كيفية عرض المحتوى الشرطي للوقت عند انتهاء مؤقت العد التنازلي في Divi
نشرت: 2021-10-20يمكن أن يكون عرض المحتوى الشرطي للوقت عند انتهاء صلاحية مؤقت العد التنازلي أداة تسويق قوية. نحن نعلم أن أجهزة ضبط الوقت للعد التنازلي هي واحدة من أفضل الطرق لتحفيز المستخدمين على اتخاذ إجراء على موقع الويب. إنها مثالية لعرض صفقات محدودة الوقت للعضوية ، والمنتجات ، وعروض الجمعة السوداء الترويجية ، وما إلى ذلك. ولكن عندما ينتهي المؤقت ، يكون لديك فرصة رائعة لإعادة استهداف الزائرين بمحتوى مشروط بالوقت. المحتوى الشرطي للوقت هو المحتوى الذي يتم عرضه (أو إخفاؤه) على صفحة ويب قبل أو بعد تاريخ ووقت محددين. لذلك من المنطقي أن يكون لديك محتوى جديد جاهز لإظهار الزائرين الذين فاتهم صفقة أو نفد الوقت.
في هذا البرنامج التعليمي ، سوف نوضح لك كيفية عرض المحتوى الشرطي للوقت عند انتهاء صلاحية مؤقت العد التنازلي في Divi. للقيام بذلك ، سنستخدم خيارات شرط Divi الجديدة لعرض محتوى معين قبل وبعد تاريخ ووقت محددين يتزامن مع مؤقت للعد التنازلي. قبل نفاد الوقت ، سيتمكن الزوار من الاستفادة من صفقة محدودة الوقت. بعد نفاد الوقت ، ستتم دعوة الزوار للاشتراك في رسالة إخبارية للحصول على إشعارات الصفقة.
هيا بنا نبدأ!
نظرة خاطفة
فيما يلي نظرة سريعة على محتوى حالة الوقت ومؤقت العد التنازلي الذي سنقوم ببنائه في هذا البرنامج التعليمي.
هذا هو القسم قبل انتهاء صلاحية مؤقت العد التنازلي.

وهنا المقطع بعد انتهاء صلاحية مؤقت العد التنازلي.

قم بتنزيل Layout مجانًا
لتضع يديك على التصميمات من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيلها باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت بالفعل في القائمة ، ببساطة أدخل عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى نشرة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد Divi ونصائح وحيل أخرى مذهلة ومجانية. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
لاستيراد تخطيط القسم إلى مكتبة Divi الخاصة بك ، انتقل إلى مكتبة Divi.
انقر فوق الزر "استيراد".
في نافذة قابلية النقل المنبثقة ، حدد علامة التبويب استيراد واختر ملف التنزيل من جهاز الكمبيوتر الخاص بك.
ثم انقر فوق زر الاستيراد.

بمجرد الانتهاء من ذلك ، سيكون تخطيط القسم متاحًا في Divi Builder.
دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
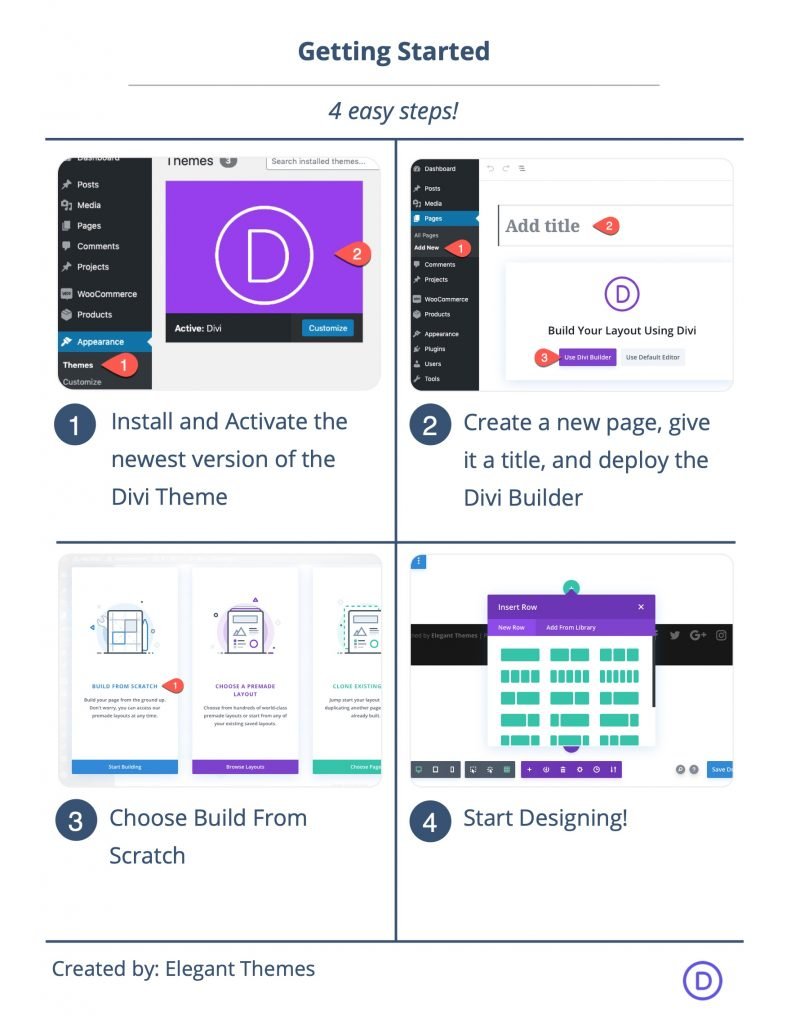
ما تحتاجه للبدء

للبدء ، سوف تحتاج إلى القيام بما يلي:
- إذا لم تكن قد قمت بذلك بعد ، فقم بتثبيت وتفعيل Divi Theme.
- قم بإنشاء صفحة جديدة في WordPress واستخدم Divi Builder لتحرير الصفحة على الواجهة الأمامية (منشئ مرئي).
- اختر الخيار "البناء من الصفر".
بعد ذلك ، سيكون لديك لوحة فارغة لبدء التصميم في Divi.
كيفية عرض المحتوى الشرطي للوقت عند انتهاء مؤقت العد التنازلي في Divi
الخطوة 1: تحميل تخطيط Divi مسبق الصنع
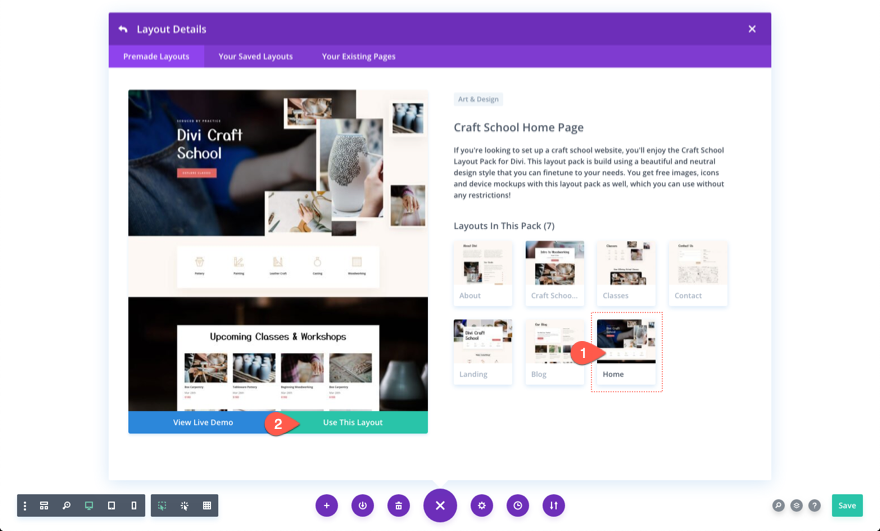
افتح قائمة إعدادات الصفحة ، ثم انقر فوق رمز علامة الجمع لإظهار النافذة المنبثقة Load From Library. ابحث عن حزمة تخطيط المدرسة الحرفية ثم انقر لاستخدام تخطيط الصفحة الرئيسية لـ Craft School.

بمجرد إضافة التخطيط ، احذف الأقسام الثلاثة الأولى من التخطيط بحيث يبقى قسم العد التنازلي وقسم التذييل فقط. سنستخدم هذه الأقسام لبناء محتوى شرطي لوقتنا وأجهزة ضبط الوقت للعد التنازلي.

الخطوة 2: ضبط التاريخ والوقت على مؤقت العد التنازلي
بعد ذلك ، ابحث عن وحدة مؤقت العد التنازلي وافتح الإعدادات. ضمن علامة تبويب المحتوى ، أضف التاريخ والوقت اللذين تريدهما أن تنتهي صلاحية الصفقة. في هذا المثال ، نحدد التاريخ على 15 أكتوبر والوقت على 12:00.
ملاحظة: سنستخدم نفس التاريخ والوقت عندما نضيف المحتوى الشرطي للوقت لاحقًا.


الجزء 3: إضافة شرط الوقت لعرض المقطع قبل التاريخ والوقت المعينين
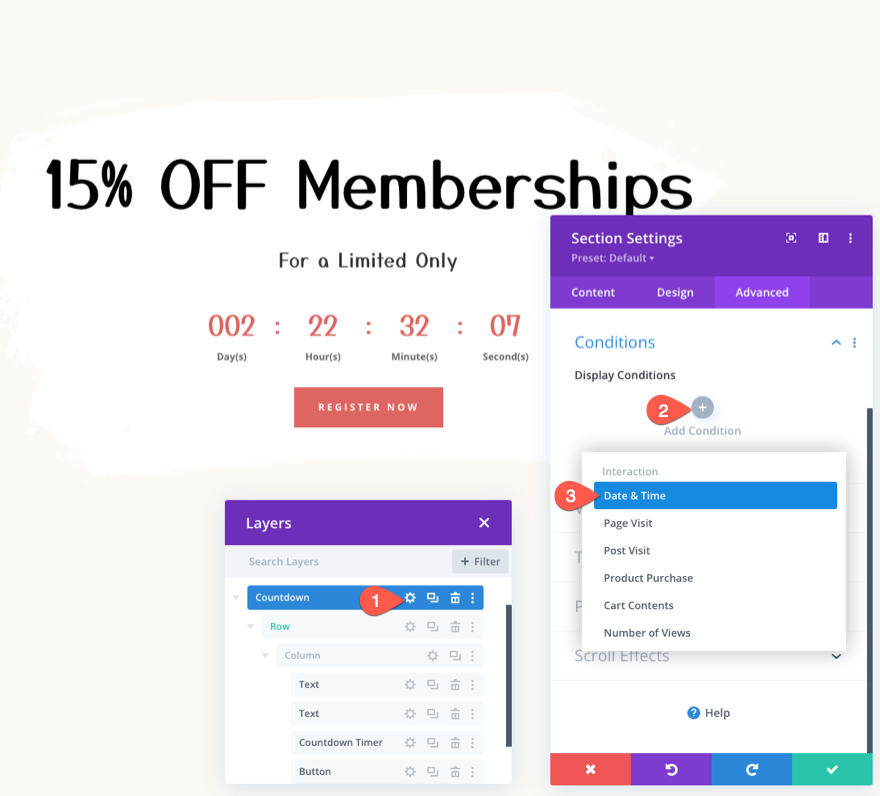
لتغيير المحتوى عند انتهاء صلاحية مؤقت العد التنازلي ، نحتاج إلى إضافة شرط زمني لعرض القسم بالكامل قبل التاريخ والوقت المحددين اللذين تمت إضافتهما مسبقًا إلى مؤقت العد التنازلي.
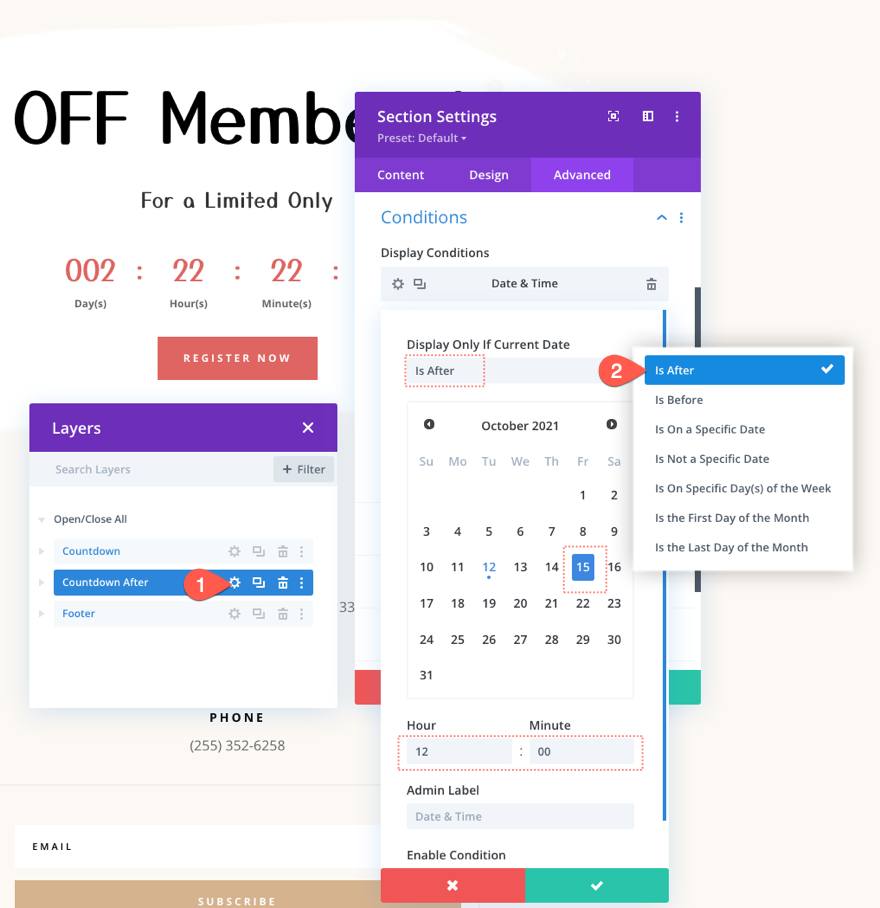
للقيام بذلك ، افتح إعدادات القسم الذي يحتوي على مؤقت العد التنازلي.
ضمن علامة التبويب "خيارات متقدمة" ، انقر لإضافة شرط عرض جديد. من القائمة المنسدلة ، حدد شرط التاريخ والوقت.

في المربع نفسه ، قم بتحديث إعدادات شروط التاريخ والوقت على النحو التالي:
- تأكد من أن الخيار " العرض فقط إذا تم تعيين التاريخ الحالي " على "قبل" .
- اختر التاريخ والوقت اللذين يتطابقان مع التاريخ والوقت اللذين تمت إضافتهما مسبقًا إلى مؤقت العد التنازلي.

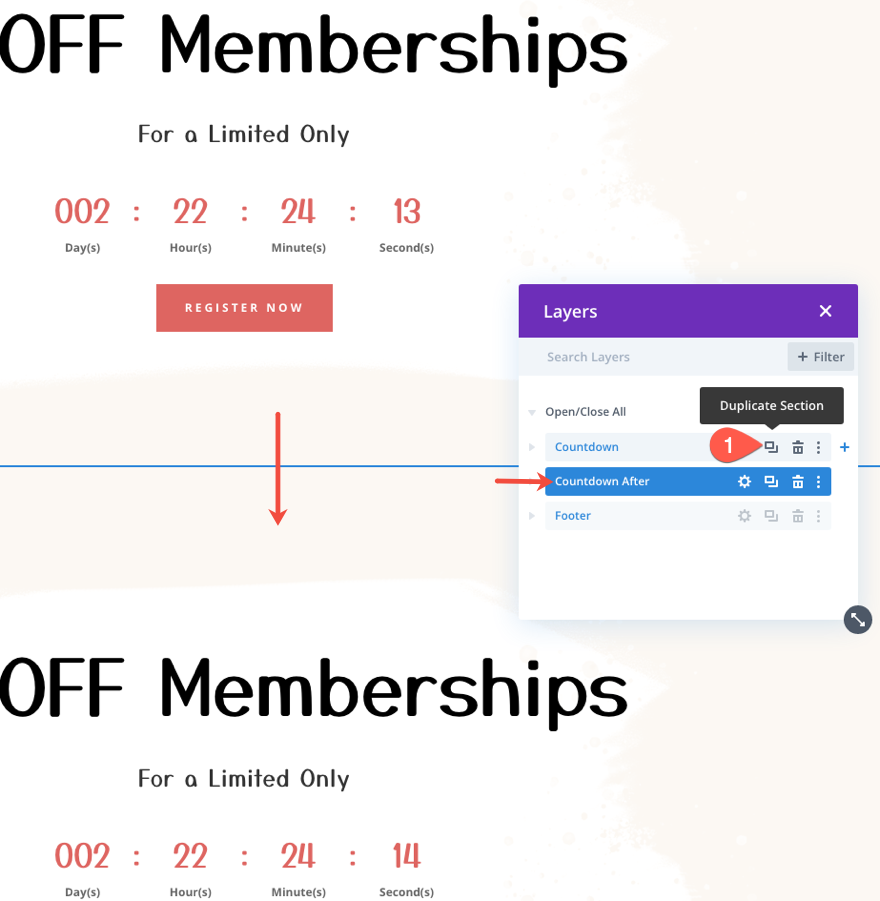
الخطوة 5: إنشاء المحتوى الشرطي للوقت لما بعد انتهاء صلاحية المؤقت
لدينا بالفعل قسم من المحتوى سيظهر قبل انتهاء صلاحية المؤقت. نحتاج الآن إلى إنشاء قسم جديد من المحتوى سيتم عرضه بعد انتهاء صلاحية المؤقت. للقيام بذلك ، قم بتكرار المقطع بشرط الوقت. في القسم الجديد ، يمكنك ضبط تسمية المسؤول لقراءة "العد التنازلي بعد" حتى لا تخلط بين الاثنين.

افتح إعدادات القسم المكرر وقم بتحديث خيار شرط عرض التاريخ والوقت العرض فقط إذا كان التاريخ الحالي بعد . تأكد من الاحتفاظ بالتاريخ والوقت تمامًا مثل مؤقت العد التنازلي. نريد أن يتم عرض هذا القسم بعد انتهاء موقت العد التنازلي.

الخطوة 6: إضافة / تحديث المحتوى الشرطي للوقت
بمجرد انتهاء الصفقة ، نريد أن نعكس ذلك عن طريق إضافة خط خلال العنوان وكذلك إعطائه لونًا رماديًا فاتحًا.
للقيام بذلك ، افتح إعدادات وحدة النص التي تحتوي على العنوان الرئيسي وقم بتحديث ما يلي:
- نمط خط العنوان 2: يتوسطه خط
- لون نص العنوان 2: #ddd

بعد ذلك ، افتح إعدادات الوحدة النصية الثانية وقم بتغيير المحتوى على النحو التالي:
html

ضمن علامة تبويب التصميم ، قم بتحديث نمط النص على النحو التالي:
- وزن خط النص: شبه غامق
- حجم نص النص: 18 بكسل
- ارتفاع سطر النص: 1.8em ، لون العنوان 3: # 000
- حجم نص العنوان 3: 44 بكسل (سطح المكتب) ، 38 بكسل (الجهاز اللوحي والهاتف)

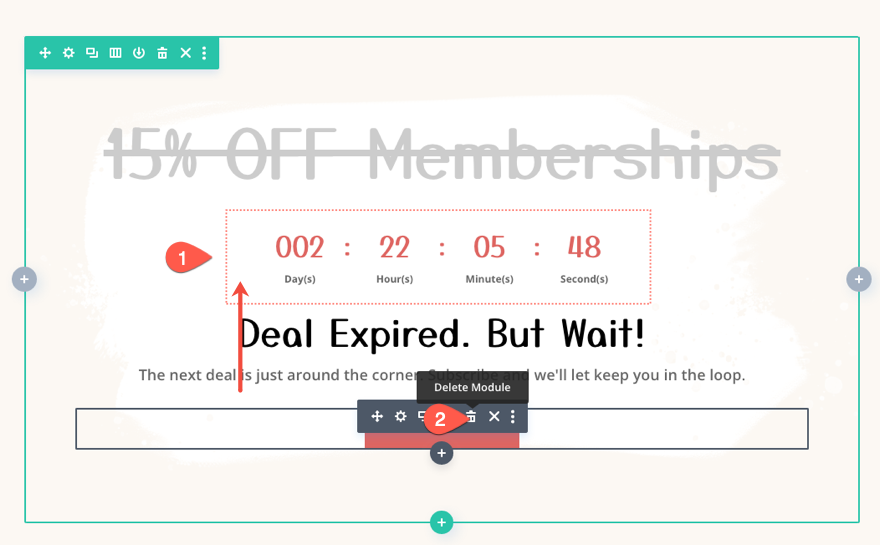
بعد ذلك ، انقل عداد العد التنازلي لأعلى موضعًا واحدًا ، أسفل وحدة النص العلوية مباشرةً بالعنوان الرئيسي. ثم احذف وحدة الزر في الأسفل. سنقوم باستبدال هذا مع وحدة خيارات البريد الإلكتروني.

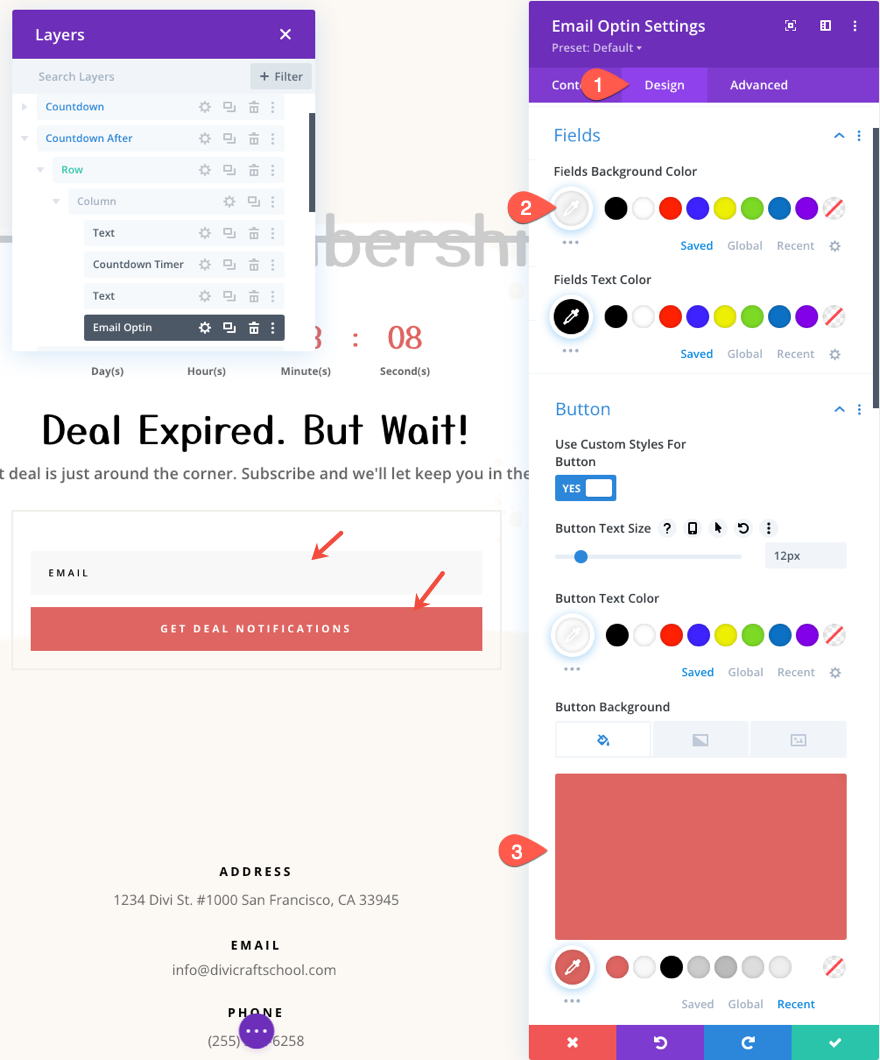
لإنشاء اختيار البريد الإلكتروني ، انقل (أو انسخ والصق) وحدة اختيار البريد الإلكتروني الحالية في قسم التذييل السفلي من التخطيط المعد مسبقًا وضعه في القسم الذي يحتوي على المحتوى التالي أسفل وحدة النص السفلي

افتح إعدادات الاشتراك في البريد الإلكتروني وقم بتحديث نص الزر ومعلومات حساب البريد الإلكتروني حسب الحاجة.

ضمن علامة تبويب التصميم ، قم بتحديث ألوان الحقول والأزرار كما يلي:
- لون خلفية الحقول: # f8f8f8
- لون خلفية الزر: # de6561

النتيجة النهائية
هذا هو! دعونا نراجع ما قمنا به.
- قمنا بتعيين مؤقت العد التنازلي على الانتهاء في 15 أكتوبر الساعة 12:00.
- أضفنا شرط عرض التاريخ والوقت إلى القسم الأول بحيث يتم عرضه قبل 15 أكتوبر الساعة 12:00.
- أنشأنا قسمًا جديدًا من المحتوى بشرط عرض التاريخ والوقت والذي يعرض القسم بعد 15 أكتوبر الساعة 12:00.

هذا هو القسم قبل انتهاء صلاحية مؤقت العد التنازلي.

وهنا المقطع بعد انتهاء صلاحية مؤقت العد التنازلي.

افكار اخيرة
يشكل المحتوى الشرطي للوقت ومؤقتات العد التنازلي مزيجًا مفيدًا عند الترويج لصفقات محدودة الوقت. ومع Divi ، يمكنك بسهولة التحكم في كليهما. بمجرد تاريخ العد التنازلي و. تم تعيين الوقت ، كل ما عليك فعله هو اختيار المحتوى الذي تريد عرضه قبل و / أو بعد نفس التاريخ والوقت. نأمل أن يساعد هذا في منح زوارك تجربة أفضل عند رؤية تلك الصفقات منتهية الصلاحية.
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
