Was ist eine Heatmap? Und warum ist es hilfreich für Ihr Geschäft?
Veröffentlicht: 2021-11-20Ist es Ihnen wichtig, Ihre Website-Besucher besser zu verstehen? Fragen Sie sich nicht gerade, wie viel Zeit sie auf Ihrer Seite verbracht haben oder aus welchem Land sie kamen?
Dann gehen Sie über die Zahlen hinaus und lernen Sie das tatsächliche Verhalten Ihrer potenziellen Kunden kennen.
Verstehen Sie die Leistung der Seiten Ihrer Website. Dies sind alles wichtige Daten, die für die Verbesserung des Benutzererlebnisses unerlässlich sind.
Es ist also an der Zeit, über Heatmaps zu sprechen! Finden Sie heraus, wo sie geklickt haben, was sie getan haben, wie lange sie auf Ihrer Seite nach unten gescrollt haben.
- Was ist eine Heatmap?
- Warum brauchen Sie das?
- Heatmaps für eine bessere UX
- Wählen Sie das Perfekte
- Machen Sie Ihre Website besser denn je
- Gut platzierte CTAs
- Beeindruckende Bilder
- Website mit gutem und lesbarem Text
- Achten Sie auf das Design!
- Reduzieren Sie die Absprungrate!
- Links vorhanden
- Wann sollten Sie dieses Tool verwenden?
- Abschließende Worte zu Heatmaps
Was ist eine Heatmap?
Kurz gesagt bedeutet es eine grafische Darstellung der Daten. Bei den Nutzern Ihrer Website können Sie alle Faktoren entdecken, die Sie beschäftigen.
Sie können nicht nur Informationen darüber sammeln, was sie getan haben, sondern die Heatmap gibt Ihnen auch mehr als das.
Es wird Ihnen auch helfen, Verbesserungspunkte auf Ihrer Website zu finden. Sie können sehen, welche Teile die Benutzer ignorieren.

Lernen Sie das Verhalten Ihrer Seitenbesucher kennen und verbessern Sie Ihre Benutzererfahrung. All dies führt zu einer Verbesserung Ihrer Conversion Rate.
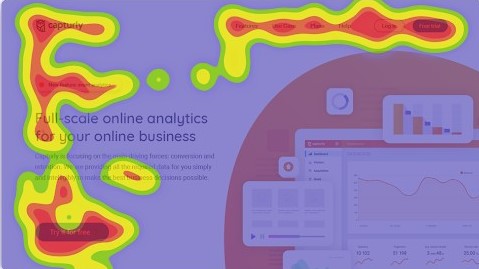
Die Heatmap stellt die erforderlichen Daten grafisch dar. Verwenden Sie dazu Farben, die für Sie informationsreich sind.
Meistens sind es die dunkleren Farben Orange und Rot, die den verkehrsreichsten Bereich anzeigen. Hellere und kühlere Farben wie Hellgrün/Blau oder Gelb weisen auf weniger besuchte Orte hin. Ein solches Tool kann der beste Freund Ihrer Website sein.
Nutzen Sie es selbst und werden Sie Teil eines exzellenten Datensatzes, bei dem das visuelle Erlebnis garantiert ist! Und jetzt zeigen wir Ihnen, wie es wirklich aussieht.
Warum brauchen Sie das?
Daten sammeln, analysieren, planen, entscheiden! Wenn Sie die Konversionsrate Ihrer Website erhöhen möchten, ist dies die Lösung für Sie. Sie können nicht nur Ihre bestehende Website verbessern, sondern auch dabei helfen, eine neue zu erstellen.
Machen Sie einen A/B-Test und vergleichen Sie 2 mögliche Versionen Ihrer Website. Verwenden Sie eine Heatmap, um sie zu analysieren und zu sehen, welche Version die meisten Conversions verursacht hat.
Sie können sehen, welche Bereiche und Schaltflächen auf den 2 Seiten attraktiv waren und welche vernachlässigt wurden. Sehen wir uns einige signifikante Beispiele dafür an!
- Finden Sie die Bereiche und CTAs, die auf Ihrer Website am besten abgeschnitten haben!
- Erhalten Sie Informationen darüber, wo und welche Informationen Ihre Besucher angesehen haben!
- Finden Sie die lästigen und nutzlosen Elemente auf der Seite, um die Absprungrate zu reduzieren!
- Können Besucher dem Conversion-Pfad leicht folgen? Sie sollten wissen, dass selbst ein kleines Hindernis sie abschrecken kann.
Die Heatmap ist also nützlich und nicht zufällig beliebt. Es stellt Ihnen alle Informationen zur Verfügung, die Sie benötigen, um eine benutzerfreundliche Website einzurichten. Nicht zuletzt kann es sich auch positiv auf Ihren Traffic auswirken!
Heatmaps für eine bessere UX
Um die Konversionsrate zu erhöhen, ist es auch wichtig, die Benutzererfahrung hervorzuheben. Es reicht jedoch nicht aus, die quantitativen Daten Ihrer Website zu kennen.
Dies sind nur einfache Leistungsindikatoren, die Ihnen helfen, die richtige oder falsche Richtung zu erkennen, in die Sie gehen. Das Problem ist nur, dass man viele Daten umsonst hat, wenn man die wahren Gründe nicht kennt.
Angenommen, Sie sind mit der Zeit, die Benutzer auf der Seite verbringen, der Länge der Sitzung oder der Absprungrate nicht zufrieden.
Das Problem ist, dass dies nur Daten sind und Sie die Gründe dafür finden müssen. Um sich zu verbessern, ist es auch unerlässlich, qualitative Daten zu erhalten!
Dafür steht Ihnen dieses hervorragende UX-Research-Tool zur Verfügung. Behalten Sie alle wichtigen Verhaltensweisen im Auge, die Ihnen helfen können.

Sehen wir uns zum Beispiel den Conversion-Pfad eines Besuchers an. Wenn Sie nicht mehr von einer Stufe zur anderen kommen, würden Sie nur an den quantitativen Daten sehen, dass Sie zurückgekehrt sind.
Hilft Ihnen die Heatmap herauszufinden, warum der Kunde diesen Weg gewählt hat, zum Beispiel wegen eines falsch platzierten Buttons?
Daher ist es wichtig, sich darauf zu konzentrieren, eine hervorragende Benutzererfahrung zu schaffen. Dies ist jedoch ein langfristiger Prozess.
So wie sich die Menschen im Laufe der Jahre ändern, so ändern sich auch die Bedürfnisse. Das Besucherverhalten wird sich ändern, also ist es wichtig, es im Auge zu behalten. Sie sollten also auch qualitative Forschung betreiben!
Wählen Sie das Perfekte
Die Frage ist, was fragen Sie sich, was Sie untersuchen möchten? Es gibt verschiedene Arten von Heatmaps. Das alles könnte für Sie relevant sein. Möglicherweise müssen Sie jedoch nur einen Typ verwenden, um eine Lösung zu finden.


Möchten Sie die CTA-Conversions steigern? Sie fragen sich, wie lange Besucher auf Ihrer Website nach unten scrollen? Sind Sie daran interessiert, wie viele wiederkehrende Seitenbesucher Sie haben?
Diese Arten von Heatmaps bieten eine zufriedenstellende Antwort auf diese Fragen. Mal sehen, was die Haupttypen sind und welcher Ihnen helfen wird!
Eine Klick-Heatmap ist eine Art Heatmap, die zeigt, wo Benutzer auf einer Seite geklickt haben.
So können Sie beispielsweise sehen, wie effektiv die Schaltflächen, Links oder Bilder sind. Navigationsmängel werden ebenfalls hervorgehoben.
Sie können die Scroll-Heatmap verwenden, um zu sehen, wie lange Ihre Seite gescrollt wurde oder wie viel Zeit Benutzer in diesem Abschnitt verbracht haben.
Sie können auch sehen, wie viele Benutzer durch Ihre Seite gescrollt oder sie vorzeitig verlassen haben.
Schließlich die Segment-Heatmap, mit der Sie herausfiltern können, aus welcher Quelle Ihre Website-Besucher kommen. Auch, wo Benutzer aus jeder Quelle klicken.
Machen Sie Ihre Website besser denn je
Ist Ihnen jetzt klar, dass die Verwendung einer Heatmap unerlässlich ist? Schauen wir uns einige der potenziellen Probleme an, die häufig auftreten, aber ohne eine Heatmap ist es schwierig, eine Lösung für sie zu finden!
Gut platzierte CTAs
Vermeiden Website-Besucher CTAs? Gibt es ein paar Klicks darauf?
Achten Sie darauf, da an diesen Stellen die Umrechnung erfolgt. Hier entscheiden Sie, ob der Konsument Ihr Produkt kauft oder nicht.
Überprüfen Sie auch mit einer Heatmap, ob sie gut platziert sind. Machen Sie sie auffälliger und zu Orten, die basierend auf den Ergebnissen wie ein belebter Abschnitt aussehen!

Beeindruckende Bilder
Machen Sie die Bilder wirkungsvoll! Ein gut gewähltes Image kann Verbraucher in Richtung CTAs lenken.
Prüfen Sie dazu anhand einer Heatmap, wie wirkungsvoll das Bild ist, das Sie platzieren möchten! Wenn das Bild eine Person darstellt, möchten Sie vielleicht eines verwenden, bei dem sich Ihre Augen oder Ihr Gesicht in Richtung des CTA bewegen.
Es leitet auch den Blickweg des potenziellen Käufers.
Website mit gutem und lesbarem Text
Wie lange scrollt der Besucher bzw. wie lesbar ist der Text auf der Website? Beobachten Sie die Struktur des Inhalts mit einer Heatmap, machen Sie den Text gut lesbar!
Achten Sie auf die Schriftgröße und die passenden Absatzlängen. Untersuchen Sie, wie lange die meisten Besucher auf Ihrer Seite nach unten scrollen. Platzieren Sie CTAs und wichtige Informationen entsprechend!
Achten Sie auf das Design!
Ist das Seitendesign schrecklich oder viele unnötige Informationen? Die Heatmap zeigt gut die Bereiche, denen Verbraucher überhaupt keine Aufmerksamkeit schenken. Es lohnt sich, diese herauszunehmen, um die Nachvollziehbarkeit und Übersichtlichkeit der Seite zu erhöhen.
Reduzieren Sie die Absprungrate!
Dieses Tool hilft Ihnen zu sehen, wo ein Besucher auf Ihrer Seite hängen bleibt. Das kann auch daran liegen, dass ihm die Weiterfahrt nicht klar ist. Aber es ist auch möglich, dass etwas anderes auf deiner Seite ihn ablenken wird.
Sicher anklickbar?
Klickt der Verbraucher, was nicht klickbar ist? Es gibt keine Probleme! Ersetzen Sie sie durch relevante Elemente oder entfernen Sie sie einfach! Ungültige Klicks können in tatsächliche Klicks umgewandelt werden.

Links vorhanden
Wie platziere ich effektiv einen internen Link? Wenn Sie mehr Klicks darauf wollen, müssen Sie allem mehr Aufmerksamkeit schenken.
Platzieren Sie den Link möglichst weit vorne im Text, damit der User nicht viel scrollen muss. Der Besucher ist zu diesem Zeitpunkt noch aufmerksam. Achten Sie auch darauf, wie der Ankertext ist.
Die Heatmap bietet eine Anleitung, um zu sehen, wo und wie der Link zu platzieren ist.
Wann sollten Sie dieses Tool verwenden?
Wenn Sie neugierig auf die Leistung Ihrer Website sind, können Sie quantitative und qualitative Daten sammeln.
Ob die Ergebnisse positiv oder negativ sind, zeigen auch die Zahlen. Es lohnt sich aber in jedem Fall, die Ergebnisse mit einer Heatmap zu untersuchen.
Tauchen Sie ein, was und warum auf Ihrer Seite passiert ist. Sobald Sie diese verstanden haben, können Sie sie leicht optimieren.
Es gibt keine spezifische Vorschrift, wann eine Heatmap zu verwenden ist. Es liegt an Ihnen, diese Website als Ergebnis einer besseren Benutzererfahrung zu öffnen oder weiterzuentwickeln.
Sie sollten sich jedoch darüber im Klaren sein, dass es nicht am besten ist, ein solches Tool in der Anfangsphase einer Website zu verwenden. Warten Sie die ganze Zeit, bis es tatsächlich Traffic auf Ihrer Website gibt.
Dies ist notwendig, da Sie eine größere Stichprobe analysieren können. Dadurch erhalten Sie relevante Daten zum Verbraucherverhalten.
Abschließende Worte zu Heatmaps
Manchmal sagt ein Bild mehr als tausend Daten! Sicher, zielen Sie nicht nur darauf ab, quantitative Daten zu verwenden.
Sie benötigen auch qualitativ hochwertige Daten, um eine qualitativ hochwertige Website zu betreiben. Ihr Produkt oder Ihre Dienstleistung kann gut sein, wenn Ihre Website keine gute Benutzererfahrung bietet. Für eine gute UX ist es jedoch unerlässlich, eine Heatmap zu verwenden.
Treffen Sie die besten Entscheidungen, die Ihrer Website zum Wachstum verhelfen. Optimieren Sie die Benutzerinteraktion und steigern Sie die Conversions.
Achten Sie jedoch darauf, wofür Sie eine Lösung suchen, also welche Art von Daten Sie benötigen. Je nachdem wählt man am besten ein passendes Gerät aus. Planen, brainstormen, A/B-Test durchführen! Und jetzt ist es an der Zeit, Heatmaps zu verwenden!
