كيفية البيع على WordPress بدون WooCommerce
نشرت: 2023-01-05هل تبحث عن طريقة لبيع المنتجات عبر الإنترنت دون استخدام WooCommerce؟
WooCommerce عبارة عن منصة تجارة إلكترونية قوية لمواقع WordPress ، لكنك لن تحتاج دائمًا إلى مثل هذا الحل المعقد واستنزاف الموارد.
إذا كنت متجراً صغيراً عبر الإنترنت أو ، ربما ، منظمة غير ربحية بها بعض العناصر لبيعها لتلبية احتياجات جمع التبرعات ، فهناك طريقة أفضل. باستخدام ترخيص WPForms Pro ، ستتمكن بسهولة من بيع المنتجات وقبول الدفع مقابلها من نماذجك مباشرة.
تريد أن تتعلم كيف؟ هيا بنا نبدأ!
لماذا لا يجب علي استخدام WooCommerce على موقع WordPress الخاص بي؟
يعد WooCommerce حلاً رائعًا للمتاجر عبر الإنترنت متوسطة وكبيرة الحجم ، ولكن بالنسبة للشركات الصغيرة ، أو الشركات التي تبيع عددًا قليلاً فقط من المنتجات ، فهي ليست دائمًا أفضل فكرة.
السبب الرئيسي لعدم استخدام WooCommerce للمواقع الأصغر هو أن المكون الإضافي يأتي مع الكثير من الميزات والوظائف ، والتي تضيف بعض الوزن إلى موقع الويب الخاص بك ويمكن أن تجعل تحميله أبطأ.
بالنسبة للمتاجر الكبيرة ، قد تفوق الفوائد الإزعاج الطفيف ، ولكن بالنسبة للمتاجر الصغيرة التي تحتوي على عدد أقل من المنتجات ، هناك حلول أفضل بكثير. واحد من هؤلاء يستخدم ببساطة WPForms Pro.
تابع القراءة لترى كيف يعمل هذا!
كيفية البيع على WordPress بدون WooCommerce
في هذه المقالة
- الخطوة 1. قم بتثبيت WPForms
- الخطوة 2. تثبيت إضافات الدفع
- الخطوة الثالثة. قم بإنشاء نموذج التجارة الإلكترونية
- الخطوة 4. تمكين المدفوعات للنموذج
الخطوة 1. قم بتثبيت WPForms
كما ذكرنا للتو ، يمكنك بسهولة بيع المنتجات وتحصيل المدفوعات مباشرة من النماذج الخاصة بك باستخدام WPForms. هذا مناسب جدًا لأنك ستحتاج إلى وجود نماذج على موقعك على أي حال. كل ما عليك فعله هو إضافة بعض الحقول الإضافية إلى النموذج الخاص بك لجعلها جاهزة للتجارة الإلكترونية.

لذلك سنبدأ بتثبيت WPForms Pro ، وهو ترخيص WPForms مدفوع يأتي مع جميع الميزات التي تحتاجها لإنشاء نماذج WordPress قوية للتجارة الإلكترونية.
مع تثبيت WPForms Pro ، سيكون لديك وصول مجاني إلى إضافات الدفع WPForms ، والتي تشمل بوابات الدفع الشائعة مثل Stripe و PayPal Commerce و Square و Authorize.Net.
إذا كنت بحاجة إلى القليل من المساعدة في تثبيت WPForms Pro ، فراجع هذا الدليل المفيد لتثبيت مكونات WordPress الإضافية للمبتدئين.
الخطوة 2. تثبيت إضافات الدفع
مع تثبيت WPForms ، ستكون الخطوة التالية هي إضافة ملحق دفع WPForms. هناك العديد للاختيار من بينها ، ولكن في هذا الدليل ، سنركز على الملحق Stripe.
خيار شائع آخر هو الملحق التجاري لـ PayPal ، وإذا لم تكن متأكدًا من الأفضل بالنسبة لك ، فستساعدك مقارنة Stripe مقابل PayPal في تصفية ذهنك. ومع ذلك ، يمكنك تنشيط عدة بوابات دفع حتى يتمكن المستخدمون من تحديد ما يفضلونه.
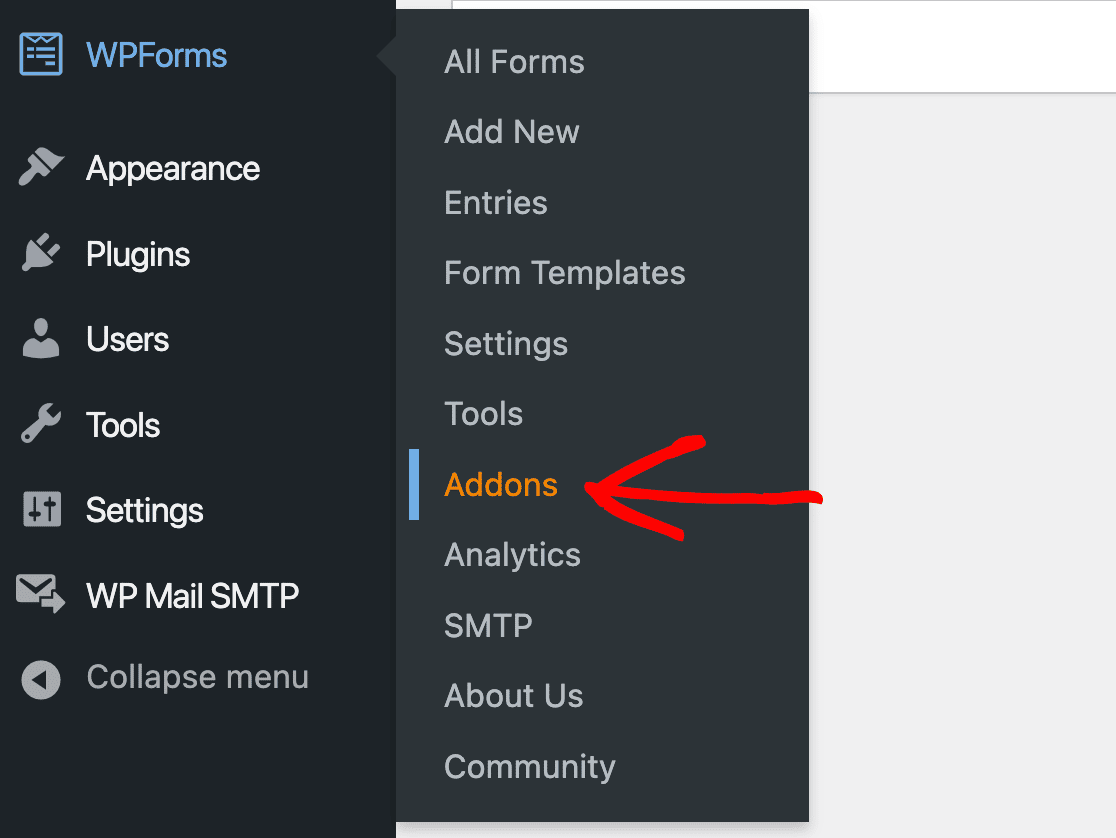
تثبيت أي من الملحقين سهل. أولاً ، دعنا نتوجه إلى منطقة إدارة WordPress ، حيث سننقر فوق WPForms »Addons للوصول إلى صفحة WPForms Addons.

يمكنك بسهولة العثور على الوظائف الإضافية التي تحتاجها من خلال التمرير عبر الصفحة أو ببساطة باستخدام شريط البحث.
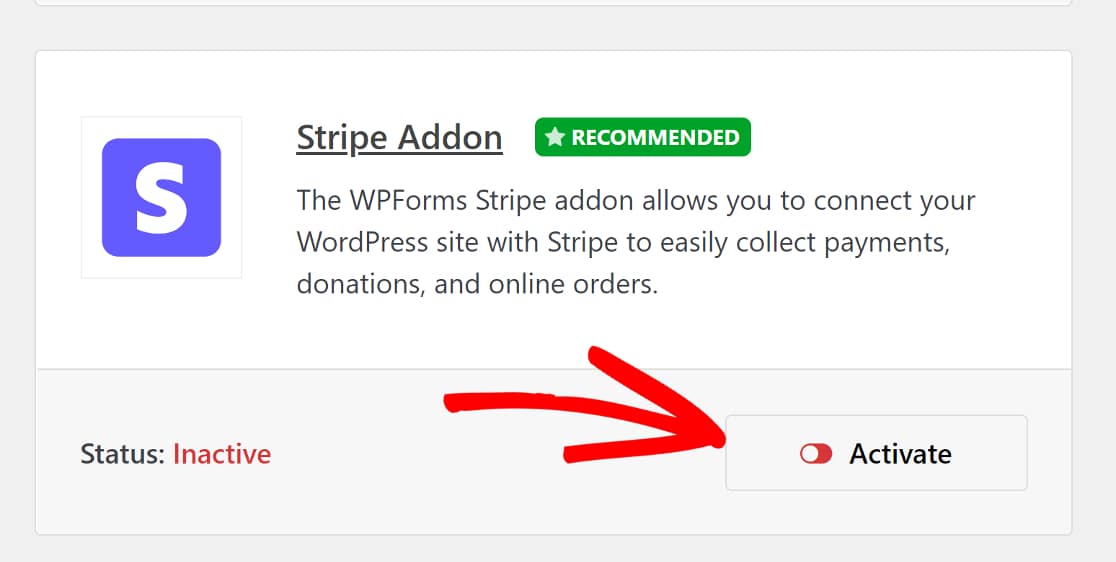
بمجرد العثور على الملحق الذي ترغب في استخدامه ، ما عليك سوى النقر فوق تثبيت الملحق ثم تنشيط للبدء.

ثم ستكون هناك خطوة أخرى لجعل الملحق يعمل بشكل كامل.
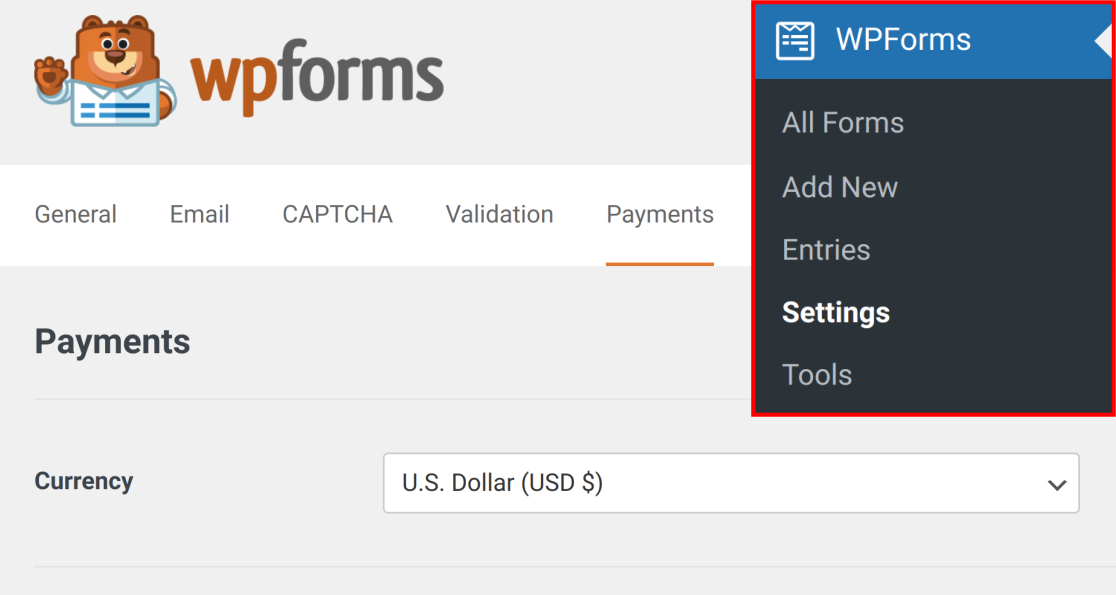
عد إلى علامة التبويب WPForms على الشريط الجانبي لمنطقة إدارة WordPress ، وهذه المرة ، انقر فوق WPForms »الإعدادات» المدفوعات .

في هذه الصفحة ، ستجري عملية تكامل سريعة لبوابة الدفع التي اخترتها.
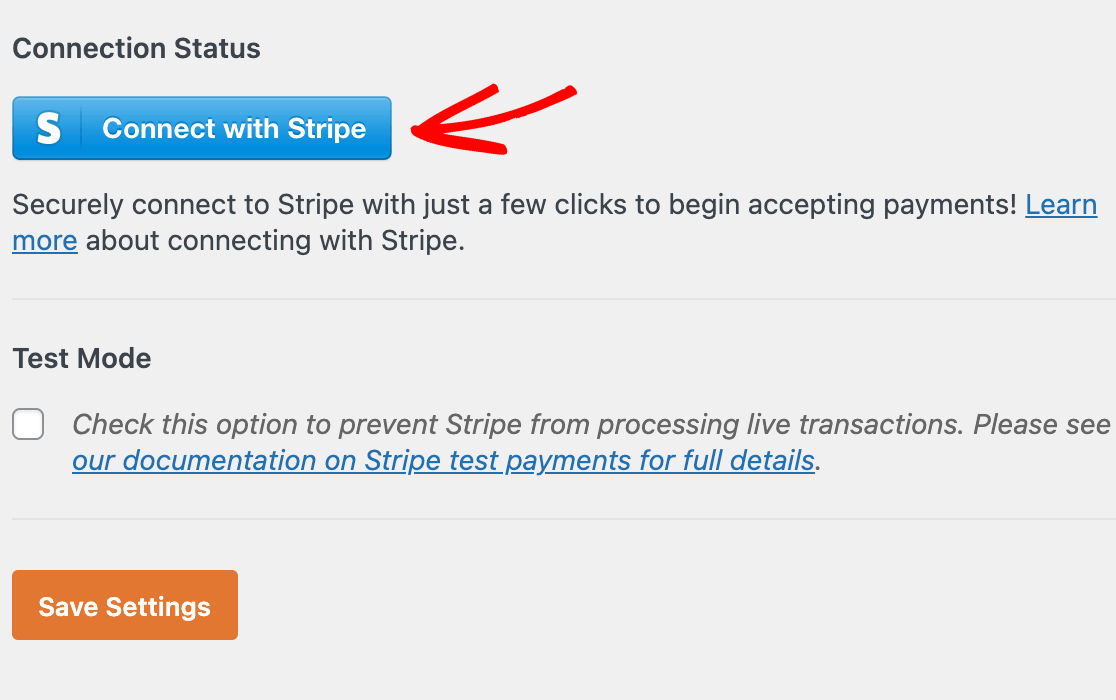
كما ذكرنا ، سنستخدم Stripe ، لكن الخطوات لا تختلف اختلافًا كبيرًا عن أي بوابة دفع أخرى. في صفحة المدفوعات ، قم بالتمرير لأسفل حتى ترى القسم المسمى Stripe ، ثم انقر فوق Connect with Stripe .

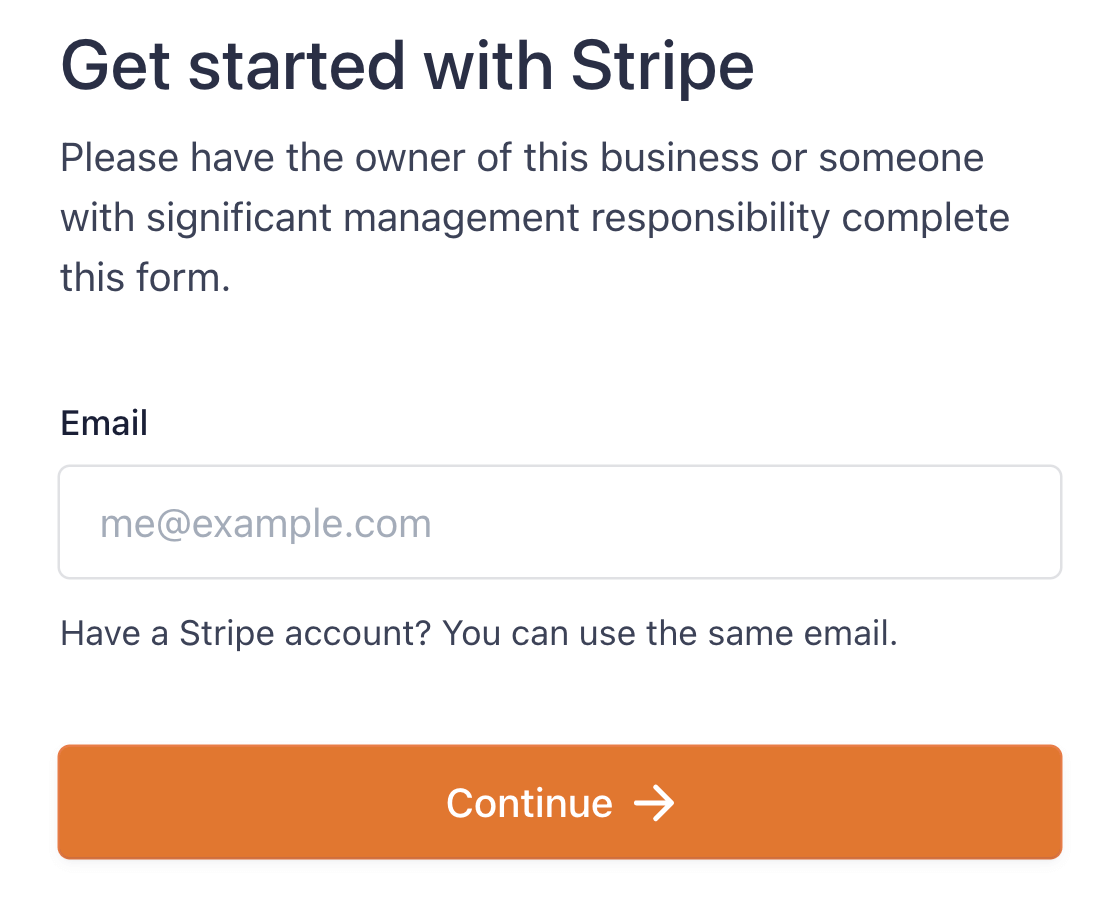
سيُطلب منك بعد ذلك تخويل الاتصال بين موقعك و Stripe. إذا كان لديك حساب Stripe بالفعل ، فأدخل البريد الإلكتروني الذي استخدمته لإعداده وانقر فوق متابعة .

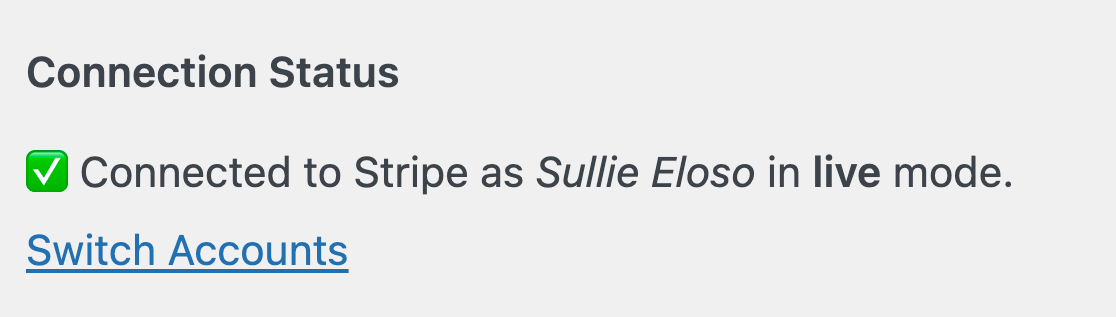
سيكون لديك بضع خطوات أخرى لإكمالها في نافذة Stripe ، ثم ستتم إعادة توجيهك مرة أخرى إلى صفحة مدفوعات WPForms. سترى أن موقعك متصل الآن بالشريط.

الآن بعد أن تم تمكين بوابة الدفع لدينا ، يمكننا المضي قدمًا في إنشاء نموذج التجارة الإلكترونية باستخدام WPForms.
الخطوة الثالثة. قم بإنشاء نموذج التجارة الإلكترونية
يعد إنشاء النماذج باستخدام WPForms أمرًا سهلاً. يعد منشئ النماذج WPForms أداة سحب وإفلات مرئية مع منطقة معاينة مباشرة. ولا يتعين عليك إنشاء نماذجك من البداية إذا ضغط عليك الوقت!
تقدم WPForms أكثر من 500 قالب نموذج تم إنشاؤه مسبقًا والتي تغطي نطاقًا واسعًا من الاستخدامات التجارية وغير الربحية. في هذا البرنامج التعليمي ، نريد إنشاء نموذج يسمح لنا ببيع المنتجات وتحصيل المدفوعات.
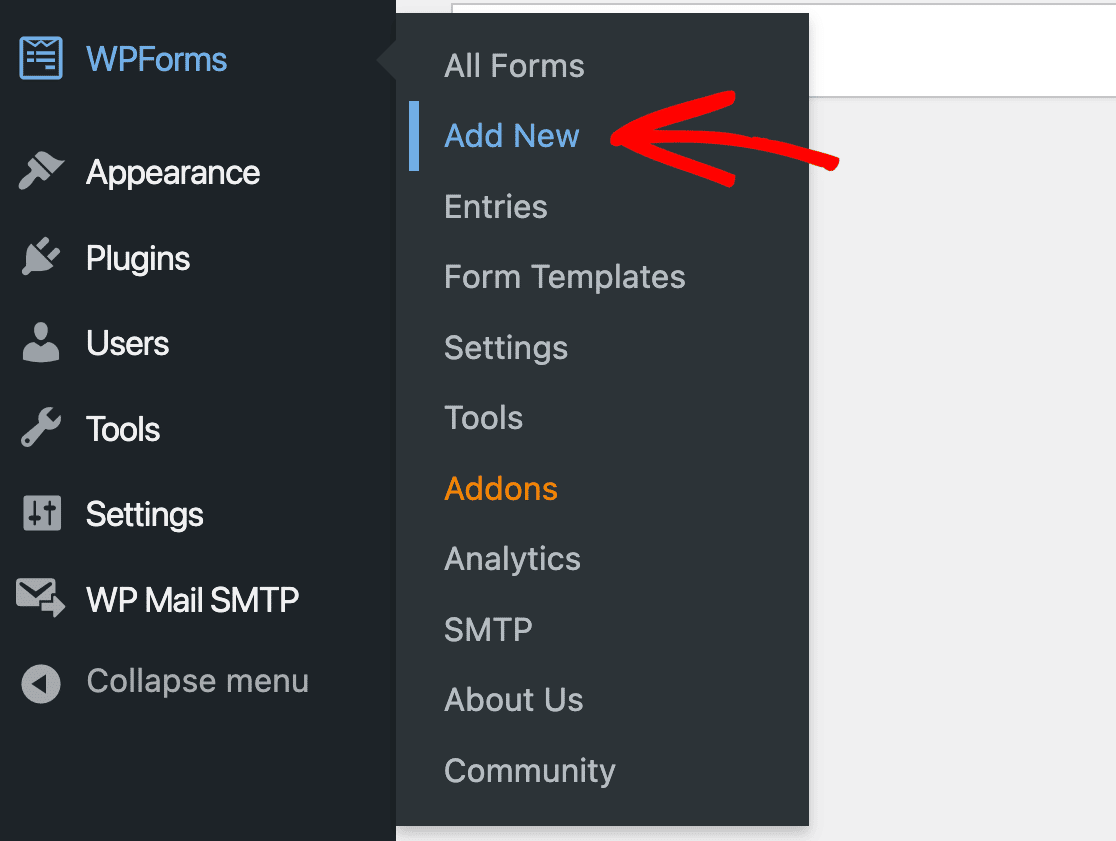
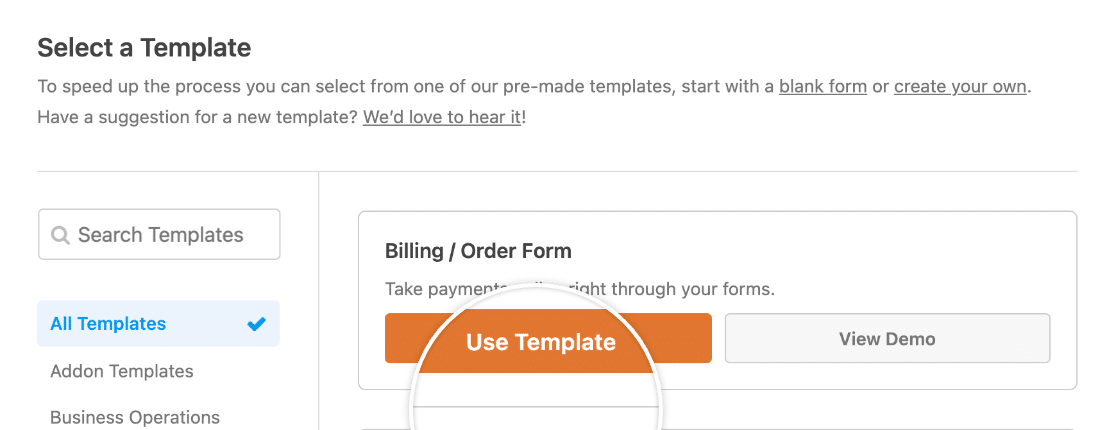
يعد قالب نموذج الفوترة / الطلب WPForms مثاليًا لهذا الغرض. للعثور عليه ، سنعود إلى علامة التبويب WPForms في الشريط الجانبي لمنطقة إدارة WordPress وانقر فوق WPForms »إضافة جديد .


سيؤدي هذا إلى فتح منطقة قالب WPForms. يمكننا العثور على قالب نموذج الفواتير / الطلب من خلال البحث عنه في شريط البحث أعلى الزاوية اليسرى من الصفحة. انقر فوق استخدام القالب للبدء.

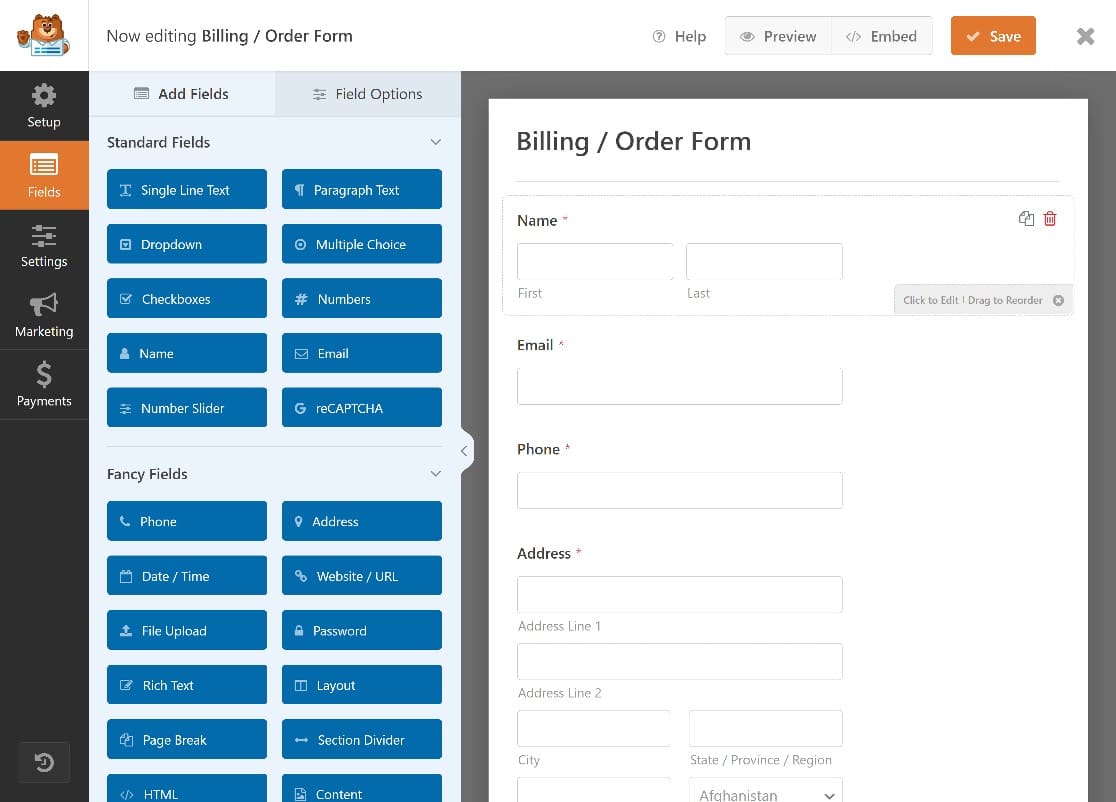
سيتم فتح نموذج الفوترة / الطلب في منشئ النماذج WPForms ، حيث سترى القالب على اليمين ، مع حقول نموذج WPForms على اليسار.

سنقوم بسرعة بتحرير بعض الحقول في النموذج لجعله أكثر ملاءمة لاحتياجاتنا. على سبيل المثال ، على الرغم من أن قالب نموذج الفوترة / الطلب يأتي مع بعض منتجات العناصر النائبة ، فسنحتاج إلى تخصيصها.
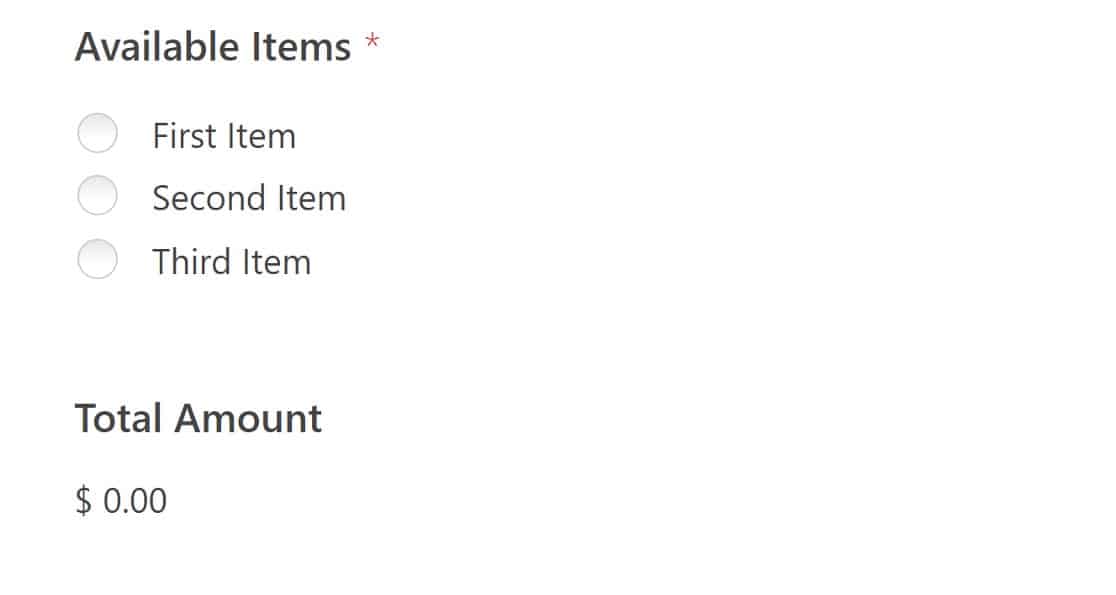
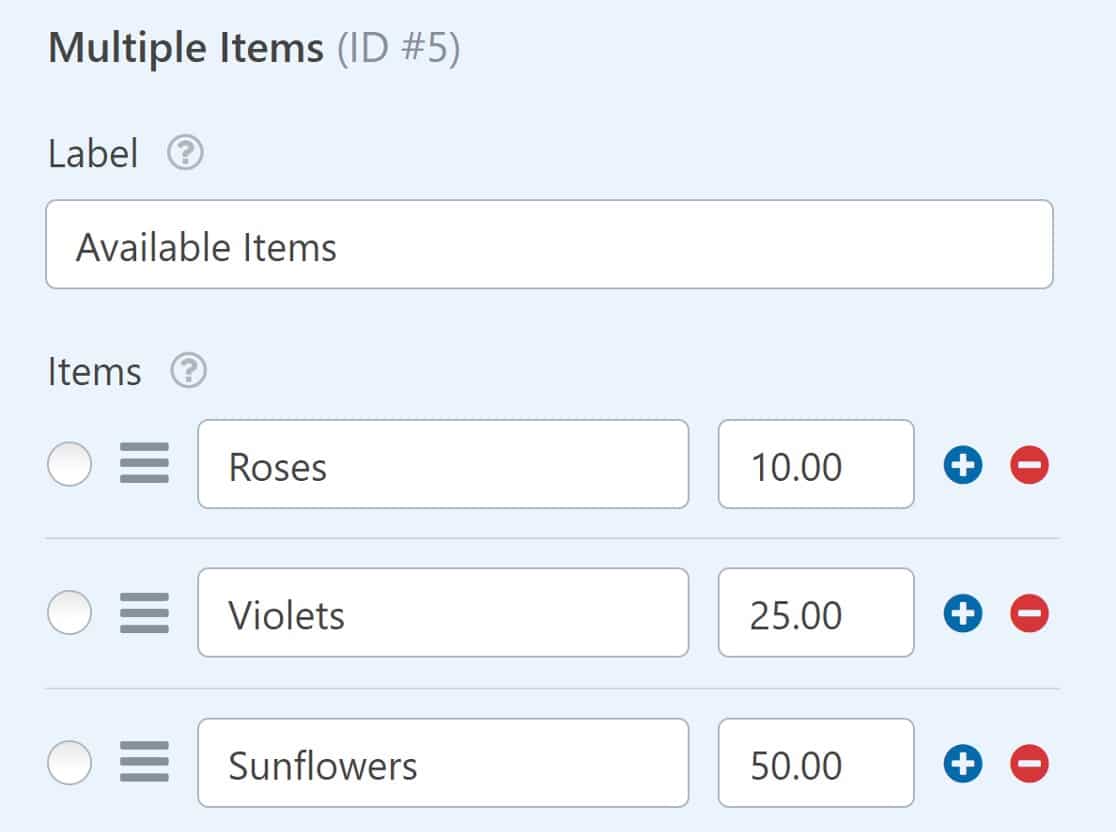
في قالب النموذج ، سترى حقل WPForms Multiple Items. يمكن للمستخدمين النقر فوق هذه العناصر لطلب هذه المنتجات.

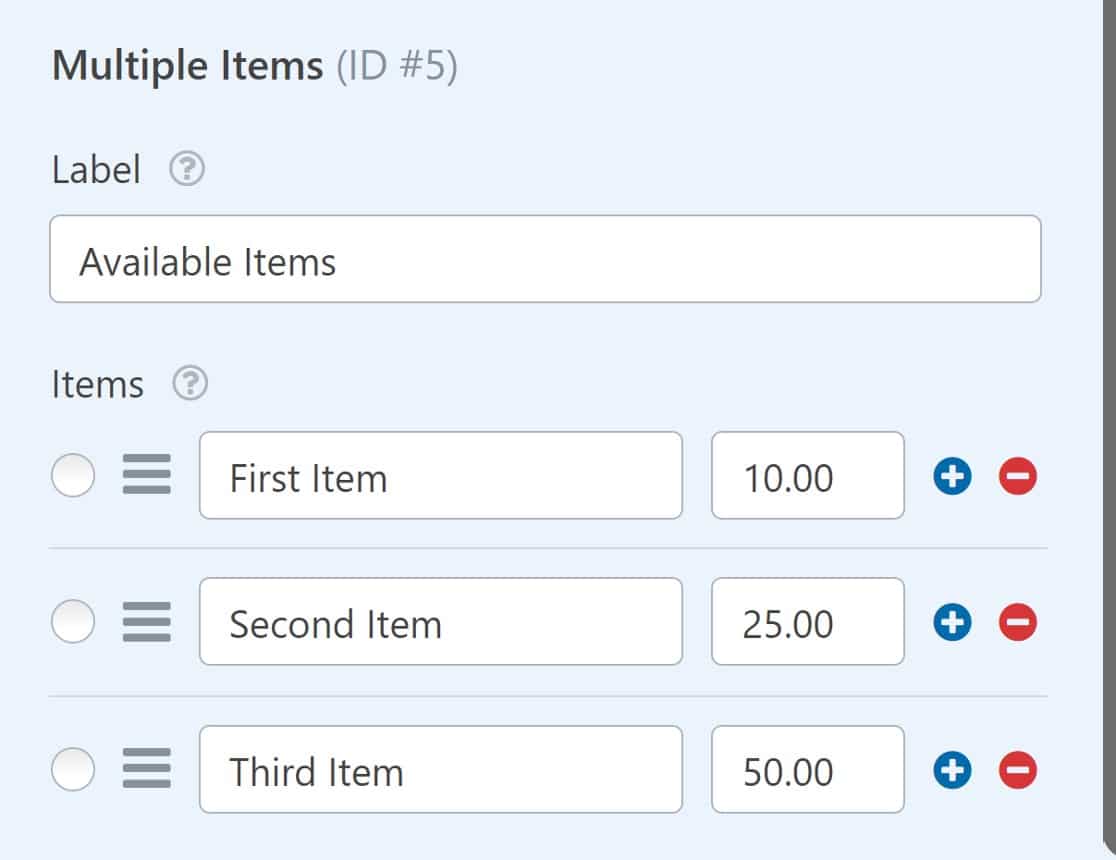
سنقوم بتعديل هذا الحقل لتسميتها بعد المنتجات. للبدء ، ما عليك سوى النقر فوق أي مكان في حقل العناصر المتعددة لفتح خيارات الحقل على يسار الشاشة.

يمكنك بسهولة تغيير الملصقات الموجودة على هذه العناصر لتعكس منتجاتك.

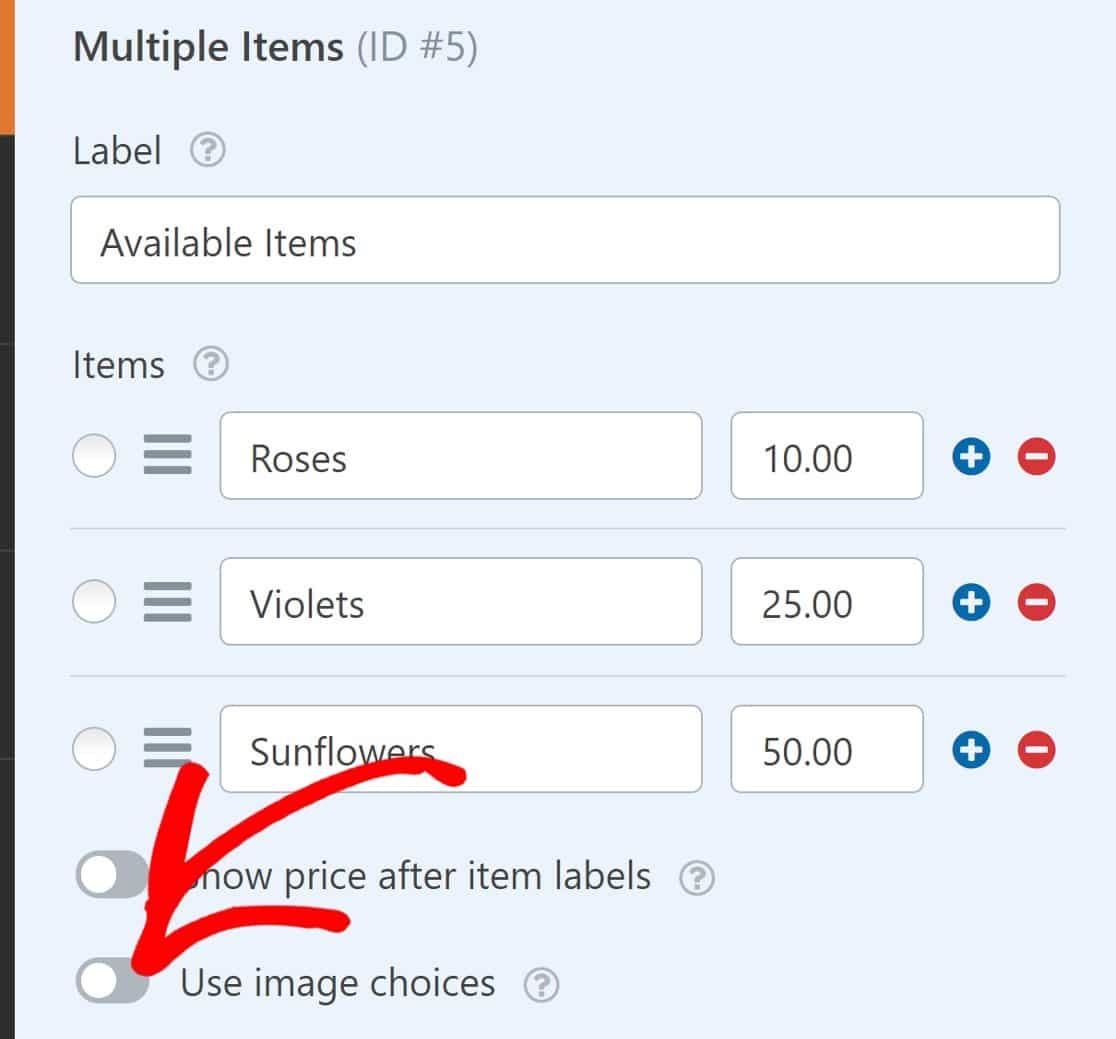
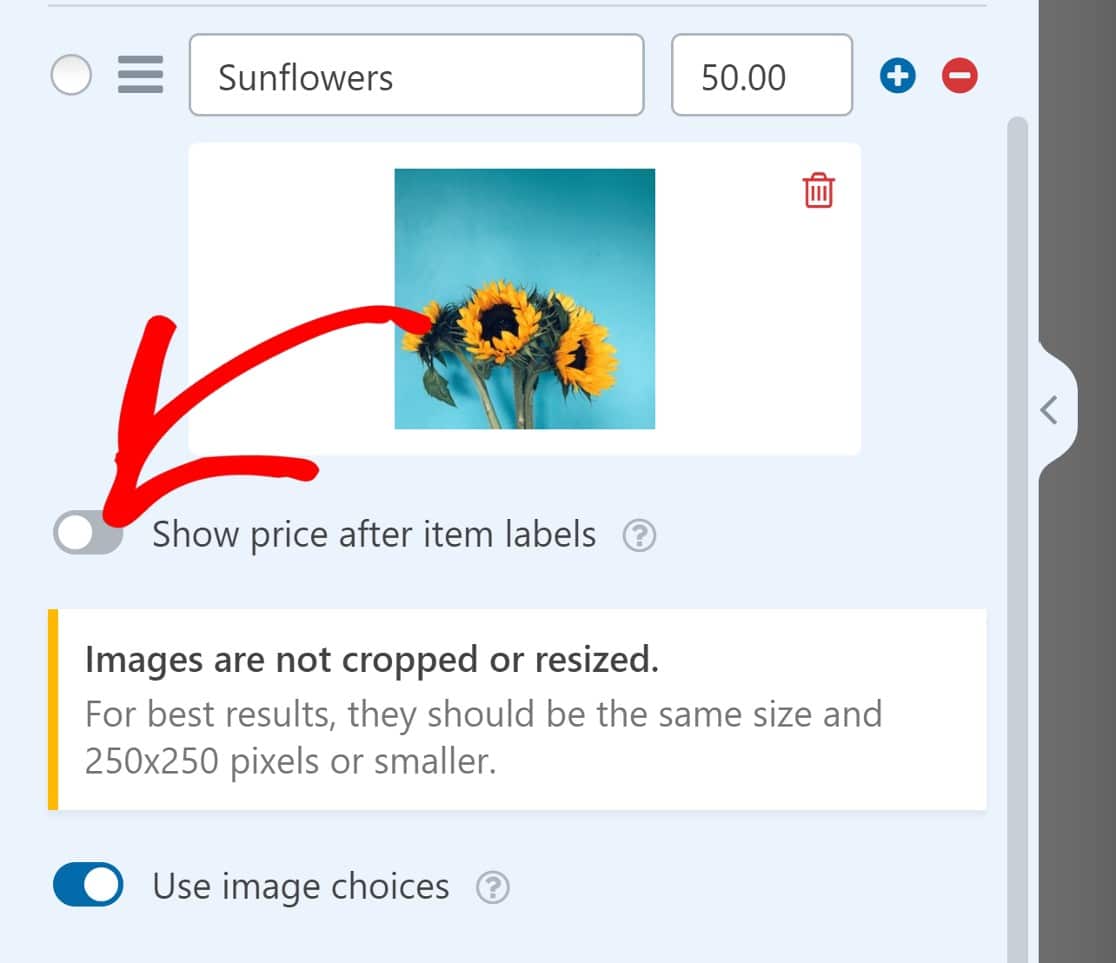
يمكنك أيضًا إضافة صور المنتج عن طريق تبديل زر خيارات الصورة.

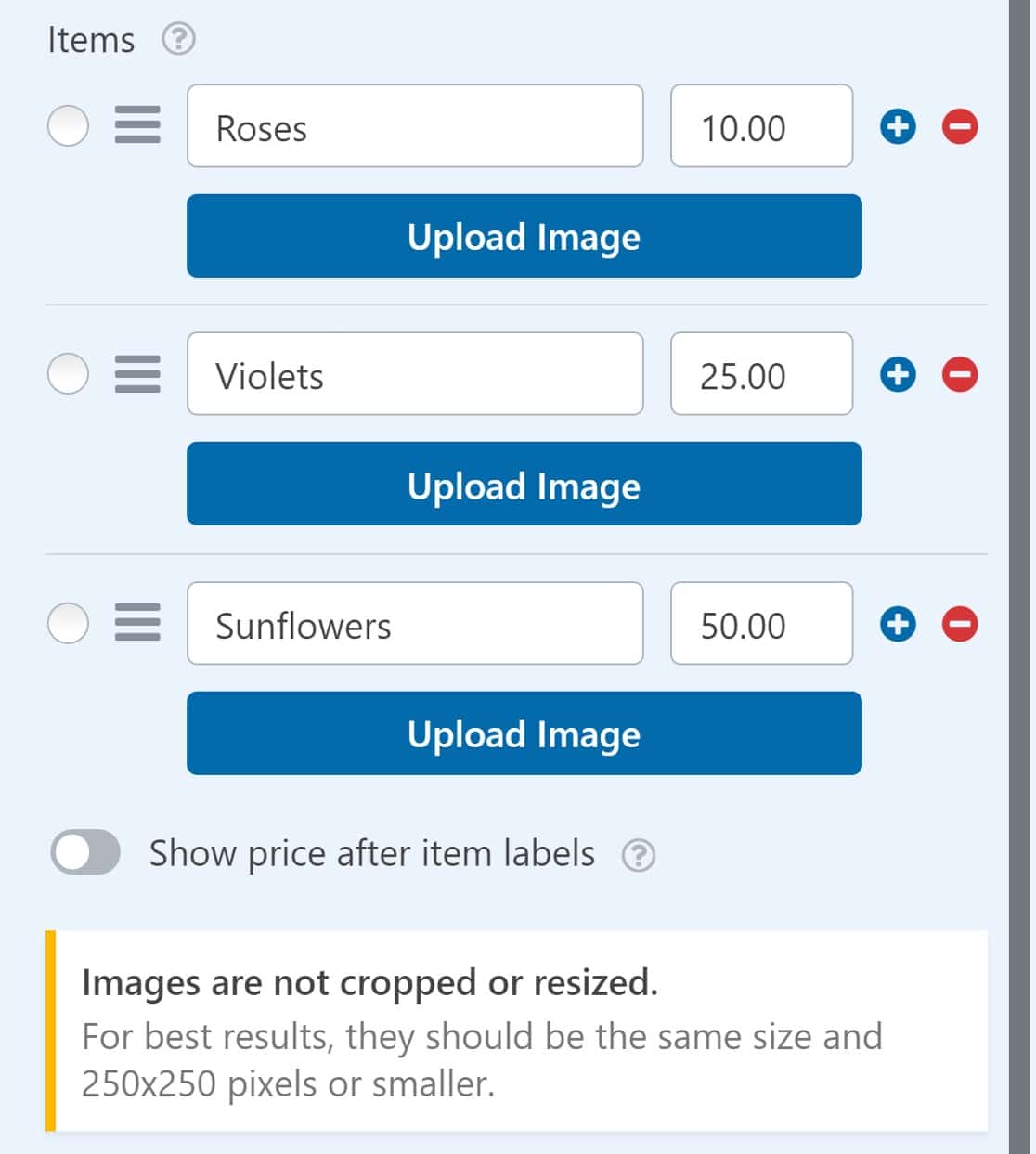
ستتمكن الآن من إضافة الصور إلى كل عنصر في قوائم العناصر المتعددة الخاصة بك.

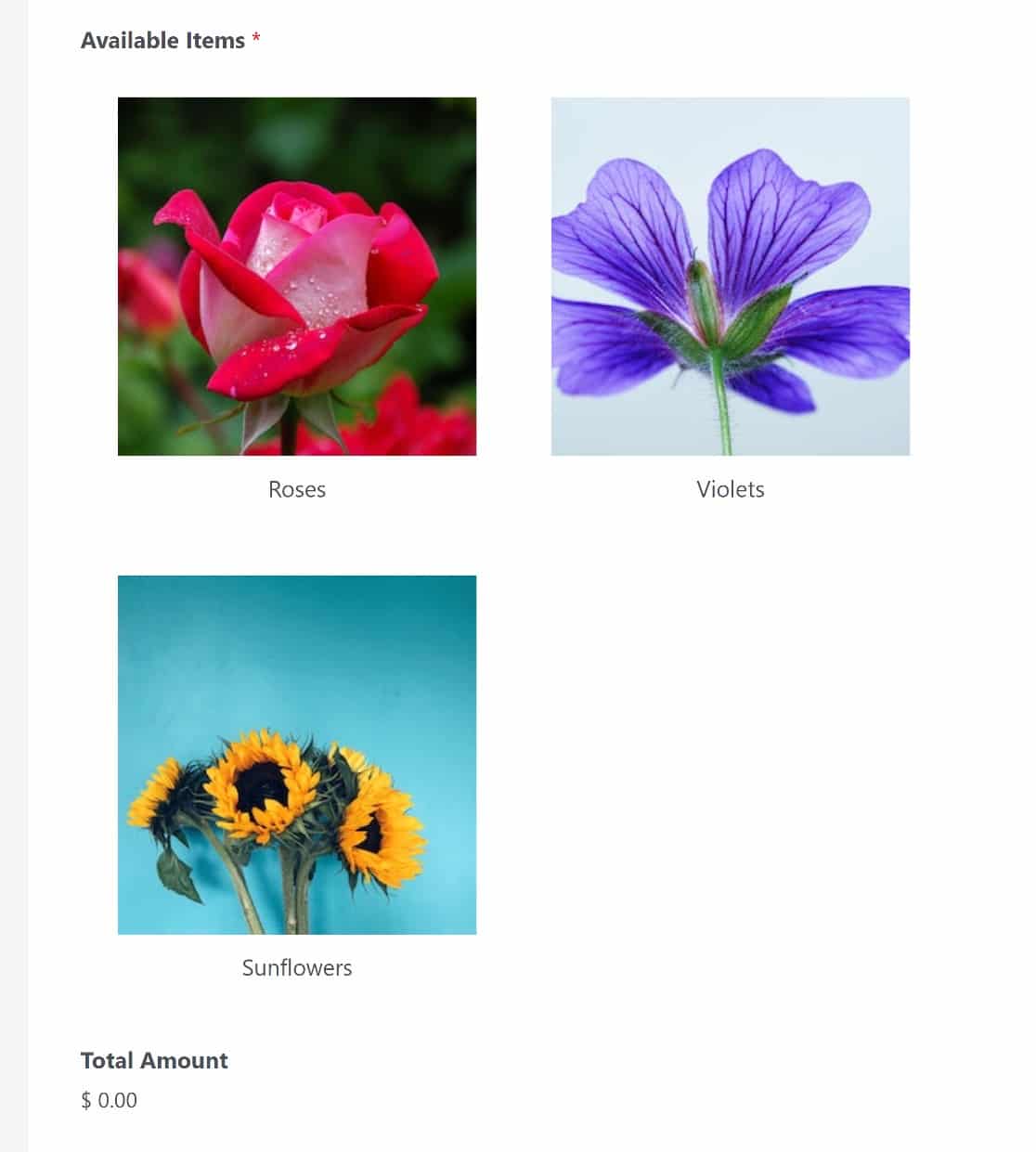
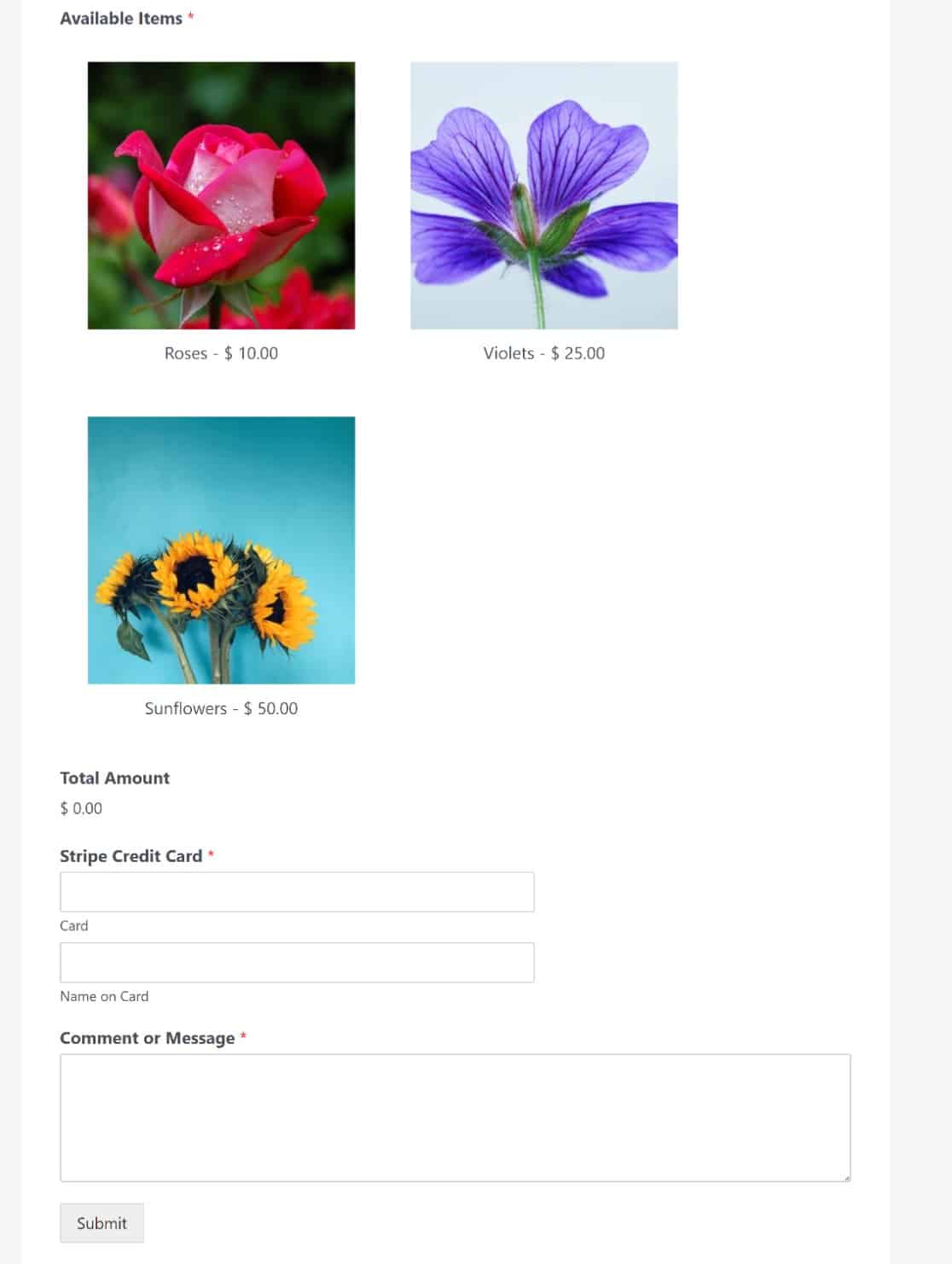
هذا ما يبدو عليه نموذج الفواتير / الطلب الآن:

إذا كنت ترغب في عرض سعر كل عنصر بجانب صورة المنتج الخاص به ، فما عليك سوى تبديل الزر إظهار السعر بعد تسميات العنصر .

الآن ، سنحتاج فقط إلى تمكين Stripe لهذا النموذج ، وإضافة حقل دفع Stripe لجعل النموذج الخاص بنا يعمل بكامل طاقته.
الخطوة 4. تمكين المدفوعات للنموذج
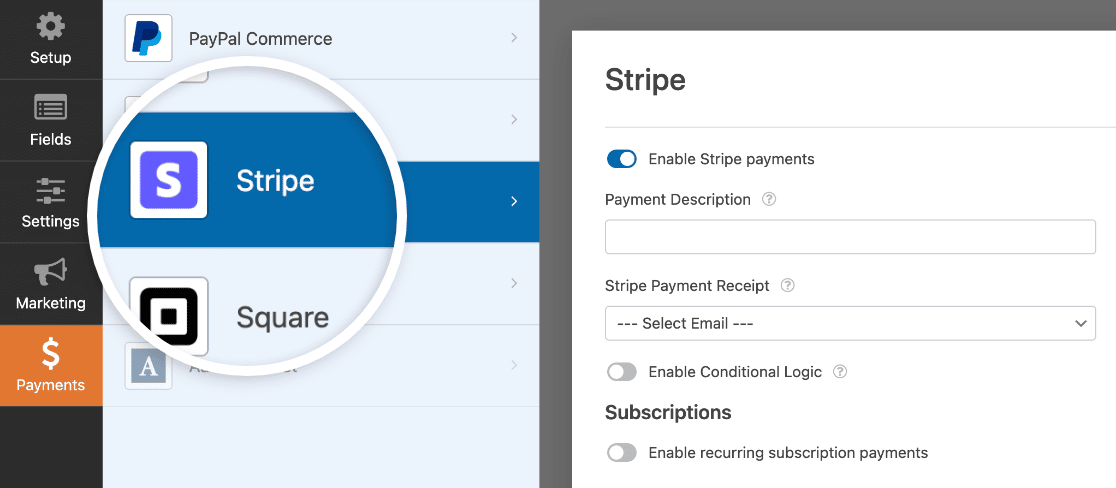
لتمكين مدفوعات Stripe لهذا النموذج ، سننتقل إلى القائمة الموجودة على الشريط الجانبي الأيسر لواجهة أداة إنشاء النماذج ، ثم انقر فوق المدفوعات »Stripe» تمكين مدفوعات Stripe .

هناك عدد قليل من الإعدادات الاختيارية التي قد ترغب في إلقاء نظرة عليها:
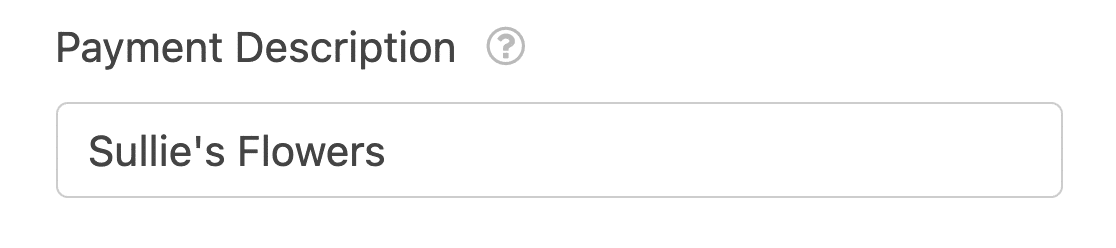
وصف الدفع
أدخل وصفًا أساسيًا ، مثل اسم عملك أو نوع المنتج لمساعدة المستخدمين في تحديد المعاملات التي أجروها على موقعك.

سيظهر هذا الوصف عند عرض المعاملة في كشوف حساباتهم المصرفية.
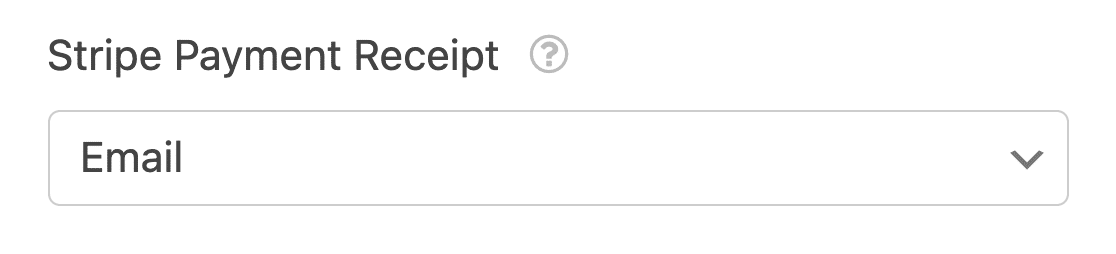
إيصال الدفع الشريطي
أدخل حقل النموذج حيث يجب سحب عنوان البريد الإلكتروني للمستخدم. في هذه الحالة ، لدينا حقل بريد إلكتروني واحد فقط ، لذلك سنختار البريد الإلكتروني ببساطة.

سيتلقى المستخدمون الآن إيصالاتهم في أي عنوان بريد إلكتروني قاموا بإدخاله في النموذج.
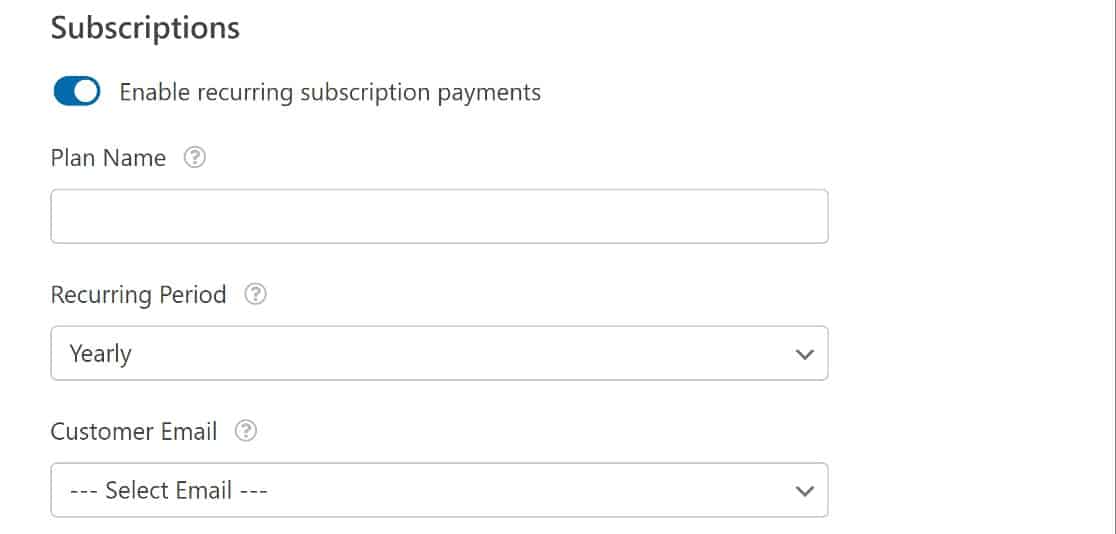
دفعات متكررة
إذا كنت ترغب في إعداد مدفوعات متكررة ، ربما لاشتراك متكرر ، فستحتاج إلى تنشيط زر تمكين مدفوعات الاشتراك المتكررة .
أدخل اسمًا لخطة الاشتراك ، وعيِّن فترة الاشتراك ، ومرة أخرى ، اضبط حقل البريد الإلكتروني للعميل على البريد الإلكتروني.

في هذه المرحلة ، تم تجهيزنا جميعًا باستخدام نموذج دفع يعمل بكامل طاقته.

وهذا كل شيء! أنت تعرف الآن كيفية البيع على WordPress دون استخدام WooCommerce.
بعد ذلك ، أوقف برامج الروبوت عن ملء النماذج الخاصة بك
يعد البريد العشوائي مشكلة شائعة في WordPress ولكن WPForms يقدم مجموعة من الأدوات القوية للتعامل مع هذا بشكل حاسم. تعرف على كيفية حماية النماذج الخاصة بك في دليلنا لمنع الروبوتات من ملء النماذج الخاصة بك.
قم بإنشاء نموذج WordPress الخاص بك الآن
جاهز لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يعمل WPForms Pro بشكل رائع مع MonsterInsights ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
