Isı Haritası nedir? Ve Mağazanız İçin Neden Faydalı?
Yayınlanan: 2021-11-20Web sitenizin ziyaretçilerini daha iyi anlamanız sizin için önemli mi? Sitenizde ne kadar zaman geçirdiklerini veya hangi ülkeden geldiklerini merak etmiyor musunuz?
Ardından, sayıları kullanmanın ötesine geçin ve potansiyel müşterilerinizin gerçek davranışlarını öğrenin.
Sitenizdeki sayfaların performansını anlayın. Bunların hepsi önemli verilerdir ve kullanıcı deneyimini geliştirmek için gereklidir.
Öyleyse ısı haritaları hakkında konuşma zamanı! Nereye tıkladıklarını, ne yaptıklarını, sayfanızı ne kadar süreyle aşağı kaydırdıklarını öğrenin.
- Isı Haritası Nedir?
- Buna Neden İhtiyacınız Var?
- Daha İyi Bir UX için Isı Haritaları
- Mükemmel olanı seçin
- Web Sitenizi Her Zamankinden Daha İyi Hale Getirin
- İyi Yerleştirilmiş CTA'lar
- Etkileyici Görüntüler
- İyi ve Okunabilir Metinli Web Sitesi
- Tasarıma İyi Bakın!
- Hemen Çıkma Oranını Azaltın!
- Bağlantılar Yerinde
- Bu Aracı Ne Zaman Kullanmalısınız?
- Isı Haritaları Üzerine Son Sözler
Isı Haritası Nedir?
Kısaca, verilerin grafik bir temsili anlamına gelir. Web sitenizin kullanıcıları ile sizi ilgilendiren tüm faktörleri keşfedebilirsiniz.
Sadece ne yaptıkları hakkında bilgi toplamakla kalmaz, aynı zamanda ısı haritası size bundan daha fazlasını verir.
Ayrıca, web sitenizde iyileştirme noktaları bulmanıza yardımcı olacaktır. Kullanıcıların hangi kısımları görmezden geldiğini görebilirsiniz.

Sayfa ziyaretçilerinizin davranışlarını öğrenin ve kullanıcı deneyiminizi geliştirin. Tüm bunlar, dönüşüm oranınızda bir iyileşme ile sonuçlanacaktır.
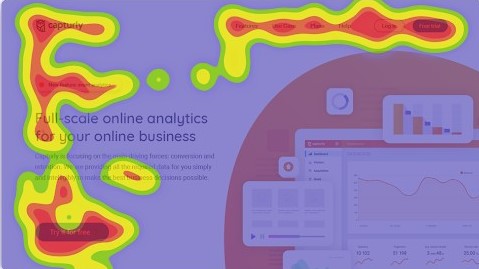
Isı haritası, gerekli verileri grafik olarak görüntüler. Bunu yapmak için sizin için bilgi açısından zengin renkler kullanın.
Çoğunlukla koyu renkler turuncu ve kırmızı, en yoğun bölgeyi gösterenlerdir. Açık yeşil/mavi veya sarı gibi daha açık ve daha soğuk renkler, daha az ziyaret edilen yerleri gösterir. Böyle bir araç, web sitenizin en iyi arkadaşı olabilir.
Kendiniz kullanın ve görsel deneyimin garanti edildiği mükemmel bir veri setinin parçası olun! Ve şimdi size gerçekte nasıl göründüğünü gösterelim.
Buna Neden İhtiyacınız Var?
Veri toplayın, analiz edin, planlayın, karar verin! Web sitenizin dönüşüm oranını yükseltmek istiyorsanız bu çözüm tam size göre. Yalnızca mevcut sitenizi geliştirmekle kalmaz, aynı zamanda yeni bir site oluşturmaya da yardımcı olabilirsiniz.
Web sitenizin olası 2 sürümünü karşılaştıran bir A/B testi yapın. Analiz etmek için bir ısı haritası kullanın ve hangi sürümün en fazla dönüşüme neden olduğunu görün.
2 sayfadaki hangi alanların ve düğmelerin çekici olduğunu ve hangilerinin ihmal edildiğini görebileceksiniz. Bunun bazı önemli örneklerini görelim!
- Sitenizde en iyi performansı gösteren alanları ve CTA'ları bulun!
- Ziyaretçilerinizin nerede ve hangi bilgileri görüntülediği hakkında bilgi alın!
- Hemen çıkma oranını azaltmak için sayfadaki can sıkıcı ve gereksiz öğeleri bulun!
- Ziyaretçiler dönüşüm yolunu kolayca takip edebilir mi? Küçük bir engelin bile onları caydırabileceğini bilmelisiniz.
Isı haritası bu nedenle kullanışlıdır ve tesadüfen popüler değildir. Kullanıcı dostu bir web sitesi kurmak için ihtiyacınız olan tüm bilgileri size sağlar. Son olarak, trafiğiniz üzerinde de iyi bir etkisi olabilir!
Daha İyi Bir UX için Isı Haritaları
Dönüşüm oranını yükseltmek için kullanıcı deneyimini vurgulamak da önemlidir. Ancak sitenizin nicel verilerinden haberdar olmanız yeterli değildir.
Bunlar, gitmekte olduğunuz doğru ya da yanlış yönü görmenize yardımcı olacak basit performans göstergeleridir. Tek sorun, gerçek nedenleri bilmiyorsanız, boşuna çok fazla veriye sahip olmanızdır.
Kullanıcıların sayfada harcadıkları zamandan, oturumun uzunluğundan veya hemen çıkma oranından memnun olmadığınızı varsayalım.
Sorun şu ki, bunlar sadece veri ve nedenlerini bulmanız gerekiyor. Geliştirmek için nitel veri elde etmek de şart!
Bunun için emrinizde bu mükemmel UX araştırma aracına sahipsiniz. Size yardımcı olabilecek tüm önemli davranışları takip edin.

Örneğin, bir ziyaretçinin dönüşüm yoluna bakalım. Artık bir aşamadan diğerine geçemezseniz, yalnızca geri döndüğünüz nicel verilerden görürsünüz.
Isı haritası, örneğin yanlış yerleştirilmiş bir düğme nedeniyle müşterinin neden bu yolu seçtiğini anlamanıza yardımcı oluyor mu?
Bu nedenle, mükemmel bir kullanıcı deneyimi oluşturmaya odaklanmak önemlidir. Ancak bu uzun vadeli bir süreçtir.
İnsanlar yıllar içinde değiştikçe ihtiyaçlar da değişir. Ziyaretçi davranışı değişecektir, bu yüzden buna göz kulak olmak önemlidir. Yani nitel araştırma da yapmalısınız!
Mükemmel olanı seçin
Soru şu ki, neyi araştırmak istediğinizi merak ediyorsunuz? Birkaç tür ısı haritası vardır. Bunların hepsi sizinle alakalı olabilir. Ancak, bir çözüm bulmak için yalnızca bir tür kullanmanız gerekebilir.


CTA dönüşümlerini artırmak mı istiyorsunuz? Ziyaretçilerin web sitenizi ne kadar süreyle aşağı kaydırdığını merak mı ediyorsunuz? Geri dönen sayfa ziyaretçilerinizin sayısıyla ilgileniyor musunuz?
Bu tür ısı haritaları, bu sorulara tatmin edici bir cevap sağlar. Ana türlerin neler olduğunu ve hangisinin size yardımcı olacağını görelim!
Tıklama ısı haritası, bir sayfadaki kullanıcıların nereye tıkladığını gösteren bir ısı haritası türüdür.
Bu, örneğin düğmelerin, bağlantıların veya resimlerin ne kadar etkili olduğunu görmenizi sağlar. Navigasyon eksiklikleri de vurgulanmıştır.
Sayfanızın ne kadar süredir kaydırıldığını veya kullanıcıların o bölümde ne kadar zaman harcadığını görmek için kaydırmalı ısı haritasını kullanabilirsiniz.
Ayrıca, kaç kullanıcının sayfanızda gezindiğini veya sayfanızdan erken ayrıldığını da görebilirsiniz.
Son olarak, site ziyaretçilerinizin hangi kaynaktan geldiğini filtrelemenize yardımcı olan segment ısı haritası. Ayrıca, her kaynaktan kullanıcıların tıkladığı yer.
Web Sitenizi Her Zamankinden Daha İyi Hale Getirin
Artık bir ısı haritası kullanmanın gerekli olduğunun farkında mısınız? Sıklıkla ortaya çıkan bazı olası sorunlara bakalım, ancak onlara bir ısı haritası olmadan bir çözüm bulmak zor!
İyi Yerleştirilmiş CTA'lar
Site ziyaretçileri CTA'lardan kaçınıyor mu? Onlara birkaç tıklama var mı?
Dönüşüm bu noktalarda gerçekleştiği için bunlara dikkat edin. Burada tüketicinin ürününüzü alıp almayacağına siz karar verirsiniz.
Ayrıca, iyi yerleştirildiklerinden emin olmak için bir ısı haritası ile kontrol edin. Sonuçlara göre onları daha dikkat çekici ve yoğun bir bölüm gibi görünen yerlere yapın!

Etkileyici Görüntüler
Görüntüleri etkili hale getirin! İyi seçilmiş bir görsel, tüketicileri CTA'lar yönünde yönlendirebilir.
Bunu yapmak için, yerleştirmek istediğiniz görüntünün ne kadar etkili olduğunu incelemek için bir ısı haritası kullanın! Resim bir kişiyi gösteriyorsa, gözlerinizin veya yüzünüzün CTA yönünde hareket ettiği bir resim kullanmak isteyebilirsiniz.
Ayrıca potansiyel alıcının göz yolunu da yönlendirir.
İyi ve Okunabilir Metinli Web Sitesi
Ziyaretçi ne kadar süre kaydırıyor veya web sitesindeki metin ne kadar okunabilir? İçeriğin yapısını bir ısı haritası ile gözlemleyin, metnin okunmasını kolaylaştırın!
Yazı tipi boyutuna ve uygun paragraf uzunluklarına dikkat edin. Çoğu ziyaretçinin sayfanızı ne kadar süreyle aşağı kaydırdığını inceleyin. CTA'ları ve önemli bilgileri buna göre yerleştirin!
Tasarıma İyi Bakın!
Sayfa tasarımı korkunç mu yoksa çok fazla gereksiz bilgi mi var? Isı haritası, tüketicilerin hiç dikkat etmediği alanları çok iyi gösteriyor. Bunlar, sayfanın izlenebilirliğini ve netliğini artırarak çıkarmaya değer.
Hemen Çıkma Oranını Azaltın!
Bu araç, bir ziyaretçinin sayfanızda nerede takıldığını görmenize yardımcı olur. Bu aynı zamanda, yolculuğa devam etmesinin onun için net olmadığı için de olabilir. Ancak sizin tarafınızdaki başka bir şeyin dikkatini dağıtması da mümkündür.
Kesinlikle Tıklanabilir mi?
Tıklanabilir olmayan tüketici tıklıyor mu? Sorun yok! Bunları ilgili öğelerle değiştirin veya basitçe kaldırın! Geçersiz tıklamalar gerçek tıklamalara dönüştürülebilir.

Bağlantılar Yerinde
Dahili bir bağlantı nasıl etkili bir şekilde yerleştirilir? Daha fazla tıklama istiyorsanız, her şeye daha fazla dikkat etmeniz gerekir.
Bağlantıyı metinde olabildiğince ileriye yerleştirin, böylece kullanıcının fazla kaydırma yapması gerekmez. Ziyaretçi şu anda hala dikkatli. Ayrıca, bağlantı metninin nasıl olduğuna da dikkat edin.
Isı haritası, bağlantının nereye ve nasıl yerleştirileceğini görmek için bir kılavuz sağlar.
Bu Aracı Ne Zaman Kullanmalısınız?
Web sitenizin performansını merak ettiğinizde nicel ve nitel veriler toplayabilirsiniz.
Sonuçların olumlu mu yoksa olumsuz mu olduğu rakamlarla da iyi bir şekilde gösterilmiştir. Ancak her durumda sonuçları bir ısı haritası ile incelemeye değer.
Senin tarafında neyin ve neden olduğunu derinlemesine araştır. Bunları anladıktan sonra, bunları kolayca optimize edebilirsiniz.
Bir ısı haritasının ne zaman kullanılacağına dair özel bir reçete yoktur. Daha iyi bir kullanıcı deneyimi sonucunda bu web sitesini açmak veya geliştirmek size kalmıştır.
Ancak, bir web sitesinin ilk aşamalarında böyle bir aracı kullanmanın en iyisi olmadığını bilmelisiniz. Sitenize gerçek trafik gelene kadar her zaman bekleyin.
Bu gereklidir çünkü daha büyük bir örneği analiz edebilirsiniz. Bu size tüketici davranışı hakkında ilgili verileri verecektir.
Isı Haritaları Üzerine Son Sözler
Bazen bir resim binden fazla veriyi anlatır! Elbette, sadece nicel verileri kullanmayı amaçlamayın.
Kaliteli bir web sitesi çalıştırmak için kaliteli verilere de ihtiyacınız var. Siteniz iyi bir kullanıcı deneyimi sağlamıyorsa, ürününüz veya hizmetiniz iyi olabilir. Ancak iyi bir UX için bir ısı haritası kullanmak çok önemlidir.
Web sitenizin büyümesine yardımcı olacak en iyi kararları verin. Kullanıcı etkileşimini optimize edin ve dönüşümleri artırın.
Ancak neye çözüm aradığınıza dikkat edin, yani ne tür verilere ihtiyacınız var. Buna bağlı olarak uygun bir cihaz seçmek en iyisidir. Planlayın, beyin fırtınası yapın, bir A/B testi yapın! Ve şimdi ısı haritalarını kullanma zamanı!
