什麼是熱圖? 為什麼它對您的商店有幫助?
已發表: 2021-11-20更好地了解您的網站訪問者對您來說很重要嗎? 您是否只是想知道他們在您的網站上花費了多少時間或他們來自哪個國家/地區?
然後超越僅僅使用數字,了解潛在客戶的真實行為。
了解您網站上頁面的性能。 這些都是重要的數據,對於改善用戶體驗至關重要。
所以是時候談談熱圖了! 找出他們點擊的位置、他們做了什麼、他們向下滾動頁面的時間。
- 什麼是熱圖?
- 你為什麼需要那個?
- 更好的用戶體驗的熱圖
- 選擇完美的
- 讓您的網站比以往更好
- 位置良好的 CTA
- 令人印象深刻的圖像
- 具有良好和可讀文本的網站
- 照顧設計!
- 降低跳出率!
- 鏈接到位
- 什麼時候應該使用這個工具?
- 熱圖上的最後一句話
什麼是熱圖?
簡而言之,它意味著數據的圖形表示。 您可以發現與您的網站用戶有關的所有因素。
您不僅可以收集有關他們所做工作的信息,而且熱圖還可以為您提供更多信息。
它還將幫助您在網站上找到需要改進的地方。 您可以看到用戶忽略了哪些部分。

了解您的頁面訪問者的行為並增強您的用戶體驗。 所有這些都會提高您的轉化率。
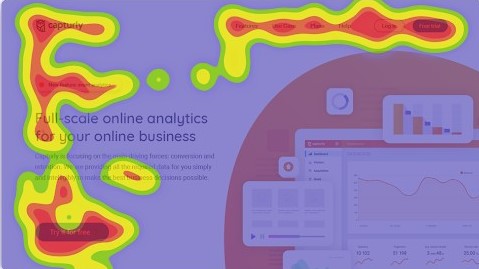
熱圖以圖形方式顯示所需數據。 為此,請使用對您來說信息豐富的顏色。
大多數情況下,較深的橙色和紅色表示最繁忙的區域。 較淺和較冷的顏色,例如淺綠色/藍色或黃色,表示訪問量較少的地方。 這樣的工具可以成為您網站最好的朋友。
自己使用它,並成為保證視覺體驗的優秀數據集的一部分! 現在讓我們向您展示它的真實外觀。
你為什麼需要那個?
收集數據、分析、計劃、決定! 如果您想提高網站轉化率,這就是您的解決方案。 您不僅可以改進現有網站,還可以幫助創建一個新網站。
進行 A/B 測試,比較您網站的 2 個可能版本。 使用熱圖對其進行分析,看看哪個版本導致了最多的轉化。
您將能夠看到 2 頁上的哪些區域和按鈕很吸引人,哪些被忽略了。 讓我們看一些重要的例子!
- 查找在您的網站上表現最佳的區域和 CTA!
- 獲取有關訪問者查看的位置和信息的信息!
- 找出頁面上煩人無用的元素,降低跳出率!
- 訪問者能否輕鬆遵循轉化路徑? 您應該知道,即使是很小的障礙也可以阻止他們。
因此,熱圖很有用,而且不會意外流行。 它為您提供建立用戶友好網站所需的所有信息。 最後但並非最不重要的一點是,它還可以對您的流量產生良好的影響!
更好的用戶體驗的熱圖
要提高轉化率,還必須強調用戶體驗。 但是,僅僅了解您網站的定量數據是不夠的。
這些只是簡單的績效指標,可以幫助您了解正確或錯誤的方向。 唯一的問題是,如果你不知道真正的原因,你有很多數據是徒勞的。
假設您對用戶在頁面上花費的時間、會話時長或跳出率不滿意。
問題是,這些只是數據,你必須找到原因。 為了提高,獲得定性數據也是必不可少的!
為此,您可以使用這個出色的用戶體驗研究工具。 跟踪所有可以幫助您的重要行為。

例如,讓我們看一下訪問者的轉化路徑。 如果你不再從一個階段到另一個階段,你只會從量化數據中看到你已經回頭。

熱圖是否可以幫助您找出客戶選擇這種方式的原因,例如,因為按鈕放錯了位置?
因此,專注於創造出色的用戶體驗非常重要。 然而,這是一個長期的過程。
隨著人們多年來的變化,需求也在變化。 訪客的行為會發生變化,因此密切關注它是很重要的。 所以你也應該做定性研究!
選擇完美的
問題是,你想知道你想調查什麼? 有幾種類型的熱圖。 這可能都與您有關。 但是,您可能只需要使用一種類型即可找到解決方案。

想要增加 CTA 轉化? 想知道訪問者向下滾動您的網站多長時間? 對您有多少返回頁面訪問者感興趣?
這些類型的熱圖為這些問題提供了令人滿意的答案。 讓我們看看主要的類型是什麼,哪一種對你有幫助!
點擊熱圖是一種熱圖,顯示頁面上用戶點擊的位置。
例如,這使您可以查看按鈕、鏈接或圖像的有效性。 導航缺陷也突出顯示。
您可以使用滾動熱圖查看您的頁面滾動了多長時間或用戶在該部分花費了多少時間。
您還可以查看有多少用戶滾動瀏覽了您的頁面或提前離開了該頁面。
最後,細分熱圖,它可以幫助您過濾出您的網站訪問者來自哪個來源。 此外,來自每個來源的用戶點擊的位置。
讓您的網站比以往更好
您現在是否意識到使用熱圖是必不可少的? 讓我們來看看一些經常發生的潛在問題,但是如果沒有熱圖就很難找到解決方案!
位置良好的 CTA
網站訪問者會避免 CTA 嗎? 有幾次點擊嗎?
照顧好它們,因為轉換發生在這些點上。 在這裡,您決定消費者是否會購買您的產品。
此外,請檢查熱圖以確保它們放置得當。 根據結果,讓它們更引人注目,並讓它們看起來像一個繁忙的部分!

令人印象深刻的圖像
使圖像有效! 精心挑選的形象可以引導消費者轉向 CTA。
為此,請使用熱圖檢查您想要放置的圖像的效果! 如果圖像描繪的是一個人,您可能希望使用您的眼睛或臉部朝 CTA 方向移動的圖像。
它還引導潛在買家的視線。
具有良好和可讀文本的網站
訪問者滾動了多長時間,或者網站上的文本的可讀性如何? 用熱圖觀察內容的結構,使文本易於閱讀!
注意字體大小和適當的段落長度。 檢查大多數訪問者向下滾動頁面的時間。 相應地放置 CTA 和重要信息!
照顧設計!
頁面設計是糟糕的還是有很多不必要的信息? 熱圖很好地顯示了消費者根本不關注的區域。 這些都值得拿出來,增加頁面的可追溯性和清晰度。
降低跳出率!
此工具可幫助您查看訪問者在您的頁面上卡住的位置。 這也可能是因為他並不清楚繼續旅程。 但也有可能你身邊的其他事情會分散他的注意力。
確定可點擊?
消費者點擊的是不可點擊的嗎? 這裡沒有問題! 將它們替換為相關項目或直接刪除它們! 無效點擊可以轉化為實際點擊。

鏈接到位
如何有效地放置內部鏈接? 如果您想要更多點擊它,您需要更加關注所有內容。
將鏈接放在文本中盡可能靠前的位置,這樣用戶就不必滾動太多。 訪客此時仍然很專心。 另外,請注意錨文本是什麼樣的。
熱圖提供了查看鏈接的位置和方式的指南。
什麼時候應該使用這個工具?
當您對網站的性能感到好奇時,您可以收集定量和定性數據。
結果是正面還是負面也很好地從數字中得到證明。 但是,在每種情況下,都值得用熱圖檢查結果。
深入挖掘你身邊發生的事情和原因。 一旦你了解了這些,你就可以輕鬆地優化它們。
沒有關於何時使用熱圖的具體規定。 由於更好的用戶體驗,您可以打開或開發本網站。
但是,您應該知道,最好不要在網站的初始階段使用此類工具。 一直等到您的網站有實際流量。
這是必要的,因為您可以分析更大的樣本。 這將為您提供有關消費者行為的相關數據。
熱圖上的最後一句話
有時候一張圖就說一千多條數據! 當然,不要僅僅以使用定量數據為目標。
您還需要質量數據來運行高質量的網站。 如果您的網站不能提供良好的用戶體驗,您的產品或服務可能會很好。 然而,對於一個好的用戶體驗來說,使用熱圖是必不可少的。
做出有助於您的網站發展的最佳決策。 優化用戶參與度並提高轉化率。
但是,請注意您正在尋找什麼解決方案,以及您需要什麼樣的數據。 最好根據這個來選擇合適的設備。 計劃、頭腦風暴、進行 A/B 測試! 現在是時候使用熱圖了!
