什么是热图? 为什么它对您的商店有帮助?
已发表: 2021-11-20更好地了解您的网站访问者对您来说很重要吗? 您是否只是想知道他们在您的网站上花费了多少时间或他们来自哪个国家/地区?
然后超越仅仅使用数字,了解潜在客户的真实行为。
了解您网站上页面的性能。 这些都是重要的数据,对于改善用户体验至关重要。
所以是时候谈谈热图了! 找出他们点击的位置、他们做了什么、他们向下滚动页面的时间。
- 什么是热图?
- 你为什么需要那个?
- 更好的用户体验的热图
- 选择完美的
- 让您的网站比以往更好
- 位置良好的 CTA
- 令人印象深刻的图像
- 具有良好和可读文本的网站
- 照顾设计!
- 降低跳出率!
- 链接到位
- 什么时候应该使用这个工具?
- 热图上的最后一句话
什么是热图?
简而言之,它意味着数据的图形表示。 您可以发现与您的网站用户有关的所有因素。
您不仅可以收集有关他们所做工作的信息,而且热图还可以为您提供更多信息。
它还将帮助您在网站上找到需要改进的地方。 您可以看到用户忽略了哪些部分。

了解您的页面访问者的行为并增强您的用户体验。 所有这些都会提高您的转化率。
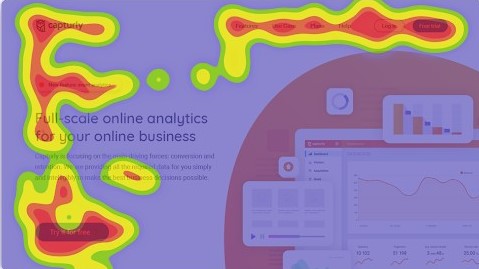
热图以图形方式显示所需数据。 为此,请使用对您来说信息丰富的颜色。
大多数情况下,较深的橙色和红色表示最繁忙的区域。 较浅和较冷的颜色,例如浅绿色/蓝色或黄色,表示访问量较少的地方。 这样的工具可以成为您网站最好的朋友。
自己使用它,并成为保证视觉体验的优秀数据集的一部分! 现在让我们向您展示它的真实外观。
你为什么需要那个?
收集数据、分析、计划、决定! 如果您想提高网站转化率,这就是您的解决方案。 您不仅可以改进现有网站,还可以帮助创建一个新网站。
进行 A/B 测试,比较您网站的 2 个可能版本。 使用热图对其进行分析,看看哪个版本导致了最多的转化。
您将能够看到 2 页上的哪些区域和按钮很吸引人,哪些被忽略了。 让我们看一些重要的例子!
- 查找在您的网站上表现最佳的区域和 CTA!
- 获取有关访问者查看的位置和信息的信息!
- 找出页面上烦人无用的元素,降低跳出率!
- 访问者能否轻松遵循转化路径? 您应该知道,即使是很小的障碍也可以阻止他们。
因此,热图很有用,而且不会意外流行。 它为您提供建立用户友好网站所需的所有信息。 最后但并非最不重要的一点是,它还可以对您的流量产生良好的影响!
更好的用户体验的热图
要提高转化率,还必须强调用户体验。 但是,仅仅了解您网站的定量数据是不够的。
这些只是简单的绩效指标,可以帮助您了解正确或错误的方向。 唯一的问题是,如果你不知道真正的原因,你有很多数据是徒劳的。
假设您对用户在页面上花费的时间、会话时长或跳出率不满意。
问题是,这些只是数据,你必须找到原因。 为了提高,获得定性数据也是必不可少的!
为此,您可以使用这个出色的用户体验研究工具。 跟踪所有可以帮助您的重要行为。

例如,让我们看一下访问者的转化路径。 如果你不再从一个阶段到另一个阶段,你只会从量化数据中看到你已经回头。

热图是否可以帮助您找出客户选择这种方式的原因,例如,因为按钮放错了位置?
因此,专注于创造出色的用户体验非常重要。 然而,这是一个长期的过程。
随着人们多年来的变化,需求也在变化。 访客的行为会发生变化,因此密切关注它是很重要的。 所以你也应该做定性研究!
选择完美的
问题是,你想知道你想调查什么? 有几种类型的热图。 这可能都与您有关。 但是,您可能只需要使用一种类型即可找到解决方案。

想要增加 CTA 转化? 想知道访问者向下滚动您的网站多长时间? 对您有多少返回页面访问者感兴趣?
这些类型的热图为这些问题提供了令人满意的答案。 让我们看看主要的类型是什么,哪一种对你有帮助!
点击热图是一种热图,显示页面上用户点击的位置。
例如,这使您可以查看按钮、链接或图像的有效性。 导航缺陷也突出显示。
您可以使用滚动热图查看您的页面滚动了多长时间或用户在该部分花费了多少时间。
您还可以查看有多少用户滚动浏览了您的页面或提前离开了该页面。
最后,细分热图,它可以帮助您过滤出您的网站访问者来自哪个来源。 此外,来自每个来源的用户点击的位置。
让您的网站比以往更好
您现在是否意识到使用热图是必不可少的? 让我们来看看一些经常发生的潜在问题,但是如果没有热图就很难找到解决方案!
位置良好的 CTA
网站访问者会避免 CTA 吗? 有几次点击吗?
照顾好它们,因为转换发生在这些点上。 在这里,您决定消费者是否会购买您的产品。
此外,请检查热图以确保它们放置得当。 根据结果,让它们更引人注目,并让它们看起来像一个繁忙的部分!

令人印象深刻的图像
使图像有效! 精心挑选的形象可以引导消费者转向 CTA。
为此,请使用热图检查您想要放置的图像的效果! 如果图像描绘的是一个人,您可能希望使用您的眼睛或脸部朝 CTA 方向移动的图像。
它还引导潜在买家的视线。
具有良好和可读文本的网站
访问者滚动了多长时间,或者网站上的文本的可读性如何? 用热图观察内容的结构,使文本易于阅读!
注意字体大小和适当的段落长度。 检查大多数访问者向下滚动页面的时间。 相应地放置 CTA 和重要信息!
照顾设计!
页面设计是糟糕的还是有很多不必要的信息? 热图很好地显示了消费者根本不关注的区域。 这些都值得拿出来,增加页面的可追溯性和清晰度。
降低跳出率!
此工具可帮助您查看访问者在您的页面上卡住的位置。 这也可能是因为他并不清楚继续旅程。 但也有可能你身边的其他事情会分散他的注意力。
确定可点击?
消费者点击的是不可点击的吗? 这里没有问题! 将它们替换为相关项目或直接删除它们! 无效点击可以转化为实际点击。

链接到位
如何有效地放置内部链接? 如果您想要更多点击它,您需要更加关注所有内容。
将链接放在文本中尽可能靠前的位置,这样用户就不必滚动太多。 访客此时仍然很专心。 另外,请注意锚文本是什么样的。
热图提供了查看链接的位置和方式的指南。
什么时候应该使用这个工具?
当您对网站的性能感到好奇时,您可以收集定量和定性数据。
结果是正面还是负面也很好地从数字中得到证明。 但是,在每种情况下,都值得用热图检查结果。
深入挖掘你身边发生的事情和原因。 一旦你了解了这些,你就可以轻松地优化它们。
没有关于何时使用热图的具体规定。 由于更好的用户体验,您可以打开或开发本网站。
但是,您应该知道,最好不要在网站的初始阶段使用此类工具。 一直等到您的网站有实际流量。
这是必要的,因为您可以分析更大的样本。 这将为您提供有关消费者行为的相关数据。
热图上的最后一句话
有时候一张图就说一千多条数据! 当然,不要仅仅以使用定量数据为目标。
您还需要质量数据来运行高质量的网站。 如果您的网站不能提供良好的用户体验,您的产品或服务可能会很好。 然而,对于一个好的用户体验来说,使用热图是必不可少的。
做出有助于您的网站发展的最佳决策。 优化用户参与度并提高转化率。
但是,请注意您正在寻找什么解决方案,以及您需要什么样的数据。 最好根据这个来选择合适的设备。 计划、头脑风暴、进行 A/B 测试! 现在是时候使用热图了!
