O que é um mapa de calor? E por que é útil para sua loja?
Publicados: 2021-11-20É importante para você entender melhor os visitantes do seu site? Você não está se perguntando quanto tempo eles passaram em seu site ou de que país eles vieram?
Então vá além de apenas usar os números e conheça o real comportamento de seus potenciais clientes.
Entenda o desempenho das páginas do seu site. Todos esses são dados importantes e essenciais para melhorar a experiência do usuário.
Então é hora de falar sobre mapas de calor! Descubra onde eles clicaram, o que fizeram, por quanto tempo rolaram a página.
- O que é um mapa de calor?
- Por que você precisa disso?
- Mapas de calor para uma melhor UX
- Escolha o Perfeito
- Torne seu site melhor do que nunca
- CTAs bem colocados
- Imagens impressionantes
- Site com texto bom e legível
- Cuide do desenho!
- Reduza a taxa de rejeição!
- Links no local
- Quando você deve usar esta ferramenta?
- Palavras finais sobre mapas de calor
O que é um mapa de calor?
Em resumo, significa uma representação gráfica dos dados. Você pode descobrir todos os fatores que o preocupam com os usuários do seu site.
Não apenas você pode coletar informações sobre o que eles fizeram, mas o mapa de calor também oferece mais do que isso.
Ele também irá ajudá-lo a encontrar pontos de melhoria em seu site. Você pode ver quais partes os usuários ignoram.

Conheça o comportamento dos visitantes da sua página e aprimore a experiência do usuário. Tudo isso resultará em uma melhoria na sua taxa de conversão.
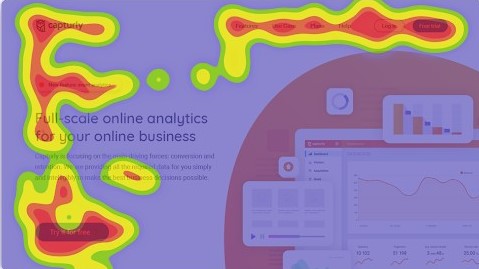
O mapa de calor exibe graficamente os dados necessários. Para fazer isso, use cores que serão ricas em informações para você.
Principalmente, as cores mais escuras laranja e vermelho, são as que indicam a área mais movimentada. Cores mais claras e frias, como verde claro/azul ou amarelo, indicam lugares menos visitados. Essa ferramenta pode ser a melhor amiga do seu site.
Use você mesmo e faça parte de um excelente conjunto de dados em que a experiência visual é garantida! E agora vamos mostrar como ele realmente se parece.
Por que você precisa disso?
Colete dados, analise, planeje, decida! Se você deseja aumentar a taxa de conversão do seu site, esta é a solução para você. Você não apenas pode melhorar seu site existente, mas também pode ajudar a criar um novo.
Faça um teste A/B comparando 2 versões possíveis do seu site. Use um mapa de calor para analisá-lo e ver qual versão causou mais conversões.
Você poderá ver quais áreas e botões nas 2 páginas foram atraentes e quais foram negligenciados. Vejamos alguns exemplos significativos disso!
- Encontre as áreas e CTAs com melhor desempenho em seu site!
- Obtenha informações sobre onde e quais informações seus visitantes visualizaram!
- Encontre os elementos irritantes e inúteis na página para reduzir a taxa de rejeição!
- Os visitantes podem seguir facilmente o caminho de conversão? Você deve saber que mesmo um pequeno obstáculo pode detê-los.
O mapa de calor é, portanto, útil e não acidentalmente popular. Ele fornece todas as informações necessárias para configurar um site amigável. Por último, mas não menos importante, também pode ter um bom efeito no seu tráfego!
Mapas de calor para uma melhor UX
Para aumentar a taxa de conversão, também é fundamental enfatizar a experiência do usuário. No entanto, não basta estar ciente dos dados quantitativos do seu site.
Estes são apenas indicadores de desempenho simples que o ajudarão a ver a direção certa ou errada que você está seguindo. O único problema é que você tem muitos dados em vão se não souber os motivos reais.
Suponha que você não esteja satisfeito com o tempo que os usuários passam na página, a duração da sessão ou a taxa de rejeição.
O problema é que esses são apenas dados, e você precisa encontrar as razões. Para melhorar, também é essencial obter dados qualitativos!
Para isso, você tem à sua disposição esta excelente ferramenta de pesquisa de UX. Acompanhe todos os comportamentos importantes que podem ajudá-lo.

Por exemplo, vejamos o caminho de conversão de um visitante. Se você não passar de um estágio para outro, verá apenas a partir dos dados quantitativos que retornou.
O mapa de calor ajuda você a descobrir por que o cliente escolheu esse caminho, por exemplo, por causa de um botão mal colocado?
Portanto, é importante se concentrar na criação de uma excelente experiência do usuário. No entanto, este é um processo de longo prazo.
À medida que as pessoas mudam ao longo dos anos, as necessidades também mudam. O comportamento do visitante mudará, por isso é importante ficar de olho nisso. Então você também deve fazer pesquisas qualitativas!
Escolha o Perfeito
A questão é, o que você está se perguntando o que você quer investigar? Existem vários tipos de mapas de calor. Tudo isso pode ser relevante para você. No entanto, pode ser necessário usar apenas um tipo para encontrar uma solução.


Quer aumentar as conversões de CTA? Quer saber quanto tempo os visitantes rolam para baixo no seu site? Interessado em quantos visitantes da página de retorno você tem?
Esses tipos de mapas de calor fornecem uma resposta satisfatória a essas perguntas. Vamos ver quais são os principais tipos e qual vai te ajudar!
Um mapa de calor de clique é um tipo de mapa de calor que mostra onde os usuários de uma página clicaram.
Isso permite que você veja a eficácia dos botões, links ou imagens, por exemplo. As deficiências de navegação também são destacadas.
Você pode usar o mapa de calor de rolagem para ver quanto tempo sua página está rolando ou quanto tempo os usuários gastaram nessa seção.
Você também pode ver quantos usuários rolaram pela sua página ou a deixaram mais cedo.
Por fim, o mapa de calor do segmento, que ajuda a filtrar a origem dos visitantes do seu site. Além disso, onde os usuários de cada origem clicam.
Torne seu site melhor do que nunca
Agora você percebe que usar um mapa de calor é essencial? Vejamos alguns dos problemas potenciais que ocorrem com frequência, mas é difícil encontrar uma solução para eles sem um mapa de calor!
CTAs bem colocados
Os visitantes do site evitam CTAs? Há alguns cliques neles?
Cuide deles, pois a conversão ocorre nesses pontos. Aqui você decide se o consumidor vai comprar seu produto ou não.
Além disso, verifique com um mapa de calor para garantir que eles estejam bem posicionados. Torne-os mais visíveis e para lugares que parecem uma seção movimentada com base nos resultados!

Imagens impressionantes
Torne as imagens eficazes! Uma imagem bem escolhida pode direcionar os consumidores na direção dos CTAs.
Para fazer isso, use um mapa de calor para examinar a eficácia da imagem que você deseja colocar! Se a imagem retrata uma pessoa, você pode usar uma em que seus olhos ou rosto se movam na direção do CTA.
Ele também orienta o caminho dos olhos do comprador em potencial.
Site com texto bom e legível
Quanto tempo o visitante rola ou quão legível é o texto no site? Observe a estrutura do conteúdo com um mapa de calor, facilite a leitura do texto!
Preste atenção ao tamanho da fonte e aos comprimentos de parágrafo apropriados. Examine quanto tempo a maioria dos visitantes rola para baixo em sua página. Coloque CTAs e informações importantes de acordo!
Cuide do desenho!
O design da página é terrível ou tem muita informação desnecessária? O mapa de calor mostra bem as áreas que os consumidores não prestam atenção. Vale a pena retirar, aumentando a rastreabilidade e a clareza da página.
Reduza a taxa de rejeição!
Essa ferramenta ajuda você a ver onde um visitante fica preso em sua página. Isso também pode ser porque não está claro para ele continuar a jornada. Mas também é possível que outra coisa do seu lado o distraia.
Claro clicável?
O consumidor está clicando que não é clicável? Nao há problema! Substitua-os por itens relevantes ou simplesmente remova-os! Cliques inválidos podem ser convertidos em cliques reais.

Links no local
Como colocar um link interno de forma eficaz? Se você quer mais cliques nele, precisa prestar mais atenção em tudo.
Coloque o link o mais para frente possível no texto para que o usuário não precise rolar muito. O visitante ainda está atento neste momento. Além disso, preste atenção em como é o texto âncora.
O mapa de calor fornece um guia para ver onde e como colocar o link.
Quando você deve usar esta ferramenta?
Quando você está curioso sobre o desempenho do seu site, pode coletar dados quantitativos e qualitativos.
Se os resultados são positivos ou negativos também é bem demonstrado pelos números. No entanto, em cada caso, vale a pena examinar os resultados com um mapa de calor.
Mergulhe fundo no que e por que aconteceu do seu lado. Depois de entendê-los, você pode otimizá-los facilmente.
Não há prescrição específica sobre quando usar um mapa de calor. Cabe a você abrir ou desenvolver este site como resultado de uma melhor experiência do usuário.
No entanto, você deve estar ciente de que não é melhor usar essa ferramenta nos estágios iniciais de um site. Espere o tempo todo até que haja tráfego real em seu site.
Isso é necessário porque você pode analisar uma amostra maior. Isso fornecerá dados relevantes sobre o comportamento do consumidor.
Palavras finais sobre mapas de calor
Às vezes, uma imagem diz mais do que mil dados! Claro, não tente usar apenas dados quantitativos.
Você também precisa de dados de qualidade para executar um site de qualidade. Seu produto ou serviço pode ser bom se o seu site não fornecer uma boa experiência ao usuário. Para um bom UX, no entanto, é essencial usar um mapa de calor.
Tome as melhores decisões que ajudarão seu site a crescer. Otimize o engajamento do usuário e aumente as conversões.
No entanto, preste atenção para o que você está procurando uma solução, então, que tipo de dados você precisa. É melhor escolher um dispositivo adequado dependendo disso. Planeje, faça um brainstorming, faça um teste A/B! E agora é hora de usar mapas de calor!
