كيفية إضافة صورة خلفية إلى عنوان Divi الخاص بك
نشرت: 2021-10-18مع كل الضبط والتفاصيل المحددة التي يمكنك إضافتها إلى موقعك باستخدام Divi Theme Builder ، قد يكون القليل منها عالي التأثير / منخفض الجهد مثل إضافة صورة خلفية إلى رأس Divi الخاص بك. باستخدام منشئ السمات ، يمكنك إضافة هذا الازدهار مع القليل من الجلبة وإنشاء تجربة فيشوا للزائرين تجعلك أنت وعلامتك التجارية تبرزان في المنافسة. سنقوم بتوجيهك عبر الخطوات لإضافة صورة خلفية إلى رأس Divi الخاص بك ، لذلك دعنا نصل إليها!
كيفية إضافة صورة خلفية إلى عنوان Divi الخاص بك
لتحقيق هذا التأثير ، سنستخدم Divi Theme Builder. يمكنك العثور على هذا في لوحة معلومات WordPress الخاصة بك ضمن Divi - Theme Builder .

أيضًا ، سنستخدم رأسنا المجاني المُعد مسبقًا لحزمة تخطيط Data Science لهذا البرنامج التعليمي. يمكنك إما تنزيل ملف JSON من المنشور نفسه أو استخدام قالب رأس في منشئ السمات الذي صممته وأنشأته بالفعل. الأمر متروك لك.
قم بتحميل الرأس
إذا كنت تستخدم رأسًا غير موجود بالفعل داخل Divi Theme Builder ، فستحتاج إلى العثور على أيقونة السهم المزدوج في الجزء العلوي الأيمن من لوحة القيادة. انقر فوقه لإظهار خيارات قابلية النقل .

انتقل إلى علامة التبويب " استيراد " ، وابحث عن ملف JSON لقالب الرأس ، ثم انقر فوق الزر " استيراد قوالب Divi Theme Builder" الأزرق في الأسفل.
قم بتحرير تخطيط الرأس
سترغب بعد ذلك في إدخال منشئ Divi نفسه للتخطيط. سنستخدم هذا الرأس باعتباره العنوان العام للموقع ، ولكن ربما تقوم بذلك لأي عنوان قمت بتعيينه إلى قالب. كلاهما بخير. يمكنك النقر نقرًا مزدوجًا فوق قسم التخطيط أو النقر بزر الماوس الأيمن وتحديد تحرير من قائمة السياق للدخول إلى المنشئ.

يجب أن تشاهد شاشة مماثلة للصورة أدناه عندما يتم تحميل الأشياء.

اختر موقع الخلفية
في معظم الرؤوس ، سيكون لديك أقسام وصفوف وأعمدة متعددة. يمكن إرفاق صورة خلفية لأي منها و / أو جميعها ، ولكن بشكل عام ، من الممارسات الجيدة أن تجعلها مقصورة على 1. لا يؤدي ذلك فقط إلى الحفاظ على تصميمك نظيفًا ، بل يحافظ أيضًا على تقليل أوقات تحميل صفحتك.
باستخدام حزمة التخطيط هذه ، سنضيف تصميمًا للخلفية إلى العمود الأيسر في القسم الثاني من تخطيط الرأس ، حيث يكون لونًا أسود خالصًا لتبدأ به.
أدخل إعدادات الموقع
بمجرد أن تقرر المكان الذي تريد فيه صورة الخلفية في الرأس ، انتقل إلى الإعدادات. نظرًا لأننا نضيفه إلى عمود واحد ، فعلينا إيجاد إعدادات الصف المحتوية أولاً.

ضمن علامة التبويب " المحتوى " ، ستجد قائمة بجميع الأعمدة الموجودة في الصف. هذه بترتيب تنازلي ، مما يعني أن العمود العلوي هو العمود الموجود في أقصى اليسار وهكذا.

ابحث عن خيارات الخلفية
بمجرد دخولك إلى إعدادات العمود ، سوف تقوم بالتمرير لأسفل حتى تجد خيارات الخلفية .

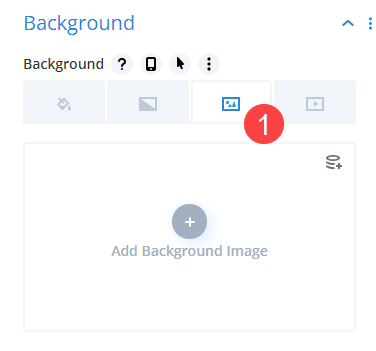
تحت هذا العنوان ، سترى أربع علامات تبويب مختلفة. وهي مخصصة ، من اليسار إلى اليمين ، لإضافة لون خلفية واحد ، وإضافة خلفية متدرجة ، وإضافة صورة خلفية ، وإضافة فيديو خلفية. انقر فوق علامة التبويب الثالثة لإضافة صورة خلفية.


اختر صورة ثابتة أو ديناميكية
يمنحك Divi Theme Builder خيار إعداد صورة خلفية ثابتة أو ديناميكية لأي وحدة أو قسم. لاستخدام صورة ثابتة (صورة لا تتغير بناءً على معايير معينة) ، انقر فوق الزر " إضافة صورة خلفية جديدة " في وسط القسم.
لاستخدام صورة ديناميكية ، انقر فوق رمز الدوائر المكدسة أعلى يمين الحقل.

يعد اختيار استخدام صورة خلفية ديناميكية أمرًا رائعًا إذا كنت تقوم بإجراء هذه التعديلات على رأس عام (أو رأس يُستخدم في أكثر من موقع واحد على موقعك). بهذه الطريقة ، يمكنك تعيين ما يظهر للمستخدم بناءً على أي صفحة يراها. يمكنك الاختيار من بين خيارات مثل الصورة المميزة للمنشور / الصفحة أو صورة الملف الشخصي للمؤلف. يمكنك حتى سحب شعار الموقع أو من أي حقل مخصص قمت بتعيينه في أي مكان على الموقع.

ومع ذلك ، بالنسبة لهذه المقالة ، فإننا ننتقل إلى المسار الأكثر تقليدية لاختيار صورة خلفية ثابتة للرأس من خلال النقر فوق الزر " إضافة صورة الخلفية ". سيؤدي هذا إلى التأكد من أن كل مثيل من هذا الرأس العام له نفس صورة الخلفية.
اختر صورة الخلفية الخاصة بك
يؤدي النقر فوق الزر " إضافة صورة خلفية " إلى إظهار مكتبة الوسائط الخاصة بك. يمكنك إما تحميل ملف جديد للخلفية ، أو يمكنك الاختيار من بين العناصر الموجودة على موقعك. لن يغير أي منهما النتيجة.

اضبط صورة الخلفية
إذا كنت تريد استخدام الصورة التي لم تمسها ، فهذه الخطوة اختيارية. ومع ذلك ، يمكنك إضافة تأثيرات مثل Parallax Scrolling ومزج الصور. يمكنك حتى تعيين المكان الذي تريد وضع الصورة فيه بالنسبة للعمود بحيث تركز على مناطق مختلفة بدلاً من الانتقال إلى المركز افتراضيًا.

مرة أخرى ، هذه اختيارية ، ولكن يمكن أن تساعد في دمج صورة الخلفية مع التصميم المحيط من خلال قدرة Divi على تغميقها قليلاً ، على سبيل المثال.
احفظ عملك!
بعد ذلك ، تأكد من حفظ كل عملك. سترغب في النقر فوق علامة الاختيار الخضراء في إعدادات العمود وإعدادات الصف. ثم زر الحفظ الأخضر في أسفل يمين الصفحة. إذن فأنت بأمان في إخراج العامل X إلى لوحة القيادة بأمان.

نريد أيضًا أن نلاحظ أن Divi Theme Builder الخاص بك يجب أن يعرض جميع التغييرات المحفوظة في الجزء العلوي الأيسر. إذا ظهر على الزر " حفظ التغييرات " ، فلن تكون صورة الخلفية في العنوان مباشرة.
نريد أن نلاحظ هذا على وجه التحديد لأن هناك الكثير من الأماكن التي يجب حفظها في أداة إنشاء السمات ، ولا نريد أن تفوتك المكان الذي يدفع بالتصميمات الجديدة إلى الحياة.
تغليف
تعد إضافة صورة خلفية إلى رأس Divi إحدى أسهل الطرق لإضفاء الحيوية على أي تصميم باستخدام صورة ثابتة أو حتى من خلال ميزة المحتوى الديناميكي الخاصة بنا. سواء كنت تستخدم أحد تصميماتنا المجانية المعدة مسبقًا أو تضيفها إلى تصميمك الخاص ، يمكنك أن تأخذ تصميمًا بسيطًا وتجعله أكثر تقدمًا وجذابًا عن طريق إضافة صورة إلى العنوان الخاص بك ببضع نقرات فقط.
هل تفضل صورة خلفية ديناميكية أو ثابتة في عنوان Divi الخاص بك؟
