كيفية إعادة استهداف العربات المتروكة من خلال عرض ترويجي منبثق باستخدام خيارات شرط Divi
نشرت: 2021-10-14تعد إعادة استهداف العربات المتروكة تقنية تسويقية فعالة تحفز العملاء على شراء العناصر التي تخلوا عنها بعد إضافتها إلى عربة التسوق الخاصة بهم على موقع الويب الخاص بك. تتمثل إحدى الإستراتيجيات الفعالة لإعادة هؤلاء العملاء إلى إنهاء عملية الشراء في تقديم خصم على العناصر التي يعتزمون شرائها. الجزء الصعب هو تقديم تلك الخصومات فقط للمستخدمين الذين تخلوا عن عرباتهم.
تتضمن خيارات شرط Divi شروط العرض التي تسمح لك بإظهار أو إخفاء المحتوى بناءً على محتوى عربة WooCommerce للمستخدم وزيارات الصفحة. يتيح لك هذا الشرط إمكانية إعادة استهداف هؤلاء المستخدمين الذين تخلوا عن عرباتهم بخصم أو نافذة منبثقة ترويجية.
في هذا البرنامج التعليمي ، سوف نوضح لك كيفية إعادة استهداف العربات المهجورة عن طريق إنشاء نافذة منبثقة ترويجية ذكية تظهر على صفحة مقصودة فقط إذا كان لدى المستخدم عناصر في عربة التسوق الخاصة به وقام بزيارة صفحة الخروج.
هيا بنا نبدأ!
نظرة خاطفة
فيما يلي نظرة سريعة على العرض الترويجي المنبثق الذي سنقوم ببنائه في هذا البرنامج التعليمي.
سيتم عرض هذا العرض الترويجي المنبثق على الصفحة إذا أضاف المستخدم منتجًا إلى سلة التسوق الخاصة به وقام بزيارة صفحة الخروج.
قم بتنزيل Retargeting Abandoned Cart Promo Layout Layout مجانًا
لوضع يديك على التخطيط من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيله باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت بالفعل في القائمة ، ببساطة أدخل عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى نشرة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد Divi ونصائح وحيل أخرى مذهلة ومجانية. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
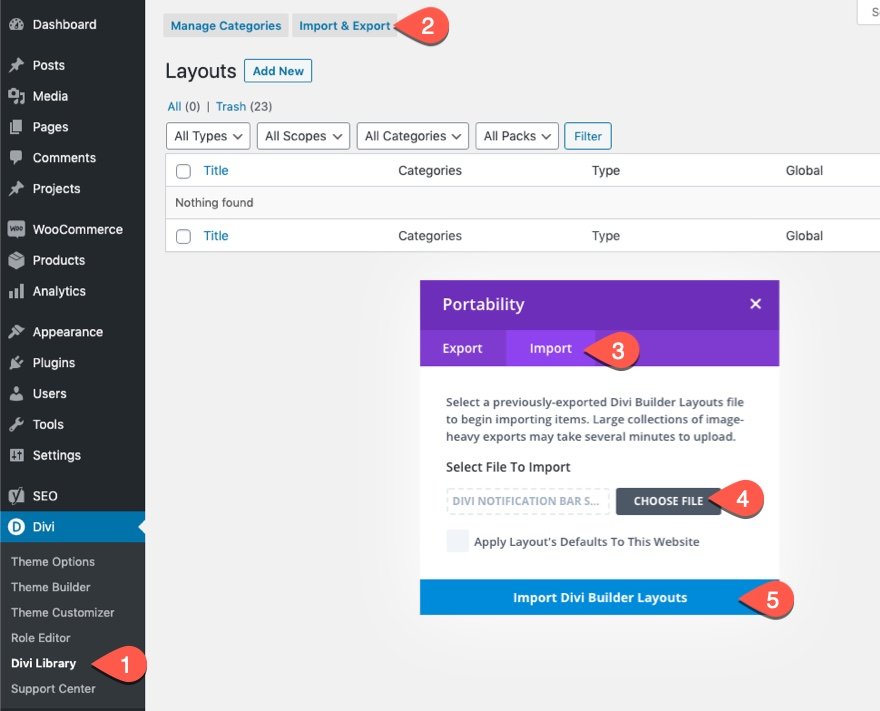
لاستيراد تخطيط القسم إلى مكتبة Divi الخاصة بك ، انتقل إلى مكتبة Divi.
انقر فوق الزر "استيراد".
في نافذة قابلية النقل المنبثقة ، حدد علامة التبويب استيراد واختر ملف التنزيل من جهاز الكمبيوتر الخاص بك.
ثم انقر فوق زر الاستيراد.

بمجرد الانتهاء من ذلك ، سيكون تخطيط القسم متاحًا في Divi Builder.
فهم المفهوم
قبل الدخول في عملية البناء الدقيقة للبرنامج التعليمي ، قد يساعد في فهم المفهوم الأساسي لما سنبنيه. تكمن الفكرة في استخدام Divi Builder لإنشاء نافذة منبثقة ترويجية على صفحة مقصودة حالية. بمجرد إنشاء قسم العرض الترويجي المنبثق ، نريد إضافة خيارات الشرط التي ستعرض القسم عند استيفاء كلا الشرطين التاليين.
- المستخدم لديه محتويات في عربة التسوق الخاصة بهم
- قام المستخدم بزيارة صفحة الخروج
يمكن القيام بذلك باستخدام خيارات الحالة المضمنة في Divi عند تحرير القسم (أو أي عنصر Divi).

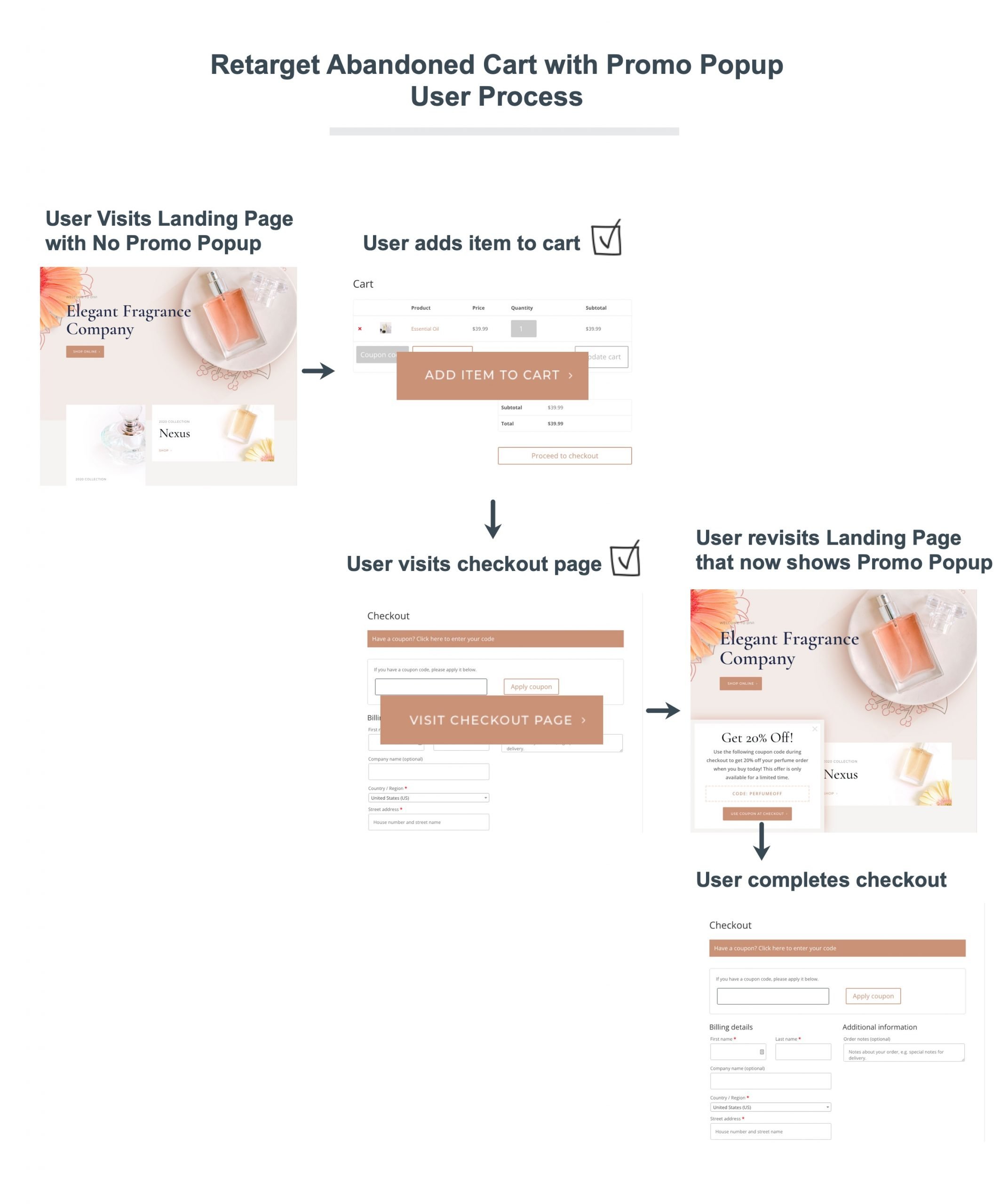
بمجرد تعيين خيارات الشرط لهذا القسم (أو النافذة المنبثقة الترويجية) ، يمكننا الآن إعادة استهداف المستخدمين الذين تخلوا عن سلة التسوق الخاصة بهم عن طريق عرض النافذة المنبثقة كلما استوفوا الشروط. ستسير العملية على النحو التالي ...
- يزور المستخدم الصفحة المقصودة دون عرض النافذة المنبثقة للعرض الترويجي
- يضيف المستخدم محتويات إلى سلة التسوق الخاصة به (استيفاء الشرط رقم 1)
- يزور المستخدم صفحة Checkout (يستوفي الشرط رقم 2) ولكن لأي سبب من الأسباب ، لا يكمل المستخدم عملية الدفع ويغادر.
- ثم في وقت لاحق ، يقوم المستخدم بإعادة زيارة الصفحة المقصودة التي تعرض الآن العرض الترويجي المنبثق الذي يعيد توجيهه لإكمال عملية الخروج بخصم.

أشياء رائعة جدا! الآن بعد أن فهمت المفهوم ، دعنا ننتقل إلى البرنامج التعليمي ، أليس كذلك؟
ما تحتاجه للبدء

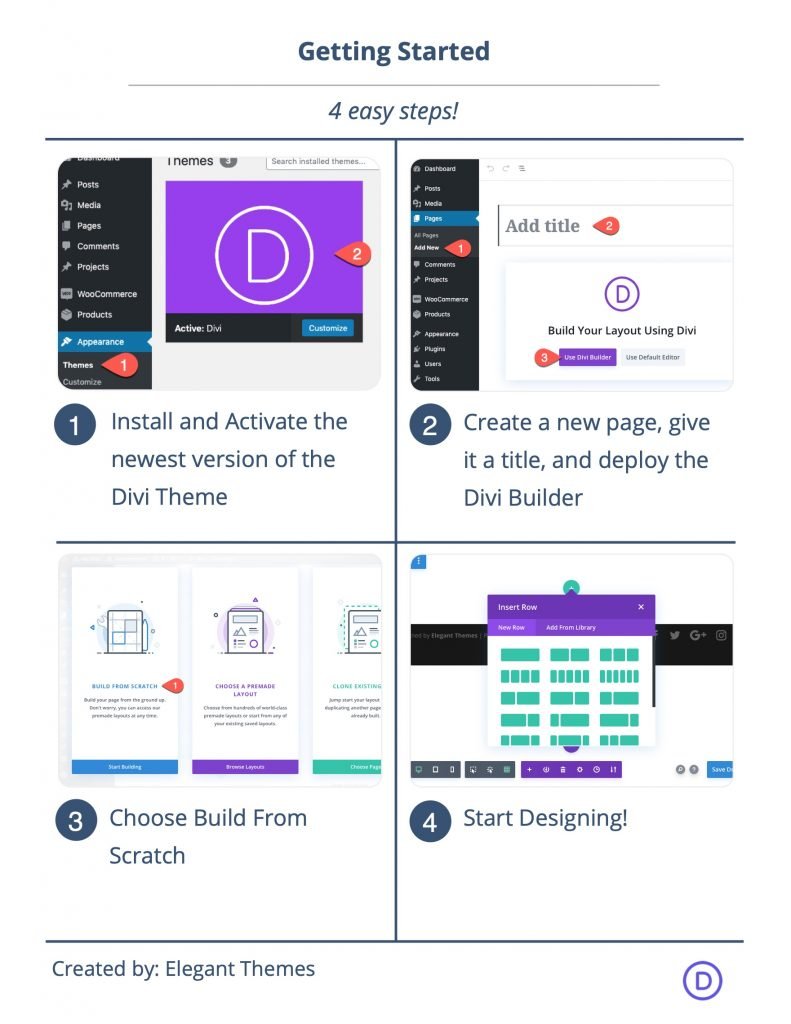
للبدء ، سوف تحتاج إلى القيام بما يلي:
- إذا لم تكن قد قمت بذلك بعد ، فقم بتثبيت وتفعيل Divi Theme.
- قم بإنشاء صفحة جديدة في WordPress واستخدم Divi Builder لتحرير الصفحة على الواجهة الأمامية (منشئ مرئي).
- اختر الخيار "البناء من الصفر".
بعد ذلك ، سيكون لديك لوحة فارغة لبدء التصميم في Divi.
إعادة استهداف العربات المتروكة من خلال نافذة ترويجية منبثقة باستخدام خيارات شرط Divi
الجزء 1: تحميل الصفحة المقصودة Premade
في هذا البرنامج التعليمي ، سنضيف النافذة المنبثقة الترويجية إلى الصفحة المقصودة لموقع Divi على الويب. لبدء هذه العملية ، سنقوم باستيراد تخطيط الصفحة المقصودة للعطور من داخل Divi Builder.
للقيام بذلك ، افتح قائمة الإعدادات وانقر فوق الرمز Add From Library. ثم ابحث واعثر على حزمة تخطيط العطور وانقر فوق تخطيط صفحة تخطيط العطور.

الجزء 2: إنشاء قسم ثابت كحاوية ترويجية منبثقة
بمجرد تحميل الصفحة المقصودة. قم بالتمرير إلى أسفل الصفحة وأضف قسمًا عاديًا جديدًا أسفل قسم تذييل الصفحة.

إعدادات القسم
العرض والحشو
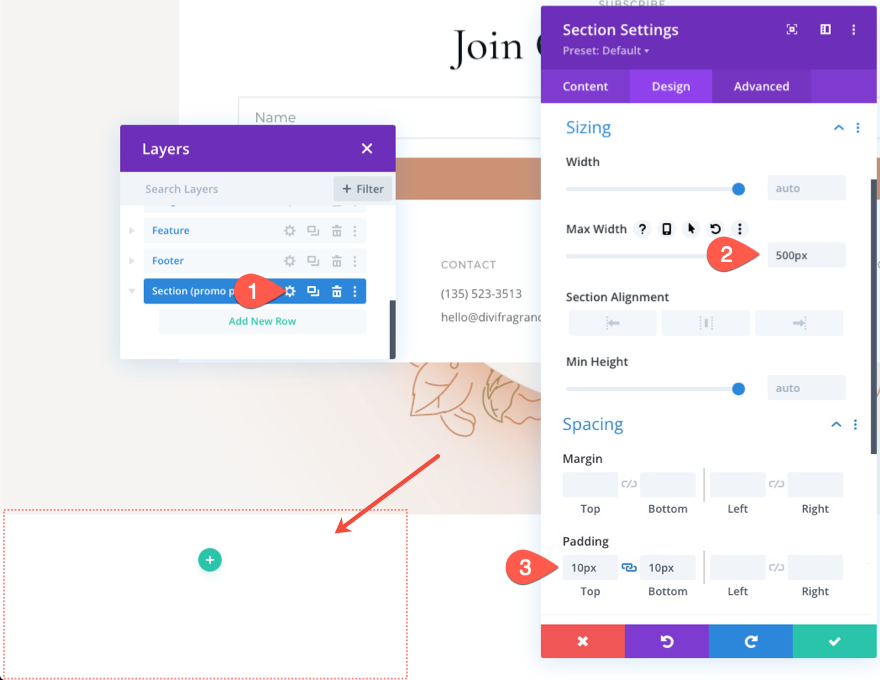
بعد ذلك ، قم بتحديث إعدادات القسم باستخدام حد أقصى مخصص للعرض والحشو كما يلي:
- العرض الأقصى: 500 بكسل
- الحشو: 10 بكسل للأعلى ، 10 بكسل للأسفل

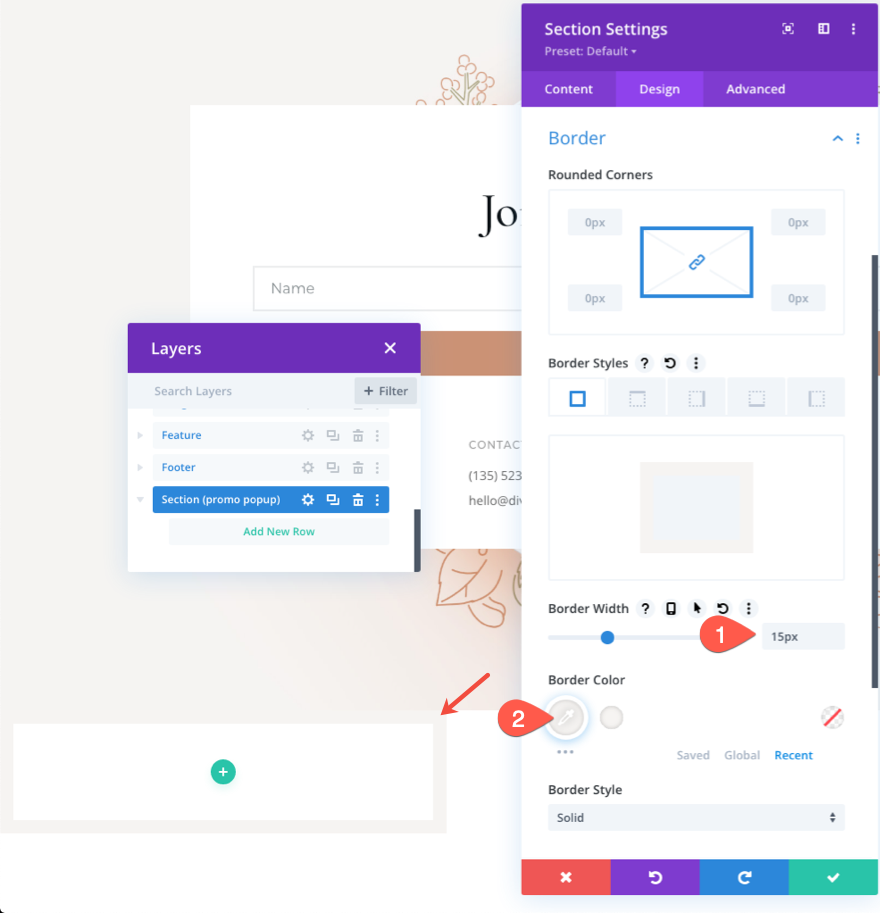
حدود
ثم امنح القسم حدًا.
- عرض الحدود: 15 بكسل
- لون الحدود: # f6f4f2

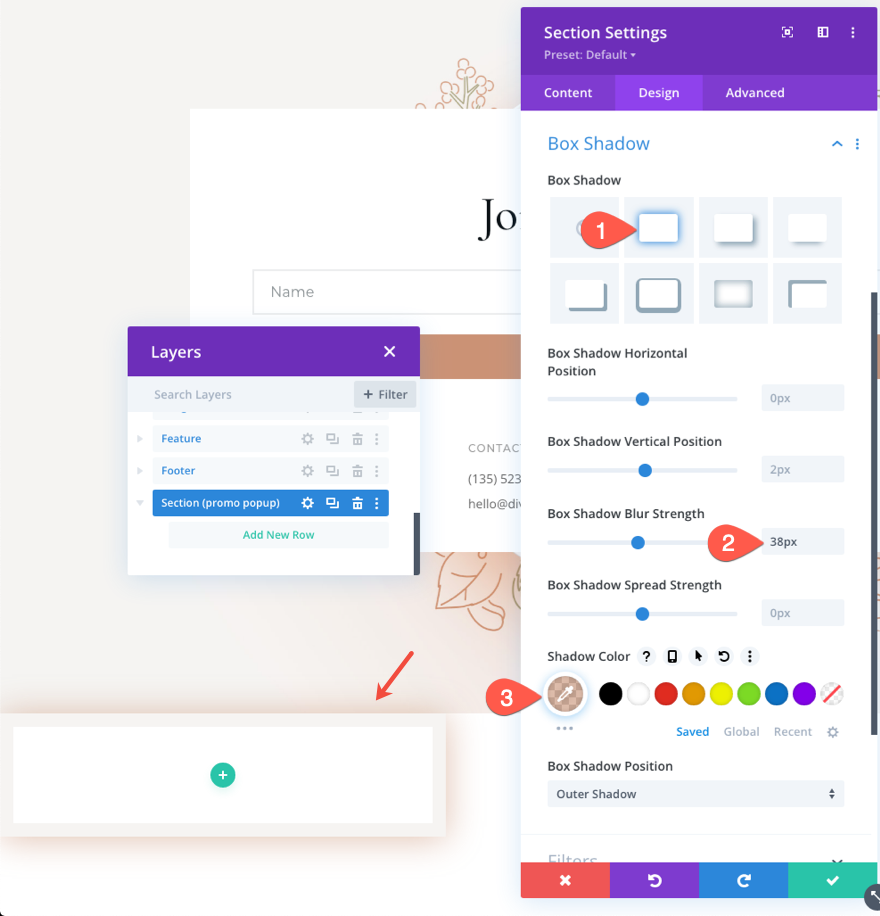
مربع الظل
بمجرد وضع الحد في مكانه ، أضف ظل مربع إلى القسم للحصول على عمق بسيط:
- Box Shadow: انظر لقطة الشاشة
- مربع قوة طمس الظل: 38 بكسل
- لون الظل: rgba (203،146،116،0.6)

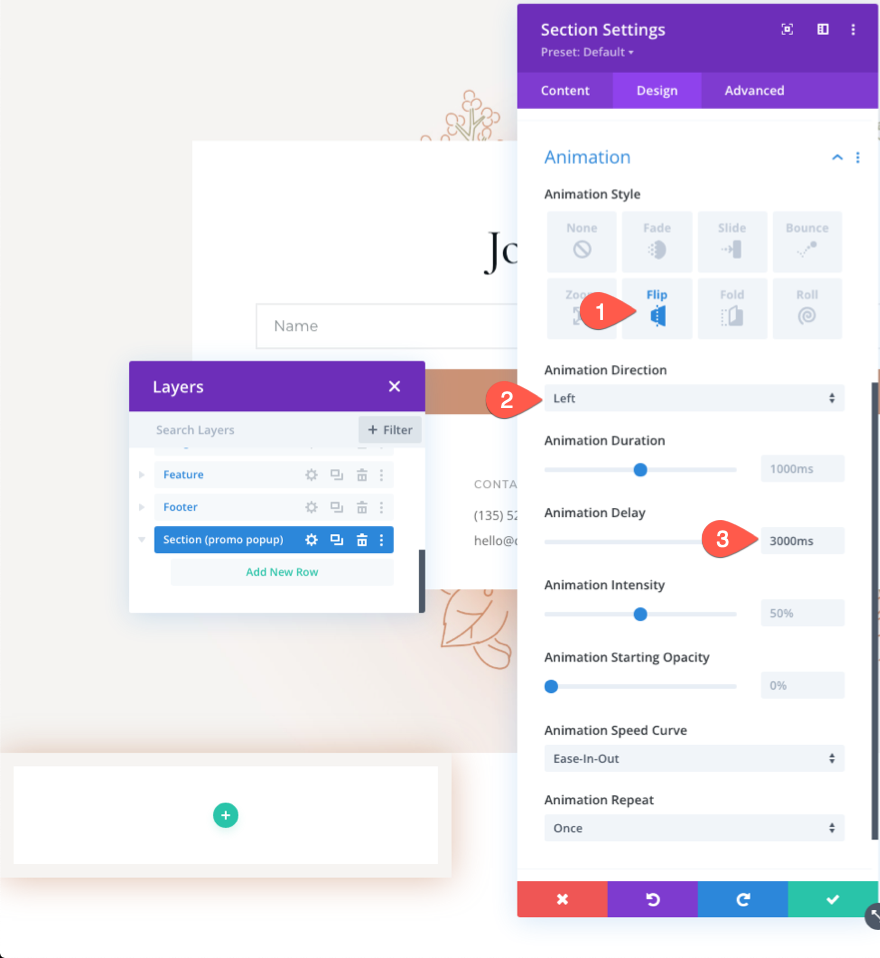
الرسوم المتحركة
لمنح النافذة المنبثقة رسمًا متحركًا متأخرًا ، قم بتحديث نمط الرسوم المتحركة على النحو التالي:
- نمط الرسوم المتحركة: قلب
- اتجاه الرسوم المتحركة: يسار
- مدة الرسوم المتحركة: 3000 مللي ثانية
سيعرض هذا القسم المنبثق بعد 3 ثوانٍ من تحميل الصفحة مع رسم متحرك لطيف.

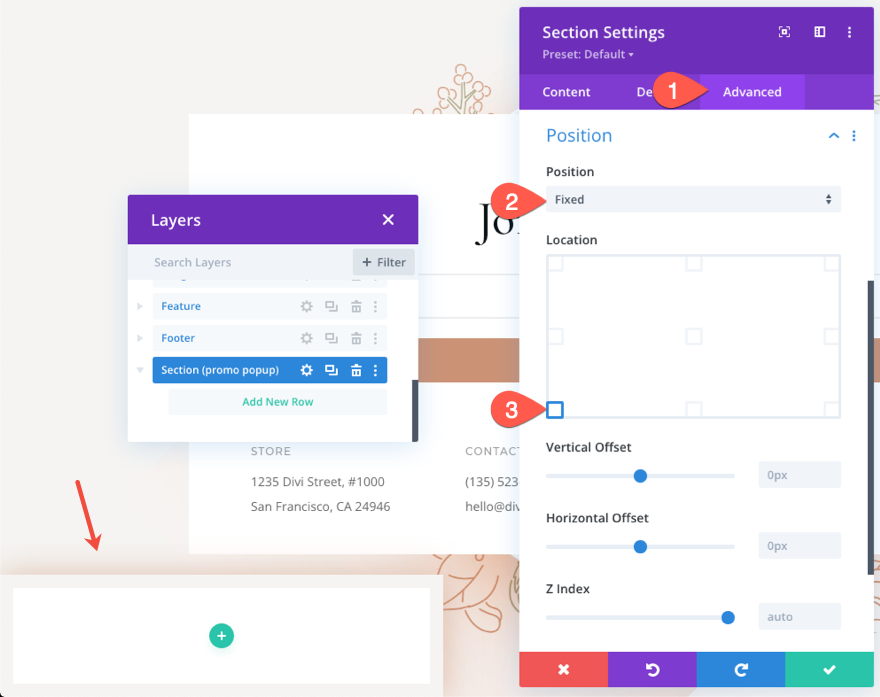
موقع
ضمن علامة التبويب خيارات متقدمة ، قم بتحديث الموضع بحيث يظل القسم ثابتًا في الجزء السفلي الأيسر من نافذة المتصفح.
- المركز: ثابت
- الموقع: أسفل اليسار

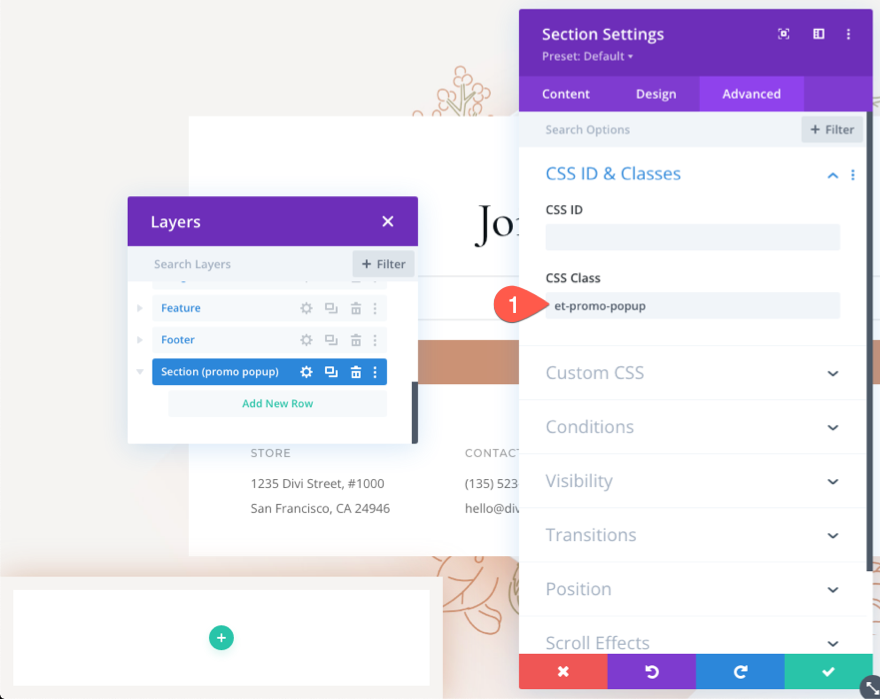
فئة CSS
في النهاية ، سنضيف رمز "X" قابل للنقر عليه لإغلاق / إخفاء النافذة المنبثقة. نحتاج إلى إضافة فئة CSS مخصصة إلى القسم لاستهدافه باستخدام jQuery.
أدخل فئة CSS التالية:
- فئة CSS: et-promo-popup

الجزء 3: إضافة خيارات الشرط إلى القسم
بمجرد إنشاء القسم (الحاوية المنبثقة الخاصة بنا) ، نكون مستعدين لإضافة خيارات الشرط التي ستعرض القسم عند استيفاء كلا الشرطين التاليين.
- المستخدم لديه محتويات في عربة التسوق الخاصة بهم
- قام المستخدم بزيارة صفحة الخروج
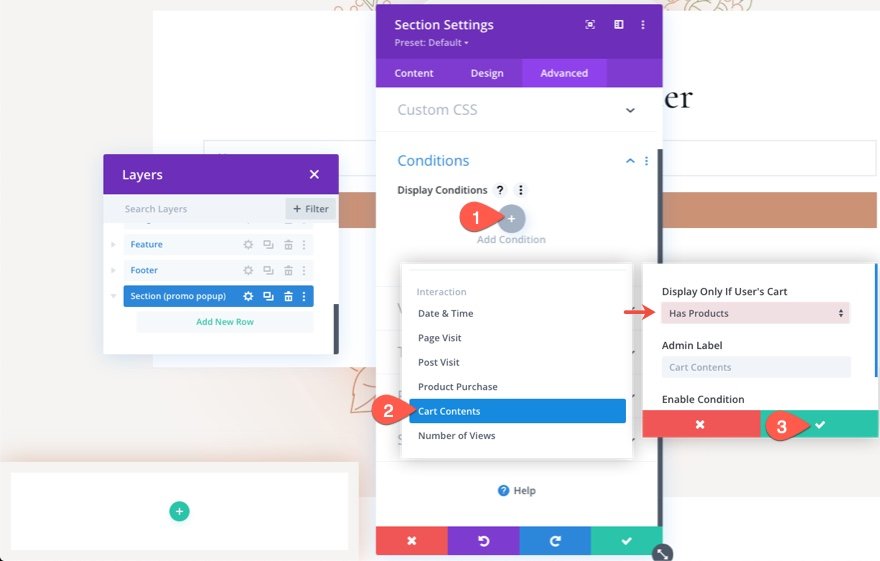
حالة العرض 1: محتويات عربة التسوق
أولاً ، سنقوم بإضافة شرط عرض يعرض القسم / النافذة المنبثقة كلما كان لدى المستخدم محتويات في سلة التسوق الخاصة به.
للقيام بذلك ، انتقل إلى علامة التبويب خيارات متقدمة ضمن إعدادات القسم. ثم انقر فوق أيقونة علامة الجمع لإضافة شرط جديد.
في القائمة المنسدلة ، حدد شرط محتويات سلة التسوق .
في القائمة المنبثقة "إعدادات محتويات عربة التسوق" ، تأكد من الخيار " عرض فقط إذا تم تعيين عربة المستخدم " على "بها منتجات" .
ثم احفظ التغييرات.
ملاحظة: هذا الشرط خاص بمواقع Divi التي تستخدم WooCommerce.

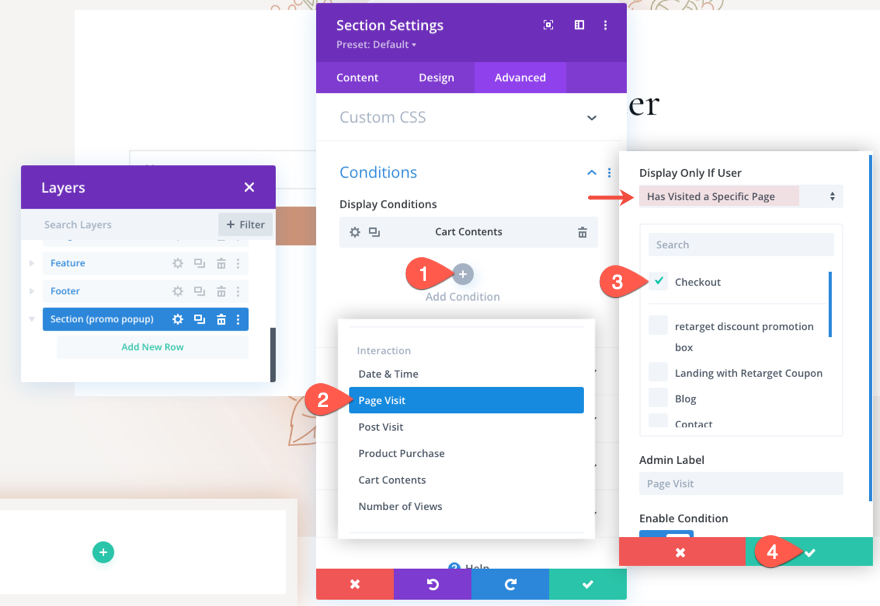
عرض الحالة 2: زيارة الصفحة
بعد ذلك ، سنقوم بإضافة شرط عرض يعرض القسم / النافذة المنبثقة كلما زار المستخدم صفحة معينة ، والتي ، في هذه الحالة ، ستكون صفحة الخروج على موقع WooCommerce.
للقيام بذلك ، انتقل إلى علامة التبويب خيارات متقدمة ضمن إعدادات القسم. ثم انقر فوق أيقونة علامة الجمع لإضافة شرط جديد.
في القائمة المنسدلة ، حدد شرط زيارة الصفحة .
في النافذة المنبثقة "إعدادات محتويات عربة التسوق" ، تأكد من الخيار " عرض فقط إذا تم تعيين المستخدم " على "زار صفحة معينة" . ثم حدد صفحة الخروج من قائمة الصفحات في النافذة المنبثقة.
ثم احفظ التغييرات.

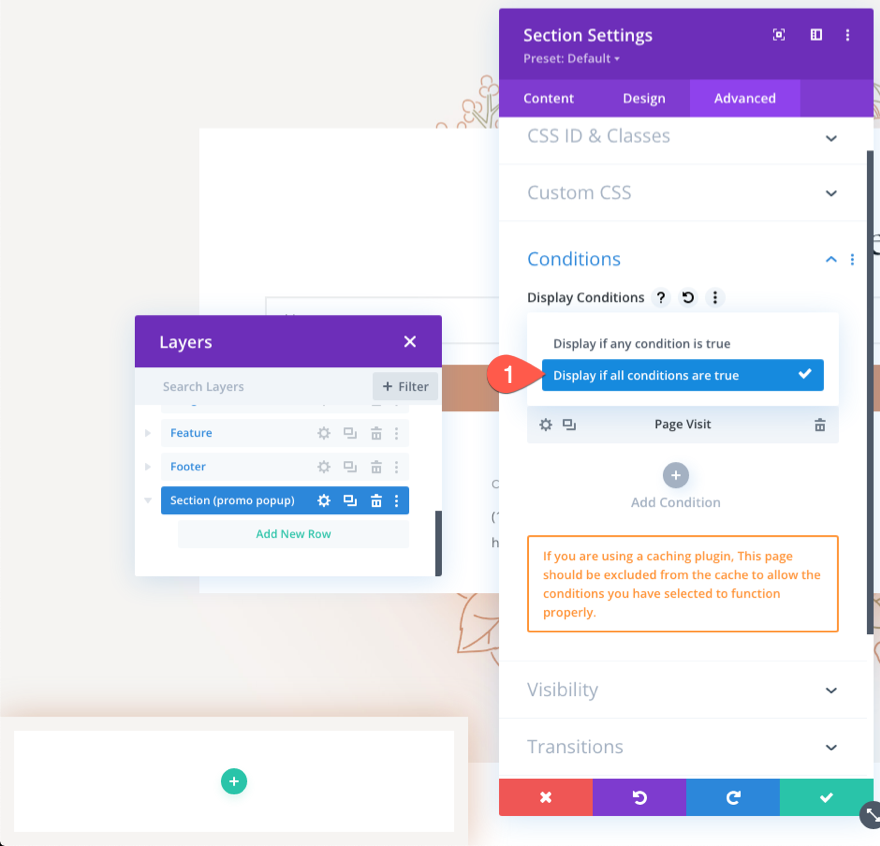
اعرض إذا كانت كل الشروط صحيحة
نظرًا لأن لدينا شروطًا متعددة قيد التشغيل ، يمكننا اختيار عرض القسم إذا كانت أي من الشروط أو جميعها صحيحة.

في هذه الحالة ، من المنطقي عرض النافذة المنبثقة للعرض الترويجي عندما تكون جميع الشروط صحيحة (يكون لدى المستخدم محتويات في عربة التسوق الخاصة بهم وقد قاموا بزيارة صفحة تسجيل المغادرة).
ضمن شروط العرض ، حدد ما يلي:
- اعرض إذا كانت كل الشروط صحيحة

في هذه المرحلة ، تكون وظيفة الحالة التي نبحث عنها موجودة بالفعل لإظهار القسم فقط عندما يكون لدى المستخدم محتويات عربة التسوق ويقوم بزيارة صفحة الخروج. الآن ، كل ما علينا فعله هو ملء القسم بالمحتوى المطلوب لإنشاء العرض الترويجي.
الجزء 4: إنشاء محتوى الترويجي المنبثق
لإنشاء محتوى للعرض الترويجي المنبثق ، سنضيف أربع وحدات:
- وحدة دعاية مغالى فيها رمز X قابل للنقر عليه بحيث يمكن للمستخدمين إغلاق النافذة المنبثقة
- وحدة نصية للعنوان والنص الأساسي
- وحدة نصية أخرى للرمز الترويجي
- ووحدة زر ستعيد التوجيه إلى صفحة الخروج حتى يتمكن المستخدمون من إكمال عملية الشراء.
إنشاء رمز "X" لإغلاق النافذة المنبثقة
صف الأيقونة
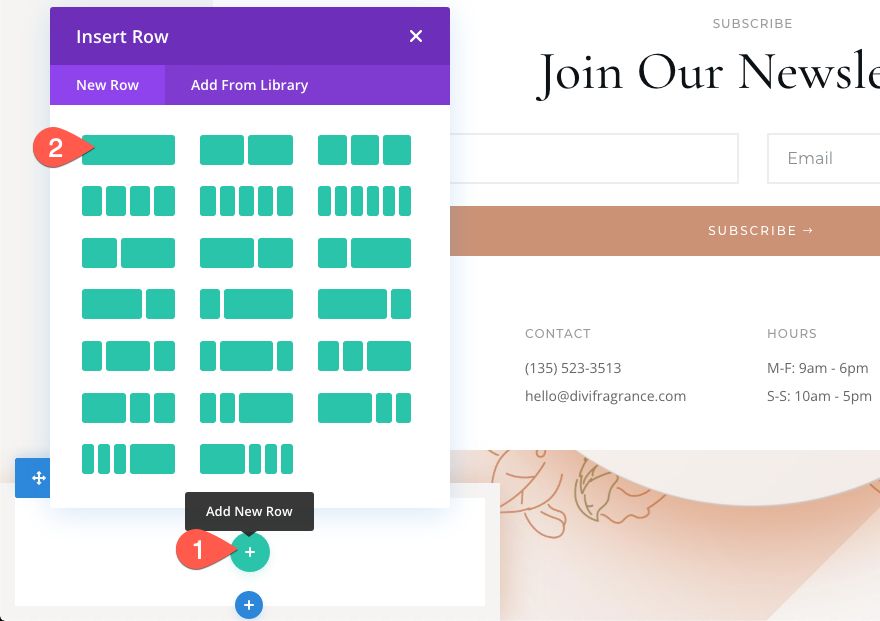
قبل أن نضيف دعاية رمز "X" ، أضف صفًا جديدًا مكونًا من عمود واحد إلى القسم.

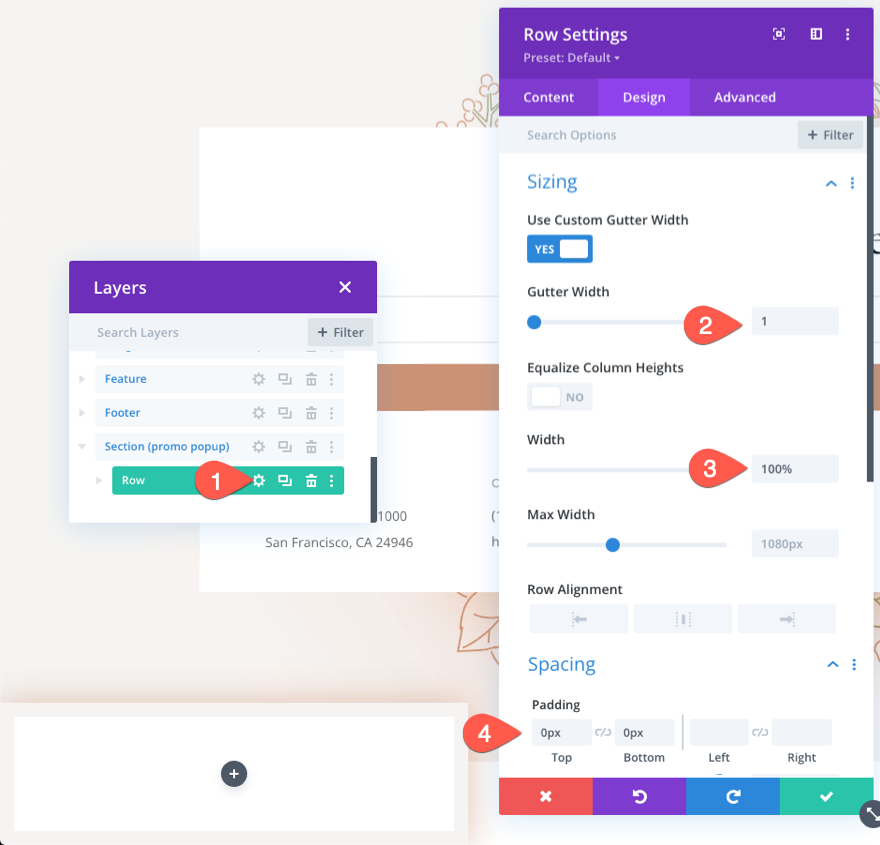
قم بتحديث إعدادات الصف كما يلي:
- عرض الحضيض: 1
- العرض: 100٪
- المساحة المتروكة: 0 بكسل للأعلى و 0 بكسل للأسفل

ثم امنح الصف موضعًا مطلقًا بمؤشر z أعلى على النحو التالي:
- الموقف: مطلق
- الفهرس Z: 12

الأيقونة
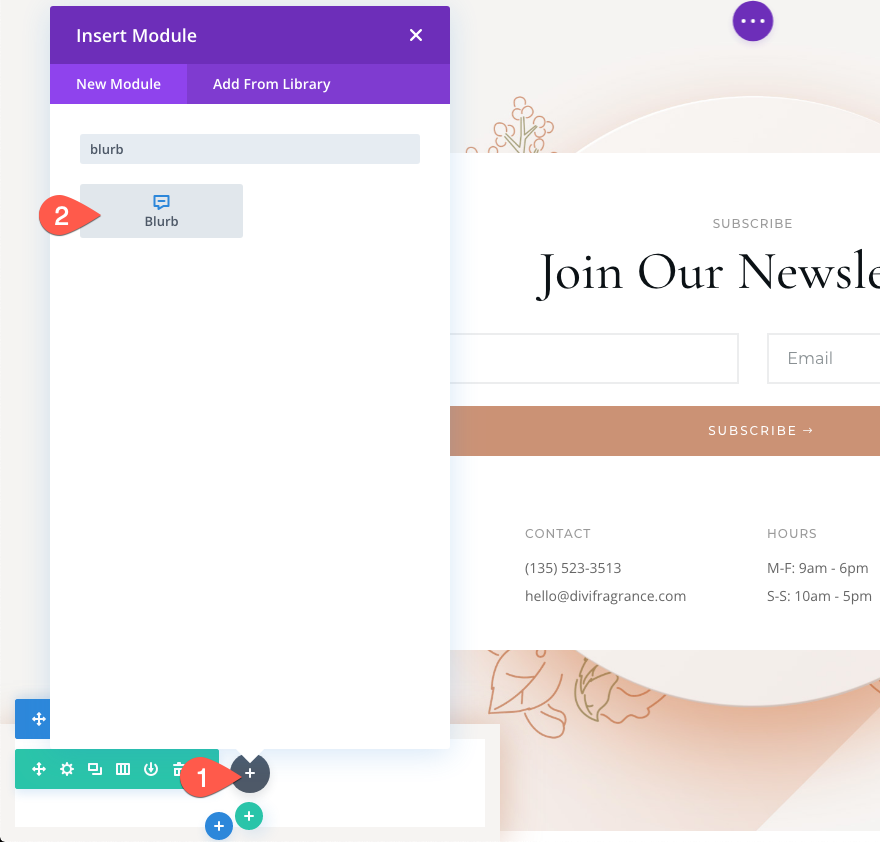
لإنشاء رمز "X" لإغلاق النافذة المنبثقة ، أضف وحدة دعاية دعاية جديدة داخل الصف.

احذف أي عنوان افتراضي أو نص أساسي من محتوى الدعاية. ثم انقر لاستخدام رمز X للدعاية الإعلامية.

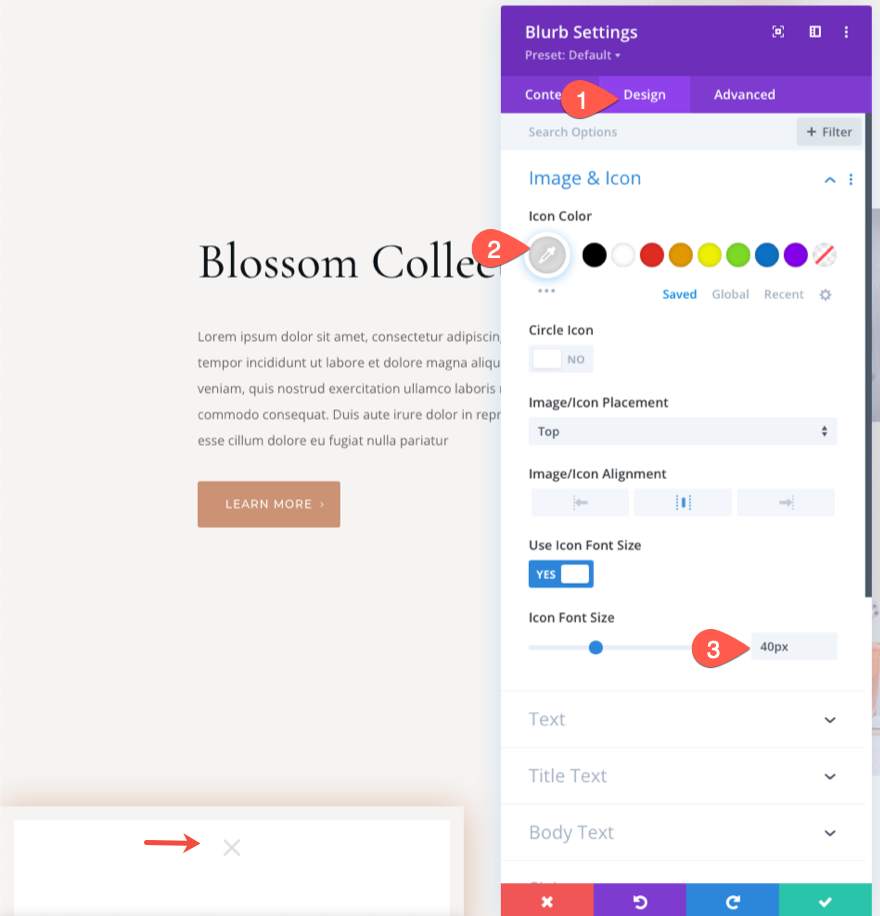
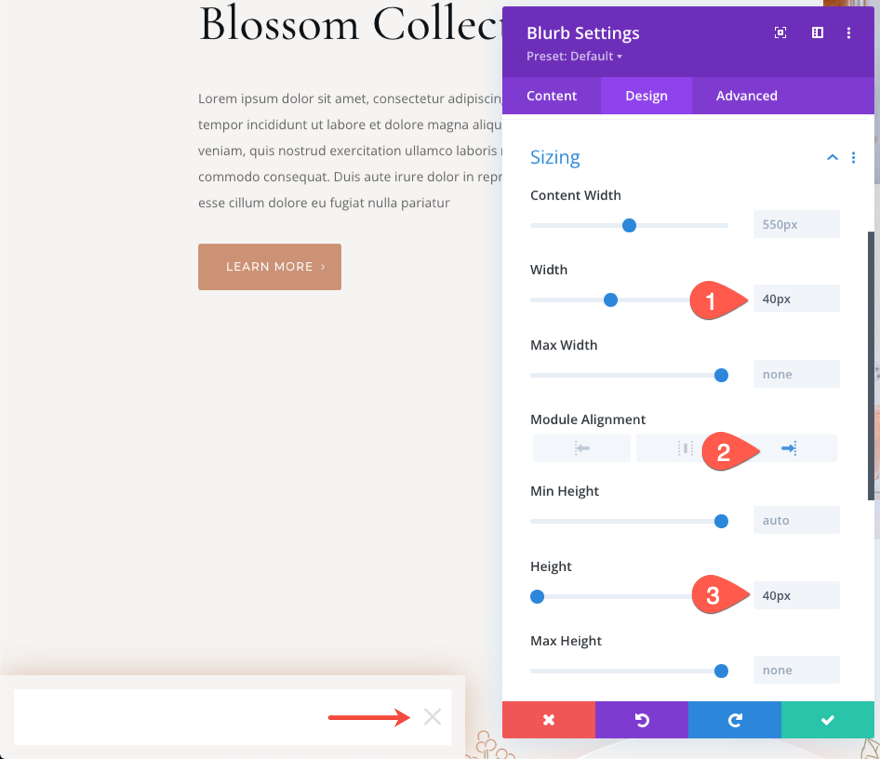
ضمن علامة تبويب التصميم ، قم بتحديث ما يلي:
- لون الأيقونة: #ddd
- حجم خط الأيقونة: 40 بكسل

- العرض: 40 بكسل
- محاذاة الوحدة: صحيح
- الارتفاع: 40 بكسل

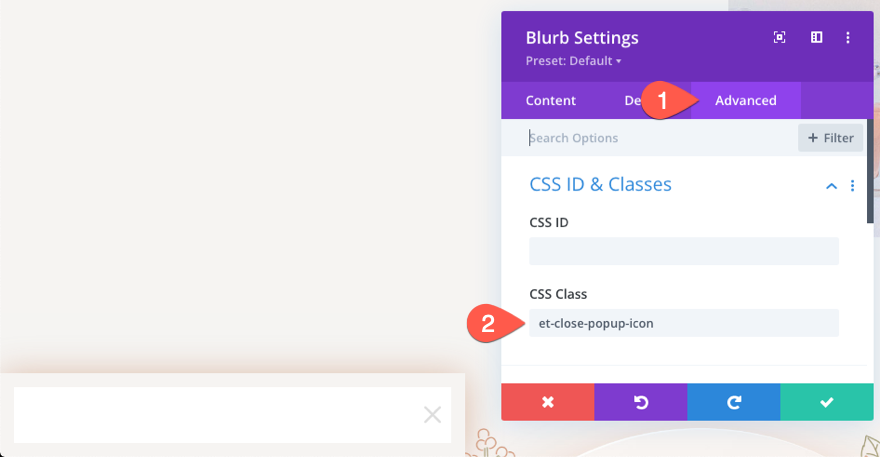
ضمن علامة التبويب "خيارات متقدمة" ، أضف فئة CSS المخصصة التالية إلى الدعاية المغلوطة:
- فئة CSS: أيقونة منبثقة et-close-popup
سنحتاج إلى استهداف هذه الفئة باستخدام jQuery لاحقًا.

إنشاء العنوان والنص الأساسي للنافذة المنبثقة
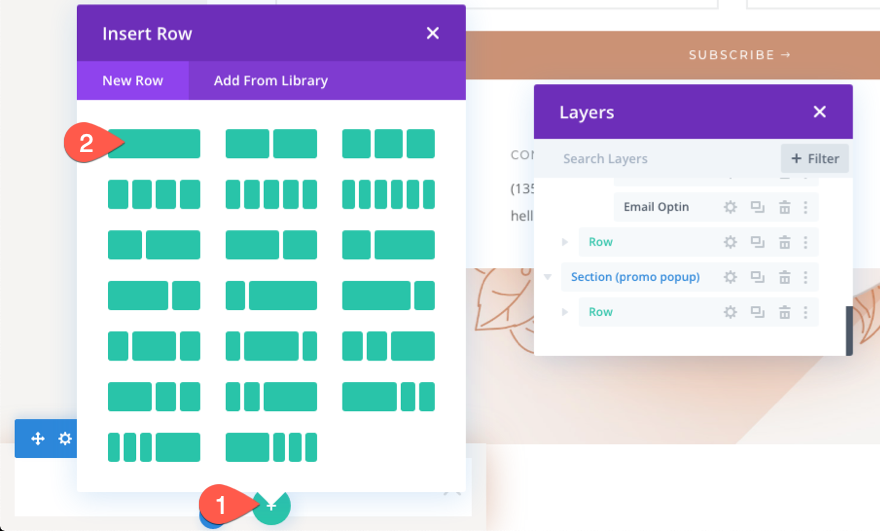
ستحتاج الوحدات الأخرى التي سنضيفها إلى صف منفصل. أضف صفًا جديدًا مكونًا من عمود واحد أسفل الصف السابق الذي يحتوي على أيقونة دعاية مغالى فيها.

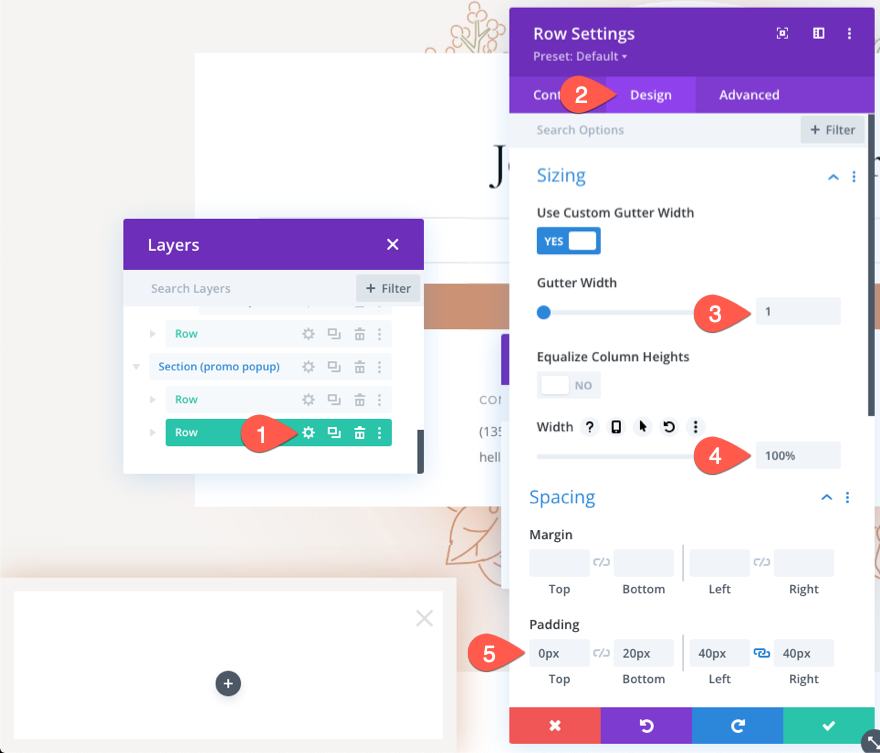
ثم قم بتحديث إعدادات الصف كما يلي:
- عرض الحضيض: 1
- العرض: 100٪
- المساحة المتروكة: 0 بكسل للأعلى ، 20 بكسل للأسفل ، 40 بكسل لليسار ، 40 بكسل لليمين

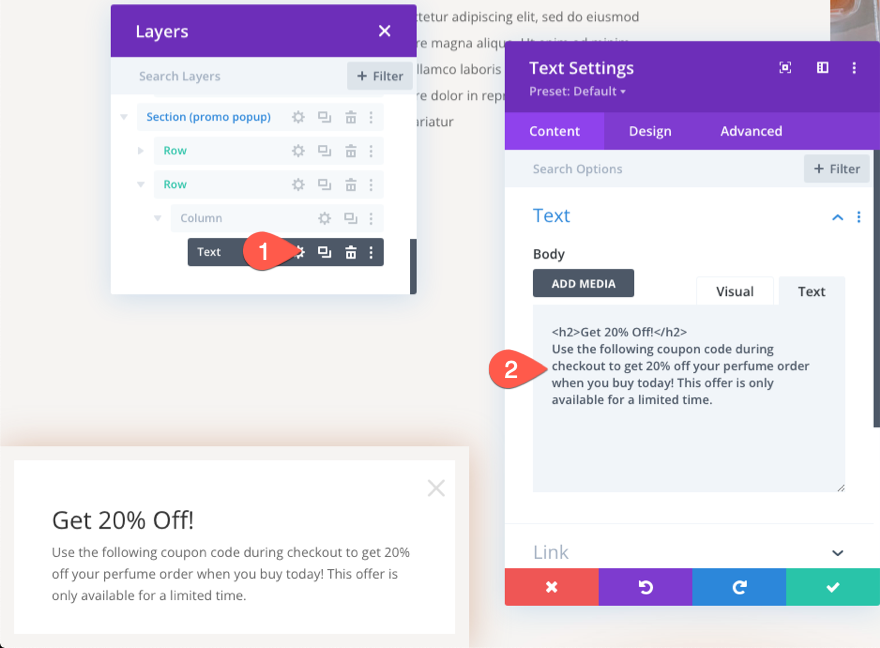
لإضافة محتوى العنوان والجسم ، أضف وحدة نصية جديدة داخل الصف الجديد.

قم بتحديث المحتوى داخل منطقة الجسم باستخدام HTML التالي:
<h2>Get 20% Off!</h2> Use the following coupon code during checkout to get 20% off your perfume order when you buy today! This offer is only available for a limited time.

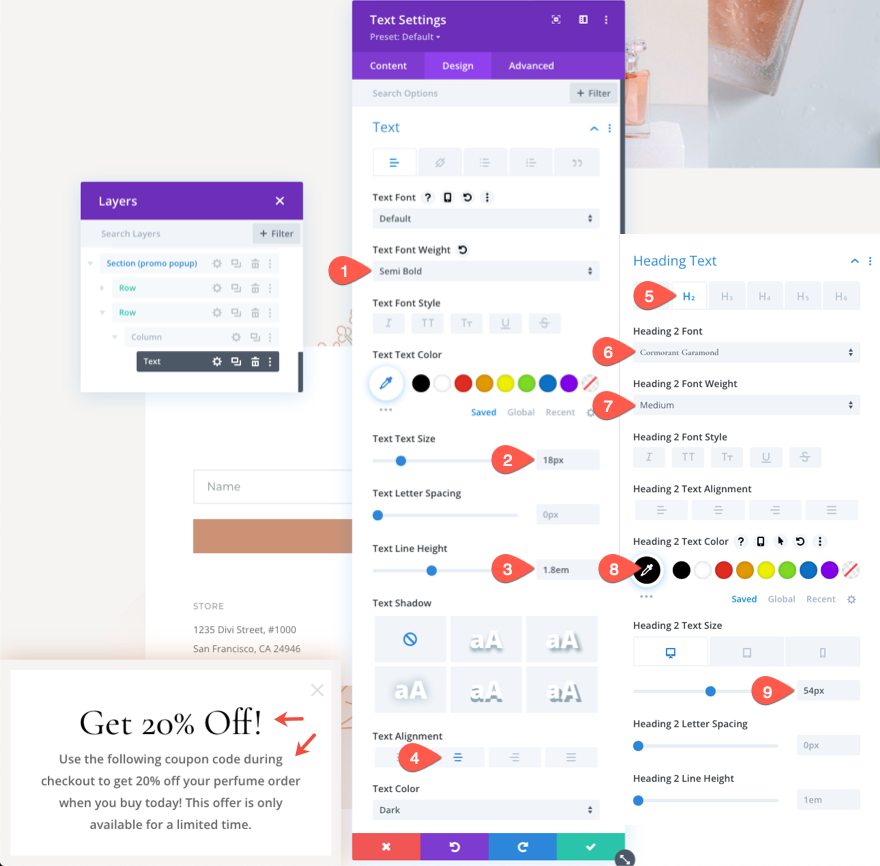
ضمن علامة تبويب التصميم ، قم بتحديث أنماط النص على النحو التالي:
- وزن خط النص: شبه غامق
- حجم نص النص: 18 بكسل
- ارتفاع خط النص: 1.8em
- محاذاة النص: الوسط
- خط العنوان 2: الغاق Garamond
- وزن خط العنوان 2: متوسط
- لون النص العنوان 2: # 000
- حجم نص العنوان 2: 54 بكسل (سطح المكتب) ، 38 بكسل (الجهاز اللوحي والهاتف)

إنشاء الرمز الترويجي للنافذة المنبثقة
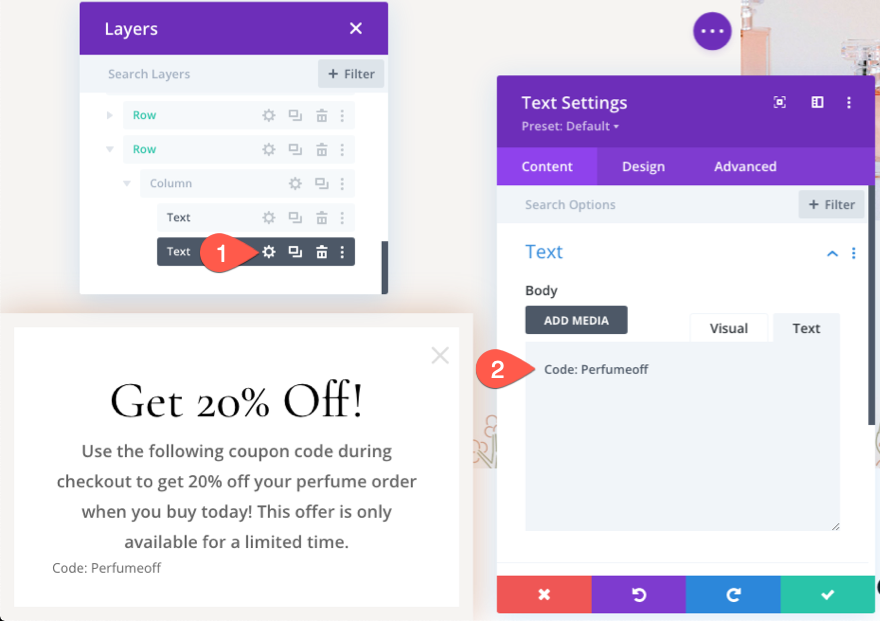
لإنشاء الرمز الترويجي ، أضف وحدة نصية جديدة أسفل الوحدة السابقة.

حدِّث منطقة الجسم بالنص "Code: Perfumeoff"

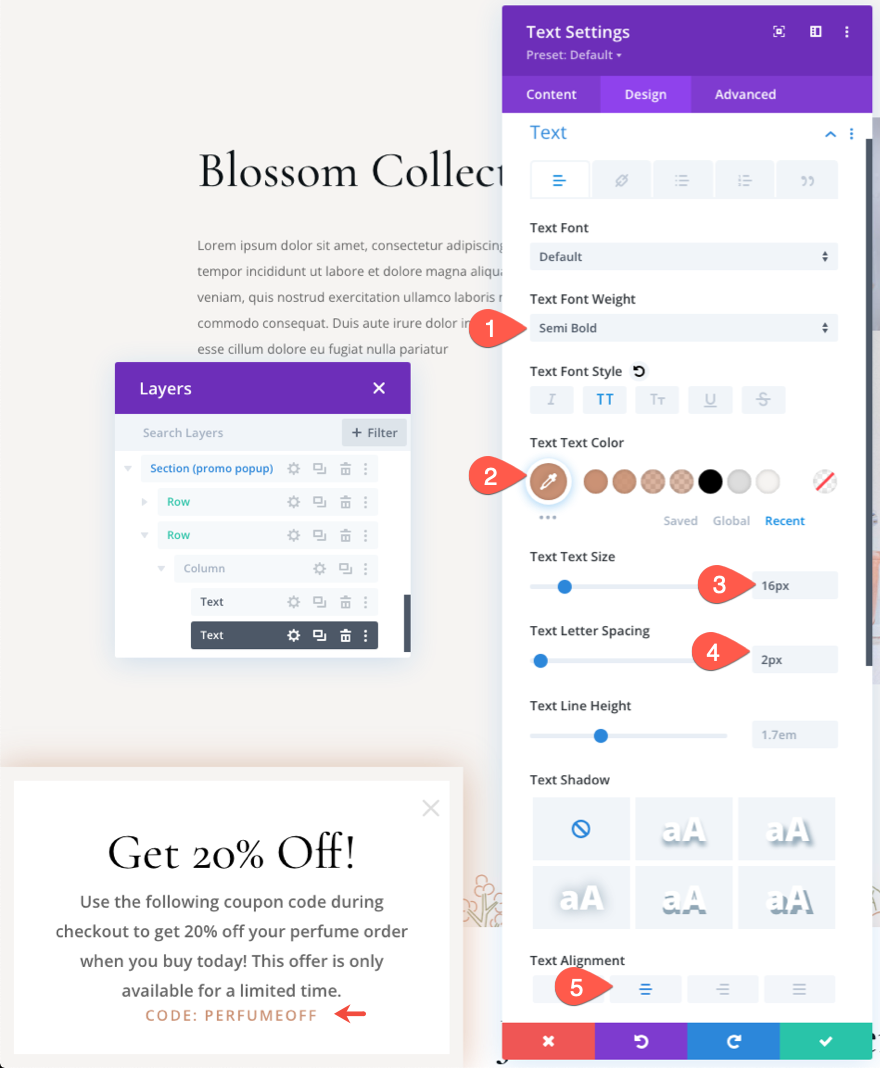
ضمن علامة تبويب التصميم ، قم بتحديث ما يلي:
- وزن خط النص: شبه غامق
- لون نص النص: # cb9274
- حجم نص النص: 16 بكسل
- تباعد حروف النص: 2 بكسل
- محاذاة النص: الوسط

- الهامش: 15 بكسل للأعلى و 15 بكسل للأسفل
- المساحة المتروكة: 15 بكسل للأعلى و 15 بكسل للأسفل
- عرض الحدود: 4 بكسل
- لون الحدود: # f4e8dc
- نمط الحدود: متقطع

إنشاء زر النافذة المنبثقة
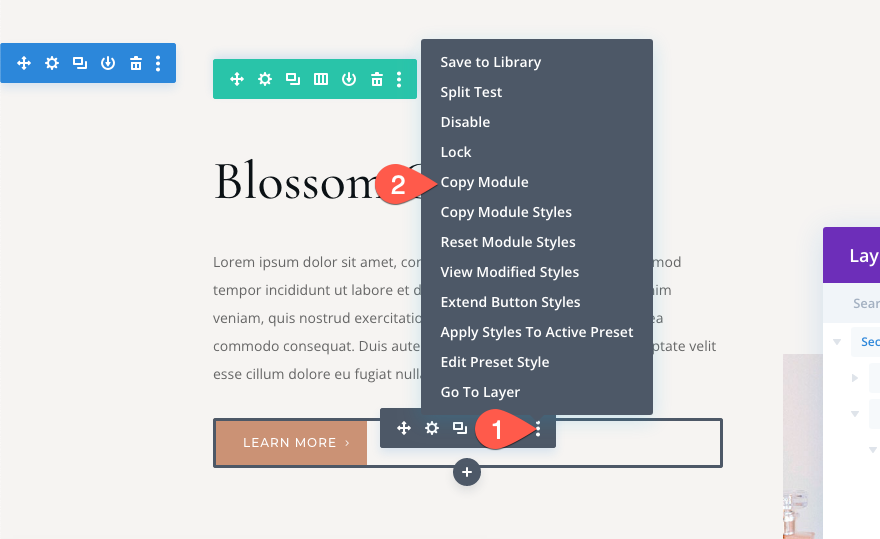
لإنشاء الزر ، انسخ وحدة الزر الخاصة بأحد الأزرار الموجودة في التخطيط المسبق.

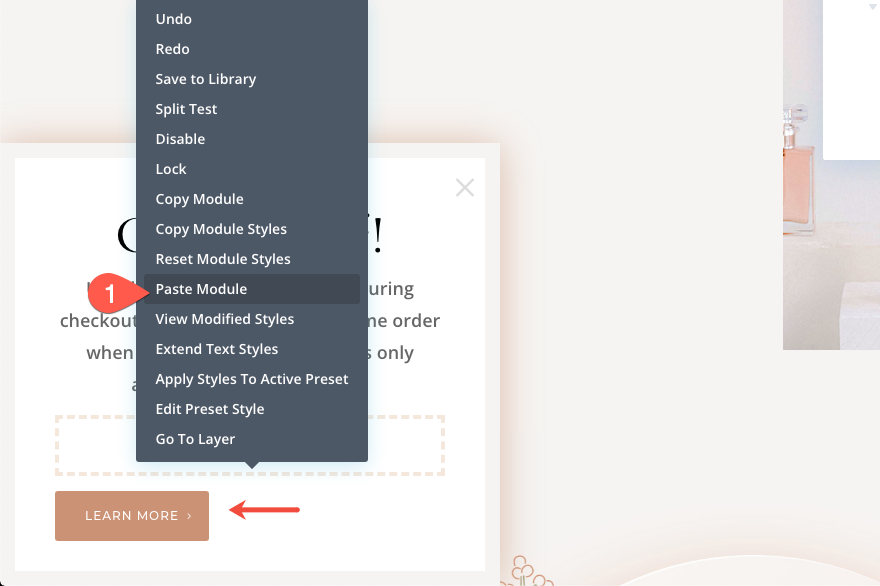
ثم تجاوز وحدة الزر ضمن وحدة نص الرمز الترويجي.

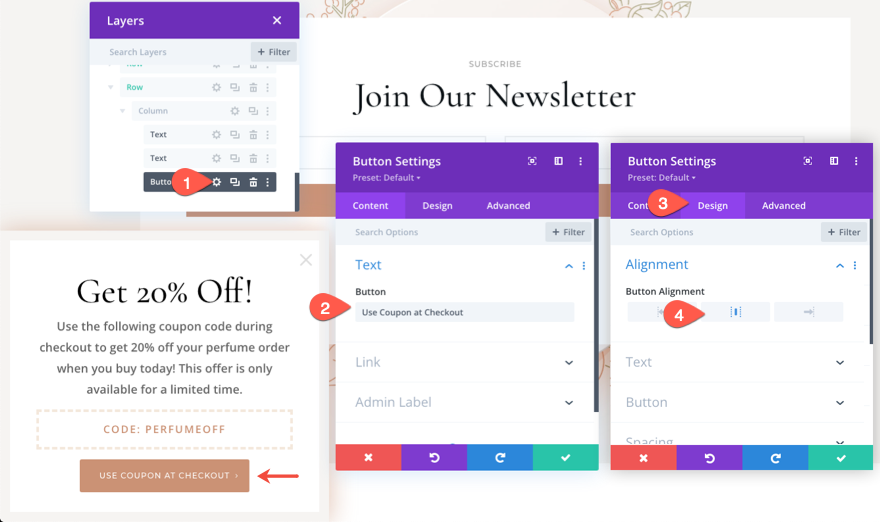
قم بتحديث نص الزر والمحاذاة على النحو التالي:
- نص الزر: استخدم القسيمة عند الخروج
- محاذاة الزر: الوسط

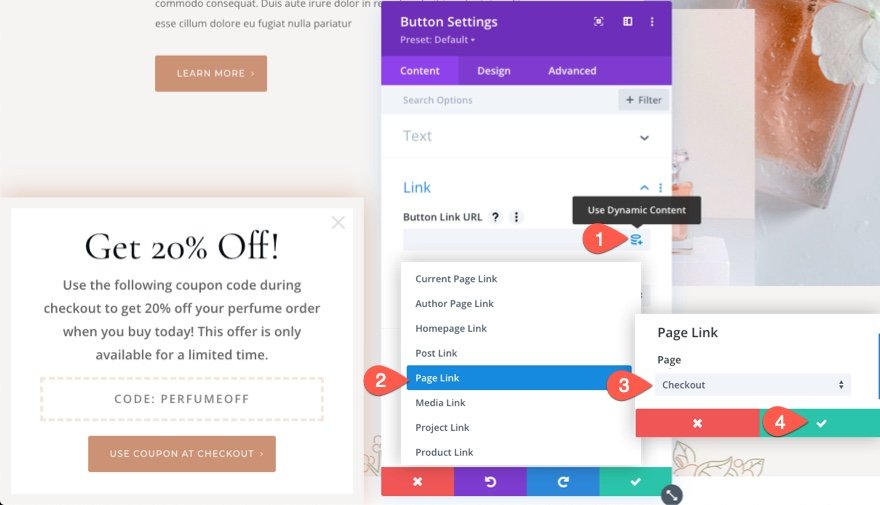
لا تنس إضافة رابط إلى صفحة الخروج. للقيام بذلك ، يمكنك استخدام إضافة رابط صفحة ديناميكي كعنوان URL لرابط الزر إلى صفحة الخروج الموجودة لديك.

رمز مخصص لإغلاق النافذة المنبثقة عند النقر فوق الرمز "X"
لخطوتنا الأخيرة ، نحتاج إلى إضافة مقتطف سريع من CSS و jQuery لإغلاق النافذة المنبثقة عند النقر على أيقونة "X".
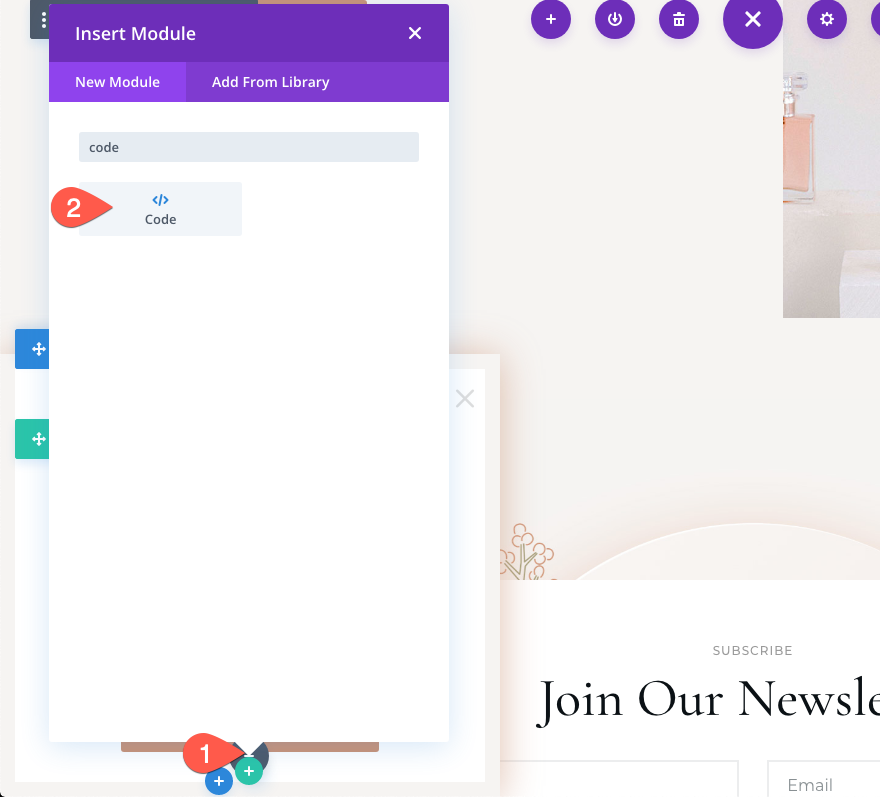
لإضافة الرمز ، أضف وحدة رمز جديدة أسفل الزر.

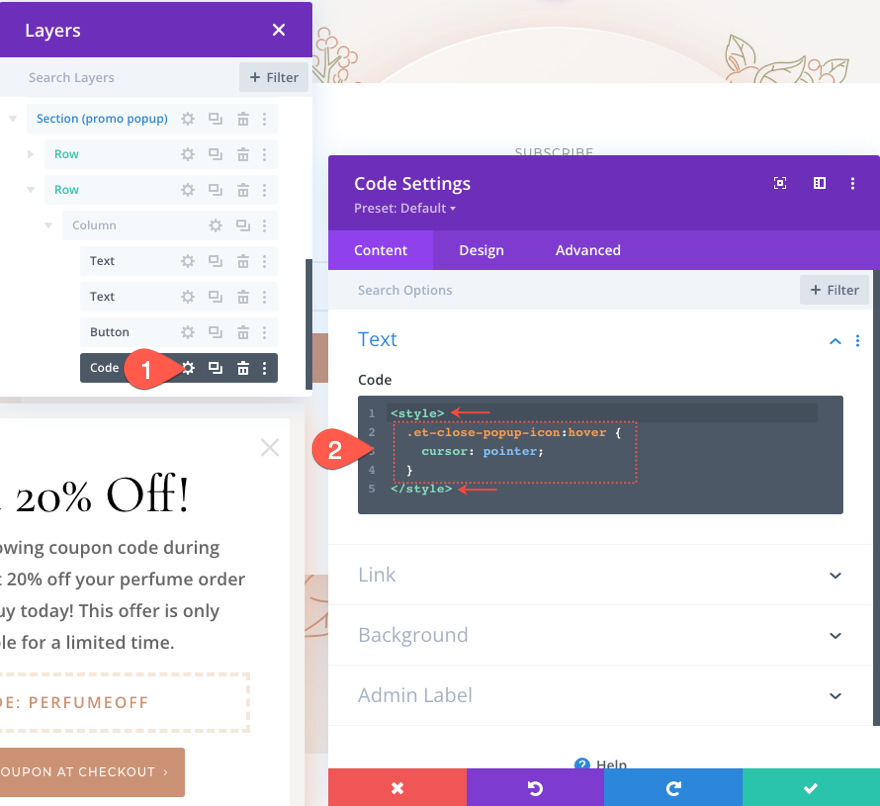
ثم الصق CSS التالية مع التأكد من التفاف الكود في علامات الأنماط الضرورية.
.et-close-popup-icon:hover {
cursor: pointer;
}

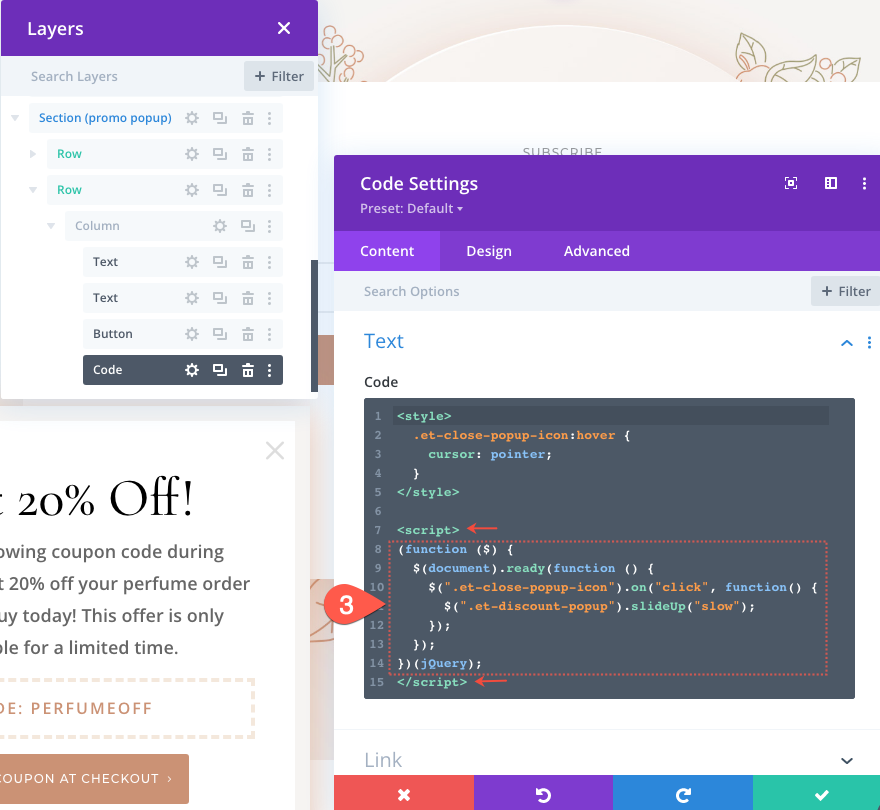
ضمن علامة النمط الأخيرة التي تحتوي على مقتطف CSS ، الصق jQuery التالي مع التأكد من التفاف الرمز بعلامات البرنامج النصي الضرورية.
(function ($) {
$(document).ready(function () {
$(".et-close-popup-icon").on("click", function() {
$(".et-promo-popup").slideUp("slow");
})
});
})(jQuery);

النتيجة النهائية
حاليًا ، ستظل النافذة المنبثقة للعرض الترويجي مخفية حتى تستوفي كلا الشرطين بنجاح مع خيارات شرط Divi في القسم. هذا يعني أنه سيتعين عليك إضافة منتج إلى عربة التسوق الخاصة بك ثم زيارة صفحة الخروج. بعد ذلك ، ارجع إلى الصفحة المقصودة التي أنشأناها للتو وسترى العرض الترويجي المنبثق بعد 3 ثوانٍ من تحميل الصفحة.
هذا هو شكل العرض الترويجي المنبثق عند زيارة الصفحة بعد استيفاء الشروط.
ها هي النافذة المنبثقة على الهاتف المحمول.
وإليك مثال على العملية التي يمر بها المستخدم قبل مشاهدة العرض الترويجي الذي يعيد توجيهه بنجاح لإنهاء عملية السداد.
افكار اخيرة
تفتح الخيارات الشرطية لـ Divi الباب أمام الكثير من الفرص لعرض المحتوى بطرق إستراتيجية. تعد النافذة المنبثقة الترويجية التي أنشأناها في هذا البرنامج التعليمي رائعة لإعادة توجيه العربات المهجورة. ولكن هناك العديد من الطرق الأخرى لضبط الظروف لتناسب احتياجاتك الخاصة أو بناء عملية جديدة تمامًا لإعادة توجيه العربات المهجورة. أحب أن أسمع أفكارك!
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
