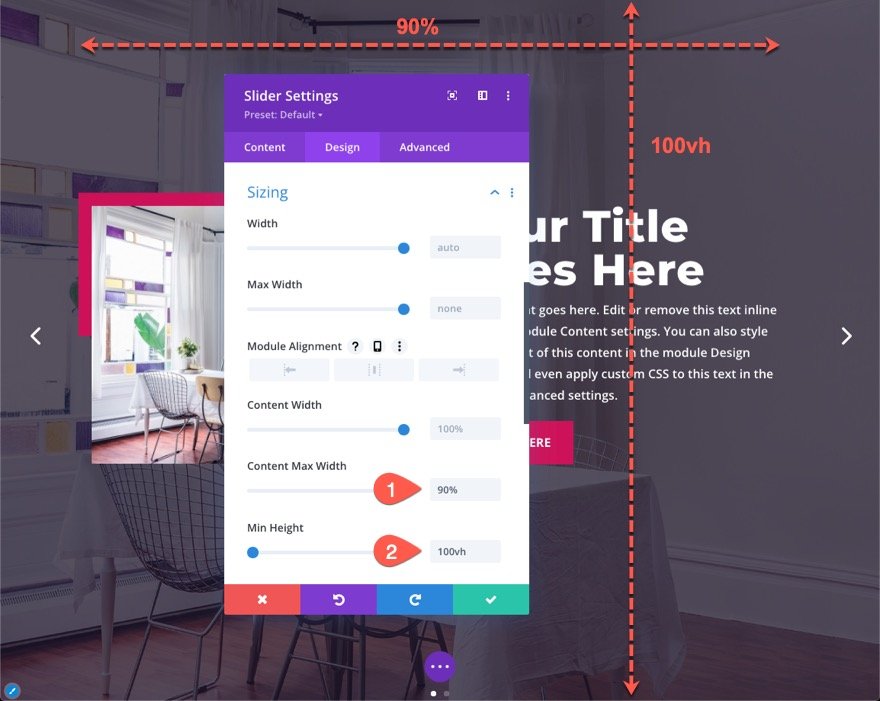
ارتفاع شريط التمرير وعرض المحتوى
- عرض المحتوى الأقصى: 90٪
- ارتفاع الحد الأدنى: 100vh

سيؤدي إعطاء شريط التمرير إلى 100vh كحد أدنى للارتفاع إلى التأكد من أن شريط التمرير يمتد على الارتفاع الكامل لنافذة المتصفح. هذا هو المفتاح لعمل شريط تمرير ملء الشاشة. سيمتد شريط التمرير بالفعل العرض الكامل لنافذة المتصفح لأن عرض الصف هو 100٪.
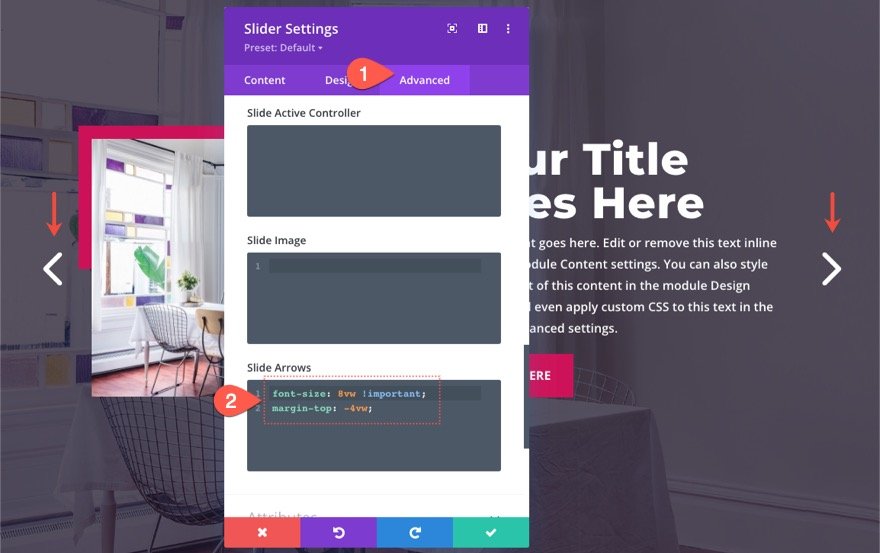
سهام المنزلق
ضمن علامة التبويب خيارات متقدمة ، قم بتحديث حجم وموضع أسهم شريط التمرير عن طريق إضافة CSS المخصص التالي إلى مربع Slide Arrows CSS:
font-size: 8vw !important; margin-top: -4vw;

سيؤدي ذلك إلى جعل أسهم شريط التمرير أكبر على أحجام الشاشات الكبيرة بالإضافة إلى تصغيرها إلى حجم أصغر على الهاتف المحمول.
الجزء 3: طرح ارتفاع الرأس من ارتفاع المنزلق
إذا كان لديك رأس على الصفحة ، فسيتم تمديد شريط تمرير ملء الشاشة قليلاً أسفل نافذة المتصفح. وذلك لأن ارتفاع الرأس يدفع شريط التمرير لأسفل والذي يبلغ ارتفاعه حاليًا 100 فولت في الساعة (100٪ من ارتفاع منفذ العرض / المتصفح). لمنع دفع شريط التمرير أسفل منفذ عرض المتصفح ، يمكنك إضافة وظيفة CSS calc () لطرح ارتفاع الرأس من ارتفاع شريط التمرير.
ستحتاج إلى معرفة ارتفاع العنوان (على سطح المكتب والجوال) حتى يعمل هذا. إذا كنت تستخدم رأس Divi الافتراضي ، فسيكون ارتفاع الرأس 80 بكسل. لذلك يجب أن يكون ارتفاع شريط التمرير 100vh - 80px.
لإضافة الارتفاع المخصص ، افتح إعدادات شريط التمرير وأضف CSS المخصص التالي إلى العنصر الرئيسي في شريط التمرير وأيضًا لكل شريحة فردية:
min-height: calc(100vh - 80px)!important;

النتيجة النهائية
هنا هو النتيجة النهائية.
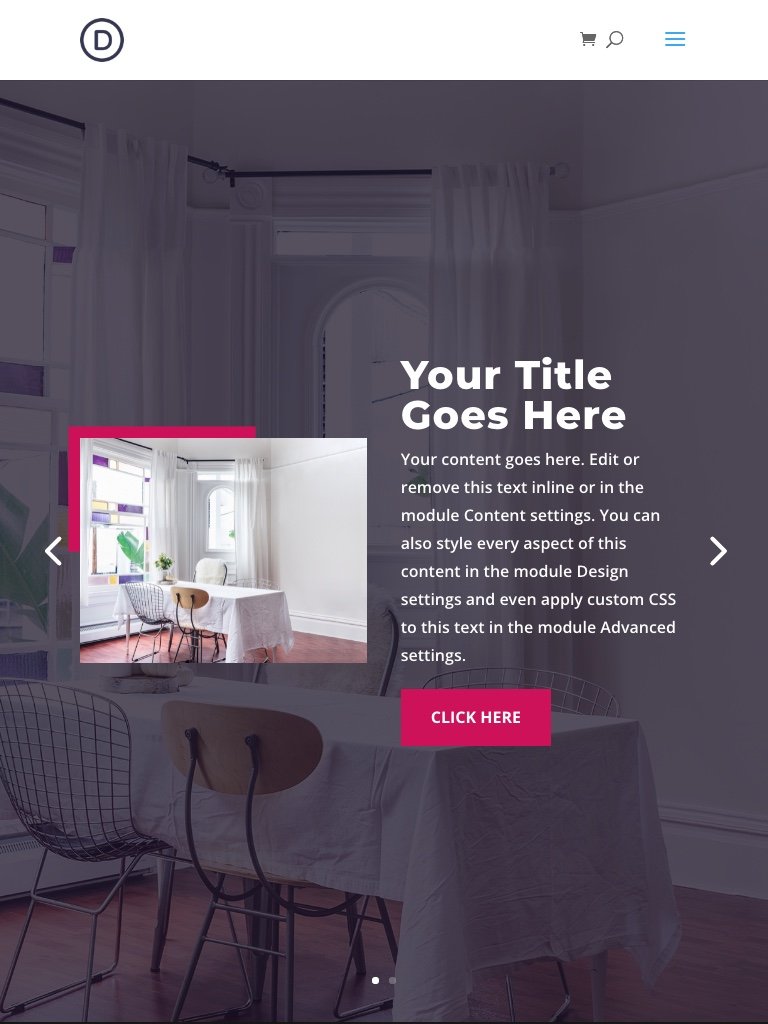
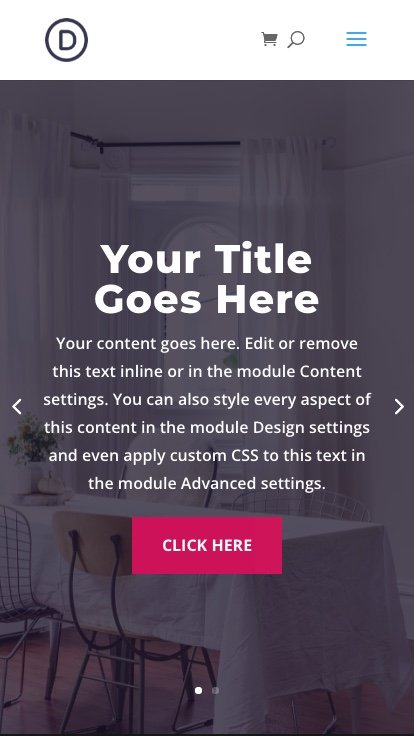
وإليك كيف يبدو التصميم على الجهاز اللوحي والهاتف.


افكار اخيرة
تتمثل الخطوات الأساسية لإنشاء شريط تمرير ملء الشاشة في Divi في إعداد القسم والصف لتمتد بالعرض الكامل للمتصفح ثم إعطاء شريط التمرير ارتفاعًا كحد أدنى يبلغ 100vh. إذا كنت تستخدم رأسًا ، فيمكنك إضافة مقتطف CSS مخصص يطرح ارتفاع الرأس للتأكد من أن شريط تمرير ملء الشاشة لا يمتد إلى ما وراء الجزء السفلي من المتصفح. من خلال هذه الخطوات الرئيسية ، يمكنك تخصيص شريط التمرير (والشرائح) بشكل أكبر بالطريقة التي تريدها باستخدام جميع ميزات التصميم القوية المضمنة في Divi Builder.
استخدمه لإنشاء منزلقات جميلة وفعالة لقسم البطل الذي يملأ أي شاشة على أي جهاز.
آمل أن تستمتع بهذه الإضافة المفيدة إلى موقع Divi الخاص بك. أتطلع إلى الاستماع منك في التعليقات.
هتافات!
