ما هي خريطة التمثيل اللوني؟ ولماذا هو مفيد لمتجرك؟
نشرت: 2021-11-20هل من المهم بالنسبة لك أن تفهم بشكل أفضل زوار موقعك على الويب؟ ألا تتساءل فقط كم من الوقت قضوه على موقعك أو من أي بلد أتوا؟
ثم تجاوز مجرد استخدام الأرقام وتعرف على السلوك الحقيقي لعملائك المحتملين.
افهم أداء الصفحات على موقعك. هذه كلها بيانات مهمة وهي ضرورية لتحسين تجربة المستخدم.
لذا حان الوقت للحديث عن خرائط الحرارة! اكتشف أين نقروا ، وماذا فعلوا ، ومدة التمرير لأسفل الصفحة.
- ما هي خريطة التمثيل اللوني؟
- لماذا تحتاج ذلك؟
- خرائط التمثيل اللوني لتجربة مستخدم أفضل
- اختر الأفضل
- اجعل موقع الويب الخاص بك أفضل من أي وقت مضى
- عبارات الحث على اتخاذ إجراء في وضع جيد
- صور رائعة
- موقع إلكتروني بنص جيد ومقروء
- اعتني بالتصميم!
- تقليل معدل الارتداد!
- الروابط في المكان
- متى يجب استخدام هذه الأداة؟
- الكلمات النهائية على خرائط التمثيل اللوني
ما هي خريطة التمثيل اللوني؟
باختصار ، هذا يعني تمثيل رسومي للبيانات. يمكنك اكتشاف جميع العوامل التي تهمك مع مستخدمي موقع الويب الخاص بك.
لا يمكنك فقط جمع معلومات حول ما فعلوه ، ولكن الخريطة الحرارية تمنحك أيضًا أكثر من ذلك.
سيساعدك أيضًا في العثور على نقاط للتحسين على موقع الويب الخاص بك. يمكنك رؤية الأجزاء التي يتجاهلها المستخدمون.

تعرف على سلوك زوار صفحتك وتحسين تجربة المستخدم الخاصة بك. كل هذا سيؤدي إلى تحسن في معدل التحويل الخاص بك.
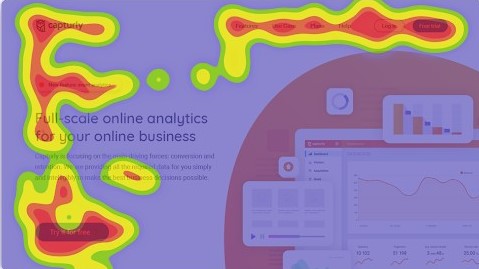
تعرض خريطة التمثيل اللوني البيانات المطلوبة بيانياً. للقيام بذلك ، استخدم الألوان التي ستكون غنية بالمعلومات بالنسبة لك.
في الغالب ، الألوان الداكنة البرتقالي والأحمر هي التي تشير إلى المنطقة الأكثر ازدحامًا. تشير الألوان الفاتحة والأكثر برودة ، مثل الأخضر الفاتح / الأزرق أو الأصفر ، إلى الأماكن الأقل زيارة. يمكن أن تكون هذه الأداة أفضل صديق لموقع الويب الخاص بك.
استخدمه بنفسك وكن جزءًا من مجموعة بيانات ممتازة تضمن التجربة المرئية! والآن دعنا نريك كيف يبدو الأمر حقًا.
لماذا تحتاج ذلك؟
جمع البيانات ، التحليل ، التخطيط ، اتخاذ القرار! إذا كنت ترغب في رفع معدل تحويل موقع الويب الخاص بك ، فهذا هو الحل المناسب لك. لا يمكنك فقط تحسين موقعك الحالي ، ولكن يمكنك أيضًا المساعدة في إنشاء موقع جديد.
قم بإجراء اختبار A / B لمقارنة نسختين محتملتين من موقع الويب الخاص بك. استخدم خريطة التمثيل اللوني لتحليلها ومعرفة الإصدار الذي تسبب في معظم التحويلات.
ستتمكن من معرفة المناطق والأزرار الموجودة في الصفحتين التي كانت جذابة وأيها تم إهمالها. دعونا نرى بعض الأمثلة المهمة على ذلك!
- ابحث عن المناطق و CTAs التي كان أداءها أفضل على موقعك!
- احصل على معلومات حول مكان وما هي المعلومات التي شاهدها زوار موقعك!
- ابحث عن العناصر المزعجة وغير المجدية في الصفحة لتقليل معدل الارتداد!
- هل يمكن للزوار متابعة مسار التحويل بسهولة؟ يجب أن تعلم أنه حتى عقبة صغيرة يمكن أن تردعهم.
وبالتالي ، فإن خريطة التمثيل اللوني مفيدة وليست شائعة بشكل عرضي. يوفر لك جميع المعلومات التي تحتاجها لإنشاء موقع ويب سهل الاستخدام. أخيرًا وليس آخرًا ، يمكن أن يكون لها أيضًا تأثير جيد على حركة المرور الخاصة بك!
خرائط التمثيل اللوني لتجربة مستخدم أفضل
لرفع معدل التحويل ، من الضروري أيضًا التأكيد على تجربة المستخدم. ومع ذلك ، لا يكفي أن تكون على دراية بالبيانات الكمية لموقعك.
هذه مجرد مؤشرات أداء بسيطة ستساعدك على رؤية الاتجاه الصحيح أو الخاطئ الذي تسير فيه. المشكلة الوحيدة هي أن لديك الكثير من البيانات دون جدوى إذا كنت لا تعرف الأسباب الحقيقية.
لنفترض أنك غير راضٍ عن الوقت الذي يقضيه المستخدمون على الصفحة ، أو طول الجلسة ، أو معدل الارتداد.
المشكلة هي أن هذه مجرد بيانات ، وعليك أن تجد الأسباب. من أجل التحسين ، من الضروري أيضًا الحصول على بيانات نوعية!
لهذا ، لديك أداة بحث UX الممتازة تحت تصرفك. تتبع جميع السلوكيات المهمة التي يمكن أن تساعدك.

على سبيل المثال ، لنلقِ نظرة على مسار تحويل الزائر. إذا لم تعد تنتقل من مرحلة إلى أخرى ، فسترى فقط من البيانات الكمية التي رجعتها.
هل تساعدك خريطة التمثيل اللوني في معرفة سبب اختيار العميل بهذه الطريقة ، على سبيل المثال ، بسبب زر في غير مكانه؟
لذلك من المهم التركيز على خلق تجربة مستخدم ممتازة. ومع ذلك ، فهذه عملية طويلة الأمد.
كما يتغير الناس على مر السنين ، كذلك تتغير الاحتياجات. سيتغير سلوك الزائر ، لذلك من المهم مراقبته. لذلك يجب عليك أيضًا إجراء بحث نوعي!

اختر الأفضل
السؤال هو ، ما الذي تتساءل عما تريد التحقيق فيه؟ هناك عدة أنواع من خرائط الحرارة. قد يكون كل هذا وثيق الصلة بك. ومع ذلك ، قد تحتاج إلى استخدام نوع واحد فقط للعثور على حل.

تريد زيادة تحويلات الحث على الشراء؟ أتساءل كم من الوقت الزائرين التمرير أسفل موقع الويب الخاص بك؟ هل أنت مهتم بعدد زوار الصفحة العائدين لديك؟
توفر هذه الأنواع من الخرائط الحرارية إجابة مرضية على هذه الأسئلة. دعونا نرى ما هي الأنواع الرئيسية وأيها سوف يساعدك!
خريطة التمثيل اللوني للنقر هي نوع من خرائط التمثيل اللوني التي تعرض مكان نقر المستخدمين على الصفحة.
يتيح لك ذلك معرفة مدى فعالية الأزرار أو الروابط أو الصور ، على سبيل المثال. كما تم تسليط الضوء على أوجه القصور في التنقل.
يمكنك استخدام خريطة التمرير الحرارية لمعرفة المدة التي استغرقتها صفحتك في التمرير أو مقدار الوقت الذي يقضيه المستخدمون في هذا القسم.
يمكنك أيضًا معرفة عدد المستخدمين الذين قاموا بالتمرير خلال صفحتك أو تركوها مبكرًا.
أخيرًا ، خريطة الحرارة للقسم ، والتي تساعدك على تصفية المصدر الذي يأتي منه زوار موقعك. أيضا ، حيث المستخدمون من كل نقرة المصدر.
اجعل موقع الويب الخاص بك أفضل من أي وقت مضى
هل تدرك الآن أن استخدام خريطة التمثيل اللوني ضروري؟ دعنا نلقي نظرة على بعض المشاكل المحتملة التي تحدث غالبًا ، ولكن من الصعب إيجاد حل لها بدون خريطة حرارية!
عبارات الحث على اتخاذ إجراء في وضع جيد
هل يتجنب زوار الموقع عبارات الحث على اتخاذ إجراء؟ هل هناك عدد قليل من النقرات عليها؟
اعتن بهم ، لأن التحويل يحدث في هذه النقاط. هنا تقرر ما إذا كان المستهلك سيشتري منتجك أم لا.
تحقق أيضًا من خريطة الحرارة للتأكد من أنها في وضع جيد. اجعلها أكثر وضوحًا والأماكن التي تبدو وكأنها قسم مزدحم بناءً على النتائج!

صور رائعة
اجعل الصور فعالة! يمكن للصورة المختارة جيدًا أن توجه المستهلكين في اتجاه CTAs.
للقيام بذلك ، استخدم خريطة حرارية لفحص مدى فعالية الصورة التي تريد وضعها! إذا كانت الصورة تصور شخصًا ، فقد ترغب في استخدام صورة تتحرك فيها عيناك أو وجهك في اتجاه CTA.
كما أنه يوجه مسار نظر المشتري المحتمل.
موقع إلكتروني بنص جيد ومقروء
ما هي المدة التي يتنقل فيها الزائر ، أو ما مدى سهولة قراءة النص الموجود على موقع الويب؟ راقب بنية المحتوى باستخدام خريطة حرارية ، واجعل النص سهل القراءة!
انتبه إلى حجم الخط وأطوال الفقرات المناسبة. افحص طول المدة التي يقوم فيها معظم الزوار بالتمرير لأسفل صفحتك. ضع عبارات الحث على اتخاذ إجراء والمعلومات المهمة وفقًا لذلك!
اعتني بالتصميم!
هل تصميم الصفحة سيئ أم كثير من المعلومات غير الضرورية؟ تُظهر الخريطة الحرارية جيدًا المناطق التي لا يهتم بها المستهلكون على الإطلاق. هذه تستحق الاستغناء عنها ، مما يزيد من إمكانية تتبع الصفحة ووضوحها.
تقليل معدل الارتداد!
تساعدك هذه الأداة في معرفة المكان الذي يتعثر فيه الزائر في صفحتك. قد يكون هذا أيضًا لأنه ليس من الواضح له أن يواصل الرحلة. لكن من المحتمل أيضًا أن هناك شيئًا آخر من جانبك سيلهيه.
هل أنت متأكد من إمكانية النقر عليها؟
هل نقر المستهلك غير قابل للنقر؟ لا توجد مشكلة! استبدلها بالعناصر ذات الصلة أو قم بإزالتها ببساطة! يمكن تحويل النقرات غير الصالحة إلى نقرات فعلية.

الروابط في المكان
كيف تضع رابط داخلي بشكل فعال؟ إذا كنت تريد المزيد من النقرات عليه ، فأنت بحاجة إلى إيلاء المزيد من الاهتمام لكل شيء.
ضع الرابط للأمام قدر الإمكان في النص حتى لا يضطر المستخدم إلى التمرير كثيرًا. الزائر لا يزال يقظا في هذا الوقت. انتبه أيضًا إلى شكل نص الرابط.
توفر خريطة التمثيل اللوني دليلاً لمعرفة مكان وكيفية وضع الارتباط.
متى يجب استخدام هذه الأداة؟
عندما تكون مهتمًا بأداء موقع الويب الخاص بك ، يمكنك جمع البيانات الكمية والنوعية.
كما توضح الأرقام ما إذا كانت النتائج إيجابية أم سلبية. ومع ذلك ، في كل حالة ، يجدر فحص النتائج باستخدام خريطة الحرارة.
احفر بعمق في ماذا ولماذا حدث بجانبك. بمجرد فهمك لها ، يمكنك بسهولة تحسينها.
لا توجد وصفة طبية محددة بخصوص وقت استخدام خريطة الحرارة. الأمر متروك لك لفتح أو تطوير هذا الموقع كنتيجة لتجربة مستخدم أفضل.
ومع ذلك ، يجب أن تدرك أنه ليس من الأفضل استخدام هذه الأداة في المراحل الأولى من موقع الويب. انتظر طوال الوقت حتى يكون هناك حركة فعلية إلى موقعك.
هذا ضروري لأنه يمكنك تحليل عينة أكبر. سيعطيك هذا بيانات ذات صلة بسلوك المستهلك.
الكلمات النهائية على خرائط التمثيل اللوني
أحيانًا تقول الصورة أكثر من ألف قطعة من البيانات! بالتأكيد ، لا تهدف فقط إلى استخدام البيانات الكمية.
تحتاج أيضًا إلى بيانات عالية الجودة لتشغيل موقع ويب عالي الجودة. يمكن أن يكون منتجك أو خدمتك جيدة إذا كان موقعك لا يوفر تجربة مستخدم جيدة. للحصول على تجربة مستخدم جيدة ، من الضروري استخدام خريطة حرارية.
اتخذ أفضل القرارات التي من شأنها أن تساعد على نمو موقع الويب الخاص بك. تحسين تفاعل المستخدم وزيادة التحويلات.
ومع ذلك ، انتبه لما تبحث عن حل له ، لذا ما نوع البيانات التي تحتاجها. من الأفضل اختيار جهاز مناسب بناءً على ذلك. خطط ، وطرح الأفكار ، وقم بإجراء اختبار A / B! والآن حان الوقت لاستخدام خرائط الحرارة!
