كيفية استخدام TikTok Pixel لتتبع عمليات إرسال نماذج WordPress
نشرت: 2023-01-03هل ترغب في استخدام TikTok Pixel لتتبع المستخدمين الذين يرسلون نموذجًا على موقع WordPress الخاص بك؟
عندما يأتي المستخدمون إلى موقع الويب الخاص بك من TikTok ويرسلون نموذجًا ، فهذه إشارة قوية على نية الشراء. إذا لم يتابعوا ذلك ، فقد تتمكن من حثهم على القيام بذلك عن طريق إعادة توجيههم.
لكن إعادة الاستهداف لا تعمل إلا إذا كنت تعرف من الذي يجب أن يستهدفه بالضبط. سيساعدك تثبيت TikTok Pixel.
إليك كيفية إعداده!
ما هو Pixel لـ TikTok؟
TikTok Pixel هو جزء من كود JavaScript تقوم بتثبيته على موقع الويب الخاص بك لتتبع المستخدمين الذين يزورون موقع الويب الخاص بك عن طريق النقر فوق رابط على TikTok أو إعلان TikTok.
يعد Pixel دقيقًا للغاية في تتبع المستخدمين والأحداث مثل المبيعات أو عمليات إرسال النماذج وتزويدك بالبيانات التي يمكنك استخدامها لإنشاء إعلانات TikTok عالية الاستهداف.
ستحتاج إلى إنشاء Pixel معين لموقعك ، والذي ستقوم بلصقه في رأس موقعك. يمكن أن يصبح هذا تقنيًا إلى حد ما ، ولكن الأدوات التي سنستخدمها يمكن استخدامها من قبل المستخدمين من جميع مستويات المهارة.
كيفية استخدام TikTok Pixel لتتبع عمليات إرسال نماذج WordPress
في هذه المقالة
- الخطوة 1. قم بتثبيت WPForms و WP Code و AIOSEO
- الخطوة الثالثة. قم بإنشاء TikTok Pixel
- الخطوة 4. أضف TikTok Pixel إلى WordPress
- الخطوة 5. إنشاء حدث
- الخطوة 6. تحقق من أن TikTok Pixel يعمل
الخطوة 1. قم بتثبيت WPForms و WP Code و AIOSEO
لتضمين TikTok Pixel على موقعك ، سنحتاج إلى بعض الأدوات المفيدة. الأول هو WPForms ، منشئ نماذج WordPress الأكثر شيوعًا.

سنحتاج أيضًا إلى WPCode ، وهي أداة ممتازة لإضافة كود إلى مواقع WordPress.

أخيرًا ، سنقوم بتثبيت AIOSEO ، المكون الإضافي الرائد لـ WordPress SEO. سيكون AIOSEO مفيدًا عندما ننشئ صفحة شكر قريبًا.

إذا كنت بحاجة إلى بعض المساعدة في تثبيت هذه المكونات الإضافية ، فقم بإلقاء نظرة على هذا الدليل لتثبيت مكونات WordPress الإضافية للمبتدئين.
بمجرد تثبيت جميع المكونات الإضافية ، يمكننا المضي قدمًا في إنشاء نموذج اتصال وتتبع عمليات الإرسال باستخدام TikTok Pixel.
الخطوة الثانية. قم بإنشاء نموذج اتصال بسيط
يعد إنشاء نموذج باستخدام WPForms أمرًا سهلاً للغاية. يوجد أكثر من 500 قالب نماذج تم إنشاؤها مسبقًا للاختيار من بينها ، وإذا قررت إنشاء واحد من البداية ، فستجد منشئ نماذج السحب والإفلات سهل الاستخدام للغاية.
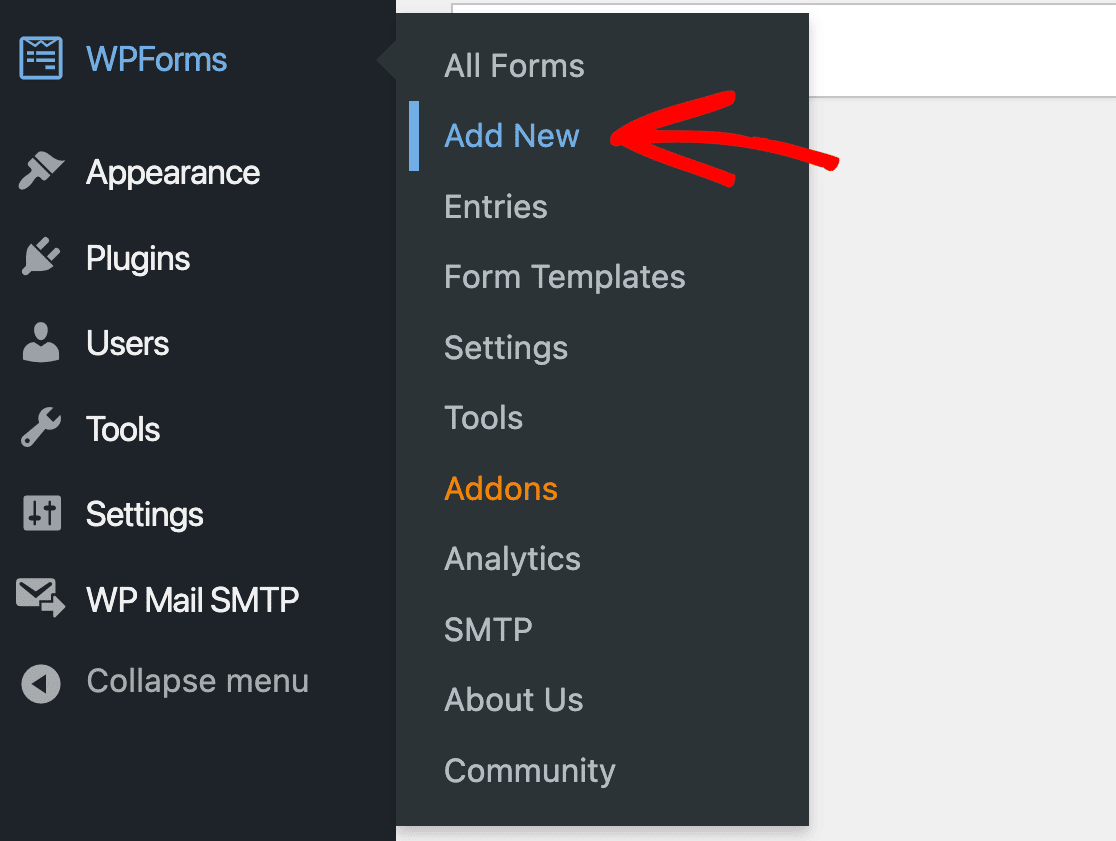
للبدء ، توجه إلى منطقة إدارة WordPress. في الشريط الجانبي الأيسر ، انقر فوق WPForms »إضافة جديد .

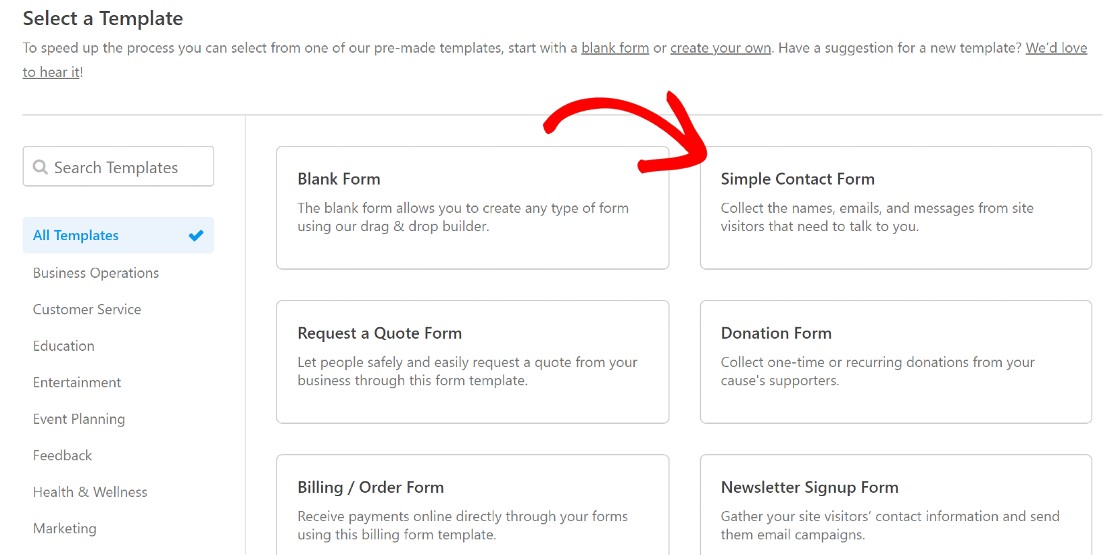
سيؤدي هذا إلى فتح مكتبة قوالب WPForms. بالنسبة لهذا الدليل ، نحتاج فقط إلى نموذج اتصال بسيط ، ولكن يمكنك اختيار أي من قوالب النماذج التي تناسبك.

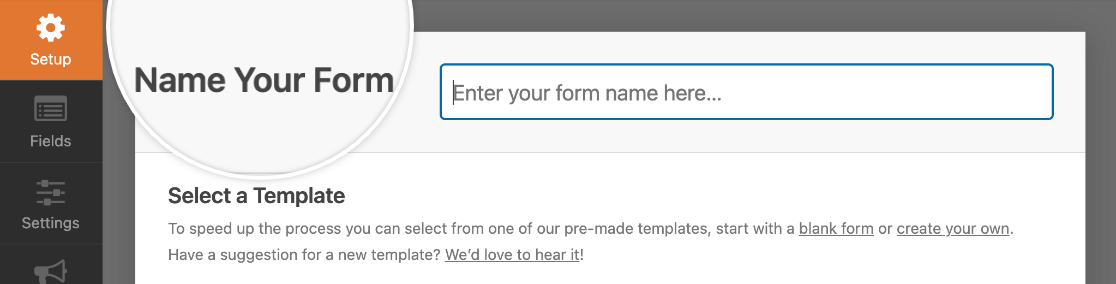
امنح النموذج الخاص بك اسما واحفظه.

بالنسبة للخطوة التالية ، سننتقل بعيدًا عن أداة إنشاء النماذج ، ولكن يمكنك إبقائها مفتوحة في علامة تبويب منفصلة ، حيث سنعود فورًا.
قم بإنشاء صفحة شكر لتقديم النماذج
هناك رسالة شكر افتراضية تظهر عندما يرسل المستخدم أي نموذج WPForms. عندما نعمل مع TikTok pixel ، سنحتاج إلى إعداد مختلف قليلاً.
يحتاج TikTok Pixel إلى طريقة لتحديد وقت إرسال النموذج. سنحتاج إلى إنشاء صفحة منفصلة لتأكيد إرسال النموذج ، وعندما يتم تحميل هذه الصفحة ، سيُحسب هذا كحدث مكتمل لـ Pixel.
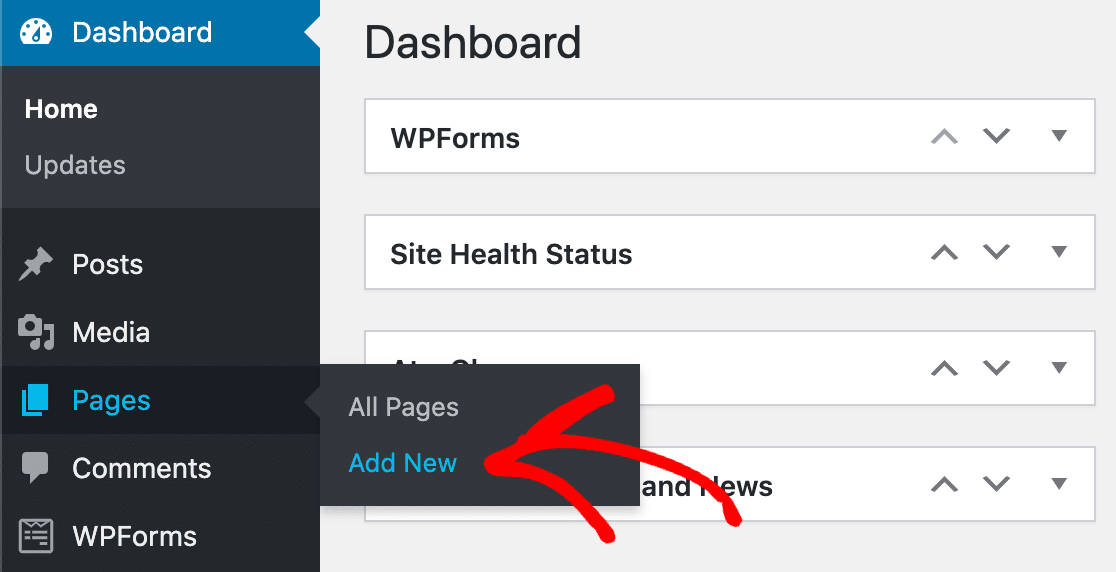
لذلك ، في هذه المرحلة ، ستكون الخطوة التالية هي إنشاء صفحة مخصصة لتأكيد إرسال النموذج على موقعنا. لإنشاء صفحة جديدة ، ما عليك سوى التمرير فوق Pages على الشريط الجانبي الأيسر في منطقة الإدارة ، والنقر فوق إضافة جديد .

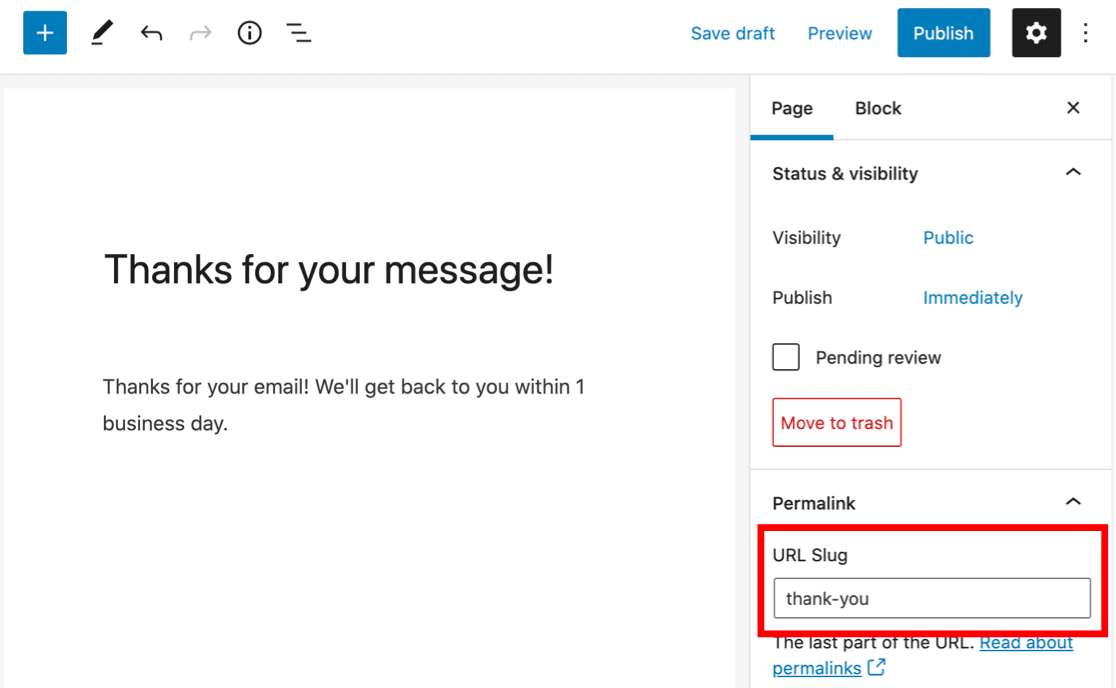
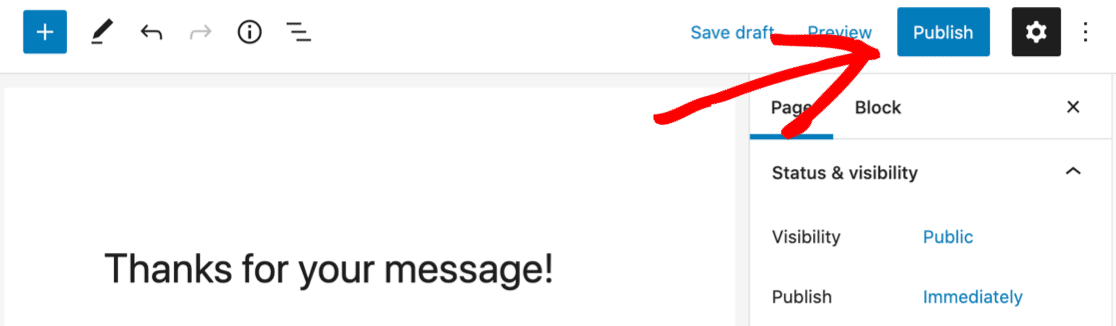
امنح الصفحة اسمًا واكتب رسالة شكر. أهم شيء تفعله هنا هو إنشاء رابط فريد للصفحة. أحد الشريط الجانبي الأيمن على الصفحة ، سترى قسمًا يسمى الرابط الثابت .
أسفلها مباشرة ، سترى الرابط الثابت لعنوان URL للصفحة. تُعد سبيكة Slug جزءًا مهمًا جدًا من كيفية تتبع Pixel لعمليات إرسال النماذج ، لذا تأكد من تعيينها على شيء فريد وبسيط ، مثل الشكر.

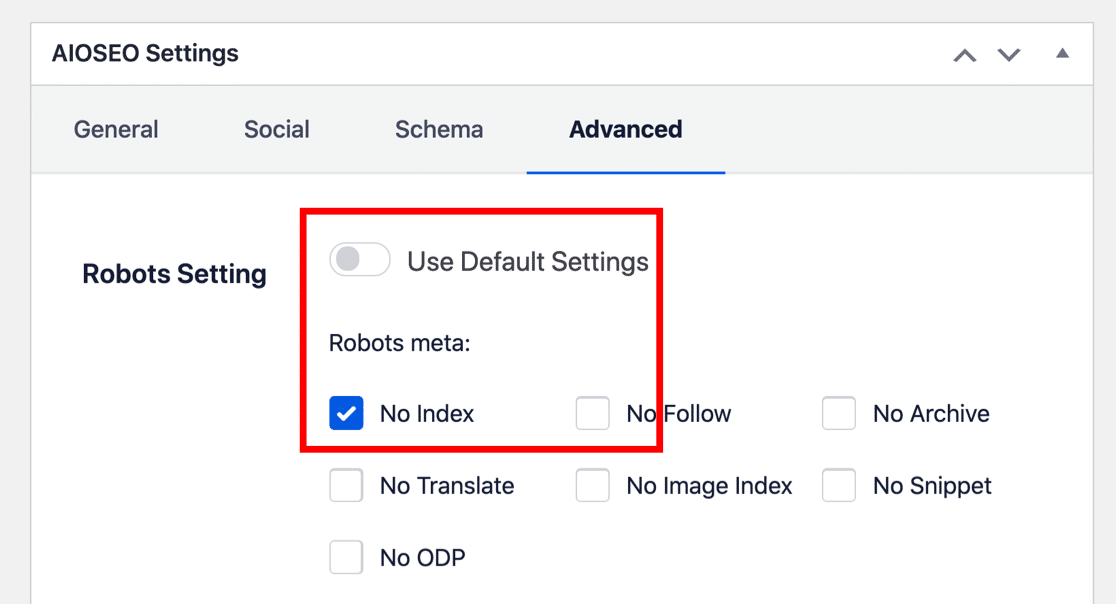
شيء مهم آخر يجب القيام به هنا هو التأكد من عدم تعثر المستخدمين في صفحة التأكيد من خلال محركات البحث. سنحتاج إلى AIOSEO لهذا الغرض. إذا قمت بتثبيت المكون الإضافي ، فسترى وحدة AIOSEO عندما تقوم بالتمرير لأسفل أسفل منطقة المحتوى في محرر الصفحة.
انقر فوق خيارات متقدمة وانتقل إلى قسم إعداد الروبوتات . حدد خانة الاختيار لا يوجد فهرس لثني محركات البحث عن فهرسة هذه الصفحة.

مع هذه الإعدادات في مكانها الصحيح ، يمكننا الآن نشر صفحتنا.

بمجرد حفظ الصفحة ، يمكننا الآن العودة إلى إعدادات النموذج للنموذج الذي أنشأناه في الخطوة السابقة. سنقوم بتهيئة النموذج لإعادة التوجيه إلى هذه الصفحة عندما يرسل المستخدم إدخالاً.
تكوين إعدادات تأكيد النموذج
إذا تركت منشئ النماذج بعد إنشاء النموذج الخاص بك ، فيمكنك العودة هنا بالنقر فوق WPForms »جميع النماذج . سترى جميع النماذج الموجودة على موقعك. ما عليك سوى النقر فوق الشخص الذي تبحث عنه للعودة إلى أداة إنشاء النماذج.
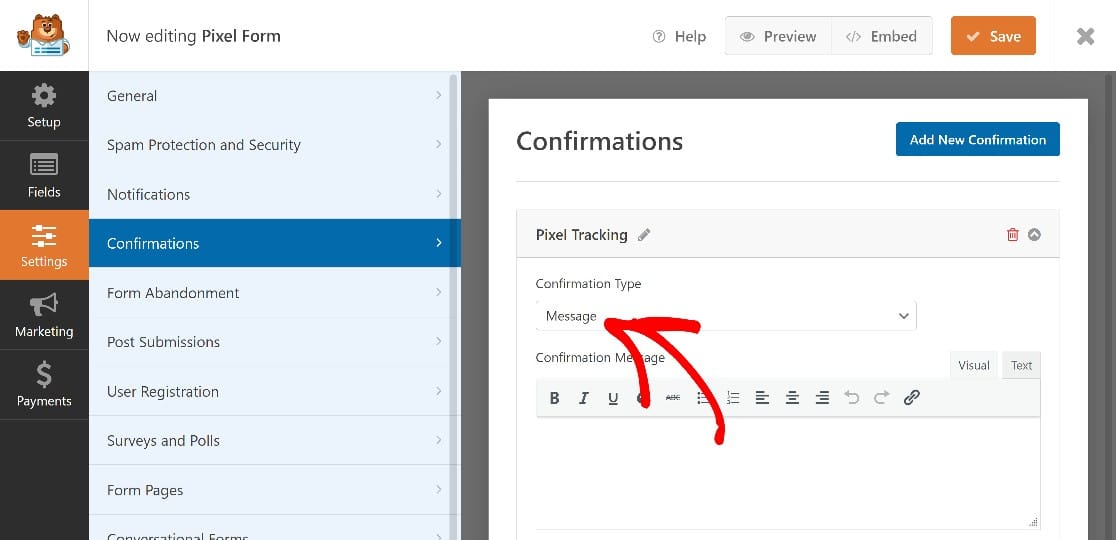
بمجرد الدخول ، نحتاج إلى التوجه إلى إعدادات النموذج باستخدام القائمة الموجودة على الشريط الجانبي الأيسر. انقر من خلال الإعدادات »التأكيدات . سترى أنه سيتم تعيين نوع التأكيد الخاص بك على رسالة .


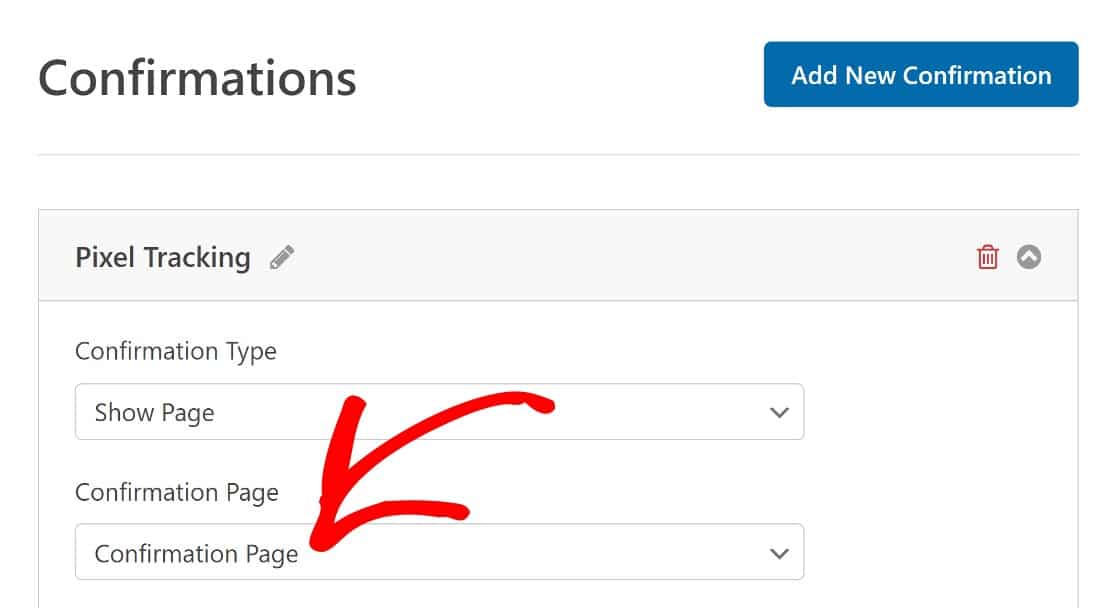
ستحتاج إلى النقر فوق القائمة المنسدلة لتغيير هذا إلى إظهار الصفحة ثم تحديد اسم صفحة التأكيد التي أنشأناها للتو.

في هذه المرحلة ، لدينا نموذج WPForms وظيفي جاهز للتتبع. ستكون الخطوة التالية هي إنشاء TikTok pixel لتتبع مستخدمي TikTok الذين يرسلون هذا النموذج.
الخطوة الثالثة. قم بإنشاء TikTok Pixel
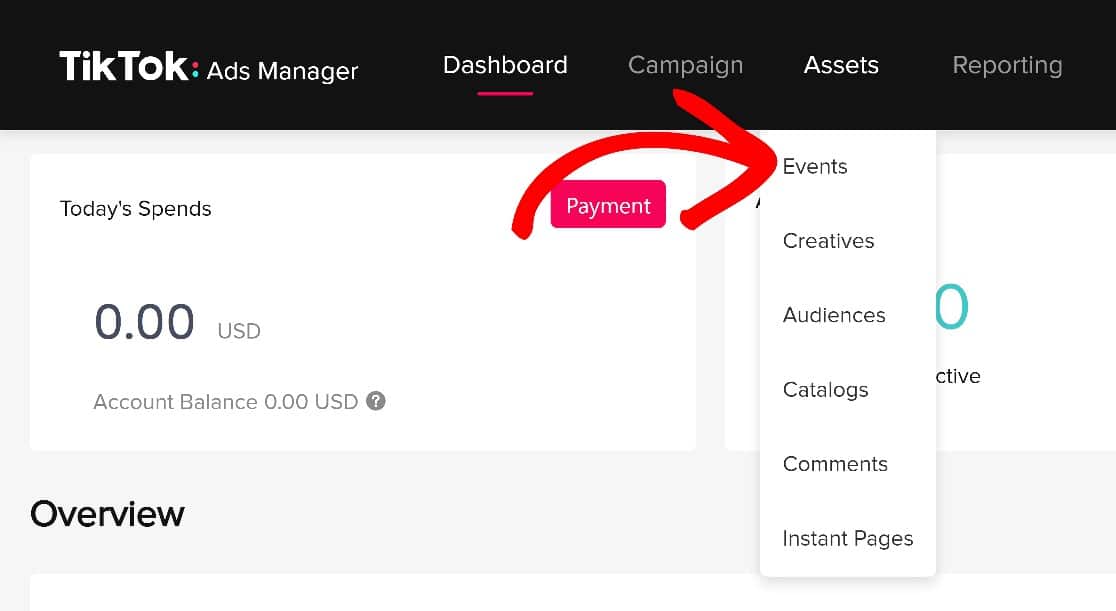
إذا لم يكن لديك حساب TikTok Business بالفعل ، فهذا هو المكان الذي سنبدأ فيه. بمجرد التسجيل ، قم بتسجيل الدخول وانقر فوق الأصول »الأحداث .

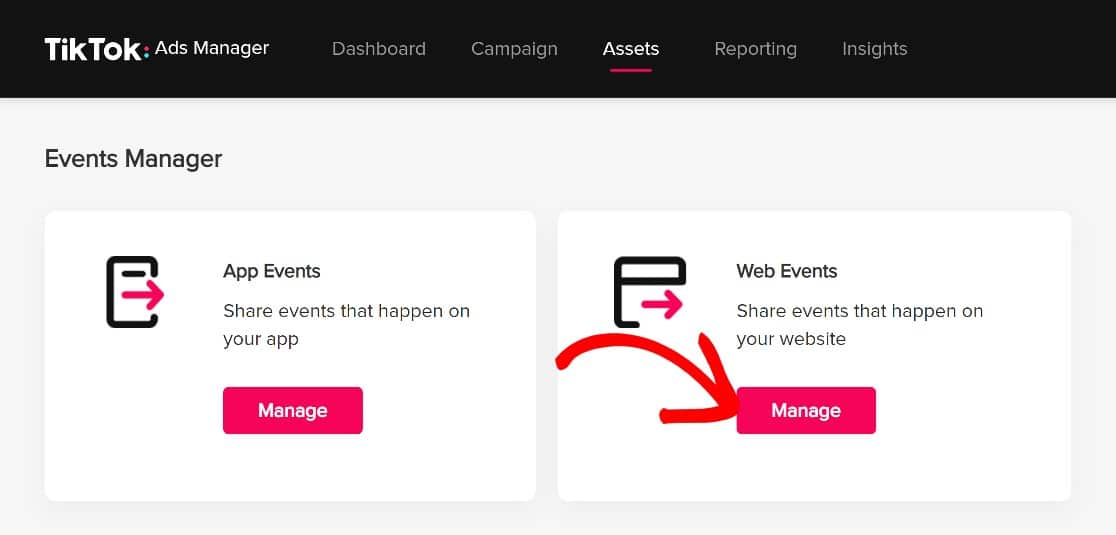
سيُطلب منك الاختيار بين تتبع أحداث التطبيق وأحداث الويب. اختر أحداث الويب لأننا سنتتبع الأحداث على موقعك.

ثم انقر فوق Create Pixel .

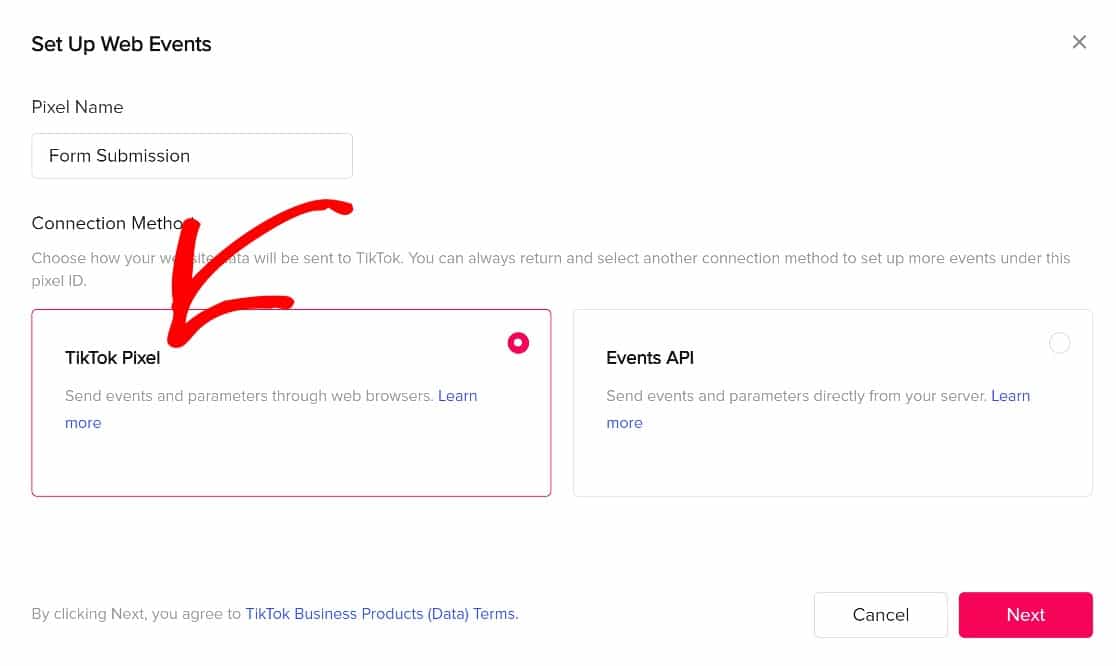
امنح Pixel اسمًا من اختيارك ، ثم ضمن طريقة الاتصال ، اختر TikTok Pixel .

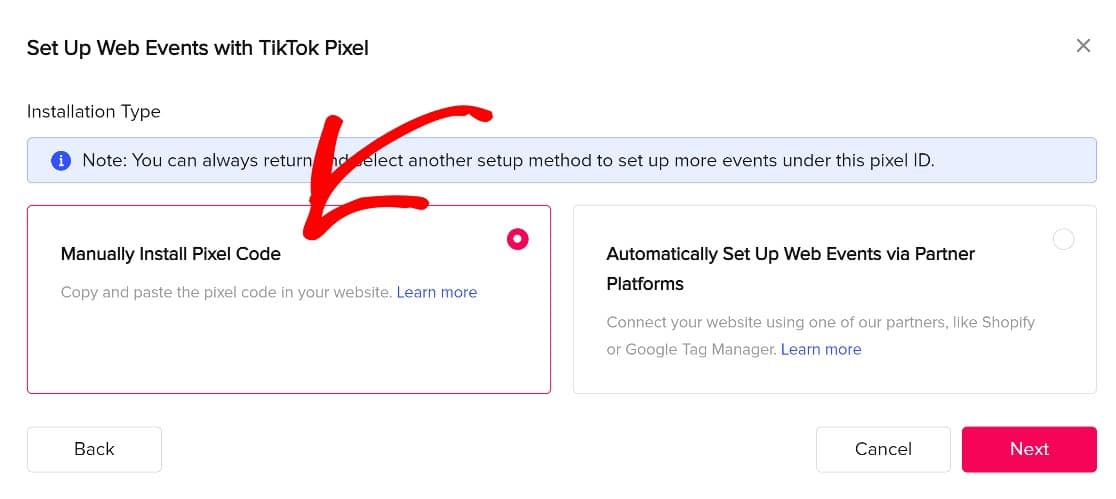
في الصفحة التالية ، سيُعرض عليك عدد من خيارات التثبيت. انقر فوق تثبيت رمز Pixel يدويًا ، ثم انقر فوق التالي للحصول على الرمز الذي نحتاجه.

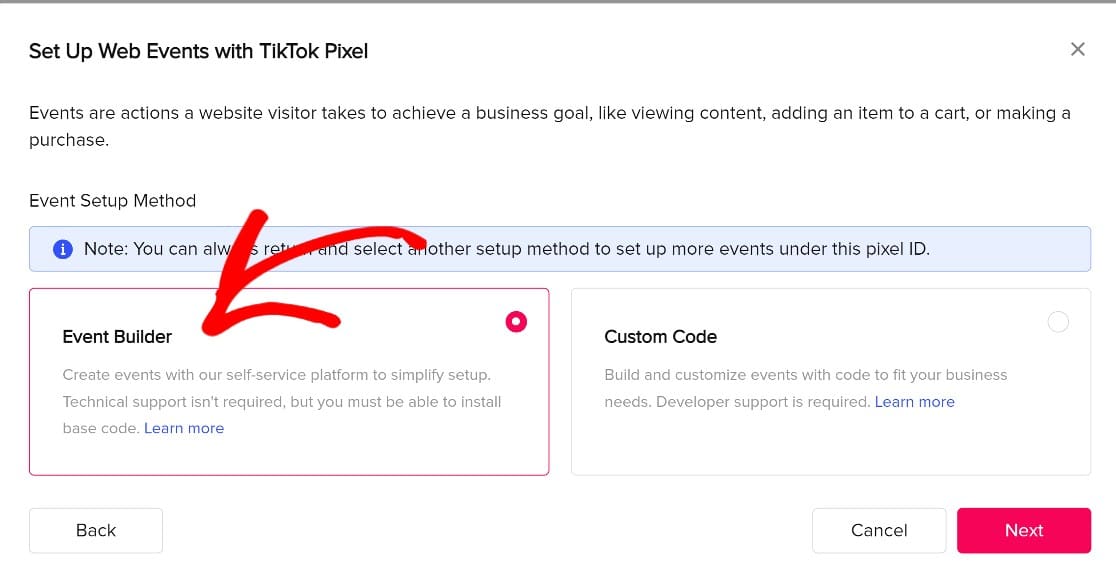
في الصفحة التالية ، انقر فوق Event Builder .

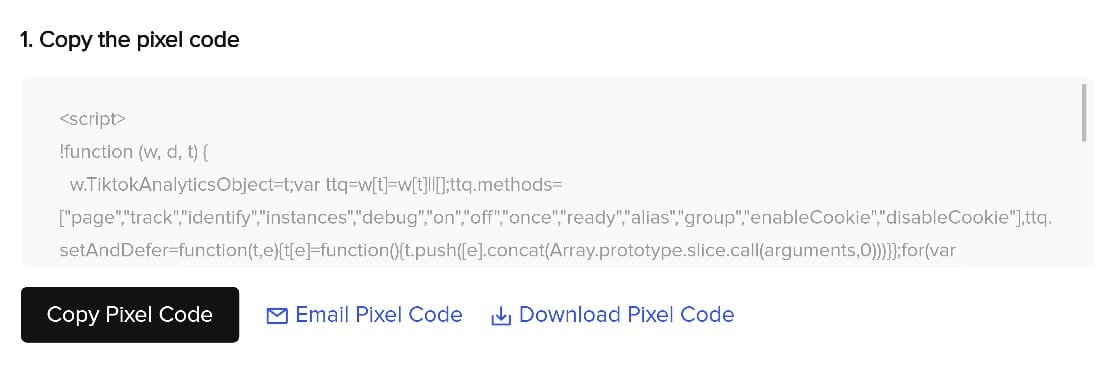
سترى الآن رمز Pixel: جزء من كود JavaScript سنقوم بلصقه في رأس موقع الويب الخاص بك. انسخ رمز البكسل.

إذا كنت مبتدئًا في التعامل مع الكود ، فلا داعي للقلق على الإطلاق. إذا اتبعت الخطوات الواردة في الخطوة 1 ، فستكون قد قمت بتثبيت WPCode لتتولى جميع عمليات الرفع الثقيل.
فقط انسخ الكود ، ودعنا نعود إلى WordPress. لكن لا تغلق علامة تبويب مدير إعلانات TikTok ، حيث سنحتاج إلى العودة مباشرة في الخطوة التالية.
الخطوة 4. أضف TikTok Pixel إلى WordPress
يمكنك إضافة Pixel الذي تم إنشاؤه حديثًا إلى WordPress يدويًا باستخدام محرر سمة WordPress. إذا لم تكن على دراية بالبرمجة ، فمن غير المستحسن أن تفعل ذلك بهذه الطريقة.
الطريقة الأسهل والأكثر أمانًا لإضافة Pixel وأنواع الكود الأخرى إلى موقع WordPress هي استخدام WPCode ، الذي قمنا بتثبيته مسبقًا.
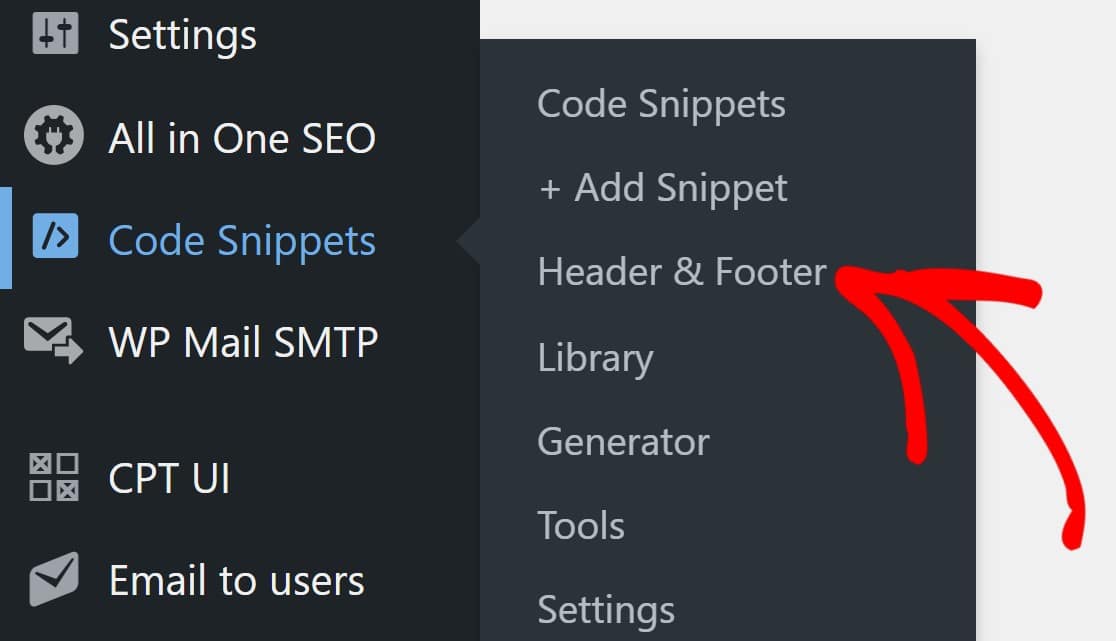
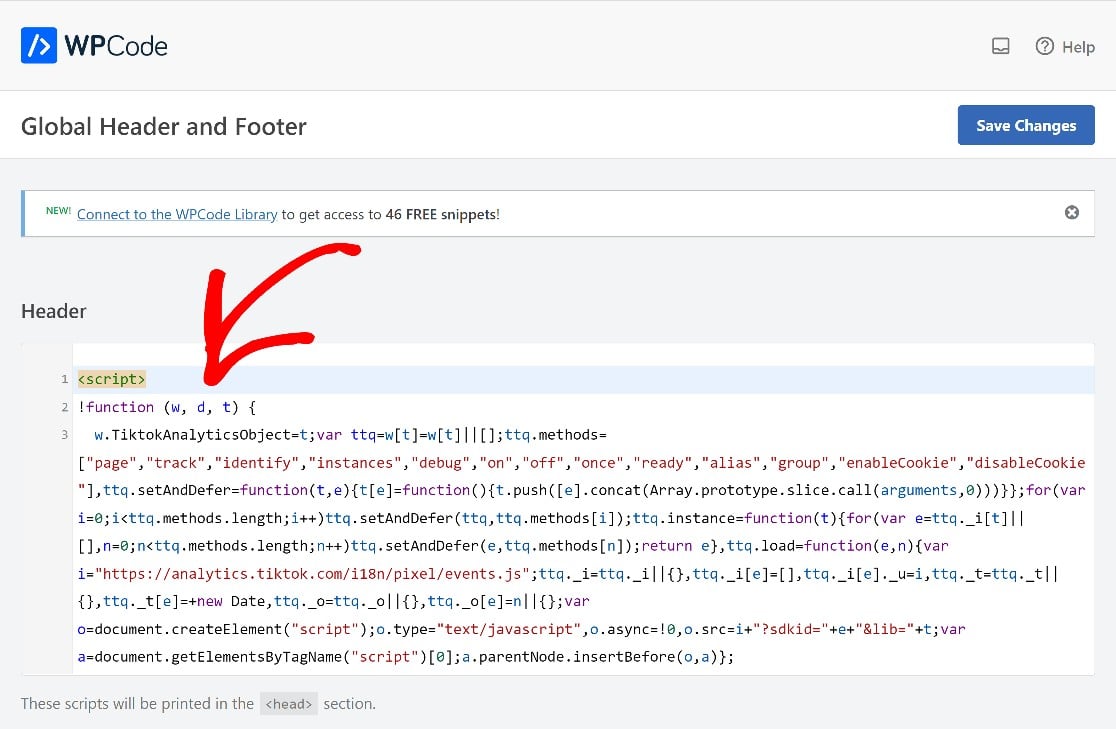
مرة أخرى في لوحة معلومات WordPress ، انقر فوق Code Snippets » Header and Footer من الشريط الجانبي الأيسر.

الصق رمز البكسل في القسم المسمى Header ثم احفظ التغييرات ، وسيكون هذا كل شيء في هذه الخطوة.

سيقوم WP Code تلقائيًا بإدراج البكسل في رمز رأس موقع الويب الخاص بك ، وسيتم تمكين التتبع.
الآن ، سنعود إلى مدير إعلانات TikTok لنخبر TikTok بالأحداث التي نريد أن يتتبعها Pixel.
الخطوة 5. إنشاء حدث
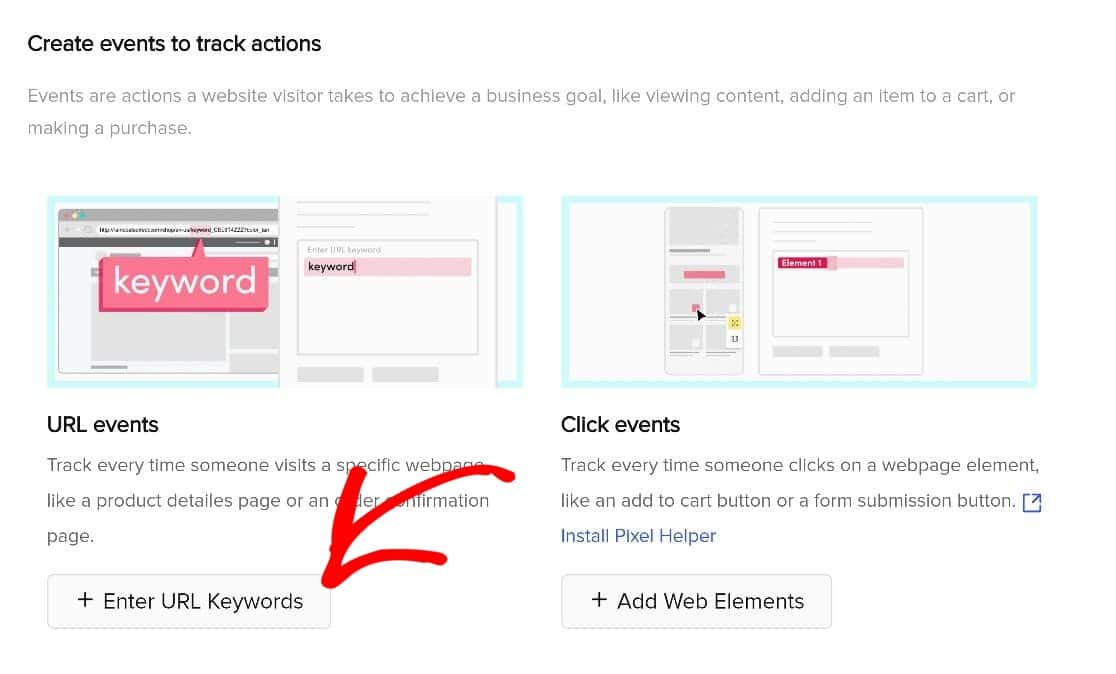
بالعودة إلى TikTok ، سنضغط على Enter URL Keywords لأننا نريد Pixel لتتبع صفحة تأكيد إرسال النموذج.

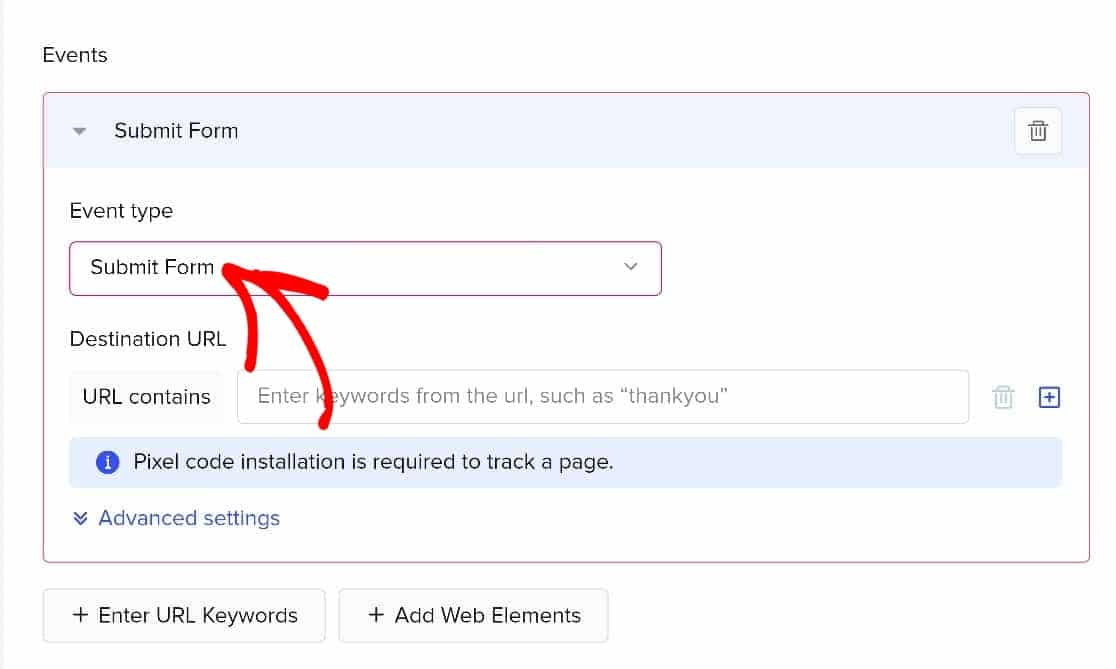
اختر أولاً نوع الحدث. في هذه الحالة ، يعد إرسال النموذج هو نوع الحدث الذي نريد تتبعه.

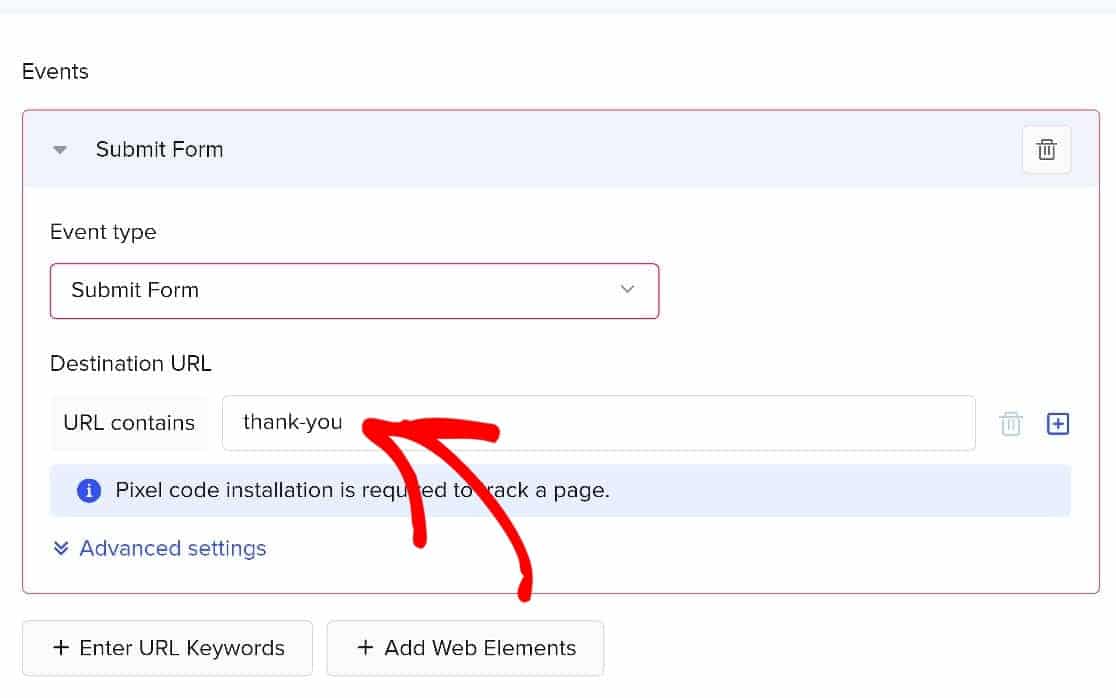
سيُطلب منك إدخال الكلمات الرئيسية لعناوين URL ، والتي هي مجرد سبيكة لصفحة التأكيد الخاصة بنا. شكراً لنا ، هذا ما سندخل إليه.

احفظ هذه الإعدادات وسيكون هذا كل شيء. سيتعقب TikTok الآن المستخدمين الذين يرسلون نموذجنا.
الخطوة 6. تحقق من أن TikTok Pixel يعمل
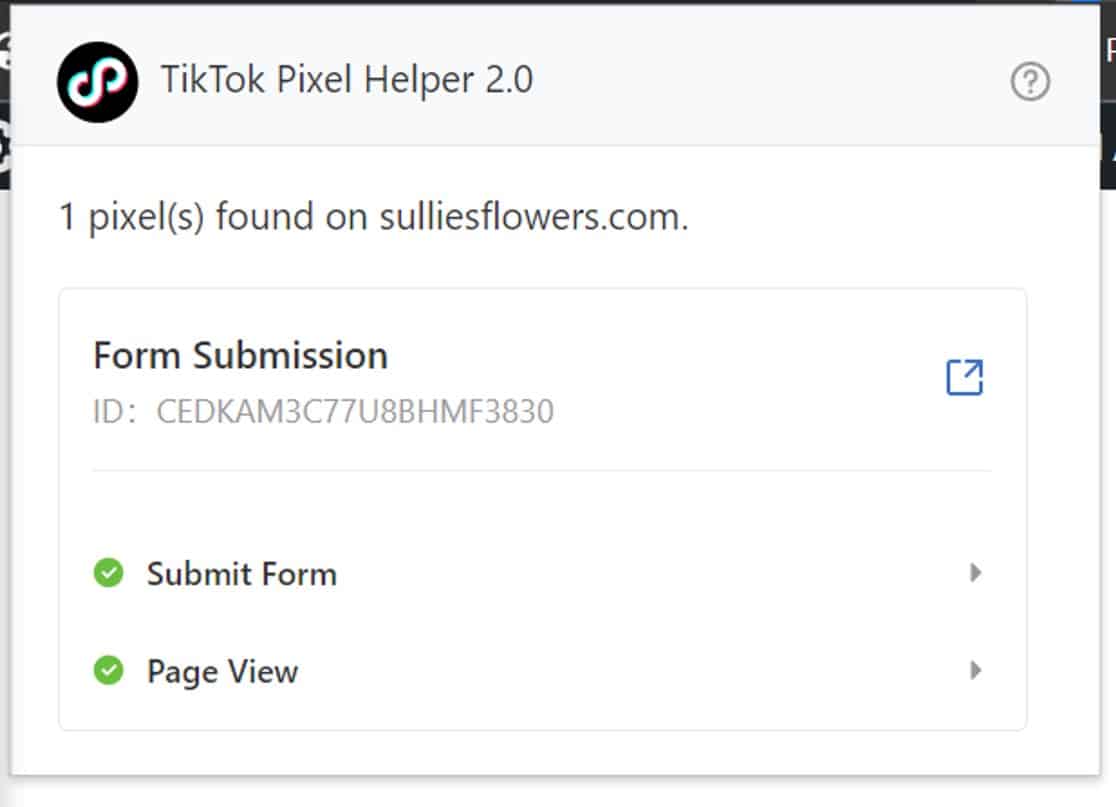
الآن بعد أن قمنا بتشغيل الإعداد ، حان الوقت للتحقق من أن كل شيء يعمل كما ينبغي. سيستغرق الأمر بعض الوقت لإنشاء بيانات استخدام كافية في العالم الحقيقي ، ولكن يمكنك التأكيد بسرعة على أن البكسل يعمل عن طريق تثبيت امتداد متصفح TikTok يسمى TikTok Pixel Helper.

لاستخدام مساعد TikTok Pixel ، ما عليك سوى نسخ هذه السلسلة من الأحرف:؟ dbgrmrktng.
ثم قم بإضافته إلى عنوان URL الخاص بصفحة إرسال النموذج. على سبيل المثال: sulliesflowers.com/thank-you/؟dbgrmrktng.
ثم افتح TikTok Pixel Helper للتحقق من النتائج.

وهذا كل شيء! أنت تعرف الآن كيفية إعداد TikTok Pixel على موقع WordPress الخاص بك!
بعد ذلك ، قم بإعداد تعيين رحلة المستخدم
يعد TikTok Pixel رائعًا في تتبع المستخدمين الذين يأتون إلى موقعك من TikTok. ولكن ماذا لو أردت أن تفهم كيف يتصرف جميع المستخدمين على موقعك قبل إرسال نموذج؟ يعد الملحق WPForms User Journey هو الأداة المثالية لذلك. إليك دليل المبتدئين لرسم خرائط رحلة المستخدم.
قم بإنشاء نموذج WordPress الخاص بك الآن
جاهز لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro نموذجًا مجانيًا لنموذج الاتصال ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
